
آموزش قالب زفایر؛ آموزش صفر تا صد ویدیویی زفایر
اگر به دنبال طراحی سایت شرکتی با یک قالب حرفه ای هستید، پیشنهاد ما قالب Zephyr است که رتینا ردی و ریسپانسیو بالا، صفحه ساز ویژوال کامپوزر، هدر ساز ویژه، انتخاب رنگ متنوع، 6 طرح بندی مختلف برای بلاگ و قابلیت سفارشی سازی فراوان در ظاهر است. در آموزش قالب زفایر به تنظیمات این پوسته، کار با هدر ساز و بروز رسانی قالب می پردازیم.
امروزه وجود وبسایت برای هر برند و شرکتی، یک امتیاز مثبت محسوب میشود. سایت دقیقاً مشابه یک دفتر کار یا اداره در کل کشور و حتی تمام نقاط جهان است. هنگامی که شما یک آدرس اینترنتی دارید که تمام مردم دنیا از طریق آن آدرس میتوانند شرکت شما را بشناسند. قالب زفایر یک قالب مینیمال و سبک و یکی از پر فروش ترین قالب های Themeforest است که برای طراحی سایت شرکتی بهترین گزینه است. در این مقاله قصد داریم طراحی سایت شرکتی به وسیله قالب زفایر را به شما آموزش دهیم. در ویدیوی زیر می توانید آموزش ویدیویی نصب قالب Zephyr را ببینید.
اگر در سایت خود محتوا ندارید، میتوانید با روش نصب بسته نصب آسان، در چند دقیقه، سایت خود را به زیباترین شکل ممکن راهاندازی کنید. بدین منظور، ابتدا باید از میان فایل هایی که از سایت راستچین دانلود کرده اید، فایل main را اکسترکت کنید.
آموزش تصویری نصب قالب زفایر به روش بسته نصبی آسان
برای نصب قالب رفایر مراحل زیر را دنبال کنید:
1- آپلود فایل بسته نصبی و فراخوانی داپلیکیتور
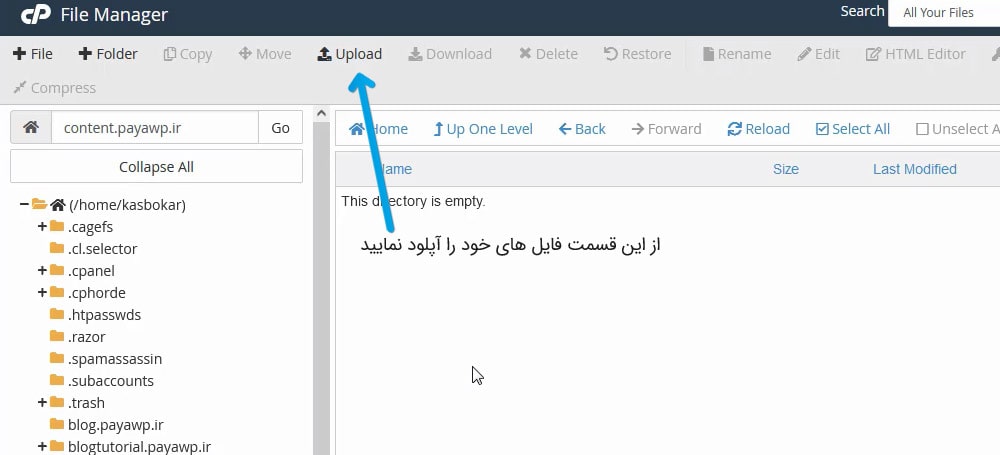
اولین قدم برای نصب قالب زفایر در فایلی که اکسترکت کردید پوشه Easy Install قرار دارد که از آن برای بسته نصب آسان استفاده میشود. محتویات این پوشه شامل فایل زیپ شده بسته نصبی و یک فایل installer.php می باشد. شما باید این دو فایل را در ریشه هاست خود (یا هر پوشه ای که قصد راهاندازی سایت را در آن دارید) بارگذاری کنید.

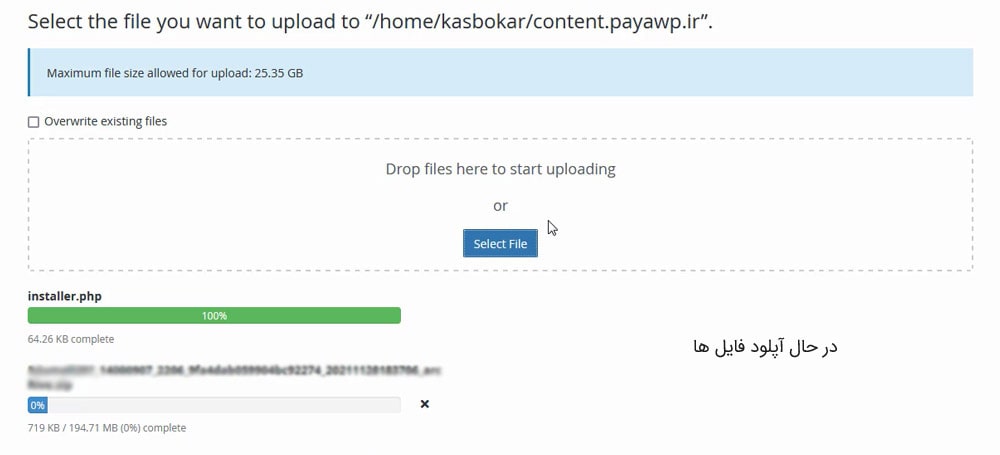
با توجه به حجم بسته نصبی و سرعت اینترنت شما، مدتی طول میکشد تا فایل ها بر روی هاست شما بارگذاری شوند.


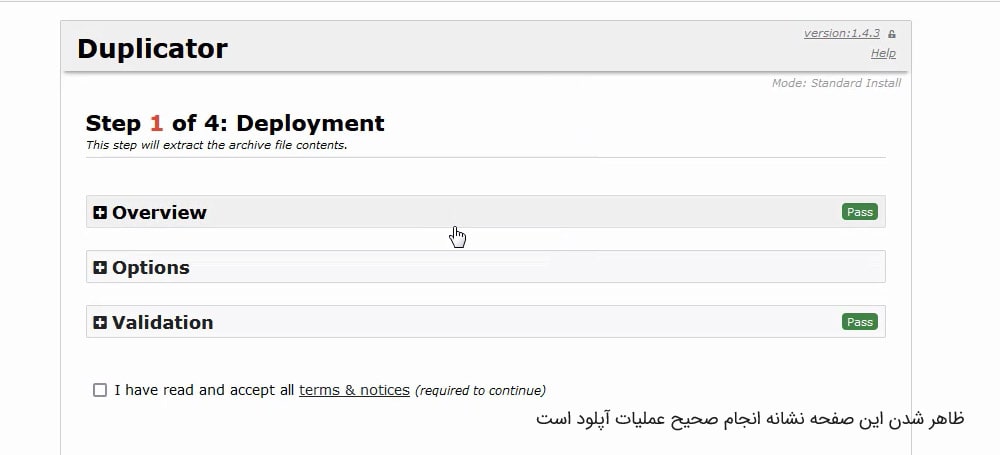
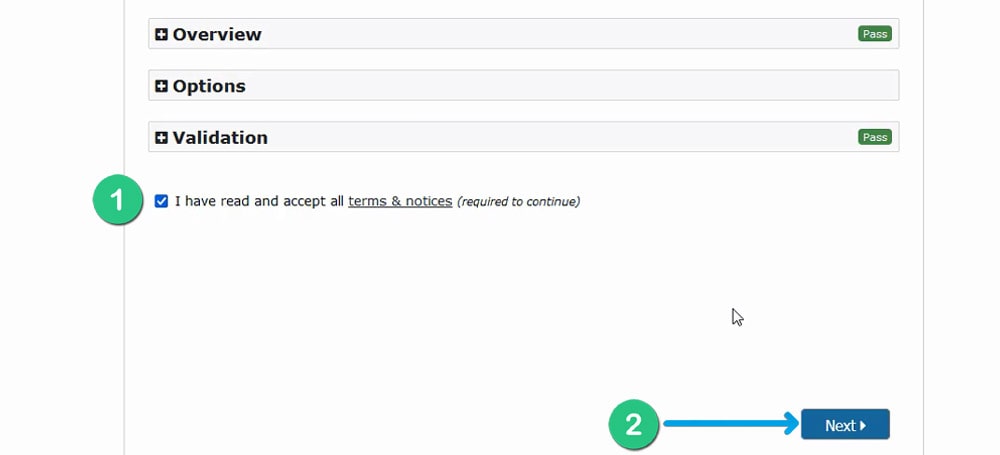
بعد از آپلود فایل های قالب زفایر، باید آدرس example.com/installer.php را در مرورگر خود تایپ کنید. به جای example.com آدرس سایت یا سابدامین خود را وارد کنید و سپس Enter بزنید. در صورتی که صفحه زیر برای شما باز شد، آپلود به درستی انجام شده است.

در این مرحله، باید تیک مربوط به گزینه I have read and accept all terms¬ices را فعال کنید و بعد از فعال شدن دکمه Next بر روی آن کلیک کنید تا فایل های آرشیو در هاست شما از حالت فشرده خارج شوند.

با پایان اکسترکت فایل ها تصویر زیر برای شما نمایان خواهد شد.

2- آموزش ایجاد دیتابیس برای نصب قالب زفایر
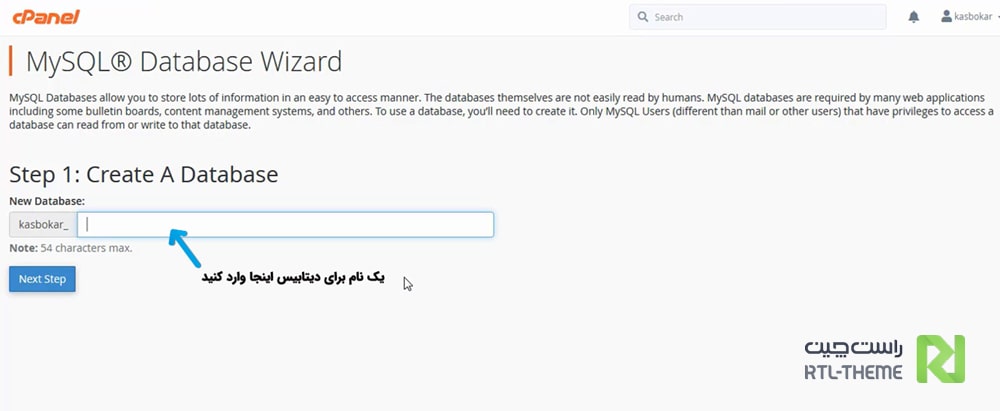
بعد از مشاهده این تصویر، متوجه می شوید که باید برای سایت خود دیتابیس بسازید. بدین منظور باید به پنل هاست برگردید و از قسمت Database بر روی دیتابیس ویزارد کلیک کرده و مطابق با تصویر زیر شروع به ساختن یک دیتابیس کنید.
ابتدا مطابق با تصویر یک نام برای دیتابیس خود انتخاب کنید. سپس بر روی Next Step کلیک کنید.

