
تگ کنونیکال چیست و چطور آن را در سایت فعال کنیم؟
تگ کنونیکال یک تگ از نوع لینک است که متخصصین سئو از آن استفاده میکنند و اجرای نادرست آن ممکن است تاثیر منفی روی سایت شما داشته باشد. برای استفاده درست از این تگها باید ابتدا بدانید کنونیکال چیست و به طور کامل این مفهوم را یاد بگیرید.
در این مقاله ابتدا میگوییم تگ کنونیکال چیست، نحوه افزودن تگ Canonical در وردپرس چگونه است و سپس به اقدامات مهم برای ایجاد این تگ اشاره میکنیم.
تگ کنونیکال چیست؟
گوگل گاهی اوقات با صفحاتی مواجه میشود که محتوای مشابهی دارند. این موضوع میتواند باعث سردرگم شدن گوگل شود؛ اینکه کدام یک از این صفحات منبع اصلی هستند؟ کدام یک باید به عنوان صفحه مرجع در نتایج جستجو نمایش داده شوند؟
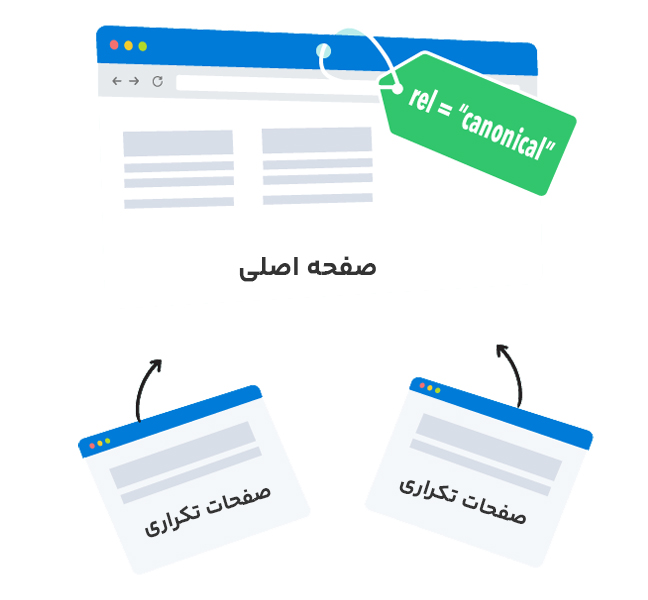
تگ کنونیکال (Canonical Tag) یا نشانی قانونی canonical یک دستور یا تگ HTML در بخش هدر کد صفحه قرار میگیرد و به گوگل میگوید این صفحه، نسخه اصلی و ارجح این محتوا است. بقیه صفحات مشابه، فقط کپی هستند و نیازی نیست آنها را در نظر بگیری. به زبان سادهتر، تگ کنونیکال مثل یک تابلو راهنما برای گوگل است که به سمت نسخه اصلی محتوا اشاره میکند و از سردرگمی Google و مشکلات محتوای تکراری (Duplicate Content) جلوگیری میکند.

چه زمانی باید از تگ canonical استفاده کنیم؟
حالا که فهمیدید Canonical url چیست، بیایید ببینیم چه زمانی باید از متاتگ کنونیکال استفاده کنیم؟ هر زمان که با محتوای تکراری یا بسیار مشابه در چندین URL مواجه شدید، تگ کنونیکال راه حل شماست. این اتفاق ممکن است به دلایل مختلفی رخ دهد. در واقع در این بخش دلایل به وجود آمدن صفحات تکراری که باعث استفاده از تگ کنونیکال میشوند را آوردهایم.
-
وجود اسلش در انتهای آدرس
ممکن است سایت شما هم با اسلش (/) در انتهای آدرس و هم بدون اسلش قابل دسترسی باشد. مثلا /example.com و example.com. این دو آدرس برای شما یکسان هستند، اما برای گوگل، دو صفحه مجزا محسوب میشوند. با استفاده از تگ کنونیکال، میتوانید به من بگویید که کدام نسخه را ترجیح میدهید.
2. تغییر آدرس براساس کاربرد صفحه
گاهی اوقات یک صفحه وب برای کاربردهای مختلف، آدرسهای متفاوتی دارد. برای مثال صفحهای برای «تماس با ما» ممکن است در آدرسهای /contact، /contact-us و /تماس-با-ما قابل دسترسی باشد.
