
آموزش افزونه WP Rocket، نصب تا بهینه سازی با راکت
داشتن سایتی که سرعت مناسبی داشته باشد، خواسته هر وب مستری است. یکی از راه حل های بسیار ساده که در کمترین زمان سرعت مناسبی به سایت ما می دهد، استفاده از افزونه راکت است. تنظیمات افزونه wp rocket متنوع هستند و از این جهت ممکن است تصور شود که کار با آن سخت است. بنابراین تصمیم گرفتیم آموزش افزونه WP Rocket را برای استفاده راحت تر در اختیار شما کاربران قرار دهیم.
افزونه wp rocket که به موشک وردپرس هم معروف است از جمله پرفروش ترین و بهترین افزونه افزایش سرعت وردپرس است. این پلاگین امکان کش صفحات سایت و افزایش سرعت، قابلیت ذخیره سازی تصاویر مشاهده شده کاربران، امکان فشرده سازی پیشرفته فایل های JS CSS، سیستم مدیریت حرفه ای کش سایت و بهینه سازی دیتابیس را در اختیار کاربران قرار میدهید، ما امروز در این مقاله از آموزش افزونه WP Rocket قصد داریم به تنظمیات این پلاگین بپردازیم، پس همراه ما باشید تا از نصب افزونه راکت شروع کنیم.
در ادامه، آموزش راکت را به صورت مرحله به مرحله به صورت تصویری مشاهده کنید.
آموزش wp rocket، نصب افزوه راکت
اولین مرحله برای استفاده و بالا بردن سرعت سایتتان، نصب افزونه راکت است، بعد از نصب، در بخش تنظیمات پیشخوان وردپرس زیر منوی wp rocket اضافه می شود. ما در آموزش افزونه wp rocket از آخرین نسخه در زمان انتشار این مقاله، یعنی نسخه 3.3.5.2، استفاده کرده ایم.

1- داشبورد تنظیمات wp rocket
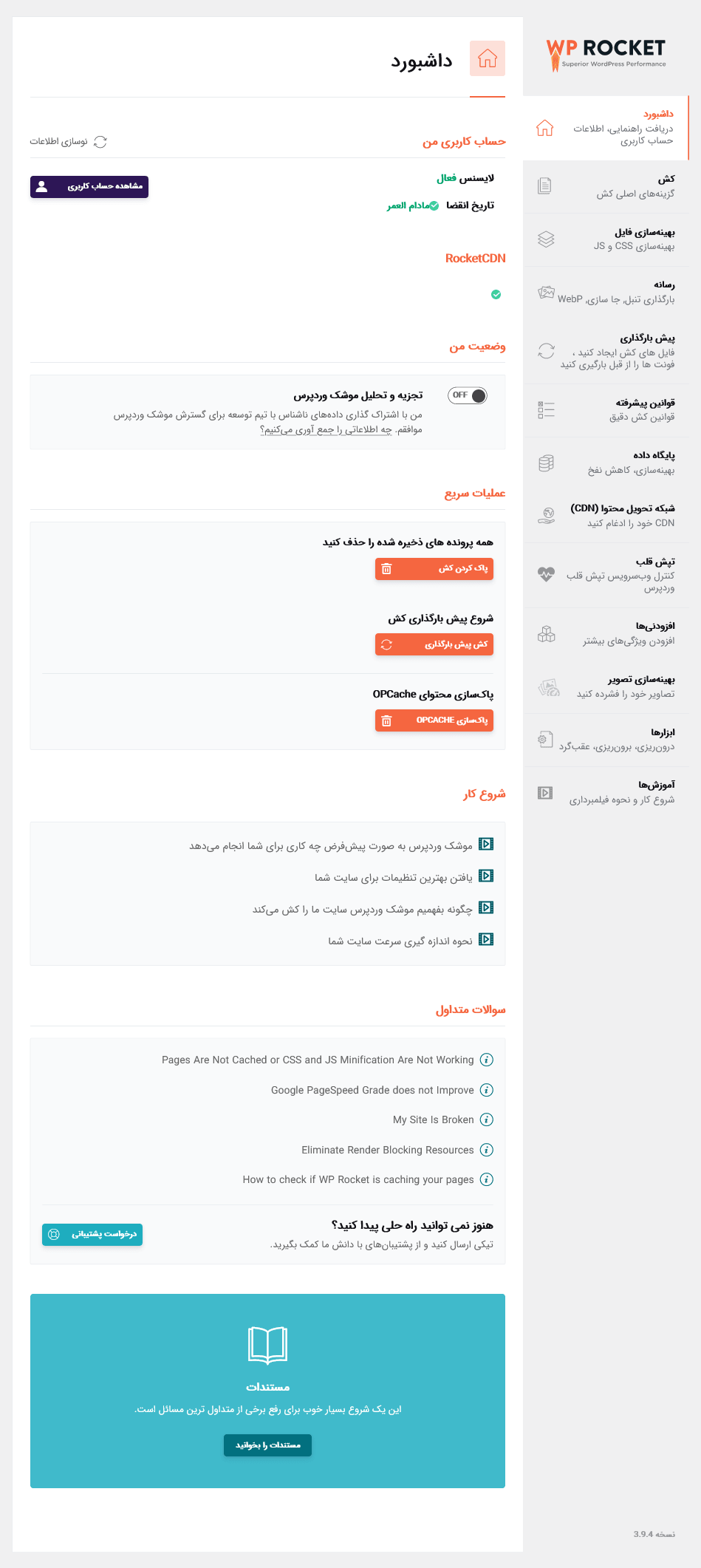
در این بخش از آموزش، پس از نصب افزونه راکت در بخش پیشخوان افزونه می توانید اطلاعات وضعیت کلی سایت را مشاهده کنید. به علاوه می توانید عملیاتی مانند پاک کردن کش، شروع پیش بارگذاری و غیره را از داشبورد و بخش عملیات سریع انجام دهید.
2- آموزش تنظیمات کش در افزونه راکت
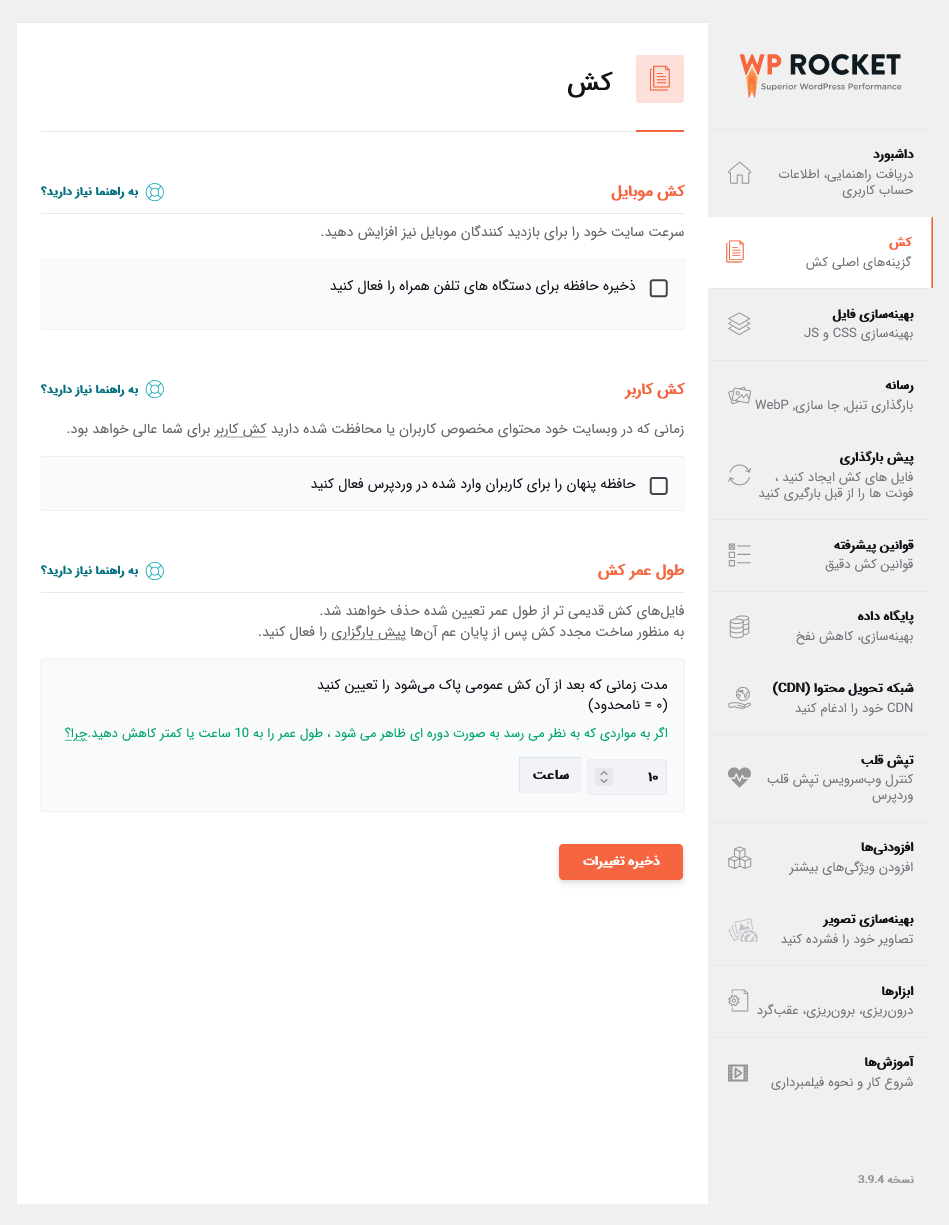
یکی از روش های افزایش سرعت با راکت وردپرس، کش است که به محض فعالسازی افزونه برای شما فعال می شود. تنظیمات کش در wp rocket چند گزینه اصلی دارد: کش موبایل، کش کاربران و طول عمر کش. حالا یکی یکی هر کدام از آن ها را بررسی می کنیم. کش کردن صفحات یکی از مهمترین راهکارهای بهینه سازی وردپرس با افزونه WP Rocket است که در ادامه این تنظیمات را توضیح می دهیم.
