
آموزش 0 تا 100 قالب چند منظوره آنکد
قالب آنکد توسط بزرگترین وبلاگ های طراحی وب و مجلات تکنولوژی از جمله forbes, speckyboy, inspirationfeed و چندین سایت معتبر دیگر در این صنعت به عنوان قالب ویژه نام برده شده و از آن قدردانی شده است. سرعت بارگزاری 98٪ و رتبه ysllow 92٪ در کنار دموهای بسیار قدرتمند و زیبا از ویژگی های بارز این قالب چند منظوره وردپرسی است. شما می توانید با یک کلیک دموهای زیبای فروشگاهی، شرکتی و خلاقانه را برای سایت خود ردرون ریزی کرده، سپس با امکانات فوق العاده و انعطاف پذیری بالا هرآنچه در نظر دارید سفارشی سازی و عملی کنید. ما در آموزش قالب آنکد به کلیه امکانات و جزئیات قالب می پردازیم.
در این مقاله قصد داریم صفر تا صد تنظیمات قالب چند منظوره آنکد را که با رتبه 12 یکی از قالب های حرفه ای و پرفروش در تم فارست است آموزش دهیم. به ترتیب به تنظیمات عمومی، تک برگه ها، آرشیو، دیداری و ابزارک ها می پردازیم. شما می توانید برروی لینک های آبی کلیک کنید تا به آموزش همان بخش هدایت شوید.
آموزش تنظمیات قالب چند منظوره آنکد
در این بخش از آموزش قالب چند منظوره آنکد به مهمترین بخش قالب یعنی تنظمیات می پردازیم. نکته قابل توجه در پنل تنظیمات قالب uncode، دسته بندی تنظیمات است. این دسته ها که در تنظیمات قالب مورد بررسی قرار می گیرند شامل دسته عمومی (به تنظمیات نوار ناوبری (هدر) ، فوتر و طرح بندی سایت)، دسته تگ (به پست، صفحه، محصول و نمونه کار ها)، دسته آرشیو، دیداری (تایپوگرافی و فونت و سفارشی سازی) و ابزار ها (سایدبار، شبکه اجتماعی و نقشه گوگل و ..) است.
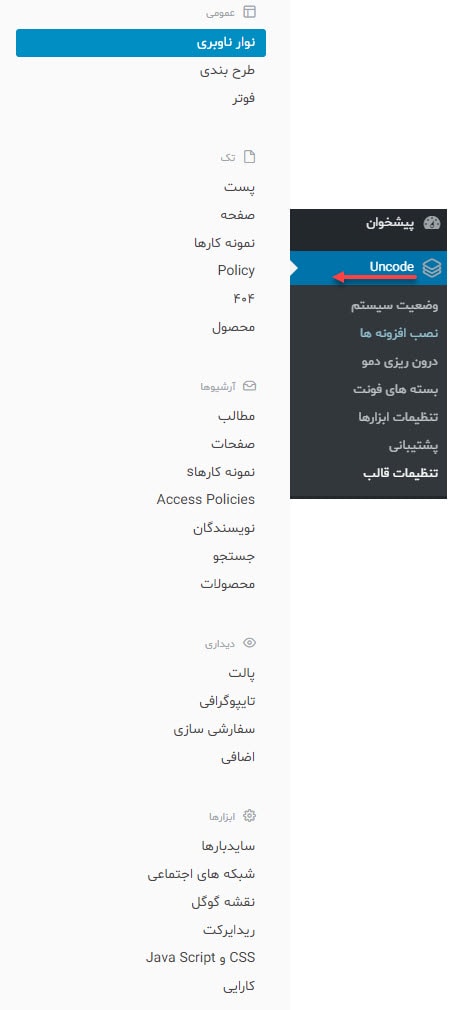
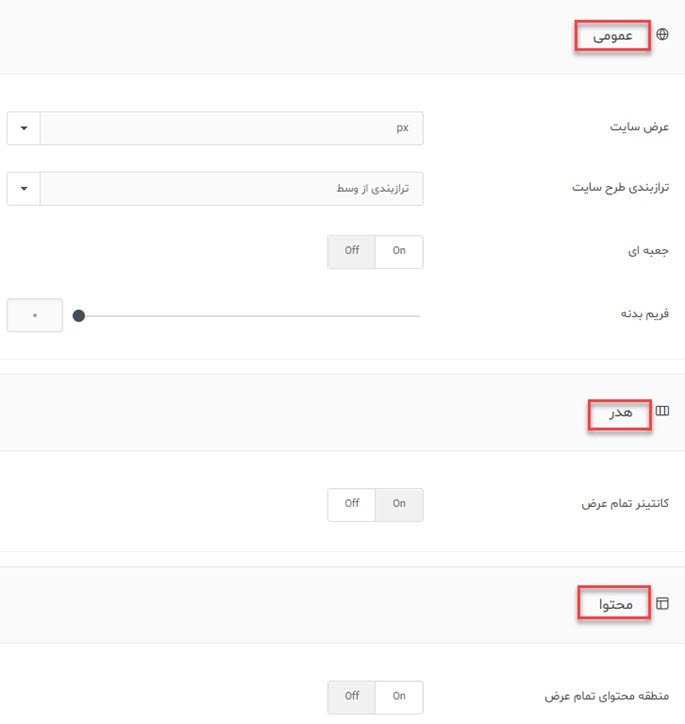
از مسیر پیشخوان> uncode> تنظیمات قالب را انتخاب کنید. در تصویر زیر مسیر و دسته بندی های تنظمیات قالب uncode نمایش داده شده است.

تنظمیات عمومی قالب حرفه ای آنکد
در این بخش از آموزش قالب چند منظوره آنکد به تنظمیات عمومی قالب می پردازیم. از مسیر تنظمیات قالب> عمومی> ناوبری را انتخاب نمائید. در این دسته از تنظمیات آنکد تنظمیات ناوربری، طرح بندی و فوتر قرار داده شده است.
تنظمیات ناوبری (ناحیه هدر)
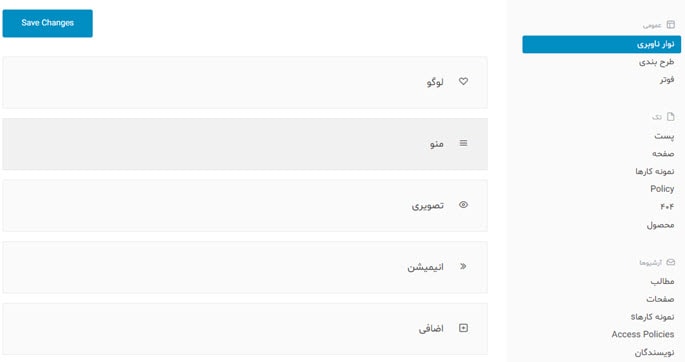
در زیر تصویر تنظیمات ناوبری از منوی عمومی قرار داده شده است. شما می توانید تغییرات لازم را در بخش های لوگو، منو، تنظمیات تصویری، انیمیشن و اضافی انجام دهید.