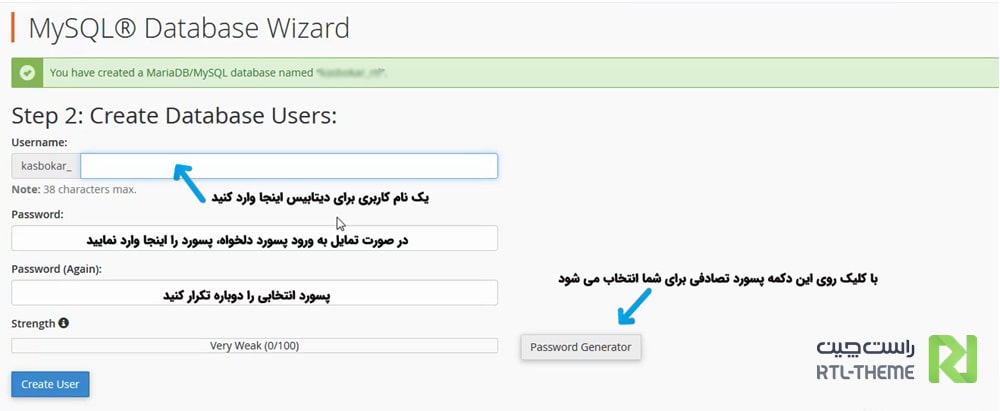
در صفحه بعد نام کاربری و رمز عبور مناسبی برای دیتابیس انتخاب کرده و بر روی Create User کلیک کنید.

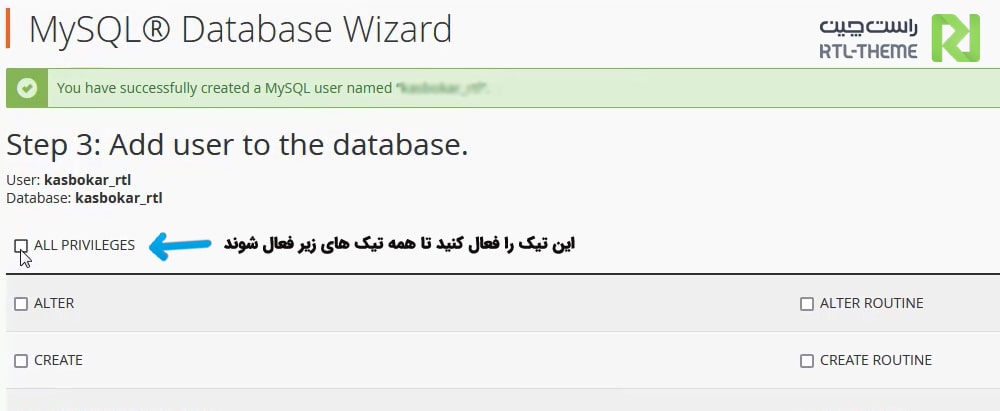
در صفحه بعد اگر می خواهید کل امتیازات را به کاربر اختصاص دهید باید تیک گزینه All Privilages را فعال کنید.

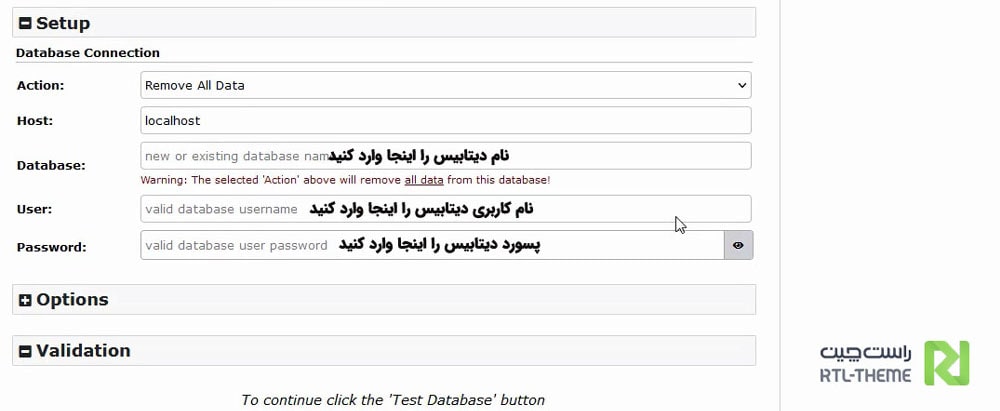
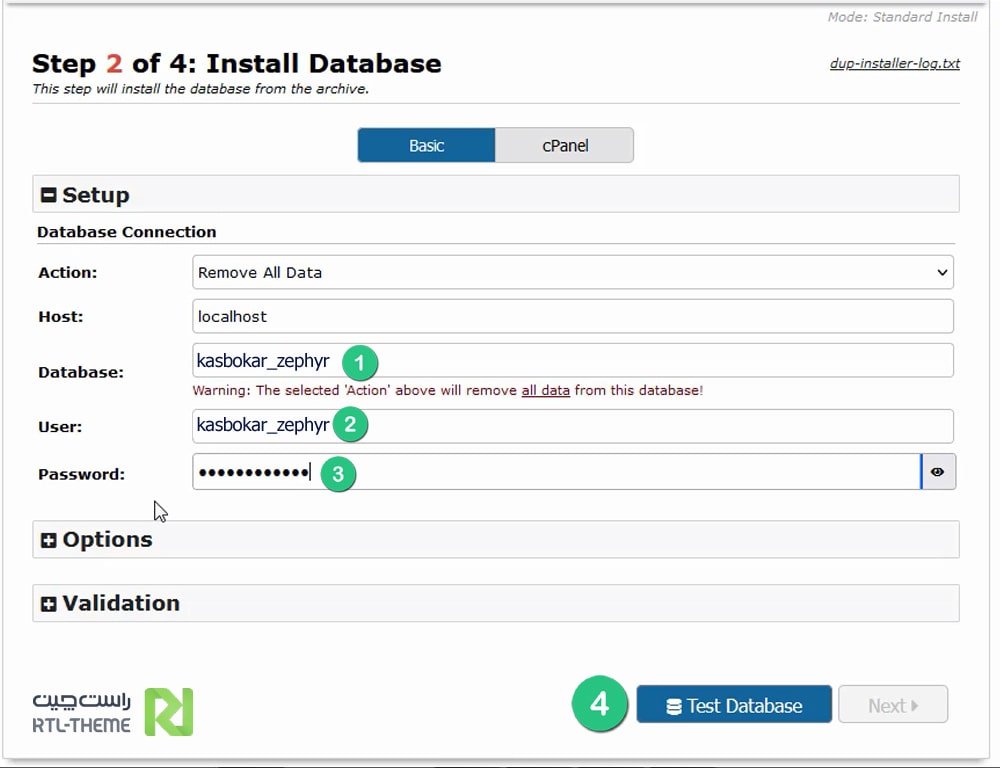
در این بخش از آموزش نصب قالب زفایر با کلیک بر روی Next Step دیتابیس شما ایجاد میشود. اکنون با وارد کردن مشخصات دیتابیس خود شامل نام، نام کاربری و رمز ورود، اتصال دیتابیس به سایت را برقرار می سازید.

برای اطمینان از درست وارد کردن مشخصات دیتابیس بر روی Test Database کلیک کنید. اگر دکمه Next فعال شد کار خود را صحیح انجام داده اید. در غیر این صورت باید به پیغام های خطا توجه کرده و آنها را برطرف نموده و مجدداً دیتابیس را تست کنید.
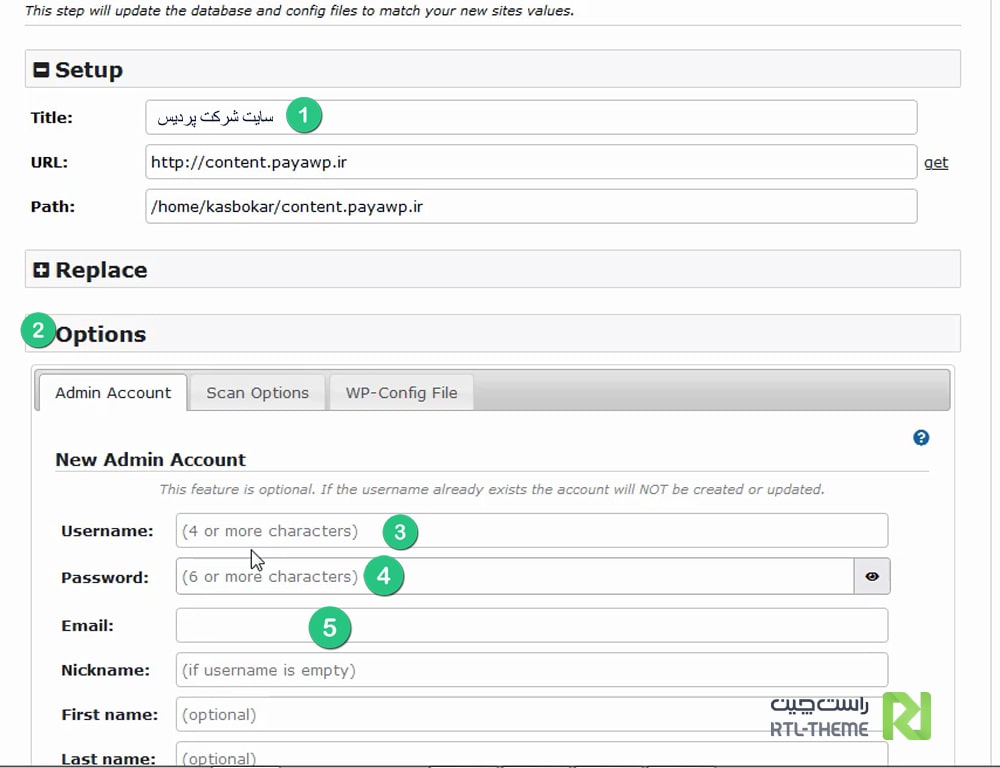
در صورتی که تست موفقیت آمیز باشد وارد صفحه بعد خواهید شد. در این صفحه عنوانی برای سایت خود در نظر بگیرید و با بازکردن زبانه کشویی Options هم میتوانید نام کاربری، رمز ورود و آدرس ایمیل مربوط به صفحه ورود به پیشخوان وردپرس را برای خود تعیین کنید.

