-
توضیحات
-
پرسش و پاسخ
455
-
پشتیبانی
افزونه صفحه ساز المنتور پرو اورجینال | وب سایت ساز المنتور | افزونه المنتورنسخه پرو
معرفی افزونه المنتور
المنتور (Elementor) قدرتمندترین صفحه ساز وردپرس، با رابط کاربری فوق العاده و امکانات بیشمار، به شما این امکان را میدهد صفحات سایتتان را فقط با کشیدن و رها کردن المانها طراحی کنید. دیگر نیازی به ساعتها کدنویسی و پیچیدگیهای طراحی وب نیست. با افزونه المنتور پرو شما در کمترین زمان ممکن، میتوانید هر نوع المانی را به راحتی روی سایتتان پیاده سازی کنید.
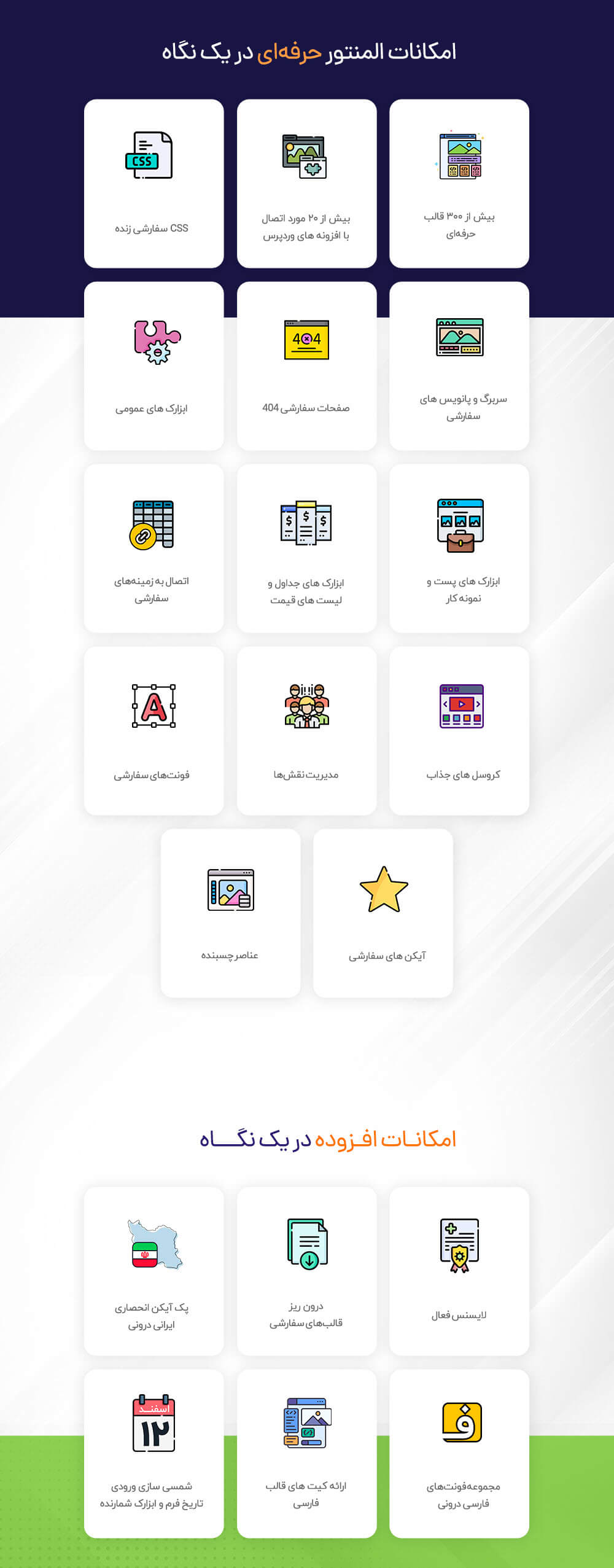
بیش از 300 قالب آماده برای طراحی صفحات، فونت سفارشی، مجموعه آیکونهای اختصاصی و ایرانی (اختصاصی راست چین)، 100 ابزارک، تقویم فارسی، ابزارک جدول لیست قیمت، آپلود ویدیو با ابزارک آپارات (اختصاصی راست چین) قسمتی از امکانات افزونه المنتور است.