ویرایش لوگوی قالب آنکد
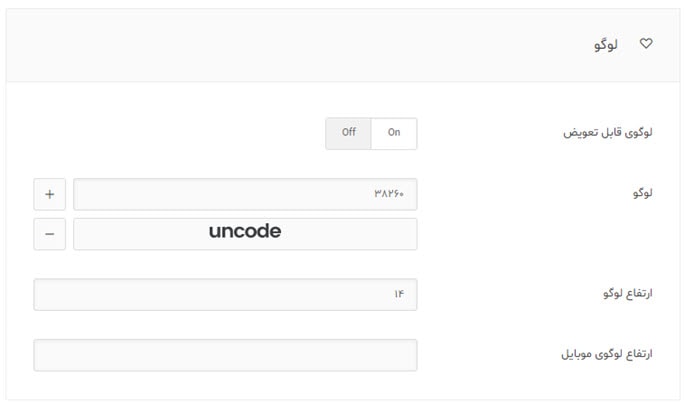
شما در بخش لوگو از تنظیمات ناوبری قادر خواهید بود لوگوی قالب انکد را در سایت وردپرسی خود تغییر دهید. ارتفاع لوگو را در حالت دسک تاپ و موبایل تنظیم کنید. یا لوگوی قابل تعویض را فعال کنید تا دو طرح روشن وتیره از لوگو را درسایت داشته و هر کدام را در هدر چسبیده و معمولی نمایش دهید.

آموزش ویرایش منوی قالب چند منظوره آنکد
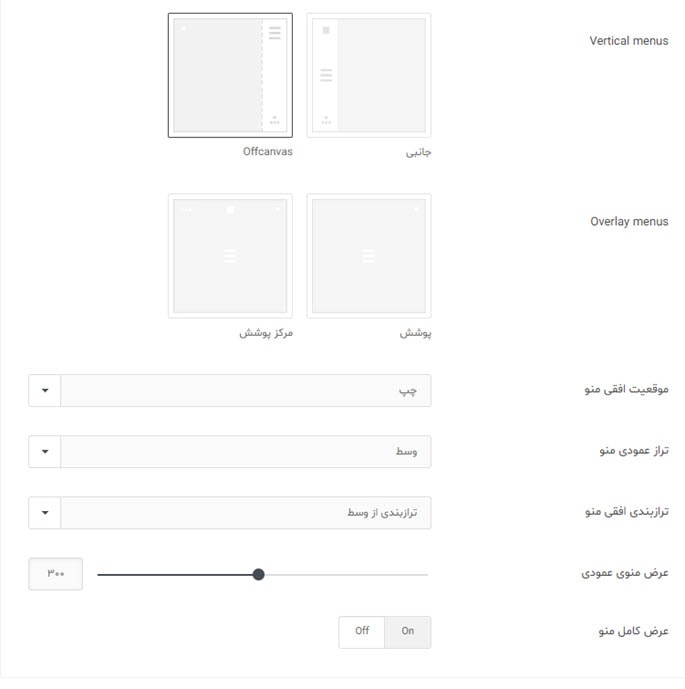
برای تغییر منو و هدر قالب uncode از مسیر تنظمیات قالب> عمومی> ناوبری گزینه منو را انتخاب کنید. در تصویر زیر مشاهده می کنید که چیدمان های متفاوتی برای نمایش هدر و منو ها در اختیار شما قرار داده شده است. horizontal menu نمایش و چیدمان افقی منو ها و vertical menu چیدمان عمودی منو و overlaymenu چیدمان پوششی منو است. در این بخش از آموزش قالب چند منظوره آنکد می توانید تغییر چیدمان منو را یادبگیرید.
- در چیدمان افقی شما قادرید وسط چین، راست چین یا تراز بودن هدر را تعیین کنید.
- در چیدمان عمودی در حالت جانبی منو و هدر شما به صورت وسط چین سمت در راست نمایش می یابد. در حالت عمودی علاوه بر تنظمیات تراز بندی می توانید عرض هدر را هم تعیین کنید.
- نمایش هدر قالب آنکد در حالت پوششی، منو و هدر سایت وردپرسی شما را مشابه منو و هد رموبایل ها نمایش می دهد. در این حالت منو به صورت سه خط زیر و لوگو در سمت دیگر هدر است.
در تصویر زیر به عنوان نمونه تنظمیات چیدمان عمودی منو و هدر برای شما قرار داده شده است. سایر چیدمان ها گزینه های مشابهی دارند که از نمایش آنها صرفنظر شده است.

در تنظمیات تصویری از بخش ناوبری تنظمیات سایه تصاویر و منو و شفافیت را می توانید فعال یا غیر فعال کنید.
در تنظیمات انیمیشن می توانید برای منوهای چسبیده را در حالت دسک تاپ و موبایل فعال یا غیر فعال کنید. برای باز شدن زیر منو ها انیمیشن را فعال کنید یا ارتفاع لوگوی کوچک را تنظیم کنید.
در بخش اضافی شما قادرید دکمه هایی که در هدر قرار می گیرند را فعال یا غیر فعال کنید. ایکون جستجو، سبد خرید متن خوشامدگویی بالای صفحه، شبکه های اجتماعی و منوی فرعی را در حالت موبایل و دسک تاپ همه را می توانسد در این بخش تنظیم کنید.
تنظمیات طرح بندی قالب آنکد
از تنظیمات قالب> عمومی> طرح بندی را انتخاب کنید. در بخش عمومی این تنظیمات شما می توانید واحد تعیین عرض سایت (پیکسل، درصد و یونیت)، ترازبندی، نمایش تمام عرض یا جعبه ای و فریم بدنه را تعیین کنید. در صورتیکه نمایش سایت شما در حالت تمام عرض باشد شما قادرید رنگ فریم بدنه را نیز تعیین کنید.
در تنظیمات طرح بندی هدر و محتوای سایت شما می توانید نمایش تمام صفحه یا جعبه ای را برای آن فعال کنید.

ویرایش فوتر قالب آنکد
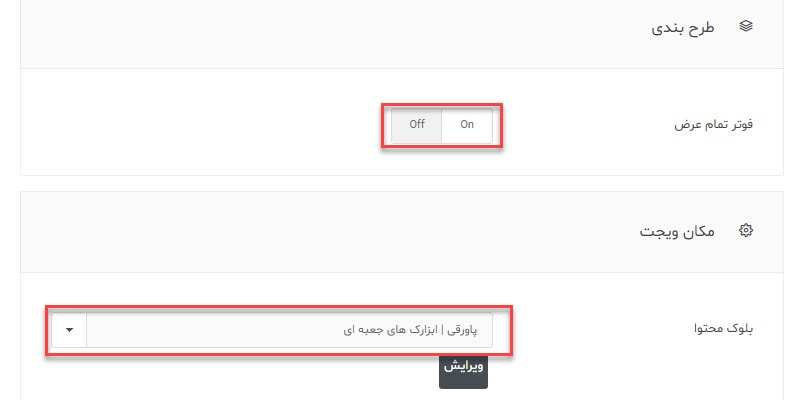
برای تغییر فوتر سایت حرفه ای خود از مسیر تنظیمات قالب> عمومی> فوتر را انتخاب کنید. در تنظیمات طرح بندی فوتر امکان فعال کردن نمایش تمام عرض آن وجود دارد.
در تنظیمات مکان ویجت می توانید تعیین کنید که نمایش ابزارک ها در کدام بخش قرار گیرد. بخش های مختلفی از سربرگ، تبلیغات تا فوتر برای هر برگه درنظر گرفته شده تا شما به دلخواه ابزارک های خود را در انجا قرار دهید. این قالب دست شما را حسابی باز گذاشته!

