آموزش 0 تا 100 قالب سون
یکی از برترین پوسته های آماده وردپرس در زمینه طراحی سایت های چندمنظوره قالب سون است. تنوع بیشمار دمو ها و امکانات مدیریتی، در کنار فارسی سازی دقیق و پشتیبانی حرفه ای، این محصول را بسیار پرطرفدار کرده. از این رو، مطابق درخواست کاربران محترم، آموزش قالب سون را به صورت تصویری و مرحله به مرحله با هم مرور خواهیم کرد.
شخصی سازی قالب 7 به حدی است که شخصی ساز ترین قالب وردپرس دنیا لقب گرفته است. به کمک بیش از 40 دمو، 750 امکان مدیریتی، بهینه سازی دیتابیس کلیه بسته های نصبی و امکانات متعدد دیگر، می توانید سایت های مختلفی متناسب با سلیقه خود داشته باشید.
راهنمای آموزش قالب سون
خوب است بدانید که قالب چندمنظوره 7 رتبه پنجم پرفروش ترین قالب دنیا را کسب کرده و از قالب های پر فروش راست چین بوده است. در عظمت قالب the 7 یک نکته را در نظر داشته باشید کفایت می کند: تنها در دموی اصلی این قالب وردپرس شکیل، بیش از 200 صفحه از پیش طراحی شده وجود دارد. این ویيژگی را اضافه کنید به 40 دموی فارسی سازی شده قدرتمند و استاندارد که هر کدام برای طراحی یک سایت جداگانه مورد استفاده قرار می گیرد.
در آموزش قالب سون ، قصد داریم به تمامی بخش های این محصول سر بزنیم و آن را بررسی کنیم. از تنظیمات گرفته تا آپدیت و … ضمن اینکه تلاش کرده ایم به سوالات شما تا حد امکان پاسخ دهیم. امیدواریم شما هم به ما کمک کنید تا این مطلب مرجع مناسبی برای آموزش قالب the7 باشد.
آموزش قالب the7 : تنظیمات
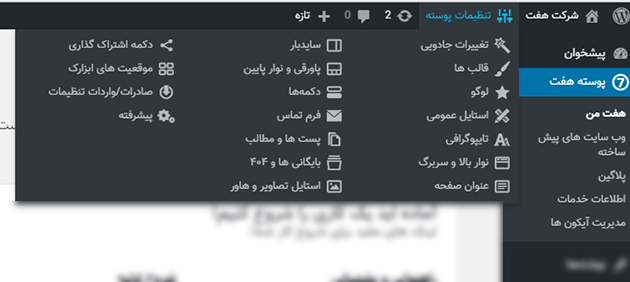
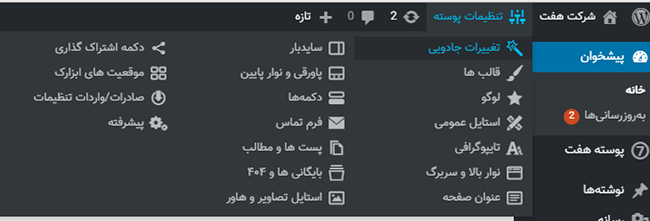
برای دسترسی به تنظیمات، از گزینه پوسته هفت در پنل مدیریت سایتتان، در بالای داشبورد استفاده کنید. مثل تصویر زیر:
البته اگر می خواهید تنظیمات قالب سون وردپرس را در منو کناری ببینید، می توانید از مسیر زیر استفاده کنید.
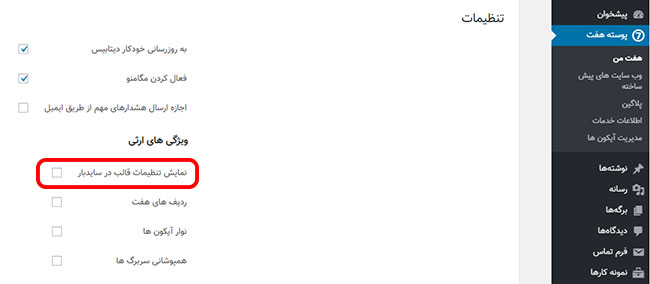
پوسته هفت > هفت من > تنظیمات > ویژگی های ارثی > نمایش تنظیمات قالب در سایدبار
از تصویر زیر می توانید مشاهده کنید که کدام بخش را باید تیک بزنید.