افزونه المنتور بهترین صفحه ساز وردپرس
افزونه المنتور پرو (Elementor Pro plugin) با قابلیت های متنوع و استفاده آسان یک سایت ساز (Website Builder) است و هر نوع سایتی را با این افزونه می توانید طراحی کنید. برخی از این مزایای این افزونه را در ادامه بررسی میکنیم:
- طراحی زنده صفحات: با المنتور فارسی ویرایشگر زنده را تجربه کنید؛ با این پلاگین میتوانید صفحات خود را به صورت زنده طراحی کنید در حالی که صفحه سازهای دیگر مانند گوتنبرگ، امکان طراحی زنده صفحات وجود ندارد.
- تنوع ویجتها: پلاگین المنتور با داشتن ویجتهای متنوع به شما در طراحی سریع صفحات کمک میکند. برای هر امکانی که نیاز دارید یک ویجت در Elementor وجود دارد.
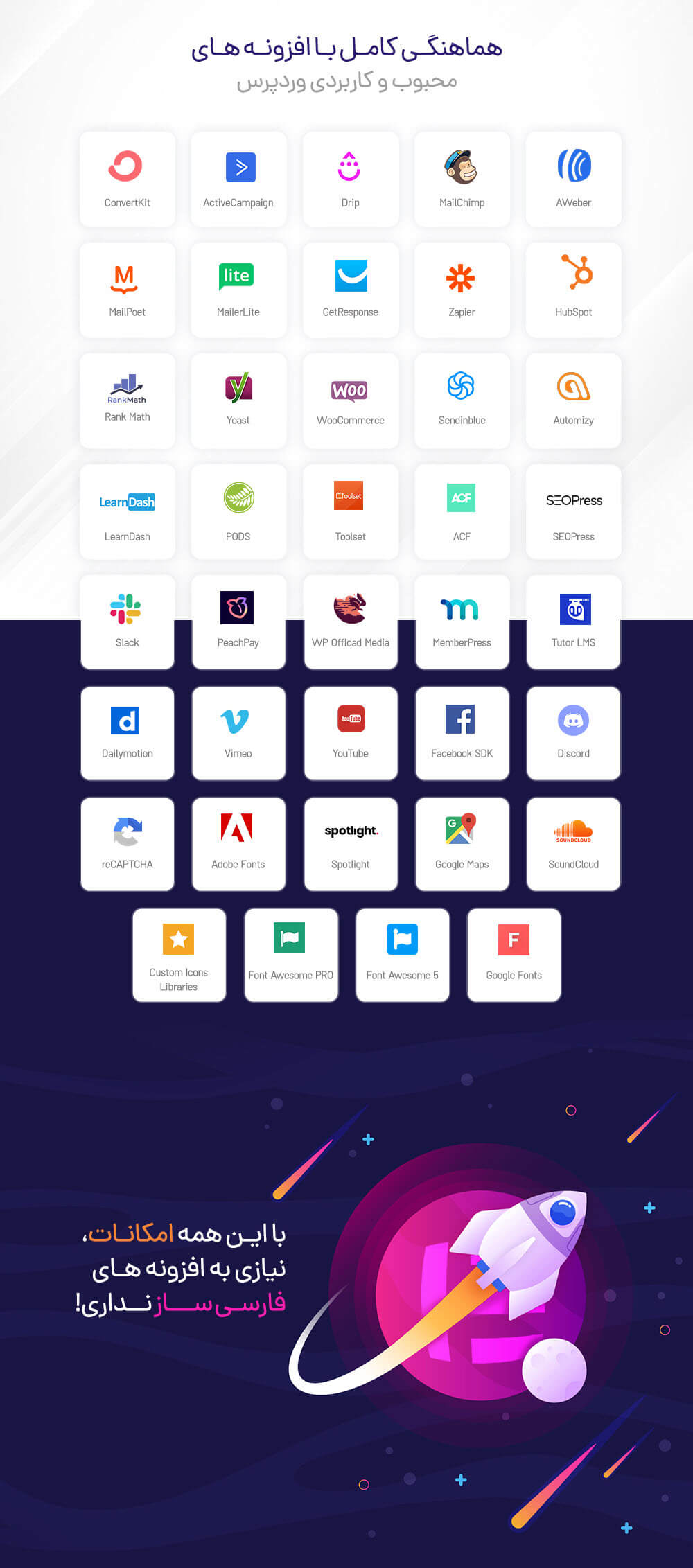
- سازگاری بالا: Elementor Pro با قالبهای پرطرفدار مانند وودمارت و افزونههای کاربردی مانند افزونه رنک مث، افزونه یواست و افزونه راکت کامل سازگار است.