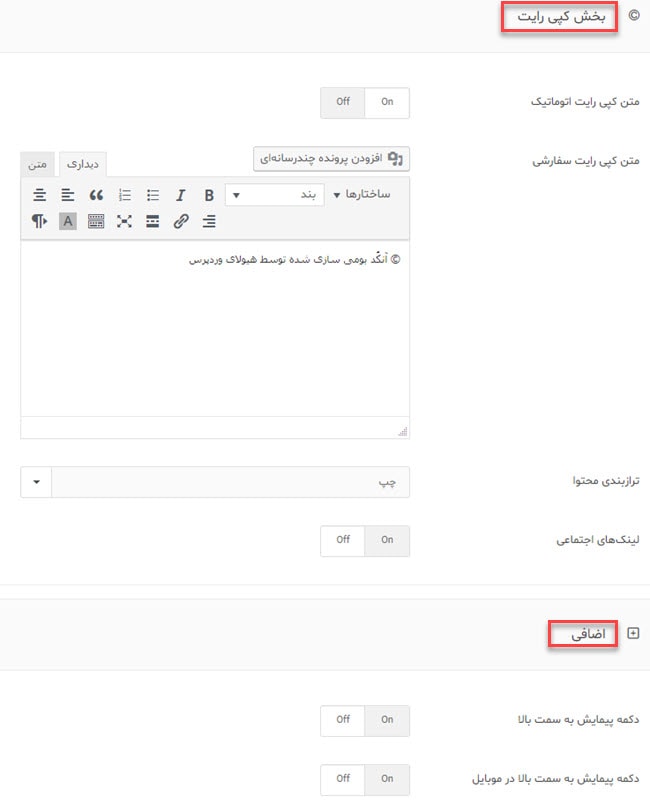
در تنظیمات بخش کپی رایت، متن کپی رایت، تراز بندی و نمایش شبکه های اجتماعی را تنظیم کنید.
در بخش اضافی نمایش دکمه پیمایش به بالا را در دسک تاپ و موبایل فعال کنید. این دکمه در پیمایش صفحات و مقالات طولانی کاربرد دارد و تجربه کاربری شما را بهبود می دهد.
در تصویر زیر تنظمیات اضافی و کپی رایت فوتر قالب uncode بارنگ قرمز نمایش داده شده است.

تنظمیات تک برگه های قالب آنکد
قالب آنکد امکان سفارشی سازی کلیه برگه های سایت شما را فراهم کرده است. تغییر برگه های پست، پورتفولیو (نمونه کارها)، قوانین، صفحه 404 و برگه محصولات با جزئیات کامل برای کاربران این قالب وردپرسی چند منظوره فراهم شده است.
ویرایش صفحات پست قالب Uncode
از مسیر تنظیمات قالب> بخش تک> صفحات پست را انتخاب کنید. در این بخش از تنظیمات شما قادر خواهید بود تمامی سفارشی سازی منو، هدر، محتوا، سایدبار، ناوبری و فوتر را برای برگه نوشته انجام دهید. برای سایر برگه های پورتفولیو، محصول، صفحه و قوانین تنظمیت مشابه است و فقط به ذکر توضیحات صفحه پست بسنده می کنیم. صفحه 404 تنظمیات محدود تری نسبت به سایر صفحات ذکر شده دارد. در تنظیمات برگه 404 امکان ویرایش فوتر، ناوبری و فیلد سفارشی وجود ندارد.
ویرایش منو برگه پست
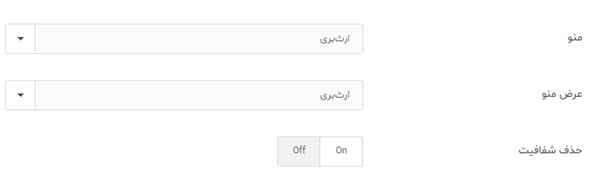
در ویرایش برگه پست قالب undode شما قادرید منوی خاصی را فعال کنید یا گزینه ارث بری را انتخاب کنید. با انتخاب گزینه ارث بری منوی پیش فرض قالب برای این برگه نیز انتخاب شود. عرض منو وشفافیت آن را نیز می توانید برای این برگه اختصاصا تنظیم کنید.

ویرایش هدر برگه پست
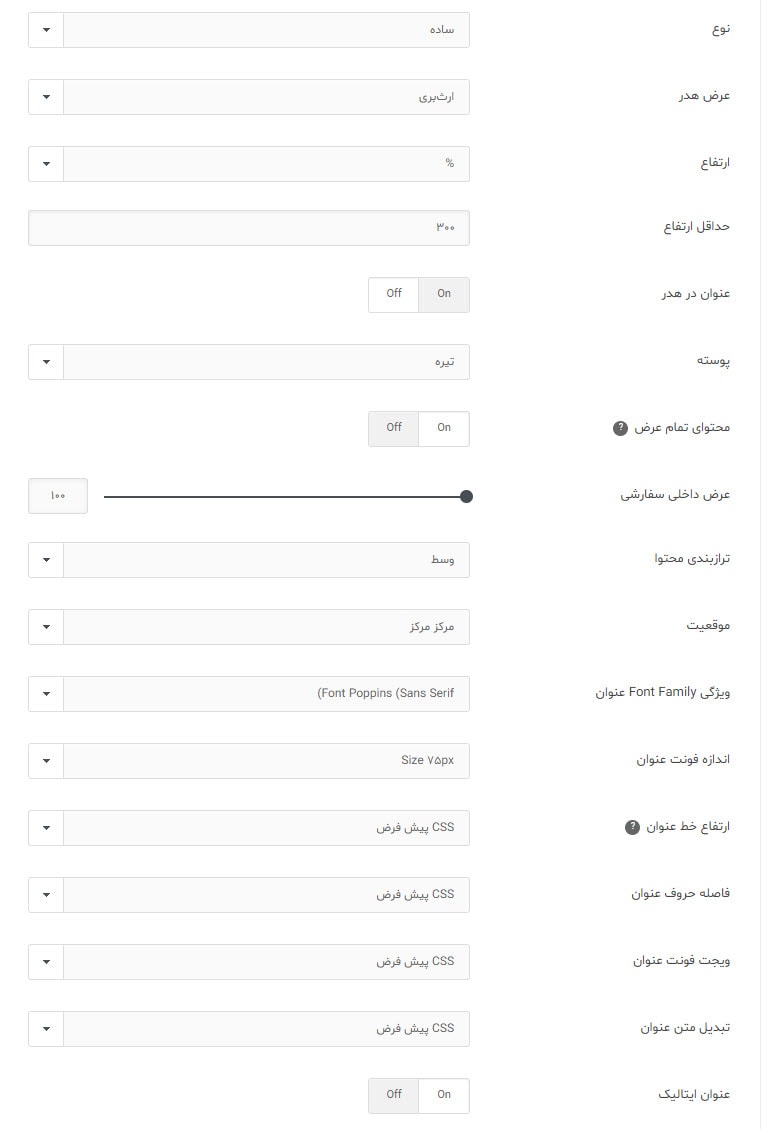
یکی از تنظیمات جذاب برای کاربران وردپرسی قالب های حرفه ای ویرایش هدر است. برای ویرایش هدر برگه پست از مسیر تنظمیات قالب> بخش تک> صفحات پست بر روی لیست بازشونده هدر کلیک کنید. تنظیمات این بخش را در دو قسمت بیان می کنیم.
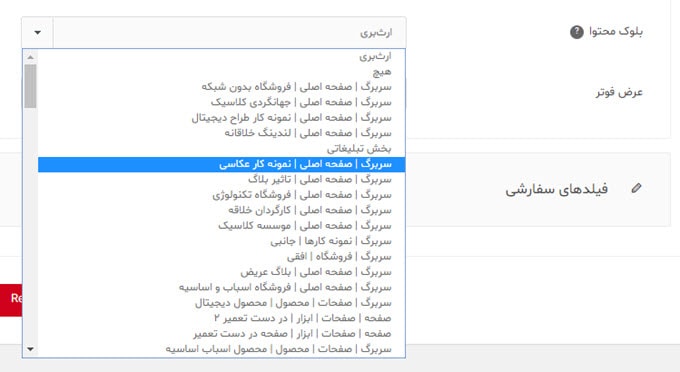
نوع: نوع هدر می تواند ساده یا بلوک محتوا باشد. اگر بلوک محتوا انتخاب باشد شما می توانید تعیین کنید کدام یک از بلوک های محتوای تعریف شده نمایش داده شوند. به عنوان مثال بلوک هایی با ترکیب سربرگ| بایگانی | نمونه کار یا هرکدام از ده ها ترکیب تعریف شده را می توانید برای نمایش در هدر تعیین کنید.
عرض هدر: در این صفحه شما می توانید از عرض پیش فرض (با انتخاب ارث بری) استفاده کنید. اگر گزینه محدود را انتخاب کنید می توانید بر اساس درصد پهنای هدر را برای برگه پست تعیین کنید. یا گزینه تمام عرض را انتخاب کنید تا نمایش هدر به صورت پهنای تمام صفحه تعیین شود.
واحد و حداقل ارتفاع را می توانید به ترتیب در گزینه های بعدی این تنظیمات تعیین کنید. یا مشخص کنید که عنوان هدر نمایش یابد یا نه!
پوسته: تعینن اینکه دوست دارید پوسته هدر شما در این برگه تیره باشد یا روشن به راحتی با این گزینه در اختیار شما قرار گرفته است.
عرض داخلی سفارشی: آیا شما تمایل دارید محتوای نوشته هدر 100 درصد فضا را پرکند یا از نواحی کناری فاصله داشته باشد؟ عدد مورد نظر خود را وارد کنید.
تراز بندی محتوا: تعیین راست چین یا چپ چین بودن محتوای هدر از این بخش است.
اندازه فونت و font family ،ارتفاع خط، فاصله حروف و ایتالیک بودن عنوان را نیز می توانید در این بخش تعیین کنید.

