لندینگ پیج چیست؟
اولین گام برای ایجاد پل ارتباطی بین کسب و کار شما و خریداران بالقوه و جلب نظر بازدیدکنندگان است این کار با استفاده از لندینگ پیج های استاندارد و جذاب ممکن می شود. در این مقاله به بررسی اینکه لندینگ پیج چیست و کابرد انوع لندینگ پیج چیست می پردازیم.
منظور از صفحه فرود یا همان Landing Page در وب سایت، صفحه ای است که با هدف تبدیل بازدید کننده به یک مشتری بالقوه طراحی شده است. یعنی این صفحه وظیفه دارد تا شخصی را که صرفا جهت بازدید به سایت شما سر زده است را نسبت به ایجاد تعامل با وب سایت و رد و بدل اطلاعات ترغیب کند.
صفحه فرود دو تفاوت اساسی با دیگر صفحات وب سایت دارد که عبارت هستند از:
- در آن یک فرم طراحی شده است که امکان کسب اطلاعات بازدید کننده در ازای یک آفر و پیشنهاد مطلوب برای او را فراهم می کند.
- تنها و تنها هدف صفحه فرود تبدیل بازدید کننده به مشتری بالقوه است. بنابراین اگر در صفحه اول وب سایت خود یک فرم مشابه داشته باشید، این فرم صفحه اول وب سایت شما را تبدیل به صفحه فرود یا Landing Page نمی کند. چرا که صفحه اول وب سایت اهداف و وظایف دیگری را نیز دارد.

هر صفحه ای در وب سایت که در آن یک فرم با هدف تبدیل بازدید کننده به مشتری بالقوه قرار داده شده است یا اطلاعات بیشتری به کاربر داده می شود یک صفحه فرود است.
کاربر در مواجه با یک صفحه فرود سه اقدام را انجام می دهد:
- محتوای صفحه را مشاهده می کنند سپس خارج می شوند.
- از طریق لینک هایی که در صفحه قرار داده شده به سایر بخش های سایت وارد می شوند.
- بسته به هدف شما از لندینگ پیج، ایمیل خود را وارد می کنند یا محصول معرفی شده را می خرند.
این هنر شماست که کاربر را در نقطه مورد نظر میخکوب کنید.
کاربرد لندینگ پیج چیست؟
با استفاده از صفحات لندینگ پیج می توانید درآمد کسب کنید، کاربرد صفحات لندینگ و این که چطور باعث رشد کسب و کار شما می شوند شامل موارد زیر است:
- کاربر با هدف بازدید ساده و اولیه وارد وب سایت شما می شود و گشت و گذار او در نهایت به یکی از صفحات لندینگ می رسد.
- هدف پر کردن یک فرم ساده است که این فرم می تواند عضویت سایت باشد یا برای پر کردن یک فرم و گرفتن اطلاعات مانند ایمیل یا شماره تلفن کاربر است این اطلاعات برای مقاصد بازاریابی استفاده کنید.
- برای هدایت کاربران از سایت های دیگر به سایتتان شما کاربرد دارد و مواردی مانند ایمیل مارکتینگ، sms مارکتینگ یا هدایت ازسایر شبکه های اجتماعی را شامل می شود شما با یک لندینگ پیج می توانید کاربرانی که از سایت دیگر وارد سایت شما شوند را هدایت کنید تا مستقیما به صفحه هدف شما برسند.
- ارتباط بیشتر با کاربران
- فروش مستقیم
اگر از ابزارهای اتوماسیون بازاریابی مانند HubSpot استفاده کنید، این امکان را خواهید داشت تا ببینید که کدام یک از گزینه های وب سایت شما بازدید کننده را به سمت صفحه لندینگ هدایت کرده است. همچنین می توانید دیگر فعالیت های بازدید کننده در وب سایت خود را آنالیز کنید و با اطلاعات کامل برای بازاریابی روی اهداف مشخص اقدام نمایید.