- صرفه جویی در زمان: با توجه به آماده بودن المانها نیازی به کدنویسی ندارید و در زمان کوتاهی میتوانید صفحات زیبا و منحصر به فردی را طراحی کنید.
- سفارشیسازی بالا : المنتور به شما امکان میدهد استایل المانها را به طور کامل سفارشیسازی و صفحات وبسایت را طراحی کنید.
با توجه موارد بالا المنتور به عنوان یکی از بهترین افزونههای صفحه ساز شناخته میشود و کار طراحی سایت را آسان کرده است.
امکانات المنتور پرو راست چین
در جدول زیر در یک نگاه میتوانید مقایسه افزونه المنتور راست چین و المنتور اورجینال را ببینید.
| ویژگی |
المنتور پرو اورجینال |
المنتور پرو راست چین |
| قالب آماده |
 |
 |
| تقویم شمسی برای ورودی های فرم ها |
 |
 |
| ویجت آپارات برای پخش ویدیوها |
 |
 |
| ایجاد فرم پرداخت با زرین پال برای فرم ها |
 |
 |
| ایجاد فرم پرداخت با pay.ir برای فرم ها |
 |
 |
| ایجاد استوری از نوشتههای سایت بصورت خودکار |
 |
 |
| ایجاد استوری دلخواه توسط مدیر سایت |
 |
 |
| آیکونهای اختصاصی ایرانی |
 |
 |
| امکان درون ریزی پاپ اپها |
 |
 |
| فونتهای سفارشی فارسی |
 |
 |
| سیستم وب استوری |
 |
 |
| امکان درون ریزی دکمههای شناور |
 |
 |
| تمپلیتهای آماده |
 |
 |
| ایجاد داشبورد برای پرداختهای انجام شده در فرم ها توسط کاربر |
 |
 |
| کیتهای المنتوری آماده برای ایجاد سریع سایت |
 |
 |
ویژگی افزونه المنتور پرو
افزونه Elementor Pro plugin با داشتن قابلیتهای مختلف طراحی سایت را سریع و آسانتر کرده است. در ادامه در مورد این امکانات بیشتر توضیح میدهیم:
1- قالبهای آماده در افزونه Elementor
با دانلود صفحه ساز المنتور (آخرین نسخه و اورجینال) به بیش از ۳۰۰ قالب آماده دسترسی پیدا میکنید. کافیست قالب مورد نظر را انتخاب و به صفحه اضافه کنید.
2- ویرایش زنده صفحات در نسخه پرو
یکی از امکانات افزونه المنتور در نسخه پرو اورجینال المنتور طراحی و ویرایش صفحات به صورت زنده است. با این قابلیت تمام تغییراتی که در صفحات خود ایجاد میکنید را در لحظه و بدون نیاز به بارگذاری مجدد صفحه ببینید.
3- افکتهای انیمیشنی جذاب
Elementor Pro با ارائه مجموعهای از انیمیشنهای جذاب به صفحات جانی دوباره ببخشید. با استفاده از این انیمیشنها، تجربه کاربری سایت خود را به طور چشمگیری ارتقا دهید.
4- استایل سفارشی و کدهای css اختیاری
المنتور به شما امکان میدهد تا به تمامی المانهای صفحات وب، از جمله دکمه، متن، اسلایدر، گالری و تصاویر، استایل دلخواه اضافه کنید. با استفاده از استایلهای css صفحات وب سایت را متناسب با سلیقه خودتان طراحی کنید.
5- واکنش گرایی در موبایل
یکی از ویژگیهای نسخه اورجینال یا پرو صفحه ساز المنتور طراحی صفحات به صورت واکنشگراست. تمام صفحات طراحی شده با المنتور در نسخه موبایل، تبلت و دسکتاپ ریسپانسیو هستند.
6- المانهای آماده در افزونه صفحه ساز المنتور فارسی
با خرید افزونه صفحه ساز المنتور به بیش از 100 المان منحصر به فرد دسترسی خواهید داشت؛ ویجتهای مختلف مانند هدینگ، متن، تصاویر، دکمه، لیست قیمت، اسلایدر، توضیحات، نقل قول، پستهای وبلاگ، نظرات کاربران، سبد خرید محصولات، صفحه تکی محصولات، نقشه گوگل و … در نسخه پرو المنتور حه ساز در دسترس است.
