
پارامتر INP چیست و چطور بهینه می شود؟
در آخرین آپدیت گوگل که در می 2022 منتشر شد، یک معیار جدید برای تست سرعت سایت رونمایی شد. این معیار را (Interaction to Next Paint (inp نام گذاری کردند. inp به بررسی و تست سرعت تعامل سایت با کاربر میپردازد.
سرعت پاسخگویی یک صفحه نسبت به درخواست های کاربر یک معیار مهم در تجربه کاربری است. Interaction to Next Paint (INP) یک معیار و پارامتر جدید و آزمایشی گوگل است که در آخرین آپدیت هسته (می 2022) رونمایی شد. INP سرعت پاسخ گویی یک صفحه وبسایت را در تمام بخش های آن اندازه گیری میکند.
آمار کروم نشان داده که 90% زمانی که کاربران در صفحه صرف می کنند بعد از بارگزاری آن است. بنابراین سرعت پاسخگویی به درخواست و تعاملاتی که در مرحله بعدی اتفاق می افتد بسیار مهم هستند به ویژه برای سایت هایی که متکی به جاوا اسکریپت هستند. خوب است بدانید که آیا تجربه کاربر پس از بارگذاری یک صفحه هنوز قابل قبول است یا خیر و این دقیقاً همان چیزی است که INP اندازه گیری می کند.

معیار INP چیست؟
INP معیاری است که هدف آن نشان دادن زمان تاخیر تعاملات کاربر با صفحه است. به طور مثال، زمانی که شما یک محصول را به سبد خرید خود اضافه میکنید یک تعامل با صفحه انجام داده اید و مدت زمانی که طول میکشد تا آن محصول به سبد شما اضافه شود چقدر است؟ این میزان تأخیر را Interaction to Next Paint (INP) گویند. به طور کلی در صفحاتی که تعاملات کمتر از 50 تا دارند، INP بر اساس بدترین تاخیر تعامل آن صفحه با کاربران درنظر گرفته می شود و برای صفحاتی که تعداد تعاملات آن بیشتر است 98% تعاملات را درنظر می گیرند.
چرا پارامتر INP مهم است؟
حتی اگر Google، معیار آزمایشی INP را به عنوان یک عنصر حیاتی تست و بررسی سرعت اضافه نکند، INP یک توصیف خوب از تجربه کاربر در وب سایت شماست. داشتن INP خوب به این معنی است که وبسایت شما با سرعت خوب و قابل قبولی به ورودی کاربر پاسخ می دهد و تجربه لذت بخشی را برای کابران شما فراهم می کند. از آنجایی که تأثیر تجربه کاربری در بهبود سئو سایت بر کسی پوشیده نیست، در ادامه به بررسی راهکارهایی برای بهبود INP می پردازیم.
INP دقیقاً چطور کار می کند؟
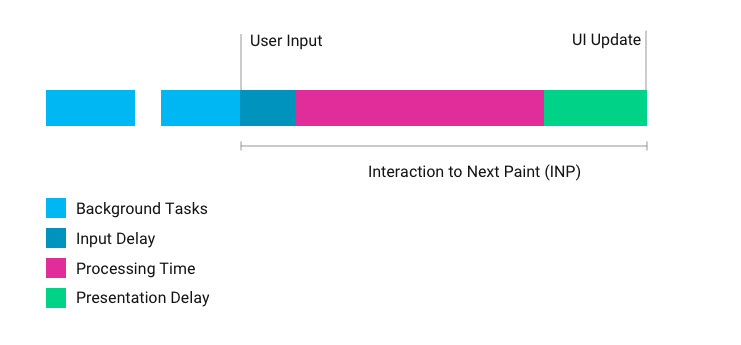
تعامل زمانی اتفاق می افتد که بازدید کننده بر روی یکی از دکمه های وبسایت کلیک می کند. این تعامل ممکن است مدت زمان زیادی طول بکشد و یا منجر به تغییر روی صفحه شود. Interaction to Next Paint (INP) اینجا به میدان می آید و زمان کلیک و ارائه را اندازه گیری می کند (سرعت واکنش وب سایت به تعامل کاربر). این تأخیر شامل سه بخش مهم است:

- تأخیر ورودی: مدت زمانی که هر تسک پس زمینهای در صفحه مانع از اجرای برنامه کنترل رویداد میشود.