3. نسخههای دسکتاپ و موبایل
اگر سایت شما نسخه موبایل جداگانهای دارد (مثلا m.example.com)، باید از تگ کنونیکال برای ارتباط بین نسخه دسکتاپ و موبایل استفاده کنید. این کار به گوگل کمک میکند تا بفهمد این دو صفحه، در واقع یک محتوا را ارائه میدهند.
4. پارامترهای URL
گاهی اوقات URLها شامل پارامترهایی میشوند که محتوای صفحه را تغییر نمیدهند. مثلا example.com/products و example.com/products?sort=price. در اینجا هم باید تگ کنونیکال استفاده کنید تا نسخه اصلی را شناسایی کنم.
5. انتشار محتوا در سایتهای دیگر
اگر محتوایی را در سایتهای دیگر منتشر میکنید (مثلا در Medium یا LinkedIn)، حتما از کنونیکال استفاده کنید و به نسخه اصلی در سایت خودتان ارجاع دهید. در غیر این صورت، ممکن است گوگل نسخه کپی شده را به عنوان نسخه اصلی شناسایی کند و سایت شما از رتبهبندی خوبی برخوردار نشود.
6. صفحات دستهبندی و فیلترها
در سایتهای فروشگاهی، صفحات دستهبندی ممکن است با استفاده از فیلترها، URLهای مختلفی ایجاد کنند. مثلا example.com/products/blue-widgets و example.com/products?color=blue. در این موارد، تگ کنونیکال به گوگل کمک میکند تا بفهمد کدام صفحه، صفحه اصلی دستهبندی است.
7. مدیریت www و https
وجود یا عدم وجود www و https در ابتدای آدرس، میتواند باعث ایجاد URLهای تکراری شود. مانند URL های زیر:
- example.com
- www.example.com
- https://example.com
- https://www.example.com
اهمیت استفاده از کنونیکال چیست؟
- جلوگیری از جریمه شدن به خاطر محتوای تکراری: گوگل محتوای تکراری را دوست ندارد و ممکن است سایت شما را به خاطر آن جریمه کند. با استفاده از تگ کنونیکال، از این مشکل جلوگیری میکنید.
- متمرکز کردن سیگنالهای رتبهبندی: لینکها، یکی از مهمترین عوامل رتبهبندی در گوگل هستند. وقتی صفحات تکراری دارید، لینکها بین این صفحات پخش میشوند. تگ کنونیکال به گوگل کمک میکند تا تمام لینکها را به یک صفحه اصلی هدایت کند و بنابراین قدرت آن صفحه افزایش مییابد.
- بهبود Crawl Budget :Crawl Budget یا بودجه خزش به میزان منابعی گفته میشود که گوگل برای خزش لینکهای سایت شما اختصاص میدهد. با استفاده از تگ کنونیکال، از هدر رفتن Crawl Budget برای خزش صفحات تکراری جلوگیری کرده تا گوگل صفحات جدید و مهمتر را ایندکس کند.
چرا تگ کنونیکال برای سئو اهمیت دارد؟
گوگل به دنبال ارائه بهترین نتایج به کاربران است. محتوای تکراری، یکی از عواملی است که میتواند تجربه کاربری را خراب کند و باعث سردرگمی کاربران و رباتهای گوگل شود. تگ کنونیکال منبع اصلی و معتبر اطلاعات را به گوگل معرفی میکند تا گوگل:
- از نمایش صفحات تکراری در نتایج جستجو جلوگیری کند.
- تمام قدرت لینکها را به یک صفحه اصلی هدایت کند.
- از هدر رفتن بودچه خزش جلوگیری کند.
- رتبهبندی سایت را در نتایج جستجو بهبود دهد.
به طور خلاصه، تگ کنونیکال یکی از ابزارهای ضروری برای سئو است که به شما کمک میکند تا محتوای خود را به طور موثر به گوگل معرفی کنید و رتبه بهتری در نتایج جستجو کسب کنید.
به صورت کلی چطور URlهای کنونیکال را مشخص کنیم؟
شما میتوانید یک URL کنونیکال را با روشهای زیر تعیین کنید:
- با افزودن rel=canonical HTTP header response به هدر صفحه (برای اجرا تگ کنونیکال در صفحه از این روش باید به فایل htaccess خود دسترسی داشته باشید)
- از طریق نقشه سایت
- با ریدایرکت 301
نکته: البته یک نکته مهم اینکه گوگل از سیگنالهای دیگر برای شناسایی یک صفحه استفاده میکند و حتما لزومی ندارد که uRL کنونیکال را تنظیم کنید. با این حال برای اینکه از مشکلاتی که محتوای تکراری به وجود میآورد، جلوگیری کنید بهتر است URL Canonicalization استفاده کنید.