7- افزودنیهای متنوع
این افزونه صفحه ساز با مجموعه قدرتمند از ویجتها، نیاز کاربران برای طراحی سایت و صفحات مختلف را برطرف میکند. در صورتی که نیاز به المانهای بیشتری دارید با نصب افزودنی، المان بیشتری به افزونه المنتور اضافه کنید.
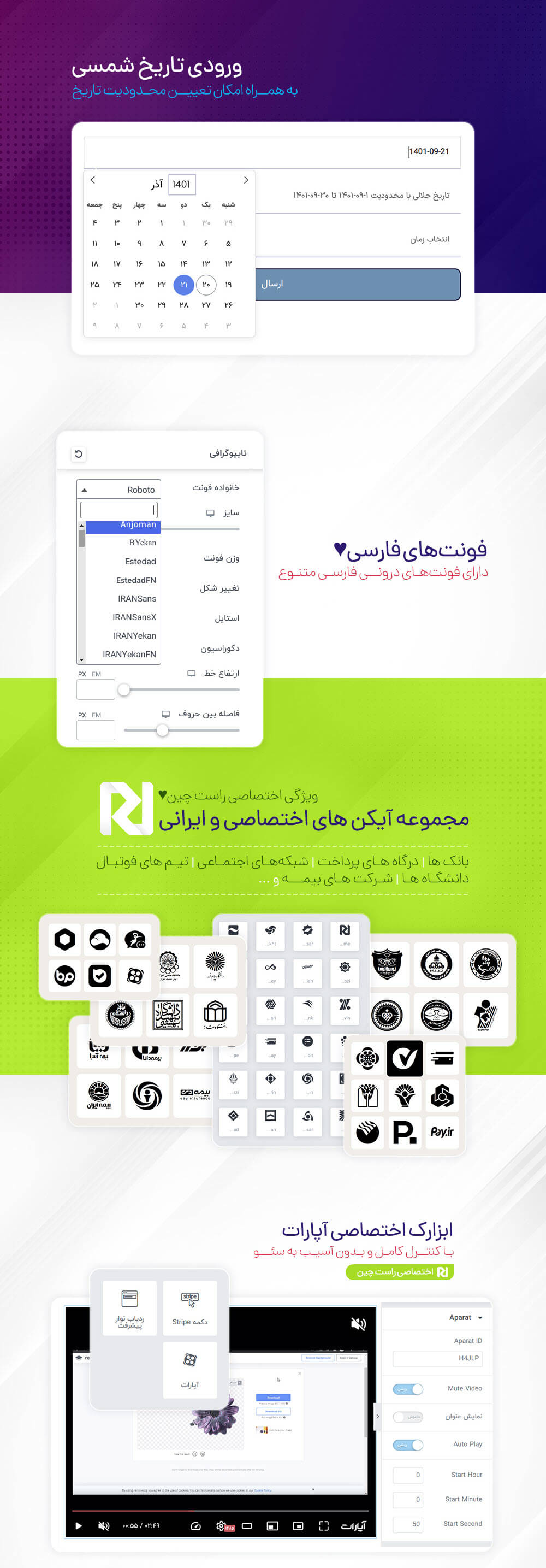
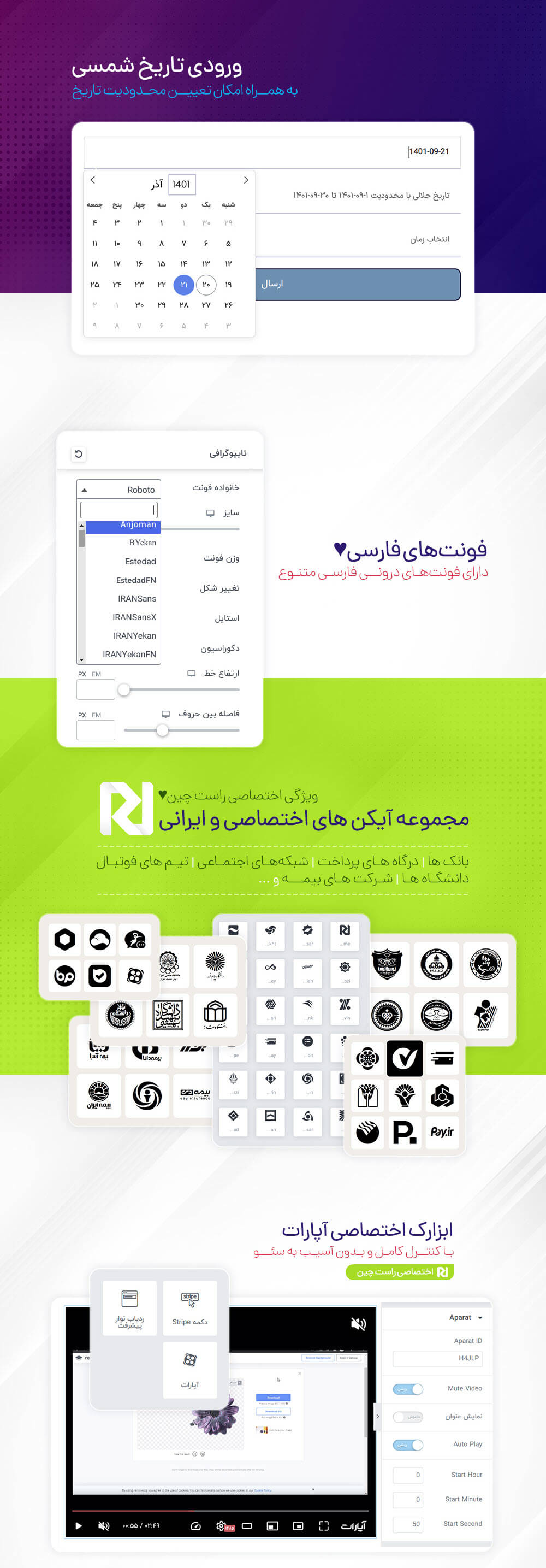
8- فونتهای درونی و آماده زبان فارسی
در این نسخه از المنتور پرو فونتهای متنوع زبان فارسی برای استفاده قرار داده شده است
9- تقویم شمسی فرم
فیلدهای تاریخ فرم و شمارنده زمان در نسخه المنتور راست چین دارای تقویم شمسی هستند
10- ابزارک آپارات
بدون آسیب رسیدن به سئو میتوانید ویدیوهای آپارات رو با کنترل کامل از طریق المنتور درون صفحات وبسایت قرار دهید
11- صفحهبندی وبلاگ
با استاده از این قابلیت، میتوانید تجربهی خواندن مطالب وبلاگ را بهبود ببخشید همچنین این ابزار امکان صفحهبندی پیشرفته برای نوشتهها را فراهم میکند تا کاربران بتوانند به راحتی بین صفحات جابجا شوند.
12- پورتفولیو