-
- کش موبایل: اگر برای موبایل خود یک قالب یا نسخه متفاوت از دسکتاپ دارید این تیکت را زده و کش موبایل را فعال کنید در این صورت کش برای کاربرانی که با موبایل وارد می شوند فعال می شود. این مورد با توجه به سیاست گوگل نسبت به اهمیت به کاربران موبایل بسیار توصیه می شود
-
- کش کاربر: وقتی کش کاربران فعال می شود، افزونه راکت برای همه کاربرانی که در سایت لاگین هستند، کش اختصاص می دهد. زمانی که محتوای جداگانه ای برای کاربران لاگین شده دارید فعالسازی این بخش توصیه می شود. مسلما در اینجا سرعت کاربرانی که لاگین شده اند، افزایش می یابد. اگر سایت شما به شکلی است که هر کاربر محتوای مخصوص به خود را مشاهده می کند و به ازای سطوح عضویت، اطلاعات متفاوت به هر کاربر نمایش داده می شود این بخش را فعال کنید. اگر محتوا برای کاربران دینامیک هست و ممکن است تداخلی پیش آید بهتر است تیک این بخش را نزنید.
نکته مهم: اگر از افزونه هایی مثل ووکامرس، تیکت و … استفاده می کنید بهتر است کش کاربران را غیرفعال کنید. این مورد برای سایت های وبلاگی و … مناسب تر است.
- طول عمر کش: در این بخش از آموزش wp rocket می توانید بازه کش صفحات را مشخص کنید. اگر محتوای شما به سرعت و هر چند ساعت یک بار تغییر می کند بهتر است کش را فعال نکنید زیرا یک بار اضافی روی سرور شما اعمال می کند. اگر بخواهید می توانید طول عمر کش را برای صفحات ایستای خود 2 روز یا 48 ساعت قرار دهید که با این کار کش قبلی را پاک شده و اطلاعات فعلی کش و بارگذاری می شوند.
یکی از افزونههایی که تنظیمات کاملی برای کش سایت ارائه میدهد افزونه W3 Total Cache است. این افزونه، امکاناتی برای کش صفحات، کش مرورگر و کش پایگاه داده ارائه میدهد. برای آشنایی با تنظیمات این پلاگین، آموزش افزونه W3 Total Cache را ببینید.
3- آموزش تنظیمات بهینه سازی فایل در wp rocket
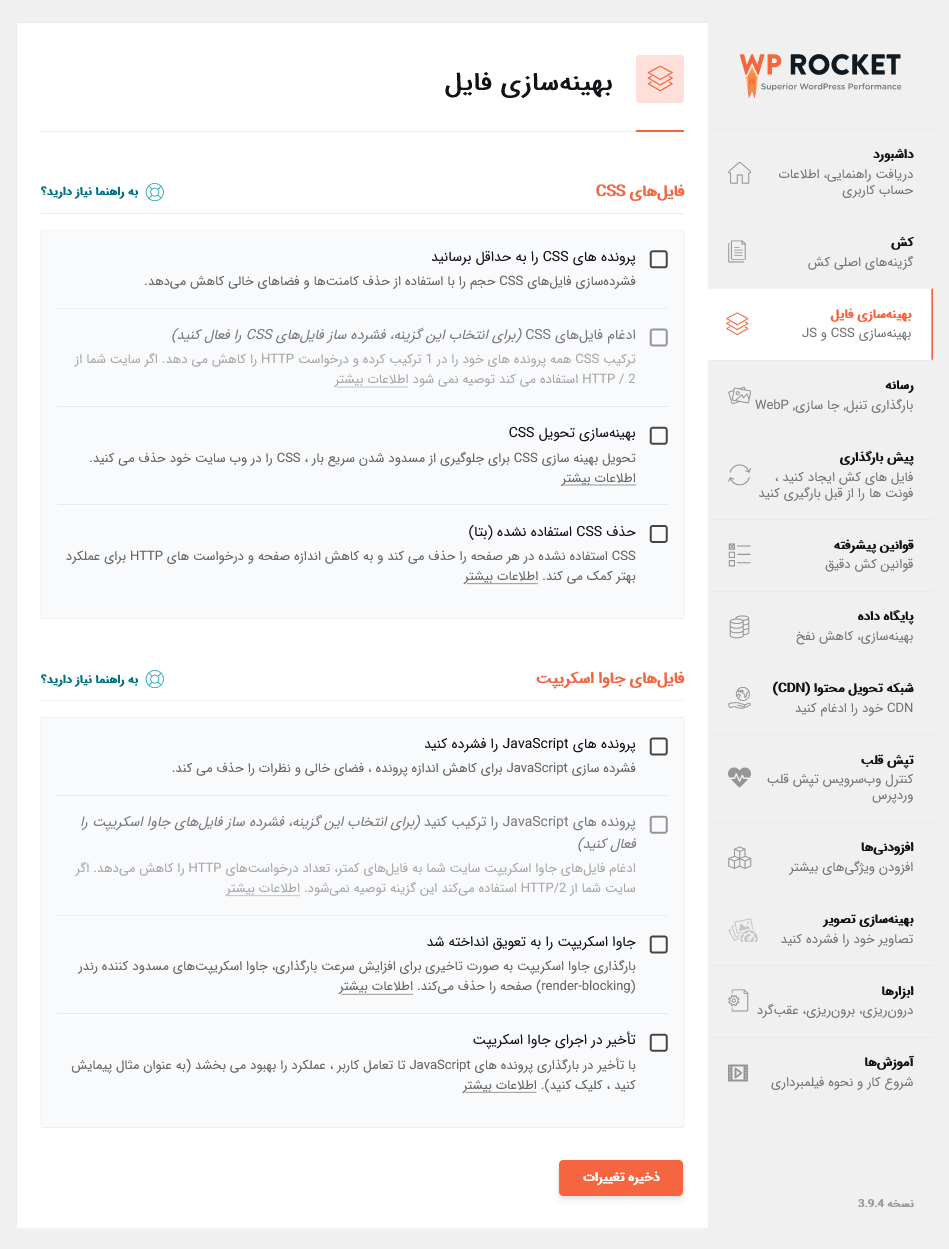
در این بخش از آموزش wp rocket می توانید به بهینه سازی فایل های HTML، CSS و JS و … اقدام کنید. به این صورت که حجم فایل های js و css را کاهش داده و فایل های مختلف را با هم ترکیب می کند و در یک فایل قرار می دهد. در واقع با تنظیمات این بخش و با فشرده سازی و کاهش حجم فایل های HTML، گوگل فونت، رشته های کوئری، css و JS می توانید سرعت سایت را افزایش دهید. انجام تنظیمات این بخش به استایل قالب و سایت شما وابسته است پس بر همین اساس تنظیمات را انجام دهید.
