ساختار سایت چیست و چگونه باید آن را برای سئو بهینه کنیم؟
ساختار سایت به عنوان چارچوب اصلی صفحات وب، به کاربران کمک میکند تا به سرعت به صفحات مورد نظر دسترسی پیدا کنند. ساختار مناسب به بهبود تجربه کاربری، بهبود رتبه سایت و افزایش بازدیدکنندگان کمک میکند. در این مقاله در مورد ساختار سایت، اصول و انواع ساختار توضیح می دهیم.
اگر وارد یک فروشگاه شلوغ شوید و هیچ علامت یا راهنمایی برای پیدا کردن بخشهای مختلف نباشد، چقدر سردرگم میشوید؟ شاید مجبور شوید از چندین راهرو عبور کنید تا نهایتاً به محصول مورد نظر خود برسید. ساختار سایت هم دقیقاً مثل همان فروشگاه است؛ اگر صفحات و محتوای سایت به درستی دستهبندی و سازماندهی نشده باشند، کاربران و حتی موتورهای جستجو دچار سردرگمی میشوند.
سایت شما باید یک ساختار تعریف شده داشته باشد در غیر این صورت فقط مجموعه تصادفی از صفحات و پست های وبلاگ خواهد بود و کاربرانی که به دنبال پیدا کردن یک محتوای خاص هستند، مجبور میشوند تا از صفحه ای به صفحه دیگر بروند و در نهایت شاید برای همیشه سایت شما را ترک کنند و دیگر باز نگردند.
ساختار سایت یا Site Structure چیست؟
در ساختار سایت، ترتیب و نحوهی نمایش محتوای صفحات مختلف به صورت منظم و سلسلهمراتبی طراحی میشود تا کاربران و موتورهای جستجو بتوانند به آسانی به اطلاعات دسترسی پیدا کنند.
ساختار مناسب تأثیر قابل توجهی بر تجربه کاربری و بهینهسازی موتورهای جستجو (SEO) دارد. بررسیها نشان میدهد 73.1 از کسانی که سایت را ترک کردند به خاطر مشخص نبودن ساختار سایت بوده و 34.6 به خاطر محتوای ضعیف؛ بنابراین کاربرانی که در سایت نمیتوانند به صفحه مورد نظر دسترسی پیدا کنند سریعتر سایت شما را ترک میکنند.
چرا ساختار وب سایت شما مهم است؟
سه دلیل برای اهمیت ساختار وب سایت شما وجود دارد:
- تجربه کاربری: یک ساختار منطقی و منظم برای تجربه کاربری (UX) ضروری است. کاربران زمانی که به دنبال یک لینک خاص مثلا یک محصول یا یک مقاله هستند باید بدانند که چه مسیری را باید در سایت طی کنند. به عنوان مثال برای خرید یک موس از خرید کالای دیجیتال> کامپیوتر و لپ تاپ> لوازم جانبی کامپیوتر میتوانند به محصول دسترسی پیدا کند و یا اینکه یک مسیر کوتاهتر در سایت داشته باشید و از لوازم جانبی کامپیوتر موس را انتخاب کنید.
- سئو سایت: علاوه بر کاربران باید کرالرهای گوگل هم به راحتی به ساختار سایت شما دسترس پیدا کنند. طبق نظر متخصصان سئو ساختار سایت تاثیر زیادی در سئو سایت دارد. این به موتورهای جستجو کمک میکند تا بفهمند سایت شما عمدتاً در مورد چه چیزی است یا چه چیزی را میفروشید. ساختار مناسب سایت موتورهای جستجو را قادر می سازد تا مطالب را به سرعت پیدا کرده و فهرست بندی کنند. بنابراین یک ساختار خوب کمک میکند محتوای شما سریعتر ایندکس شود و رتبه بگیرد.
- مدیریت راحتتر سایت: با یک ساختار بهینه برای وبمسترها و صاحبان سایت مدیریت بخش های مختلف سایت راحتتر میشود به عنوان مثال در درج محصولات و یا برای مدیریت بخشهای مختلف سایت یک ساختار مشخص به صرفه جویی در زمان کمک زیادی می کند.
