
روش های تبدیل تصاویر به WebP در وردپرس
WebP یک فرمت تصویر است که با کاهش حجم فایل تصاویر باعث می شود وب سایت شما سریعتر بارگذاری شود و در پهنای باند صرفه جویی شود. نحوه استفاده از فرمت تصاویر WebP در وردپرس را در این مقاله شرح خواهیم داد.
تصاویر سایت وردپرس بخش بزرگی از حجم فایل یک صفحه را تشکیل می دهند. اگر می خواهید سرعت سایتتان را بهبود دهید یکی از روش ها استفاده از فرمت WebP است با این فرمت حجم تصاویر در مقایسه با فایل های JPEG یا PNG تا یک چهارم بدون افت کیفیت کاهش می یابد. در این مقاله به معرفی فرمت WebP و نحوه استفاده از تصاویر WebP در وردپرس می پردازیم.
چرا از تصاویر WebP در وردپرس استفاده کنیم؟
طبق بررسی های گوگل، تصاویر WebP به طور متوسط 25-34٪ کوچکتر از تصاویر JPEG و 26٪ کوچکتر در مقایسه با PNG ها هستند فرمت WebP با فشرده سازی تصاویر حجم تصاویر را تا حد زیادی کاهش می دهد. کاهش حجم تصاویر تاثیر زیادی بر روی سرعت سایت دارد و نمره تست سرعت صفحات را تا حد زیادی بهبود می دهد و قطعا یکی از روش هایی است که بر روی تجربه کاربری تاثیر زیادی می گذارد سرعت سایت تاثیر می گذارد.
اگر سایت شما از تصاویر زیادی استفاده می کند باعث کاهش سرعت می شود، استفاده از تصاویر WebP می توانند به شما در افزایش سرعت وب سایت وردپرس کمک کنند. از زمان وردپرس 5.8، وردپرس تصاویر WebP را به طور پیش فرض پشتیبانی می کند. این بدان معنی است که می توانید تصاویر WebP خود را بدون استفاده از افزونه در وب سایت وردپرس خود ذخیره و آپلود کنید.د.
نحوه استفاده از تصاویر WebP در وردپرس
اگر قصد دارید فرمت WebP را به سایتتان اضافه کنید وردپرس مثل همیشه افزونه های متنوعی دارد که به شما کمک می کند به راحتی فرمت WebP را به سایت وردپرس اضافه کنید.
استفاده از تصاویر WebP در وردپرس با افزونه ShortPixel
افزونه ShortPixel یک افزونه محبوب بهینه سازی تصویر وردپرس است و تصاویری را که در سایت وردپرس خود آپلود می کنید به طور خودکار تغییر اندازه و فشرده کنید و تا 100 تصویر در ماه را رایگان بهینه کنید و برای آپلود تصاویر بیشتر باید هزینه 10 دلار به ازای هر 5000 تصویر در ماه پرداخت کنید.این افزونه رایگان است و از مخزن وردپرس قابل دانلود است.

ShortPixel یک طرح رایگان محدود دارد که به شما امکان میدهد برنامه های پولی از 4.99 دلار در ماه برای حداکثر 5000 تصویر یا 9.99 دلار یکبار برای یک بسته 10000 اعتبار شروع می شود.
