
آموزش طراحی فوتر در قالب وودمارت
طراحی فوتر در قالب وودمارت یک فرآیند ساده اما تأثیرگذار است که به بهبود تجربه کاربری و سئو سایت کمک میکند. با استفاده از ابزارهای قدرتمند این قالب، میتوانید طرحهای مختلف فوتر را انتخاب، ویجتهای مفید اضافه و ظاهر آن را سفارشیسازی کنید.
فوتر یکی از بخشهای مهم در طراحی سایت است، این بخش نه تنها به زیبایی و حرفهای بودن سایت کمک میکند، بلکه میتواند تجربه کاربری را بهبود بخشد و اطلاعات مهمی را در اختیار بازدیدکنندگان قرار دهد. اگر از قالب وودمارت برای سایت وردپرس خود استفاده میکنید، طراحی یک فوتر جذاب و کاربردی میتواند تأثیر بهسزایی در عملکرد سایت شما داشته باشد. در این مقاله از آموزش وودمارت، به طور کامل به طراحی فوتر در قالب وودمارت میپردازیم و مراحل آن را به صورت گام به گام توضیح میدهیم.
طراحی فوتر در قالب وودمارت
قالب وودمارت امکانات گستردهای برای طراحی فوتر ارائه میدهد. شما میتوانید از پیشفرضهای موجود استفاده کنید یا با استفاده از ابزارهای drag-and-drop، یک فوتر کاملاً سفارشی طراحی کنید؛ برای شروع باید ابتدا:
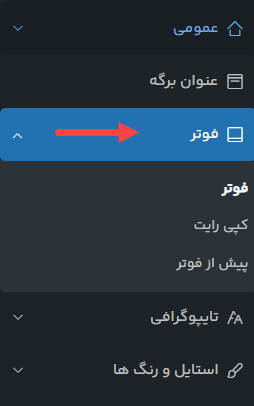
- پس از نصب قالب وودمارت، از بخش تنظیمات قالب وارد قسمت فوتر شوید.

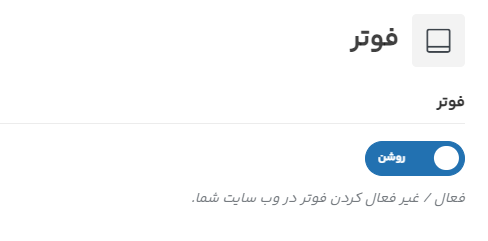
- سپس وارد بخشی خواهید شد که میتوانید فوتر سایتتان را سفارش سازی کنید؛ اولین بخش، بخش فوتر است که باید ابتدا آن را فعال کنید.

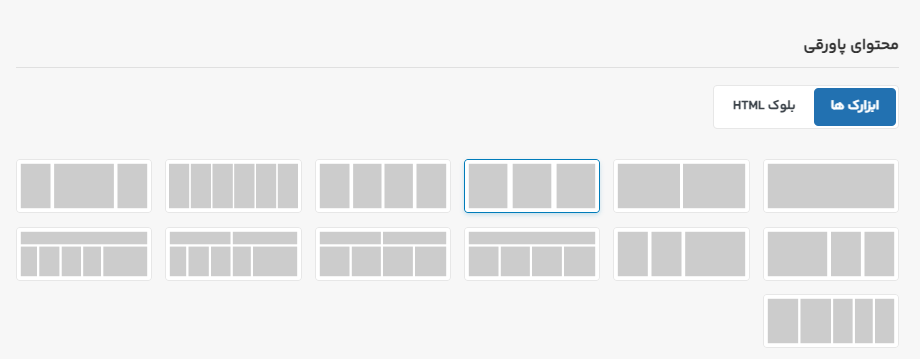
- سپس در این صفحه میتوانید طرح پاورقی خود را انتخاب کنید، بسته به تعداد ستون شما تعداد متفاوتی از مناطق ویجت برای پاورقی در ظاهر اشته باشد.

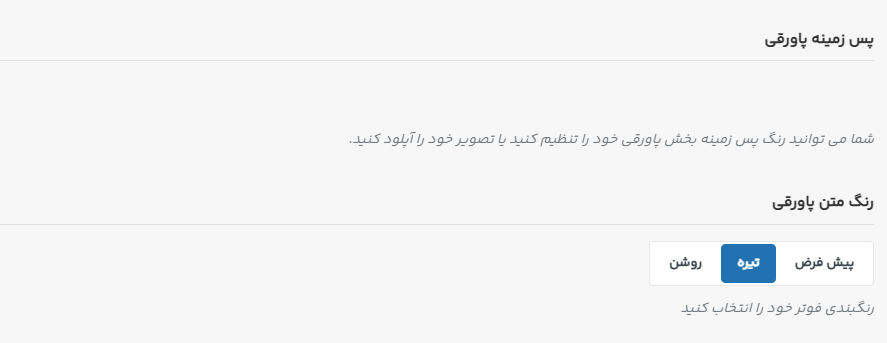
- سپس شما در این صفحه میتوانید رنگ پس زمینه بخش پاورقی خود را تنظیم کنید یا تصویر خود را آپلود کنید.

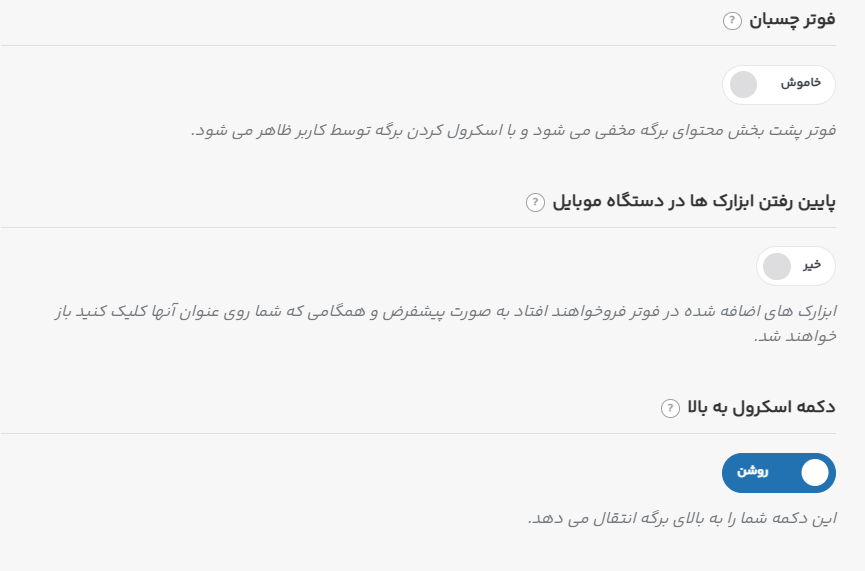
- سپس در این بخش میتوانید، فوتر چسبان، پایین رفتن ابزارک در موبایل و دکمه اسکرول به بالا را سفارش سازی کنید.

و در پایان
طراحی فوتر در قالب وودمارت یک فرآیند ساده اما بسیار مهم است که میتواند تأثیر قابل توجهی بر تجربه کاربری و سئو سایت شما داشته باشد. با استفاده از ابزارهای قدرتمند وودمارت میتوانید یک فوتر حرفهای و جذاب ایجاد کنید که نه تنها اطلاعات مهم را در اختیار کاربران قرار میدهد، بلکه به بهبود عملکرد کلی سایت شما کمک میکند.





















آیا میشود فوتر رو برای صفحات مختلف، متفاوت طراحی کرد؟ مثلاً فوتر صفحهی اصلی با فوتر صفحهی محصولات فرق داشته باشه؟