پوسته 7 دو سبک ویرایشگر دارد. : ویرایشگر front-end یا ظاهر قالب و ادیتور back-end یا ویرایشگر ابزارها و تنظیمات قالب
ویرایشگر front-end قالب the 7
این حالت، پیش نمایش واقعی سایت هست و به صورت پیشفرض فعال می شود که می توانید در این مسیر فعال کنید.
پوسته هفت > هفت من> شخصی سازی سایت
در تصویر زیر این ویرایشگر را مشاهده کنید.
ویرایشگر front-end به شما اجازه می دهد تا :
- پنل تنظیمات را مخفی کنید و سایت را در سایز واقعی بتوانید مشاهده کنید.
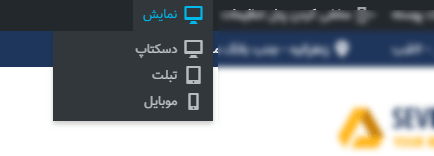
- می توانید نمایش سایت در دسکتاپ، موبایل، تبلت و … تست کرده و بین آنها سوئیچ کنید.

حالا به بررسی تک تک بخش های تنظیم قالب the 7 می پردازیم.
آموزش قالب سون : تغییرات جادویی
اولین گزینه ای که در تنظیمات قالب the 7 مشاهده می کنیم، گزینه تغییرات جادویی هست که در نسخه انگلیسی با عنوان wizard نمایش داده می شود. تغییرات جادویی، فرایند تنظیم قالب سایت شما را بسیار ساده می کند. ظاهر هدر سایت را انتخاب کنید، لوگو را آپلود کنید، بک گراند را تنظیم کنید و در نهایت فونت و رنگ ها را مطابق سلیقه خودتان تغییر دهید.
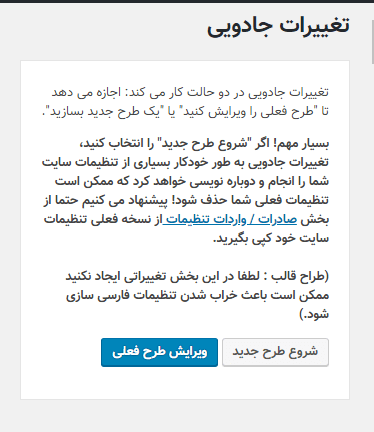
حالا از کجا به این ویرایشگر جادویی می رسید؟ تصویر زیر کاملا واضح است.
در این حالت، the 7 به صورت هوشمندانه ای بهترین مقادیر را برای تنظیمات و گزینه های پیشرفته موجود محاسبه می کند. تغییرات جادویی به دو حالت کار می کند.
- ویرایش طرح فعلی: اگر پیش از این تنظیماتی داده اید، این گزینه برای شما مناسب است و می توانید تغییرات را روی طرح فعلی پیاده کنید.
- شروع طرح جدید: زمانی از این بخش استفاده می کنید که یا قبلا طراحی نکرده اید و یا قصد دارید به سبکی جدید روی سایت کار کنید
آموزش قالب سون : لوگو
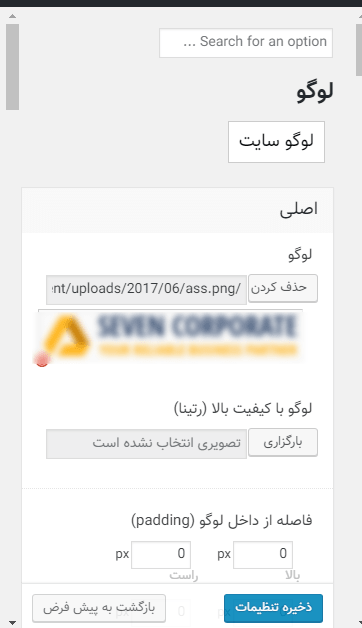
بخش دیگر که در تنظیمات قالب وردپرس the7 به آن دسترسی دارید، لوگو است. البته در نسخه انگلیسی با عنوان Branding وجود دارد. در این صفحه می توانید لوگو ها را برای مکان های مختلف در سایت خود بارگذاری کنید. همانطور که می بینید در سمت چپ تصویر اسکرولی وجود دارد. بنابراین دیگر بخش هایی که می توانید در آن لوگو خودتان را ثبت کنید، مشاهده خواهید کرد.