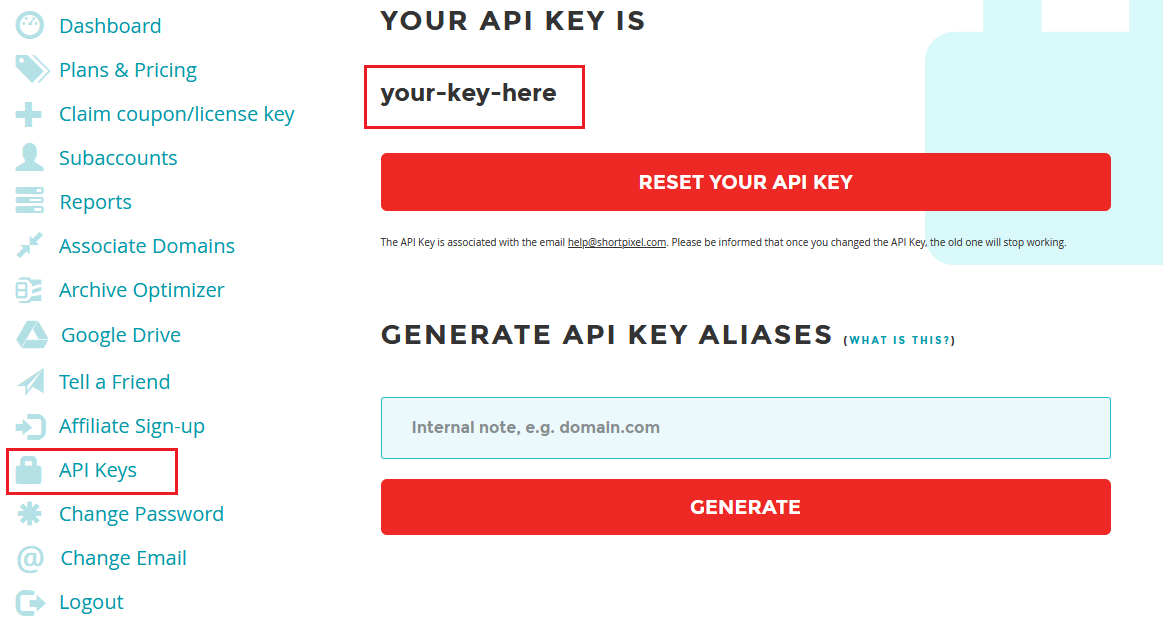
برای استفاده از ShortPixel برای ارائه تصاویر WebP در وردپرس، باید افزونه را از WordPress.org نصب کنید و کلید API خود را اضافه کنید (که می توانید با ثبت نام برای یک حساب ShortPixel آن را رایگان دریافت کنید).

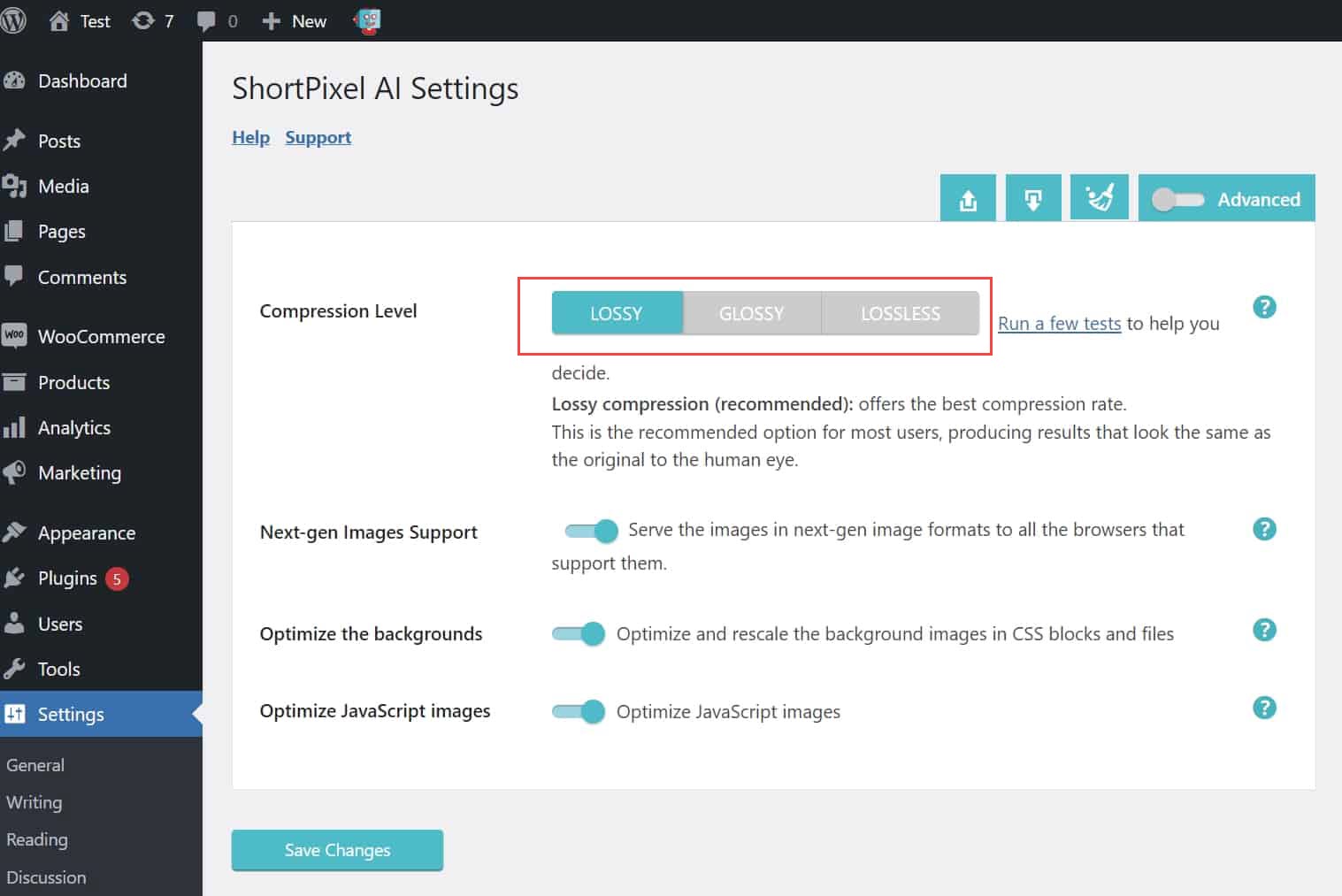
در تنظیمات این افزونه میتوانید تنظیمات اولیه را برای نحوه عملکرد بهینهسازی تصویر تنظیم کنید. به عنوان مثال، از چه سطح فشرده سازی استفاده شود و اینکه آیا اندازه تصاویر را تغییر دهیم.

اضافه کردن تصاویر WebP در وردپرس با Imagify
Imagify یک پلاگین محبوب بهینه سازی تصویر است و می تواند به طور خودکار تصاویری را که در سایت وردپرس خود آپلود می کنید فشرده و تغییر اندازه دهد. سپس، می تواند به شما کمک کند تا آنها را به WebP تبدیل کنید و با مرورگرهایی که از آن پشتیبانی می کنند، آن نسخه ها را به بازدیدکنندگان ارائه دهید.

Imagify دارای یک سطح رایگان محدود است که امکان بهینه سازی 25 مگابایتی در ماه را فراهم می کند. پس از آن، برنامه های پولی از 4.99 دلار در ماه برای حداکثر 1 گیگابایت یا 9.99 دلار برای اعتبار یک بار مصرف 1 گیگابایت شروع می شود.
برای استفاده از Imagify برای ارائه تصاویر WebP وردپرس، باید افزونه را از WordPress.org نصب کنید و کلید API خود را اضافه کنید. هنگامی که افزونه را فعال کردید، می توانید از کادر تنظیمات عمومی برای انتخاب سطح فشرده سازی خود استفاده کنید.
استفاده از تصاویر WebP در وردپرس با Optimole
Optimole یک افزونه بهینه سازی تصویر وردپرس است که کمی متفاوت از Imagify و ShortPixel عمل می کند. Optimole می تواند به طور خودکار تصاویر شما را فشرده و اندازه آن را تغییر دهد. با این حال، دو ویژگی قابل توجه دیگر نیز دارد:
- این می تواند تصاویر شما را از طریق CDN خود ارائه دهد.
- این تصاویر را مطابق با نوع نمایشگر ارائه می دهد که به موجب آن Optimole تصویر با اندازه بهینه را برای هر بازدیدکننده نمایش می دهد. به عنوان مثال، شخصی که در یک صفحه نمایش کوچک سایت را مرور می کند، تصویری با وضوح پایین تر از کسی که در صفحه بزرگ تر مرور می کند، دریافت می کند.