نمونه کارهای خود را در یک گالری جذاب و حرفهای نمایش دهید، با فیلترهای دستهبندی، انیمیشنهای مدرن و طراحیهای متفاوت، پروژههای شما بیش از همیشه دیده خواهند شد.
وبسایت ساز المنتور – فراتر از یک صفحهساز

سایر امکانات Elementor Page Builder
صفحه ساز elementor فارسی یک سایت ساز فوق پیشرفته است که با امکانات حرفه ای که دارد صفر تا صد یک وبسایت را می توانید با آن طراحی کنید. افزونه المنتور پرو دارای امکانات و قابلیت های متنوعی است و میتوانید یک سایت حرفهای و زیبا طراحی کنید. صفحه ساز elementor دارای امکانات زیر است:
- سازگاری با اکثر قالبهای مختلف وردپرس
- سازگار با بهترین افزونه های فرم ساز مانند گرویتی فرم
- طراحی قسمتهای مختلف سایت مانند هدر، فوتر و اسلایدر
- هماهنگی با ووکامرس برای نمایش محصولات
- تغییر فونت
- صفحهساز کشیدن و رها (Drag And Drop) بدون نیاز به کدنویسی
- دارای ویجتهای فرمهای تماس، نمونه کار، کادر، گالری تصاویر، ابزار نقشه گوگل، انواع تب، محتوای باز شونده و ….
