-
توضیحات
-
پرسش و پاسخ
8
-
پشتیبانی
معرفی DashTail
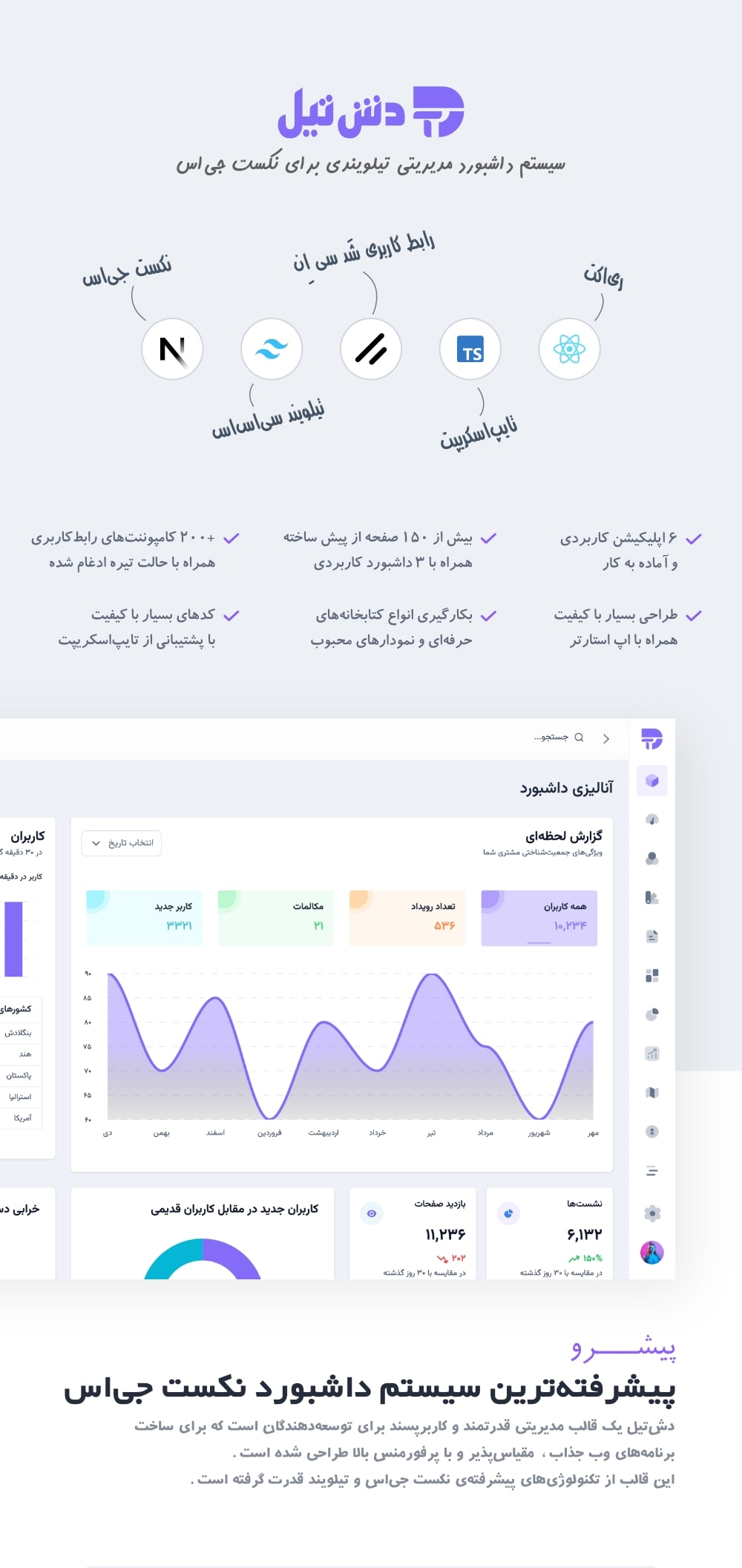
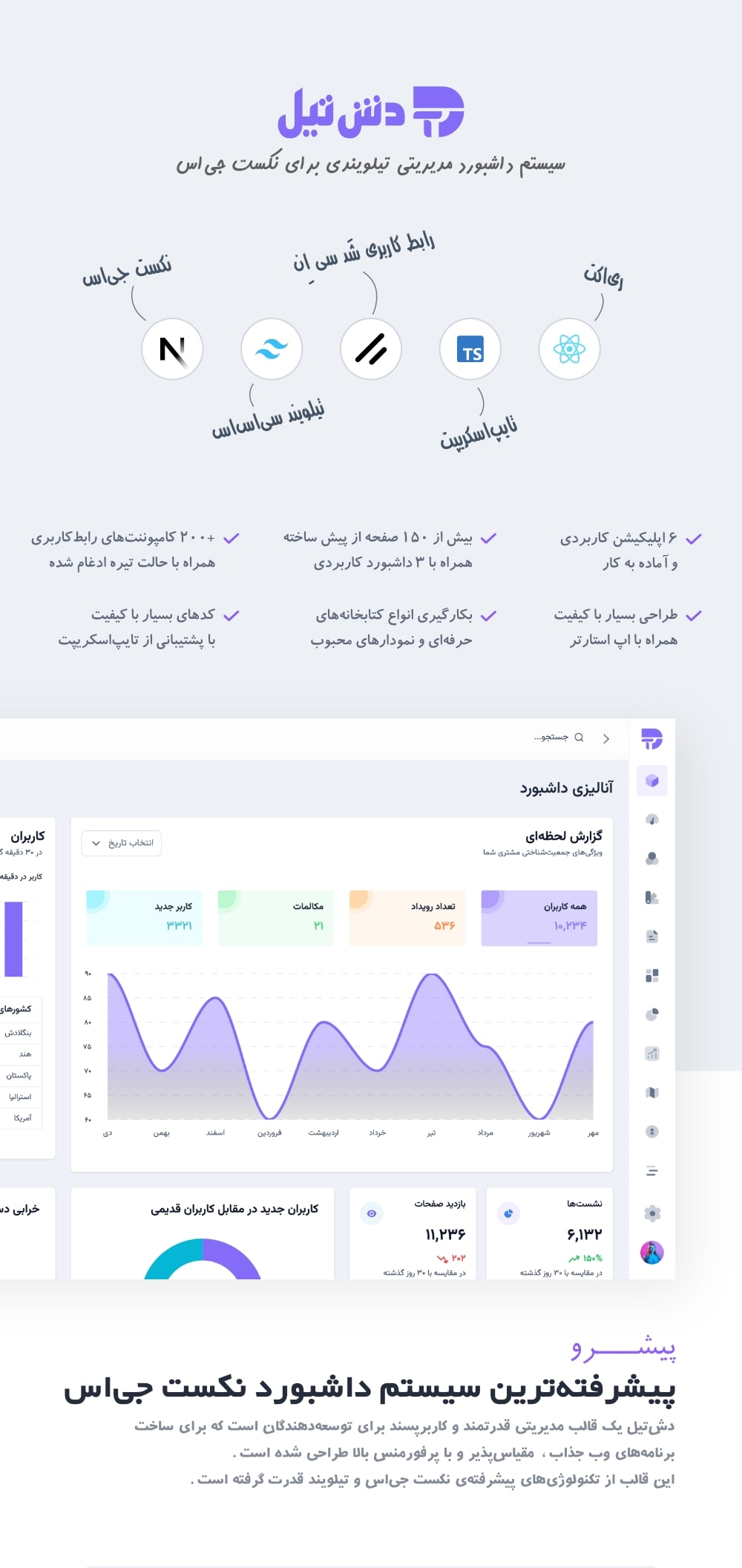
قالب داشبورد مدیریت DashTail یک ابزار قدرتمند و چندمنظوره است که با استفاده از Next.js و Tailwind CSS طراحی شده است. این قالب با بیش از 150 دموی متنوع و 6 اپلیکیشن آماده و طراحی چندین لایه فوق حرفه ای امکان توسعه سریع و آسان، داشبورد اپلیکیشنهای وب زیبا، مقیاسپذیر و پرکاربرد را فراهم میکند. طراحی این قالب به گونهای است که هم توسعهدهندگان و هم کسبوکارها میتوانند به راحتی از آن استفاده کنند.