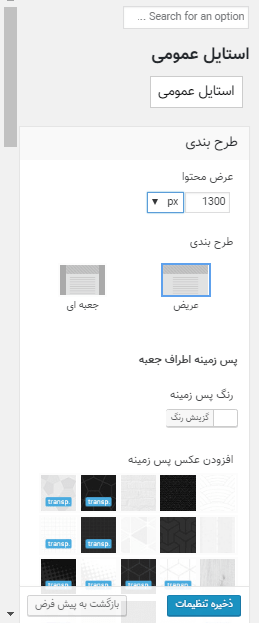
استایل عمومی یا General Appearance
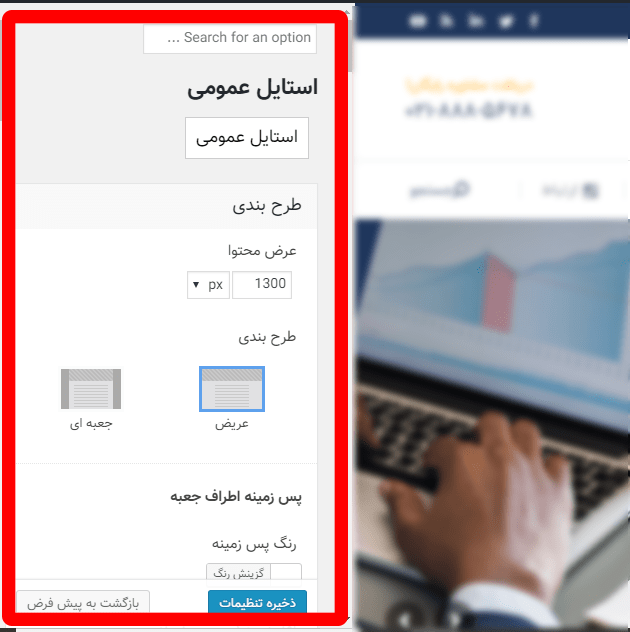
در صفحه استایل های عمومی تنظیمات مختلفی مشاهده می کنید. مثل دیگر بخش های آموزش تنظیمات قالب the 7 ، از پنل تنظیمات قالب وارد شده و استایل عمومی را انتخاب کنید. در اینجا تنظیماتی که در اختیارتان گذاشته شده بسیار گسترده است. مثلا:
- می توانید عرض محتوا را براساس پیکسل و درصد تعریف کنید؛
- طرح بندی کلی سایت را انتخاب کنید؛
- پس زمینه جعبه را تعریف کنید؛
- رنگ و پس زمینه اصلی سایت را انتخاب کنید؛
- برای محتوای جعبه ها سبک تعریف کنید؛
- پیکربندی مرزهای بخش های سایت را تعریف کنید؛
- و بسیاری موارد دیگر که به استایل عمومی سایت شما مرتبط باشد.
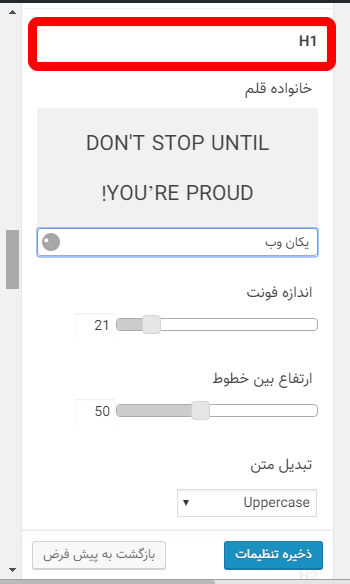
تایپوگرافی
یکی از مواردی که در زیبا کردن ظاهر سایت تأثیر دارد، فونت های آن است. در قالب 7 این امکان فراهم شده تا به راحتی تایپوگرافی سایت خود را تعریف کنید. در این بخش نه تنها رنگ و فونت را می توانید تغییر دهید؛ بلکه فونت های هدینگ را هم تعریف می کنید. برای مثال در تصویر زیر، تنظیم فونت هدینگ اول را مشاهده می کنید.
