
استفاده صحیح از تگهای هدینگ H1 تا H6 در متن
ساختاردهی محتوای صفحات یکی از اصول اساسی برای ایجاد تجربه کاربری مناسب و سئو است که با اقدامات مختلف از جمله تگهای H1 تا H6 قابل انجام است. ر این مقاله نحوه استفاده صحیح از تگهای هدینگ را بررسی میکنیم.
تگ های h1 تا h6 چیست؟
تگهای هدینگ (Heading Tags) در زبان HTML ابزاری کلیدی برای ساختاربندی و سازماندهی محتوا در صفحات وب محسوب میشوند. این تگها که از H1 تا H6 مرتب شدهاند، به عنوان عناوین اصلی و فرعی صفحات استفاده میشوند و به کاربران و موتورهای جستجو کمک میکنند تا ساختار و سلسلهمراتب محتوای صفحه را بهراحتی درک کنند. در میان این تگها، تگهای H1، H2 و H3 کاربرد بیشتری دارند و اغلب برای عناوین اصلی و بخشهای مهمتر به کار میروند، در حالی که تگهای دیگر برای زیرعناوین و جزئیات بیشتر استفاده میشوند.
استفاده بهینه و درست از تگهای هدینگ، علاوه بر ایجاد سلسلهمراتب بصری و معنایی در محتوا، تجربه کاربری را بهبود میبخشد و به بازدیدکنندگان امکان میدهد تا به سرعت مطالب را مرور کنند. همچنین، این تگها نقش مهمی در بهینهسازی موتورهای جستجو (SEO) ایفا میکنند، چرا که موتورهای جستجو با کمک آنها میتوانند ساختار و موضوعات کلیدی صفحه را بهتر شناسایی کنند.
اهمیت تگهای هدینگ
به دلایل زیر هدینگها برای بازدیدکنندگان و هم برای موتورهای جستجو مفید هستند:
- ساختاربندی محتوا: هدینگها بهعنوان عناوین اصلی و فرعی نقش مهمی ایفا میکنند و به کاربران امکان میدهند تا محتوا را بهسرعت مرور و درک کنند.
- بهبود تجربه کاربری: با استفاده از هدینگها، کاربران میتوانند بهراحتی اطلاعات موردنظر خود را در یک صفحه بیابند و بخشهای مرتبط با نیازشان را مطالعه کنند.
- اهمیت در سئو: موتورهای جستجو مانند گوگل از هدینگها برای درک ساختار و محتوای صفحه استفاده میکنند.
سلسله مراتب هدینگها در یک صفحه
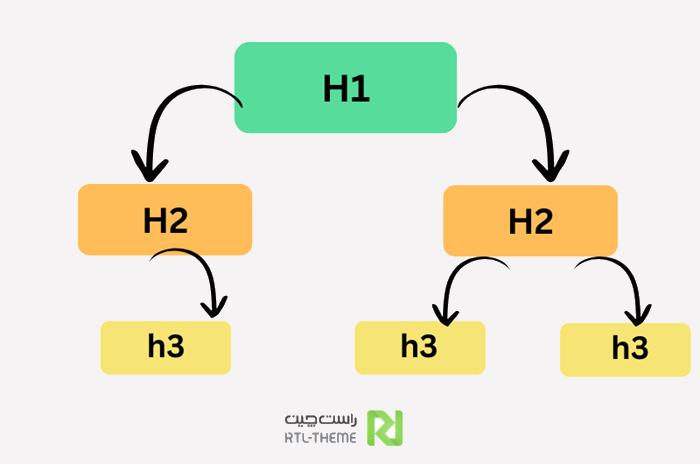
هدینگها باید بهصورت منطقی و سلسلهمراتبی در یک صفحه استفاده شوند. هر صفحه باید با یک عنوان H1 آغاز شود که معمولاً موضوع اصلی صفحه را معرفی میکند. پس از آن، میتوان از H2 برای بخشهای اصلی استفاده کرد و در صورت نیاز، برای زیرمجموعههای این بخشها از هدینگهای H3 استفاده کرد. اگر باز هم به بخشهای فرعیتری نیاز باشد، میتوان از هدینگهای H4 تا H6 برای جزئیات بیشتر استفاده کرد. در تصویر زیر از سه سطح عنوان استفاده کردهایم.

