
آموزش استفاده از گرویتی فرم در المنتور
یکی از مهم ترین و کاربردی ترین عناصر برای هر سایت فرم ها هستند. با فرم ها می توانید اطلاعات را از کاربران دریافت کنید. اگر سایت شما وردپرسی باشد حتما با افزونه صفحه ساز محبوبی مانند المنتور سرو کار خواهید داشت. یکی از مزیت های افزونه گرویتی فزم این است که فرم هایی که می سازید را می توانیددر المنتور سفارشی سازی کنید. در این مقاله نحوه استفاده از گرویتی فرم در المنتور را آموزش می دهیم.
همان طور که در گرویتی فرم چیست اشاره کردیم گرویتی فرم بهترین افزونه برای ساخت فرم های حرفه ای در وردپرس است. این افزونه فرم ساز امکان ساخت فرمهای متنوع، چندمرحلهای، و پیشرفته و قابلیتهای سفارشیسازی را بدون نیاز به کدنویسی فراهم میکند.
چرا از گرویتی فرم همراه با المنتور استفاده کنیم؟
با المنتور به شما می توانید صفحات حرفهای را با قابلیت کشیدن و رها کردن طراحی کنید، در حالی که Gravity Forms یک فرمساز بصری با قابلیتهای پیشرفته و مدیریت دادههای قوی ارائه میدهد؛ بنابراین استفاده از گرویتی فرم در المنتور و در واقع ترکیب این دو ابزار مزایای زیادی دارد:
۱. قابلیتهای پیشرفته در ساخت فرم
Gravity Forms یک سازنده فرم بصری ارائه میدهد که فراتر از فرمساز داخلی Elementor است. شما میتوانید فرمهای چندمرحلهای، فرمهای دارای منطق شرطی و فرمهای پرداخت آنلاین (مانند PayPal) ایجاد کنید.
۲. طراحی آسان با کشیدن و رها کردن
در حالی که Elementor به شما امکان طراحی صفحات بصری را میدهد، Gravity Forms نیز تجربه مشابهی را برای ساخت فرمها ارائه میدهد. شما میتوانید فرمهای پیچیده را بدون نیاز به کدنویسی در صفحات Elementor جاسازی کنید.
۳. مدیریت قدرتمند دادهها
برخلاف فرمهای داخلی Elementor، Gravity Forms اطلاعات ارسالشده را در پایگاه داده وردپرس ذخیره میکند. این قابلیت به شما امکان صادرات دادهها، تجزیه و تحلیل پاسخها و اتصال به ابزارهای CRM مانند HubSpot و Salesforce را میدهد.

۴. ادغام گسترده با افزونهها و ابزارهای دیگر
Gravity Forms با ابزارهای ایمیل مارکتینگ (مانند Mailchimp و ActiveCampaign)، پرداخت آنلاین (Stripe، PayPal) و اتوماسیون (Zapier) سازگار است، در حالی که Elementor چنین قابلیتهایی را بهصورت داخلی ارائه نمیدهد.
۵. بهبود تجربه کاربری با منطق شرطی
ویژگی منطق شرطی در گرویتی فرم به شما امکان میدهد فیلدهای فرم را بر اساس ورودیهای کاربر نمایش داده یا مخفی کنید. این قابلیت تجربهای پویا و تعاملی ایجاد میکند که در فرمساز المنتور بهصورت محدود وجود دارد.
۶. امنیت بالاتر و محافظت در برابر اسپم
Gravity Forms دارای محافظت داخلی در برابر اسپم مانند reCAPTCHA، Akismet و Honeypot است که امنیت بیشتری نسبت به فرمساز المنتور فراهم میکند.
۷. انعطافپذیری در طراحی و استایلدهی
Gravity Forms وظیفه ایجاد فرمهای پیشرفته را بر عهده دارد، در حالی که المنتور به شما امکان میدهد استایل فرمها را متناسب با برند وبسایت خود سفارشیسازی کنید، بدون نیاز به CSS سفارشی.
اگر در حال راهاندازی یک وبسایت برای جذب مشتریان بالقوه، فروش آنلاین یا ارائه خدمات عضویت و اشتراک هستید، ترکیب Gravity Forms و Elementor به شما این امکان را میدهد که همزمان از یک طراحی حرفهای و امکانات پیشرفته فرمساز بهرهمند شوید.
افزونه Elementor PowerPack Add-On
افزونه PowerPack for Elementor add-on به شما اجازه می دهد بیش از 70 ویجت را به افزونه صفحه ساز خود اضافه کنید. از از جمله ویجت هایی که این افزونه پشتیبانی میکند، ویجت گرویتی فرم است. در واقع ویجت گرویتی فرم المنتور، بخشی از افزونه PowerPack است که امکان استفاده از گرویتی فرم در المنتور را به صورت کاملا رایگان فراهم کرده است.
ساخت فرم با افزونه گرویتی فرم
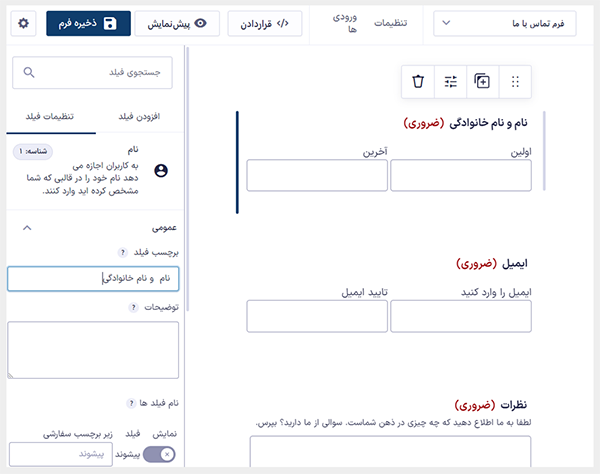
برای استفاده از گرویتی فرم در المنتور ابتدا باید یک فرم بسازید. برای ساخت این فرم وارد پیشخوان وردپرس شوید، سپس قسمت فرم ها و افزودن فرم جدید را بزنید. همان طور که در تصویر می بینید امکان ویرایش فرم، اضافه کردن المان های جدید و یا حذف کردن المان ها را دارید.