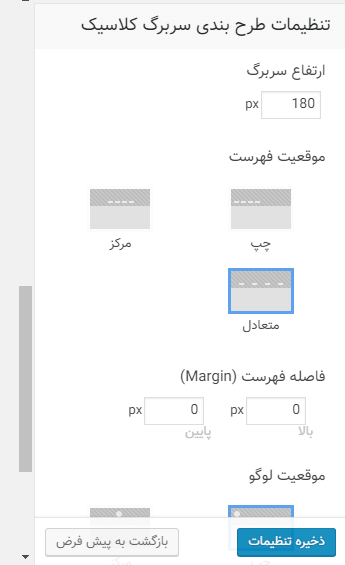
نوار بالا و سربرگ
در تنظیمات نوار بالا و سربرگ قالب the 7 ، هفت سبک کلی برای سربرگ وجود دارد.

طرح هدر بر تعداد و موقعیت مناطقی که می توانید مایکروویجت ها (نوار بالا سمت راست ، نوار بالای سمت چپ و غیره) قرار دهید، تأثیر می گذارد. بنابراین تراز کردن عناصر را هم در اینجا تنظیم کنید.
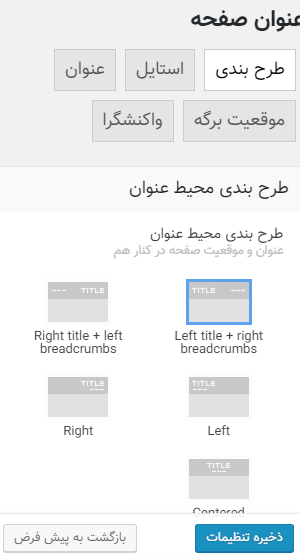
عنوان صفحه در قالب سون
در این جا می توانید طرح بندی، استایل و کلیه تنظمات مرتبط با عنوان را در سایت خود بیابید.
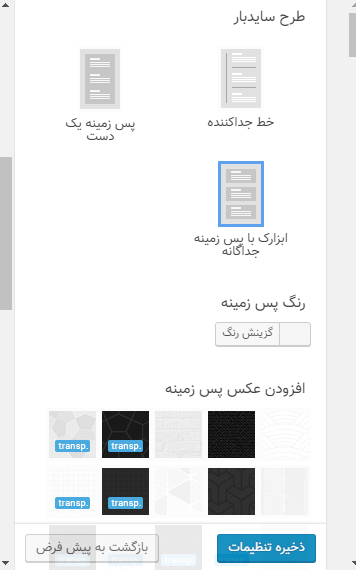
سایدبار
بسته به سایتی که با قالب the7 طراحی می کنید، سایدبار از مهم ترین قسمت ها محسوب می شود. در تنظیمات ساید بار قالب هفت ، مثل سایر بخش ها، گزینه هایی برای تنظیم طرح بندی و چپ چین و راست چین بودن در نظر گرفته شده. با این امکانات می توانید نوار کناری سایت را مطابق میل و سلیقه و نیاز تنظیم کنید.
عرض سایدبار را بر اساس پیکسل و درصد می توانید تعریف کنید. همچنین فاصله عمودی بین ابزارک ها، فاصله بین محیط محتوا و سایدبار هم کاملا قابل تنظیم هستند.
پا ورقی و نوار پایین
تنظیمات این بخش هم مثل هدر و نوار بالایی بسیار ساده و مشخص است. کافی است مطابق نیازی که در فوتر سایت دارید، چینش، استایل و رنگ و … را تعریف کنید.
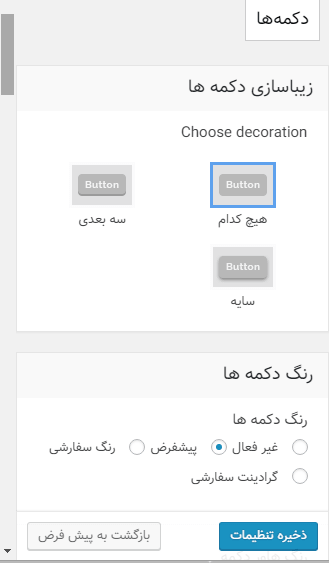
دکمه ها
در تنظیمات دکمه ها، سه طرح از پیش آماده روبروی شماست. می توانید رنگ دکمه، رنگ هاور ، رنگ حاشیه، رنگ متن، فونت هایی که در دکمه با آن متن می نویسید و بسیاری از گزینه های دیگر را شخصی سازی کنید. توجه دارید که تمامی این موارد بدون حتی یک خط کدنویسی صورت گرفته است.