ویژگیهای قالب دشتیل
دش تیل یک قالب داشبورد مدیریت بسیار سفارشپذیر است که بر پایه React، Tailwind CSS و Headless UI ساخته شده است. این قالب با امکانات فراوان خود توسعه را برای شما آسانتر میکند. دیگر ویژگیهای این قالب:
- دوستدار توسعهدهندگان: راحتی در استفاده و تغییر.
- React Next و Tailwind: با استفاده از آخرین فناوریهای مدرن.
- کدنویسی تمیز: ساختار کدنویسی مرتب و قابلفهم.
- داشبوردهای مختلف: برای نیازهای متنوع داشبوردهای آماده دارد.
- تمهای متعدد: گزینههای رنگبندی متنوع برای تطبیق با نیازهای خاص.
- چیدمانهای مختلف: از جمله چیدمانهای افقی، عمودی و جعبهای.
- کامپوننتها و صفحات متنوع: مجموعهای کامل برای ایجاد داشبوردهای کاربردی.
- سفارشیساز داخلی: امکان تنظیم جزئیات به دلخواه.
- کاملاً واکنشگرا: سازگار با انواع دستگاهها.
- مستندسازی کامل: شامل مستندات برای استفاده آسانتر.
- بهروزرسانی مداوم: با دسترسی به آخرین نسخهها.
