بالاخره وردپرس 5 منتشر شد…
خب انتظارها به سر رسید و وردپرس 5 منتشر شد. این اولین و بزرگ ترین ویرایش این سیستم مدیریت محتوا محبوب در سال جاری است. با ما همراه باشید تا با امکانات و ویژگی های آن آشنا شوید. همچنین در یک فیلم آموزشی نگاهی به گوتنبرگ خواهیم داشت.
در خصوص نسخه 5 وردپرس دو نکته حائز اهمیت هست که پیشنهاد میکنم حتما به آن توجه کنید. وردپرس 5 انتشار عمده ای است. اگر از هاست وردپرس استفاده نمی کنید، باید به صورت دستی اقدام به آپدیت آن کنید. نکته دوم اینکه فراموش نکنید، حتما پیش از آپدیت کردن، از وردپرستان بک آپ بگیرید. در آموزش ویدئویی زیر به معرفی صفحه ساز گوتنبرک و وردپرس 5 می پردازیم.
معرفی گوتنبرگ ؛ ویرایشگر جدید وردپرس 5
نسخه 5 وردپرس با یک ویرایشگر کاملا جدید عرضه شد که گوتنبرگ نام دارد. تفاوت گوتنبرگ با بقیه ادیتورهای قبلی، این است که مبتنی بر بلوک است. در واقع کاربران با استفاده از بلوک های مختلف هر بخش جدید که بخواهند اضافه می کنند. مثلا تصاویر بلوک جدا دارد.
ادیتور قدیمی وردپرس فقط یک پنجره متنی ساده بود. به خوبی کار می کرد. اما هر بخش جدیدی مثل گالری، کد کوتاه، ویدئو و… میخواستیم قرار دهیم، از روش های مختلف باید استفاده میشد. اما این ویرایشگر جدید، شما را با تجربه ای جدید از نوشتن در cms آشنا می کند.
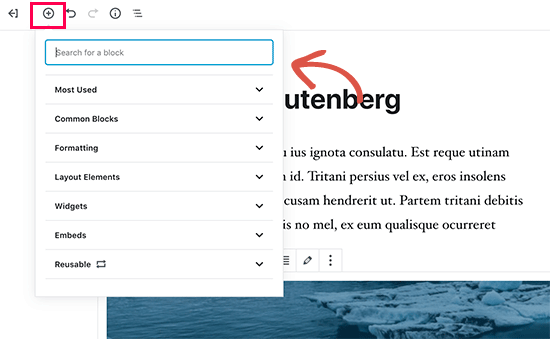
در ساده ترین شکل ممکن، هر عنصر محتوا (مثل تصویر، ویدئو، پاراگراف و …) در یک بلوک قرار می گیرد. شما می توانید در هر بخشی، آن ها را قرار دهید. تنظیمات را تغییر دهید و طرح هایی جذاب، بدون آنکه کدی بنویسید، ایجاد کنید.
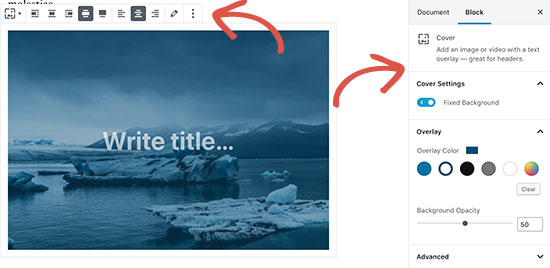
هر بلاکی که برای استفاده انتخاب کنید، در سمت راست، نوار ابزار و تنظیمات آن فعال می شود. به غیر از گزینه های تنظیمات اولیه، می توانید عرض، رنگ و سایر ویژگی ها را تغییر دهید.
ویژگی های ویرایشگر وردپرس نسخه 5
نکته جالب در این ویرایشگر این است که بسیاری از امکانات وردپرس همه در یک صفحه گنجانده شده اند.
ابزارک ها
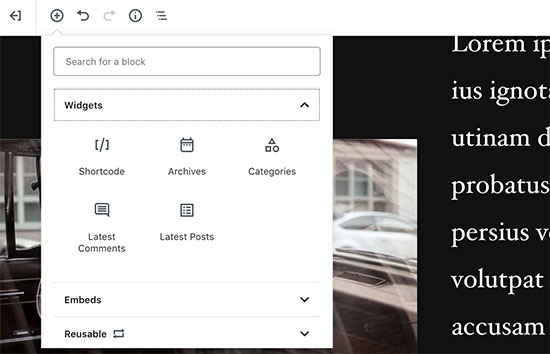
ابزارک ها هم به عنوان بلوک گنجانده شده اند. بنابراین براحتی می توانید کد های کوتاه، پست های اخیر، نظرات اخیر، دسته ها و آرشیو ها اضافه کنید.