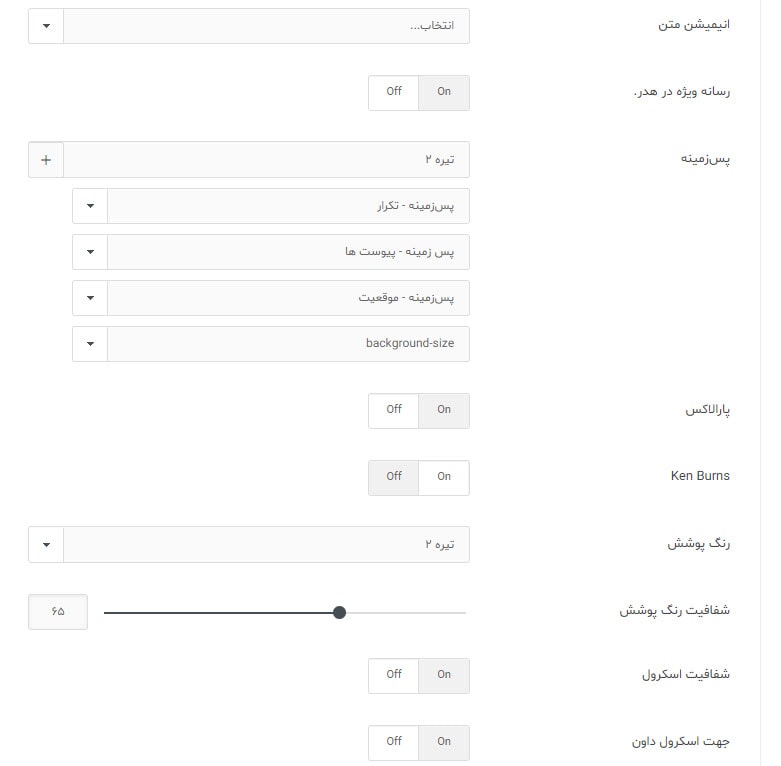
تنظمیات انیمیشن، پس زمینه پارالکس، رنگ پوششی و شفافیت هدر برگه پست را می توانید در تصویر زیر و در ادامه این بخش مشاهده کنید.
نکته: رنگ پوششی زمانی در هدر نمایش داده می شود که پس زمینه درجه ای از شفافیت داشته باشد.

ویرایش محتوا برگه پست
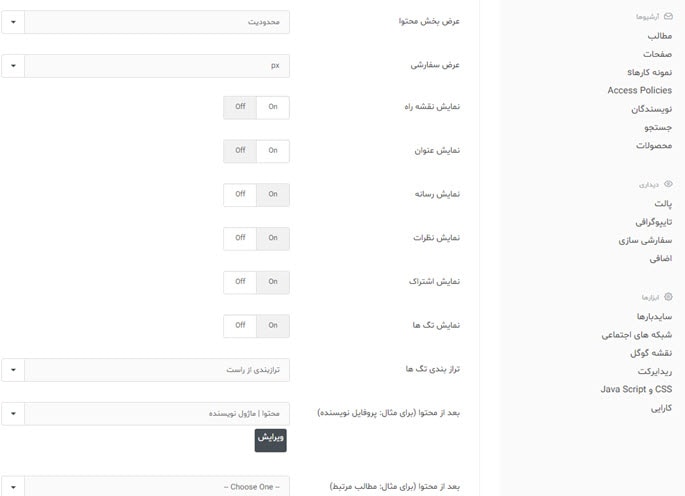
در تصویر زیر از تنظمیات قالب Uncode به بررسی ویژگی های مختلف محتوای برگه پست می پردازیم.
عرض محتوا: این گزینه تعیین کننده نحوه نمایش برگه است که می تواند به صورت تمام عرض، ارث بری (تنظمیات پیش فرض قالب برای همه برگه ها) ، محدود (که می توانید در گزینه عرض سفارشی بر حسب پیکسل، درصد و یونیت تعیین شود).
فعالسازی نمایش نقشه راه (برادکرامپ)، عنوان، نمایش رسانه، نمایش نظرات و نمایش تگ ها را می توانید در هر برگه فعال کنید.

تنظمیات سایدبار برگه پست قالب آنکد
در این بخش می توانید نمایش سایدبار را فعال یا غیر فعال کنید.
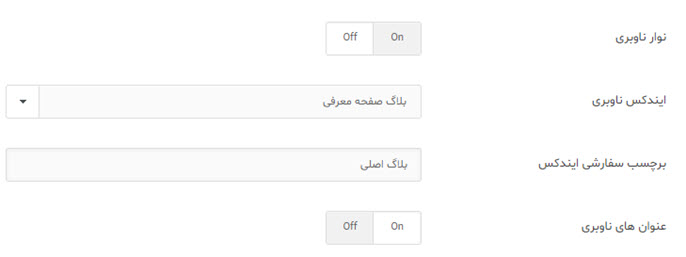
تنظمیات ناوبری برگه پست قالب آنکد
در تنظمیات ناوبری می توانید تعیین کنید که نوار ناوبری نمایش یابد یا نه؟ برچسب سفارشی چه چیزی را نمایش دهد؟ در تصویر زیر این تنظیمات نمایش داده شده است.

