
متاتگ open graph چیست و چه تاثیری بر سئو دارد
متا تگ Open Graph یا OG چیست؟ اگر تجربه به اشتراک گذاشتن لینک در شبکههای اجتماعی مثل توییتر را داشته باشید، مشاهده کردید که بعضی از لینکها به صورت ریچ ریزالت و با ظاهری مناسب به نمایش در میآیند. دلیل این نحوه نمایش لینکها، این است که متاتگ اپن گراف فعال شده است. اما چگونه این متا تگ ها را فعال کنیم؟
هدف از ایجاد اپن گراف، این است که صفحات سایت ما در شبکههای اجتماعی با ظاهر بهتری نمایش داده شوند. اما واقعا اپن گراف چیست و چطور میتوان آن را فعال کرد؟ در این مقاله پاسخ این سوالات را خواهیم داد.
متا تگ Open Graph چیست؟
متا تگهای OG یا Open Graph قطعه کدهایی هستند که نحوه نمایش URL ها را هنگام به اشتراک گذاری در رسانههای اجتماعی کنترل میکنند. آنها بخشی از پروتکل Open Graph فیسبوک هستند و توسط سایر سایتهای رسانههای اجتماعی از جمله لینکدین و توییتر (در صورت عدم وجود Twitter Cards) نیز استفاده میشوند.
به زبان سادهتر، تصور کنید میخواهید لینکی از سایت خود را در فیسبوک به اشتراک بگذارید. به طور معمول، فیسبوک به طور خودکار عنوان، توضیحات و تصویری را از صفحه وب شما استخراج میکند تا پیشنمایشی از آن لینک را نمایش دهد. اما با استفاده از متا تگهای Open Graph، شما میتوانید این اطلاعات را به صورت دقیقتر و جذابتر به فیسبوک ارائه دهید.

در چک لیست سئو وردپرس مجموعه نکات عملی که برای رسیدن به رتبه 1 گوگل نیاز دارید را آوردهایم. یکی از اقدامات اولیه، آنالیز سئو سایت است که در درجه اول باید انجام دهید.
چرا تگهای Open Graph مهم هستند؟
استفاده از تگهای Open Graph بهینه شده، احتمال دیده شدن و کلیک شدن محتوای شما را در شبکههای اجتماعی افزایش میدهد. در نتیجه، ترافیک بیشتری از رسانههای اجتماعی به وب سایت شما هدایت میشود.
دلایل این امر عبارتند از:
- جذابیت بصری: تگهای Open Graph باعث میشوند محتوای شما در فیدهای شبکههای اجتماعی چشمنوازتر باشد.
- اطلاعات دقیقتر: شما میتوانید توضیحات و عنوانی مختصر و مفید برای لینک خود بنویسید تا کاربران در یک نگاه بفهمند محتوای شما درباره چیست.
- درک بهتر: موتورهای جستجو و شبکههای اجتماعی با استفاده از این متا تگها، محتوای شما را بهتر درک میکنند که میتواند به بهبود رتبه شما در نتایج جستجو کمک کند.
انواع تگ Open Graph چیست؟
مهمترن تگهای اپن گراف (Open Graph tags) که باید در نظر گرفته شوند عبارتند از:
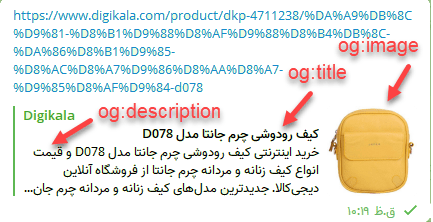
- og:title: برای عنوان صفحه وب
- og:description: برای توضیحات صفحه وب
- og:image: برای تصویر نمایش داده شده
- og:type: برای تعیین نوع محتوا
- og:url: برای URL صفحه وب
- og:site_name: برای نام وب سایت
در ادامه با انواع متاتگ Open Gragh بیشتر آشنا خواهید شد.