تنظیمات اولیه: در تنظیمات اولیه، HTML سایت فشرده سازی شده و فضاهای خالی و عبارات اضافی حذف شده و اندازه فایل ها کاهش می یابد. همچنین فونت های گوگل در یک فایل ترکیب شده و تعداد درخواست را کم می کند. اگر هم رشته های کوئری را هم حذف کنید، می توانید نمره gtmetrix را بهبود دهید. مثلا فرض کنید تعداد 12 فایل استایل در قالب وجود دارد که همگی نیاز به بهینه سازی و کم کردن حجم دارند و در بعضی مواقع این تاثیر بسیار قابل توجه است و تنها یک تیک باعث بهینه سازی وردپرس با افزونه WP Rocket می شود. برای اینکه بتوانید تاثیر قبل و بعد این تنظیمات را بررسی کنید می توانید آموزش جی تی متریکس را ببینید.
فایل های CSS
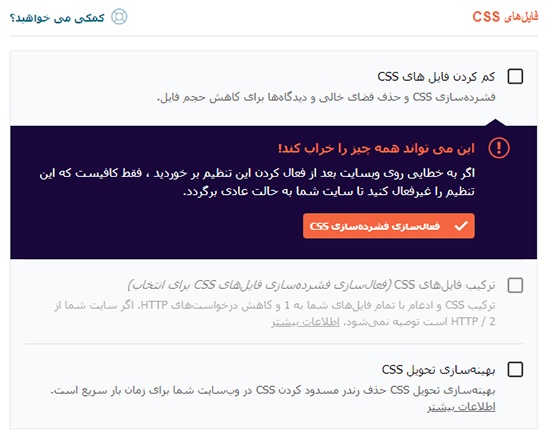
- فشرده سازی فایل های css: با این گزینه، فضاهای خالی و کامنت ها حذف و حجم کلی کم می شود. البته همانطور که روی تصویر هم مشخص است، وقتی قصد فعال کردن این گزینه را داشته باشید، یک هشدار نمایش داده می شود. زیرا ممکن است با فشرده کردن فایل CSS استایل کلی سایت به هم بخورد. بعد از فعال کردن این گزینه، سایت را چک کنید. اگر با مشکل مواجه شدید، غیرفعال کنید. اگر ادغام یکی از فایل های css با فایل های دیگر منجر به بهم ریختگی سایت شما شود پس باید آن فایل را پیدا کرده و از بخش فیلد متنی فایل های css مستثنی شده از فایل های دیگر مستثنی کنید.


- بهینه سازی تحویل css : با فعالسازی این بخش از طریق render blocking یا مسدودسازی می توانید سرعت لود سایت را بالاتر ببرید. این گزینه پیشنهاد نمی شود زیرا اگر فعال باشد، ابتدا محتوای سایت بدون استایل لود می شود؛ سپس css لود میشود.
بهینه سازی فایل های JS (جاوا اسکریپت) در wp rocket
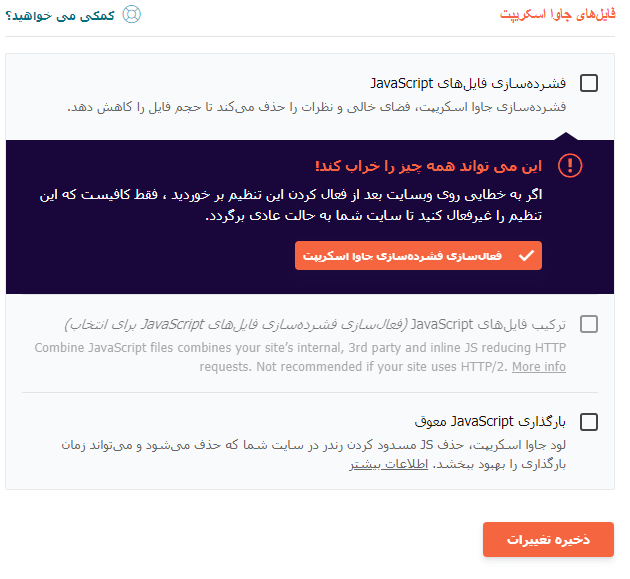
- فشرده سازی فایل های جاوا اسکریپت: مشابه مرحله قبل، با انتخاب گزینه فشرده کردن فایل های JS اخطار را مشاهده خواهید کرد. اینجا هم بعد از فعال کردن به سایت مراجعه کنید، اگر مشکلی مشاهده کردید، کافی است تیک فشرده کردن فایل جاوا اسکریپت را غیرفعال کنید.
- ترکیب فایل های JS: در این بخش از آموزش wp rocket هم می توانید فایل های js را با هم ترکیب کنید که برای ترکیب فایل ها به نکته گفته شده در بخش css توجه کنید.
- بارگذاری جاوا اسکریپت معوق: پیشنهاد می کنیم از این گزینه استفاده کنید چون با این کار اول محتوا، تصاویر و css لود می شوند و سپس فایل های جاوا را بارگذاری می کند. به این صورت سایت سرعت خوبی خواهد داشت. البته در صورتی که همه فایل های جاوا اسکریپت را با هم ترکیب کرده باشید نمی توانید اولویت اجرای فایل ها را در این بخش به تاخیر بیاندازید.
فراموش نکنید پس از اعمال هر تغییری دکمه انتهای صفحه، “ذخیره تغییرات” را کلیک کنید.
بعد از اینکه تنظیمات فشرده سازی فایل ها را در هر بخش انجام دادید لینک سایت را در جی تی متریکس بزنید و چک کنید که چه تاثیری روی سرعت سایت شما گذاشته و بهبود داشته اید یا خیر.
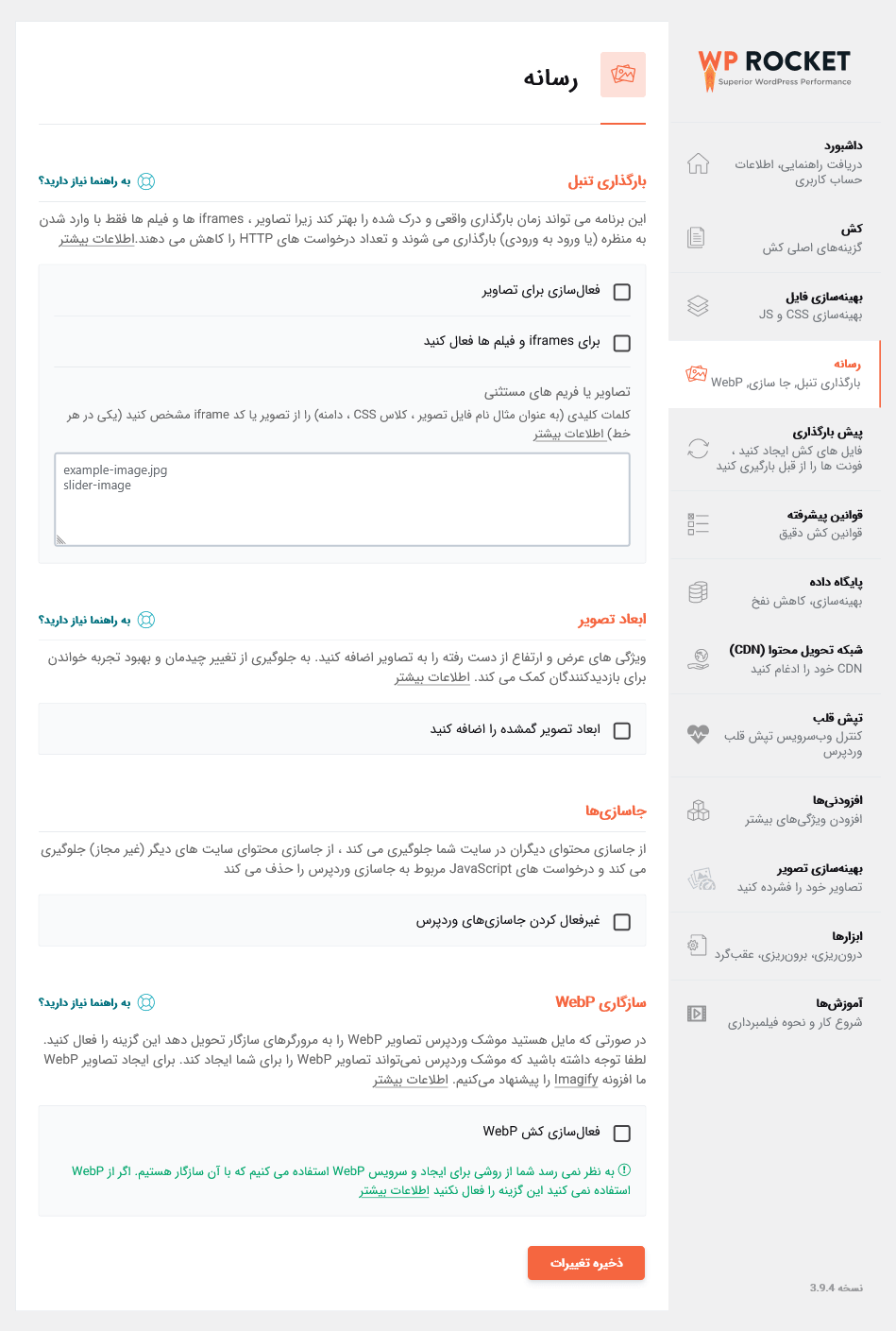
4- آموزش wp rocket و تنظیمات رسانه
رسانه ها در آموزش افزونه راکت قابلیت بهینه شدن دارند. مواردی مثل بارگذاری تنبل در رسانه های مختلف، کش ایموجی و ایمبد را با این تب، بهینه خواهیم کرد.

