
آموزش طراحی هدر شفاف در وردپرس با المنتور
ساخت هدر شفاف در وردپرس می تواند به جذاب تر شدن ظاهر سایت شما کمک کند. هدر شفاف (Transparent) بر روی اسلایدر قرار می گیرد و جلوه های زیباتری در سایتتان ایجاد می کند. در این مقاله طراحی هدر شفاف را در وردپرس و با استفاده از المنتور آموزش دادیم.
طراحی زیبا و کاربرپسند تاثیر مثبتی در تجربه کاربری شما خواهد داشت و اولین چیزی که در سایت به چشم کاربر میآید هدر سایت است. هدر در تمامی صفحات شما قرار دارد و به همین دلیل جذابیت آن مهم است. یکی از راههای طراحی هدر استفاده از افزونه المنتور است.
یکی از انواع هدر سایت، هدر شفاف است که کمک میکند تا هر عنصری که در بالای صفحه سایتتان قرار دارد را شفاف کرده و طرح جذابی برای سایت خود ایجاد کنید. در این مقاله از آموزش المنتور قصد داریم به صورت کامل به طراحی هدر شفاف در وردپرس با المنتور بپردازیم برای کسب اطلاعات بیشتر تا انتهای مقاله همراه ما باشید.
طراحی هدر شفاف در وردپرس
برای ساخت هدر المنتور، بعد از دانلود و نصب افزونه المنتور، باید هدر مورد نظر خود را با استفاده از افزونه المنتور ایجاد کنید.
المنتور امکانات متعددی دارد که یکی از آنها استفاده از قالبها برای طراحی هدر است. با تهیه این افزونه به قالبهای آماده دسترسی دارید و میتوانید قابلهای جدید هم ایجاد کنید.