- زمان پردازش: زمان صرف شده برای اجرای کنترلرهای رویداد در جاوا اسکریپت.
- تاخیر ارائه: زمان بین پایان اجرای کنترل کننده رویداد تا زمانی که مرورگر فریم بعدی و نگاشت المان های صفحه را ارائه میکند.
امتیاز INP خوب چه قدر است؟
شاید سوال بسیاری از کاربران این باشد که با توجه به اهمیت آن، امتیاز پارامتر INP باید چند باشد؟ از بین داده های زیادی که از کاربران کروم جمع آوری شده بازه قابل قبول، خوب و بد برای این پارامتر مشخص شده است که می تواند به عنوان معیار بررسی برای صفحات استفاده شود. اما در همین ابتدا یک نکته را متذکر شویم که این پارامتر برای تعاملات پیچیده می تواند بیشتر از این استاندارد در نظر گرفته شود.
دادن القابی مثل “خوب” یا “ضعیف” به این معیار پاسخگویی برای کاربران ایرانی تا حدودی دشوار است. از یک طرف سایت های ایرانی که دیتا سرور آنها در ایران قرار دارد، بدلیل فاصله موقعیت مکانی که از دیتاسرور های ابزار بررسی سرعت سایت دارند، و همچنین کم بودن سرعت اینترنت کاربر در ایران یکی از دلایلی است که معیار INP برای وبسایت های ایرانی چندان مناسب و قابل اکتفا نیست. اما با وجود دلایل فوق باز هم نمی شود که از این اعداد و ارقام چشم پوشی کرد؛ این آمار می توانند به شما در روند بهبود سرعت لود صفحه کمک زیادی کنند.
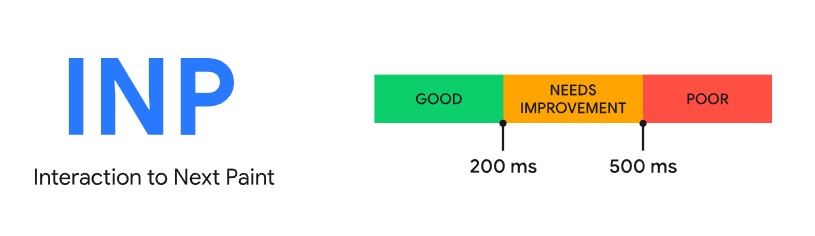
به طور کلی، امتیاز INP بر اساس شرایط واقعی اندازه گیری شده می تواند در سه بازه زیر قرار گیرد:
- INP کمتر از200 میلی ثانیه ( INP<200) به این معناست که صفحه شما سرعت پاسخگویی خوبی دارد.
- INP بین 200 الی 500 میلی ثانیه ( 200<500) به این معنی است که پاسخگویی صفحه شما نیاز به بهبود دارد.
- INP بیشتر از 500 میلی ثانیه ( INP>500) یعنی پاسخگویی صفحه شما ضعیف است و به فکر چاره ای باشید.

INP چه تفاوتی با FID دارد؟
حالا که متوجه شدیم INP چیست احتمالا سوالی در ذهن شما شکل گرفته که تفاوت بین First Input Delay (FID) و Interaction to Next Paint (INP) چیست؟ چون هر دو پارامتر به بررسی تاخیر می پردازند. مهمترین تفاوت در این است که FID بیشترین تاخیر تا زمان لود کامل صفحه را بررسی می کند در حالیکه INP بیشترین تاخیر در چرخه عمر صفحه (page lifecycle از زمان باز کردن صفحه تا بستن آن) را محاسبه می کند. FID فقط تأخیر پردازش اولیه یعنی اولین تعامل صفحه با کاربر را حساب می کند. در این معیار زمان کلی برای پاسخ به رویداد و یا به روزرسانی رابط کاربری ارائه نمی شود و این اولین تعامل ممکن است نشان دهنده تجربه کلی کاربر نباشد. در Interaction to Next Paint اگر کاربر تعاملات زیادی در صفحه داشته باشد و بعضی از آنها زمان زیادی بگیرد روی تجربه کاربری تاثیر دارد هر چند زمان تاخیر های پرت نادیده گرفته میشود. Google صدک ۹۸ تاخیرها را اندازهگیری میکند. بنابراین اگر 2٪ از تعاملات کاربر دارای تاخیر بیشتر از 250 میلی ثانیه باشد این تاخیرهای طولانی را در INP درنظر نمی گیرد.