- پشتیبانی فعال: تیم پشتیبانی همیشه در دسترس شماست. زیر یک ساعت پاسخ خود را دریافت کنید.
DashTail به شما کمک میکند که به سرعت داشبوردهای مدیریت قدرتمند و زیبا ایجاد کنید و با اطمینان کامل به توسعه اپلیکیشنهای خود بپردازید.
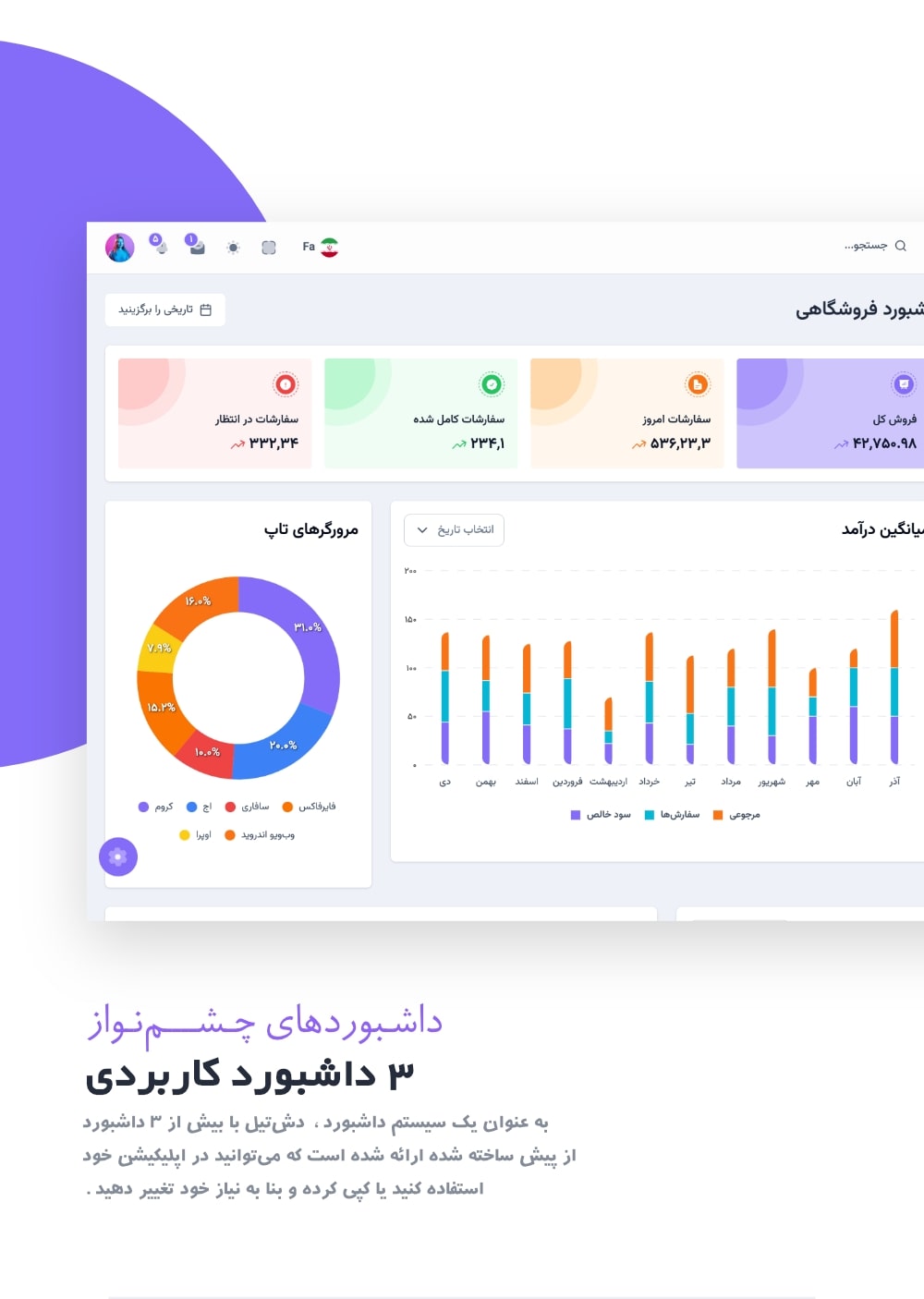
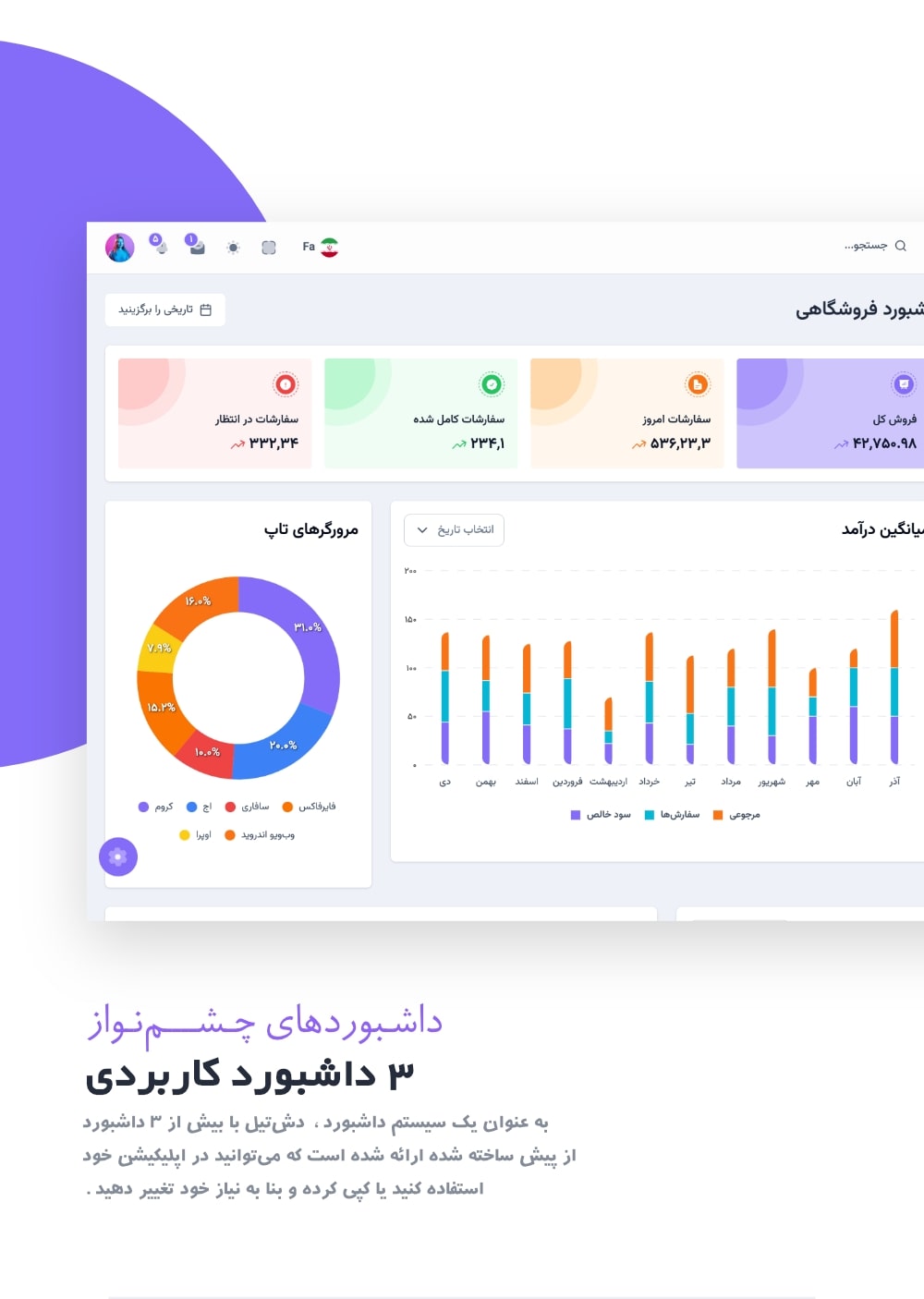
داشبوردهای مفهومی قالب DashTail
ما کار را برای شما آسان کردهایم. سه داشبورد مفهومی آماده ایجاد کردهایم که در صورت تمایل میتوانید از آنها برای ساخت اپلیکیشنهای مشابه استفاده کنید. از جمله این داشبوردها:
- داشبورد تحلیلی (Analytics Dashboard): مناسب برای مشاهده و تحلیل دادههای آماری و گزارشات کاربردی.
- داشبورد تجارت الکترونیک (Ecommerce Dashboard): برای مدیریت فروش، محصولات، و تحلیل عملکرد فروشگاه آنلاین.
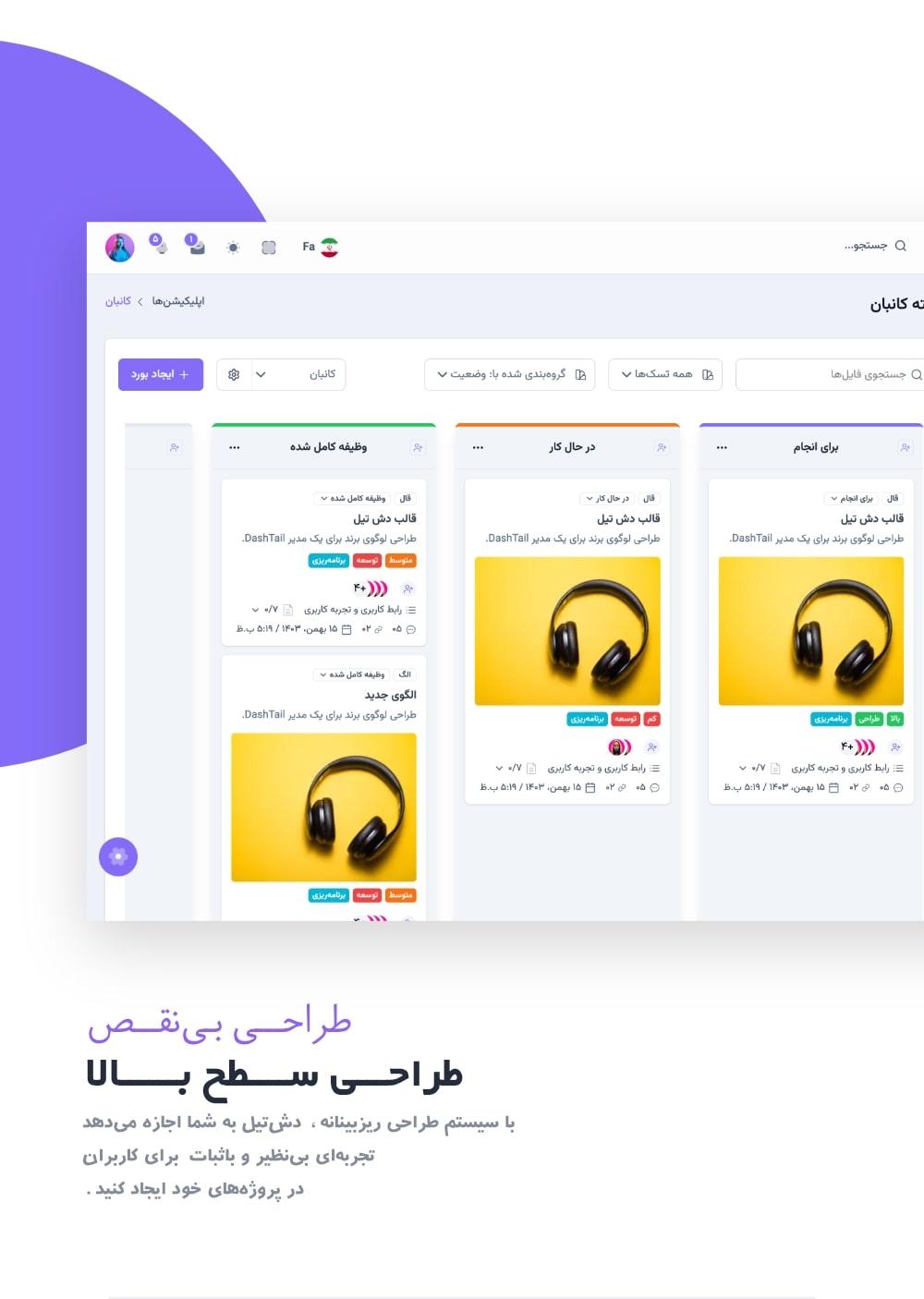
- داشبورد پروژه (Project Dashboard): طراحی شده برای پیگیری و مدیریت پیشرفت پروژهها، مدیریت وظایف و منابع.
