“مفهوم فارسی سازی یک سایت چیست؟ از لحاظ فنی چه تغییراتی باید اعمال شود تا یک پوسته لاتین به یک پوسته فارسی تبدیل شود؟ آیا اصول و استانداردی برای این منظور تعریف شده؟ ” همه این ها سوالاتی است که برای بسیاری از کاربران وب سایت راست چین مطرح می شود و ما در ادامه به تمامی این سوالات با جزیئات پاسخ می دهیم.
استاندارد فارسی سازی محصولات در راست چین
تعاریف
1: فارسی سازی: بطورکلی فارسی سازی محصولات اورجینال یعنی بومی کردن به عنوان مثال یک قالب غیر فارسی (زبان های چپ چین) و تبدیل آن به یک قالب فارسی است. فارسی سازی شامل دو فرایند اصلی ترجمه و قرینه سازی است کهدر این مورد استاندارد ها و ضوابط مشخصی توسط W3C عرضه شده است.
فارسی سازی اسمی ساده با ظرافت های زیاد است و شامل 5 زیر فرایند است:
- فارسی سازی استاندارد و راست چین کردن استایل های محصول انگلیسی
- ترجمه فایل زبان (در پیشخوان و فرانت اند)
- فارسی سازی محتوای قالب (متون)
- قرینه سازی تمام تصاویر و چینش محتوا
- بومی سازی محصول
2: بومی سازی: نمایش تاریخ شمسی در بخش فرانت اند در محصولاتی که رزرو و رویداد دارند، همچنین طراحی قالب های ایرانی همگی بومی سازی محسوب می شوند.
مثال های عملی از فارسی سازی محصول
در این بخش قصد داریم با یک مثال عملی 5 فرایند ذکر شده در بالا را نشان دهیم.
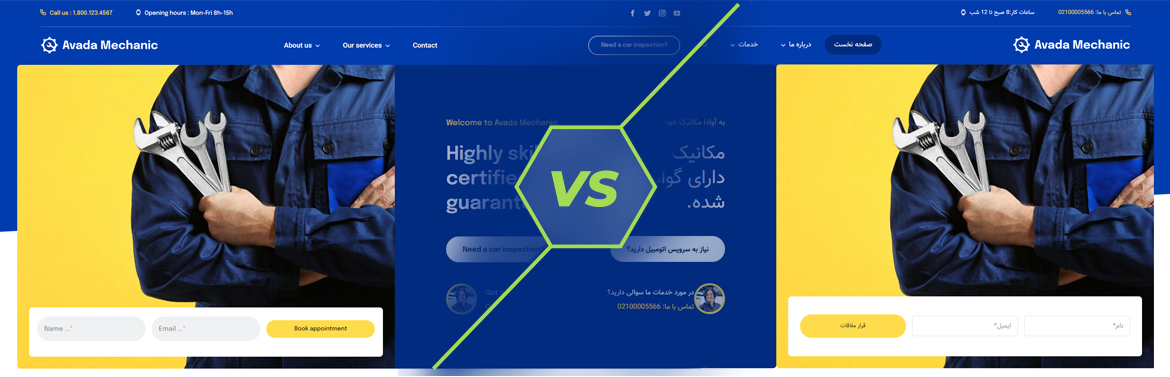
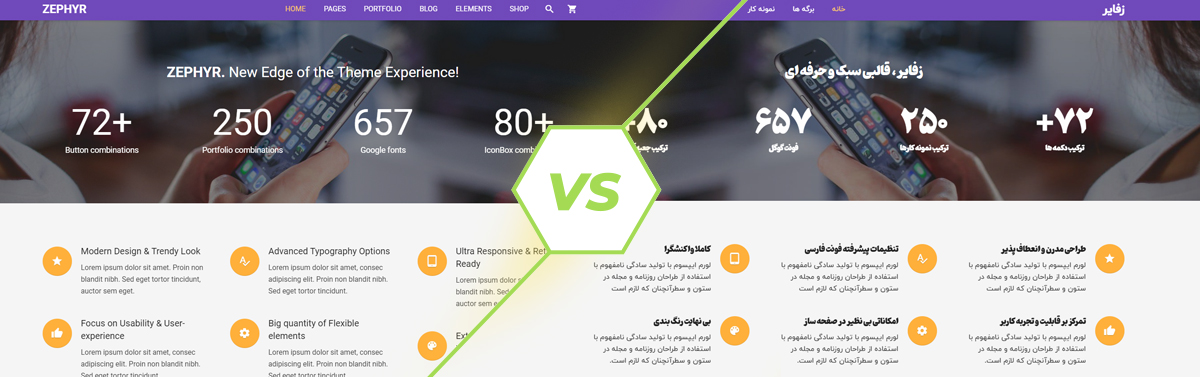
در فرایند فارسی سازی تمامی متون به فارسی ترجمه ترجمه شده و موقعیت عناصر صفحه بر حسب نوع و محتوا به صورت قرینه انجام می شوند. در تصویر زیر محتوا، چینش و موقعیت لوگو، منوی اصلی، تصاویر بنر و نوشته ها را دو قالب فارسی و انگلیسی ببینید.

