
آموزش نصب و راه اندازی Total Cache
کاربران، دیگر حوصله سایت کند را ندارند و به محض مواجهه، آن را ترک کرده و به سراغ سایت با سرعت بالاتر میروند. دلیل تفاوت سرعت لود سایتهای مختلف استفاده از ابزارها و روشهای افزایش سرعت مثل Caching است که سرعت سایت وردپرسی را به طرز چشم گیری افزایش میدهند. یکی از این ابزارها، افزونه قدرتمند W3 Total Cache است که در این مقاله نحوه کار با آن را توضیح میدهیم.
یکی از قدرتمندترین و سریعترین افزونه کش وردپرس، افزونه W3 Total Cache است که با بهینه سازی سایت، به کاهش زمان بارگذاری سایت و فشار کمتر روی سرور منجر میشود. برای آشنایی با تنظیمات افزونه W3 Total Cache و نحوه کار با آن در ادامه مقاله با ما همراه باشید.
بهبود سرعت سایت منجر به ترافیک بالاتر و جذب مخاطبان بیشتر میشود و علاوه بر عواملی مثل هاست قدرتمند، افزونههای کش و CDN نیز روی آن تاثیر دارند. برای آشنایی با روشهای افزایش سرعت سایت وردپرس، دوره بهینه سازی سرعت را ببینید؛ تا با انجام اقدامات گفته شده یک بهبود عالی در سرعت سایت خود مشاهده کنید.
نصب و راهاندازی
برای نصب افزونه از بخش افزونهها > افزودن وارد مخزن وردپرس شده دانلود کنید.
آموزش تنظیمات افزونه
بعد از نصب افزونه، منوی Performance به پیشخوان وردپرس اضافه میشود. در بخش تنظیمات عمومی، به تنظیمات کش صفحه، مینیفای کردن، کش دیتابیس و کش مرورگر دسترسی دارید. توضیح همه بخشهای این افزونه که برای کش کامل سایت به کار میرود خسته کننده و غیرضروری است بنابراین تنها بخشهای کاربردی را توضیح میدهیم.
نحوه کش کردن صفحات
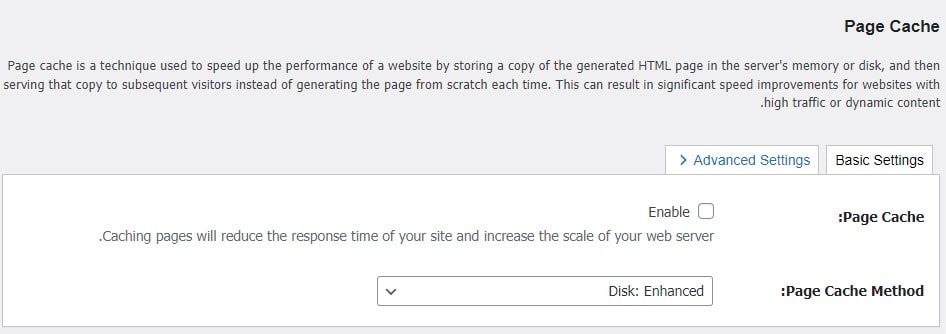
فعالسازی کش صفحه یک نسخه ایستا از همه صفحاتی که بارگذاری شدهاند را ایجاد میکند. در واقع کاربران نیازی به بارگذاری صفحه به شکل پویا ندارند و صفحه استاتیک با سرعت بالاتر به آنها نمایش داده میشود. در این بخش Page Cache را Enable کرده و Page Cache method را روی گزینه Disk: Enhanced بگذارید تا صفحات شما کش شود.