این داشبوردهای آماده به شما امکان میدهند که به سرعت و با سهولت اپلیکیشن خود را بر اساس نیازهای خاص خود راهاندازی کنید.
تمهای قالب دش تیل
DashTail با چندین طرح رنگی متنوع ارائه میشود، بهطوری که شما آزادی کامل دارید تا بر اساس نیاز و ترجیحات خود، طرح رنگی دلخواهتان را انتخاب کنید.
- روشن (Light): مناسب برای تجربه کاربری ساده و روشن.
- تاریک (Dark): گزینهای ایدهآل برای محیطهای کاری کمنور و طراحیهای مدرن.
چیدمان قالب مدیریت داشبورد دشتیل
DashTail با چندین چیدمان از پیش ساخته شده ارائه میشود که به شما آزادی کامل میدهد تا بر اساس نیازها و ترجیحاتتان، چیدمان مناسب را انتخاب کنید. دیگر چیدمان های قالب دشتیل
- چیدمان منوی افقی (Horizontal Menu Layout): مناسب برای پیمایش در عرض صفحه.
- چیدمان منوی عمودی (Vertical Menu Layout): گزینهای ایدهآل برای منوی کناری.
- چیدمان منوی فشرده (Collapsed Menu Layout): برای دسترسی سریعتر و فضای بیشتر صفحه.
- چیدمان نوار شناور (Floating Topbar Layout): با نوار بالا شناور برای کنترل سریعتر.
- چیدمان جعبهای (Boxed Layout): برای نمایش مرکزی محتوا با حاشیههای کناری.