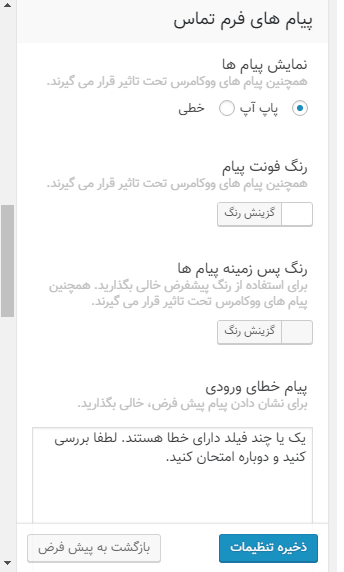
فرم تماس یا Contact Form
فرم تماس هم از دیگر بخش هایی است که می توانید در بخش تنظیمات پوسته هفت، تعریف کنید. زمانی که وارد این بخش شوید، شکل ظاهری فرم مورد را انتخاب می کنید. این کار با مواردی مثل رنگ فونت، رنگ پس زمینه، گردی حاشیه، عرض حاشیه و رنگ حاشیه انجام می شود. علاوه بر آن پیام های فرم تماس را هم اینجا می توانید بنویسید.
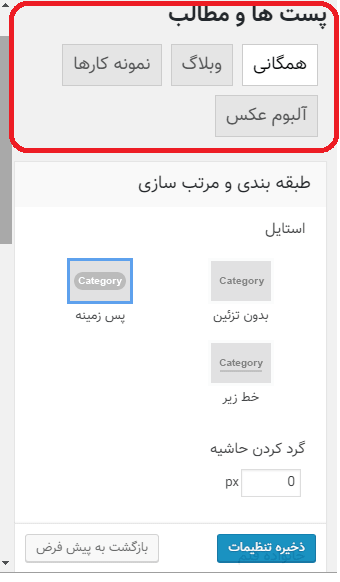
پست ها و مطالب: Post Types
مدیریت پست ها و مطالب سایت یکی از مهم ترین فعالیت های یک وب مستر است. اما پیش از آن باید ظاهر جذابی برایش تدارک ببیند. قالب 7 دست شما را باز گذاشته تا به نحوی تمایل داشته باشید پست ها و مطالب برایتان نمایش داده شود. وقتی از پنل تنظیمات پوسته وارد این بخش شوید، در بالا باکس هایی مشاهده می کنید:
- همگانی
- وبلاگ
- نمونه کار
- آلبوم عکس
روی هر کدام کلیک کنید تنظیمات متفاوتی برایتان نمایش داده می شود.
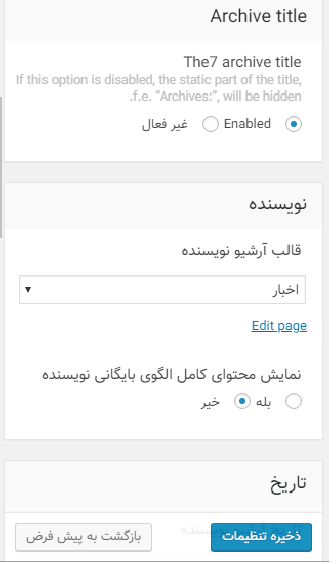
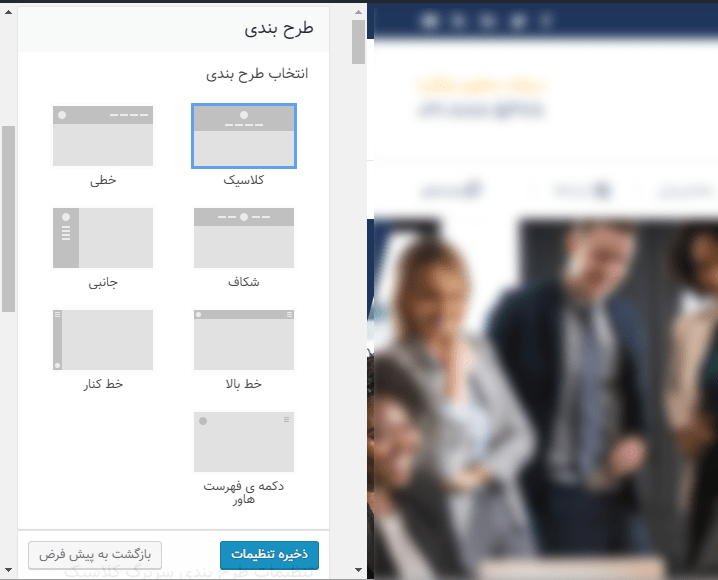
بایگانی ها و 404
با این گزینه می توانید طرح آرشیو ، نتایج جستجو و غیره طرح صفحه را انتخاب کنید. به عنوان مثال ، شما صفحه ‘نمونه من’ را دارید که عنوان صفحه با سمت راست و نوار کناری در سمت چپ تراز شده است. اگر این صفحه را در گزینه های موضوعی – بایگانی و 404 – بایگانی انتخاب کنید ، بدین معنی است که در تمام صفحات بایگانی نیز عنوان صفحه در سمت راست و نوار کناری در سمت چپ قرار خواهد گرفت.