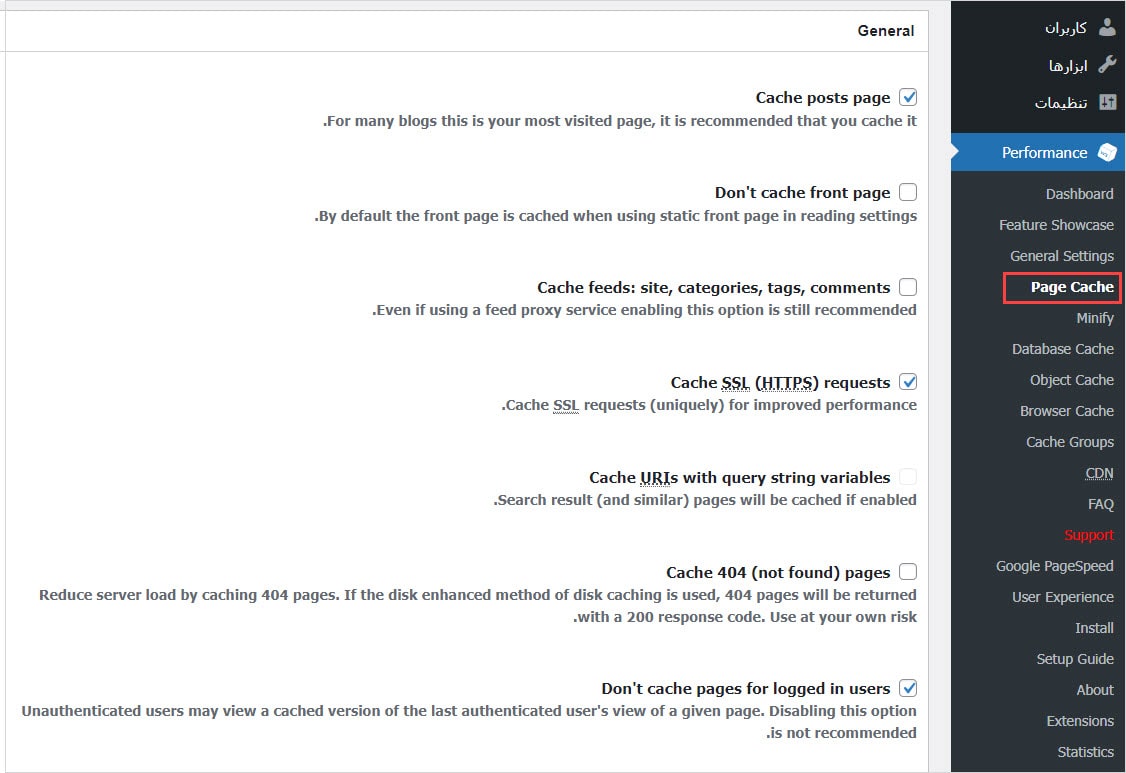
برای اینکه به سایر تنظیمات Page Cache دسترسی داشته باشید به زیرمنوی Page Cache از Performance بروید. مهمترین بخشهای آن عبارتند از:
- Cacge Posts Page: کاربران زیادی از بخش بلاگ و نوشتهها دیدن میکنند؛ شما با فعال کردن این بخش، میتوانید کش را برای صفحه نوشتهها فعال کنید.
- Don’t Cache front page: با فعال کردن این گزینه صفحه اصلی شما کش نمیشود؛ بنابراین اینکار را توصیه نمیکنیم.
- Cache feeds: فید بخشهای مختلف را کش میکند؛ حتی اگر از سرویس پروکسی فید استفاده میکنید، باز هم توصیه میشود.
- Cache SSL Requests: با فعالسازی این بخش، تمامی درخواستهایی که با HTTPS ارسال میشوند کش میشوند.
- Cache URIs with query string variables : حتما در هنگام فیلتر یا جستجو در داخل سایت آدرسی که در مرورگر نمایش داده شده را دیدهاید؛ در ادامه آدرس، یک رشته کاراکتر است که به آنها String میگویند، با فعال کردن این گزینه آدرسهایی که شامل String هستند نیز کش میشوند. اگر افراد زیادی در حال مشاهده نتایج جستجو باشند، این گزینه سرعت لود صفحه را بالا میبرد.
- Cache 404 (not found) pages: برای زمانی استفاده میشود که صفحه موجود نباشد و کد وضعیت 404 را نشان دهد؛ کش کردن این صفحات بار روی سرور را کاهش میدهد. البته استفاده از این گزینه پیشنهاد نمیشود.
- Don’t cache pages for logged in users: با فعال کردن این گزینه، صفحات سایت برای افرادی که به سایت وارد یا لاگین شدهاند کش نخواهد شد. این گزینه برای سایتهایی مفید است که چند نویسنده و یا مدیر دارند که روی صفحات یکسان کار میکنند.
- Don’t cache pages for following user roles: با این گزینه میگویید که سایت برای کاربران خاصی کش نشود.