✔️ متاتگ Description
این تگ، توضیح کوتاهی است که در زیر عنوان ظاهر میشود. قوانین نوشتن تگ Open Graph مانند نوشتن توضیحات متا برای موتورهای جستجو است. آن را کوتاه و مختصر نگه دارید و کاربر را ترغیب به کلیک و دنبال کردن لینک کنید. از کلمات کلیدی جذاب استفاده کنید و حس کنجکاوی را برانگیزید. اما از فریب دادن کاربران خودداری کنید، در غیر این صورت، خطر مسدود شدن به دلیل اسپم را خواهید داشت.
در مورد طول متن، فیسبوک توصیه میکند که خود را به 2-4 جمله کوتاه محدود کنید. اما برای نمایش صحیح متن در سایر شبکههای اجتماعی و پیامرسانها، باید توصیه گوگل را به خاطر بسپارید: اندازه بهینه تا 160 کاراکتر با فاصله است.
✔️ متاتگ title
تگ og:title برای تعیین عنوان صفحه شما استفاده میشود. عنوانی که هنگام به اشتراک گذاری صفحه شما در شبکههای اجتماعی مانند فیسبوک یا توییتر نشان داده میشود. مهم است که از عنوانی استفاده کنید که صفحه شما را به طور دقیق توصیف کند و توجه افرادی را که در حال پیمایش فید خود هستند را جلب کند.
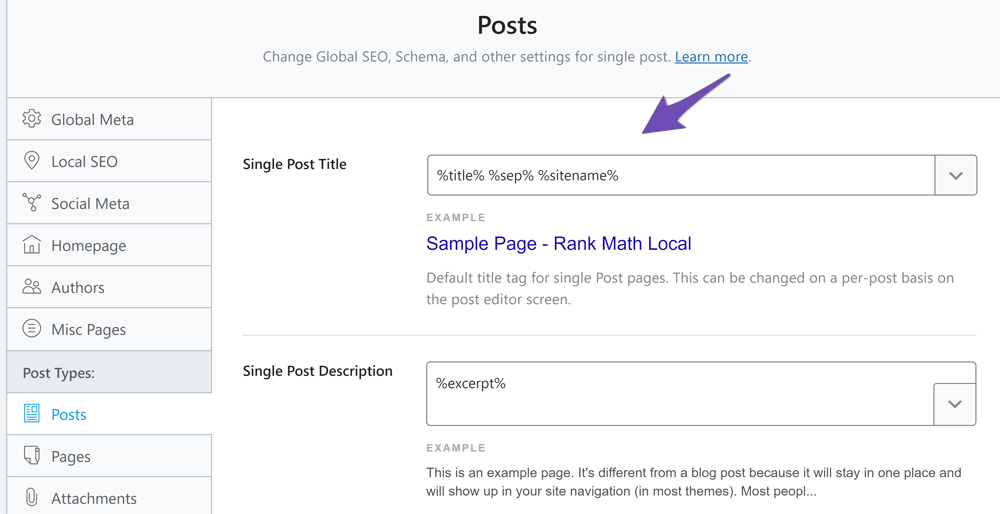
با افزونه Rank Math SEO یا یواست سئو راست چین راحتی میتوانید این تگ را به وب سایت خود اضافه کنید و از متغیرهای پویا استفاده کنید. به عنوان مثال، اگر یک شبکه چند سایتی دارید، میتوانید از متغیر %sitename% برای درج نام سایت فعلی استفاده کنید.

✔️ متاتگ image
تگ og:image تصویر بندانگشتی را که هنگام به اشتراک گذاری وب سایت شما در فیسبوک و سایر شبکههای اجتماعی نشان داده میشود، تعریف میکند. مهم است که از تصویری استفاده کنید که نشان دهنده صفحه شما باشد و توجه افراد را جلب کند.
فیسبوک به طور رسمی فقط از فرمتهای تصویر jpeg، png و gif برای تصاویر Open Graph پشتیبانی میکند. اما Rank Math از فرمتهای اضافی مانند WebP و AVIF برای تصاویر Open Graph فیسبوک پشتیبانی میکند.
بنابراین، اگر از فرمتهای تصویر WebP یا AVIF استفاده میکنید، فیسبوک و شبکههای اجتماعی مشابه میتوانند آنها را تشخیص دهند. با این حال، اگر از فرمت تصویر دیگری غیر از این موارد استفاده کنید، ممکن است تصاویر هنگام به اشتراک گذاری در رسانههای اجتماعی به درستی نمایش داده نشوند.