چطور باید تگ کنونیکال را در وردپرس اضافه کرد؟
حالا که به طور کامل متوجه شدید که تگ کنونیکال چیست، بیایید با نحوه افزودن آن در وردپرس آشنا شویم. متداولترین روش برای تعیین URLهای کنونیکال، استفاده از تگ rel = canonical است که در بخش قبل به آن اشاره کردیم. ولی اگر شما توسعه دهنده یا برنامه نویسی نباشید ممکن است امکان افزدن کد در هدر صفحه سخت باشد، بنابراین وردپرس به عنوان محبوبترین سیستم مدیریت محتوا، افزونههای متنوعی برای بهبود سئوی سایت و اضافه کردن تگ کنونیکال به صفحات در اختیار شما قرار میدهد که افزونه rank math pro و افزونه یواست سئو یکی از افزونههایی هستند که امکان افزودن سریع تگ کنونیکال را فراهم میکند.
افزودن تگ کنونیکال در وردپرس با افزونه یواست سئو
افزونه Yoast SEO یکی از بهترین افزونههای سئو برای وردپرس است که به شما کمک میکند تا سایت خود را برای موتورهای جستجو بهینه کنید. با استفاده از این افزونه، میتوانید به راحتی تگ کنونیکال را به صفحات خود اضافه کنید.
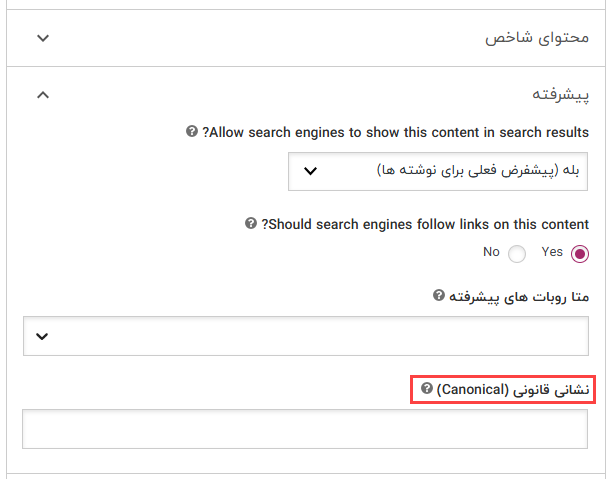
- ابتدا پس از نصب افزونه یواست برگه یا پستی را که میخواهید تگ کنونیکال به آن اضافه کنید، باز کنید.
- در ویرایشگر صفحه، به پایین اسکرول کنید تا به تنظیمات یواست سئو برسید و سپس به بخش پیسرفته بروید.
- در فیلد Canonical URL یا نشانی قانونی، آدرس صفحه اصلی را وارد کنید.

4. برگه یا نوشته را بهروزرسانی کنید. به این ترتیب تگ کنونیکال در وردپرس را اضافه کردید.
افزودن تگ کنونیکال در وردپرس با افزونه رنک مث
تنظیم تگ کنونیکال در افزونه رنک مث بسیار ساده است، برای این کار کافیست مراحل زیر را دنبال کنید:
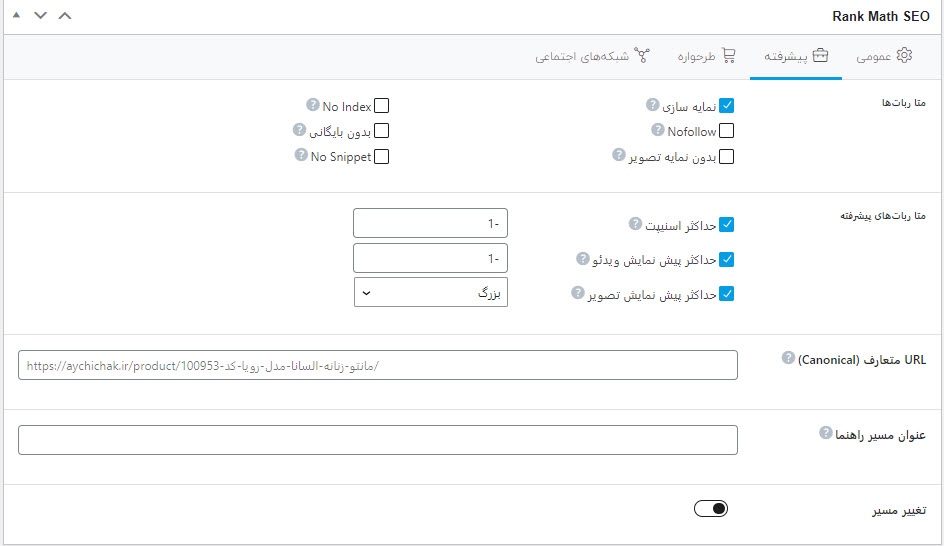
- پس از نصب افزونه رنک مث وارد قسمت ویرایش برگه یا نوشته ای شوید که میخواهید تگ کنونیکال را برای آن تنظیم کنید.