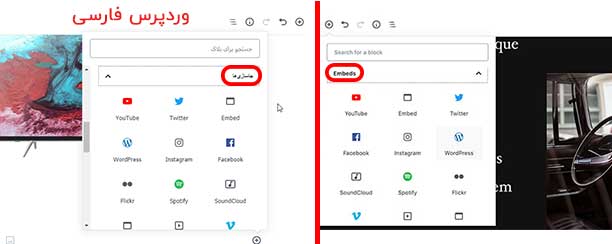
یکی دیگر از مزیت های ویرایشگر جدید این است که جاسازی و قرار دهی (embed)بخش های هر پست بسیار ساده تر شود.
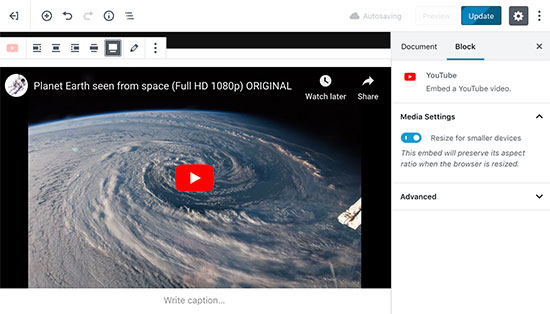
این مسأله باعث می شود اضافه کردن فیلم، توییتر و فیسبوک بسیار آسان تر شود. هر “جاسازی” بلاک مخصوص به خودش را دارد. بنابراین درست مثل بقیه بلوک ها میتوانید تنظیمات بلاک را پیاده کنید.
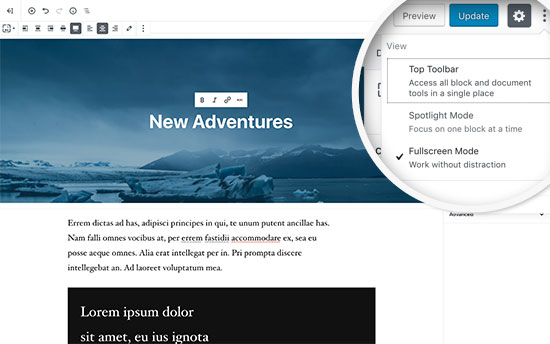
حالت تمام صفحه
اگر نوار کناری که تنظیمات وردپرس ، حواستان را پرت می کند، به سادگی آن را می توانید به حالت تمام صفحه در بیاورید. این حالت بخش پنل مدیریت وردپرس را پنهان می کند تا با تمرکز کامل به ویرایش یا ایجاد پست بپردازدید.

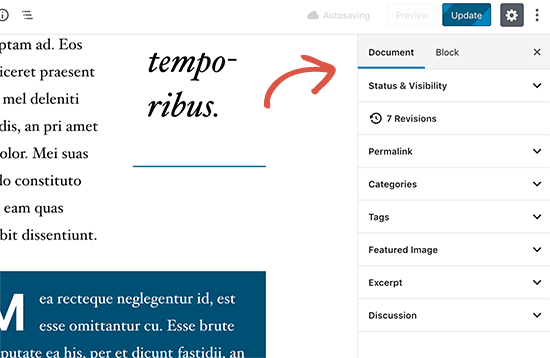
اضافه کردن دسته، تگ و … برای پست ها
تمام ویژگی هایی که برای ویرایش پستهایتان نیاز دارید، زیر نوار کناری می توانید پیدا کنید. این مسأله شامل انتشار و ذخیره، دسته ها، برچسب ها، نوع نوشته و … است.

ایجاد و استفاده مجدد از بلوک
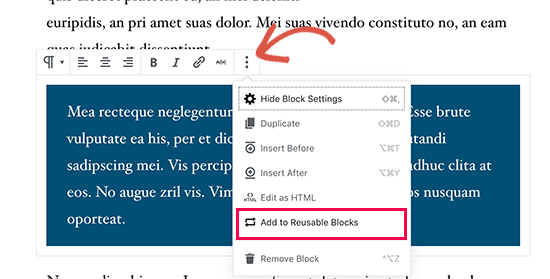
اگر در برخی بخش های سایت، از استایل همسان استفاده می کنید، می توانید برخی بلوک ها را به صورت “استفاده مجدد” ذخیره کنید. تا هر زمان نیاز داشته باشید، می توانید استفاده کنید. کافی است روی سه نقطه که همان ویرایش بلوک هست کلیک کنید. و گزینه ” Add to reusable blocks ” را انتخاب کنید.