- قابلیت قرار دادن ویدیو، دکمه و آیکون در قسمتهای مختلف سایت
- امکان قرار دادن کدهای HTML و CSS سفارشی
- تغییر و چیدمان متنوع برای بلاگ
- قرار دادن دکمههای اشتراک گذاری در شبکههای اجتماعی
- چیدمانهای مختلف برای بخش بندی و ستونها
- طراحی و اضافه کردن پاپ آپهای جذاب و نمایش در قسمتهای مختلف
- گزینه های مختلف برای نمایش محصولات مانند قیمت، موجودی، متای محصول، توضیحات کوتاه، آرشیو محصولات و…

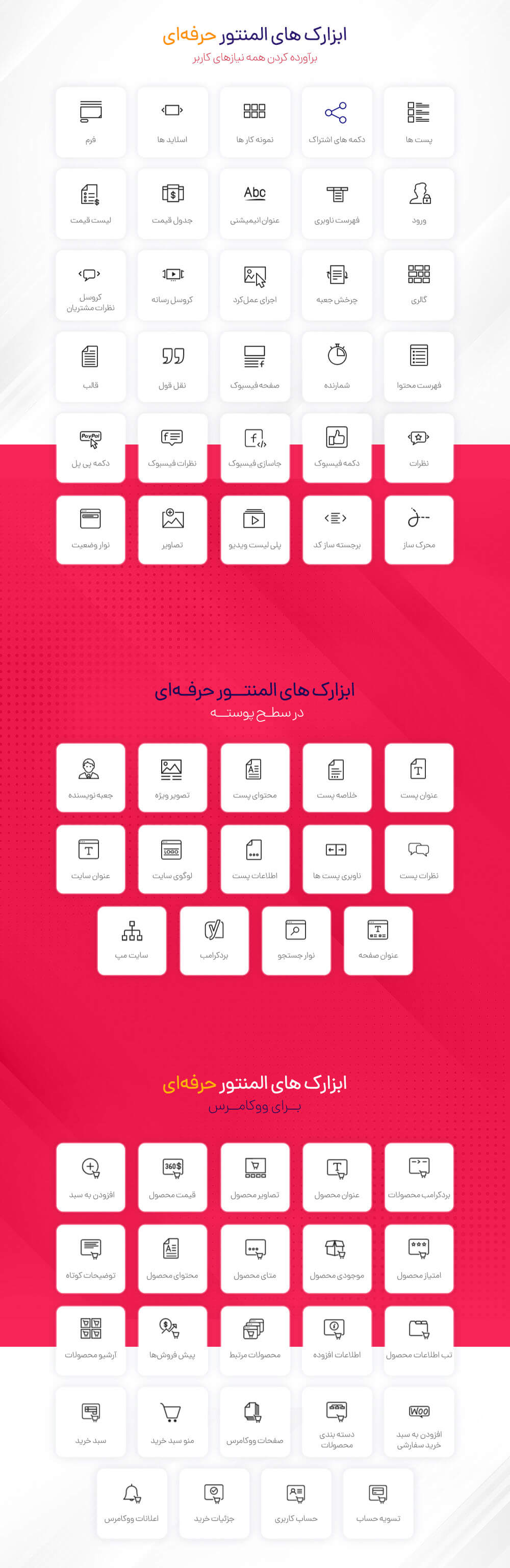
معرفی ویجتهای آماده افزونه المنتور
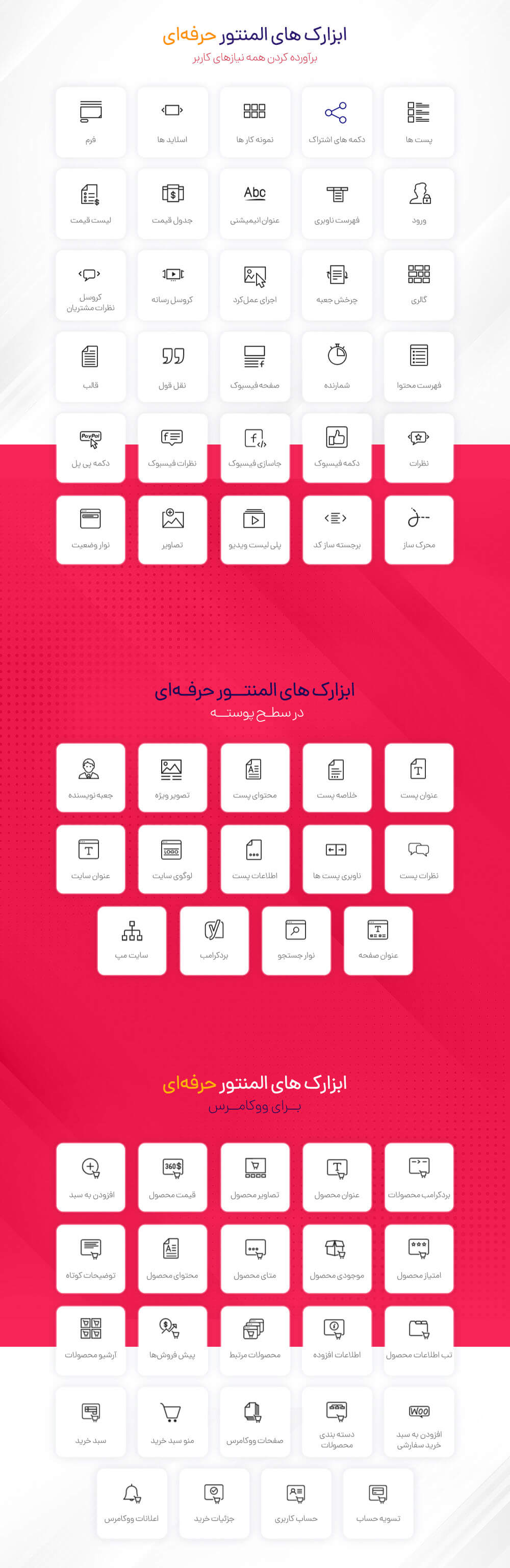
Elementor دارای ویجتهای متنوعی مانند اسلایدر، عنوان، متن، پاپ آپ، لایت باکس و… برای طراحی هدر و فوتر، صفحات مختلف و تمام قسمتهای سایت است. همچنین امکان استفاده از انواع آیکون، فونت، فیلد و پست تایپ سفارشی را فراهم میکند. اگر نیاز به اضافه کردن المان های دیگر هستید با افزودنیها مانند افزونه Elementor لایت میتوانید بینهایت ویجت را به المنتور اضافه کنید و امکانات آن را افزایش دهید. برای استفاده از المانهای آماده با کلیک بر روی دکمه “+” المان مورد نظر را انتخاب و بر روی صفحه درگ کنید و استایلها را سفارشی سازی کنید.
