بوت استرپ چیست؟
Bootstrap یکی از محبوب ترین فریم ورک ها برای طراحی سایت واکنشگراست. با گسترش ابزارهای دیجیتال برای اتصال به اینترنت مانند موبایل، تبلت و سایز های متنوع مانیتور ها استفاده از فریم ورک بوت استرپ به نمایش درست سایت در تمام دستگاه ها کمک می کند.
بوت استرپ چند سالی است که به ابزاری اساسی برای توسعه دهندگان frontend تبدیل شده است و کمتر طراحی است که Bootstrap را نشناسد و از آن استفاده نکند. از آنجایی که ریسپانسیو بودن سایت در تجربه کاربری و سئو تاثیر مهمی دارد اگر سایتی ریسپانسیو نباشد موجب افزایش نرخ پرش می شود. تا انتهای مقاله همراه ما باشید تا بدانید بوت استرپ چیست؟ چه کاربردی دارد و چگونه به توسعه دهندگان وب کمک می کند.
بوت استرپ چیست؟
Bootstrap توسط دو شخصی که تصویرشان در زیر آمده یعنی Mark Otto و Jacob Thornton در توییتر ایجاد شد. این محصول به عنوان یک محصول منبع باز در آگوست 2011 در GitHub منتشر شد. وب سایت رسمی Bootstrap آن را چنین توصیف می کند:
“Bootstrap محبوب ترین فریم ورک HTML CSS و JavaScript برای ایجاد یک وب سایت واکنشگرا (ریسپانسیو) و موبایل فرست (mobile-first) در وب است.”
در واقع بوت استرپ یک فریم ورک front-end برای توسعه آسانتر و سریعتر وب است و به سادگی و رایگان قابل دانلود است. Bootstrap با استفاده از CSS و توابع jQuery، کدنویسان را به استفاده از طراحی های آماده تشویق می کند. به همین دلیل زمان انجام یک پروژه طراحی سایت تا حد زیادی کاهش پیدا می کند.
شاید برایتان جالب باشد که بدانید معنی بوت استرپ چیست؟ در لغت بوت استرپ به معنی بند چکمه است! بندی کوچکی که در پشت چکمه به پوشیدن آن کمک می کند!
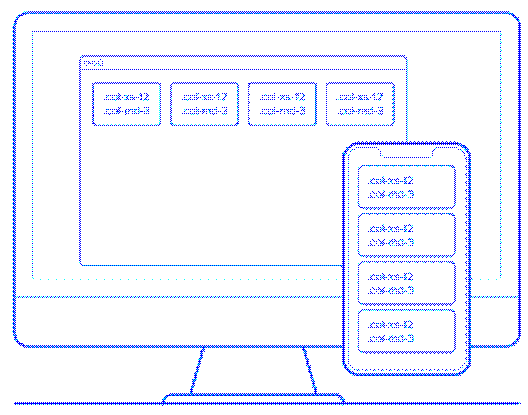
یک وب سایت ریسپانسیو به وب سایتی گفته می شود که می تواند به طور خودکار خود را تنظیم کند تا در همه دستگاه ها، از تلفن های هوشمند گرفته تا دسکتاپ، انواع تبلت ها، موبایل هاو غیره، خوب به نظر برسد. موبایل ها اصلی ترین صفحه نمایش برای نمایش صفحات وب هستند بنابرین طراحی ها بر اساس موبایل صورت می گیرد. بطور کلی صفحات طراحی شده در رسانه های مختلف، بخوبی و بدون به همریختگی نمایش داده می شود.