اجزای یک لندینگ پیج چیست؟
یک لیندینگ پیج معمولا شامل قسمت های زیر است :
تیتر اصلی
باید جذاب نوشته شود زیرا هدف اصلی شما در این تیتر قرار گرفته می شود استفاده از کلمات کلیدی که هدف کاربر است با یک کپی رایتینگ جذاب باعث می شود کاربر تا انتهای لندینگ را را اسکرول کند. محتوای لندینگ پیج باید به گونه ای باشد که مخاطب را در 8 ثانیه کنجکاو کرده و برای قبول پیشنهاد شما راغب شود. اطلاعات بیش از حد باعث شده کاربر صفحه را ترک کند. انتخاب عنوان و زیر عنوان و با فونت هم در موفقیت لندینگ پیج شما تاثیر گذار است.
توضیح برای تیتر اصلی
توضیحات با هدف آگاه کاربر به کار می رود کاربر باید بداند چرا در این صفحه قرار گرفته است. توضیحات در عین اینکه باید کوتاه باشد باید شامل ارائه اطلاعات اضافی و جذاب باشد.
تصاویر و ویدئو
استفاده از تصاویر و ویدئو برای جلوگیری از خسته شدن کاربر و دادن اطلاعات اضافی به صورت خلاصه کاربرد دارد. با ویدئو می توانید ارتباط بیشتری با کاربران برقرار کنید. تصاویر مفاهیم را به خوبی منتقل می کنند. بنابراین عکس ها استفاده شده باید با مفاهیم مرتبط و روانشناسی رنگ در آنها در نظر گرفته شود. این فاکتور نیز در جذب و تاثیر گذاری بر بازدیدکننده تاثیر دارد.
کال تو اکشن
همه تلاش ما برای طراحی یک لندینگ پیج این است که کاربران را به سمت هدفمان سوق دهیم بنابراین نیاز به یک کال تو اکشن یا دعوت به اقدام داریم. بهتر است اقدام مورد نظرتان حداقل باشد و چند کار را از کاربر نخواهید همچنین انتخاب جای مناسب و نحوه ارائه کال تو اکشن به موفقیت یا عدم موفقیت شما منجر می شود بنابراین با پیام درست و چیدمان درست می توانید به هدفتان برسید.
فضای خالی
جایی برای نفس کشیدن قرار دهید، خالی ماندن فضا در طراحی صفحات فرود باعث می شود، مخاطب بر نوشته و هدف شما تمرکز کند. شلوغی بیش از حد تنها باعث سردرگمی بازدیدکننده می شود.
پیام پایانی
تکمیل کننده پیام ابتدایی و می توانید گاهی مواقع کال تو اکشن را در انتهای ندیگ می توانید قرار دهید گاهی هم به شبکه های اجتماعی سایتتان هدایت می کنید.
انواع لندینگ پیج چیست؟
فرقی ندارد که وب سایت شما در چه زمینه ای فعالیت دارد و مشتریان هدف شما چه خصوصیاتی دارند در هر حال حتما به یک صفحه لندینگ نیاز خواهید داشت تا بتوانید بهره بیشتری را از دیجیتال مارکتینگ ببرید. صفحات لندینگ انواع متنوعی دارند با توجه به هدفی که دارید می توانید از هر نوع استفاده کنید.
– صفحه لندینگ فشار Squeeze Page
صفحات لندینگ اسکوییز یا فشار، با هدف گرفتن آدرس ایمیل کاربر طراحی می شوند. همان طور که می دانید، یکی از موثرترین و ثابت شده ترین راه ها برای ارائه پیشنهادات به مشتریان ارسال ایمیل است. به همین دلیل این نوع از صفحه لندینگ نیز به یکی از مهم ترین انواع صفحات لندینگ تبدیل شده است. با دریافت آدرس ایمیل کاربر می توانید برای ایمیل مارکتینگ و ارائه پیشنهادات و محتواهای مرتبط با فعالیت کاربراستفاده کنید.
رایج ترین انواع صفحات لندینگ اسکوییز یا فشار آن هایی هستند که با پیشنهاد دریافت خبرنامه، کتاب الکترونیکی و محتواهای دیگر از کاربر می خواهند ایمیل خود را وارد کند. برای افزایش کارآمدی صفحه لندینگ اسکوییز، این صفحه باید تا حد امکان ساده باشد در عین حال بتواند کاربر را ترغیب کند تا آدرس ایمیل خود را وارد نماید.