- منوهای ناوبری: برای چیدن منوها با داشتن یک ساختار سایت مشخص کار پیمایش در یک وب سایت آسانتر میشود و با منوها و زیرمنوهای کمتری میتوانید مسیر دسترسی کاربران را آسانتر کنید.
- لینکهای داخلی: پیوندهای بین صفحات درون وب سایت که به ایجاد ارتباط بین محتوای مختلف کمک میکند با داشتن ساختار منظم و مرتب تاثیر مثبتی در سئو داخلی دارد.
چگونه ساختار سایت خود را تنظیم کنیم؟
برای اینکه یک ساختار سایت مناسب داشته باشید ابتدا بررسی کنیم که یک ساختار سایت بهینه چگونه باشد. یک ساختار سایت برای اینکه سئو شده باشد باید همانند یک هرم با چندین زیر بخش باشد. مهمترین اجزا یک سایت به صورت زیر است:
- صفحه اصلی
- دسته بندیها
- زیر دستهها (برای سایتهای بزرگتر)
- صفحات تکی و پستها
معمولا در بالای هرم صفحه اصلی سپس در سطح بعدی چند بخش یا دستهبندی اصلی قرار میگیرد، در ادامه زیر دسته ها و در آخر صفحات و پستهای تکی قرار می گیرد. این ساختار به کاربران و موتورهای جستجو کمک میکند به آسانی به اطلاعات سایت دسترسی پیدا کنند و تجربه بهتری را برای کاربران فراهم کرده و به بهبود سئو سایت کمک میکند.
صفحه اصلی
صفحه اصلی سایت مهمترین صفحه در سایت است و احتمالا کاربران زیادی سری به صفحه اصلی می رنند. در صفحه اصلی باید دقت کنید که لینکهای زیادی به سایر صفحات ندهید و در تمام بخش های سایت قابل دسترسی باشد. در صفحه اصلی باید کاربران را به صفحات مهم مانند صفحه خدمات و سرویسها، محصولات پرفروش، جدیدترین محصولات، وبلاگ و… ارسال کنید.
ناوبری
علاوه بر داشتن یک صفحه اصلی با ساختار مناسب، ایجاد یک مسیر ناوبری واضح در سایت شما نیز مهم است. ناوبری در سراسر سایت شما از دو عنصر اصلی تشکیل شده است: منو و بردکرامب.
-
منو
منوی سایت اهمیت زیادی دارد و کاربران برای یافتن بخش های مختلف از منو استفاده می کنند به همین دلیل است که دستههای اصلی سایت شما باید در منوی صفحه اصلی قرار گیرند.
البته قرار دادن همه چیز فقط در یک منو همیشه ضروری نیست. اگر یک سایت بزرگ با دسته بندی های زیادی دارید، این ممکن است وب سایت شما را به هم ریخته و منوی اصلی شما را بازتاب ضعیفی از بقیه سایت شما کند. حتما یک دسته بندی مرتب داشته باشد و در صورتی که تعداد منوها و زیر منوها زیاد است از مگامنو استفاده کنید.
-
برد کرامب
اضافه کردن بردکرامب به صفحات کمک می کند ساختار سایت شما را واضح تر کند. Breadcrumb ها لینک های قابل کلیک هستند که معمولا در بالای صفحه یا پست ها قرار دارند. Breadcrumb ها ساختار سایت شما را منعکس می کنند. آنها به بازدیدکنندگان کمک می کنند تا تعیین کنند کجا در سایت شما هستند و با مشخص بودن مسیری کاربران آمده اند یک راه برگشت برای کاربران نمایش می دهد.