بارگذاری تنبل : در این بخش از آموزش wp rocket می توانید LazyLoad یا بارگذاری تنبل را برای تصاویر، ویدئو و … فعال کنید تا در زمان کمتری لود شوند. در آموزش لیزی لود در وردپرس به طور کامل نحوه انجام این کار را توضیح دادیم.
کش ایموجی : ایموجی ها از سایت وردپرس فراخوانی می شوند اگر از گزینه غیرفعال سازی استفاده کنید، تعداد درخواست های HTTP را کاهش می دهید.
قرار دادن یا Embed: وقتی یک لینک در وردپرس قرار می دهید، به صورت embed قرار می گیرد. اگر تیک غیرفعال سازی را بزنید، درخواست های جاوا و جاسازی ها حذف می شوند. پس سرعت سایت زیادتر می شود.
5- آموزش پیش بارگذاری ها در تنظیمات wp rocket
این تب صفحات را از قبل در هاست بارگزاری می کند و بمحض دریافت درخواست در هاست می تواند ارسال شود بدون اینکه تایم صرف پردازش درخواست شود. علاوه بر آن، وقتی پست، برگه، برگه سفارشی، دسته بندی، برچسب و … منتشر یا آپدیت می کنید، به طور خودکار حافظه را پاک می کند و با محتوای جدید جایگزین می کند.
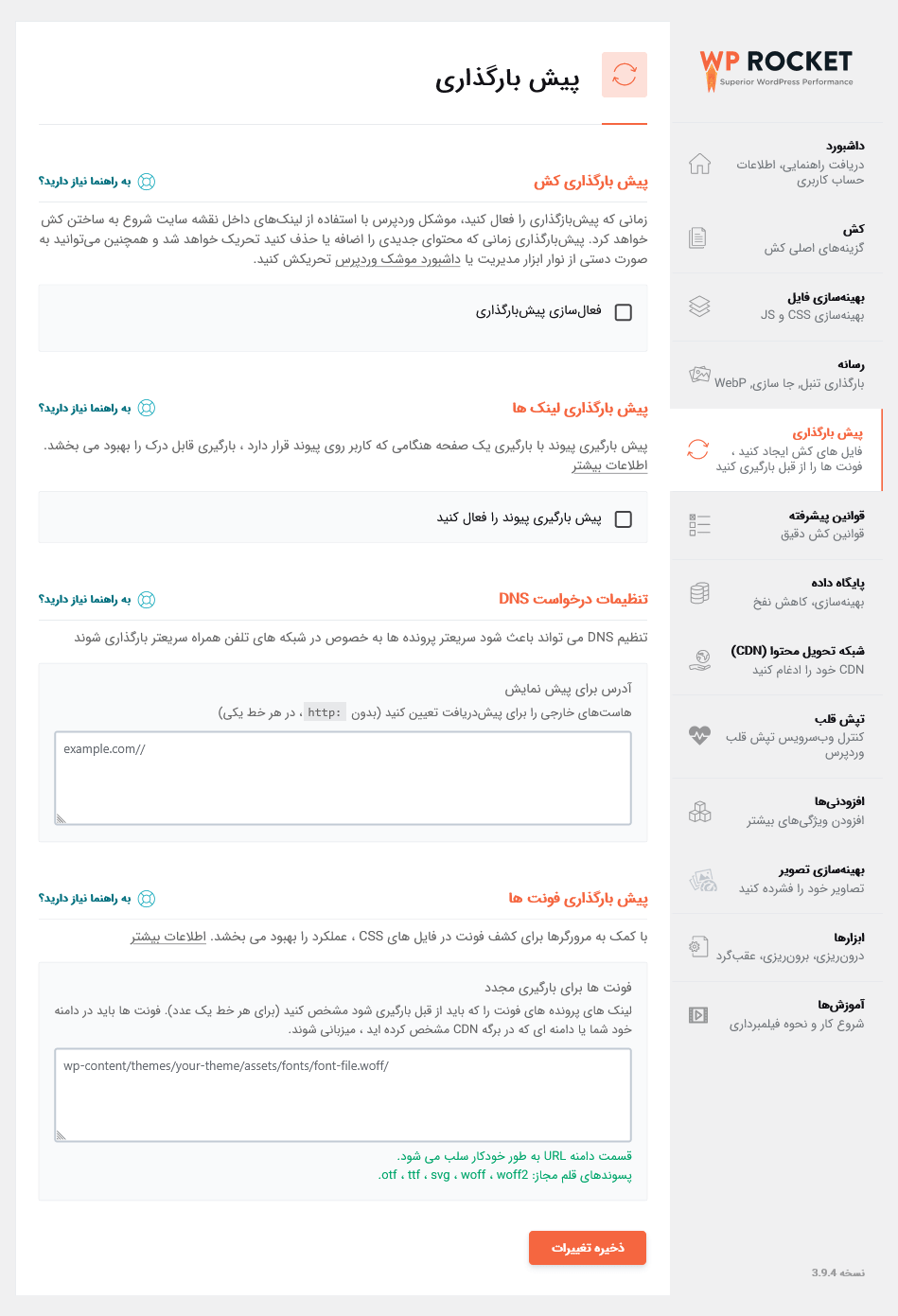
پیش بارگیری: در آموزش پیش بارگذاری در افزونه راکت تنظیمات این بخش را به طور کامل توضیح دادیم. وقتی هم برای اولین بار افزونه راکت را روی سایت فعال می کنید، تیک اول بخش پیش بارگیری به صورت خودکار فعال می شود. صفحه اصلی و لینک های روی آن بارگیری می شوند تا از سرعت سایت اطمینان حاصل کنید.
همانطور که در تصویر مشاهده می کنید، گزینه ای به نام “پیش بارگیری کش مبتنی بر نقشه سایت را فعال کنید” در این بخش وجود دارد. با زدن تیک، بخش زیرین آن یعنی نقشه سایت Yoast Seo XML فعال می شود(من از افزونه یواست استفاده می کنم. بسته به پلاگین سئو مورد استفاده شما ممکن است نام نقشه سایت متفاوت باشد.). بنابراین راکت، به صورت خودکار نقشه سایت تولید شده توسط افزونه یواست را تشخیص می دهد. با این کار می توانید این گزینه را برای پیش بارگذاری تیک بزنید. در کادر مورد نظر هم لینک نقشه سایت را وارد کنید.