- فارسی سازی استاندارد و راست چین کردن استایل ها:
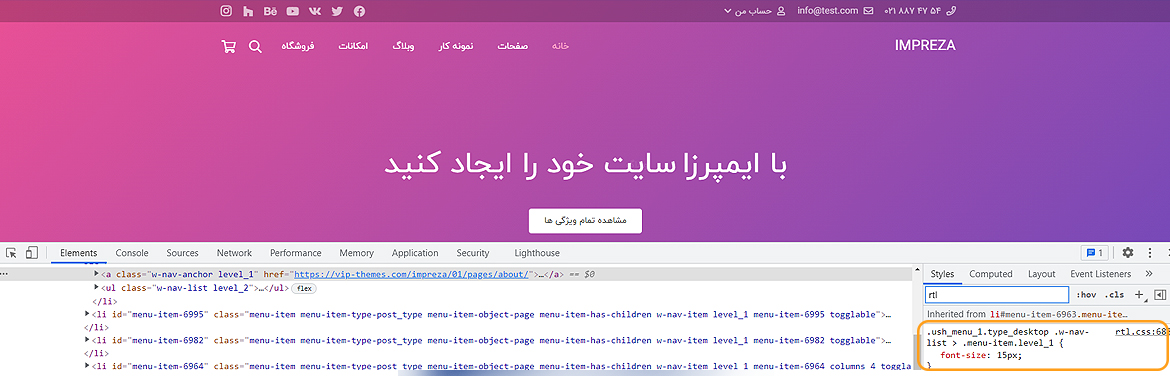
برای راستچین کردن المان های صفحه کافیست به دستورات css مسلط باشید و بتوانید با Inspect elements کدهای استایل را تغییر دهید. برای اینکار باید در کنار فایل اصلی استایل یک فایل rtl.css بسازید و تمامی دستورات جدید را در آن وارد کنید. برای مثال قالب ایمپرزا از فایل استایل rtl.css برای راست چین کردن المان ها استفاده می کند.
نکته: تمامی المان ها در قالب فارسی شده باید دقیقا قرینه المانها در قالب اورجینال باشد.

- ترجمه فایل های زبان (در پیشخوان و فرانت اند)
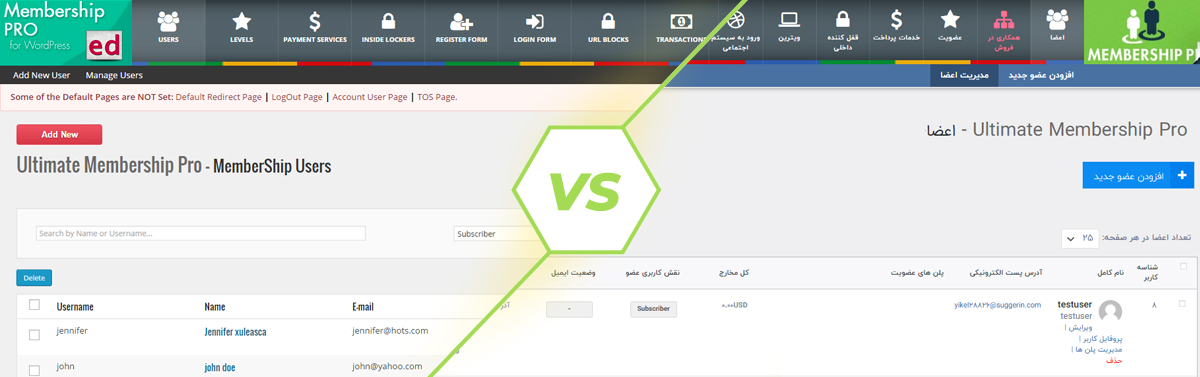
ترجمه المان های موجود در رابط کاربری و تنظیمات بخش پیشخوان هر دو باید انجام شود. به عنوان مثال در افزونه ممبرشیپ باید المان های صفحه ورود و عضویت در بخش فرانت اند و تنظیمات این پلاگین در پیشخوان وردپرس فارسی شده باشد. در تصویر زیر ترجمه پیشخوان را در دو افزونه اورجینال و فارسی شده مشاهده کنید.