مینیفای کردن فایلها
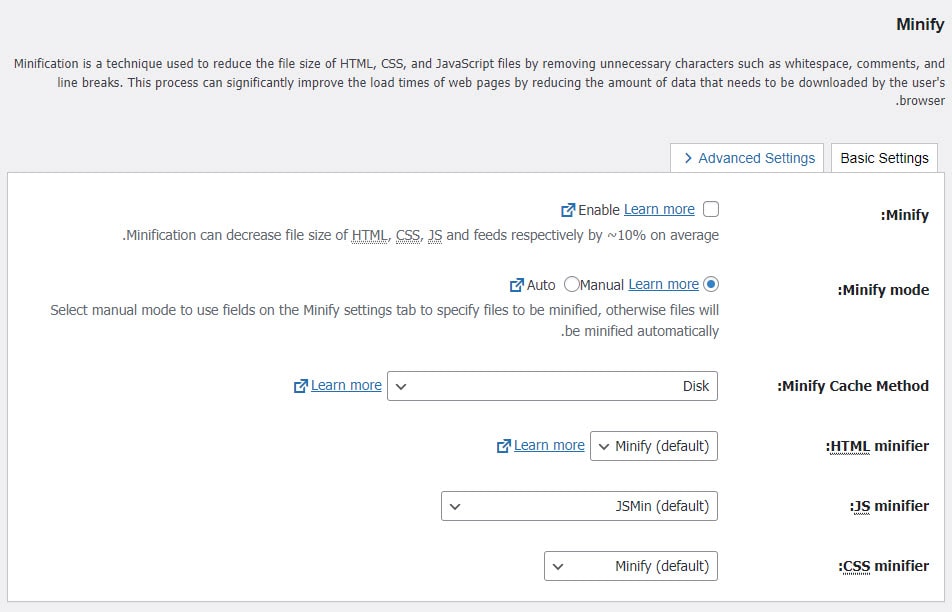
در آموزش راکت گفتیم که مینیفای کردن فایلها به معنی کاهش حجم و ویرایش فایلهای JS، CSS و HTML است. در واقع با مینیفای (Minify) کردن فایلها، تعداد درخواستها را سمت سرور کم میکنید. این کاهش حجم، ممکن است مصرف CPU در سایت (در هاستهای اشتراکی) و زمان بارگذاری کامل سایت را افزایش دهد. برای فعالسازی کاهش حجم فایلها فقط کافی است تیک گزینه Enable را بزنید.
Minify Mode: در بخش بعد باید نحوه مینیفای کردن را انتخاب کنید؛ این افزونه دو حالت برای مینیفای کردن فایلها دارد: دستی (Manual) و خودکار (Auto). با روش دستی خودتان باید تمامی فایلهای CSS و JS را ویرایش و حجمشان را کم کنید که بسیار وقت گیر است. بهتر است فقط زمانی انجام شود که روش Auto باعث ایجاد مشکل در سایت شما شده باشد.
- Minify Cache Method: برای تنظیم این گزینه از هاست خود کمک بگیرید و آن را بر اساس نوع هاست انتخاب کنید. البته میتوانید در حالت پیش فرض بگذارید روی Disk بماند.
- HTML Minifier: فشرده ساز HTML است که بهتر است بدون تغییر بماند.
- JS Minifier: از این بخش نوع فشرده ساز فایلهای جاوا اسکریپت را انتخاب کنید؛ مثلا فشرده ساز گوگل که این بخش را میتوانید در حالت پیش فرض بگذارید.
- CSS Minifier: فشرده ساز فایلهای استایل قالب و افزونه وردپرس را در این بخش انتخاب کنید.

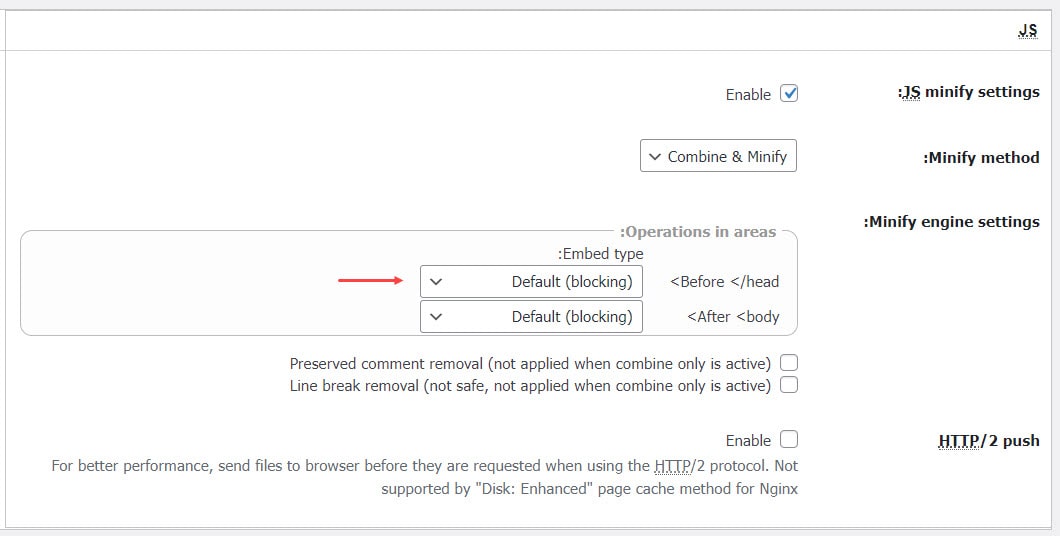
در منوی Performance > Minify به تنظیمات بیشتری دسترسی دارید.