تنظمیات فوتر برگه پست قالب آنکد
شما می توانید بلوک محتوای فوتر را سفارشی سفارشی کنید و مشخص کند چه چیزی در فوتر این برگه نمایش داده شود. به عنوان مثال بلوک محتوا می تواند سربرگ| صفحه اصلی| فروشگاه را نمایش دهد. عرض فوتر هم مشابه تنظیمات قبلی است که بیان شد.

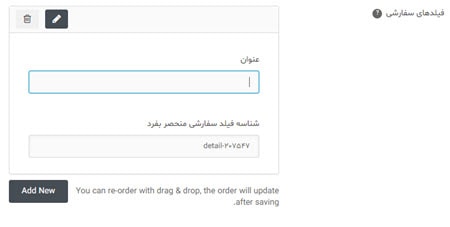
در فیلد سفارشی برگه پست قالب آنکد شما می توانید عنوان فیلد و شناسه را وارد کنید تا در بخش فوتر پست نمایش یابد.

آموزش تنظمیات آرشیو های قالب آنکد
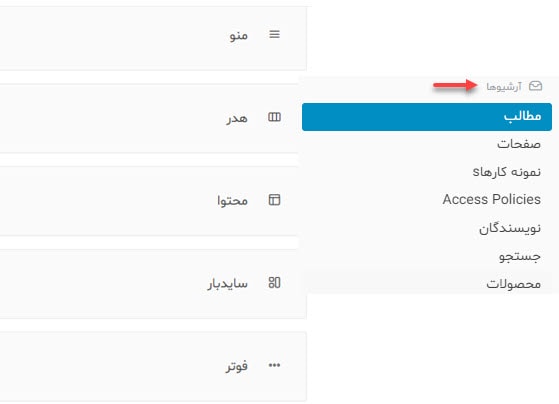
در این بخش از آموزش چند منظوره قالب آنکد به بررسی تنظیمات آرشیوها می پردازیم. آرشیو در سایت های وردپرسی می تواند نوشته های بلاگ، نمونه کارها، صفحات، نویسنده، محصولات و قوانین و …باشند. تنظمیات فوتر، هدر، سایدبار، محتوا و منوهای برگه آرشیوها می تواند در بخش پیشخوان > uncode > تنظمیات قالب > آرشیو انجام شود. تمامی تنظمیات آرشیو مشابه برگه تک شامل سفارشی سازی منو، هدر، محتوا، سایدبار و فوتر بوده که شرح آن گذشت.
در تصویر زیر صفحات آرشیو قالب آنکد را به همراه تنظیمات سفارشی آن ها مشاهده می کنید.

آموزش تنظیمات دیداری قالب آنکد
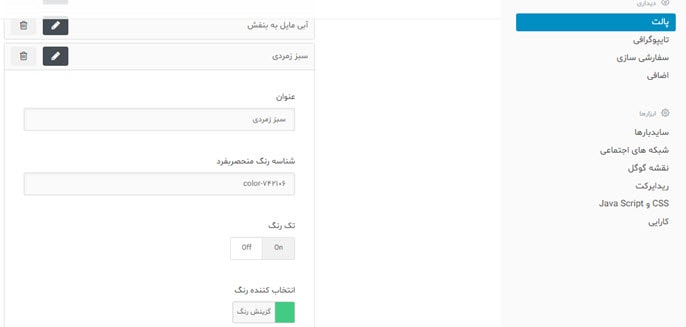
در این بخش از آموزش قالب چندمنظوره آنکد به تنظمیات دیداری قالب می پردازیم. تنظیمات پالت رنگ همان چیزی است که خیلی از ما در قالب های وردپرسی به دنبال آن بودیم. تصور کنید خیلی جذاب است که شما بتوانید تمام رنگ های سفارشی را تغییر دهید و بتوانید در هر جایی از سایت از همان رنگ ها استفاده کنید. در تصویر زیر ما رنگ سبز زمردی را تغییر دادیم.

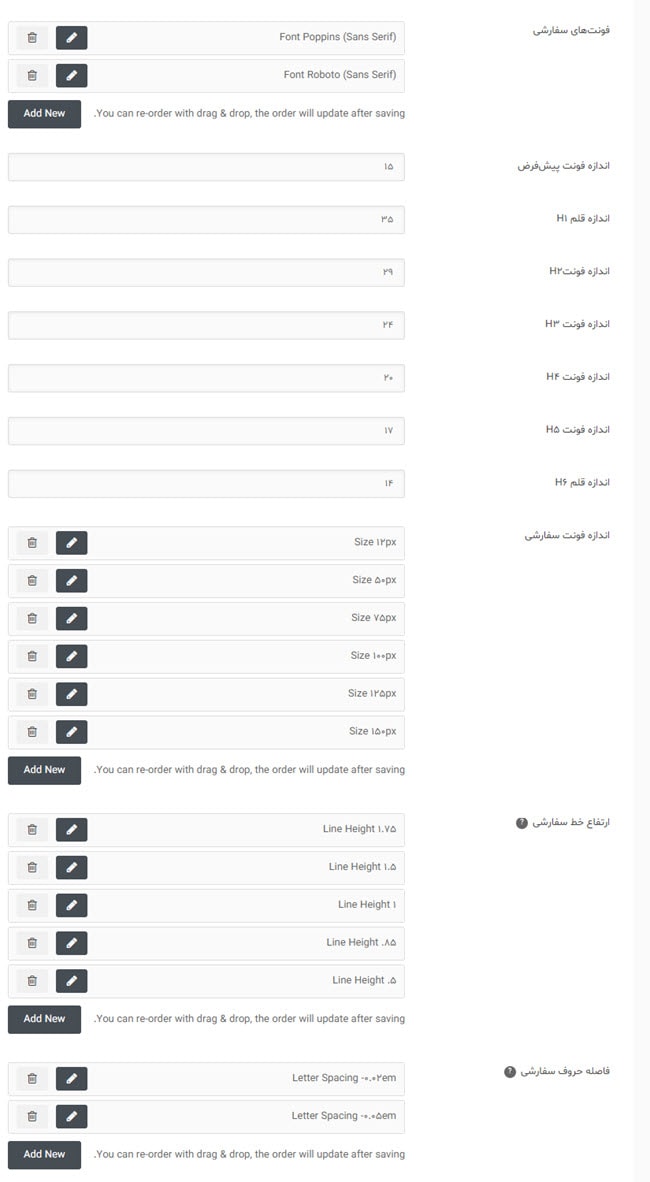
تنظیمات تایپوگرافی قالب چند منظوره آنکد
برای تغییر فونت و سایز فونت قالب سایت وردپرسی خود می توانید از تنظمیات قالب> دیداری> تایپوگرافی اقدام کنید. در این بخش از تنظیمات می توانید سایز هدینگ های 1 تا 6 ، ارتفاع و فاصله حروف را هم تنظیم کنید.