اکنون فرمی که در گرویتی فرم ساختیم را قصد داریم در المنتور ویرایش کنیم.
آموزش استفاده از گرویتی فرم در المنتور
با سه روش می توانیدفرم هایی که با گرویتی فرم در المنتور ساخته اید ویرایش کنید:
روش اول
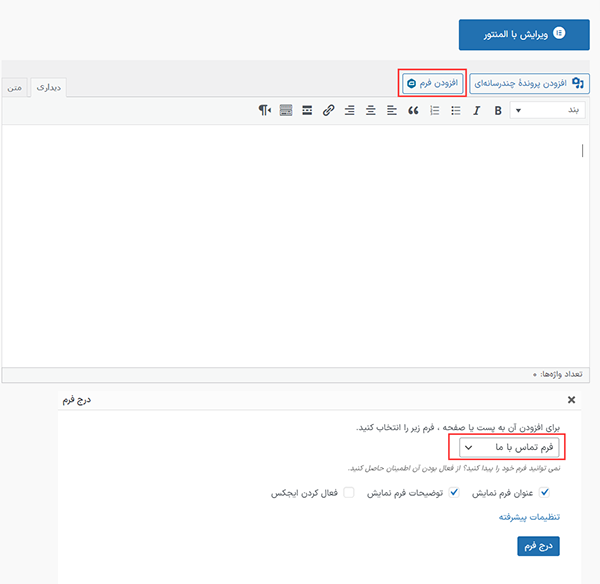
برای نمونه یک برگه بسازید و فرمی که ایجاد کردید را به صفحه اضافه کنید. بعد از ایجاد برگه جدید —> افزودن فرم را انتخاب کنید. اکنون در لیستی که نمایش داده می شود، لیست فرم های ایجاد شده را مشاهده و فرم مورد نظر را انتخاب کنید تا به فرم اضافه شود. تغییرات را ذخیره کرده و ویرایش با المنتور را بزنید تا فرم المنتور باز شود.