با ویجتها یا همان المانها، امکان طراحی آسان صفحات وردپرس با امکانات مختلف قابل پیاده سازی است. برای هر قسمت از سایت یک ابزارک آماده وجود دارد و میتوانید ویژگیهایی مانند رنگ، محتوا، سایز، فاصله بین المانها، فونت، بوردر و استایلهای مختلف را تغییر دهید. در ادامه کاربردیترین المانهای آماده در المنتور را معرفی میکنیم:
| پست |
نمونه کار |
دکمههای اشتراک گذاری |
| فرم آماده |
فهرست منو |
جدول قیمت |
| گالری تصاویر |
نظرات مشتریان |
شمارنده |
| ورود کاربران |
عنوان نوشته |
فهرست محتوا |
| تصاویر |
پلی لیست ویدئو |
نوار وضعیت |
| سایت مپ |
لوگوی سایت |
نامشخص |
| محصولات مرتبط |
امتیاز به محصولات |
دکمه اشتراک گذاری |
| اسلایدر |
فرم |
مگامنو |
| کروسل |
شمارنده |
نقل قول |
| نظرات |
لوگوی سایت |
بردکرامب |
| عنوان محصول |
موجودی محصول |
امتیاز محصول |

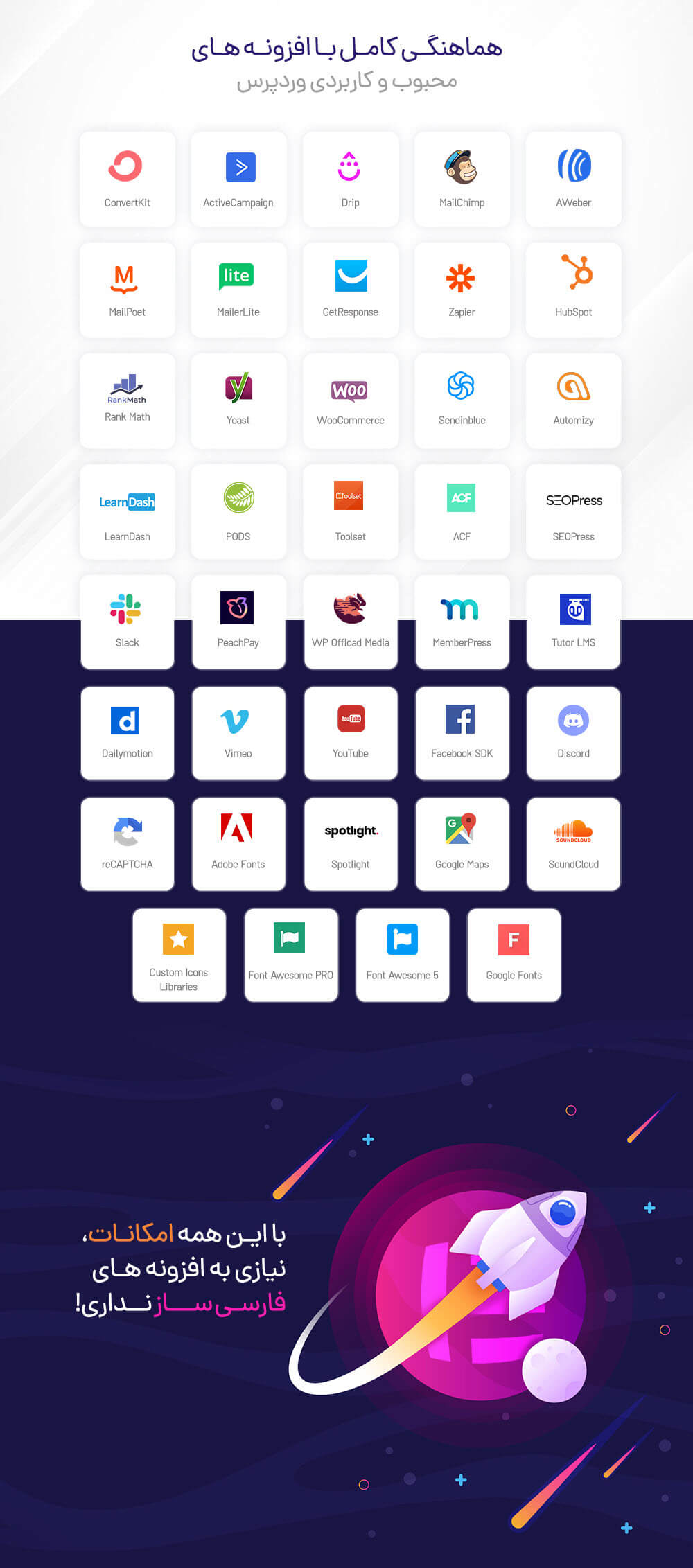
سازگاری کامل با افزونههای کاربردی وردپرس