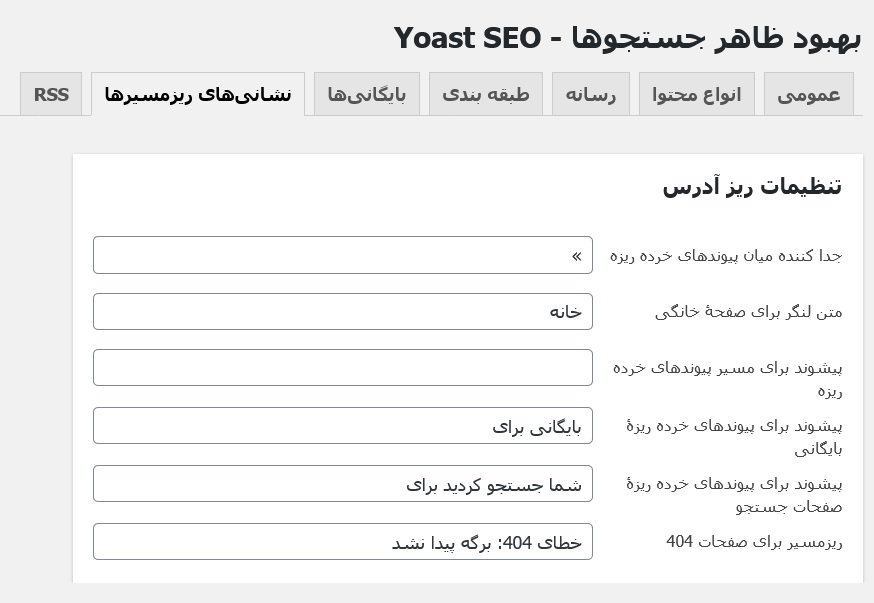
برای اضافه کردن برد کرامب می توانید از افزونه Yoast SEO استفاده کنید. اضافه کردن برد کرامب در یواست سئو به راحتی و با چند کلیک امکان پذیر است از مسیر سئو> ظاهر جستجو>نشانی زیر مسیرها را انتخاب کنید.

طبقهبندی ها یا تکسونومی
وردپرس از taxonomy برای دسته بندی محتواها و صفحات مختلف استفاده میکند و به ویژه در سیستمهای مدیریت محتوا مانند وردپرس، به چند نوع اصلی تقسیم میشوند. که می توان Formats، Tags، Categories نام برد.
دستهبندیها
شما باید پست های وبلاگ یا محصولات سایت خود را به چند دسته تقسیم کنید. اگر این دستهها خیلی بزرگ شدند، باید این دستهها را به زیر دستهها تقسیم کنید به عنوان مثال، اگر یک فروشگاه پوشاک دارید و کفش می فروشید، میتوانید این دسته را به زیر دستههای چکمه، پاشنه بلند و اسپرت تقسیم کنید.
اضافه کردن این سلسله مراتب و دستهبندی صفحات به کاربر و گوگل کمک میکند تا هر صفحه ای که رابطه بین محتواها و ساختار هر محتوا را درک کند. هنگام اجرای ساختار دسته بندی خود، دسته های اصلی خود را به منوی سایت خود اضافه کنید.
برچسب ها
علاوه بر دستهبندیها، میتوانید از برچسبها برای دستهبندی محصولات استفاده کنید. تفاوت برچسب با دستهبندی در این است که دستهبندیها به طور کلیتر به گروهبندی و سازماندهی اصلی محتوای سایت کمک میکنند و معمولاً سلسلهمراتبی هستند به عنوان مثال یک دسته میتواند زیرمجموعهای از دسته دیگری باشد.
اما برچسبها به صورت جزئیتر و دقیقتر به محتوای محصولات اشاره میکنند و سلسلهمراتبی نیستند و معمولاً برای محصولات با ویژگیها مشترک استفاده میشود که دارای دستهبندیهای متفاوتی هستند. به عنوان مثال گلس گوشی دخترانه می تواند گلس از گوشی های مختلف باشد که ویژگی مشترکی که دارند دخترانه است.
فرصت های لینک های مرتبط
حتما یک استراتژی برای لینک سازی داخلی داشته باشید به عنوان مثال محصولات مرتبط، محصولات پیشنهادی، محصولات مکمل و محصولاتی که مشتریان خریداری کردهاند کمک میکند تا خریداران محصولات مشابه و مکمل را راحتتر پیدا کنند و در نتیجه شانس خرید را افزایش دهند.