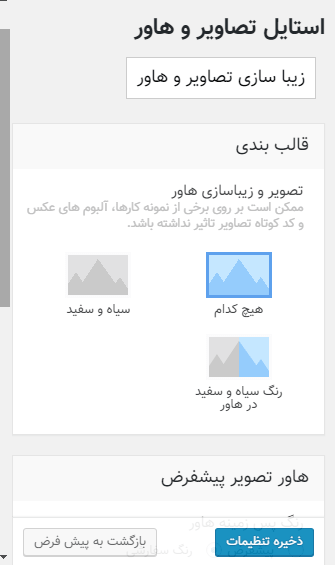
استایل تصاویر و هاور
زیبا سازی تصاویر از مهم ترین کارهای سایت شماست که لازم است انجام دهید. در این بخش گزینه هایی در دسترس است که به راحتی امکان تعریف قالب بندی هاور، هاور پیشفرض و نمونه کارها و آلبوم را برایتان قرار داده.
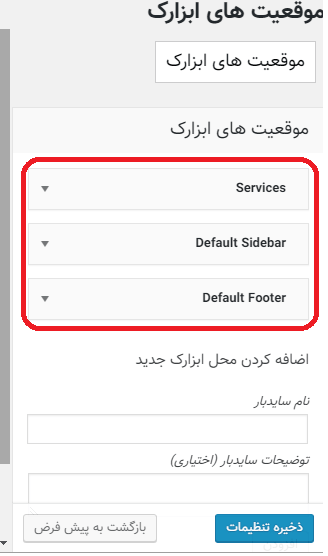
موقعیت ابزارک ها
به صورت پیشفرض، تعداد نامحدودی منطقه ویجت در قالب the 7 می توانید داشته باشید. در اینجا علاوه بر تعریف موقعیت ابزارک ها می توانید ویجت جدید هم ایجاد کنید.
آموزش آپدیت قالب سون
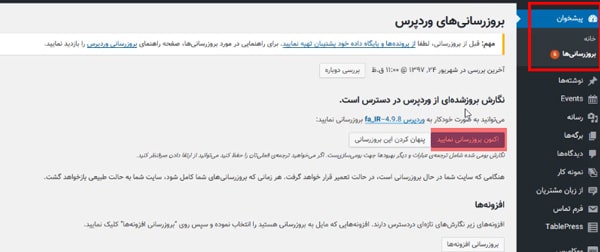
بعد از ورود به پشخوان وارد بخش بروزرسانی ها شوید.
در این بخش در صوریتکه نسخه بروزی از وردپرس در دسترس باشد پیامی مبنی بر نگارش بروزشده ای از وردپرس در دسترس است نمایش داده می شود. شما می توانید بر روی دکمه اکنون بروزرسانی می نمایم کلیک کنید.

سعی کنید افزونه ها وردپرس و قالب را همیشه بروز نگه دارید.
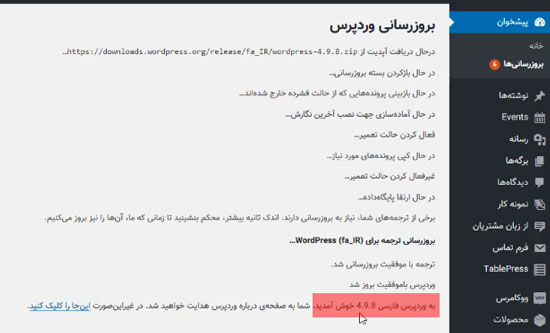
همانطور که مشاهده می کنید آپدیت وردپرس به سادگی انجام شد و پیامی مبنی بر بروزرسانی و نسخه فعال مشاهده می کنید.