یکی از تنظیمات این بخش Minify Engine Setting است که ضروری است آن را تغییر دهید.
یکی از افزونههای کش حرفهای که برای مینیفای کردن فایلها به کار میرود افزونه راکت است که تنظمیات آن ساده بوده و با چند کلیک میتوانید سیستم کش سایت خود را فعال کنید.
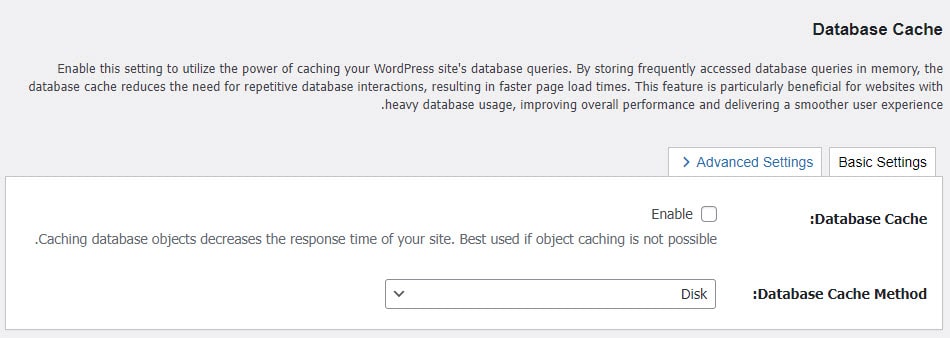
کش پایگاه داده (Database Cache)
با فعال کردن این بخش درخواستهایی (کوئریها) که برای دیتابیس ارسال میشوند کش شده و در زمان بعدی که کاربر به سایت مراجعه میکند بدون ارسال کوئری، به درخواستهای او پاسخ داده میشود. فعالسازی این بخش فشار زیادی را روی سرور متحمل کرده و باعث مصرف بی رویه منابع سرور میشود. دادههای دیتابیس به درستی آپدیت نخواهند شد و برای کاربر اطلاعات قبلی نمایش داده میشوند. پیشنهاد میکنم که این بخش را فعال نکنید.

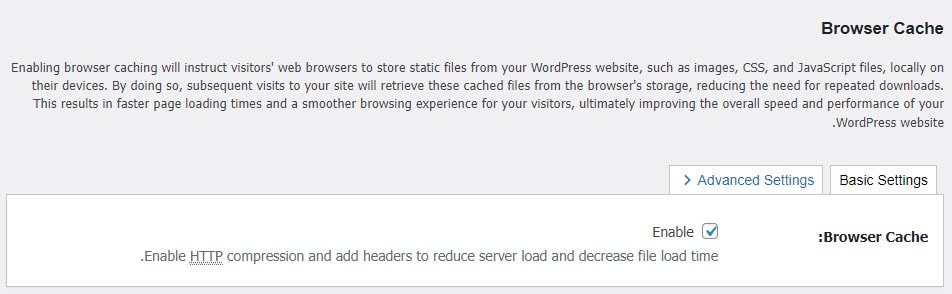
آموزش تنظیمات کش مرورگر (Browser Cache)
وقتی کاربر وارد سایت میشود، مرورگر همه المانها از جمله تصاویر، فایلهای CSS، جاوااسکریپت و غیره را دانلود و ذخیره میکند. بسیاری از فایلها یا بخشهای سایت مثل المانهای فوتر و هدر به ندرت تغییر میکنند پس ذخیرهسازی یا کش آنها ایرادی ندارد. در واقع وقتی مرورگر فایلهای ایستا را در کش خود ذخیره کرده و صفحات دیگر نیز برای کاربر سریعتر لود و بارگذاری میشوند.