- در پایین صفحه به تب “Advanced” یا پیشرفته بروید.
- سپس در بخش ” URL متعارف ” آدرس صفحه اصلی را وارد کنید.

- در نهایت روی دکمه “بروزرسانی صفحه” بزنید.
اقدامات مهم درباره تگ کنونیکال
در اینجا به برخی از نکات مهم در استفاده از تگ کنونیکال اشاره میکنم.
✔️ تگ کنونیکال میتواند به خود صفحه ارجاع دهد
اگر آدرسهای x، y و z تکراری هستند و x نسخه اصلی است، میتوانید در صفحه x هم تگ کنونیکال را به خود x ارجاع دهید.
✔️ تگ کنونیکال را به صفحه اصلی اضافه کنید
از آنجا که صفحات تکراری صفحه اصلی بسیار رایج هستند، بهتر است در صفحه اصلی هم تگ کنونیکال را به خود صفحه اصلی ارجاع دهید.
✔️ تگهای کنونیکال داینامیک را بررسی کنید
گاهی اوقات کدهای نادرست باعث میشوند که برای هر نسخه از URL، تگ کنونیکال متفاوتی ایجاد شود. حتما تگهای کنونیکال داینامیک را بررسی کنید تا از صحت آنها مطمئن شوید.
✔️ از ارسال سیگنالهای متناقض خودداری کنید
به عنوان مثال، از ایجاد کنونیکالهایی مثل A -> B و B -> A یا A -> B و ریدایرکت 301 برای B -> A خودداری کنید. همچنین از زنجیره کنونیکال (A -> B, B -> C, C -> D) پرهیز کنید.
✔️ در کنونیکال کردن صفحات تقریبا تکراری دقت کنید
میتوانید از تگ کنونیکال برای صفحاتی که محتوای بسیار مشابهی دارند (اما کاملا تکراری نیستند) استفاده کنید، اما در این کار دقت کنید. اگر صفحات خیلی متفاوت باشند، ممکن است تگ کنونیکال نادیده گرفته شود.
✔️ صفحات تکراری در دامنههای مختلف را کنونیکال کنید
اگر چندین سایت دارید که محتوای تکراری در آنها منتشر میشود، میتوانید از تگ کنونیکال برای هدایت قدرت لینکها به یک سایت اصلی استفاده کنید.
اشتباهات رایج در استفاده از تگ کنونیکال چیست؟
تگ کنونیکال ابزاری قدرتمند برای سئو است، اما اگر به درستی استفاده نشود، میتواند باعث مشکلات جدی برای سایت شما شود. در اینجا به برخی از اشتباهات رایج در تگ کنونیکال اشاره میکنم.
❌ ارجاع از HTTPS به HTTP
اگر سایت شما از HTTPS استفاده میکند، تگ کنونیکال هم باید به نسخه HTTPS صفحه ارجاع دهد. ارجاع از HTTPS به HTTP میتواند باعث کاهش رتبه سایت شما شود.
❌ ارجاع به صفحه اصلی
هرگز تگ کنونیکال را به صفحه اصلی سایت ارجاع ندهید، مگر اینکه صفحه مورد نظر واقعا یک کپی از صفحه اصلی باشد. این کار میتواند باعث شود که من تمام صفحات سایت شما را تکراری در نظر بگیرم.
❌ ترکیب تگهای noindex، disallow یا nofollow با تگ کنونیکال
استفاده همزمان از این تگها با تگ کنونیکال میتواند باعث ارسال سیگنالهای متناقض به گوگل شود و منجر به نادیده گرفته شدن صفحه شما شود.
