
آموزش اتصال وردپرس به واتساپ
WhatsApp با بیش از 1.5 میلیارد کاربر فعال، محبوب ترین برنامه پیام رسان در جهان است و اتصال واتساپ به وردپرس یک روش هوشمندانه برای ایجاد ارتباط سریع و مستقیم با بازدیدکنندگان وبسایت و در نهایت جذب آنها به عنوان مشتری است. مشتریان برای خرید آنلاین می توانند از طریق لینک واتساپ در سایت براحتی با شما تماس بگیرند و در مورد محصولات یا خدمات سوالات خود را بپرسند. با پساخ گویی سریع و پشتیبانی قوی به راحتی می توانید نظر کاربران را جلب کنید.
افزونه های چت WhatsApp زیادی برای اتصال به وردپرس وجود دارد. در این مطلب شما را با بهترین افزونه اتصال به واتس آپ در وردپرس (WhatsApp Chat) آشنا می کنیم.
اتصال واتساپ به وردپرس با افزونه WhatsApp Chat
بدون شک یکی از بهترین راهکار ها برای ارائه سرویس و ارتباط با مشتریان و کاربران سایت، پشتیبانی آنلاین می باشد. افزونه وردپرس پشتیبانی و چت WhatsApp Chat حرفه ای ترین افزونه ای است که تاکنون برای ارتباط و پشتیبانی عرضه شده است. با افزونه وردپرس چت واتساپ بدون نیاز به دانش برنامه نویسی و با چند کلیک ویجت دلخواه خود را ایجاد کنید و آماده ارائه خدمات آنلاین در WhatsApp Chat به مشتریان و کاربران سایت خود باشید.
امکانات بی نظیر افزونه واتساپ وردپرس WhatsAppChat
✔️سفارشی سازی
با توجه به نیاز و سلیقه ی خود ویجت را سفارشی سازی کنید:
- آیکون های متنوع و جذاب
- امکان اضافه کردن تصاویر دلخواه
- قابلیت اضافه کردن Css و Js های دلخواه
- رنگ بندی متناسب با سلقیه شما
✔️مدیریت
بی نهایت ویجت با کاربران متفاوت برای صفحات دلخواه ایجاد کنید:
- مدیریت زمان نمایش ویجت
- مدیریت صفحات نمایش ویجت
- مدیریت زمان پاسخگویی
- قرار دادن نمایه های متفاوت در قسمت های مختلف سایت
- مدیرت اعلان ها
- مدیرت متن نمایشی به کاربران
✔️تنظیمات و کنترل
به صورت کامل روی عملکرد ویجت کنترل داشته باشید:
- تنظیم مکان نمایش ویجت
- اضافه کردن ویجت به سایت خود تنها با یک کد کوتاه
- کنترل نمایش ویجت برای کاربران خاص
- کنترل نمایش ویجت در قسمت های مختلف سایت
آموزش افزونه WhatsApp Chat
افزونه چت واتساپ از سایت راست چین دانلود و نصب کنید.