– صفحه لندینگ کلیک در مسیر Click-Through Landing Page
یکی از اصول اولیه بازاریابی این است که قبل از آن که از مشتری بخواهید تا پول خود را برای محصول و خدمات شما خرج کند، باید به او ثابت کنید که محصولات و خدمات شما ارزشمند هستند و برای او مفید خواهند بود.
لندینگ پیج Click-Through همین کار را انجام می دهد. در این صفحه لندینگ مشتری با مزایا و فواید محصول شما آشنا می شود در اغلب موارد نیز یک گزینه برای امتحان رایگان محصول برای مدت محدود وجود دارد. مانند فرصت های یک هفته ای و یا سی روزه که برخی اپلیکیشن ها به کاربر می دهند تا به طور رایگان از محصول مورد نظر استفاده کنند. وقتی روی این دکمه استفاده رایگان و آزمایشی کلیک شود، کاربر به سمت صفحه دیگری می رود که آنجا اطلاعات مربوط به قیمت گذاری و نحوه پرداخت را مشاهده می کند. کاربر باید فرم مربوطه را پر کند تا بتواند از دور آزمایشی و رایگان استفاده نماید.

– صفحه لندینگ اسپلش Splash page
بر خلاف دیگر انواع لندینگ پیج، در این صفحه هدف اصلی کسب اطلاعات نیست و اغلب در آن خبری از انواع فرم نیست. در واقع اسپلش پیج وقتی مورد استفاده قرار می گیرد که می خواهید پیام مختصر و کوتاهی را به کاربر برسانید.
کاربرد دیگر این صفحه این است که به کاربر امکان می دهد تا انتخاب کند که ترجیح می دهد وب سایت را با چه زبانی بخواند و یا سن خود را برای ورود به سایت مشخص کند. از طریق این صفحه می توانید به کاربر یک پیشنهاد خرید جذاب که دارای مدت محدود است را ارائه کنید. یا می توانید پیامی در خصوص رویداد ها و همایش های پیش رو مخابره نمایید.
این صفحه جایگاه مناسبی برای قرار دادن تبلیغات است اگر اسپلش پیج طراحی زیبا و گیرایی داشته باشد می تواند به عنوان یک صفحه واسطه که در مسیر هدایت کاربر بین صفحات وب سایت ظاهر می شود عمل کند و بدون ایجاد مزاحمت پیام مورد نظر را برساند.
– صفحه لندینگ کپچر Lead Capture Page
این صفحه مشابه صفحه لندینگ فشار یا اسکوییز است با این تفاوت که اطلاعات بیشتری را درخواست می کند در واقع در صفحه لندینگ کپچر فرض بر این است که کاربر حسابی درباره محصول یا خدمات شما کنجکاو شده است و فاصله چندانی تا تبدیل شدن به خریدار بالقوه ندارد.
اطلاعاتی که در این صفحه درخواست می شوند عبارت هستند از:
- نام شخص
- نام تجاری
- آدرس ایمیل
- عنوان شغلی
- زمینه فعالیت
این که دیگر چه اطلاعاتی را درخواست کنید بستگی به استراتژی بازاریابی و فروش شما داردهمچنین این که کاربر در چه مرحله ای حین بازدید سایت با این صفحه مواجه می شود نیز در میزان اطلاعات درخواست شده موثر است طبیعتا اگر در همان ابتدای بازدید از سایت کاربر با همچین فرم بلند بالایی مواجه شود که اطلاعات زیادی از او می خواهد به احتمال زیاد قید بازدید از سایت را می زند و صفحه را می بندد. پس بسیار مهم است که صفحه لندینگ کپچر را در بخش های انتهایی قیف خرید به کاربر ارائه کنید. چرا که در آن صورت احتمال زیادی وجود دارد تا فرم چند بخشی را پر کند و اطلاعات ارزشمندی را به دیتا بیس شما انتقال دهد.