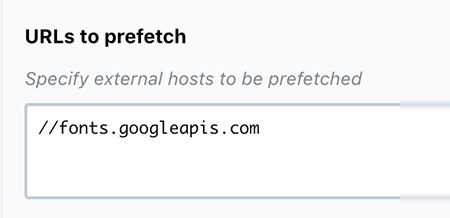
پیشفرض درخواست DNS : اگر در سایتتان از محتوای سایت های دیگر استفاده می کنید(مثلا فونت های بارگذاری شده گوگل یا فیلم از یوتیوب)، ممکن است بخواهید، دامنه مبدأ به درخواست های DNS اضافه کنید. در باکس پایین این بخش، میزبان مورد نظر را به فرمت زیر اضافه کنید:

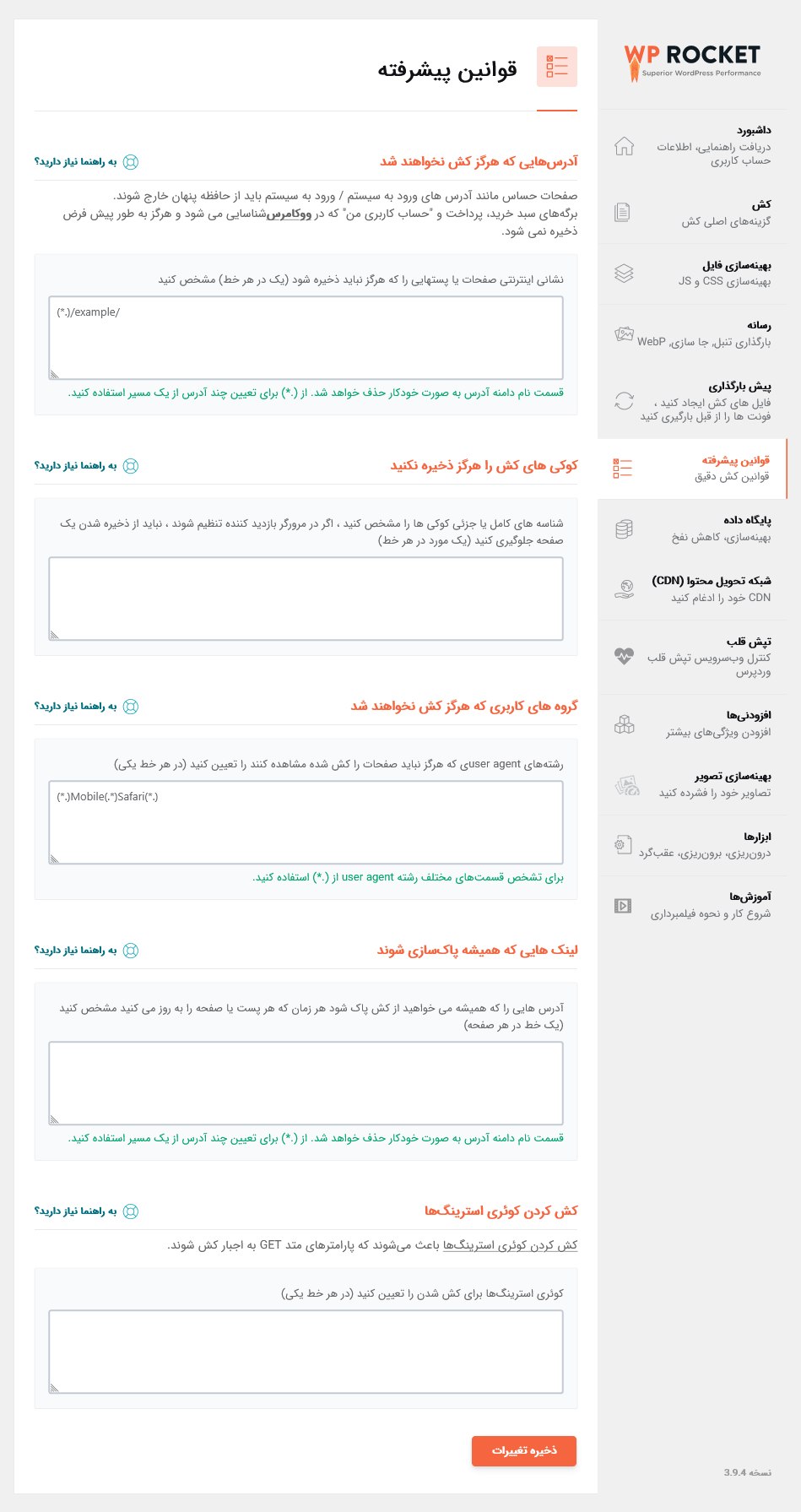
6- آموزش قوانین پیشرفته در افزونه راکت
در این بخش از آموزش کار با wp rocket استثنائاتی را برای مواردی که می خواهید کش نشوند مثل آدرس ها، کوکی ها، گروه های کاربری و غیره را اعمال کنید.
در این بخش از آموزش wp rocket، کلیه صفحات یا بخش هایی که نباید کش شوند، تنظیم می شود. شامل موارد زیر می شود.
هرگز URL ها را کش نکنید: صفحات حساس مثل حساب کاربری یا سبد خرید را با استفاده از کادر زیر این بخش، از کش شدن محافظت کنید.
هر گز کش نشوند(کوکی ها): می توانید با استفاده از یک Regex ساده مجموعه خاصی از صفحات را حذف کنید. مثلا

پاکسازی همیشگی URL ها : در این باکس کلیه URL هایی که می خواهید هنگام آپدیت پست و صفحه از حافظه پنهان پاک شوند را مشخص می کنید.
رشته های جی کوئری کش : افزونه راکت صفحاتی که رشته های کوئری داشته باشد، به صورت پیشفرض کش نمی کند.
اگرچه می توانید هر کدام را تمایل داشته باشید با استفاده از کادر زیر این بخش استثنا کنید.
این رشته های کوئری شامل یک آدرس که شامل علامت سوال و پارامتر و مقدار است. مثل تصویر زیر.
در این مثال، کشور پارامتر و ایتالیا یک مقدار است.


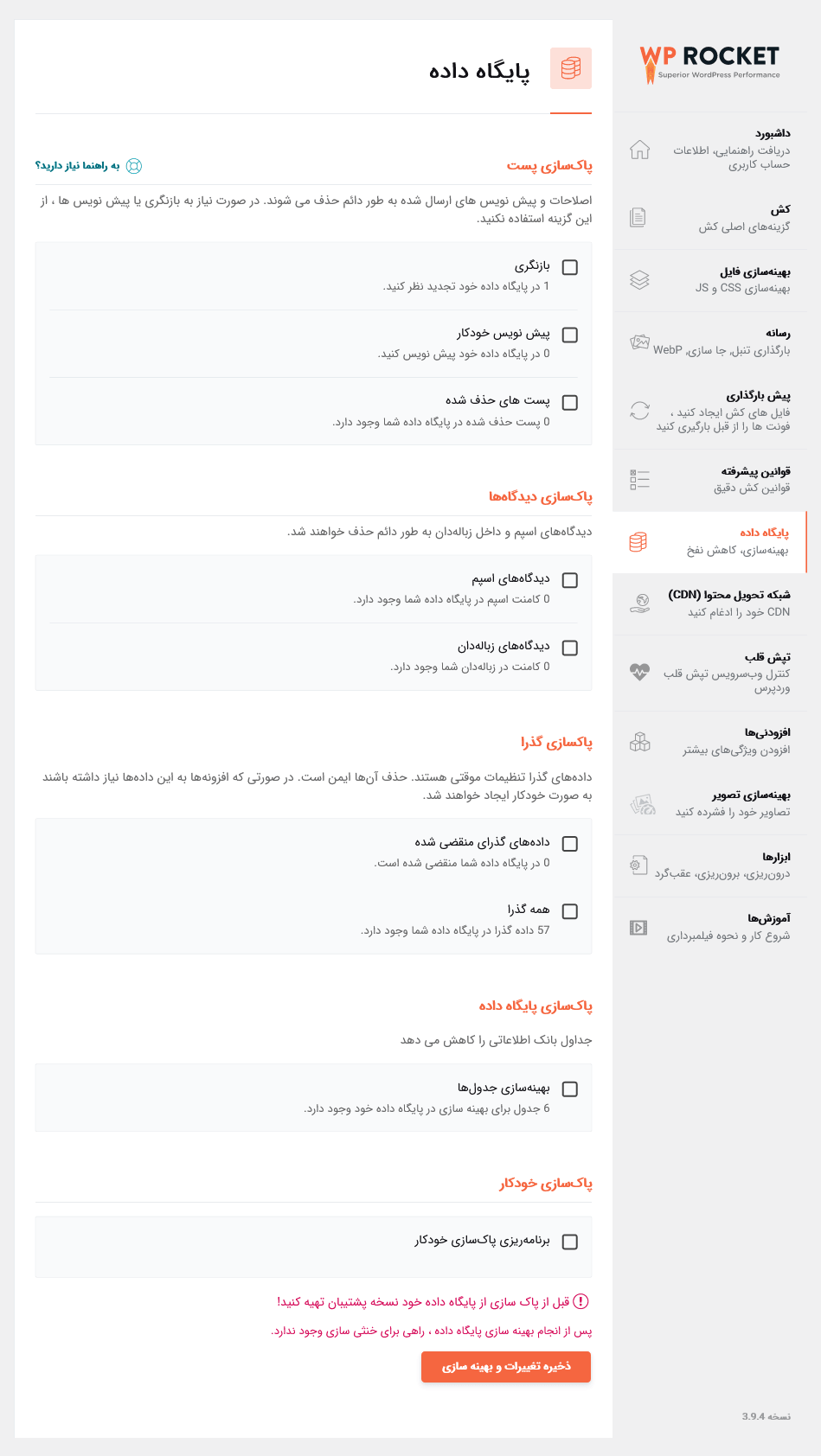
7- آموزش پاکسازی دیتابیس در تنظیمات افزونه wp rocket
برای افزایش سرعت سایت وردپرس در این بخش از آموزش افزونه راکت می توانید دیتابیس خود را بهینه سازی کنید. پاکسازی و بهینه سازی دیتابیس شامل موارد زیر می شود.