- چیدمان با منوی مخفی (Menu Hidden Layout): مناسب برای تمرکز بیشتر بر محتوا.
- چیدمان منوی عمودی جعبهای (Vertical Menu Box Layout): ترکیبی از منوی عمودی و محتوای جعبهای.
- چیدمان با حاشیه (Bordered Layout): نمایی دارای خطوط مرزی برای بخشهای مجزا.
- بدون نوار بالا (Without Topbar): مناسب برای رابطهای کاربری ساده و بدون نوار بالا.
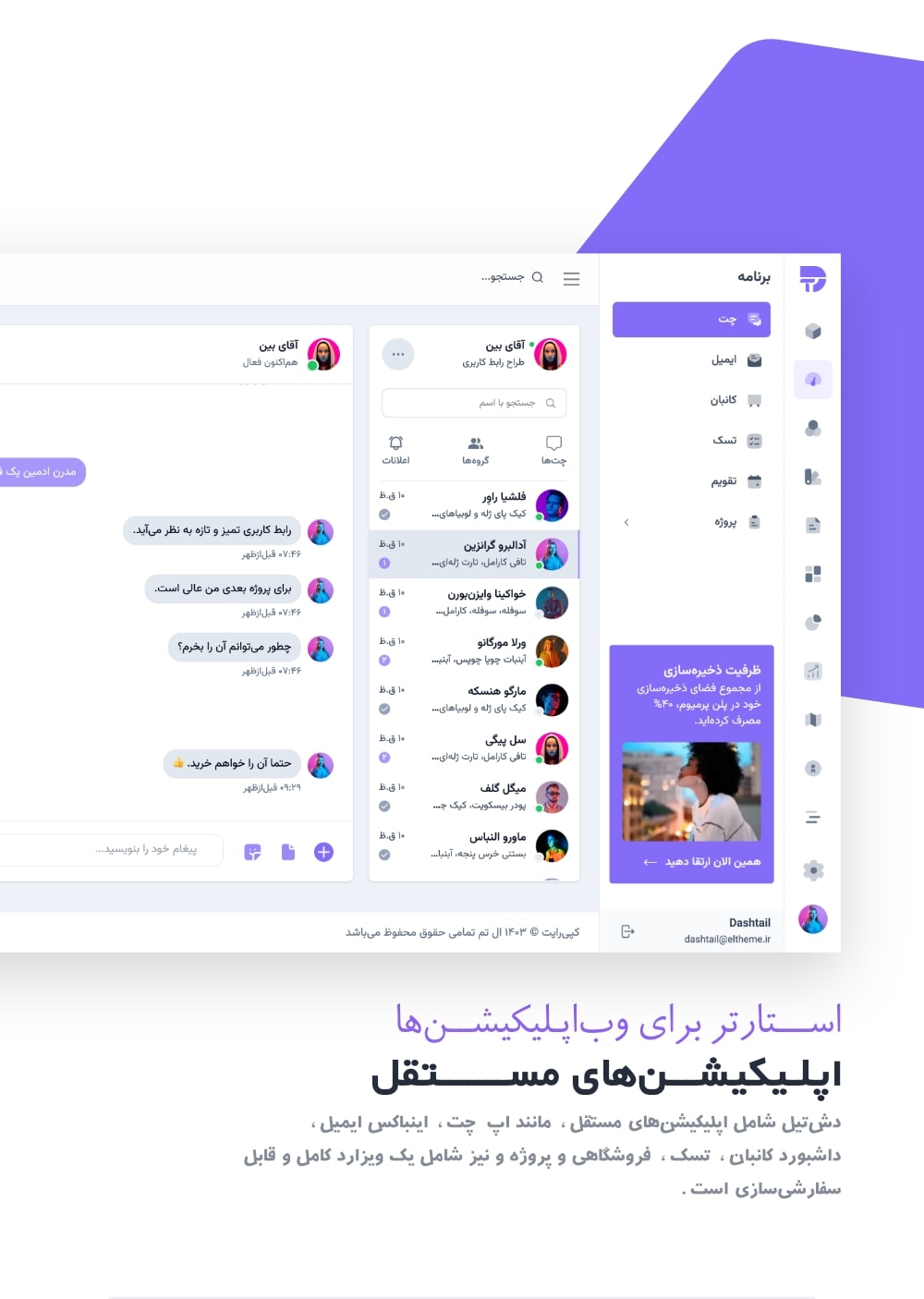
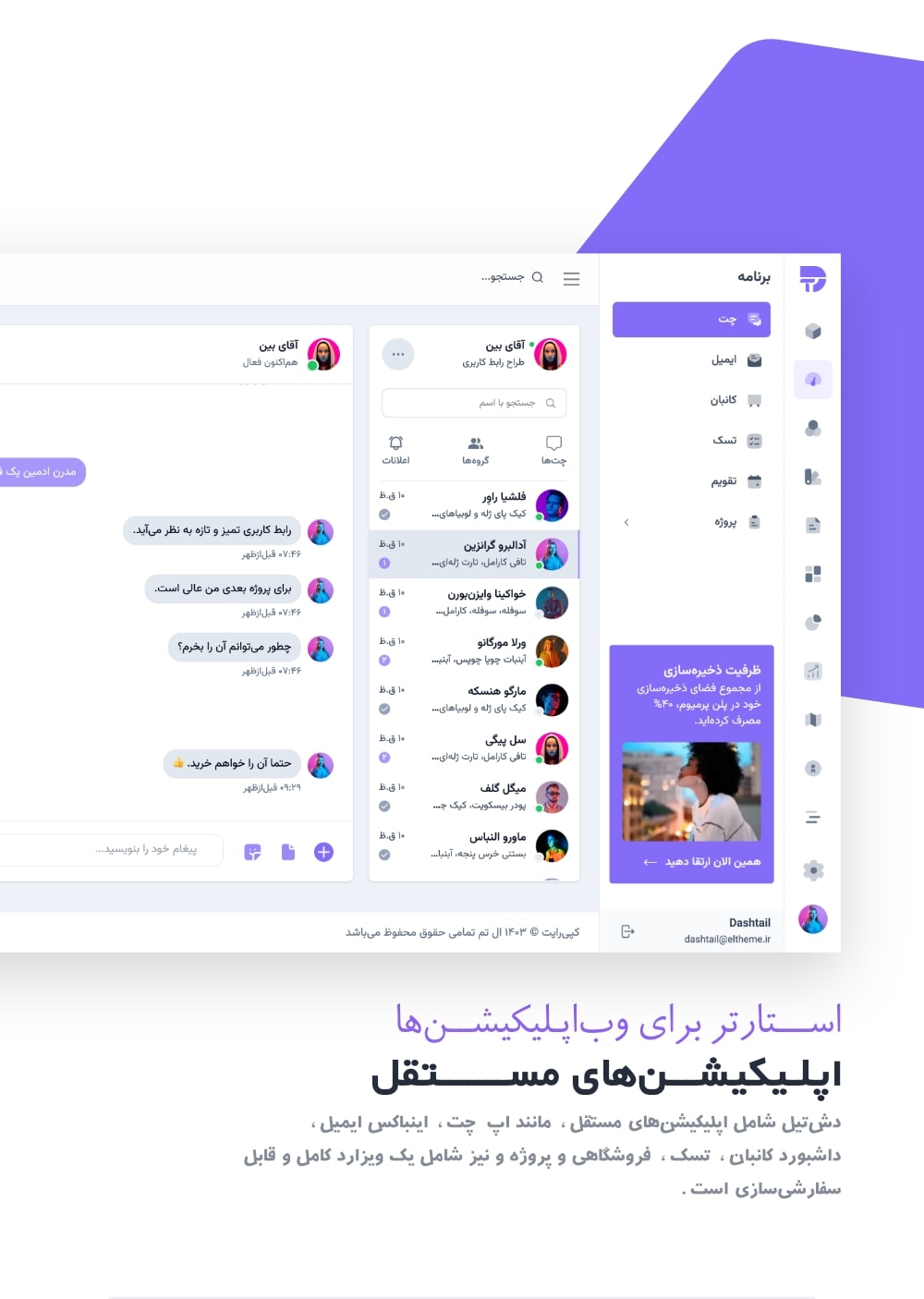
اپلیکیشنهای قالب داشبورد دشتیل
DashTail شامل چندین اپلیکیشن حرفهای و با طراحی بینظیر است که به شما این امکان را میدهد تا به سرعت شروع به کار کرده و اپلیکیشنهای خود را با سرعت بیشتری توسعه دهید.
- چت (Chat): اپلیکیشن چت برای ارتباط و تبادل پیام بین کاربران.
- ایمیل (Email): ابزار مدیریت ایمیل برای پیگیری مکاتبات و ارتباطات ایمیلی.
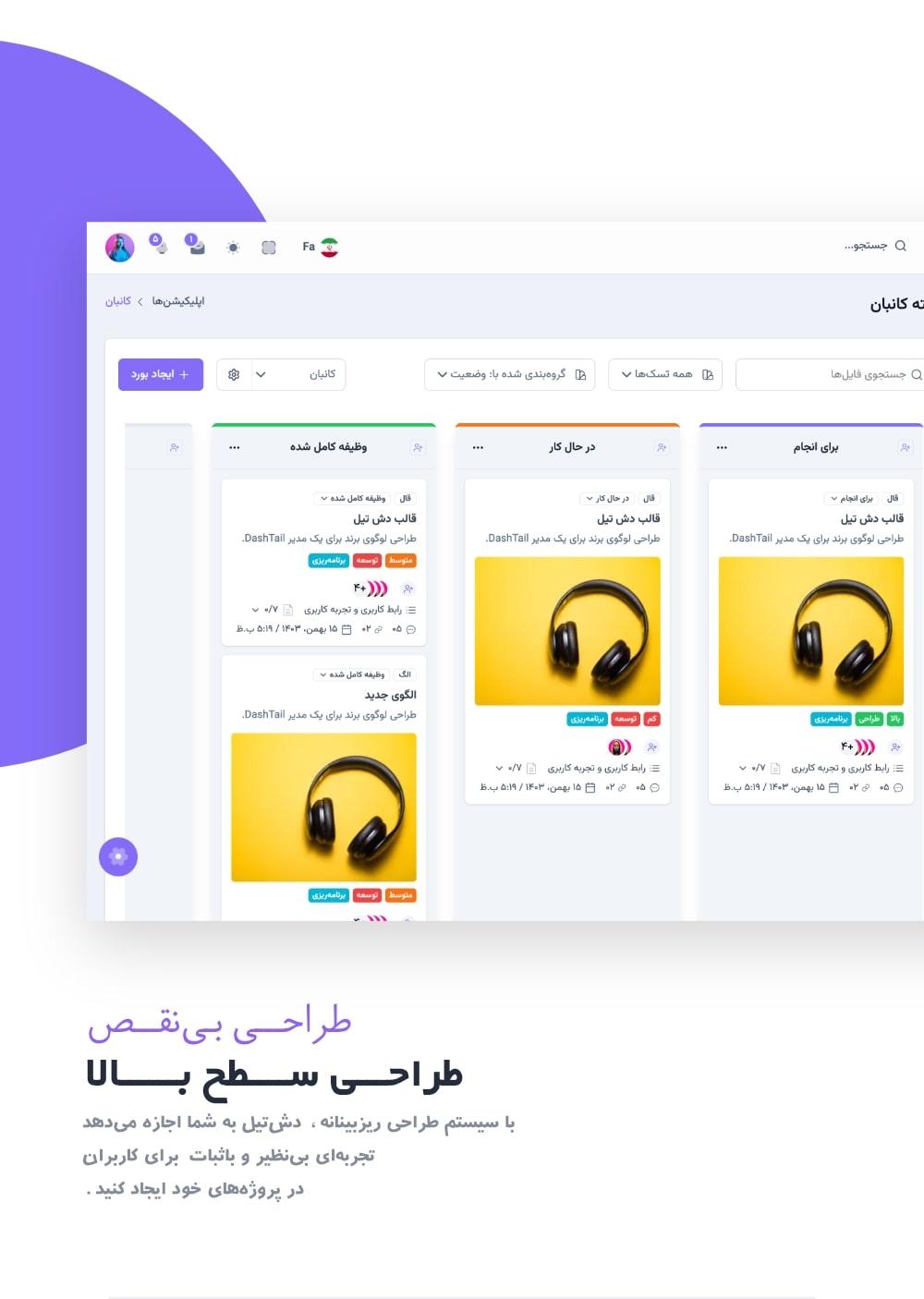
- کانبان (Kanban): بورد کانبان جهت مدیریت وظایف و پروژهها با قابلیت کشیدن و رها کردن.
- تقویم (Calendar): تقویم تعاملی برای برنامهریزی و یادآوری وظایف.
