
استفاده از شورت کد در المنتور
شورت کدها در المنتور به کاربران کمک میکنند تا قابلیتهای مختلفی را بدون نیاز به کدنویسی پیچیده به صفحات خود اضافه کنند. در این مقاله، با نحوه استفاده از شورت کدها در المنتور آشنا میشوید و یاد میگیرید چگونه این ابزار مفید را برای سایت خود بهکار ببرید.
افزونه المنتور یک افزونه صفحه ساز برای ساخت و طراحی صفحات وب است. با استفاده از شورتکدها در المنتور، میتوانید امکانات زیادی را به صفحات خود اضافه کنید. شورتکدها به شما اجازه میدهند از قابلیتهای مختلف پلاگینها و امکانات وردپرس بهره ببرید و این ابزار برای طراحان سایت و کسانی که به دنبال افزایش قابلیتهای سایت خود هستند بسیار مفید است.
شورت کد چیست و چه کاربردی دارد؟
شورتکد (Shortcode) به عبارتی کوتاه و ساده گفته میشود که با قرار دادن آن در یک قسمت از صفحه، به وردپرس یا پلاگینها دستور میدهد که عملکرد خاصی را اجرا کنند. شورتکدها معمولاً بین دو کروشه [ ] نوشته میشوند و سادهتر و سریعتر از نوشتن کدهای طولانی HTML هستند. برای مثال، با شورتکد میتوانید فرمها، گالری تصاویر، ویدیوها و یا هر ابزار دیگری را به راحتی در صفحات خود قرار دهید.
یکی از مزایای اصلی شورتکدها، خودکارسازی وظایف تکراری است. برای مثال، اگر به طور مداوم از یک دکمه تماس یا ویجت خاص در پستهای خود استفاده میکنید، استفاده از یک شورتکد اختصاصی میتواند فرآیند افزودن این عناصر را بسیار سادهتر و سریعتر کند. بنابراین نصب افزونه المنتور باعث صرفهجویی در زمان و افزایش بهرهوری شما در مدیریت سایت میشود.
افزودن شورت کد به یک قالب در المنتور
با جدی گرفتن و تلاش برای آموزش المنتور میتوانید امکانات زیادی را مانند طراحی هدر با المنتور را به سایت خود اضافه کنید و از طراحی لذت ببرید. در ادامه مراحل استفاده از شورت کد در المنتور را بررسی میکنیم:
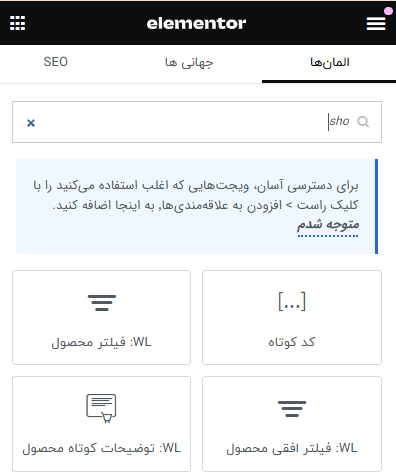
- صفحه مورد نظر را باز کرده، ویرایش با المنتور را بزنید و کد کوتاه را سرچ کنید؛ سپس ویجت شورت کد المنتور را به صفحه یا قالب خود بکشید و رها کنید.