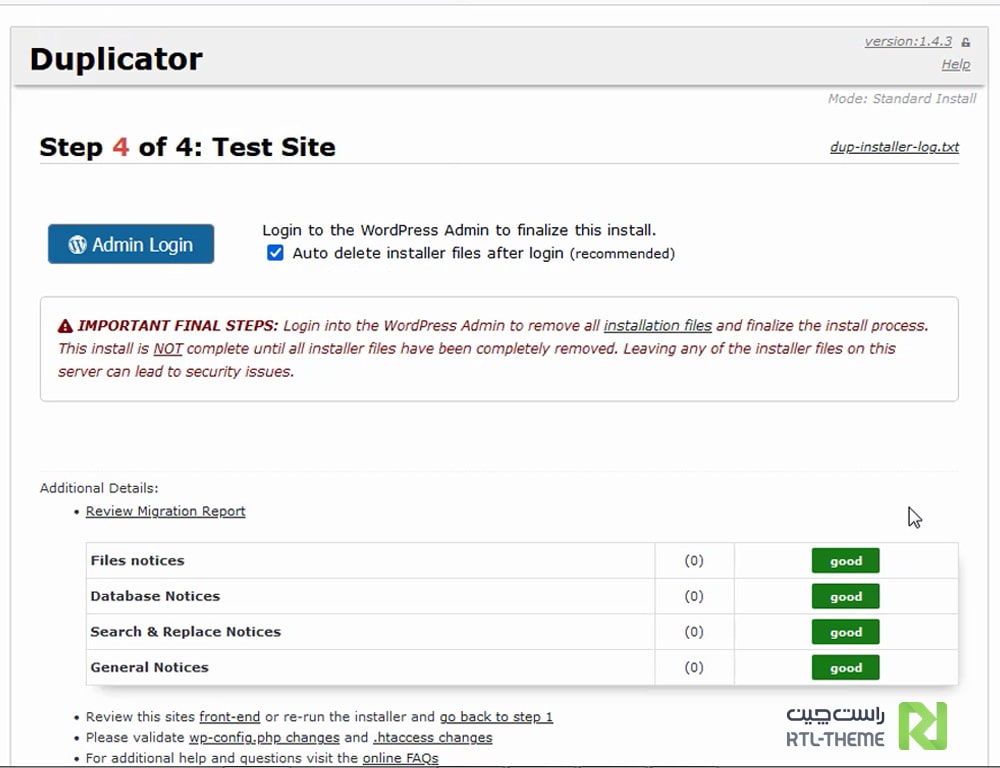
در صورتی که مراحل به درستی انجام شده باشد، در صفحه بعد، دکمه های سبز رنگ را مشاهده می کنید که نشان دهنده درست نصب شدن دیتابیس و انجام درست تمام مراحل می باشد. در این صفحه، کافی است بر روی دکمه Admin Login کلیک کنید تا وارد صفحه ورود به پنل وردپرس شوید.

3- آموزش نحوه فعالسازی قالب زفایر
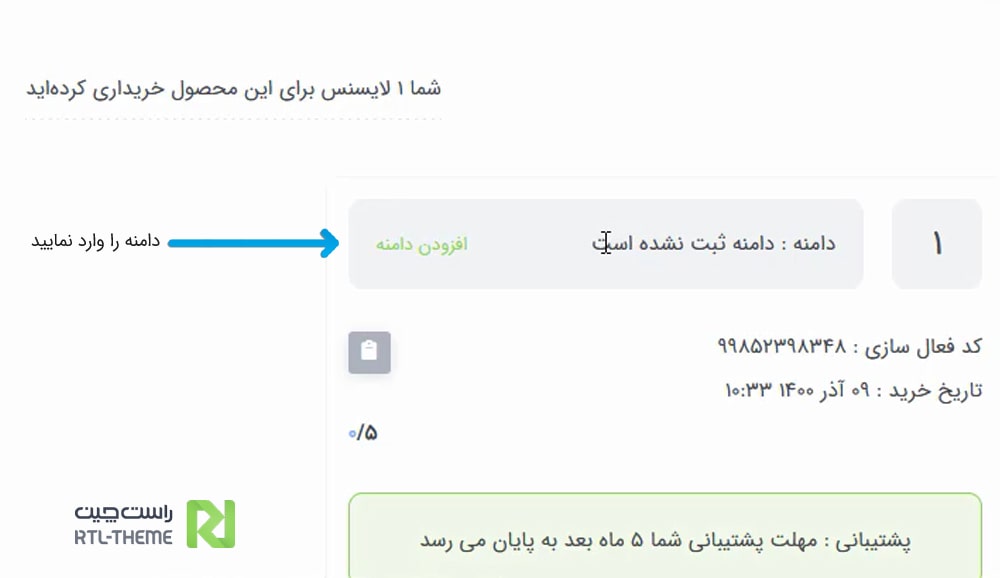
برای فعالسازی لایسنس قالب، باید با وارد شدن به پنل کاربری خود در سایت راستچین، نسبت به ثبت دامینی که قالب زفایر را بر روی آن نصب کرده اید، اقدام کنید تا تمام امکانات قالب برای شما فعال شود.

تغییر ایمیل پیشفرض وردپرس
بعد از ثبت دامنه برای قالب زفایر، در پیشخوان وردپرس به قسمت تنظیمات > عمومی بروید و ایمیل خود را به جای ایمیلی که در قسمت مربوطه درج شده وارد کنید. دلیل اینکه یک ایمیل دیگر در این قسمت وارد شده، مربوط به نصب از طریق بسته نصبی می باشد که با وارد کردن ایمیل خود و ذخیره تغییرات، یک ایمیل حاوی لینک تاییدیه به ایمیل شما ارسال خواهد شد. باید به ایمیل خود وارد شده و بر روی لینک کلیک کنید تا آدرس ایمیل شما در پنل وردپرس تایید شود.
نصب افزونه های مرتبط با قالب زفایر
بعد از نصب قالب زفایر از طریق بسته نصبی، معمولاً افزونه های مرتبط هم نصب میشوند. اما اگر در پنل خود پیغامی مبنی بر عدم نصب برخی افزونه ها مشاهده کردید، کافی است به منوی افزونه ها > افزودن > بارگذاری افزونه رفته و نسبت به نصب و فعالسازی افزونه هایی که در پکیج دانلودی شما موجود است اقدام کنید.
آموزش تنظیمات قالب Zephyr
برای نحوه کار با قالب زفایر، آموزش ویدیویی تنظیمات قالب زفایر را ببنید.
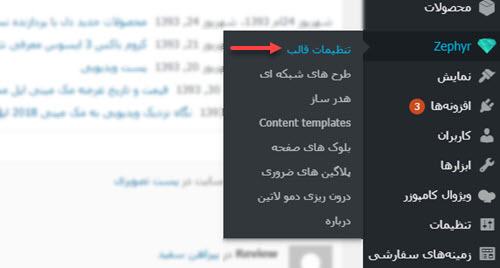
در اولین بخش از آموزش قالب زفایر به تنظمیات آن می پردازیم. تنظیمات این قالب همانند قالب ایمپرزا بسیار جزئی هستند، بطوریکه شما می توانید تمامی بخش های قالب را بدون یک خط کد نویسی سفارسی سازی کنید. برای دسترسی به لیست تنظیمات قالب از مسیر پیشخوان وردپرس > zephyr > تنظیمات قالب را انتخاب کنید.

در این بخش شما به تنظیمات عمومی، طرح بندی سایت، رنگ ها، استایل دکمه، فروشگاه و تنظمیات پیشرفته دسترسی خواهید داشت.
آموزش تنظیمات عمومی قالب زفایر
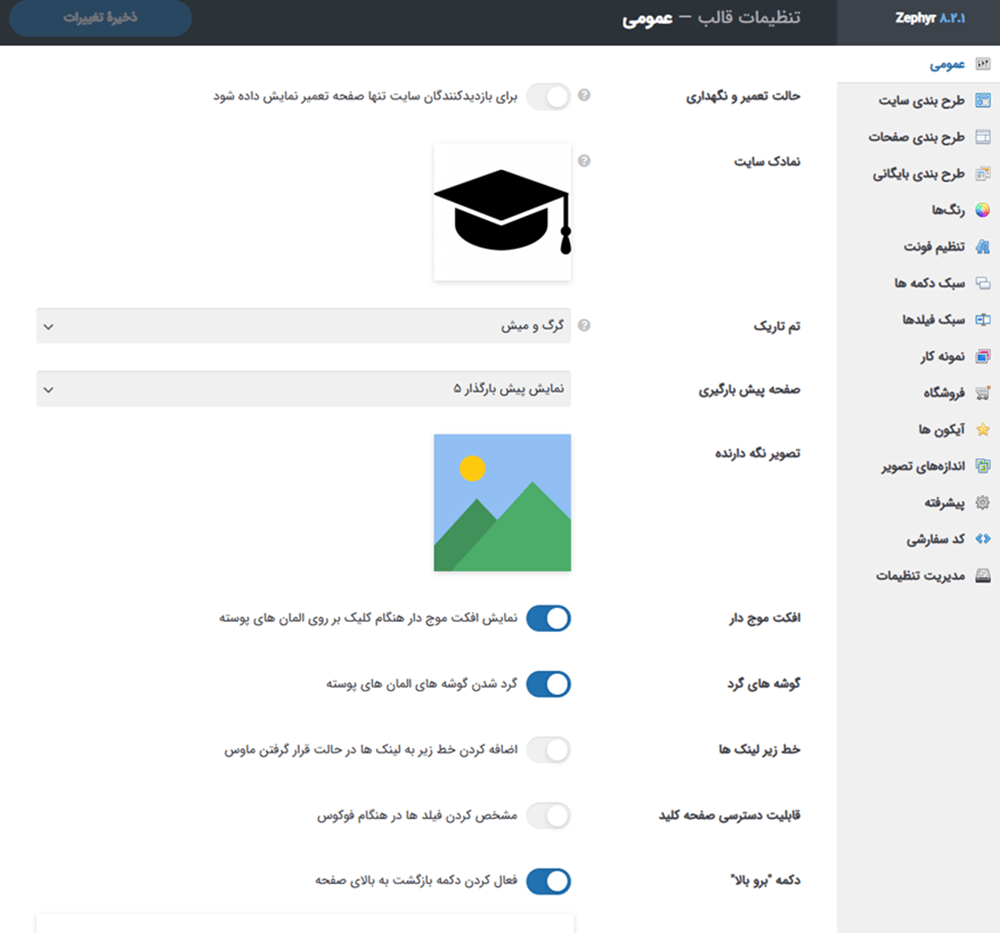
اولین سربرگ تنظیمات قالب زفایر، سربرگ عمومی است. در این بخش می توانید حالت تعمیر و نگهداری سایت را فعال کنید و با خیال راحت به تغییر تنظیمات قالب یا سایر تنظیمات آن بپردازید. در این بخش از آموزش قالب زفایر تنظیمات زیر قابل انجام است.
- با فعال کردن حالت تعمیر و نگهداری قالب زفایر، بازدید کنندگان شما قادر به مشاهده وب سایت نخواهند بود و صفحه به زودی به آنها نمایش داده می شود. این صفحه را می توانید از مسیر برگه ها > بزودی تغییر داده و مطابق سلیقه خود سفارشی کنید.
- نمادک سایت همان آیکونی است که در کنار عنوان سایت در مرورگر نمایش داده می شود. توصیه می شود این تصویر همان تصویر برند شما باشد.
- در بخش صفحه پیش بارگزاری 5 تصویر متحرک از پیش تعریف شده در قالب موجود است که شما می توانید یکی از آنها را انتخاب کنید یا تصویر سفارشی خود را بارگزاری کنید. افکت نازک، گوشه های گرد برای المان های صفحه، پیوند زیر خط دار و دکمه بازگشت به بالا را می توانید فعال کنید.
- در انتهای بخش عمومی کلید API Google Maps را وارد کنید تا بتوانید از امکان نمایش نقشه در فرم تماس استفاده نمائید. بواسطه نمایش نقشه در سایت می توانید یک ایمپرشن دیگر از گوگل دریافت کنید و این به دیده شدن شما توسط کاربر کمک می کند. نقشه گوگل را می توانید از مپ پلتفرم دریافت کنید.