روش دوم:
در این روش برای جایگذاری فرم ها در المنتور از شورتکد استفاده می کنیم. برای انجام این کار فقط باید یک المان شورت کد در المنتور را به صفحه مورد نظر اضافه کنید و از قسمت جاسازی </>، شورت کد مربوط به فرم را به ویجت اضافه کنید تا فرم در المنتور باز شود.
روش سوم
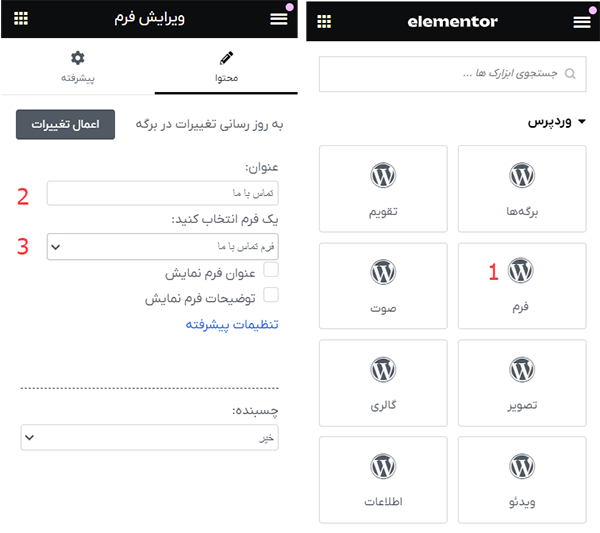
یک راه دیگر برای استفاده از گرویتی فرم در المنتور این است که یک برگه خالی ایجاد کرده و ویرایش با المنتور را بزنید. پس از نصب المنتور یک ویجیت به المان ها اضافه می شود و از قسمت وردپرس —> فرم را به صفحه اضافه کنید. بعد از اضافه کردن فرم یک نام برای فرم بگذارید و فرم مورد نظر را انتخاب کرده تا به صفحه اضافه شود.

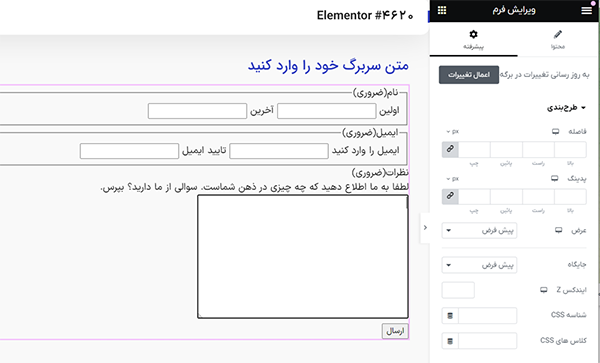
ویرایش و تغییر گرویتی فرم در المنتور
بعد از اینکه با هر کدام از روش های بالا فرم خود را با المنتور باز کردید می توانید استایل فیلد ها را تغییر دهید. به عنوان مثال برای فیلد های مختلف می توانید مواردی مثل طرح بندی، عرض، رنگ بندی، جایگاه، border و غیره را تغییر دهید. اگر نیاز به استایل جذاب تری برای فرم های طراحی شده با این افزونه دارید آموزش افزونه گرویتی استایل برای شما مفید و کاربردی است.

همان طور که مشاهده کردید استفاده از گرویتی فرم در المنتور در زمان کوتاه و به سادگی امکان پذیر است. می توانید به جای داشتن یک فرم که با ظاهر سایت سازگار نیست یک فرم کاملا سفارشی سازی شده با المان های دلخواه را با بهترین افزونه فرم ساز داشته باشید.
تفاوتهای بین Gravity Forms و ویجت فرم المنتور
جدول مقایسه زیر مروری سریع بر شباهتها و تفاوتهای بین گرویتی فرم و ویجت فرم المنتور است:
| ویژگی | Gravity Forms | Elementor Forms |
|---|---|---|
| افزونه مستقل وردپرس | ✅ | ❌ (بخشی از Elementor) |
| ادغام با ابزارهای ایمیل مارکتینگ | ✅ | ✅ |
| ادغام با CRM | ✅ | ✅ |
| پر کردن فیلدها بهصورت داینامیک | ✅ | ❌ |
| سازنده بصری (Drag & Drop) | ✅ | ✅ |
| امکان جاسازی فرم با کد کوتاه | ✅ | ❌ |
| قابلیتهای پیشرفته توسعه (هوک، فیلتر، API) | ✅ | محدود |
| ادغام با درگاههای پرداخت | ✅ | ❌ |
با ترکیب Gravity Forms و Elementor، میتوانید فرمهای سفارشی ایجاد کنید که هم زیبا باشند و هم عملکرد بالایی داشته باشند. اگر فقط به یک فرم تماس ساده نیاز دارید، فرمساز Elementor گزینه مناسبی است. اما اگر به ویژگیهای پیشرفته، مدیریت دادهها و انعطافپذیری بیشتر نیاز دارید، Gravity Forms انتخاب بهتری است.



















چطور فرم گرویتی رو در المنتور واکنشگرا (ریسپانسیو) کنم؟