یکی از ویژگی های Elementor پرو فارسی این است که با افزونههای مختلف سازگار است و این ویژگی به خاطر کدنویسی تمیز و اصولی صفحه ساز Elementor Website Builder است و میتوانید افزونه صفحه ساز المنتور را در کنار افزونههای کاربردی دیگر نصب کنید و بدون مشکل کار میکند.


با دانلود افزونه المنتور چه امکاناتی دریافت میکنیم؟
با خرید و دانلود افزونه المنتور به نسخه پرو که کاملا فارسی و راست چین شده دسترسی پیدا میکنید و شامل المان و قالب آماده مختلف، فونت فارسی، تقویم فارسی و… است؛ با المنتور راست چین به صورت مادام العمر به فایل افزونه دسترسی خواهید داشت و از 6 ماه پشتیبانی رایگان و آپدیت دائمی بهره مند میشوید.
مشاهده بیشتر

قبل از خرید نیاز به مشاوره داری؟
همین الان میتونی آنلاین با فروشنده محصول
ارتباط بگیری و سوالاتت رو بپرسی!
ورود به صفحه مشاوره























سلام
این افزونه ویجتی داره که باهاش بشه توی صفحه محصول ووکامرس لیست ویدیو تعریف کرد که کاربر بعد از خرید محصول به اون ویدیو ها دسترسی داشته باشه و بتونه از صفحه محصول ویدیو ها رو تماشا( یعنی توی صفحه محصول پخش بشن) یا دانلود کنه؟
به طور کلی ویجت هایی برای فروش دوره با ووکامرس داره؟
درود بر شما
خیر امکان پیاده سازی مواردی که فرمودید نیست.