- پروژه (Project): اپلیکیشن مدیریت پروژه برای پیگیری و نظارت بر جزئیات پروژهها.
با استفاده از این ابزارها، میتوانید به راحتی فرآیندهای اصلی کسبوکار خود را مدیریت و تسریع کنید.
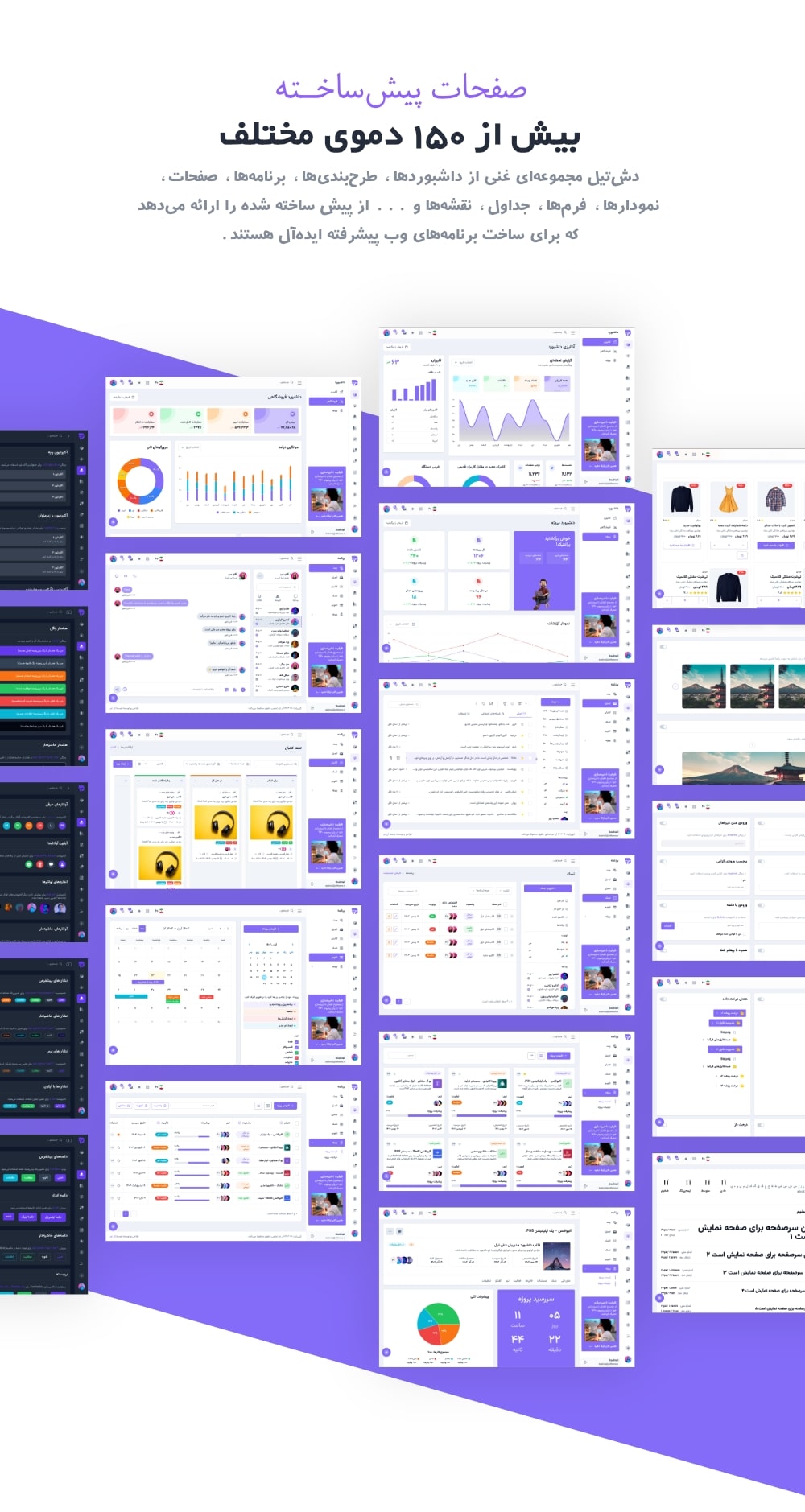
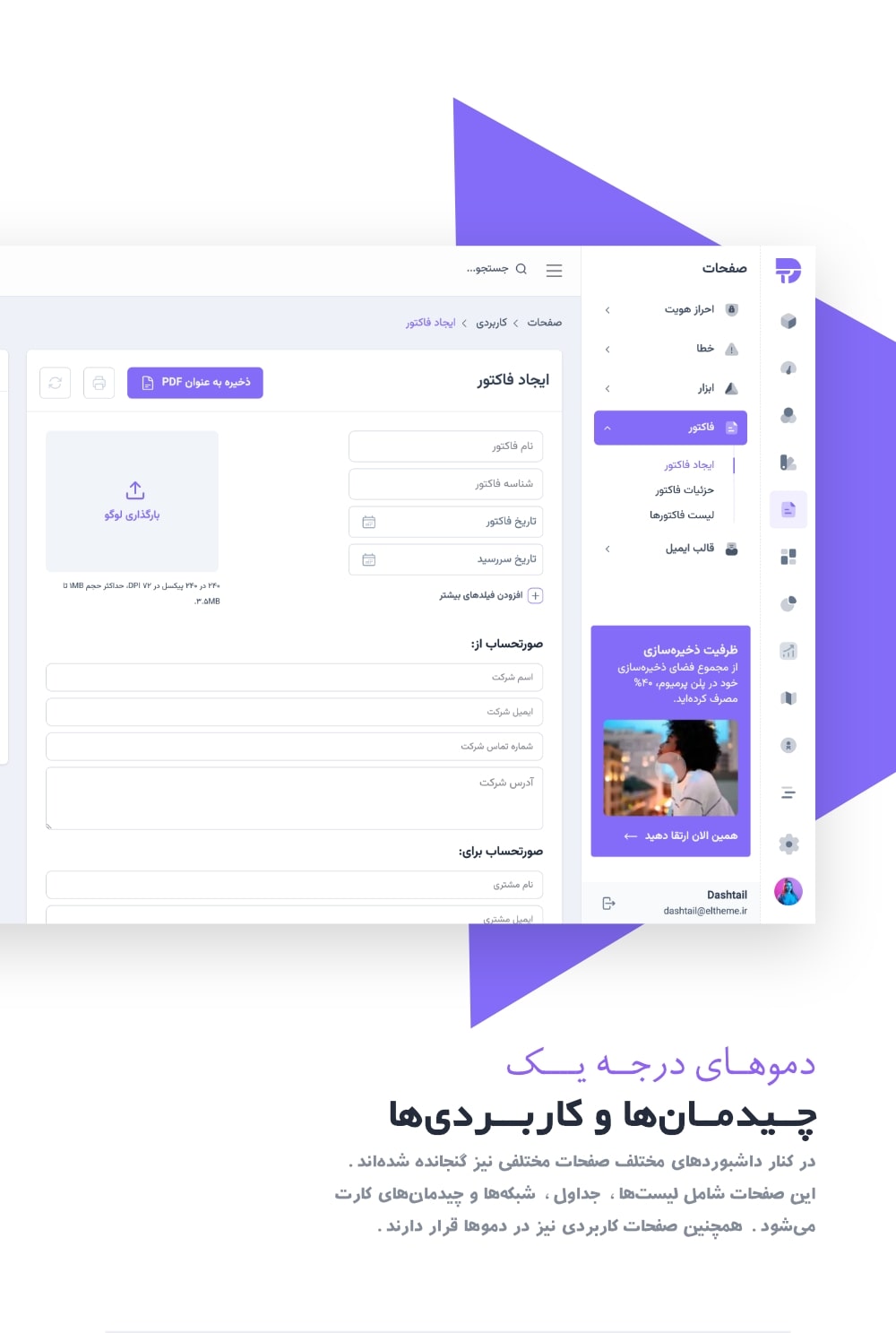
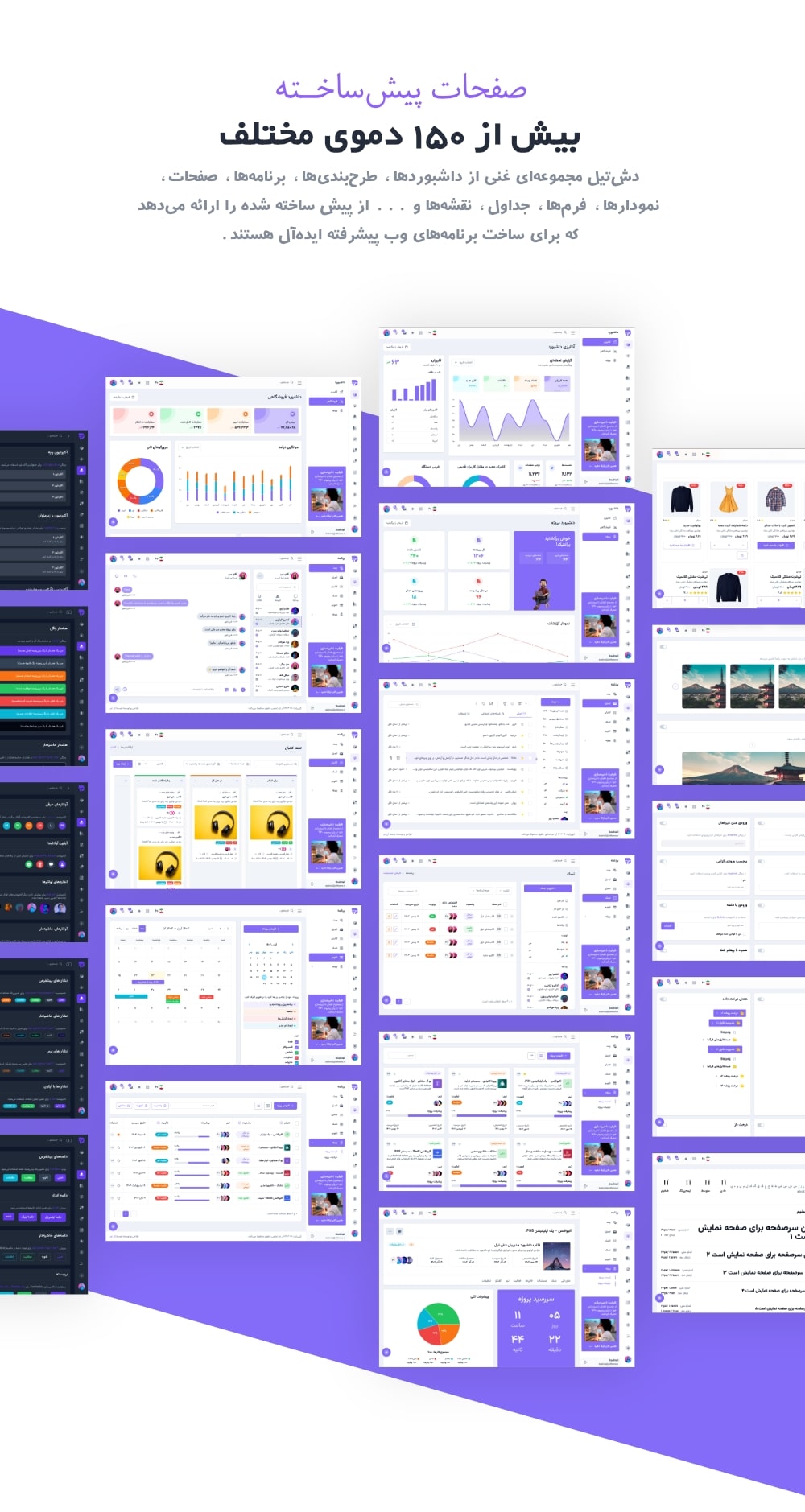
صفحات DashTail