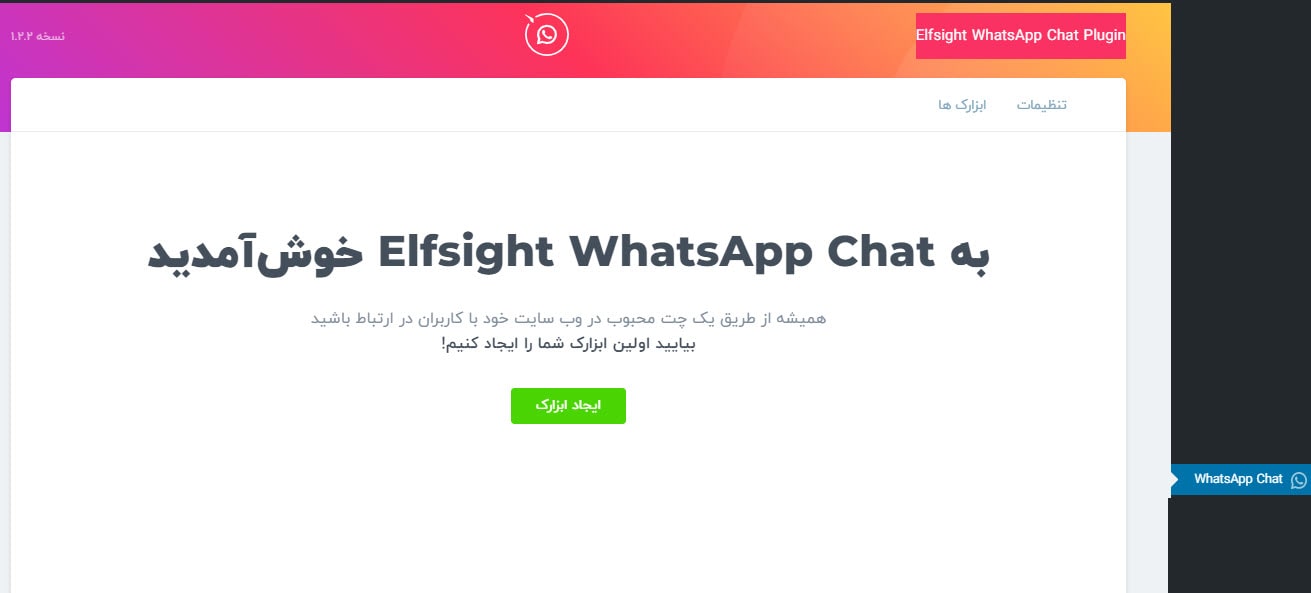
پس از نصب و فعالسازی افزونه WhatsApp Chat به پیشخوان وردپرس اضافه می شود. همانطور که می بینید این افزونه شامل دو سربرگ تنظیمات و ابزارک ها است. برای شروع باید ابزارک واتساپ را ایجاد کنیم و بعد به سراغ انجام تنظیمات مروبط به آن برویم.
ایجاد ابزارک اتصال واتساپ به وردپرس
پس از باز کردن افزونه دکمه ایجاد ابزارک را بزنید تا وارد پنجره تنظیمات ابزارک واتساپ شوید. در این مرحله شما باید یک نمایه تعریف کنید. یک نام دلخواه برای نمایه واتساپی که قصد سفارشی سازی آن را دارید بنویسید و تنظیمات مربوط به آن را انجام دهید. تنظیمات نمایه شامل سه تب محتوا، تنظیمات و استایل می باشد.
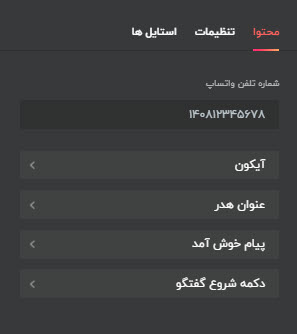
سربرگ محتوا
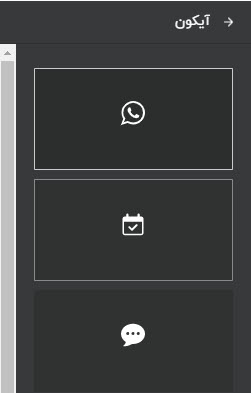
آیکن: در بخش آیکن، آیکن مورد نظر خود برای نمایش در سایت را انتخاب کنید. ما آیکن پیش فرض واتساپ را انتخاب کردیم.
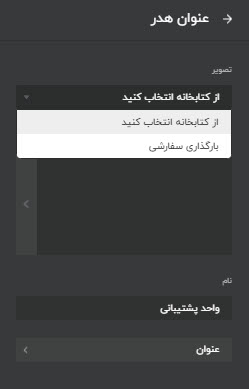
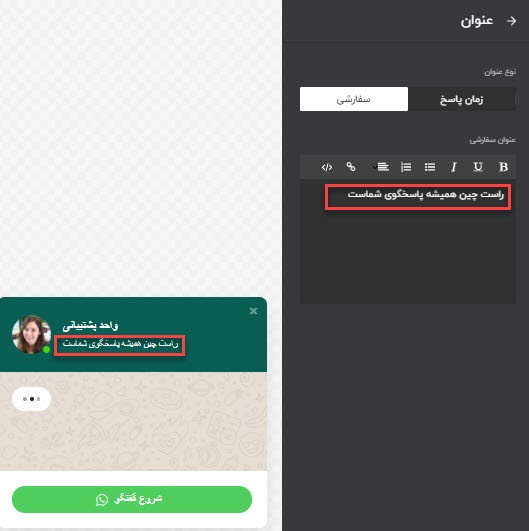
عنوان هدر: تصویر نمایه را از کتابخانه تصاویر موجود در سایت انتخاب کنید. با انتخاب گزینه سفارشی سازی شما می توانید یک تصویر دلخواه را آپلود کنید و استفاده کنید.