آموزش تنظیمات طرح بندی سایت در قالب Zephyr
در این بخش از آموزش قالب زفایر به تنظیمات ظاهری سایت می پردازیم
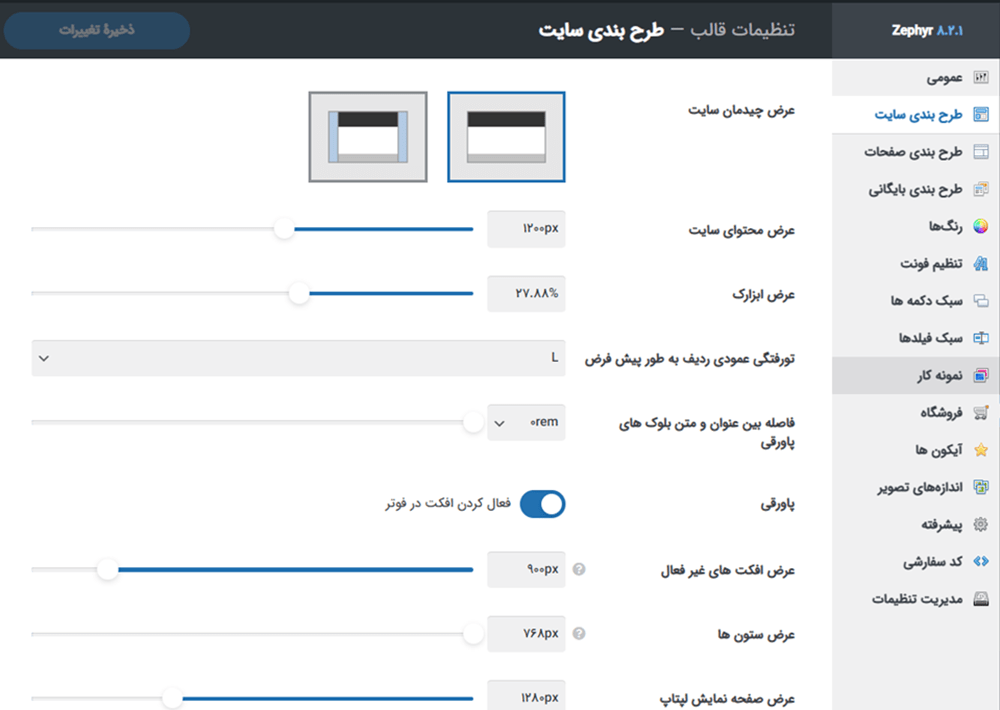
بخش طرح بندی سایت: دو نوع طرح بندی عریض (تمام صفحه) و جعبه ای (با حاشیه از اطراف) برای نمایش سایت شما وجود دارد. در قسمت طرح بندی می توانید یکی از این دو حالت نمایش سایت را انتخاب کنید. زمانی که طرح بندی جعبه ای را انتخاب کنید می توانید رنگ یا تصویر زمینه بدنه را نیز تعیین کنید. عرض محتوای سایت، ساید بار، تو رفتگی متن در بلوک های متن را در ادامه می توان تغییر داد.
وقتی عرض صفحه از مقدار تعیین شده در غیر فعال کردن افکت کمتر است، گزینه های زیر غیرفعال می شوند:
- پس زمینه فیلم در ردیف ها
- پارالاکس تصاویر پس زمینه در سطرها و نوار عنوان
- ظاهر متحرک ستونها و عنصر تصویر
- با کلیک روی عناصر Portfolio ، نمونه کارها در پاپ آپ باز می شوند.
آموزش طرح بندی صفحات قالب زفایر
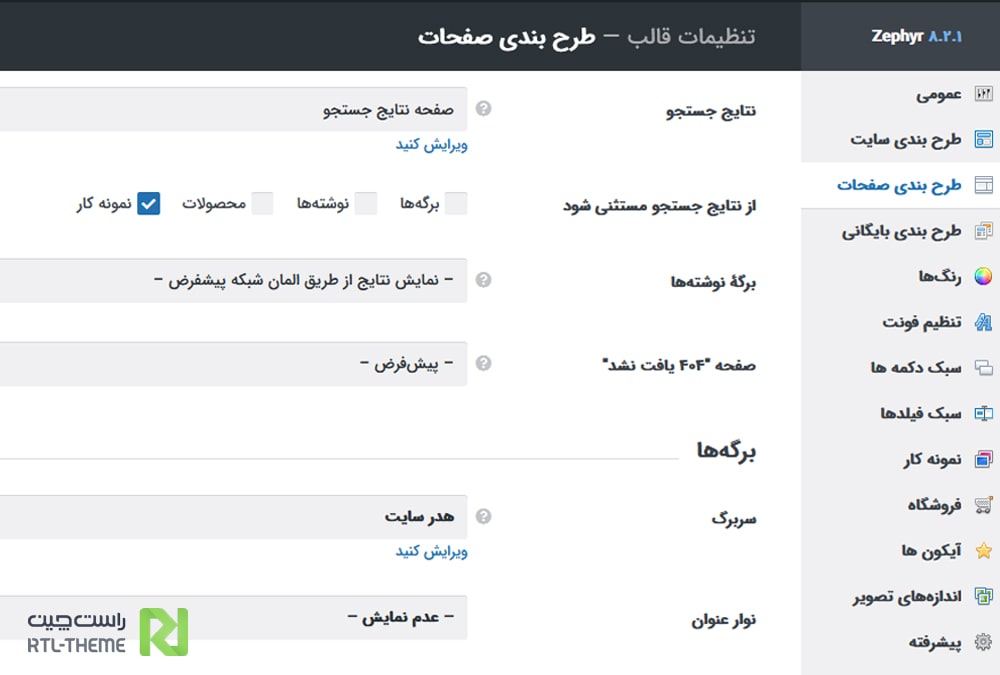
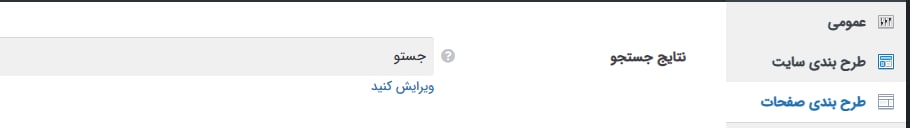
برای تغییر طرح بندی های صفحات قالب zephyr از مسیر تنظیمات قالب > طرح بندی صفحات را انتخاب کنید. در این بخش آموزش زفایر می توانید تنظیمات نمایش انواع برگه، نوشته، نمونه کار ها و صفحه نتايج جستجو را تغییر دهید.
صفحه نتایج جستجو و برگه نوشته را می توانید خودتان طراحی و از لیست کشویی روبروی هر صفحه انتخاب کنید. دقت داشته باشید که برگه انتخاب شده برای نوشته ها و نتایج جستجو باید حاوی عنصر “گرید” باشد تا بتواند این نتایج را نشان دهد.
شما می توانید به جای نمایش پیغام “پیدا نشد” در صفحه 404 یک برگه سفارشی ایجاد کنید. سپس از لیست کشویی انتخاب صفحه 404 یافت نشد برگه مورد نظر را جایگزین کنید.
تنظیمات طرح بندی صفحات
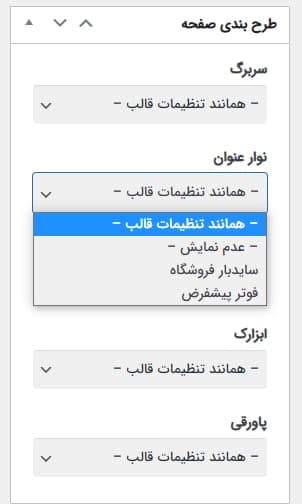
در بخش برگه ها از تنظیمات طرح بندی می توان بخش سربرگ، سایدبار و فوتر برگه های ایجاد شده را تغییر داد.
- در بخش سربرگ، نوار عنوان و قالب محتوا می توانید یکی از انواع سربرگ های تعریف شده، نوار عنوان ها و قالب های محتوا را انتخاب کنید.
- در بخش ساید بار می توانید یکی از انواع سایدبار تعریف شده را انتخاب کنید یا گزینه نمایش ندهید را برای غیر فعال کردن نمایش سایدبار فعال کنید.
- در بخش فوتر نیز تمپلیت های متنوعی برای نمایش در برگه ها می توان تعیین کرد.
در ادامه تنظیمات صفحات نوشته و نمونه کارها مشابه برگه ها است.

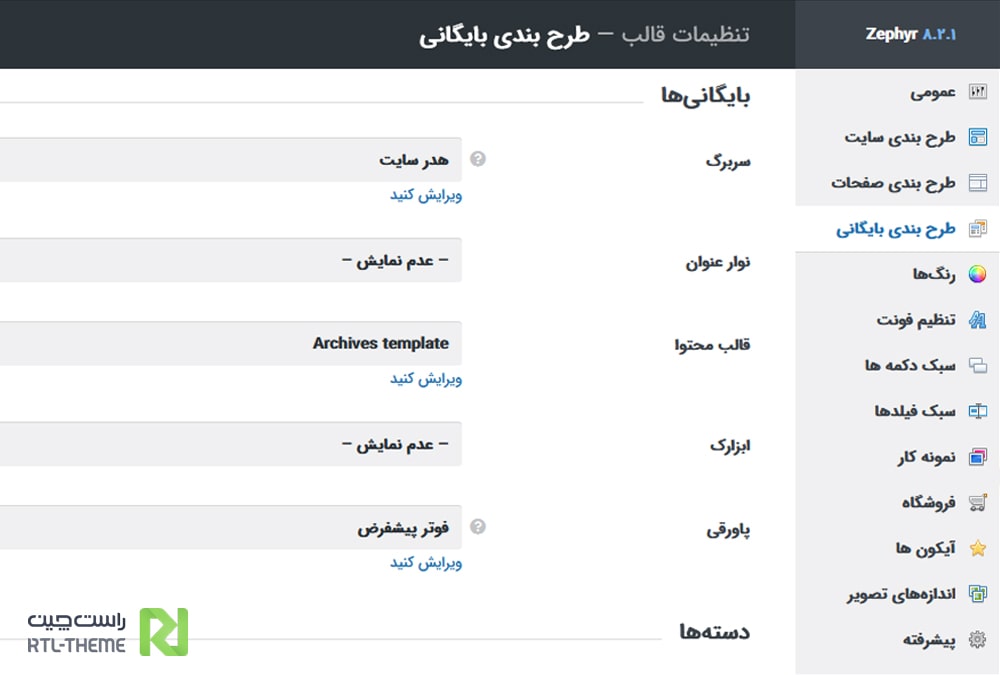
آموزش طرح بندی بایگانی زفایر
بایگانی در وردپرس به تمامی صفحاتی که شامل نمایش دسته ها، بایگانی نوشته های بلاگ، نمونه کارها، برچسب ها و نویسندگان است اشاره دارد. در آموزش قالب زفایر طرح بندی صفحات بایگانی را می توان از تنظیمات قالب > طرح بندی بایگانی تغییر داد. تنظیم سربرگ، نوار عنوان، قالب محتوا و سایدبار تمامی برگه های بایگانی را می توان در همین بخش انجام داد. تنظیمات بایگانی دقیقا مشابه تنظیمات برگه ها است که شرح آن در بخش قبلی گذشت.
شما می توانید از پیشخوان وردپرس> zephyr> هدر ساز را انتخاب و نوار عنوان سفارشی خود را ایجاد و به عنوان مثال در بخش نوار عنوان بایگانی ها تعیین کنید. این سربرگ در بایگانی نوشته های قالب Zephyr نمایش داده می شود.
علاوه براین می توانید پیشخوان وردپرس> zephyr > سپس content template را انتخاب کنید و یک قالب محتوای جدید ایجاد کنید. این قالب جدید را می توانید به برگه بایگانی مورد نظر اعمال کنید. یا از لیست قالب های محتوای موجود یکی را انتخاب و ویرایش کنید.