سفارشی سازی دیداری قالب آنکد
این قسمت یکی از کاربردی ترین بخش تنظمیات قالب آنکد است. شما می توانید تنظیمات ظاهر پوسته تیره و روشن، منو، محتوا، فرم و دکمه و فوتر را در حالت تنظیمات پیش فرض قالب تغییر دهید.
تفاوت تنظمیات آرشیو و تک با سفارشی سازی دیداری چیست؟ تنظمیات آرشیو و تک، تنها برگه های خاصی را به صورت سفارشی تغییر می دهند اما در بخش تنظمیات سفارشی سازی می توانید تغییرات کلی قالب را در حالت پیش فرض انجام دهید.
در ادامه بخش های مختلف این تنظمیات را شرح می دهیم.
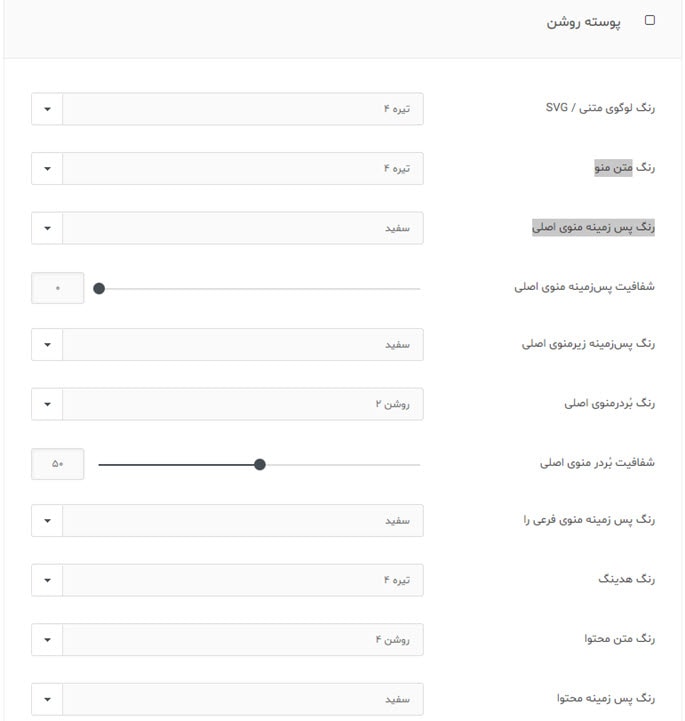
سفارشی سازی دیداری: تنظیمات پوسته روشن
تنظمیات پالت را خاطرتان هست؟ تنظیمات رنگی که در آن بخش انجام دادید اینجا به کار شما می آید.
رنگ لوگوی متنی، متن منو، رنگ پس زمینه منوی اصلی و زیر منوی اصلی و حاشیه منو ها، متن سایت و هدینگ ها را می توانید از همین بخش تنظمیات پوسته تعیین کنید. این رنگ ها از پالت رنگی که تنظیم کردید انتخاب می شوند. علاوه بر این شفافیت منو را نیز می توانید تعیین کنید. تنظمیات پوسته تیره دقیقا مشابه پوسته روشن است.

در تنظیمات محتوا می توانید پوسته (پوسته روشن یا تیره) و رنگ پس زمینه را تعیین کنید.
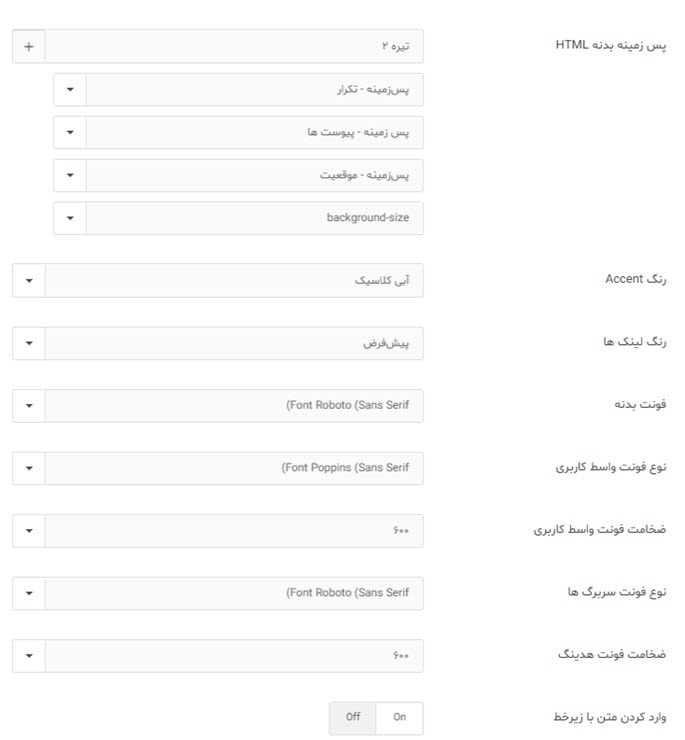
سفارشی سازی دیداری: تنظمیات عمومی قالب آنکد
در این بخش از تنظمیات می توانید رنگ پس زمینه، بدنه، رنگ لینک و فونت بدنه و سربرگ را به همراه ضخامت هر یک تعیین کنید. در تصویر زیر این تنظمیات را مشاهده می کنید.

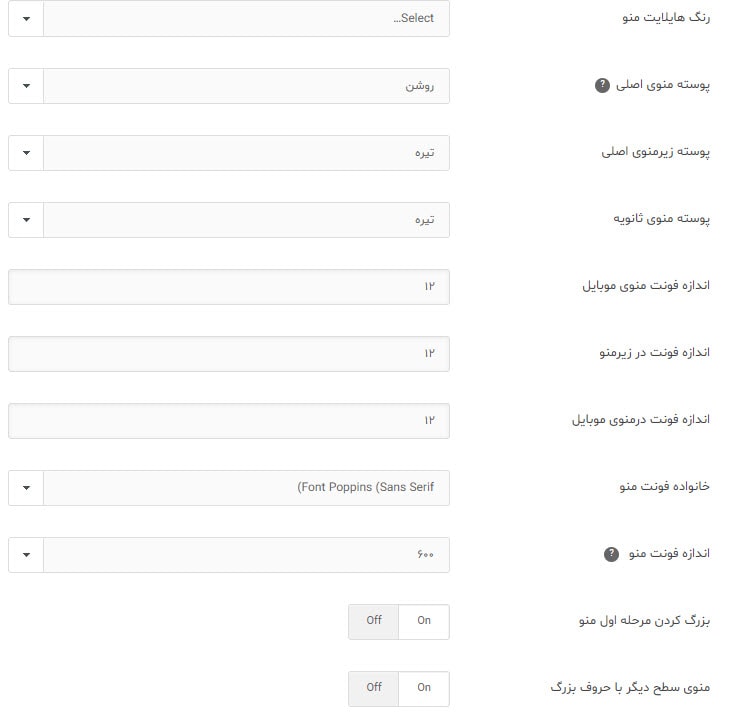
سفارشی سازی دیداری: تغییر منوی آنکد
برای سفارشی سازی منوی قالب uncode می توانید رنگ منو، پس زمینه منوی اولیه و ثانویه را تعیین کنید. اندازه منو در موبایل و سایز فونت را در حالت های مختلف موبایل و زیر منو تعیین کنید. تمامی تنظیمات در تصویر زیر نمایش داده شده است.