ویژگیها و کاربردهای هر تگ
استفاده از تگها خیلی پیچیده نیست و کافیست ویژگی و کاربرد هر تگ را بشناسید که در ادامه هر کدام را توضیح میدهیم:
تگ H1 چیست؟
H1 عنوان اصلی صفحه است و هر صفحه باید تنها یک H1 داشته باشد که موضوع اصلی محتوا را بیان میکند و دارای ویژگیهای زیر است:
- مهمترین تگ هدینگ
- نماینده عنوان اصلی صفحه
- باید تنها یک بار در هر صفحه استفاده شود
- اندازه و وزن آن بزرگتر و برجستهتر از سایر هدینگها
- کاربرد: بیان موضوع کلی صفحه یا محتوا
تگ h2 چیست؟
برای عناوین اصلی بخشهای مختلف از h2 استفاده میشود، این تگ برای تقسیمبندی صفحه به بخشهای بزرگ کاربرد دارد.
- قابل استفاده برایعناوین اصلی بخشها در یک صفحه
- زیر مجموعه تگ H1
- کاربرد: دستهبندی محتوا به بخشهای بزرگتر
تگ H3
این تگ زیربخشهای H2 است و برای توضیح جزئیات بیشتر یک بخش خاص استفاده میشود.
- اندازه کوچکتر از H2
- کاربرد: تفکیک جزئیتر محتوا
تگ H4 تا H6
برای سطوح پایینتر از H3 از تگهای H4 تا H6 استفاده میشود و معمولاً در محتواهای طولانی یا بسیار جزئی کاربرد دارند.
- استفاده برای عناوین جزئیتر و ریزتر
- برای متنهای پیچیده یا طولانی
- کاربرد: ایجاد ساختار دقیقتر و سلسلهمراتبی در محتوا
تفاوتهای معنایی و بصری در تگها
تگها به موتورهای جستجو و دستیارهای صوتی کمک میکنند تا بخشهای مهم صفحه را شناسایی کنند. تگ H1 بالاترین اهمیت معنایی را دارد، در حالی که H6 کمترین اهمیت را دارد. از نظر بصری، اندازه و استایل متن هدینگها به ترتیب از H1 تا H6 کوچکتر و کمرنگتر میشود. این تغییر ظاهری به کاربران امکان میدهد تا ساختار و اولویت مطالب را سریعتر و آسانتر تشخیص دهند.
سایز هدینگها
هدینگها از نظر اندازه و استایل بر اساس میزان اهمیتشان متفاوت هستند. تگ H1 بزرگترین و برجستهترین هدینگ است و هر چه به سمت H6 پیش برویم، اندازه و تأکید هدینگ کوچکتر و کمتر میشود. این تغییر اندازه و استایل بهطور پیشفرض توسط مرورگرها اعمال میشود، اما در صورت نیاز میتوان این تنظیمات را با استفاده از CSS تغییر داد. اندازههای پیشفرض هدینگها بهطور تقریبی به صورت زیر است:
- H1: بزرگترین اندازه معمولاً حدود 2 ام یا 32 پیکسل
- H2: کمی کوچکتر از H1 معمولاً حدود 1.5 ام یا 24 پیکسل
- H3: اندازه متوسط حدود 1.17 ام یا 18 پیکسل
- H4: حدود 16 پیکسل
- H5: تقریباً کوچک حدود 14 پیکسل
- H6: کوچکترین هدینگ حدود 12 پیکسل
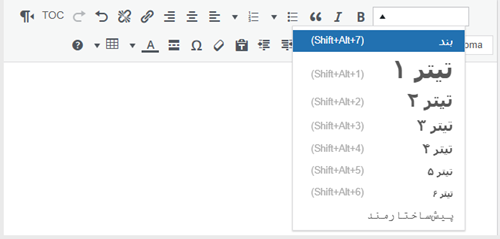
برای اضافه کردن هدینگها در وردپرس کافیست در ویرایشگر متن بعد از انتخاب متن نوع هدینگ را مطابق تصویر انتخاب کنید.

نکات مهم در استفاده از تگهای هدینگ
برای استفاده از هدینگهای H1 تا h6 نکات زیر را رعایت کنید:
- ساختار سلسلهمراتبی: هدینگها باید به ترتیب منطقی استفاده شوند. بهعنوان مثال H2 نباید قبل از H1 بیاید و H3 باید زیرمجموعهای از H2 باشد. در ادامه یک ساختار کلی از هدینگها را در ادامه میتوانید ببینید.