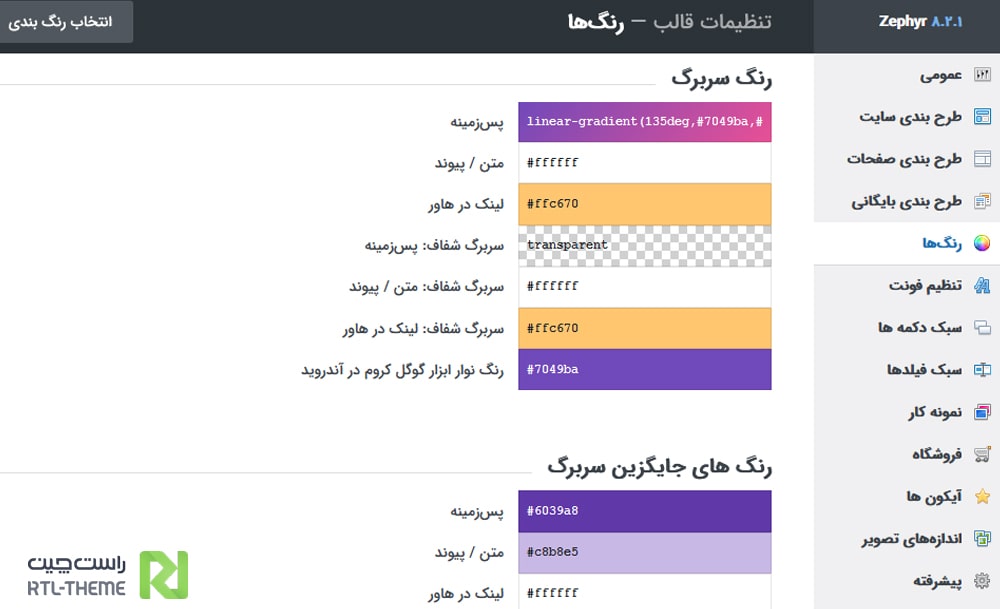
آموزش تنظیمات رنگ ها در قالب زفایر
در این بخش از آموزش قالب زفایر می خواهیم به شما نحوه تغییر رنگ جز به جز بخش های مختلف قالب بپردازیم. تغییر رنگ هدر، دکمه ها، فوتر، منوی سربرگ و محتوای سایت را می توان از پیشخوان وردپرس> zephyr> رنگ ها تغییر داد. در تصویر زیر بخشی از تنظیمات رنگ هدر نمایش داده شده است. مشاهده می کنید، تقریبا تمامی بخش های هدر برای تنظیم رنگ آن آورده شده است!

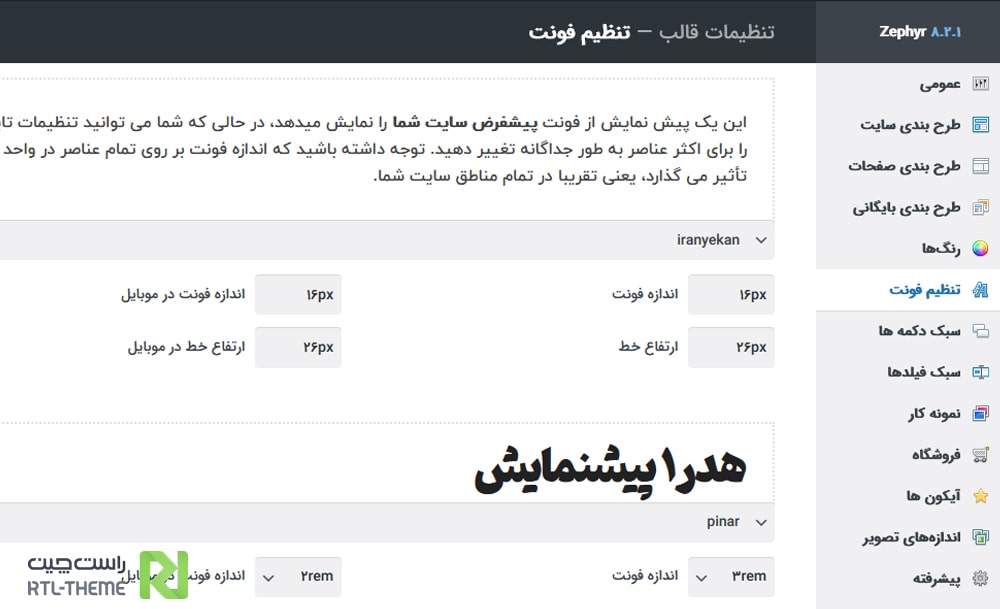
آموزش تنظیمات فونت در قالب زفایر
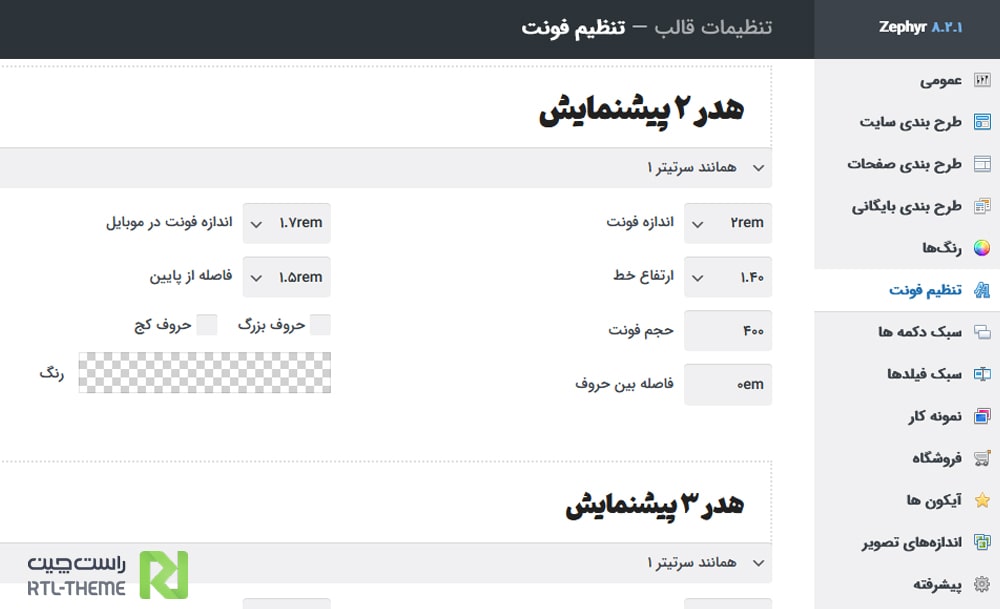
قالب Zephyr برای شما امکان تغییر فونت های h1 تا h6 و فونت پیش فرض متن نوشته را فراهم کرده است. برای تغییر تایپوگرافی قالب زفایر از پیشخوان وردپرس > تنظیمات zephyr > فونت ها را انتخاب کنید.
در انتهای تنظیمات این بخش می توانید فونت سفارشی خود را آپلود کنید و از آن در بخش های مختلف سایت استفاده کنید. دقت داشته باشید که پسوند فونت ها باید woffیا woff2 باشد. سایت های آنلاینی برای تبدیل فرمت فونت به ووف وجود دارد که می توانید از آنها برای تبدیل tiff به woff استفاده کنید.

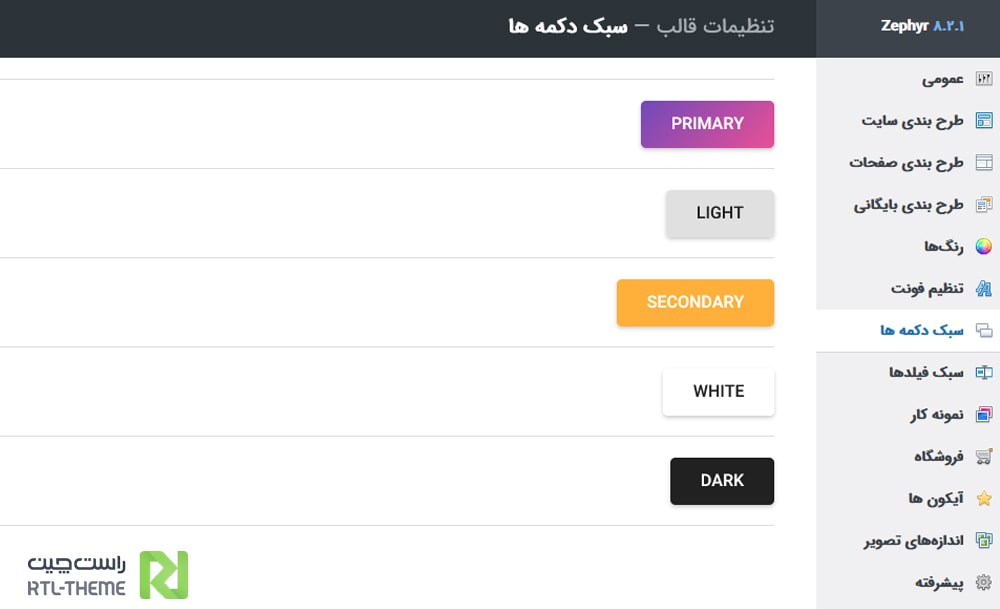
آموزش سبک دکمه ها در قالب زفایر
در این بخش از آموزش قالب زفایر به سفارشی سازی دکمه ها می پردازیم. از تنظیمات قالب > سبک دکمه ها را انتخاب کنید. سپس بر روی سبک دکمه ای که در نظر دارید ویرایش کنید کلیک کنید. در تنظیمات دکمه می توانید رنگ، سایه، فونت، اندازه، ارتفاع و ضخامت فونت را برای دو حالت نمایش عادی دکمه و هاور (شناور: حالت اشاره موس بر دکمه) تنظیم کنید.
علاوه براین می توانید یک سبک جدید از دکمه را تعریف کنید. کافی است بر روی دکمه افزودن در انتهای همین صفحه کلیک کنید.