- پاک سازی پست (نوشته)
بازبینی: وردپرس در حین نوشتن یک مطلب یک رونوشت یا نسخه جداگانه ای را در پایگاه داده ایجاد می کند. برای اینکه حجم آنها در طولانی مدت زیاد و باعث کاهش سرعت سایت نشود باید آنها حذف کنید این گزینه آنها را به صورت خودکار از سایت پاک می کند.
پیش نویس های خودکار: اکر در حال نوشتن یک مطلب هستید وردپرس در هر چند دقیقه نوشته شما را به صورت خودکار ذخیره می کند و به این ترتیب حتی اگر دکمه ذخیره را نزده باشید به آخرین نسخه دسترسی دارید. با فعالسازی این گزینه پیش نویس های که به آنها نیاز ندارید حذف می شوند.
پست های زباله دان: پست هایی که از روی سایت پاک کرده اید و به زباله دان انتقال داده اید با این گزینه، خودکار از دیتابیس پاک می شوند. - پاک کردن نظرات
نظرات اسپم: کامنت های اسپم یا جفنگ، نظراتی هستند که معمولا توسط ربات روی سایتتان گذاشته شده اند. در این قسمت از آموزش wp rocket با زدن این تیک به طور خودکار از سایت پاک خواهند شد.
نظرات حذف شده: برخی کامنت هایی که به سایتتان می آید را ممکن است حذف کنید. این ها اگرچه به زباله دان می روند؛ اما بخشی از فضای دیتابیس را هم اشغال می کنند. پس این گزینه در حذف خودکار آنها از پایگاه داده به شما کمک می کند. - پاک سازی داده های گذراداده های گذرا، اطلاعاتی هستند که در دیتابیس وجود دارند، اما عملا کارایی خاصی در سایت شما ندارند. پس پاک کردن آن ها سایت را سبک تر و سریع تر خواهد کرد. این گزینه شامل داده های گذرای منقضی شده و همه داده های گذرا است که پیشنهاد می کنیم تیک هر دو را بزنید.
- پاک سازی پایگاه داده شامل گزینه بهینه سازی جداول است. در واقع با یک دستور به MYSQL جداول را برای لود بهتر سریع تر بهینه می کند.
- پاک سازی خودکاربا گزینه پاکسازی درخواست می دهید که برای همه موارد بهینه سازی پایگاه داده که در بخش های قبل گفته شد از حالت خودکار استفاده شود. بازه زمانی را می توانید به صورت روزانه، هفتگی و ماهانه را تعریف کنید. در نهایت حتما دکمه بهینه سازی را بزنید تا هم تغییرات ذخیره شوند، هم بهینه سازی فعال شوند.دقت کنید که بهینه سازی پایگاه داده از اهمیت زیادی برخوردار است.
افزونه راکت با تنظیماتی که دارد به بهبود سرعت کمک زیادی میکند. در دوره بهینه سازی سرعت سایت نحوه کار با این افزونه را به صورت عملی یاد میگیرید؛ به علاوه با سایر اصول افزایش سرعت سایت مانند ابزارهای تست سرعت سایت و بهبود کدهای سایت آشنا خواهید شد.
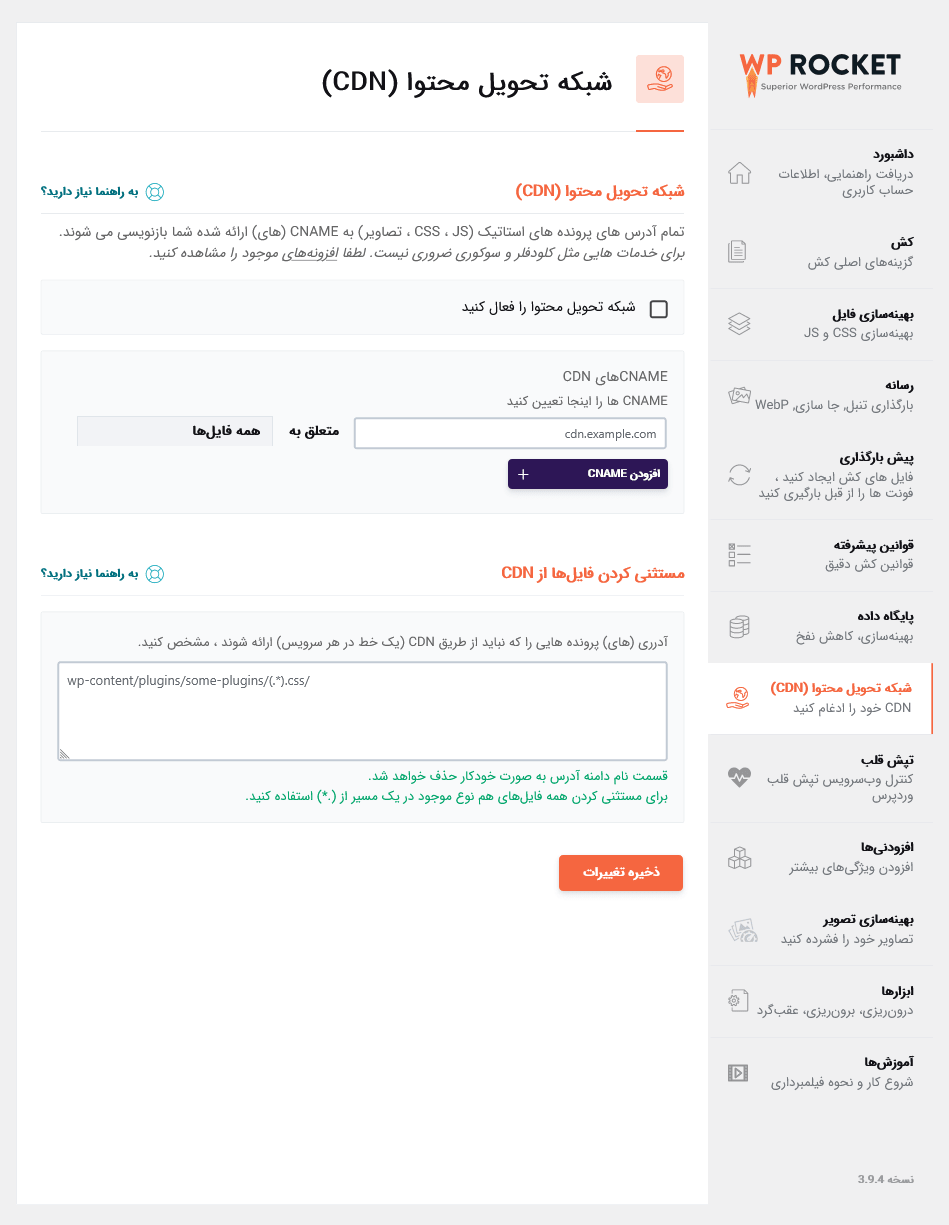
8- آموزش تنظیمات CDN در wp rocket
در این بخش از تنظیمات افزونه راکت باید اطلاعات cdn یا شبکه توزیع محتوایی که استفاده می کنید را در تنظیمات افزونه استفاده کنید. CDN یا Content Delivery Network سرویسی است که با آن سرعت ارسال اطلاعات به بازدیدکنندگان افزایش یافته و زمان بارگذاری تا حد زیادی کاهش می یابد. نحوه تنظیمات دقیق این بخش بسته به cdn مورد استفاده شما و شرکت ارائه دهنده این خدمت است. پس اگر از این سرویس استفاده می کنید، با شرکت مربوطه برای تنظیمات تماس بگیرید. اگر از cdn هایی مثل کلودفلر استفاده می کنید نیازی به ثبت اطلاعات نیست و منظور cdn های اختصاصی و عمومی است که cname دارند.