سفارشی سازی دیداری: تنظمیات دکمه و فرم های قالب آنکد
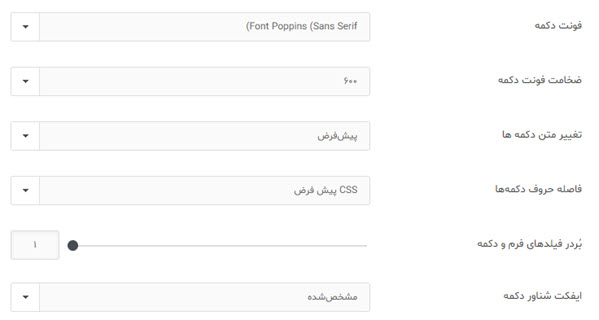
دکمه های تماس با ما، مطالعه بیشتر و سایر دکمه هایی که در سایت خود دارید را می توانید تا حدودی از بخش تنظمیات قالب> دیداری> سفارشی سازی و در بخش دکمه ها و فرم ها سفارشی کنید.
در این بخش می توانید نام فونت، ضخامت فونت و ضخامت حاشیه دور و افکت نمایش دکمه ها و فرم ها را مشخص کنید.

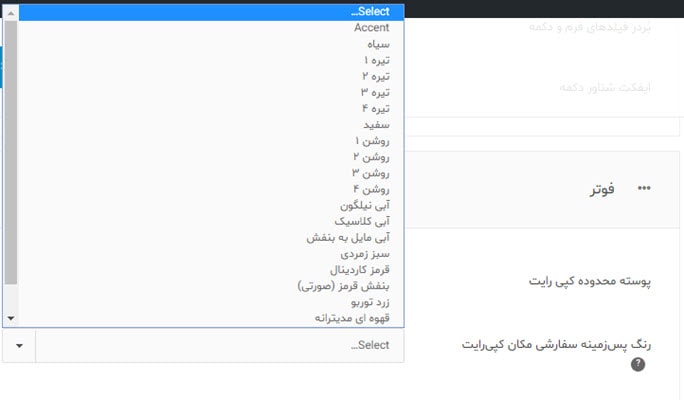
سفارشی سازی دیداری: تنظمیات فوتر قالب آنکد
شما می توانید پوسته تیره یا روشن را برای فوتر این قالب حرفه ای وردپرسی فعال کنید یا رنگ پس زمینه را از پالت رنگی که تنظیم کردید انتخاب کنید.

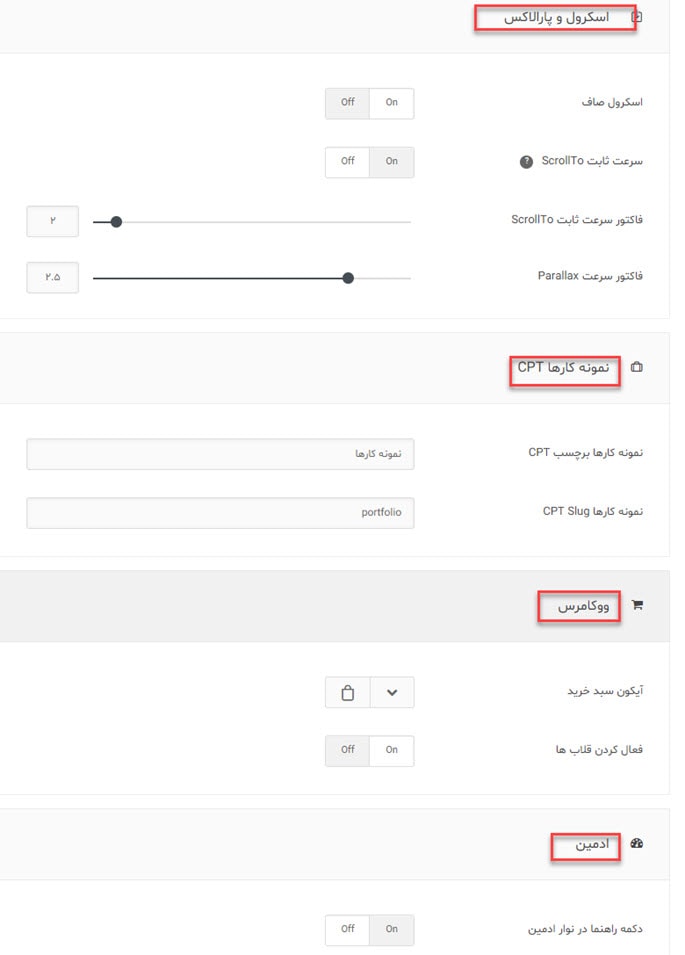
سفارشی سازی دیداری: تنظیمات اضافی
اسکرول و پارالکس: سرعت ثابت و اسکرول صاف را می توانید فعال/غیر فعال کنید. فاکتور سرعت ثابت اسکرول و پارالکس را نیز می توانید تعیین کنید.
نمونه کارها: عنوان برگه نمونه کارها (پورتفولیو) و Slug این برگه را می توانید از این بخش تعیین کنید.
ووکامرس: تعیین نمایش/ عدم نمایش آیکون سبد خرید و قلاب ها را می توانید از بخش ووکامرس تنظمیات اضافی انجام دهید.
ادمین: نوار مدیریت سایت وردپرسی را می توانید در بالای صفحه فعال/ غیر فعال کنید. در تصویر زیر نوار مدیریت نمایش داده شده است.
![]()
در تصویر زیر همه گزینه های تنظمیات اضافی از بخش دیداری با کادر قرمز نمایش داده شده است.

آموزش تنظیمات ابزارهای قالب آنکد
در این بخش از آموزش قالب چند منظوره آنکد به بررسی تنظیم و تغییر ابزارک های سایدبار، شبکه های اجتماعی، نقشه گوگل، ریدایرکت و css و کارایی می پردازیم.
تغییر سایدبار قالب آنکد
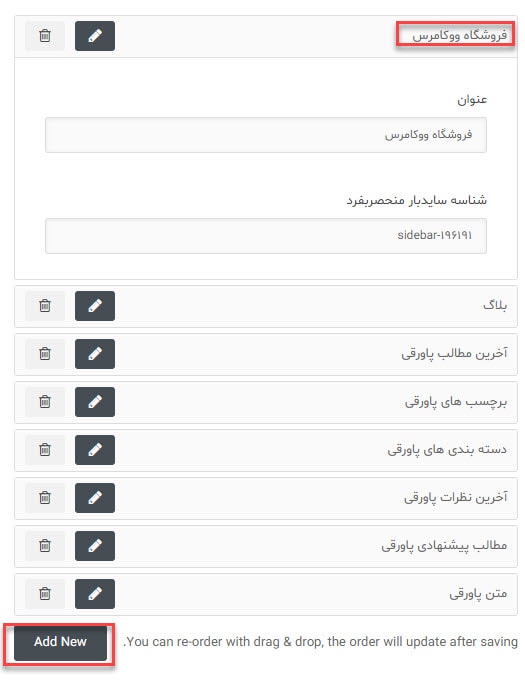
ابزارک هایی که قالب چند منظوره uncode به صورت پیش فرض در اختیار کاربران خود قرار داده در تصویر زیر مشاهده می شود. شما می توانید عنوان هر ابزار را ویرایش یا بکلی از سایدبار حذف کنید. به عنوان مثال شما می توانید عنوان ابزارک فروشگاه ووکامرس را تغییر دهید.
برای دسترسی به سفارشی سازی سایدبار از مسیر پیشخوان> uncode > تنظمیات قالب> ابزارها سپس سایدبار را انتخاب کنید. با کلیک بر روی دکمه add new می توانید ابزارهای بیشتری را به ساید بار اضافه کنید. دکمه اضافه کردن ابزارک در تصویر زیر با کادر قرمز مشخص شده است.