همچنین، اندازه تصویر پیشنهادی 1200px X 630px است. اگر ابعاد تصویر در مقایسه با اندازه پیشنهادی خیلی کوچک یا خیلی بزرگ باشد، ممکن است شبکههای اجتماعی تصویر شما را به درستی نخوانند. در این موارد، شبکههای اجتماعی به جای تصویر پیشنمایش اجتماعی مورد نظر شما، تصاویر دیگری از صفحه شما را که این ابعاد را برآورده میکنند (در صورت وجود) انتخاب میکنند.
✔️ متا تگ og: type
تگ og:type به شما امکان میدهد نوع محتوایی را که در وب سایت یا وبلاگ خود به اشتراک میگذارید مشخص کنید. این مساله به ویژه در صورتی مفید است که چیزی غیر از صفحات وب سنتی، مانند پستهای وبلاگ، مقالات یا توضیحات محصول را به اشتراک میگذارید.
برخی از تگهای رایج og:type عبارتند از:
- website: در صفحه اصلی وب سایت خود، باید از تگ og:type با مقدار website استفاده کنید.
- profile: در نوع محتوای نمایه، مانند نمایه نویسنده یا شرکت، باید از تگ og:type با مقدار profile استفاده کنید.
- article: به طور مشابه در یک مقاله، باید از تگ og:type با مقدار article استفاده کنید.
- product: برای یک محصول، باید از تگ og:type با مقدار product استفاده کنید.
نکته جالب این است که افزونه رنک مث راست چین به طور خودکار تگ og:type را بر اساس محتوایی که به اشتراک میگذارید برای شما تولید میکند. با این حال، اگر میخواهید به طور خاص نوع محتوای به اشتراک گذاشته شده را کنترل کنید، میتوانید این کار را با تعیین پارامتر “type” در فیلتر زیر انجام دهید.
✔️ متا تگ اپن گراف url
لینکی به نسخه canonical صفحه ای که میخواهید به اشتراک بگذارید. این تگ OG تضمین میکند که کاربران شبکههای اجتماعی محتوایی را که برای آنها آماده کردهاید، ببینند. این امر در صورتی مهم است که در طول فرآیند توسعه، آزمایش و اشکال زدایی، چندین نسخه از وب سایت ایجاد کرده باشید. با تعیین URL صحیح، دادههای مربوط به لایکها و سایر تعاملات را نیز تجمیع میکنید – این کار جمعآوری آمار را آسانتر میکند.
نحوه استفاده از تگ:
<meta property=”og:url” content=”https://example.com/main.html” />
✔️ متا تگ og:locale
تگ og:locale برای تعیین زبان صفحه شما استفاده میشود. این امر در صورتی که کسب و کار بین المللی یا وب سایت چند زبانه دارید، مهم است. میتوانید از تگ og:locale برای تعیین زبان صفحه خود استفاده کنید تا مطمئن شوید محتوای شما برای هر کاربر به درستی بومی سازی شده است.
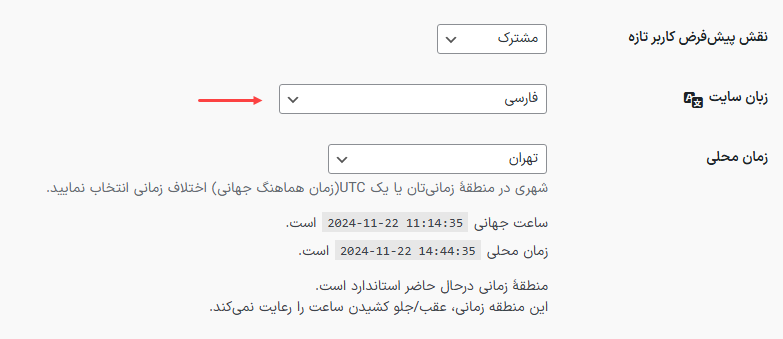
علاوه بر این، میتوانید تگ og:locale را از پنل مدیریت وردپرس خود تغییر دهید. برای انجام این کار، به داشبورد وردپرس > تنظیمات > عمومی بروید. سپس، در منوی کشویی زبان سایت، زبانی را که میخواهید برای وب سایت خود استفاده کنید انتخاب کنید.