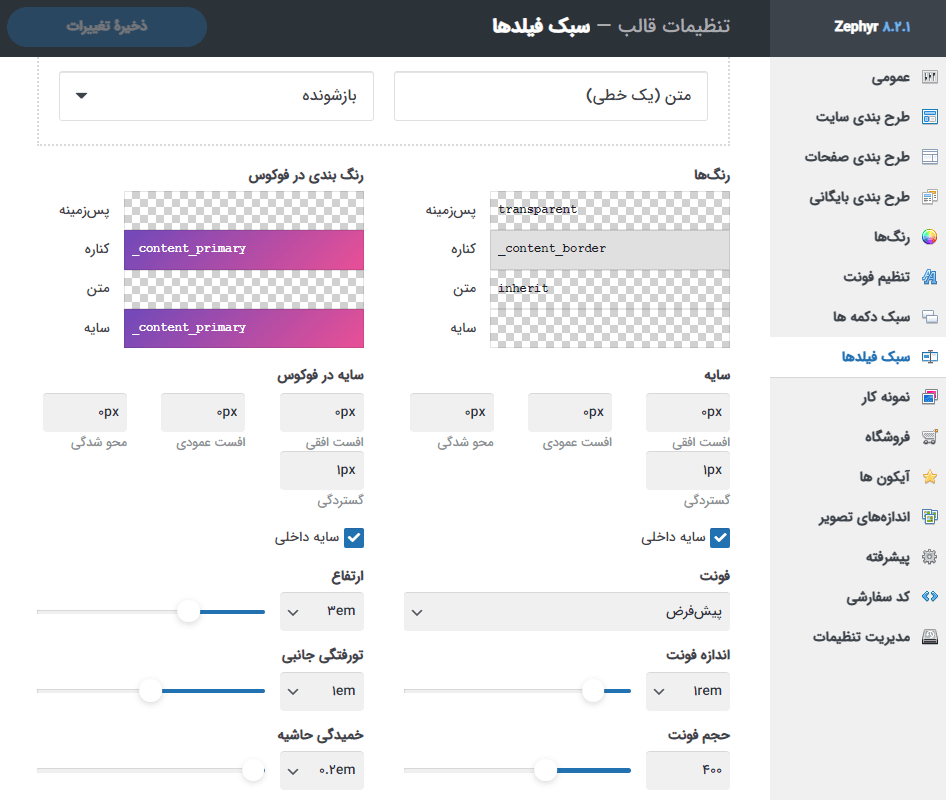
آموزش سبک فیلدها در زفایر
در این بخش از آموزش Zephyr می توانید برای فیلدهای قالب رنگ بندی، سایه و فونت تعریف کنید.
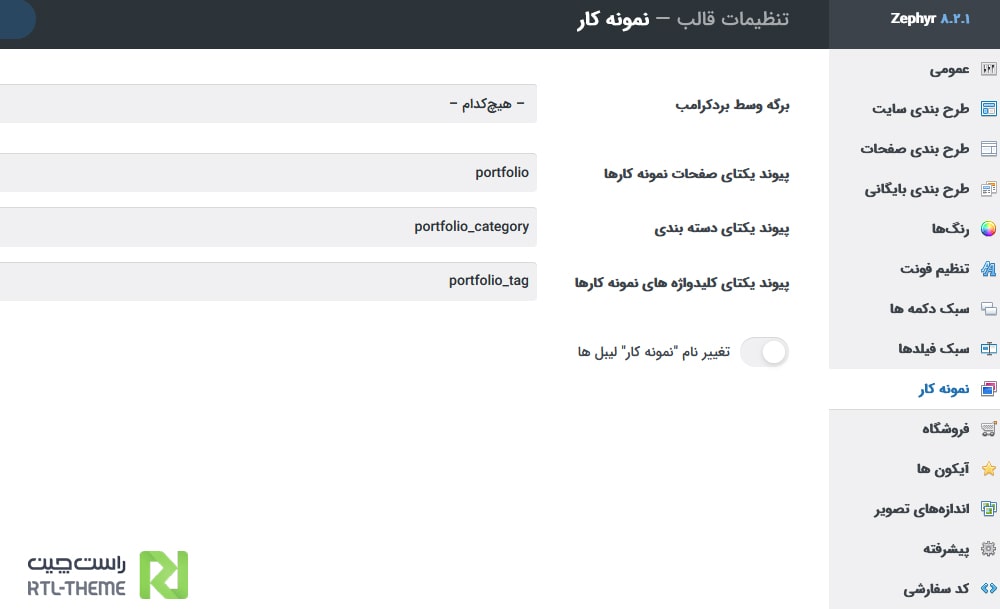
آموزش تنظیمات نمونه کارها در قالب Zephyr
در بخش نمونه کارهای قالب زفایر می توانید نامک دسته، صفحه، اسلاگ و برچسب های نمونه کار را تغییر دهید. برای این منظور از بخش تنظیمات قالب> نمونه کارها را انتخاب کنید. در تصویر زیر تمامی تنظیمات نمونه کارها نمایش داده شده است.

آموزش تنظیمات فروشگاه قالب زفایر
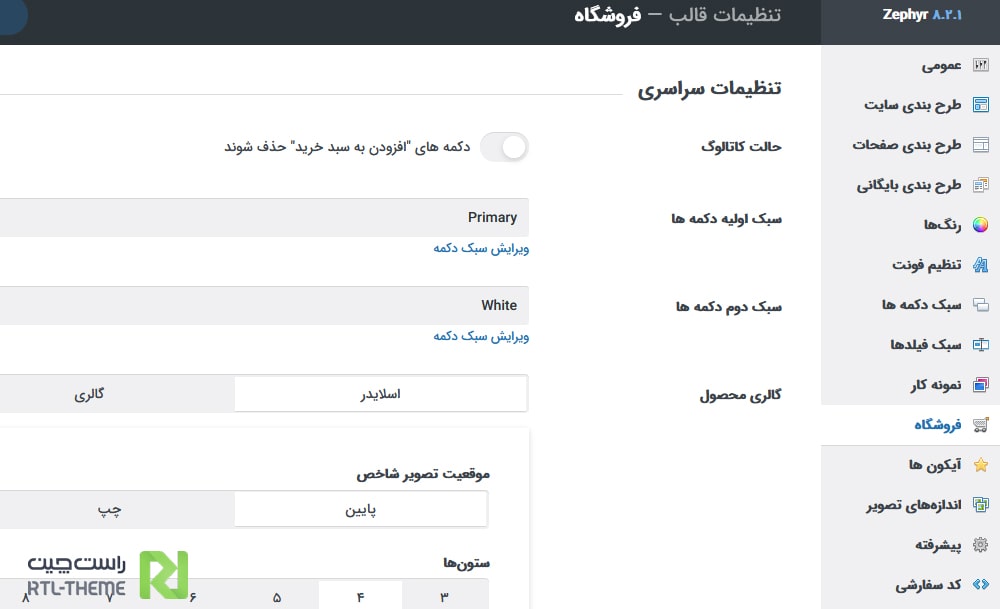
از پیشخوان وردپرس > zephyr > فروشگاه zephyr > فروشگاه را انتخاب کنید. در این بخش از آموزش قالب زفایر تنظیمات بسیار زیادی برای صفحه تکی محصول و صفحه آرشیو وجود دارد.
- بخش تنظیمات سراسری: شما می توانید دکمه سبد خرید را فعال و سبک دکمه اصلی و ثانویه را انتخاب کنید. این دکمه ها را می توانید در بخش تنظیمات قالب> دکمه ها تغییر دهید. در بخش گالری تصاویر می توان
- بخش محصولات: سربرگ، نوار عنوان، قالب محتوا، سایدبار و فوتر را می توانید همانند تنظیمات برگه انجام دهید. با این تنظیمات شما می توانید صفحه محصولات منحصر بفردی ایجاد کنید. تنظیمات دسته و برچسب محصولات مشابه موارد بیان شده است.
- بخش فروشگاه: تنظیمات صفحه فروشگاه کمی بیشتر از تنظیمات برگه محصولات است. علاوه بر موارد بیان شده، شما می توانید تعداد تعدا ستون های نمایش محصولات فروشگاهی را نیز تعیین کنید.
- در ادامه طرح بندی سبد خرید و تعدا نمایش محصولات مشابه را می توانید تعیین کنید.
در تصویر زیر تنها بخش تنظیمات سراسری و محصولات آمده است.

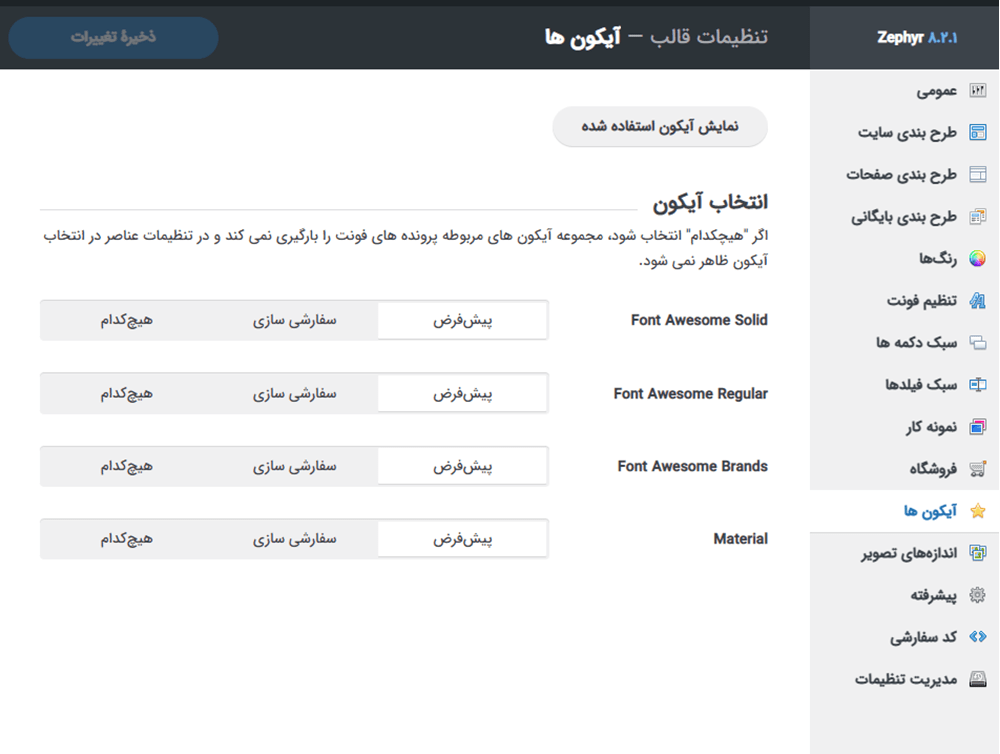
آموزش تنظیمات آیکن ها قالب زفایر
در این بخش آموزش قالب زفایر تنظیمات آیکن ها قابل انجام است.