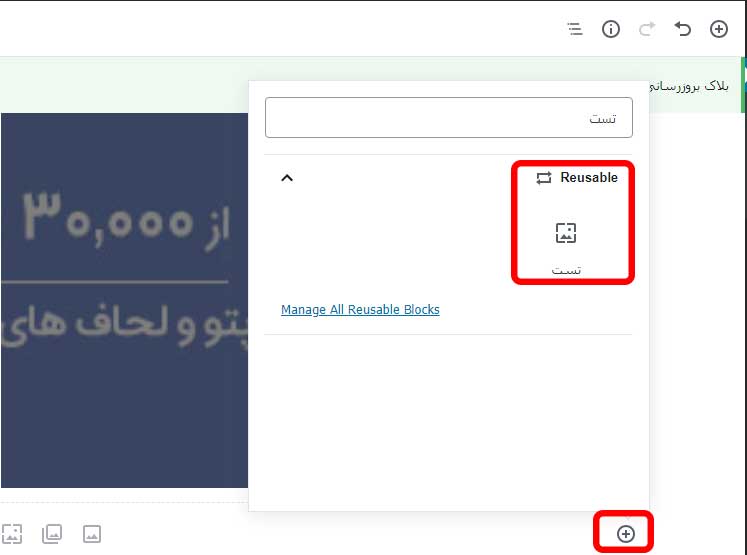
در این مرحله باید نامی برای بلوک انتخاب کنید. از این به بعد است که وردپرس آن، را به عنوان یک بلوک قابل استفاده مجدد ذخیره می کند. خب حالا هر زمان دیگری بخواهید از همین سبک بلوک استفاده کنید، کافی است، هنگام اضافه کردن بلوک جدید، در جستجو، اسمی که ذخیره کرده اید را جستجو کنید.
مثلا من یک بلوک با اسم “تست” ذخیره کرده بودم. حالا وقتی خواستم یک بخش جدید به محتوا اضافه کنم، در بخش جستجو،تست را سرچ می کنم. اینجاست که می توانم در صفحه از “بلوک تست” استفاده کنم.

ویرایش محتوای موجود بعد از ارتقا به نسخه 5 وردپرس
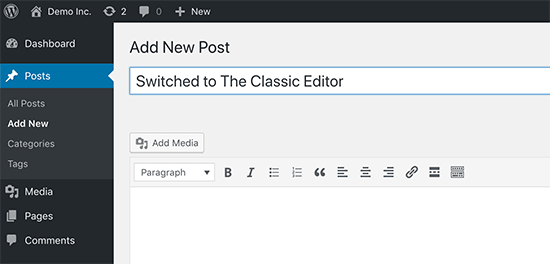
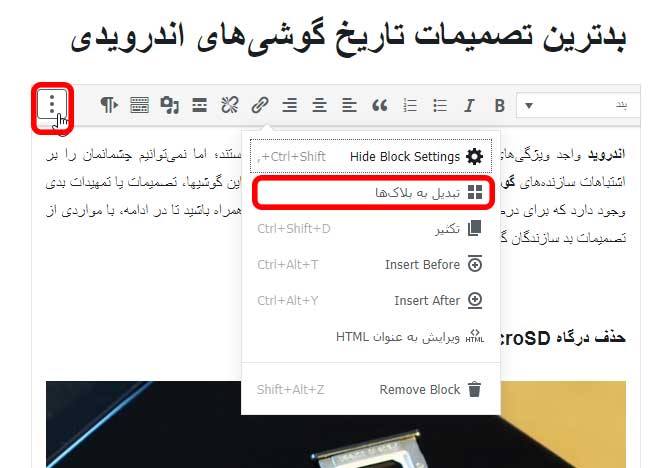
وردپرس 5 محتوای قبلی شما را تحت تأثیر قرار نمی دهد. و همچنان می توانید براحتی آنها را ویرایش کنید. به این صورت که مقاله های قدیمی را در یک بلوک ویرایشگر “کلاسیک”پیچیده می بینید. مثلا تصویر زیر را توجه کنید. واضح است که هم می توانید ویرایش را از ادیتور قدیمی انجام دهید و هم اینکه “تبدیل به بلاک ها” را بزنید. با انتخاب این گزینه، محتوای شما در گوتنبرگ باز می شود.
همچنان می توانیم از ویرایشگر قدیمی استفاده کنیم؟
بله . همانطور که در معرفی مقدماتی ویرایشگر گوتنبرگ گفتیم، شما با نصب یک افزونه می توانید همچنان از ویرایشگر قدیمی وردپرس استفاده کنید. این پلاگین Classic Editor است. اگر نصب افزونه را بلد نیستید، آموزش نصب افزونه را ببینید.