شما می توانید عنوان خود را سفارشی سازی کنید و سریعا اعتماد کاربر را جذب کنید.
پیام خوش آمد: در این گزینه پیامی که قصد دارید به کاربر نمایش داده شود را تعیین کنید.
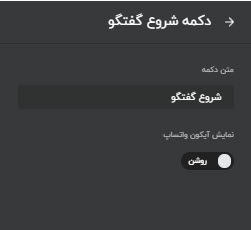
دکمه شروع گفتگو: هر متنی که در متن دکمه نوشته شود، بر روی دکمه چت واتساپ نمایش داده خواهد شد.
سربرگ تنظیمات
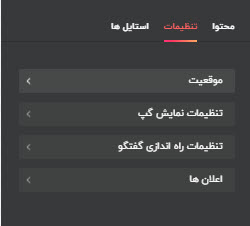
در سربرگ تنظیمات، سفارشی سازی های مرتبط به نحوه نمایش دکمه چت تنظیم می شود. این سربرگ شامل 4 زیر مجموعه موقعیت، تنظیمات نمایش گپ، تنظیمات راه اندازی گفتگو و اعلان ها است.
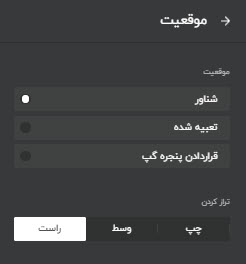
موقعیت: محل قرار گیری چت واتساپ را در بخش موقعیت تنظیم کنید. آیا قصد دارید که در صفحه شناور باشد یا محل خاصی تعبیه شود؟
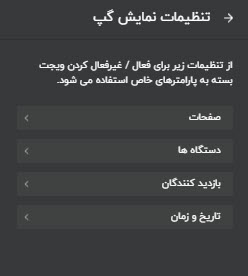
تنظیمات نمایش گپ: تنظیمات نمایش گپ در 4 بخش صفحات، دستگاه ها، بازدیدکنندگان، تاریخ و زمان انجام می شود.
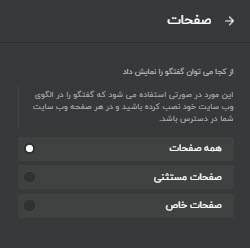
صفحات
در این بخش تعیین کنید که قصد دارید واتساپ چت در همه صفحات دیده شود یا صفحات خاصی را برای آن در نظر گرفته اید. مثلا فقط در صفحات ارائه محصول دیده شود!
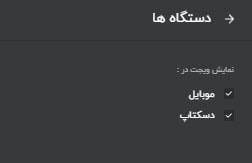
دستگاه ها
تعیین کنید ابزارک واتساپ در موبایل و دسکتاپ دیده شود یا فقط یکی از آن ها!
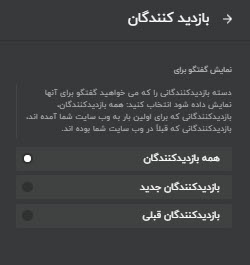
بازدیدکنندگان
کاربرانی که قصد دارید ابزارک برای آنها نمایش داده شود را در قسمت بازدیدکنندگان تعیین کنید.
تاریخ و زمان
اگر قصد محدود کردن نمایش ابزارک واتساپ را دارید در بخش تاریخ و زمان می توانید آن را زمان بندی کنید.
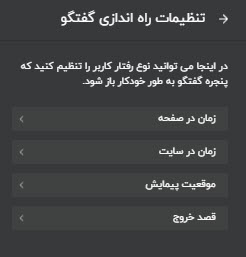
تنظیمات راه اندازی گفتگو: در این بخش تعین کنید که بعد از گذشت چه زمانی از حضور کاربر در صفحه یا سایت یا پیمایش کاربر، دکمه واتساپ چت چه رفتاری داشته باشد.