DashTail مجموعهای از صفحات از پیش طراحی شده را در اختیار شما قرار میدهد که توسعه شما را سرعت میبخشد. صفحات طراحی شده به دقت آماده شدهاند تا نیازهای مختلف اپلیکیشنهای شما را پوشش دهند:
- صفحات احراز هویت متنوع: برای ثبتنام، ورود و بازیابی رمز عبور.
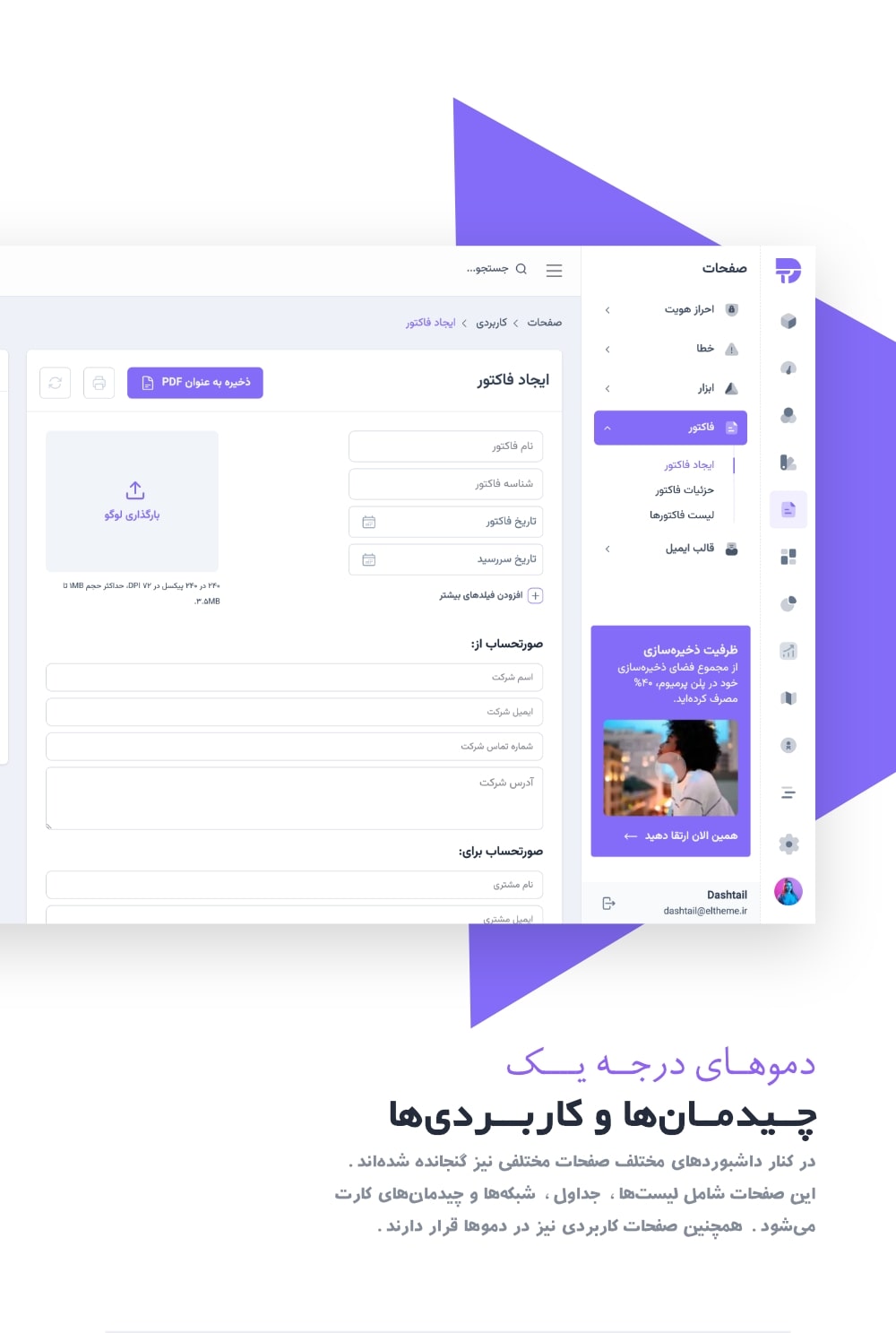
- صفحه فاکتور (Invoice Page): جهت نمایش و مدیریت فاکتورها.