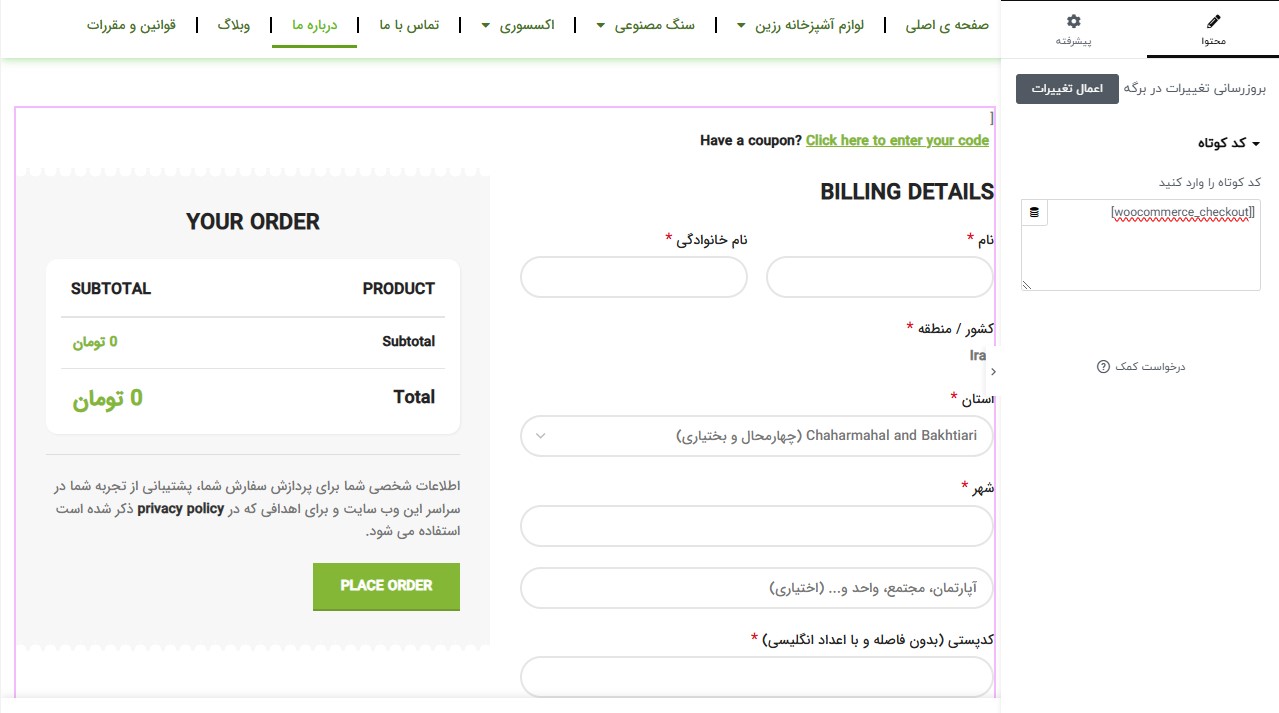
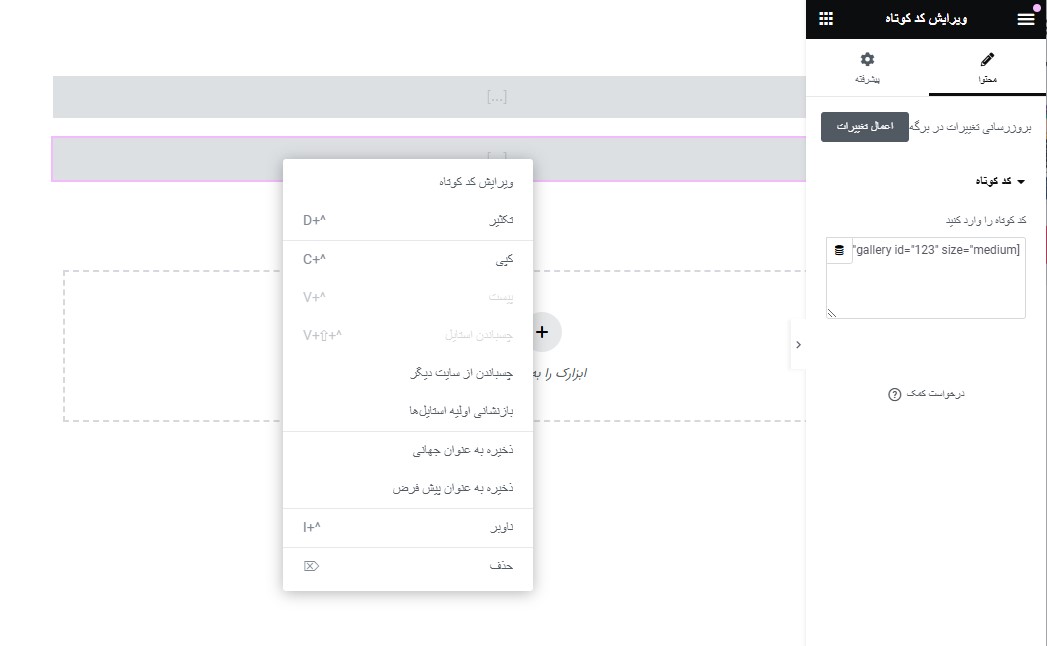
2. شورت کد خود را در کادر متنی مربوطه وارد کنید.برای مثال کد کوتاه صفحۀ پرداخت، امکان وارد کردن اطلاعات از جانب مشتری و تکمیل سفارش را فراهم میکند.


نکات کاربردی برای استفاده بهتر از شورت کدها
برای افزایش کارایی شورتکدها و جلوگیری از مشکلات احتمالی، به نکات زیر توجه کنید:
- شورتکدها را در مکانهای مناسب قرار دهید: شورتکدها را در جایی از صفحه قرار دهید که به کاربر کمک کند تا سریعتر به هدف خود برسد.
- شورتکدها را تست کنید: قبل از انتشار نهایی صفحه، از عملکرد صحیح شورتکدها اطمینان حاصل کنید. گاهی اوقات، شورتکدها به دلیل تداخل با سایر پلاگینها درست عمل نمیکنند.
- استفاده از شورتکدهای بهینه: از شورتکدهایی استفاده کنید که با نیازهای سایت شما همخوانی دارند و بار اضافی بر روی سرور ایجاد نمیکنند.
 همان طور که مشاهده کردید استفاده از شورتکدها در المنتور، ابزاری قدرتمند برای اضافه کردن قابلیتهای جدید به صفحات وب است. اگر تجربه استفاده از شورت کدها را داشته اید خوشحال میشویم تجربه خود را با ما در میان بگذارید.
همان طور که مشاهده کردید استفاده از شورتکدها در المنتور، ابزاری قدرتمند برای اضافه کردن قابلیتهای جدید به صفحات وب است. اگر تجربه استفاده از شورت کدها را داشته اید خوشحال میشویم تجربه خود را با ما در میان بگذارید.


















آیا همه افزونهها از شورت کد پشتیبانی میکنند؟