هر بار کاربر از سایت دیدن کند محتوا روی سیستم کاربر ذخیره شده و در مراجعه بعدی او، صفحات با سرعت بیشتری برای او بارگذاری میشود. حتی اگر صفحه جدیدی باز کند که بخشی از آن با صفحات قبلی مشترک است، صفحه سریعتر لود میشود. به این دلیل که محتوا به جای بارگذاری از سرور، از سیستم و مرورگر کاربر لود میشود.
به این منظور فقط کافی است از تنظیمات عمومی Browsing Cache را فعال کنید.

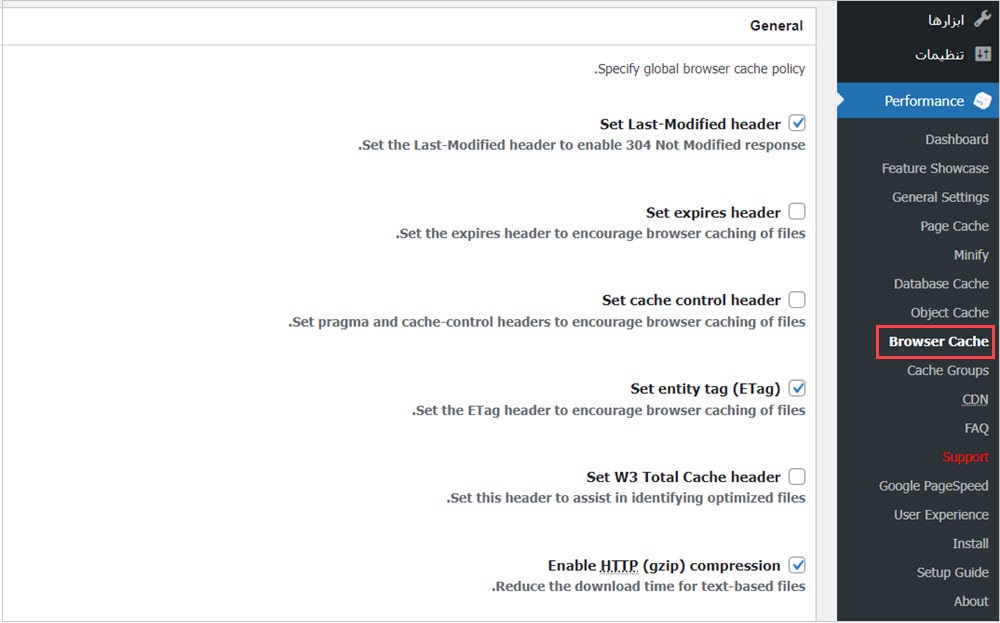
برای تنظیمات بیشتر به زیر منوی Browser Cache یا سربرگ Advanced Setting بروید. شما در این قسمت میتوانید مشخص کنید که اطلاعات ذخیره شده تا چند وقت در کش باقی مانده و اعتبار داشته باشند. با فعال کردن کش مرورگر مشخص میکنید برای چه مدت اطلاعات روی سیستم کاربر باقی بمانند یا معتبر باشند.
- Set Last-Modified Header (Recommended): این بخش حاوی تاریخ و زمانی است که سرور مبدا معتقد است منبع آخرین بار اصلاح شده است. به عنوان معیاری برای اعتبارسنجی اینکه آیا منبع دریافت شده یا ذخیره شده یکسان است استفاده میشود. دقت آن کمتر از هدر ETag است.
- Set Cache Control Header (Recommended): دستورالعملهای کش را برای پاسخ و درخواست مشخص میکند. با فعال کردن این بخش مرورگر فایلها را در حافظه پنهان خود نگه میدارد.
- Set Entity Tag (ETag) (Recommended): فعال کردن این بخش به ذخیره کردن پهنای باند و استفاده کارآمدتر از پهنای باند و کش کمک میکند.
- Enable HTTP (Gzip) Compression (Recommended): با فعال کردن این بخش و فشردهسازی Gzip، حجم تمامی دادههایی که کاربر برای مشاهده سایت نیاز دارد کاهش پیدا میکنند.
- Prevent Caching Of Objects After Settings Change (Recommended): این گزینه یک کوئری به انتهای آدرس فایلها اضافه میکند که توصیه میکنم در صورت عدم تمایل این بخش را غیرفعال کنید.