برای اضافه کردن بوتاسترپ در صفحه HTML خود، میتوانید به سادگی در قسمت HEAD فایل HTML کد زیر را اضافه نمایید:
<link rel=“stylesheet” href=“/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css”>
اجزای فریم ورک بوت استرپ
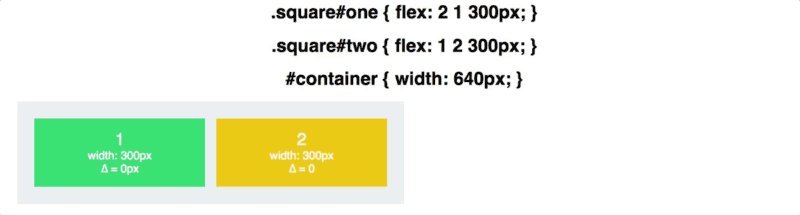
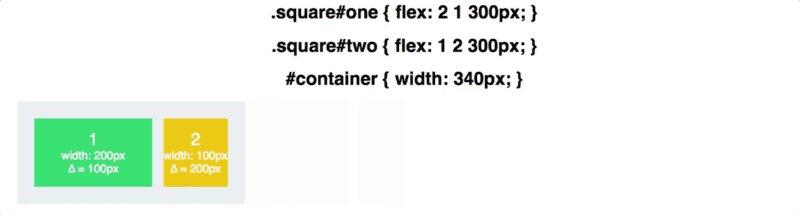
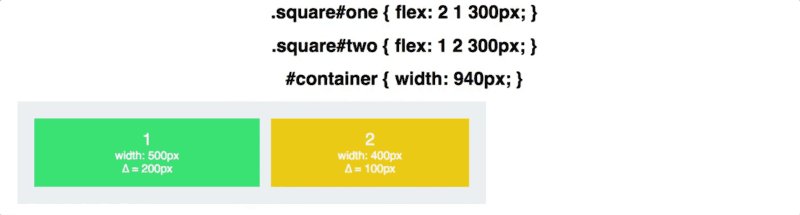
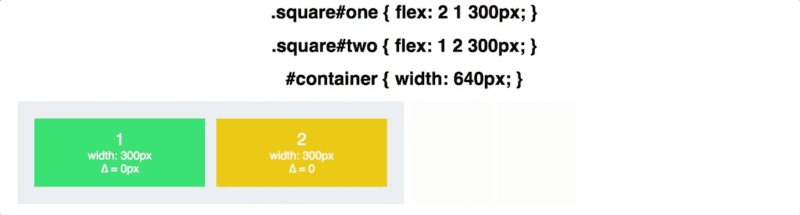
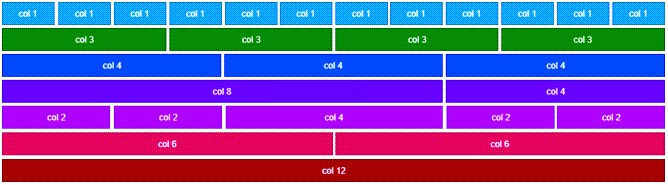
سیستم GRID: بوت استرپ از ساختار اولیه ای با GRID با ۱۲ ستون و عرض ۹۴۰ پیکسل استفاده میکند. تصویر زیر سیستم Grid در بوت استرپ را در 12 ستون نمایش می دهد.
CSS: بوت استرپ همراه با تنظیمات CSS، مشخص میکند عناصر HTML چگونه نمایش داده شوند.
component: بوت استرپ شامل بسیاری از اجزای قابل استفاده مجدد است که برای طراحی ریسپانسیو تایپوگرافی، فرم ها، دکمه ها، جداول و… استفاده می شود.
افزونه های جاوا اسکریپت: بوت استرپ حاوی بسیاری از پلاگین های سفارشی jQuery است که به راحتی می توانید همه آنها را بکار ببرید.
سفارشی سازی: اجزای Bootstrap قابل شخصی سازی هستند و می توانید اجزای Bootstrap، متغیرهای LESS و پلاگین های jQuery را شخصی سازی کنید تا سبک خود را بدست آورید.
مزایای بوت استرپ
موارد زیر مزیت های اصلی بوت استرپ است:
- هر کسی که دانش اولیه ای در مورد HTML و CSS دارد می تواند از Bootstrap استفاده کند.