- صفحه قیمتگذاری (Pricing Page): برای نمایش پلنها و گزینههای قیمتگذاری.
- صفحه نظرات مشتریان (Testimonial Page): برای نمایش بازخورد و نظرات کاربران.
- صفحه سوالات متداول (FAQ Page): جهت پاسخگویی به سوالات رایج کاربران.
- صفحه بلاگ (Blog Page): برای مقالات و پستهای وبلاگی.
- صفحه خطای 404: برای نمایش زمانی که صفحهای یافت نمیشود.
- صفحه بهزودی (Coming Soon Page): جهت اطلاعرسانی درباره بهروزرسانیها و پروژههای جدید.
- صفحه نگهداری (Maintenance Page): برای اطلاع از وضعیتهای تعمیر و بهروزرسانی.
- صفحه پروفایل (Profile Page): برای نمایش و ویرایش اطلاعات کاربری.
- صفحه تنظیمات (Settings Page): جهت شخصیسازی و تنظیمات.
- صفحه خالی (Blank Page): برای ساخت صفحات سفارشی خودتان.
این صفحات به شما کمک میکنند تا به سرعت صفحات ضروری را به اپلیکیشن خود اضافه کنید و تجربه کاربری مناسبی ارائه دهید.
عناصر پیشرفته دشتیل
دش تیل با بیش از ۸۰ عنصر پیشرفته همراه است که به راحتی میتوانید از آنها در هر بخش پروژه خود استفاده کنید. این عناصر طراحی شدهاند تا تجربه کاربری جذاب و کاربردیتری را به داشبورد شما اضافه کنند:
- فرمها (Forms): شامل فرمهای متنوع برای ورودیها، اعتبارسنجی و جمعآوری دادهها.
- کارتها (Cards): برای نمایش محتوا به شکل کارتهای زیبا و منظم.
- جداول (Tables): جهت نمایش دادهها به صورت ساختاریافته و قابل مرتبسازی.
- آمار و ارقام (Statistics): ابزارهایی برای نمایش اعداد و آمارهای کلیدی به شکلی جذاب و قابل فهم.
- آبوهوا (Weather): نمایش وضعیت آبوهوا برای استفاده در برنامههای خاص.
- نمودارها (Charts): برای نمایش اطلاعات به شکل بصری و ایجاد گرافهای کاربردی.
- نقشهها (Maps): قابلیت افزودن نقشههای گوگل، نقشههای برداری و Leaflet برای نمایش موقعیتهای جغرافیایی.
این عناصر به طور کامل با Tailwind CSS سازگار هستند و به شما امکان میدهند تا بدون زحمت زیادی، ویژگیهای پیشرفته و حرفهای را به داشبورد خود اضافه کنید.
کامپوننتهای قالب دش تیل
دشتیل مجموعهای گسترده از کامپوننتها را ارائه میدهد که بر اساس اصول طراحی Tailwind CSS ساخته شدهاند و به شما امکان میدهند تا در تمام بخشهای داشبورد خود انسجام بصری و طراحی موازی ایجاد کنید. هر کامپوننت به طور کامل قابل شخصیسازی بوده و به راحتی در پروژههای مختلف قابل استفاده است:
- هشدارها (Alert): برای نمایش پیامهای فوری و مهم.
- آواتار (Avatar): برای نمایش تصاویر کاربری یا نمایه.
- آکاردئون (Accordion): مناسب برای نمایش محتوا به صورت کشویی و صرفهجویی در فضا.
- بج (Badge): برای نمایش وضعیت یا برچسبهای خاص.
- دکمه (Button): طراحی شده با تنوع بالا برای تمامی نیازهای کاربری.
- کارت (Card): جهت نمایش محتوای مختلف به صورت کارتهای منظم و جذاب.
- چرخ فلک (Carousel): نمایش چندین آیتم به صورت چرخشی.
- دراپداون (Dropdown): برای نمایش لیستهای کشویی.
- تاریخنگار (Date Picker): جهت انتخاب تاریخ به شکل کاربرپسند.
- تصویر (Image): برای نمایش تصاویر به شکل حرفهای.
- مدال (Modal): برای نمایش پنجرههای پاپآپ برای اطلاعرسانی یا تعاملات بیشتر.
- صفحهبندی (Pagination): جهت مدیریت پیمایش بین صفحات مختلف.
- نوار پیشرفت (Progress Bar): نمایش پیشرفت فرآیندها.
- پاپاور (Popover): پنجرههای اطلاعات کوچک برای نمایش توضیحات اضافی.
- جاینمایی (Placeholder): جهت نمایش پیشنمایش محتوا تا زمان بارگذاری کامل.
- زبانهها (Tab): برای سازماندهی و نمایش بخشهای مختلف.
- راهنما (Tooltip): برای نمایش توضیحات کوتاه در کنار آیتمها.
- ویدئو (Video): جهت نمایش محتوای ویدئویی به شکل تعاملی و جذاب.
این کامپوننتها در DashTail به گونهای طراحی شدهاند که به شما آزادی عمل بیشتری در طراحی داشبورد و برنامههای تحت وب میدهند، تا با استفاده از آنها تجربهای کامل و مدرن ارائه کنید.
دشتیل یک وباپلیکیشن حرفهای میباشد و قالب وردپرسی نیست!
مشاهده بیشتر

قبل از خرید نیاز به مشاوره داری؟
همین الان میتونی آنلاین با فروشنده محصول
ارتباط بگیری و سوالاتت رو بپرسی!
ورود به صفحه مشاوره



























با سلام و درود. این قالب با next است و با react تنها نیست ؟ و برای next به صورت page روتر است یا app روتر ؟
درود بر شما کاربر گرامی
این قالب با نکست میباشد و بصورت page روتر