نحوه اندازه گیری INP
معیار INP را هم میتوان از داده های میدانی بدست آورد هم از داده های آزمایشگاهی که ابزار های مختلف آنها را اندازه گیری می کنند. بهترین راه برای بدست آوردن و اندازه گیری INP، جمع آوری اطلاعات از طریق کاربران واقعی است.یکی از بهترین ابزار هایی که می توان اطلاعات و داده های میدانی درباره وبسایت را از آن دریافت کرد، ابزار pagespeed insights است.
بهبود معیار INP از چه طریقی انجام می شود؟
از آنجایی که از زمان انتشار معیار INP مدت زمان زیادی نمیگذرد، اطلاعات زیادی برای تعیین اینکه چه چیزی بیشترین تأثیر ها را در بهبودINP دارد در دسترس نیست. با این حال از آنجایی که INP یک شباهت هایی با FID دارد، می توانیم فرض را بر این بگیریم که روش های بهبود INP با FID شباهت دارد:
- کاهش اسکریپت های شخص ثالث (third-party JavaScript)؛ جاوا اسکریپت میتواند بارگذاری و زمان تعاملات را تا حد زیادی افزایش دهد. بنابراین اسکریپت های غیر ضروری را در وب سایت خود استفاده نکنید.
- مینیفای کردن فایل های css؛ فایل CSS تأثیر زیادی در این تعامل خواهد داشت.
- defer یا async کردن فایل های JS؛ به تعویق انداختن کدهایی که نیاز به بارگیری زود هنگام ندارند.
- کاهش پیچیدگی در سبک ها و المان ها.
- حذف کدهای بلا استفاده؛ از طریق ابزار coverage tool) Chrome’s DevTools) و حذف کدهای بدون استفاده می توانید به بهبود سرعت INP کمک کنید.
- فرصت اسپیلیت کدها یا لیزی لود؛ تفکیک فایل های جاوا اسکریپت که نیازی نیست در صفحه سریعا لود شود یا لیزی لود کردن آنها می تواند به افزایش سرعت INP کمک کند.
به طور کلی بر اساس اولویت و بحرانی بودن هر کدام از موارد فوق می توانید روند بهبود INP را انجام دهید. بسیاری از فرصت های بهینه سازی سرعت مثل لیزی لود تصاویر، به تعویق انداختن اجرا و مینیفای کردن فایل های JS و CSS از بهترین راهکار های بهبود سرعت است که شما می توانید تنها با زدن یک تیک در افزونه راکت آن را انجام دهید. در مقاله آموزش افزونه راکت تمام فرصت های بهینه سازی و افزایش سرعت سایت بیان شده است.
علاوه بر INP در مقاله آموزش جی تی متریکس پارامترهای core web Vitals و نکات بسیار کلیدی از رفع خطاهای تکنیکال صفحه بیان شده که می تواند به افزایش سرعت سایت کمک کند.
اگر کاربر با صفحه ارتباط برقرار نکند؟
شاید این سوال برای شما هم پیش آمده باشد: اگر یک کاربر با صفحه ارتباط و تعامل نداشته باشد چه میشود؟ آن موقع معیار INP چگونه است؟
گاهی اوقات یک صفحه بارگذاری می شود اما کاربر با آن تعاملی ندارد؛ این عدم تعامل ممکن است به دلایل زیر باشد:
- شاید کاربر یک صفحه را بارگذاری کرده باشد اما حواسش پرت شده باشد و هرگز از آن استفاده نکرده باشد.
- کاربری که صفحه را بارگذاری کرده در آن پیمایش کرده است (این پیمایش و اسکرول، تعاملی نیست که شامل INP شود) اما هرگز روی دکمه و یا لینکی در صفحه کلیک نکرده است. در این مواقع کاربر به دنبال هرچه که بوده بدون نیاز به هیچ تعاملی به آن رسیده است.
در چنین مواردی INP در نظر گرفته نمی شود.

















برای وردپرس چطوری میتونم این مشکل رو حل کنم؟
INP issue: longer than 200ms (mobile)