نکته در صورتیکه افزونه هایی اضافه بر پلاگین های پیش فرض قالب the 7 نصب کرده اید، ابتدا از سایت خود بک آپ تهیه نمايید. بعد از تهیه بک آپ اقدام به بروزرسانی نمائید تا از مشکل تداخل افزونه ها جلوگیری نمائید. برخی افزونه ها با نگارش های جدید وردپرس آزمایش نشده اند.
آموزش آپدیت افزونه های قالب THE7
بعد از بروز رسانی وردپرس، به سراغ آپدیت افزونه های قالب 7 خواهیم رفت.
افزونه هایی که به صورت رایگان در مخزن وردپرس وجود دارند را می توان به سادگی و بدون دریافت فایل از راست چین آپدیت کرد.
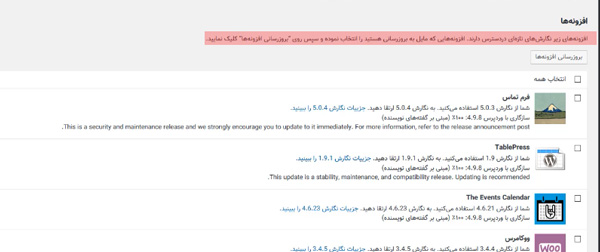
برای این منظور دوباره به پیشخوان و بخش بروزرسانی ها مراجعه می کنیم.
همه افزونه هایی که در این قسمت لیست شده اند را انتخاب و دکمه بروزرسانی افزونه ها را فشار دهید.

بروزرسانی ووکامرس شامل دو مرحله بروزرسانی ترجمه و بروز رسانی دیتا بیس است. آپدیت افزونه ها مانند بروزرسانی وردپرس زمان زیادی طول نمی کشد.
آموزش آپدیت قالب سون
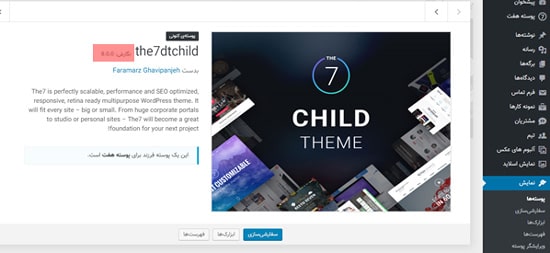
برای آپدیت قالب های وردپرسی خود، نسخه قالب خود را از قسمت نمایش > پوسته ها کلیک کرده و جزئیات پوسته را مشاهده کنید.
به عنوان مثال نسخه 8.0 قالب ۷ فعال است.

سپس وارد سایت راست راست چین شده و قالب the 7 را جستجو و اطلاعیه های بروزرسانی آخرین نسخه قالب را در پایین صفحه مشاهده کنید. تاریخ آخرین آپدیت ها در دسترس نمایش داده شده است.
همانطور که در لیست بروزرسانی های راست چین مشاهده می کنید، نسخه 7.8.1 قالب سون وردپرس در دسترس است و کاربر این سایت می تواند قالب خود را بروزرسانی نمايید.

دانلود فایل آپدیت شده قالب 7
وارد حساب کاربری خود شده و آخرین نسخه آپدیت قالب سون را دریافت کنید. در لیست آپدیت های قالب، در پنل کاربری راست چین ممکن است دو نسخه از قالب موجود باشد که در انتهای نام یکی fa و دیگری en ذکر شده است. نامی که در انتهای آن fa ذکر شده قالب فارسی و دیگری قالب انگلیسی است. با توجه به زیان سایت خود نسخه مورد نظر را دانلود نمائید. این نسخه باید متناسب با نسخه php هاست خود باشد.
نکته در صورتیکه دو پوشه فرزند (child) و قالب موجود است، توصیه می شود هر دو را دانلود و بروز رسانی نمائید.