- Remove Query Strings From Static Resources: در انتهای بعضی از فایلها یا URL ها یک رشته وجود دارد که نشان دهنده ورژن وردپرس یا ورژن فایل است. فعال کردن این گزینه، رشتهها را از انتهای آدرس حذف و کمک میکند تا این فایلها کش شوند. بعضی از سرورهای کش پروکسی، URL با رشته کوئری را ذخیره نمیکنند، مگر اینکه برای آن پیکربندی شده باشند. بهتر است تیک آن را بزنید تا رشتههای کوئری را از انتهای فایلهای استاتیک حذف کند.
- Do not process 404 errors for static objects with WordPress: با فعال کردن این گزینه اگر برای فایلهای ایستا مثل فایلهای تصویر، خطای 404 رخ بدهد، سرور به جای وردپرس، خطاها را مدیریت میکند. فایلهایی مثل Robots.txt و Sitemap به عنوان استثنا در نظر گرفته میشوند.
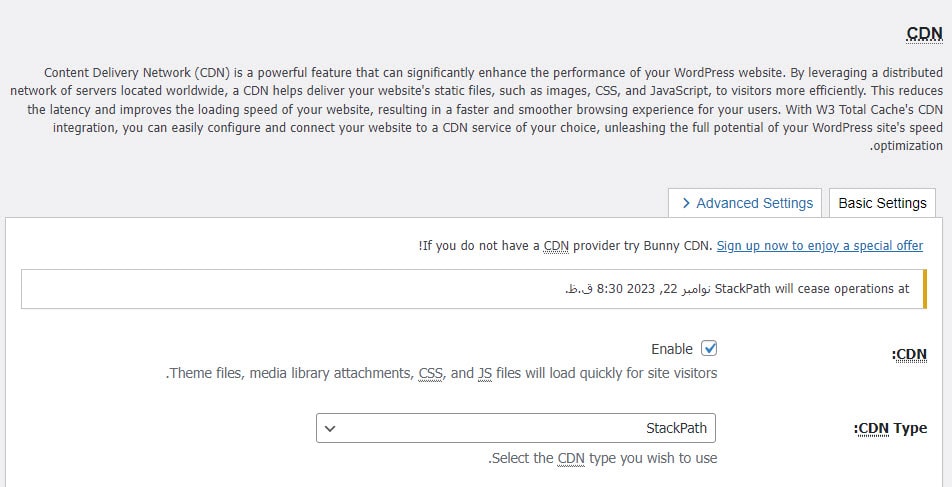
فعالسازی CDN در وردپرس
حتی اگر کش را فعال کنید باز هم ممکن است بارگذاری سایت از روی سرور برای همه کاربران در سایتهای بزرگ کند باشد. اینجا استفاده از CDN ضروری است. CDN (Content Delivery Network) یا همان شبکه توزیع محتوا بر اساس موقعیت جغرافیای کاربر، اطلاعات سایت را از نزدیکترین سرور به کاربر نشان میدهد که به بارگذاری سریعتر سایت کمک میکند. برای استفاده از CDN باید از یک سرویس شخص ثالث استفاده کنید.
یکی از CDNهایی که این افزونه از آن پشتیبانی میکند Cloudflare است. شما برای راهاندازی CDN با این افزونه باید در آن ثبتنام کرده و تنظیمات آن را انجام دهید.
اگر سرویس CDN دارید تیک این بخش را فعال کنید و از کشوی پایین نوع CDN خود را انتخاب کنید.

در زیر منوی CDN میتوانید تنظیمات بیشتری را انجام دهید. مثلا CDN را روی صفحات ادمین فعال کنید یا آن را برای نقشهای متنوع مثل نویسنده، ویرایشگر، مدیر و غیره غیرفعال کنید. تنظیم CDN در انتها به شما DNSهایی ارائه میدهد که باید آنها را به جای DNS های قبلی روی دامنه خود تنظیم کنید.
تنظیمات Object Cache
این گزینه مشابه با Database Cache است و برای کاهش میزان ذخیره سازی در زمان اجرای عملیات به کار میرود؛ افزونه W3TC در این بخش به درستی عمل نمیکند و بهتر است که این قابلیت را هم کنار بگذارید.
امکانات نسخه رایگان افزونه توتال کش بسیار محدود است و در نسخه پولی این افزونه می توانید از قابلیت های بیشتری برای بهبود سرعت سایت استفاده کنید.























سلام افزونه معرفی شده برای بهینه سازی سرعت سایته؟ یا فقط برای کش هست؟