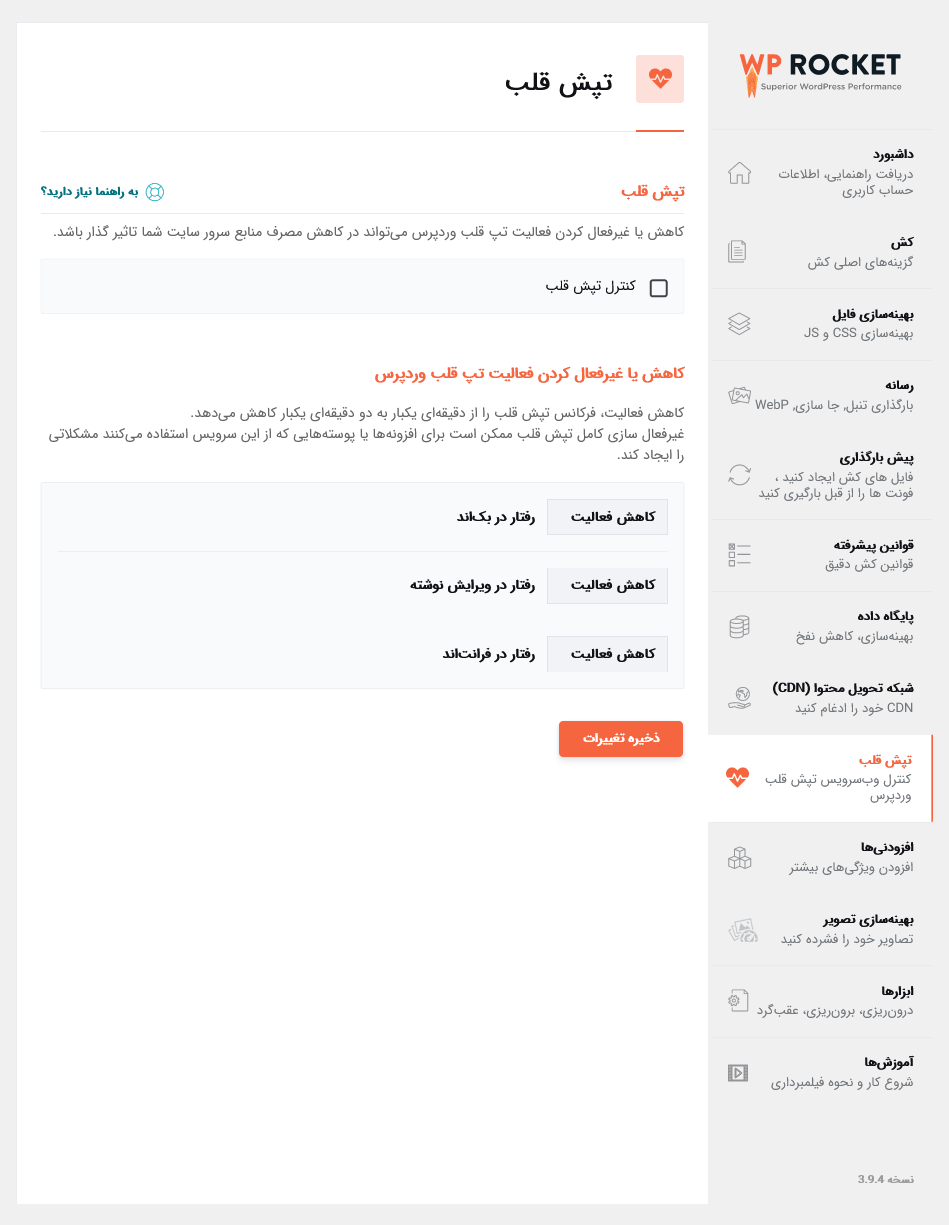
9- آموزش Heartbeat افزونه wp rocket
فعالسازی تنظمیات تپش قلب یا Heart beat روی مصرف منابع وب سرویس های وردپرس تاثیر می گذارد. این بخش اتصالی را برای انتقال داده و همگام سازی بین سرور و مرورگر فراهم می کند و مواردی که در API Heartbeat درگیر است:
- ذخیره خودکار و تجدید نظر در ویرایشگر پست
- اعلان ها در داشبورد مدیریت وردپرس
- و …
در آموزش wp rocket، بخش API مجموعه ای از وظایف را در فاصله ها یا ‘تیک’ ها، در هر 15 تا 60 ثانیه اجرا می کند و از فایل admin-ajax.php برای انجام این فعالیت استفاده می کند. این درخواست در برخی از سرورها می تواند باعث اضافه بار یا مصرف CPU بالا شود. بسته به نوع ارائه دهنده و میزبان، می تواند منجر به مشکلات عملکرد شود. برای جلوگیری از چنین مسائلی، WP Rocket راهی برای کنترل این فعالیت در تنظیمات ما فراهم می کند:
با فعال کردن گزینه Check Heartbeat، می توانید گزینه های کاهش فعالیت، غیرفعال کردن یا محدود کردن API Heartbeat را انتخاب کنید. البته اصلا انتخاب گزینه deactive توصیه نمی شود. چون ممکن است بر عملکرد پلاگین ها و تم تأثیر بگذارد. گزینه reduce activity بهترین انتخاب است، چرا که هر کدام از این وظایف بجای 15 تا 60 ثانیه در 120 ثانیه اتفاق می افتند.