آپلود فایل های قالب سون روی هاست
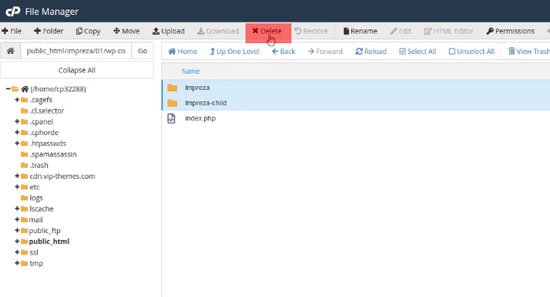
وارد سی پنل هاست خود شده و در مسیر نصب وردپرس، وارد پوشه wp-content سپس به پوشه themes وارد شده و قالب فعال خود را که در اینجا the7 است، انتخاب کنید.
برای آپدیت قالب 7 هر دو پوشه قالب و فرزند را انتخاب و بر روی دکمه delete کلیک کنید.

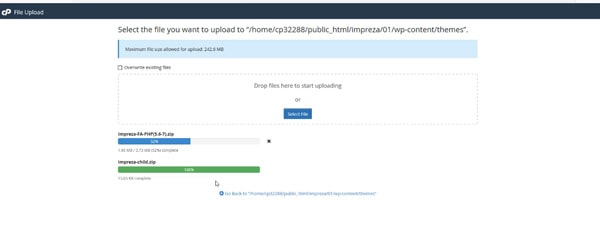
سپس بر روی دکمه upload کلیک کنید. هر دو فایل های قالب و فرزند بروز شده را که از راست چین دانلود کرید، از مسیر ذخیره شده انتخاب و آپلود کنید. دوباره یاداوری میکنیم که نسخه php هاست با نسخه php قالب یکی باشد.

سپس فایلهای آپلود شده قالب و فرزند را از حالت فشرده خارج کنید و بعد از آن فایل های فشرده ای که در ابتدا آپلود شده بود را حذف نمائید.
آموزش آپدیت افزونه های غیر رایگان قالب سون
در صورتیکه نسخه بروزرسانی شده از افزونه موجود است، وارد حساب کاربری خود در راست چین شده و مطابق بروزرسانی قالب که توضیح داده شد، فایل های افزونه را دانلود کرده و مطابق مراحل زیر، بروز رسانی نمائید.
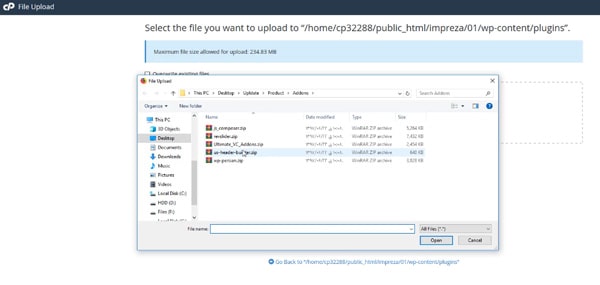
برای آپدیت افزونه های قالب 7 وارد سی پنل هاست خود شده و از مسیر نصب وردپرس (public_html) وارد wp-content سپس وارد پوشه plugin شوید. افزونه های قالب the 7 فارسی را که از سایت راست چین دانلود کرده اید، در این مسیر آپلود کنید.

- در سی پنل و در مسیر جاری پوشه های پلاگین که از قبل موجود بوده اند را حذف کنید.
- فایل های فشرده پلاگین را از حالت فشرده خارج کنید.
- اطمینان حاصل کنید که همه پلاگینهای منتخب از حالت فشرده خارج شده اند.
- سپس تمامی فایلهای زیپ را حذف کنید.
نکته در صوریتکه بجز افزونه های قالب سون ، افزونه های دیگری نصب کرده اید ممکن است مشکلاتی در بروز رسانی رخ دهد. برای جلوگیری از تداخل افزونه های بروز شده با قالب و سایر افزونه ها می توانید بجای حذف پوشه های پلاگین، پوشه پلاگین ها را تغییر نام دهید و در انتهای نام آنها old قرار دهید. بعد از آپلود افزونه های بروز شده و اطمینان از عدم تداخل، پوشه های قدیمی افزونه ها که به انتهای نام آنها old اضافه کرده اید را حذف نمائید.
به شما تبریک می گوییم آپدیت افزونه های قالب سون فارسی با موفقیت انجام شد!

اگر قصد دارید سایتی حرفه ای با امکانات فوق العاده طراحی کنید، می توانید از ویژگی های کامل قالب the 7 فارسی دیدن کنید. حتما شگفت زده خواهید شد!