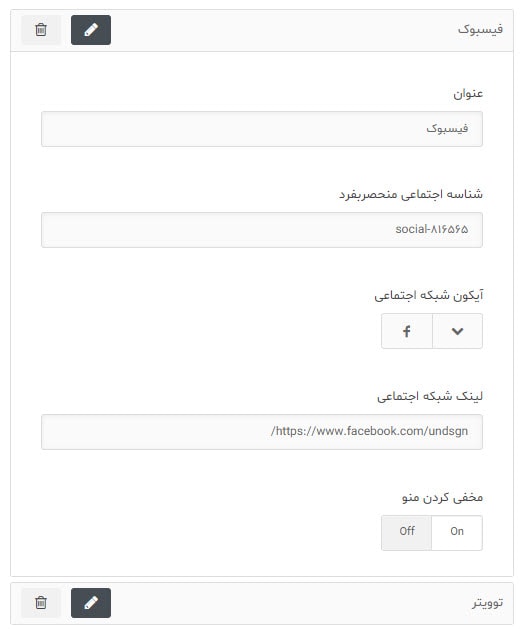
تغییر شبکه های اجتماعی قالب آنکد
برای اضافه کردن آدرس شبکه های اجتماعی در سایت وردپرسی خود می توانید از تنظمیات قالب> ابزار سپس شبکه های اجتماعی را انتخاب کنید. همانطور که در تصویر زیر مشاهده می کنید شما می توانید عنوان، آیکون و آدرس شبکه اجتماعی خود را اضافه یا ویرایش کنید.

تغییر کد api گوگل مپ
برای نمایش نقشه گوگل در سایت خود نیاز به کلید api گوگل مپ دارید. شما می توانید در ابزارها> نقشه گوگل این کلید را درج یا ویرایش کنید.
![]()
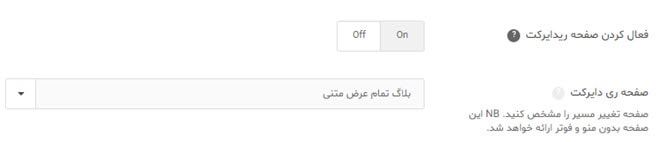
آموزش ریدایرکت آدرس ها در قالب آنکد
در بسیاری از سایتها پس از مدتی صفحاتی حذف یا با آدرس جدیدی جایگزین می شوند. برای ریدایرکت کردن کلیه آدرس های وب سایت به یک پیج خاص چندین راه وجود دارد، که قالب حرفه ای آنکد به ساده ترن شیوه ممکن این تنظیمات را در دسترس قرار داده است. برای این منظور از تنظیمات قالب> ابزارها> ریدایرکت را انتخاب کنید. سپس برگه ای که می خواهید تمام آدرسهای سایت به آن ریدایرکت شوند را انتخاب کنید.

شما می توانید کدهای سفارشی را در تنظمیات ابزارها و بخش CSS و Java Script قرار دهید.
بهبود کارایی قالب وردپرسی آنکد
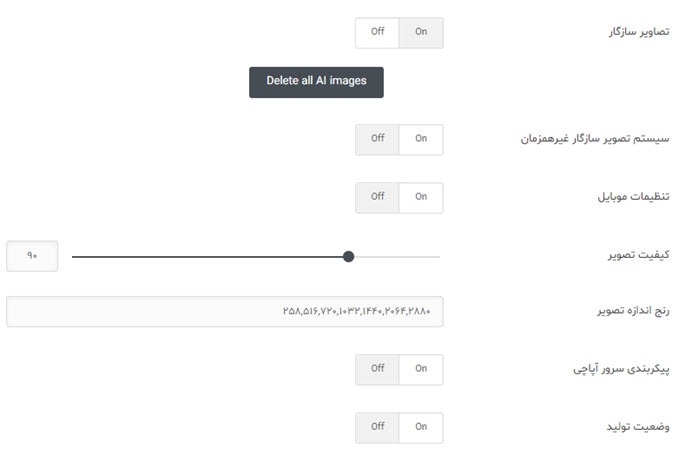
هر چند طراحی قالب آنکد به صورت بهینه انجام شده و نیازی به افزونه های بهبود کارایی سایت های وردپرسی ندارد. اما این قاب حرفه ای گزینه های محدودی را برای بهبود کارایی سایت قرار داده است. شما می توانید آنها را سفارشی کنید.
وقتی تصاویر سازگار را فعل می کنید، در واقع شما رسپانسیو بودن تصاویر را فعال کرده و می توانید سایز های متفاوتی را برای حالتهای نمایش مختلف وارد کنید. تنها کاری که باید شما انجام دهید این است که تصاویر سایز بالایی را آپلود کنید. خود قالب آنکد بقیه کارها را برای تصاویر رسپانسیو انجام می دهد. البته به شرطی که این قابلیت فعال باشد (به صورت پیش فرض فعال است). با اینحال توصیه می شود تصاویر بهینه شده را آپلود کنید.
سیستم تصویر سازگار غیرهمزمان: یک ویژگی عالی جدید به نام سیستم تصویر سازگار غیرهمزمان در قالب آنکد پیاده سازی شده است که با استفاده از این گزینه می توانید زمان بارگذاری صفحات خود و کلیه معیارهای رتبه بندی سایت را در ابزارهای اندازه گیری عملکرد وب سایت (PageSpeed ، GTMetrix و غیره) بهبود بخشید.
دکمه حذف تمام تصاویر: تمامی تصاویر ایجاد شده در ابعاد رسپانسیو را حذف می کند بدون اینکه تصاویر اصلی پاک شوند.
کیفیت تصویر را می توانید برحسب درصد بیان کنید. کیفیت پیش فرض ۹۰ است و نمایش قابل قبولی دارد.
رنج تصاویر: سایز تصاویر رسپانسیو را می توانید تغییر دهید. نکته مهم این است که این مقادیر برای اندازه های تصویر رسپانسیو تنظیم شده اند و به بهترین شکل ممکن کار می کنند. به شما توصیه می شود این اندازه ها را تغییر ندهید.
پیکربندی سرور آپاچی: فعال کردن این مجموعه از تنظیمات boilerplate را اضافه می کند که می تواند به سرور شما در بهبود عملکرد و امنیت وب سایت کمک کند، در عین حال اطمینان حاصل کنید که منابع در دسترس باشند.

آنکد یکی از بهترین قالب های چند منظوره وردپرس است که امکانات سفارشی سازی را به سادگی در اختیار کاربران خود قرار داده است. امیدواریم تا به اینجای آموزش قالب چند منظوره آنکد که کلیه تنظمیات بررسی و نکات مهم یاداوری شد، برای شما مفید بوده باشد.
در صورتیکه باز هم جای ابهامی در آموزش قالب انکد برای شما باقی مانده با ما درمیان بگذارید. حتما پاسخ سوال شما را ارسال می کنیم.


















