از 2 رأی
-
ضمانت بازگشت 6 ماهه وجه
-
6 ماه پشتیبانی رایگان حرفه ای
-
بروزرسانی خودکار و دائمی
-
دسترسی دائمی به فایل

























با سلام
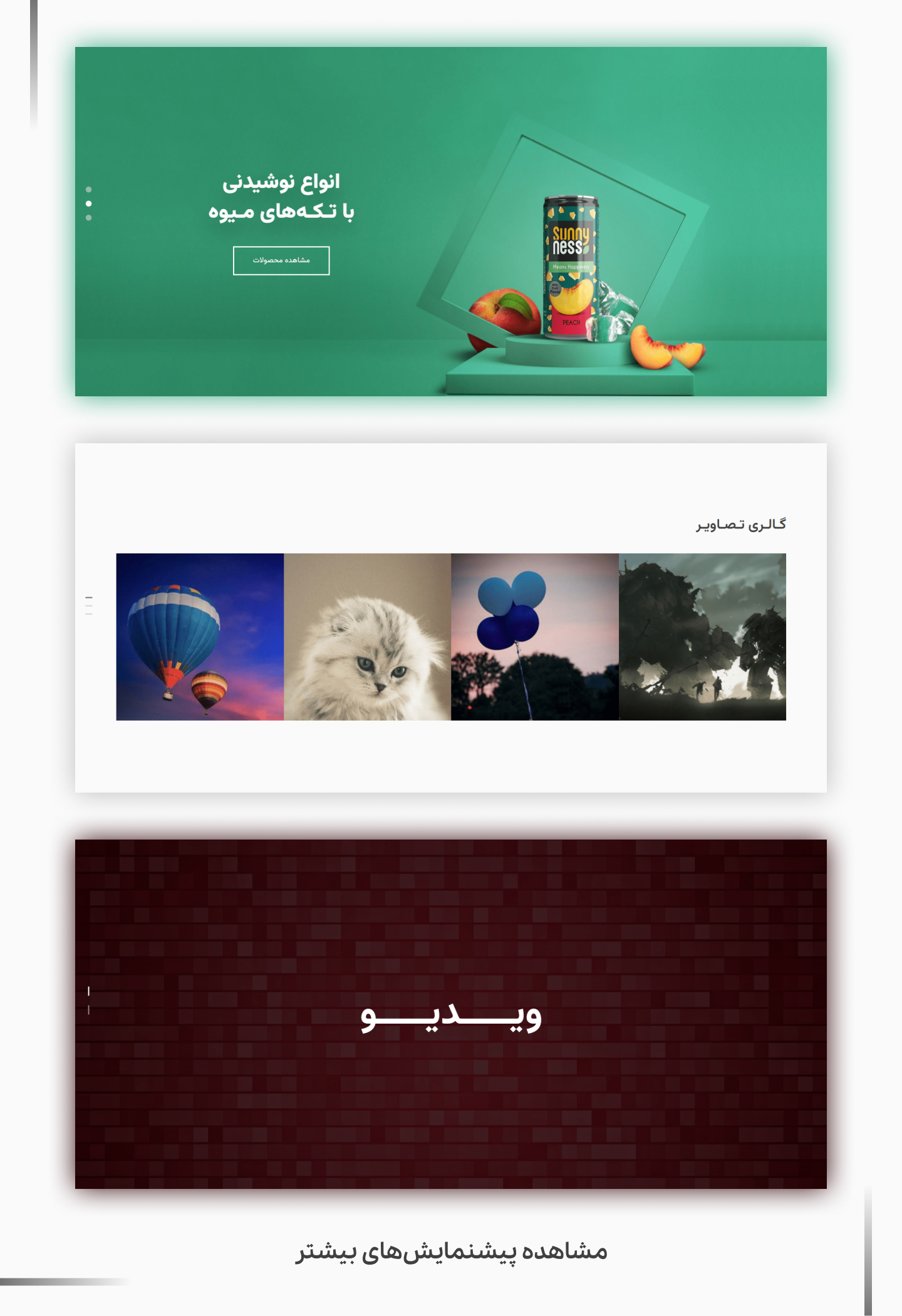
در قسمت پس زمینه میشه فیلم هم بارگذاری کرد؟ توی دمو فقط حالت تصویر بود
سلام.
بله. میتونید یک تمپلیت بسازید و داخلش از هر ویجت و محتوای دلخواه استفاده کنید. تمپلیت رو برای اسلاید مورد نظر تنظیم کنید. لطفا از صفحه (پیشنمایش زنده)٬ روی دکمه (همین الان امتحان کن) کلیک کنید و وارد پیشخوان وردپرس شوید. هر چیزی که مد نظرتون باشه رو در پیشنمایش زنده میتونید بسازید تا از امکانات و محدودیت های این افزونه/ویجت آگاه باشید. مطمئن باشید که چیزی که در نظر دارید رو میتونید با این افزونه/ویجت بسازید.
موفق باشید.