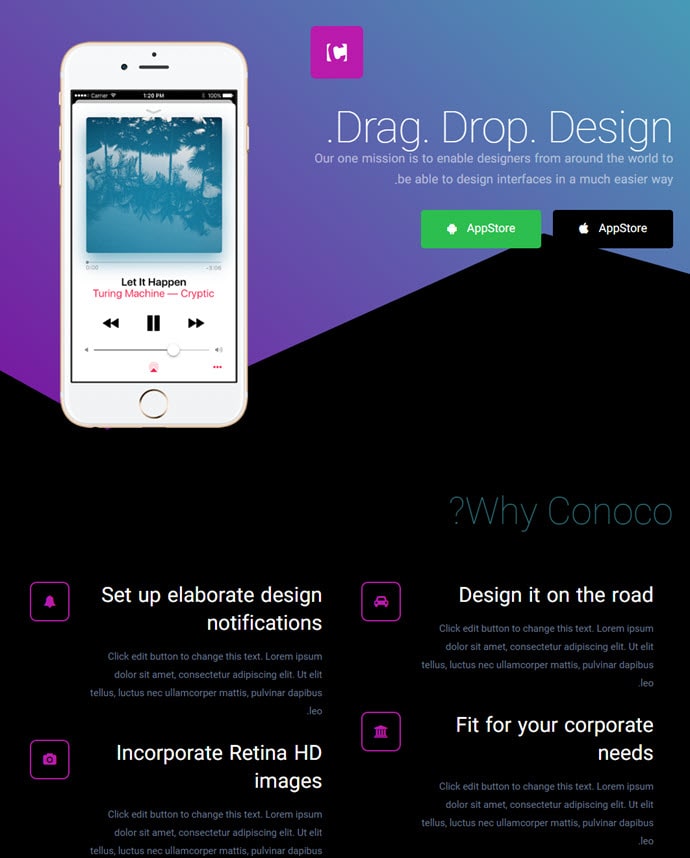
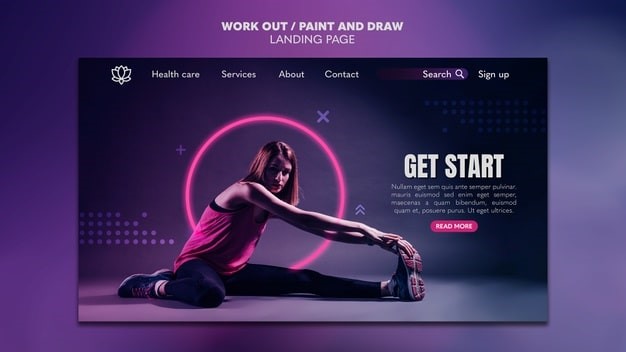
– صفحه لندینگ شروع به کار “Get Started” Landing Page
حال که تا اینجای مقاله لندینگ پیج چیست آمده اید جا دارد که یک سبک دیگر از لندینگ پیج را معرفی کنیم صفحه شروع به کار یکی از انواع لندینگ پیج است که حاوی دکمه گت استارت است و باید در نیمه بالای وب سایت قرار بگیرد. در این لندینگ پیج اطلاعات کوتاه اما گیرا و جذابی راجع به مزایا و کاربرد های محصولات شما به کاربر ارائه می شود. محتوای این پیج باید به شکلی باشد که کاربر مشتاق خواندن ادامه آن شود اینجا است که روی دکمه «گت استارتد» کلیک می کند و به صفحه مورد نظر شما هدایت می شود.
– صفحه لندینگ لغو اشتراک – “Unsubscribe” Landing Page
طبیعتا شما نمی خواهید هیچ کاربری را از دست بدهید اما این نباید باعث شود که از اهمیت صفحه لغو اشتراک غافل شوید وقتی یک کاربر وارد صفحه لغو اشتراک می شود، شما باید آخرین تلاش های خود را برای تغییر نظر او انجام دهید.