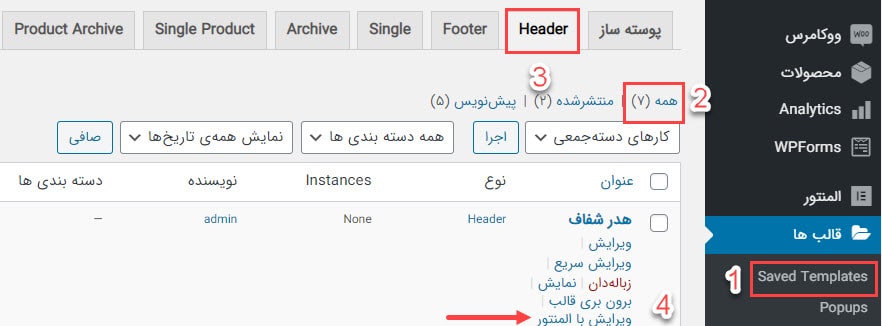
- در پیشخوان وردپرس در مسیر پیشخوان > قالبها > گزینه قالبهای ذخیره شده (saved template) را کلیک کنید.
- در تب سربرگ (Header)، ویرایش با المنتور را کلیک کنید.
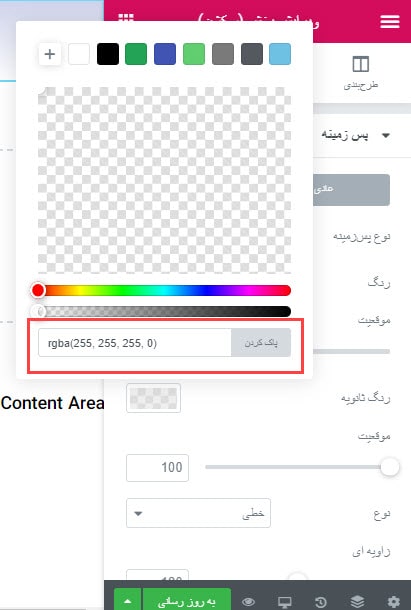
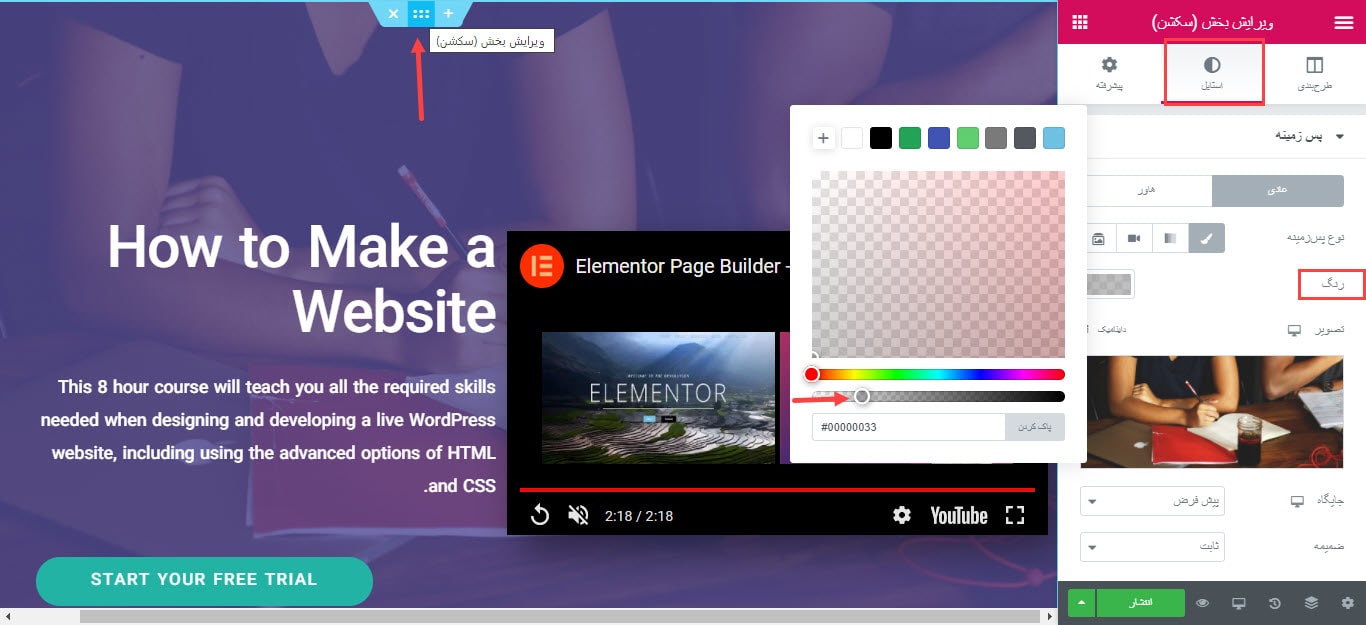
- بر بالای صفحه بر روی ویرایش سکشن (بخش) کلیک کند و در سربرگ استایل رنگ و میزان شفافیت را با موس تعیین کنید. (از rgba 255،255،255،0 یا 0،0،0،0 برای تنظیم شفافیت پس زمینه استفاده کنید).
تنظیمات پیشرفته برای طراحی هدر شفاف در المنتور
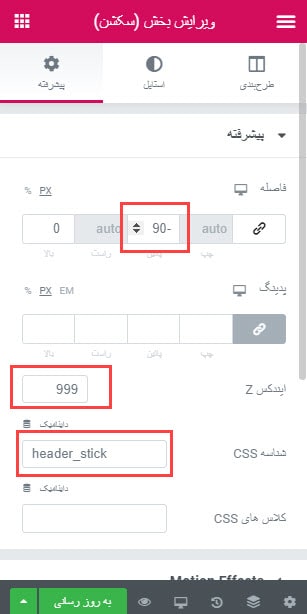
- مقدار فاصله (Margin) یا همان حاشیه را از پایین به صورت منفی (-100 پیکسل یا کمتر) وارد کنید. در سربرگ طرح بندی ارتفاع 90 پیکسل است پس در سربرگ پیشرفته هم ارتفاع هدر را 90- پیکسل قرار دادیم (علامت زنجیر کنار را در تنظیم فاصله غیر فعال کنید). در اینصورت هدر میتواند با پس زمینه همپوشانی داشته باشد.
- مقدار ایندکس z بر اساس الویت بندی نمایش المانها بر روی یکدیگر است و ما برای هدر آن را بیشترین میزان یعنی 999 قرار دهیم.
- شناسه css را header_stick قرار میدهیم و برای آن در بخش کدهای سفارشی css یک کد قرار خواهیم داد.