اگر احساس میکنید که همه این نکات و توصیهها ممکن است کمی گیجکننده باشد، Yoast SEO ابزارهای مفیدی برای آسانتر کردن لینکدهی داخلی دارد. شمارنده لینک متن یواست سئو لینکهای شما را بهصورت بصری نمایش میدهد تا بتوانید آنها را بهینهسازی کنید. این ابزار لینکهای داخلی در یک پست و همچنین لینکهای داخلی به یک پست را نشان میدهد. استفاده از این ابزار میتواند ساختار سایت شما را با بهبود پیوندهای بین پستهای مرتبط افزایش دهد. اطمینان حاصل کنید که مقالات اصلی (cornerstones) شما بیشترین (و مرتبطترین) لینکها را دریافت میکنند! میتوانید مقالات اصلی خود را با پیدا کردن آنها در ستون با نماد هرم شناسایی کنید.
صفحات فرود (Landing Pages)
صفحات فرود دقیقا محتوای است که کاربران به دنبال آن هستند و معمولا با جستجوی کلمات کلیدی خاص به آنها دست پیدا می کنند به عنوان مثال، اگر کسی به دنبال «آموزش رایگان سئو» باشد، هدف ما این است که دقیقا او را دوره به رایگان سئو هدایت کنیم. محتوای این صفحات مهم را باید به شکلی متفاوت از صفحات عادی سایت و با تمرکز بر روی یک هدف خاص تنظیم کنید.
صفحات محصول
هدف شما از این صفحات، رتبهبندی در نتایج جستجوی گوگل است. این صفحات باید محتوایی داشته باشند که به اندازه کافی واضح و مرتبط باشد تا گوگل درک کند که این صفحه درباره چیست و برای چه کلمه کلیدی باید رتبهبندی شود.
در حالی که مقالات شامل چند صد کلمه می تواند باشد اما تمرکز اصلی در صفحات محصول بر روی ویژگیها و مزایای آنهاست.
لینک داخلی
بخشی از تدوین ساختار یک سایت و تهیه استراتژی سئو برای یک سایت این است که ساختار لینک های داخلی مشخص شود تا یک ارتباط بین بخش های مختلف سایت و یک مسیری برای کاربران ایجاد کند تا به لینکهای دیگر دسترسی پیدا کنند. اگر احساس میکنید که لینک دهی داخلی ممکن است کمی گیجکننده باشد، Yoast SEO ابزارهای مفیدی برای آسانتر کردن لینکدهی داخلی دارد. با شمارنده لینک Yoast SEO لینکهای شما را بهصورت بصری نمایش میدهد تا بتوانید آنها را بهینهسازی کنید. این ابزار لینکهای داخلی در یک پست و همچنین لینکهای داخلی به یک پست را نشان میدهد. استفاده از این ابزار میتواند ساختار سایت شما را با بهبود پیوندهای بین پستهای مرتبط افزایش دهد. حتما این اطمینان را به دست آورید که مقالات اصلی بیشترین لینک را دریافت می کنند و ساختار سلسله مراتبی حفظ می شود.
افزونه یواست سئو علاوه بر لینکهای داخلی کمک میکند اقدامات مختلفی را برای سئو سایت انجام دهید که در آموزش کار با افزونه یواست سئو می توانید با کاربردها و نحوه انجام تنظیمات مختلف این افزونه سئو آشنا شوید.