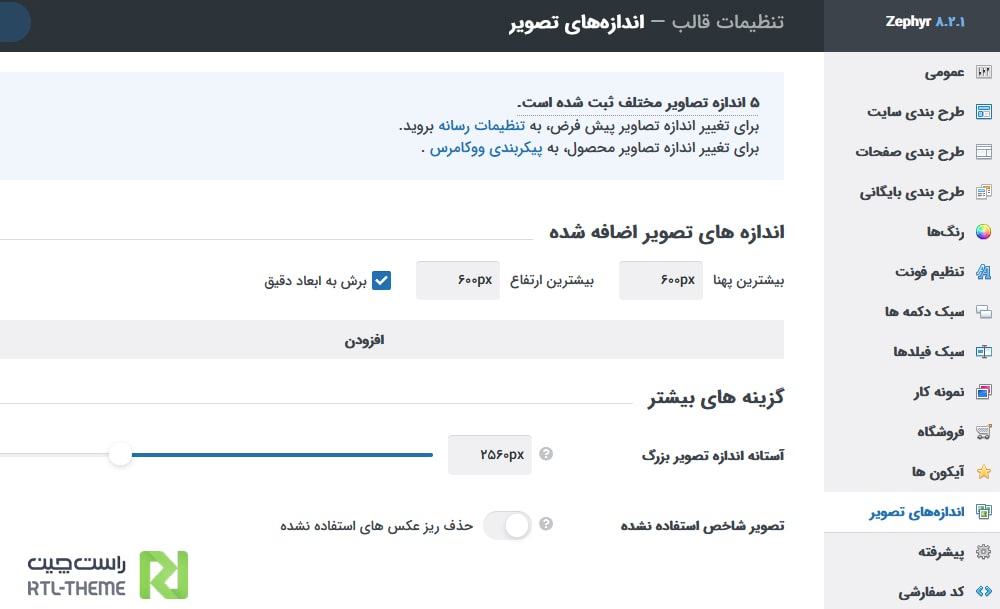
آموزش اندازه تصویر قالب زفایر

آموزش تنظیمات پیشرفته قالب zephyr
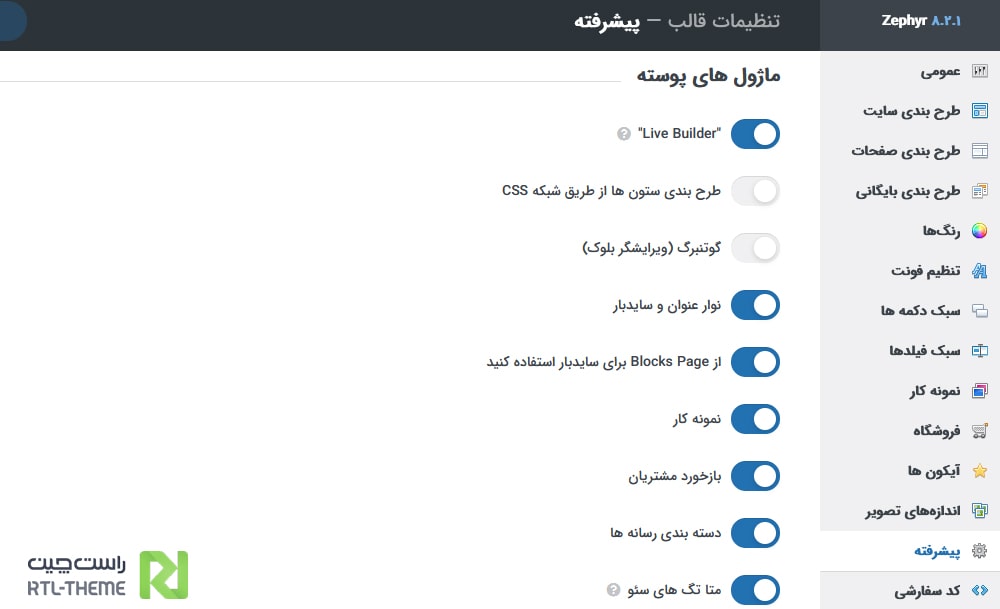
در این قسمت آموزش قالب زفایر تنظیمات زیر قابل انجام است.
- بخش ماژول های قالب: شما می توانید نمونه کار، مشتریان، دسته های رسانه، متا تگ های گراف، نشانه Schema.org، نوارهای عنوان و نوارهای کناری را در بخش ماژول فعال کنید.
- بخش عملکرد وب سایت: بهبود عملکرد سایت می تواند یکی از دغدغه های مهم هر وب مستری باشد. در قالب زفایر مهمترین موارد بهبود سرعت و عملکرد سایت وردپرسی قرار داده شده است. در زیر گذری به هر یک از آنها خواهیم زد.
- بارگذاری آهسته: وقتی این گزینه روشن باشد، سایت شما تصاویر را تنها زمانی بارگزاری می کند که با اسکرول صفحه به آنها رسیده باشیم.
- Keep “http/https” in the paths to files: اگر سایت شما هم از HTTP, HTTPS استفاده می کند، این گزینه را غیر فعال کنید.
- غیرفعال سازی اسکریپت jQuery Migrate در سایت: وقتی این گزینه روشن باشد، فایل “jquery-migrate.min.js” در سایت بارگزاری نخواهد شد.
- انتقال اسکریپت های jQuery به فوتر: وقتی این گزینه روشن باشد، فایل “jquery-migrate.min.js” در سایت بارگزاری نخواهد شد.
- اجزای JS تم متحرک را بارگیری کنید: در تنظیمات قالب زفایر وقتی این گزینه روشن باشد، مؤلفه های JS تم، به صورت پویا و بدون فراخوانی خارجی بیشتر بارگزاری خواهند شد.
- ویژگی های اضافی WPBakery Page Builder را غیر فعال کنید: هنگامی که این گزینه ON است، فایلهای اصلی CSS و JS از WPBakery Page Builder در قسمت فرانت اند آن بارگذاری نخواهند شد.
- غیرفعال کردن ویرایشگر گوتنبرگ و بهینه سازی اندازه فایل JS و CSS: هنگامی که این گزینه روشن است، سایت شما فایل های JS و CSS تکی و ویرایشگر گوتنبرگ را بارگزاری نمی کند. همه موارد ذکر شده در بالا باعث افزایش سرعت بارگذاری صفحات می شود.

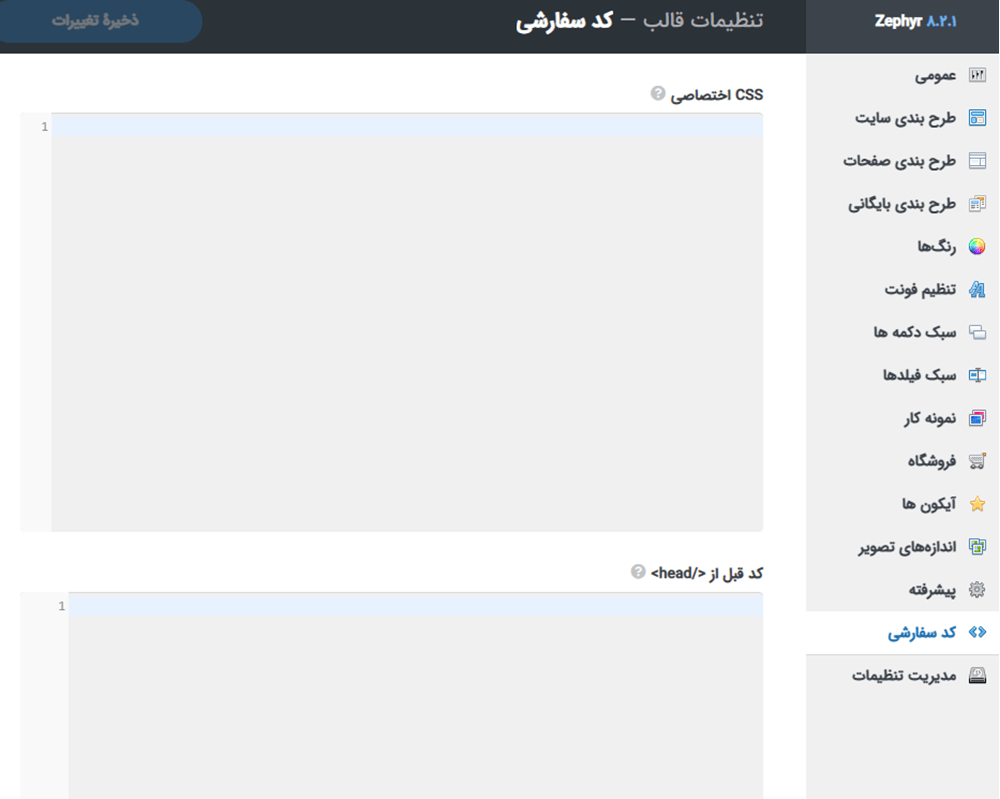
آموزش کدهای سفارشی قالب زفایر
در برخی موارد نیاز است کدهایی از قبیل Google Analytics، CSS، فیس بوک پیکسل و موارد دیگر را به سایت وردپرسی خود اضافه کنید. شما می توانید کدهای سفارشی قبل از head، body و css را می توانید از تنظیمات قالب> کدهای سفارشی اضافه کنید.

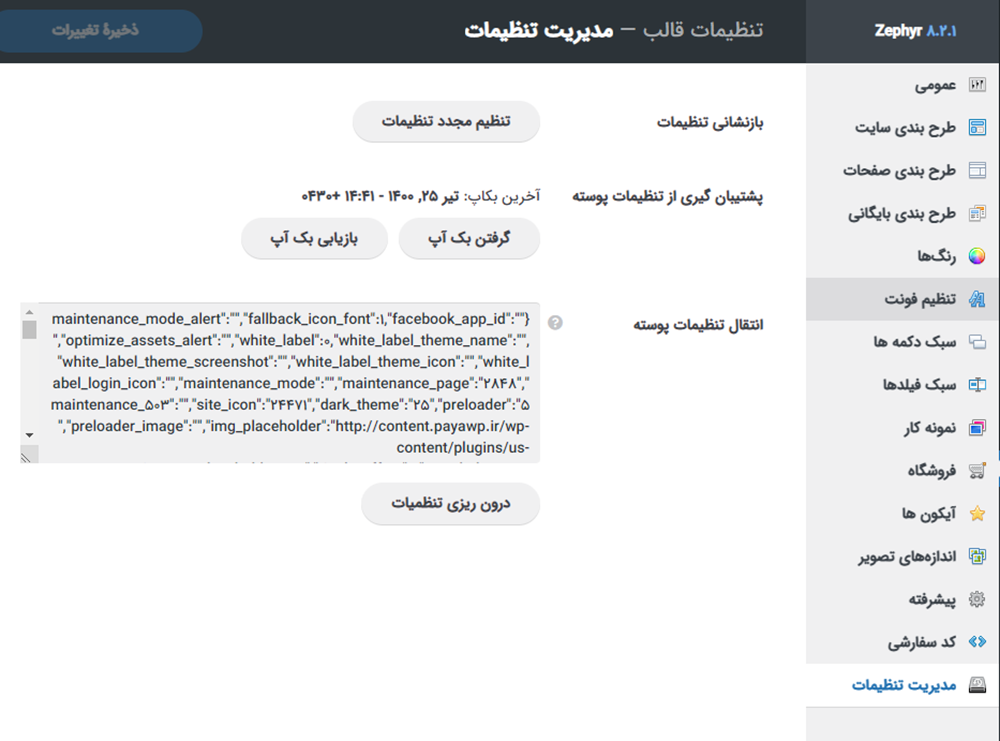
آموزش مدیریت تنظیمات قالب زفایر
در این بخش از آموزش قالب زفایر در صورتیکه از تنظیمات انجام شده بر روی قالب راضی نبودید می توانید به راحتی از مدیریت تنظیمات> ریست تنظیمات را کلیک کنید. این گزینه همانند بازگشت به تنظیمات کارخانه است که قالب را به نسخه تنظیمات اولیه برمی گرداند.
علاوه بر این در مواردی ممکن است، سایت های مختلفی با قالب زفایر راه اندازی کرده باشید که تنظیمات قالب یکی مورد پسند شماست. در این حالت از مدیریت تنظیمات، کدهای انتقال اطلاعات تم را کپی و در تنظیمات سایت مقصد پیست کنید.
تصور کنید می خواهید تغییراتی در تنظیمات قالب انجام دهید ولی از نتیجه آن مطمئن نیستید. در این موارد می توانید بر روی دکمه بکاپ تنظیمات را کلیک و از تنظیمات جاری قالب زفایر شما نسخه پشتیبانی تهیه می وشد. اگر نتیجه تغییرات رضایت بخش نبود می توانید برروی دکمه بازیابی تنظیمات کلیک کنید. پوسته شما به نقطه قبل از تغییرات بازمی گردد.