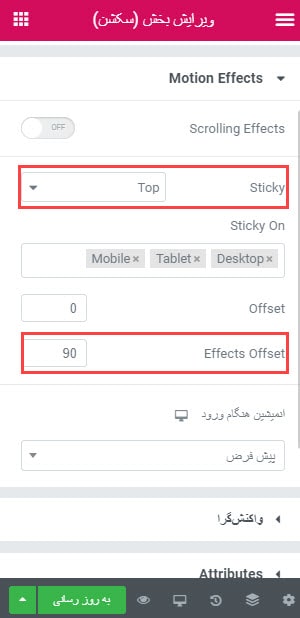
- در بخش Motion Effects (موشن افکت) در Sticky، گزینه top (بالا) را انتخاب کنید. در Sticky on دستگاههایی مانند دسکتاپ، تبلیت و موبایل که هدر در آنها شناور است دیده میشود. مقدار افست افکتها را بر روی هم بر اساس ارتفاع هدر تنظیم کنید. در مثال ما ارتفاع هدر 90 است پس effects offsets باید 90 باشد.
تا این مرحله هدر شفاف و چسبنده شما ایجاد شده اما ممکن است با اسکرول به پایین، به دلیل رنگ بکگراند هدر، المانهای آن دیده نشود بنابرین با کد css رنگ بکگراند را تغییر میدهیم. کد زیر نمونه ای از آن است.
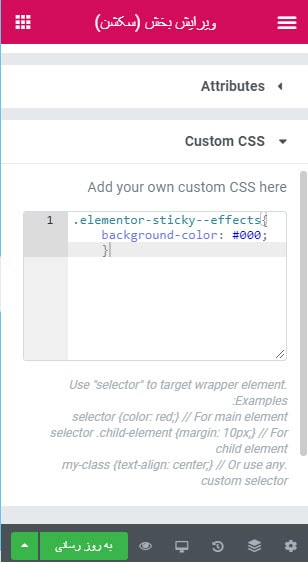
- در سربرگ Advanced بخش Custom CSS را انتخاب کنید. سپس کد زیر را وارد کنید:
.elementor-sticky--effects{ background-color: #000; }
با انجام مراحل بالا براحتی میتوانید هدر طراحی شده خود را به یک هدر شفاف تبدیل کنید. مثلا طراحی هدر شفاف در طراحی سایت شرکتی با المنتور به شما کمک میکند و سپس نتیجه کار را میتوانید را در سایت خود ببینید.
ساخت هدر شفاف در المنتور پرو با قالبهای آماده
برای طراحی هدر شفاف در المنتور پرو میتوانید از قالبهای آماده نیز استفاده کنید.
- برای اینکار مسیر پیشخوان > قالبها >افزودن جدید را کلیک کنید. پنجره قالب جدید به شما نمایش داده خواهد شد.
- نوع قالب را سربرگ(Header) انتخاب کنید، برای آن یک نام قرار دهید و روی ایجاد قالب کلیک کنیم.
- در کتابخانه، قالب آماده موردنظرمان را انتخاب میکنیم و مراحل بالا را برای آن انجام دهید
با کمی کار بیشتر بر روی css میتوان تنظیمات بیشتر و دلخواهی را برای هدر سایت خود ایجاد کنید. افزونه المنتور اددانها یا افزودنیهای متنوعی دارد که یکی از این افزودنیها افزونه جت بلاک است.
در حالت کلی لزومی به شفاف بودن هدر نیست و انتخاب نوع هدر بستگی به سلیقه و کارایی سایت شما دارد. اما همانطور که گفتیم ساخت هدر شفاف در وردپرس، زیبایی و جذابیت بیشتری برای سایت وردپرس ایجاد میکند. هدرهای شفاف را در سایت خود ایجاد کنید و نتایج کار خود را با ما در میان بگذارید.


























سلام و وقت به خیر
با تشکر از آموزش خوب شما
من قبلا تو یه سایت آموزشی دیگری این مطلب رو یاد گرفته بودم و به دنبال حل مشکل عدم کارکرد کد css بودم که متاسفانه نه در آموزش قبلی جواب گرفتم و نه با کد css شما ! و احتمال میدم که خیلی ها این مشکل رو داشته باشن اگر براتون امکان داره فایل ویدئویی آموزشی مربوط به قسمت آخر و بارگذاری کد CSS بزارین
پیشاپیش از لطفتون ممنونم
حتما و دوباره بهتون سر میزنم خیلی مطالب مفید و آموزنده ای دارین بهتون تبریک میگم.