انواع ساختار سایت
همانطور که مشاهده کردید دلایل زیادی وجود دارد که چرا ساختار سایت اهمیت دارد و کمک میکند تا بازدیدکنندگان و گوگل راحتتر به محتوای شما دسترسی پیدا کنند. ساختار سایتها به چندین نوع تقسیم میشود که از جمله رایجترین آنها میتوان به موارد زیر اشاره کرد:
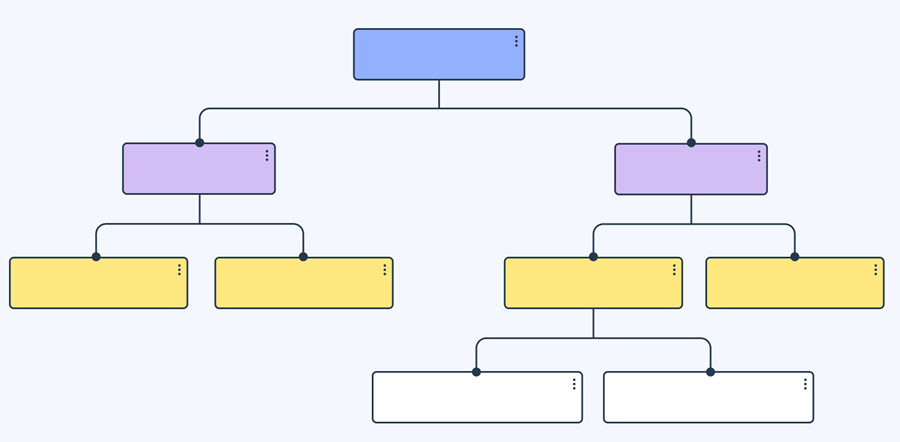
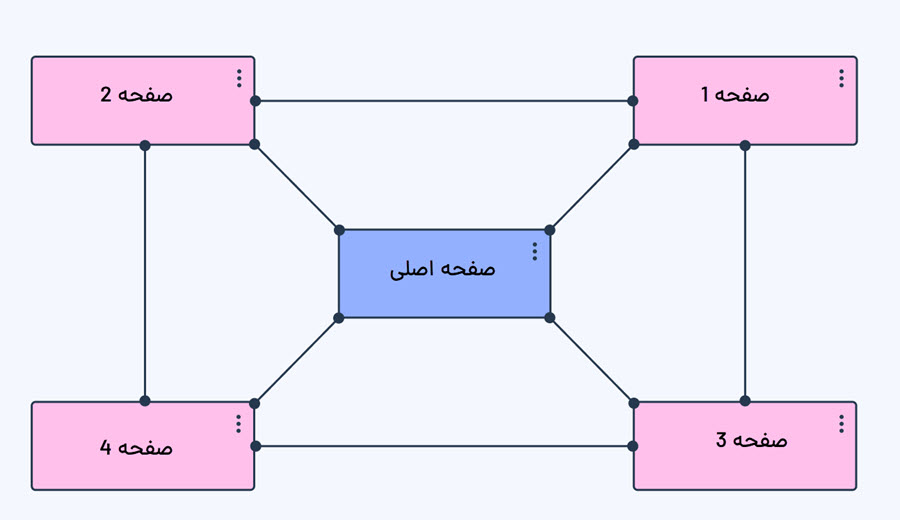
ساختار سلسلهمراتبی (Hierarchical)
متداولترین نوع ساختار سایت است که بهصورت درختی طراحی میشود و از صفحات اصلی به صفحات فرعی منشعب میشود. در این نوع ساختار، صفحه اصلی در بالای درخت قرار دارد و دستهبندیهای مختلف بهصورت افقی یا عمودی از آن منشعب میشوند، بهطوری که هر دسته میتواند شامل صفحات فرعی و پستهای مرتبط باشد.
این سازماندهی نهتنها به کاربران کمک میکند تا بهراحتی به اطلاعات مورد نظر خود دسترسی پیدا کنند، بلکه موتورهای جستجو را نیز در درک محتوای سایت یاری میکند. ساختار سلسلهمراتبی به وبمستران این امکان را میدهد که بهطور مداوم محتوای جدیدی به سایت اضافه کنند و در عین حال، از بینظمی و اختلال در ساختار کلی سایت جلوگیری کنند. این ساختار مناسب انواع سایت به خصوص سایتهای فروشگاهی است.