آموزش تنظیمات هدرساز قالب زفایر
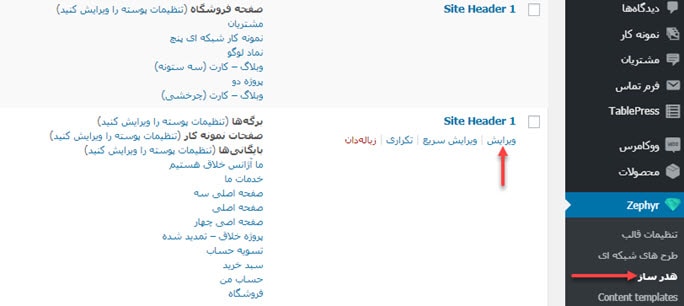
در تنظیمات قالب وردپرس zephyr، دیدیم که برای برگه ها و صفحات بایگانی می توانیم سربرگ سفارشی انتخاب کنیم. در این بخش از آموزش زفایر برای ایجاد و تغییر هر کدام از هدر ها از مسیر پیشخوان وردپرس> zephyr> هدر ساز را انتخاب کنید. به طور پیش فرض دو سربرگ برای فروشگاه و برگه ها در این قالب قرار داده شده است. شما می توانید هر کدام از ین هدرها را ویرایش یا حذف کنید. برای ایجاد یک سربرگ جدیدنیز می توانید بر روی دکمه هدر جدید کلیک کنید.

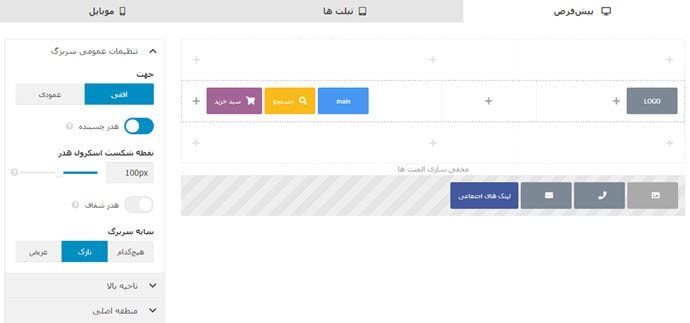
در تصویر زیر header 1 را در حالت ویرایش نمایش داده ایم. در تصویر زیر سه سربرگ پیش فرض برای نمایش هدر در دسک تاپ، تبلت و موبایل وجود دارد که می توان هدر را در نمایش هر کدام از این سه حالت سفارشی کرد.
شما می توانید المان های موجود در سربرگ را در هر کدام از حالتهای موبایل، تبلت و دسک تاپ جا به جا کنید. به عنوان مثال المان جستجو را در حالت دسک تاپ در ناحیه وسط، و در حالت موبایل در گوشه قرار دهید. اما اضافه یا حذف کردن این عناصر بر روی تمام حالات تاثیر دارد به نحوی که اگر عنصری مانند شبکه اجتماعی در حالت پیش فرض اضافه کنید در دو حالت دیگر نیز اضافه می شود.

در پنل سمت چپ از تنظیمات هدر، شما می توانید جهت نمایش، سایه و نقطه شکست هدر را تعیین کنید. این تنظیمات برای بخش اصلی هدر است. در تصویر بالا اگر دقت کنید سه ناحیه بالا، منطقه اصلی و پایین برای ساخت هدر وجود دارد. هر کدام از این نواحی تنظیمات ویژه ای در پنل سمت چپ دارد. که مشابه تنظیمات عمومی بوده و از ان صرفنظر می کنیم.
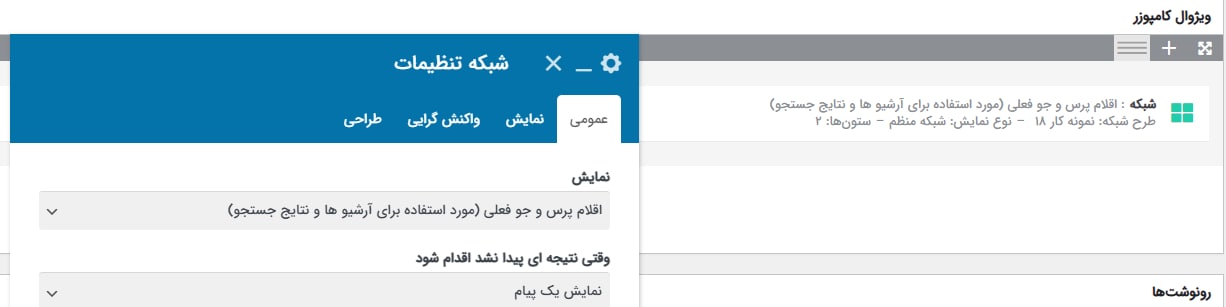
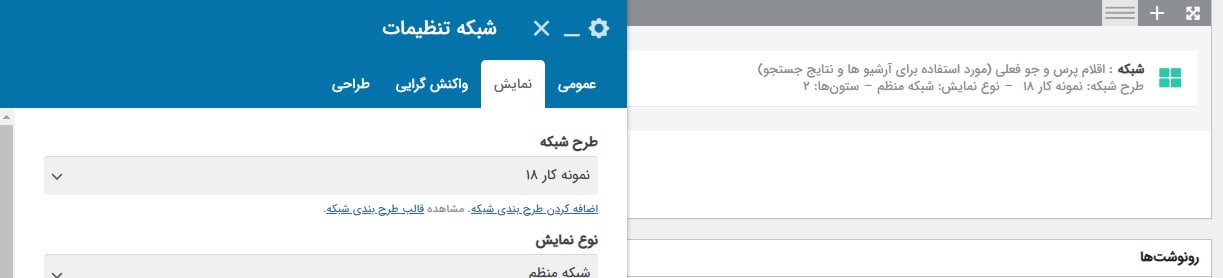
آموزش تنظیمات بلوک های صفحه
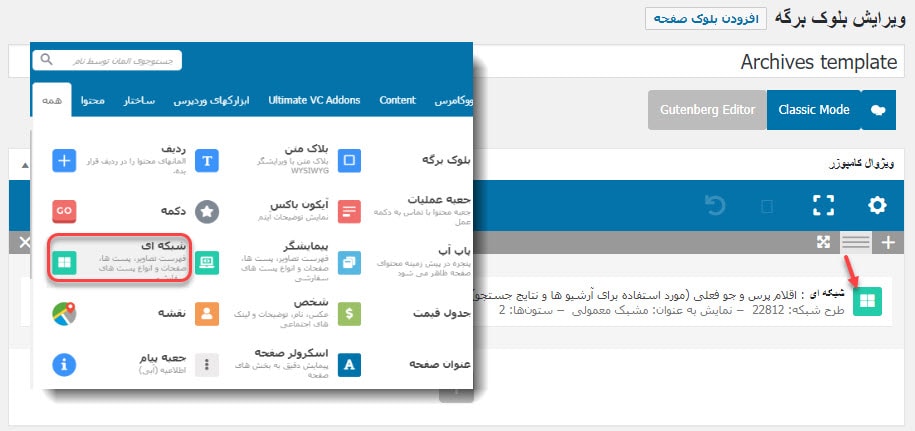
در تنظیمات قالب دیدیم که می توان برای صفحات بایگانی یا برگه ها قالب محتوای خاصی تنظیم کرد. برای ایجاد یا ویرایش این بلوک ها می توان ار مسیر پیشخوان> zephyr> بلوک های صفحه را انتخاب کنید. در صفحه جدیدی که باز می شود، شما می توانید لیست این بلوک ها را مشاهده کنید یا ویرایش کنید. توجه داشته باشید که برای صفحات بایگانی باید طرح بندی مورد نظر شامل طح شبکه ای باشد. در تصویر زیر بلوک آرشیو با عنصر شبکه ای نمایش داده شده است.

برای اینکه نوشته فوتر را در قالب زفایر سفارشی سازی کنید می توانید مقاله حذف کپی رایت قالب وردپرس را ببینید.
آموزش بروزرسانی قالب زفایر
در این بخش از آموزش قالب زفایر به آپدیت آن می پردازیم. برای بروز رسانی این قالب، وارد سایت راست چین شده و قالب زفایر را جستجو کنید. اطلاعیه های بروزرسانی آخرین نسخه قالب را در پایین صفحه محصول مشاهده کنید. تاریخ آخرین آپدیت ها در دسترس نمایش داده شده است. طبق مراحل زیر آپدیت قالب را انجام دهید.
- وارد حساب کاربری خود شده و آخرین نسخه آپدیت قالب زفایر را دریافت کنید. این نسخه باید متناسب با نسخه php هاست خود باشد.
- به سی پنل هاست> پوشه wp-content> سپس به پوشه themes وارد شده و پوشه قالب zephyr را انتخاب کنید.
- برای آپدیت قالب هر دو پوشه قالب و فرزند را انتخاب و بر روی دکمه delete کلیک کنید.
- بر روی دکمه upload کلیک کنید و هر دو فایل های قالب و فرزند بروز شده را که از راست چین دانلود کرید، در این محل آپلود کنید.
- فایلهای آپلود شده را از حالت فشرده خارج کنید و بعد از آن فایل های فشرده را حذف نمائید.
نکته در صورتیکه دو پوشه فرزند (child) و قالب موجود است، هر دو را دانلود و بروز رسانی نمائید.
مهمتر از داشتن یک وبسایت که برای هر برند و شرکت اعتبار زیادی به ارمغان می آورد، طراحی اصولی و گرافیکی آن سایت است. به طوری که کاربران آن سایت با دیدن بخش های مختلف سایت، علاقمند شوند که بیشتر در سایت بمانند و جذب آن سایت شوند. تجربه کاربری مساله مهمی در طراحی سایت است اگر انتخاب شما قالب زفایر باشد مطمئنا به اهدافتان می رسید قالب زفایر به دلیل ظاهر مینیمال و جذابی که دارد انتخاب مناسبی برای سایت های شرکتی است. امیدوارم این مقاله برای شما مفید باشد در صورت داشتن سوال در مورد آموزش قالب زفایر در بخش دیدگاه ها با ما در ارتباط باشید.





























سلام من میخوام یه تصویر با پیوند به عنوان تماس با ما، بچسبانم به پایین سایتم، فک کنم باید از فوتر تنظیم شه، ممنون میشم کمک کنید انجام بدم فقط دقیق بگید؟