-
ضمانت بازگشت 6 ماهه وجه
-
6 ماه پشتیبانی رایگان حرفه ای
-
بروزرسانی خودکار و دائمی
-
دسترسی دائمی به فایل

|
مقایسه محصول
|

افزونه Reading Time، افزونه نوار پیشرفت مطالعه وردپرس
|
انتخاب محصول:
|
|---|---|---|
| قیمت |
345,000
تومان
|
|
| درصد رضایت محصول | 94% | |
| تعداد فروش | 25 فروش | |
| آخرین بروزرسانی | 4 سال قبل | |
| کیفیت پشتیبانی | - | |
| سرعت پاسخگویی به تیکت | 26 دقیقه | |
| پشتیبانی سریع (2 ساعته) | ||
| مشاوره پیش از خرید | ||
| آموزش کار با محصول | ||
| محصول ایرانی | ||
| امکان تست قبل از خرید |

-
توضیحات
-
پرسش و پاسخ 2
-
پشتیبانی
معرفی افزونه Reading Time
آیا متوجه شده اید که چگونه برخی از سایت های محبوب نشانگر نوار پیشرفت مطالعه را در بالای مقالات خود نشان می دهند؟ این نوار کوچک به کاربران نشان می دهد که چقدر از مطلب را مطالعه کردهاند و آنها را برای ادامه خواندن تشویق می کند. افزونه Reading Time یک افزونه وردپرس کاربردی یک نوار پیشرفت ایجاد می کند که نشان می دهد کاربر چه مقدار در یک وب سایت پیمایش کرده است و موجب درگیر کردن کاربر و تشویق آنها به ماندن و اسکرول کردن مطالب طولانی می شود.
افزونه وردپرس Reading Time یک افزونه کوچک وردپرسی است که برای نشان دادن پیشرفت مطالعه در صفحه یا یک پست وبلاگ یا محتوا بسیار مفید است. به طور کلی، این افزونه ها در مقالات طولانی بسیار کاربردی است و به خوانندگان کمک می کنند تا درک کنند که چقدر با پایان مقاله فاصله دارند.
Reading Time — Reading Progress Bar for WordPress