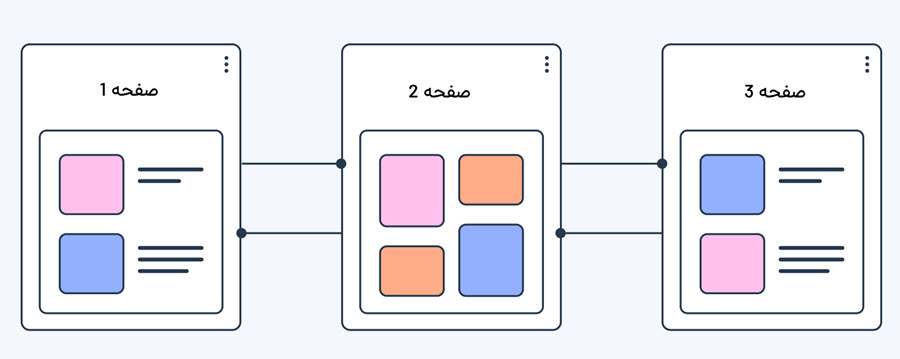
ساختار ترتیبی
یک ساختار وب سایت ترتیبی کاربران را گام به گام از طریق یک سایت مانند یک راهنمای تور هدایت میکند. یک ساختار وب سایت متوالی، کاربران را گام به گام از طریق یک سایت، مانند یک تور راهنما، هدایت میکند. در این نوع ساختار، اطلاعات به صورت خطی و سازمانیافته ارائه میشوند و کاربران نمیتوانند به طور مستقیم به بخشهای دیگر سایت دسترسی پیدا کنند مگر اینکه مراحل قبلی را طی کنند. این رویکرد معمولاً در وبسایتهای آموزشی و فروش دورههای آنلاین استفاده میشود، جایی که روند یادگیری باید به ترتیب خاصی دنبال شود تا کاربران بتوانند به درک بهتری از محتوای ارائه شده دست یابند.
یکی از مزایای ساختار ترتیبی این است که از سردرگمی کاربران جلوگیری میکند و به آنها کمک میکند تا تمرکز بیشتری روی هر مرحله داشته باشند. این ساختار میتواند تجربه کاربری را بهبود بخشد، زیرا کاربران به وضوح میدانند که در کجا هستند و چه مراحلی را باید برای پیشرفت طی کنند.
یکی از معایب این ساختار این است که ممکن است کاربران نتوانند به سرعت به اطلاعات مورد نظر خود دسترسی پیدا کنند و این ممکن است منجر به خستگی یا عدم رضایت آنها شود. به همین دلیل در طراحی این نوع ساختار، توجه ویژهای به نیازهای کاربران و نوع محتوای ارائه شده داشته باشیم.
کسبوکارهای کوچک با محتوای محدود نیز اغلب از این طرحبندی استفاده میکنند، زیرا تصمیمگیری را ساده میکند و سفر مشتری را به سمت رزرو یا خرید ساده میکند و آن را برای سایتهای سادهتر با هدف روشن ایدهآل میکند.

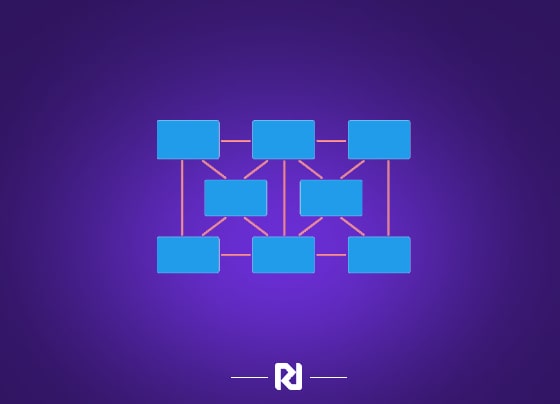
ساختار ماتریکسی
این ساختار سایت که به کاربران امکان میدهد به طور همزمان به چندین بخش مختلف سایت دسترسی داشته باشند. در این نوع ساختار، محتوا به صورت شبکهای از لینکها و بخشها سازماندهی میشود که هر کدام از آنها به طور مستقل به یکدیگر متصل هستند. به عبارت دیگر، کاربران میتوانند از هر نقطهای از سایت به هر بخش دیگری بدون نیاز به دنبال کردن یک مسیر خطی بروند.