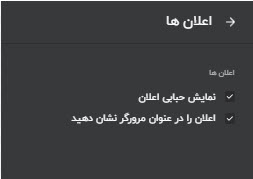
اعلان ها : نحوه اعلان ابزارک واتساپ چت را در بخش اعلان ها تنظیم کنید.
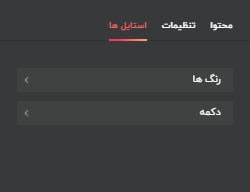
سربرگ استایل
تنظیمات مربوط به رنگ و ظاهر دکمه واتساپ چت در این بخش مشخص می شود.
تنظیماتی که برای ابزارک واتساپ خود ایجاد کردید را ذخیره کنید. پس از ذخیره شما مجددا می توانید آن را ویرایش، حذف یا کپی کنید.
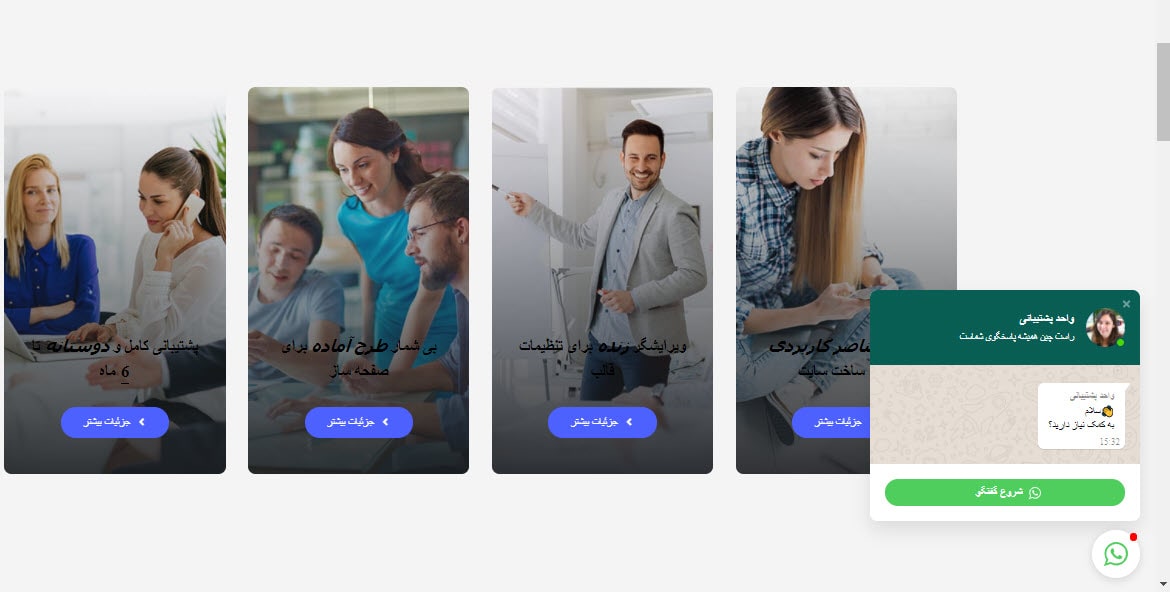
✅ برای قرار دادن واتساپ چت در مکان مورد نیاز از کد کوتاهی که در نهایت افزونه در اختیار شما قرار می دهد استفاده کنید. ما در برگه خانه کد را به انتهای صفحه اضافه کردیم و نتیجه تصویر زیر نمایش داده شد.
اگر در انجام تنظیمات سوالی داشتید حتما ویدئو اول مقاله را ببینید.
شبکه های اجتماعی یکی از بهترین ابزار ها برای برقراری ارتباط با مشتریان و کاربران وبسایت شماست. اتصال وردپرس به واتساپ یکی از سرویس های چت آنلاین است و تماس سریع و مطمئن بازدیدکنندگان در صفحات سایت را فراهم می کند. در این مقاله یاد گرفتیم که چطور با افزونه چت واتساپ راست چین خیلی سریع و راحت امکان چت کاربران را با مدیران وبسایت ها ایجاد کنیم.








































سلام آیا مشتری که میخواد پیام بگذارد باید فیلترشکنش فعال باشه؟