❌ قرار دادن تگ کنونیکال در <body>
تگ کنونیکال باید در بخش <head> کد HTML قرار بگیرد. قرار دادن آن در بخش <body> باعث میشود که من نتوانم آن را به درستی تفسیر کنم.
❌ زنجیره کنونیکال
از ارجاع صفحات به یکدیگر به صورت زنجیرهای خودداری کنید (A -> B, B -> C, C -> D). این کار میتواند باعث سردرگمی من شود و در نهایت هیچ کدام از صفحات به درستی ایندکس نشوند.
نحوه اجرای و بررسی تگ کنونیکال در سایت
برای بررسی تگهای کنونیکال سایت خود، میتوانید از ابزارهای مختلفی استفاده کنید.
بررسی سرچ کنسول Google Search Console
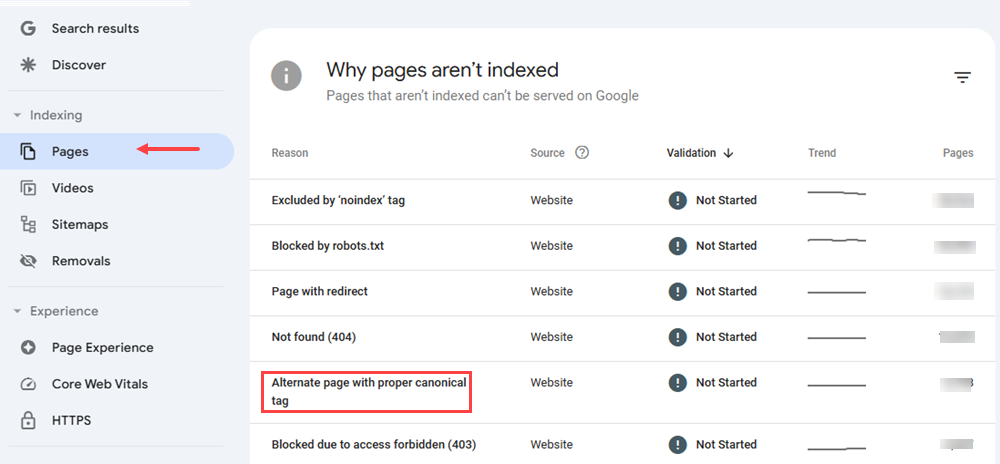
- به بخش Indexing > Pages بروید.
- در بخش Why pages aren’t indexed، به دنبال مواردی باشید که به مشکلات کنونیکال اشاره میکنند.

- از ابزار URL inspection برای بررسی ایندکس شدن صفحات استفاده کنید.
- یک کیورد که فکر میکنید ممکن است صفحات تکراری داشته باشد را در بخش جستجوی گوکل بزنید و سپس در بخش Pages چک کنید چه صفحاتی برای این کیورد ورودی گرفتهاند. سپس این صفحات را بررسی کنید و URL اصلی را به عنوان آدرس اصلی در نظر بگیرید.
Screaming Frog SEO Spider
این ابزار، فرآیند ایندکس شدن گوگل را شبیهسازی میکند و به شما کمک میکند تا مشکلات مربوط به تگهای کنونیکال را شناسایی کنید. در واقع داپلیکیت کانتنت ها را شناسایی کرده تا صفحات کنیونیکال و اصلی را پیدا کنید.
مشاهده سورس یا منبع صفحه برای شناسایی تگ کنونیکال
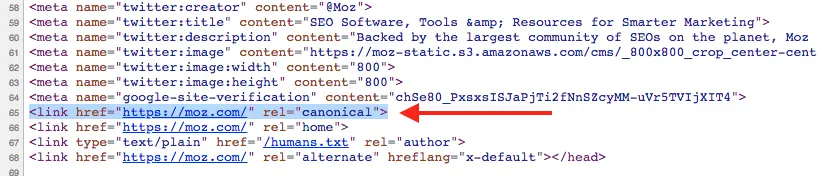
برای اینکه چک کنید تگ کنونیکال برای یک صفحه فعال شده یا خیر، باید روی صفحه کلیک راست کرده و View Source را بزنید؛ سپس در تگ head صفحه به دنبال تگ کنونیکال مانند تصویر زیر بگردید. میتوانید Ctrl+F جستجو کنید.





















با سلام
چگونه میتوان صحت عملکرد تگ کنونیکال را بررسی کرد؟