- فارسی سازی محتوای قالب و افزونه (متون)
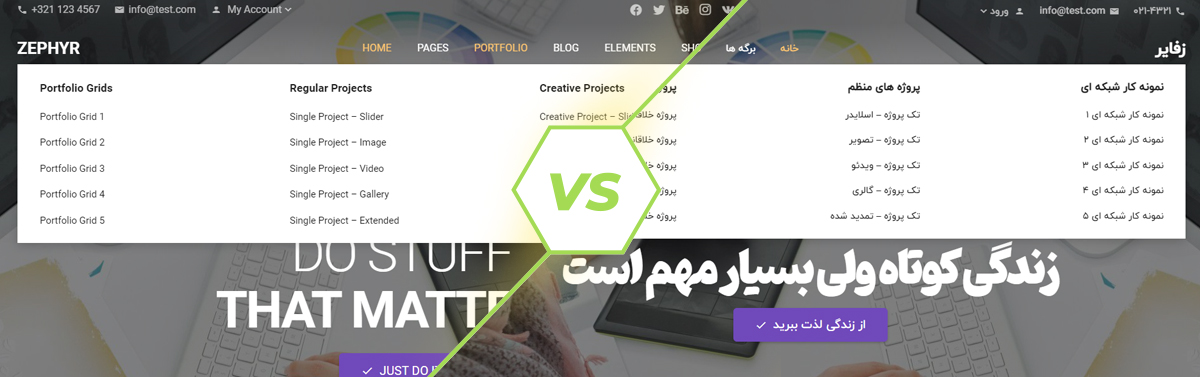
پیش نمایش قالب زفایر را ببنید؛ تمامی محتوای دموها کاملا ترجمه شده هستند. نوشته های آزمایشی وبلاگ، توضیحات محصول، محتوای صفحه و منوها همگی فارسی شده اند. در تصویر زیر زیر منوی نمونه کارها به همراه تمام صفحات آن فارسی و راست چین شده است.

- قرینه سازی تمام تصاویر و چینش محتوا
در تصویری که از قالب زفایر آمده؛ می توانید تصویر و چینش قرینه شده را در قالب فارسی و انگلیسی به طور واضح ببینید.

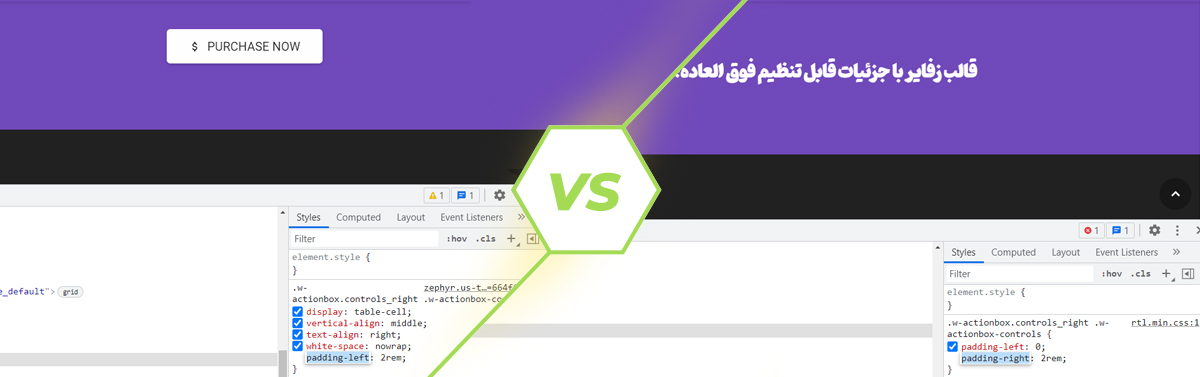
استایل تمامی المان ها شامل پدینگ، مارجین و … باید چینش راست به چپ و فارسی را مطابق تصویر زیر داشته باشند.