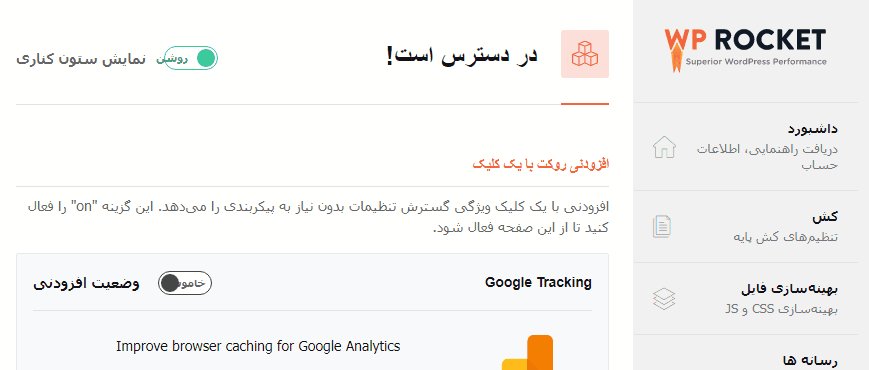
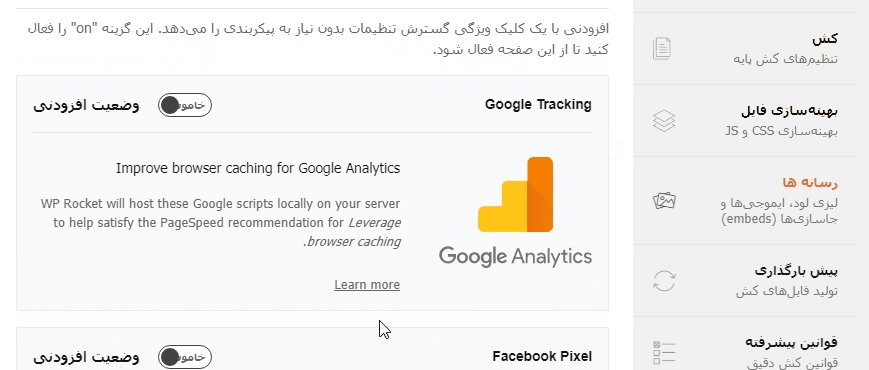
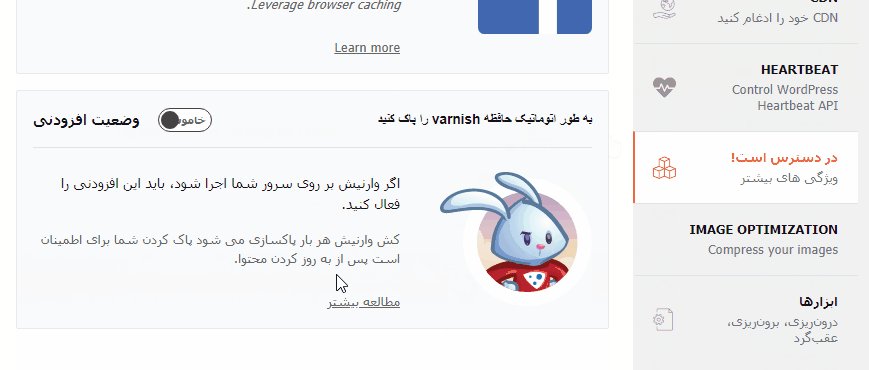
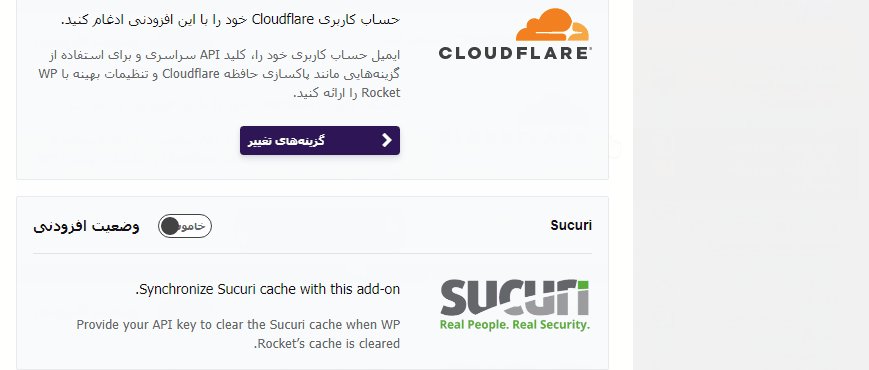
10- در دسترس است
افزونه راکت ویژگی های بیشتری نیز می تواند به سایت شما اضافه کند. کافی است هر کدام که تمایل داشتید، روشن کنید.

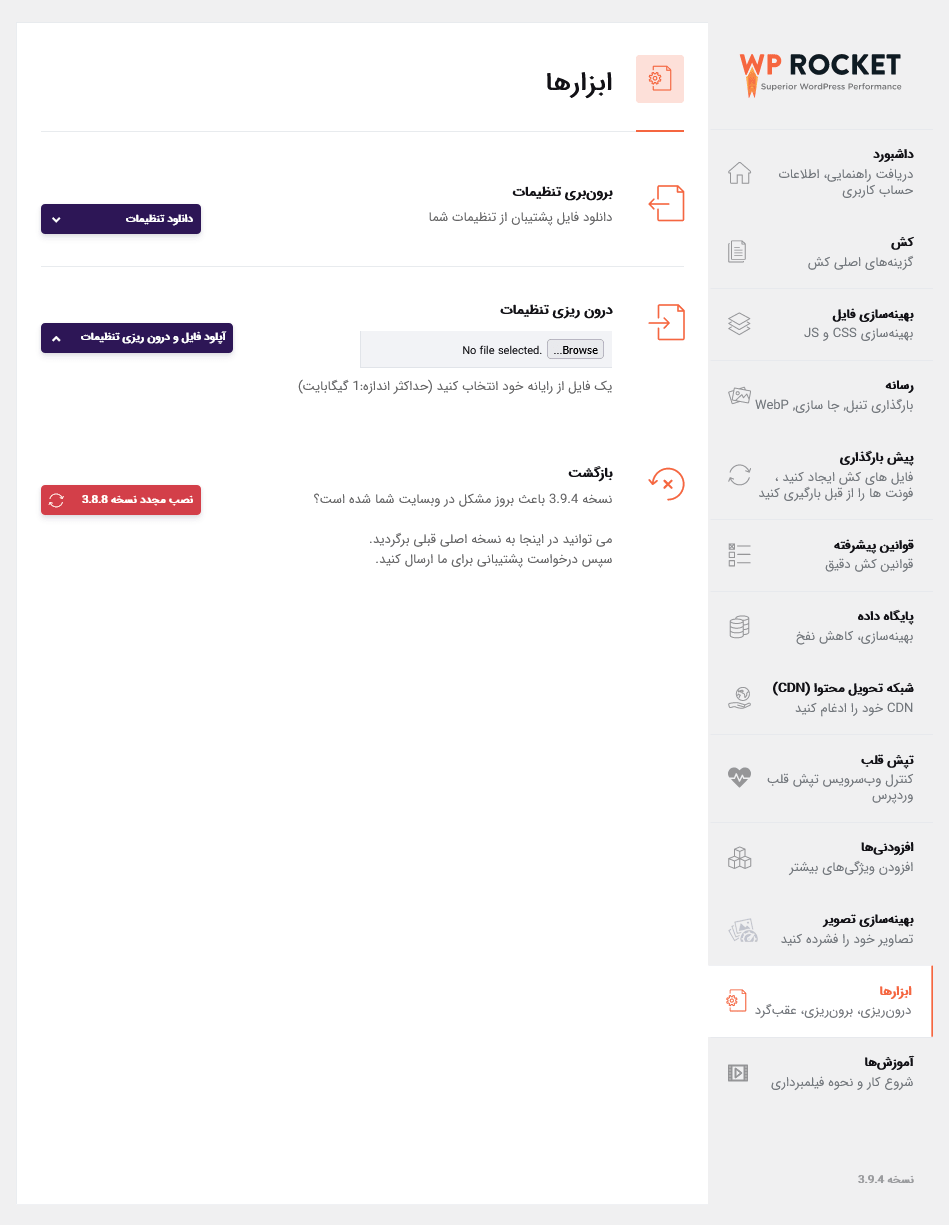
11- ابزارها در آموزش افزونه راکت
مثل بقیه پلاگین ها، این بخش برای درون ریزی و برون ریزی استفاده می شود. بخش هایی مثل تنظیمات برونریزی و تنظیمات درونریزی رو اینجا مشاهده می کنید.
امیدوارم آموزش wp rocket در بهینه سازی سرعت سایت شما مؤثر باشد. هر سوالی در این زمینه آموزش تنظیمات wp rocket داشتید، می توانید در کامنت ها بپرسید، در این مقاله سعی کردیم به صورت کامل شما را با نصب افزونه راکت + تنظیمات این پلاگین، فعال سازی لیزی لود و… آشنا کنیم از این که تا اینجا همراه ما بودید ممنونیم موفق باشید.































سلام وقتتون بخیر. من یه افزونه دارم که با راکت تداخل داره و وقتی فایل های css رو فشرده میکنم و هم چنین موقعی که فایل های js رو بهینه میکنم دچار تداخل میشه. میخواستم این افزونه رو داخل بخش استثناعات css و js قرار بدم.
ممنون میشم شکل دقیق نوشتن این استثناعات برای بخش css و js رو بهم بدین. و یه سوال دیگه اینکه باید افزونه رو استثنا کنم یا آدرس صفحه ای که مشکل داره