<h1>عنوان اصلی</h1>
<h2>بخش اول</h2>
<h3>زیرمجموعه بخش اول</h3>
<h2>بخش دوم</h2>
<h2>بخش سوم</h2>
<h2>بخش چهارم</h2>
<h3>زیرمجموعه بخش چهارم</h3>
<h3>زیرمجموعه بخش چهارم</h3>
<h3>زیرمجموعه بخش چهارم</h3>
- استفاده مناسب از H1: در هر صفحه فقط یک تگ H1 استفاده کنید، این تگ باید خلاصهای از موضوع کلی صفحه باشد.
- وضوح و مختصر بودن: عناوین نباید طولانی باشند و باید کوتاه و توصیفی باشند و دقیقاً موضوع بخش مربوطه را منعکس کنند.
- کلمات کلیدی: از کلمات کلیدی اصلی در هدینگها استفاده کنید تا محتوای شما برای موتورهای جستجو بهتر قابلتشخیص باشد البته قرار نیست در تمام هدینگ ها کلمه کلیدی را تکرار کنید.
- عدم استفاده برای زیبایی ظاهری: از هدینگها تنها برای مشخص کردن ساختار معنایی متن نه صرفاً برای بزرگتر یا پررنگتر کردن متن استفاده کنید.
تاثیر هدینگها در SEO
گوگل و سایر موتورهای جستجو از هدینگها برای فهمیدن موضوع صفحه استفاده میکنند. استفاده صحیح از تگهای هدینگ H1 تا H6 نقش مهمی در بهبود ساختار محتوا، تجربه کاربری و سئو دارد. رعایت نکات زیر در سئو تأثیرگذار است:
- H1: کلیدواژه اصلی صفحه باید در H1 گنجانده شود.
- H2 و H3: استفاده از کلمات کلیدی اصلی و فرعی در این سطوح کمک میکند تا محتوای صفحه شما بهتر طبقهبندی شود.
- قابلیت خوانایی: هدینگهای منطقی و مرتب تجربه کاربری را بهبود میبخشند که به طور غیرمستقیم در سئو مؤثر است.
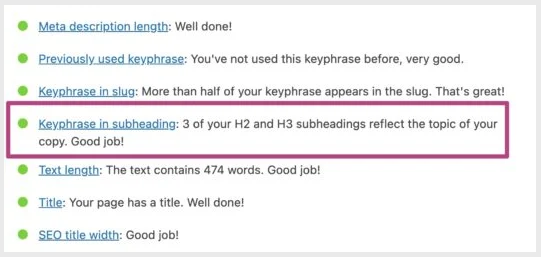
اگر از از یک افزونه سئو مانند رنک مث یا افزونه Yosat seo استفاده میکنید با وارد کردن کلمات کلیدی میتوانید میزان استفاده از کیوردها در هدینگها را مشخص کنید. در این افزونه فقط زیرعنوانهای H2 و H3 بررسی میشود حتی میتوانید استفاده از مترادفها را بررسی کنید.

اشتباهات رایج در استفاده از هدینگها
- استفاده از چندین H1 در یک صفحه
- استفاده از هدینگها فقط برای تنظیم ظاهر متن (به جای ساختاربندی محتوا)
- بیتوجهی به سلسلهمراتب و پرش بین سطوح مختلف (مثلاً استفاده از H4 قبل از H2)
- استفاده از هدینگهای بیربط یا کلی
- قرار گرفتن تگ ها خالی در متن ( اگر در حالت کد بروید معمولا تگ های خالی به صورت <h2><h2> را مشاهده می کنید که ممکن است در ظاهر محتوا نمایش داده نشود.)
- استفاده از دو هدینگ پشت سر هم
امیدوارم این مقاله برای شما مفید باشد در صورتی که سوالی دارید در قسمت دیدگاه ها با ما در ارتباط باشید.























سلام وقت بخیر
آیا افزونه ای وجود داره که بتونه تگ h1 رو بصورت بهینه به قالب اضافه کنه؟ یا حتماً باید اینکار دستی انجام بشه؟