- بومی سازی محصول
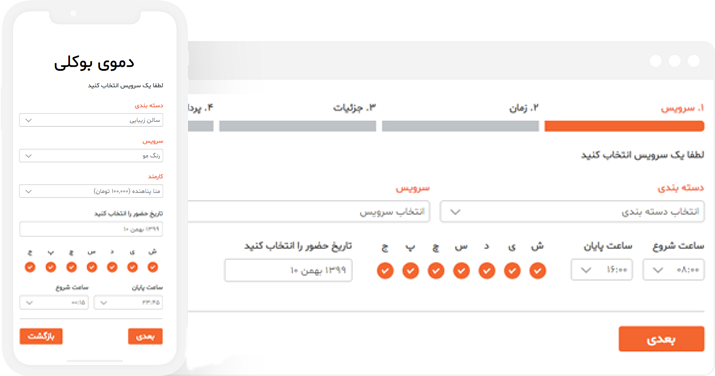
قالب های رزراسیون، رویداد و رزرو نوبت معمولا حاوی تاریخ هستند که باید به صورت شمسی نمایش داده شوند یا نیازمند درگاه های پرداخت و سامانه پیامک ایرانی هستند، علاوه براین تمامی محصولات باید با فونت های ایرانی (ایران یکان، تیتر، پینار و ایران سنس و …) ارائه شوند. بنابراین طراح موظف است تمامی این بخش ها را کاملا ایرانی و بومی ارائه کند.

ویترین کار شما در فارسی سازی ظاهری نمود خواهد کرد، بنابراین نهایت دقت و ظرافت را بکار ببرید.
پیاده سازی حداکثری بر اساس نسخه اورجینال یکی دیگر از شرایط ارائه استاندارد محصول است. به عنوان مثال اگر قالب انگلیسی حاوی 7 صفحه نخست و صفحات نمایش انواع المان، وبلاگ و … است؛ طراح نیز موظف است نسخه کاملی از محصول را به صورت فارسی سازی شده ارائه کند.
نکات مهم در فارسی سازی قالب
- انتخاب فونت جذاب
چه قلمی با کار شما همخوانی بیشتری دارد؟
اینجا خوش سلیقه ها برد میکنند! ایران یکان، ایران سنس و پینار از فونت های محبوب کاربران است. انتخاب فونت های مختلف ممکن است چیدمان را تغییر دهد پس حتما بعد از انتخاب فونت تمام بخش های محصول را مجددا مورد بررسی قرار دهید و ایرادات را رفع کنید. سعی کنید حتی الامکان از یک فونت در فارسی سازی استفاده نمایید.
در برخی موارد فونت های قالب در مرورگری خاص لود نمی شود بایستی قبل از ارسال محصول پیش نمایش قالب در مرورگرهای مختلف تست نمایید.
- قالب های رسپانسیو
در طراحی رسپاسنیو (Responsive) علاوه بر استایل اصلی، استایل های سفارشی دیگری هم مخصوص موبایل و تبلت طراحی شده است. روند راست چین و فارسی سازی را در نمایش رسپانسیو محصول هم طی می کنیم!
نکته ) برای تست دموی قالب در نمای ریسپانسیو می توانید از دکمه های ctrl + shift+ i در مرورگر کروم و همچنین از دکمه های ctrl +shift + m در مرورگر فایر فاکس استفاده نمایید.
لطفا قوانین طراحان راست چین، استاندارد ارسال محصول و راهنمای طراحی آیکون و کاور را در ادامه مطالعه کنید.