زمان مطالعه
نوار پیشرفت مطالعه
برای وردپرس
نوار پیشرفته مطالعه چیست؟
 نوار پیشرفت مطالعه علامتی دیداری است که نشان دهنده این است که چه مقدار از یک پست باقی مانده است. نوار مذکور با تعیین موقعیت کاربر در صفحه این کار را انجام می دهد. همان طور که کاربر به پایین صفحه میرود، نوار مذکور شروع به پر شدن کرده و به کاربر نشان می دهد که چه میزان در مطالعه پست مذکور پیشرفت کرده است. وقتی هم که کاربر به انتهای پست برسد، نوار مذکور پر شده است.
نوار پیشرفت مطالعه علامتی دیداری است که نشان دهنده این است که چه مقدار از یک پست باقی مانده است. نوار مذکور با تعیین موقعیت کاربر در صفحه این کار را انجام می دهد. همان طور که کاربر به پایین صفحه میرود، نوار مذکور شروع به پر شدن کرده و به کاربر نشان می دهد که چه میزان در مطالعه پست مذکور پیشرفت کرده است. وقتی هم که کاربر به انتهای پست برسد، نوار مذکور پر شده است.
ایده ساده ای است، اما سایت های بسیاری از این نوار پیشرفت استفاده می کنند. راه اندازی آن برای سایت شما نیز کار ساده ای است. تنها کافی است این افزونه را از راستچین تهیه و نصب و فعال کرده و تنظیمات مربوط به آنرا انجام دهید.
چرا باید از نوار پیشرفت مطالعه استفاده کنیم؟
 امروزه همه ما از این موضوع که یک کسب و کار در راه شفافیت گام بردارد استقبال می کنیم. این موضوع دقیقاً همان کاری است که یک نوار پیشرفت مطالعه انجام می دهد. این موضوع که شما وقت خود را صرف یک مطلب طولانی کنید تا تنها متوجه این موضوع شوید که وقت کافی برای تمام کردن خواندن آن را ندارید، واقعا ناامید کننده است. این موضوع میتواند تاثیر منفی بر روی تجربه کاربری بازدید کننده سایت شما داشته باشد و باعث شود که کاربر دیگر برای خواندن مطلب به سایت شما بازنگردد.
امروزه همه ما از این موضوع که یک کسب و کار در راه شفافیت گام بردارد استقبال می کنیم. این موضوع دقیقاً همان کاری است که یک نوار پیشرفت مطالعه انجام می دهد. این موضوع که شما وقت خود را صرف یک مطلب طولانی کنید تا تنها متوجه این موضوع شوید که وقت کافی برای تمام کردن خواندن آن را ندارید، واقعا ناامید کننده است. این موضوع میتواند تاثیر منفی بر روی تجربه کاربری بازدید کننده سایت شما داشته باشد و باعث شود که کاربر دیگر برای خواندن مطلب به سایت شما بازنگردد.
نوار پیشرفت مطالعه این مشکل را با آگاهی دادن به کاربر در مورد مدت زمان تقریبی که پست مذکور نیاز به صرف وقت دارد، حل می کند. یکی دیگر از مزیت های نوار پیشرفت مطالعه این است که باعث ترغیب کاربر به خواندن مطلب تا انتها می شود. چرا که برای برخی کاربران به اتمام رساندن مطالعه مطلب و رسیدن به آخر آن، نوعی حس رضایت را در آنها برمی انگیزد.
از همه این موارد می توان نتیجه گرفت که این نوار پیشرفت باعث افزایش میل کاربران به خواندن در سایت شما می شود. لذا به شما توصیه می کنیم که از آن در سایت خود استفاده کرده و بازخورد کاربران نسبت به این موضوع را ببینید.
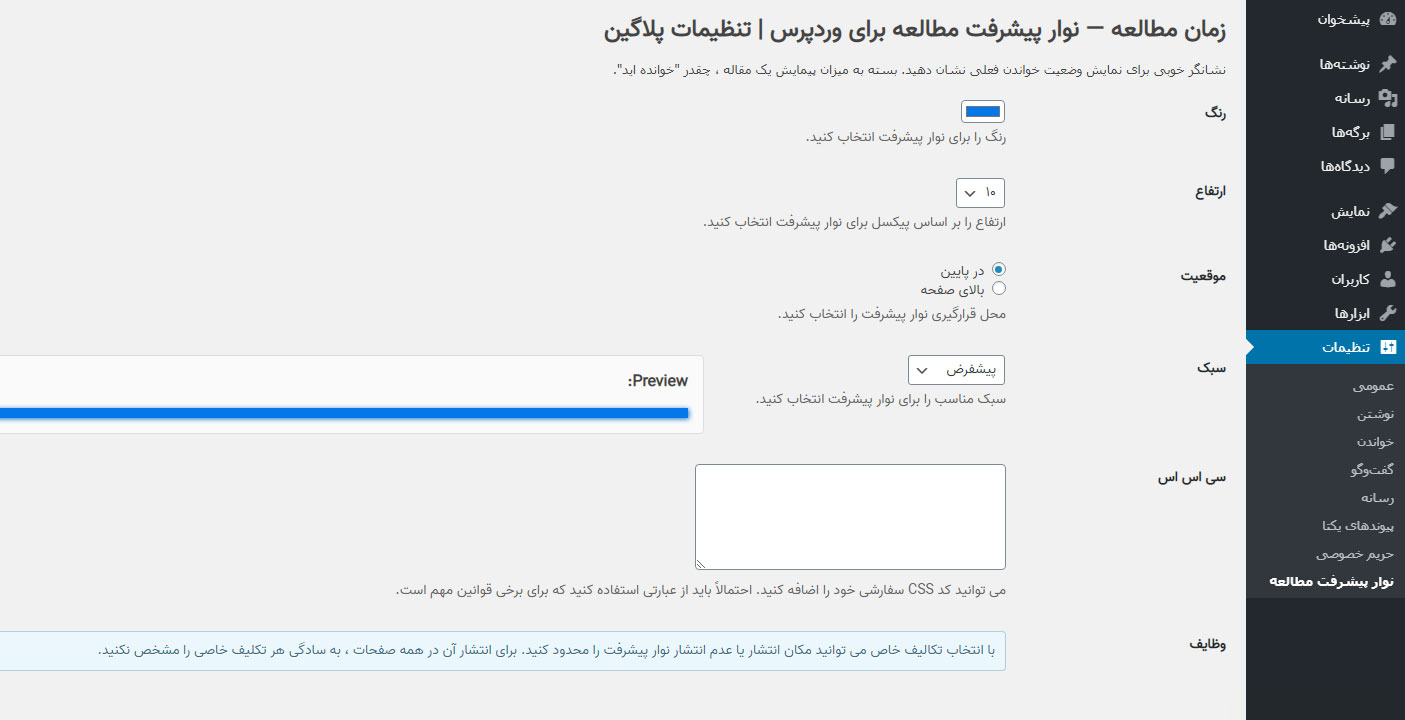
طراحی انعطاف پذیر
نمای نوار پیشرفت مطالعه را بر اساس نیاز سایت خود تنظیم کنید. رنگ، ضخامت، موقعیت، سبک را انتخاب کنید. هر ویژگی متناسب با نیازهای شما گزینه های مختلفی دارد.
نصب آسان
هیچ کد پیچیده HTML یا JS مورد نیاز نیست. فقط افزونه وردپرس را نصب و فعال کنید و تمام.
پشتیبانی از دستگاه همراه
100٪ در هر دستگاه دسک تاپ یا موبایل از جمله تلفن و تبلت کار می کند.
کارایی عالی با تمام قالب ها و فریم وورک ها
افزونه وردپرس نوار پیشرفت مطالعه کاملاً با اکثر قالب های وردپرس سازگار است. محبوب ترین آنها از جمله آوادا، انفولد، فلت سام؛ هفت، بی تم، ژوپیتر، نیوزپیپر، توتال، ایکس تم، کالیوم و بسیاری دیگر از قالب های وردپرس.
نوار پیشرفت مطالعه با تمام فریم وورک های اصلی وردپرس کاملاً کار می کند: Genesis ، Divi ، Themify ، Warp 7 ، Ultimatum ، Beans ، Unyson ، Gantry و بسیاری دیگر.
پشتیبانی از مرورگر
این برنامه از محبوب ترین مرورگرها پشتیبانی می کند: Chrome ، Firefox ، Safari ، IE8 + و مرورگرهای تلفن همراه.
 وابستگی های صفر
وابستگی های صفر
این افزونه بسیار سریع کار می کند. سرعت سایت شما تحت تأثیر قرار نمی گیرد. عملکرد – این چیزی است که واقعاً مهم است.
ویژگی های افزونه نوار پیشرفت مطالعه وردپرس
- استفاده آسان
- سبک و سریع
- دارای راهنمای نصب
- دارای 8 سـبک خاص
- امکان تنظیم ارتفاع نوار
- امکان تنظیم رنگ نمایشی نوار
- استفاده از جاوا اسکریپت بومی
- امکان تنظیم موقعیت نمایش نوار
- کارکرد صحیح بر روی اکثر قالب ها
- پشتیبانی از دستگاه های تلفن همراه
- تنظیمات و سفارشی سازی بسیار آسان
- طراحی و نمایش صحیح در تمامی مرورگرها
- ریسپانسیو، طراحی برای تمامی دیوایس ها
- امکان نمایش نوار پیشرفت در برخی از صفحات خاص
محتوای سایت مهمترین محصول ارائه شده به کاربران است که تقریبا تمامی کاربران سایت به دلیل وجود محتوای خوب از سایت ها بازدید میکنند. یکی از مهمترین دغدغههای مدیران سایتها جذب کاربران و همچنین نگه داشتن کاربران برای مدت طولانیتر در سایت است. این امر با ارائه محتوای با کیفیت صورت میگیرد که گاهی با وجود کیفیت بالای مطالب کاربران زمان کمی را در سایت سپری میکنند. یکی از راههای کاربردی برای نگه داشتن کاربر، استفاده از افزونه نوار پیشرفت مطالعه وردپرس است. با اینکار می توان کاربر را تشویق کرد که مطلب موجود در سایت شما را تا انتها و به راحتی مطالعه کند.برای ماندگاری مدت زمان بیشتر کاربران در وبسایت نیاز است تا آن ها را به مطالعه مطالب ترغیب کنیم و استفاده از این افزونه فوق العاده است.
با خرید افزونه Reading Time از راست چین از 6 ماه ضمانت بازگشت وجه (نقدی) و آپدیت دائمی محصول بهره مند خواهید شد.
آخرین پرسش و پاسخ