این نوع ساختار معمولاً در وبسایتهای بزرگ و پیچیده، مانند پورتالهای اطلاعاتی، وبسایتهای تجاری و منابع آموزشی استفاده میشود. به عنوان مثال، یک وبسایت دانشگاهی شامل بخشهای مختلفی مانند اطلاعات درسی، فعالیتهای دانشجویی، اخبار و رویدادها و خدمات اداری است که همه این بخشها به صورت ماتریکسی به هم پیوند خوردهاند.

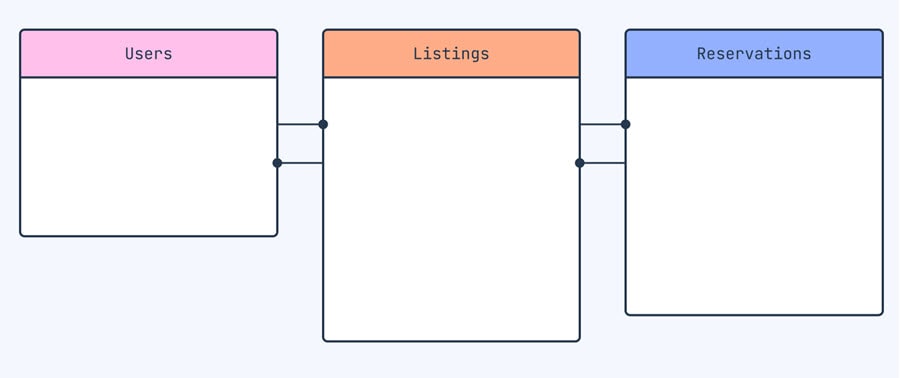
ساختار دیتابیسی
در این ساختار صفحات به یکدیگر متصل هستند و و کاربران میتوانند به هر بخش از سایت از طریق صفحات مختلف دسترسی داشته باشند. این ساختار برای سایتهای خبری و محتوایی مناسب است.
گاهی اوقات ساختار وب سایت پویا نامیده میشود، این ساختار یک فرم بسیار قابل تنظیم از سازماندهی وبسایت است. مدل پایگاه داده به م راتب بیشتر از یک سلسله مراتب یا یک توالی از پیشتعریف شده، بر عملکرد جستجو و مسیرهای تعریف شده توسط کاربر برای پیمایش متکی است.
این ساختار سایت بهویژه برای وبسایتهایی مفید است که حجم وسیعی از محتوا یا دادهها را در خود جای داده و هر نوع ساختار ثابتی میتواند برای کاربران محدودکننده باشد. این نوع ساختار به کاربران اجازه میدهد تا به طور فعال و مستقل به جستجوی اطلاعات بپردازند و با استفاده از فیلترها و پارامترهای مختلف، نتایج متناسب با نیازهای خود را پیدا کنند.
انجمنهای آنلاین، سایتهای خبری، پلتفرمهای رسانههای اجتماعی و سایر سایتها با محتوای تولید شده توسط کاربر یا پلتفرمهای فروشگاهی میتوانند از این ساختار استفاده کنند.

چگونه ساختار سایت را حفظ کنیم؟
برای جلوگیری از بینظم شدن سایت، حتماً بهصورت دورهای وضعیت سایت را بررسی کنید و در صورت نیاز دستههای جدید بسازید یا برخی از دستهبندیها را ادغام کنید.
با گذشت زمان و توسعه سایت، احتمالاً تکسونومیهای جدیدی به سایت اضافه میشود که میتوانند شامل دستههای جدید، زیر دستهها یا برچسبها باشند. این تغییرات ممکن است به خاطر تغییر در نیازهای کاربران، محصولات جدید یا محتوای تازه باشد. با ارزیابی منظم و بهروز کردن ساختار سایت، بررسی کنید که محتوا بهراحتی قابل دسترسی است و کاربران میتوانند بهسرعت اطلاعات مورد نظر خود را پیدا کنند.
البته تجزیه و تحلیل ترافیک سایت و بازخوردهای کاربران کمک می کند تصمیمات بهتری در مورد تغییرات ایجاد کنید. این فرآیند به شما کمک میکند تا سایت خود را بهطور مداوم بهینه کنید و آن را در مسیر رشد و توسعه حفظ کنید.