برای این کار در لندینگ پیج لغو اشتراک امکاناتی را قرار دهید تا کاربر بتواند تنظیمات سایت را مطابق سلیقه خود تغییر دهند مانند قرار دادن لینک هایی برای بازدید از قسمت های جذاب سایت در دسترس بگذارید. این که کاربر نمی خواهد خبرنامه شما را دریافت کند دلیل نمی شود که دلش نخواهد از دیگر قسمت های سایت دیدن کند. حتما یک گزینه اشتراک دوباره در این صفحه طراحی کنید در این صورت اگر کاربر در تصمیم خود دو دل باشد می تواند با یک کلیک همه چیز را به حالت قبل برگرداند.
– صفحه لندینگ «به زودی» “Coming Soon” Page
آیا پروژه جذاب جدیدی را در دست احداث دارید اما هنوز آماده افشای آن نیستید؟ یا آن که صفحه جدیدی دارید که چیزی به تکمیل آن نمانده؟ پس یک صفحه لندینگ کامینگ سون یا به زودی بسازید در این صفحه اطلاعاتی بدهید که کنجکاوی کاربر را تحریک کند. اگر تاریخ مشخصی برای افتتاح پروژه یا صفحه جدید در نظر دارید، این تاریخ را در صفحه لندینگ بنویسید و شمارش معکوس طراحی کنید. همچنین می توانید از کاربر بخواهید تا ایمیل خود را وارد کند تا هر وقت که صفحه کامل شد به او خبر برسد.

– صفحه لندینگ 404 – 404 Landing Page
صفحه معروف 404 یا همان صفحه ای که می گوید «صفحه مورد نظر یافت نشد» هیچوقت برای کاربران خوشایند نیست. اما بسیار مهم است که شما کاری کنید تا این صفحه تا جایی که ممکن است جالب و بامزه به نظر برسد!
با استفاده از گرافیک های جالب و پیام های همدردی با کاربر برای پیدا نشدن صفحه مورد نظر، می توانید باعث جلب احساس همدلی کاربر شوید.فراموش نکنید که حتما در این صفحه گزینه هایی برای برگشت به صفحه اصلی و یا برگشت به صفحه ای که کاربر از آن جا آمده است قرار دهید و کار را برای او تا جایی که می شود راحت کنید.

حالا می دانبد لندینگ پیج چیست و با انواع لندینگ پیج آشنا شدید موقع آن رسیده که سایتتان را بررسی کنید و متناسب با نیازتان به طراحی صفحات فرود بپردازید در مقاله نمونه بهترین لندینگ پیج ها می توانید چند نمونه ایرانی و خارجی را مشاهده کنید یادتان باشد که حتما گرافیک زیبایی را متناسب با قالب سایت تان برای صفحات فرود انتخاب کنید.
چطور یک صفحه لندینگ مناسب طراحی کنیم؟
یکی از سوالاتی که معمولا در آموزش وردپرس از ما پرسیده می شود نحوه طراحی لندینگ پیج است. با استفاده از از کدهای html و css می توانید یک لندینگ پیج طراحی کنید یا با استفاده از قالب های وردپرس می توانید یک لندینگ پیج آماده را نصب کنید روش سوم هم استفاده از افزونه های صفحه ساز مانند افزونه ویژوال کامپوزر و المنتور است ساخت لندینگ پیج با المنتور با المان هایی که دارد به صورت رایگان امکان پذیر است.
نکات مهم در طراحی لندینگ پیج
لندینگ پیج شما نباید نقطه توقف کاربر باشد و حتی اگر اقدامات مورد نظر شما را انجام ندهد طراحی این صفحه این صفحه باید به شکلی باشد که برگشتن از آن و رجوع به صفحه ای که کاربر در ابتدا قصد داشته به آن برود، بسیار راحت و بدون دردسر باشد. ارائه محتوای جذاب شامل متن، تصاویر، رنگ بندی مرتبط با سایت اصلی، استفاده از لوگوی سایت هم در ک لندینگ پیج اهمیت دارند نکات کلیدی و مهم را در مقاله اصول طرحی لندینگ پیج از دست ندهید.
در زیر تصویر یکی از صفحات آماده افزونه المنتور آمده است. در این برگه کدام یک از اصول بیا شده رعایت شده است؟