- ایجاد یک وب سایت ریسپانسیو را تسهیل می کند.
- منابع گوناگون برای ایجاد طرح های جدید وجود دارد.
- نصب و راه اندازی آن آسان و رایگان است.
- بوت استرپ کد اختصاصی خود را برای تغییر اندازه خودکار تصاویر بر اساس اندازه صفحه فعلی ارائه می دهد.
- بوت استرپ به توسعه دهندگان این امکان را می دهد تا از بیش از ده افزونه سفارشی JQuery استفاده کنند.
- هر قطعه کد استفاده شده توسط بوت استرپ در وب سایت، با جزئیات صریح مستند و توضیح داده شده است.
- یکی از مهمترین انتقادها در مورد فریم ورک هایی مانند Bootstrap حجم بالای آنهاست. در صفحه سفارشی کردن، می توانید ویژگی هایی را که برای برنامه خود نیازی ندارید بررسی کنید و حذف کنید.
- همانند بسیاری از پروژه های منبع باز ، Bootstrap جامعه بزرگی از طراحان و توسعه دهندگان را پشت سر خود دارد. میزبانی در GitHub باعث می شود تا توسعه دهندگان بتوانند کد Bootstrap را اصلاح کرده و به آن کمک کنند. همچنین این امر باعث می شود افراد به راحتی بتوانند با یکدیگر همکاری کنند.
- در اکثر مرورگرها مانند Chrome ،Firefox ،Internet Explorer ،Safari و Opera و غیره سازگار است.
⚠️ Bootstrap 4 اینترنت اکسپلورر 9 و پایین را پشتیبانی نمی کند. Internet Explorer 8-9 از Bootstrap 3 پشتیبانی می کند، بنابراین، اگر اینترنت اکسپلورر 8-9 دارید، می توانید از Bootstrap استفاده کنید. Bootstrap 3 پایدارترین نسخه Bootstrap است و همچنان پشتیبانی می شود.
معایب بوت استرپ
هر سکه دو روی دارد. تقریباً مانند هر چیزی در زندگی، حتی Bootstrap نیز نقاط ضعفی دارد. بیایید نگاهی سریع به برخی از شکایات متداول در مورد Bootstrap بیندازیم:
- syntax آن گیج کننده است!
قبل از اینکه با Bootstrap آشنا شوید، برخی از syntax های آن می تواند گیج کننده باشد. به عنوان مثال هنگام استفاده از سیستم GRID، برای ساختن ستونی که یک سوم صفحه را اشغال کند، باید کلاس col-md-4 را به آن اضافه کنید! برای یک فرد مبتدی این سوال حتما بوجود می آیاد که کلاس col-md-4 چیست؟!
- فایلهای Bootstrap خیلی بزرگ است!
همانطور که قبلاً ذکر شد، فایلهای Bootstrap می توانند کمی، حجیم باشند. با استفاده از ابزار سفارشی سازی در وب سایت Bootstrap می توانید کدهای غیرضروری برای عملکردهایی که هرگز استفاده نخواهید کرد را حذف کنید.
- باعث می شود که من واقعاً کدنویسی را یاد نگیرم!
با صرف وقت برای یادگیری واقعی کارهایی که انجام می دهید و کدهایی که استفاده می کنید، می توانید بوت استرپ را به عنوان راهی برای تسریع در یادگیری خود استفاده کنید.
با توجه به این که کاربران با ابزارهای مختلفی سایت شما را باز می کنند باید در تمام دستگاه ها به درستی نمایش داده شود. Bootstrap ابزاری قدرتمندی است که به توسعه دهندگان وب کمک می کند سایت های کاملا واکنشگرا بسازند تا کاربران بتوانند تعامل بهتری با سایت داشته باشند. امیدوارم این مقاله به شما کمک کرده باشد که بدانید Bootstrap چیست؟ و با کاربردهای آن آشنا شده باشید. آیا شما تجربه استفاده از سایت هایی که واکنشگرا نیست را داشته اید؟