✔️ تگ og:site_name
این تگ نام وب سایت شما را مشخص میکند. این تگ به ویژه در صورتی مفید است که صفحه شما در چندین شبکه اجتماعی به اشتراک گذاشته شود. با استفاده از این تگ، کاربران میتوانند به راحتی وب سایت شما را شناسایی کنند.
فعالسازی متا تگ Open Graph در Yoast SEO
افزونههای سئو امکان فعالسازی متاتگ اپن گراف را برای شما فراهم میکنند. به این ترتیب با تنظیم تگ OG نمایش مناسبی از برگه خود در صفحات اجتماعی خواهید داشت. در ادامه نحوه فعالسازی این متاتگ را در افزنه yoast آوردهایم.
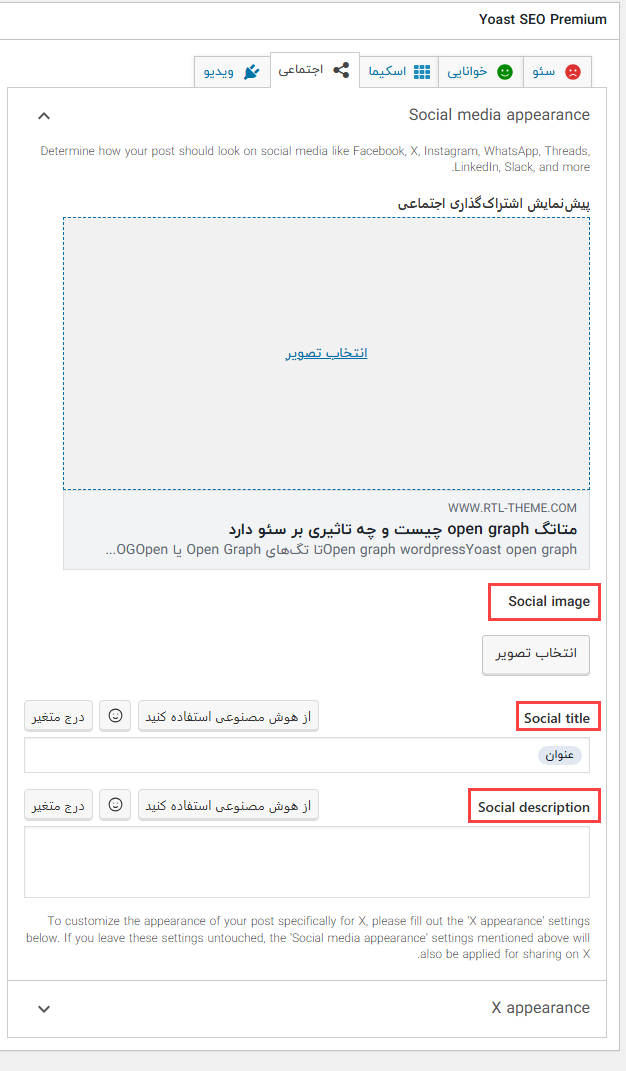
- پس از نصب افزونه یواست به ویرایشگر یک پست یا صفحه بروید، سپس به پایین اسکرول کنید. باید یک جعبه Yoast SEO ببینید. روی تب Social یا اجتماعی کلیک کنید. به این ترتیب کادر زیر به شما نمایش داده میشود.

3. این قسمت را برای تنظیم تگهای og:title، og:description و og:image پر کنید.
4. نیازی به تنظیم دستی og:url نیست. Yoast این کار را برای شما انجام میدهد. همچنین سایر تگهای مفید OG مانند ابعاد تصویر را اضافه میکند.
نکته: اگر تصویر OG را تنظیم نکنید و پست دارای تصویر شاخص باشد، Yoast به طور پیش فرض از آن استفاده میکند. همچنین سایر تگهای Open Graph و Twitter Card را اضافه میکند که تنظیم دستی آنها اتلاف وقت است؛ مانند نام سایت، ابعاد تصویر و غیره.