Optimole یک طرح رایگان محدود دارد که می تواند تصاویر را به حدود 5000 بازدید کننده در ماه ارائه دهد. پس از آن، برنامه های پولی از 19 دلار در ماه برای 25000 بازدیدکننده شروع می شود.
برای شروع، باید افزونه را از WordPress.org نصب کنید و آن را با یک کلید API فعال کنید (که می توانید با ثبت نام برای یک حساب Optimole رایگان دریافت کنید). پس از انجام این کار، Optimole به طور خودکار تصاویر شما را بهینه می کند و آنها را از طریق CDN خود تحویل می دهد.
افزودن تصاویر WebP در وردپرس با افزونه Automatic WebP
حالا که با افزونه های رایگان برای افزودن Webp به سایت آشنا شدید و دید که برای تعداد یا حجم آپلود تصاویر محدودیت دارد می توانید از یک افزونه کاملا فارسی و بدون محدودیت برای افزودن فرمت Webp به وردپرس استفاده کنید. افزونه Automatic WebP یک افزونه بهینه ساز تصاویر است است که می تواند تصاویر سایت وردپرس را فشرده کند و به webp تغییر دهد. بهبود سئو سایت، صرفه جویی در فضای هاست، انتخاب کیفیت فشرده سازی، فشرده سازی موقع آپلود و … از ویژگی های این افزونه است.
معایب تصاویر با فرمت WebP چیست؟
همانطور که در تعریف فرمت WebP گفتیم این فرمت در بهبود سرعت وب سایت مفید است اما اگر WebP مزایای زیادی ارائه می دهد، چرا افراد بیشتری از آن استفاده نمی کنند؟ شاید دلیل اصلی این باشد که در حالی که اکثر مرورگرهای وب از WebP پشتیبانی می کنند اما هنوز تعدادی مرورگر مانند سافاری وجود دارد که پشتیبانی از فرمت WebP را ندارند و شاید این بزرگترین ایراد استفاده از این فرمت باشد.
در اینجا مقایسه پشتیبانی فعلی مرورگرهای مختلف از ژانویه 2020، همراه با سهم دسکتاپ و موبایل هر مرورگر در نمایش وب سایت ها آمده است.
مرورگرها یا پشتیبانی از WebP:
| سهم هر مرورگر | مرورگر |
|---|---|
| 68.78% دسکتاپ / 61.71% موبایل | Chrome |
| (فقط دسکتاپ) – 9.87٪ | Firefox |
| دسکتاپ 4.7٪ | Edge |
| 2.44% دسکتاپ / 2.14% موبایل | Opera |
| 6.4% موبایل | Samsung Internet |
مرورگرهای بدون پشتیبانی از WebP:
| سهم هر مرورگر | مرورگر |
|---|---|
| 8.64% دسکتاپ / 22.84% موبایل | Safari |
| 3.7% دسکتاپ | Internet Explorer |
| <1% موبایل | Firefox for Android |
| 4.79% موبایل | UC Browser اندروید |
خوشبختانه، با استفاده از WebP در سایت خود چیزی از دست نمی دهید، زیرا می توانید به سادگی از تصاویر پشتیبان PNG و یا JPEG استفاده کنید که با مرورگرهایی که تصاویر WebP را پشتیبانی نمی کنند به بازدیدکنندگان نمایش داده می شود. پلاگین های فشرده سازی تصویر می توانند تصاویر موجود شما را به فرمت WebP تبدیل کنند و تصاویر JPEG یا PNG را به عنوان گزینه جایگزین در مرورگرهایی که هنوز از WebP پشتیبانی نمی کنند نمایش دهند حتی اگر هنوز قصد استفاده از این فرمت را ندارید با سایت های کاهش حجم عکس بدون افت کیفیت حتما حجم عکس تان را قبل از آپلود کاهش دهید.





















سلام
من تعداد زیادی تصویر محصول با فرمت های png jpg داخل سایتم دارم. آیا راهی هست که این تصاویر آپلود شده رو بدون آپلود مجدد به webP تغییر بدم؟