سلام
1-چه پلاگین خوبی را منتشر کردین ، مرسی ازتون
2-بفرمایید که آیا کاملا فارسیش کردین؟
3-لایسنسش به چه شکله ؟یعنی با ioncube loader قفلش کردین و محدودیت نصب رو یک دامین داره ؟
4-روی کد کنیون دیدم ، چرا آپدیت نمیشه ؟ منتشر کننده کلا بی خیال اپدیت شده ؟
5-واقعا سبکه ؟ یعنی روی سایتی نصب کردین که با ابزار gtmetrix تست بگیرید و ببینید که واقعا سبکه؟
6-در دموی انلاین دیدم که فقط نواری بالا و پایین سایت اضافه میشه که prgress رو نشون میده ، ولی ندیدم جمله :" مدت زمان مطالعه " را اضافه کنه ، اضافه نمیکنه ؟
باتشکر
محصولات داغ














سلام
وقت بخیر
1-ممنون از لطفتون
2-بله، اسکرین هم در جزئیات محصول قرار داده شده است.
3-نیازی به ioncube loader نیست، مطابق قوانین راستچین بر روی یک دامنه قابل استفاده است.
4-آپدیت محصول معمولا برای رفع باگ و مشکلات انجام میشود، منتشر کننده غیر از این محصول، محصولات دیگری نیز دارد و فعال است، در صورت نیاز آپدیت جدید منتشر خواهد شد.
5-از لحاظ سرعت مشکلی ندارد.
6-خیر، این موضوع توسط پروگرس بار برای کاربر نمایش داده میشود و معمولا این حالت برای کاربر وب سایت جذاب می باشد.
سپاس