5. همچنین بهتر است یک تگ og:image در سطح سایت تنظیم کنید. این تصویر زمانی نشان داده میشود که هیچ تگ سفارشی برای URL مشترک تنظیم نشده باشد.
6. گزینه انجام این کار را در تنظیمات Yoast پیدا خواهید کرد.
- Yoast >Social > Facebook
- مطمئن شوید که دکمه “Enabled” تنظیم شده است، سپس یک تصویر مناسب آپلود کنید. تصاویر برند در اینجا بهترین عملکرد را دارند.
افزودن دستی تگهای Open Graph
اگرچه افزونههایی مانند Yoast SEO کار را بسیار راحت میکنند، اما میتوانید تگهای Open Graph را به صورت دستی نیز به وب سایت خود اضافه کنید. برای این کار، باید کدهای زیر را در بخش <head> صفحه خود قرار دهید:
<meta property=”og:title” content=”Your Page Title Here” />
<meta property=”og:type” content=”website” />
meta property=”og:URL” content=”https://www.rtl-theme.com” />
<meta property=”og:image” content=”https://www.rtl-theme.com/wp-content/uploads/2022/07/rtl.png” />
<meta property=”og:description” content=”Write your page description here.” />
نکته: به جای «عنوان صفحه شما»، «توضیحات صفحه شما» و غیره، مقادیر واقعی سایت خود را قرار دهید.
چرا Open Graph برای وب سایت شما مهم است؟
پروتکل Open Graph محتوای مشترک شما را بهینه میکند و تجربه کاربری بهتری را ارائه میدهد. این پروتکل باعث بهبود دیده شدن محتوای شما، جذابتر شدن آن و کمک به جذب کلیک میشود.
- ترافیک را به وب سایت شما هدایت میکنند
- رتبه بندی صفحات را در نتایج جستجو بهبود میبخشند
- نرخ تبدیل را افزایش میدهند
- اعتبار و اعتماد برند را ایجاد میکنند
- بک لینکهای با کیفیت به دست میآورند
- تعامل را افزایش میدهند
- اشتراک گذاری در رسانههای اجتماعی را افزایش میدهند
- دنبال کنندگان رسانههای اجتماعی شما را افزایش میدهند
- نرخ کلیک (CTR) وب سایت شما را افزایش میدهند
- به شبکههای اجتماعی کمک میکنند تا محتوای شما را درک کنند
چگونه متا تگ Open Graph بر سئو تأثیر میگذارد؟
تگهای Open Graph تأثیر مستقیمی بر سئوی صفحه ندارند، اما نمایش و قابلیت استفاده از لینکهای شما را در رسانههای اجتماعی بهبود میبخشند که اهمیت کمتری ندارد. بیایید نگاهی به تگهای کلیدی Open Graph و نحوه استفاده از آنها بیندازیم.
تاثیر غیر مستقیم بر سئو
- افزایش ترافیک: با جذابتر کردن لینکهای شما در شبکههای اجتماعی، ترافیک بیشتری به سایت شما هدایت میشود که میتواند به طور غیر مستقیم بر سئو تأثیر مثبت بگذارد.
- بهبود برندسازی: Open Graph به شما کمک میکند تا برند خود را در شبکههای اجتماعی بهتر معرفی کنید و این موضوع میتواند به افزایش آگاهی از برند و در نتیجه بهبود سئو منجر شود.
- سیگنالهای اجتماعی: تعامل کاربران با محتوای شما در شبکههای اجتماعی (مانند لایک، کامنت و اشتراک گذاری) میتواند به عنوان سیگنالهای اجتماعی برای موتورهای جستجو عمل کند و به بهبود رتبه شما کمک کند.
نکته: اگرچه Open Graph تأثیر مستقیمی بر سئو ندارد، اما نادیده گرفتن آن میتواند به ضرر شما باشد. با استفاده صحیح از این تگها، میتوانید حضور خود را در شبکههای اجتماعی بهبود بخشید و به طور غیر مستقیم بر سئو سایت خود تأثیر مثبت بگذارید.




















باسلام
آیا متا تگهای Open Graph برای صفحات چندزبانه کاربرد دارند؟