
ترازبندی افقی و عمودی متن در css
تابحال برای شما پیش آمده که بخواهید یک متن، تصویر و گاهی اوقات یک DIV را وسط چین کنید و نشده؟ دراین مقاله به بررسی کدهای تراز بندی افقی و عمودی متن را در css می پردازیم.
ترازبندی افقی و عمودی در css به شما این امکان را می دهد تا جایگاه عناصر را تنظیم کنید، مثلاً می توانید متن یا تصویر را به صورت عمودی و یا افقی در وسط یا چپ و راست قرار دهید.
انواع ترازبندی های افقی و عمودی در متن
ترازبندی متن با Margin
- برای وسط قراردادن یک عنصر بلوک مانند <div> می توانید کد زیر را استفاده کنید:
margin: auto;
تنظیم کردن width برای عناصر، از کشیده شدن آن عنصر در کل فضای صفحه، جلوگیری می کند. مقداری را که برای width مشخص می کنید به عنصر موردنظرتان اختصاص داده می شود و به همان اندازه فضای صفحه را اشغال می کند، سپس فضای باقی مانده به طور مساوی بین دو حاشیه تقسیم می شود.
:کد زیر را در این صفحه اجرا و برای درک بهتر تمرین کنید
.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}
ترازبندی متن با Text-align
برای تنظیم و تراز افقی یک عنصر، می توانید از ویژگی text-align استفاده کنید. text-align را می توان روی left ،right یا center تنظیم کرد.برای اینکه متن را وسط چین کنید می بایست از text-align: center استفاده کنید.
کد زیر را در این صفحه اجرا و برای درک بهتر تمرین کنید:
.center {
text-align: center;
border: 3px solid green;
}
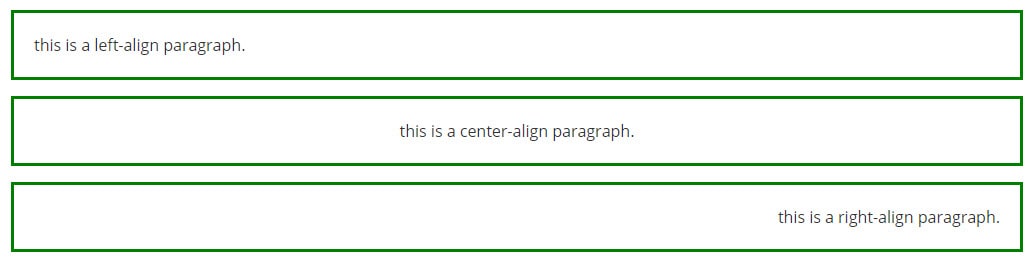
به مثال زیر توجه کنید:
.left {
text-align: left;
border: 3px solid green;
}
.right {
text-align: right;
border: 3px solid green;
}
.center {
text-align: center;
border: 3px solid green;
}
نتیجه مشابه زیر خواهد شد:

وسط چین کردن یک تصویر
برای وسط قرار دادن یک تصویر، حاشیه چپ و راست را روی auto تنظیم کنید و آن را به یک عنصر block تبدیل کنید؛
img { display: block; margin: auto; width: 40%;}
ترازبندی چپ و راست متن با position
یک روش دیگر برای ترازبندی عناصر استفاده از position است.
position: absolute;
کد زیر را در این صفحه اجرا و برای درک بهتر تمرین کنید:
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
ترازبندی چپ و راست متن با float
روش دیگری که برای ترازبندی عناصر استفاده می شود ویژگی float است.
float: right;
کد زیر را در این صفحه اجرا و برای درک بهتر تمرین کنید:
.right {
float: right;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
وسط چین کردن عمودی با padding
روش های زیادی برای وسط چین کردن عمودی یک عنصر در CSS وجود دارد، یک راه حل ساده استفاده از padding بالا و پایین است.از خصوصیات padding برای ایجاد فضای اطراف محتوای یک عنصر، در داخل هر مرز مشخص شده ای استفاده می شود.
با CSS، شما کنترل کاملی بر روی padding دارید. برای تنظیم padding برای هر عنصر(بالا، راست، پایین و چپ) خصوصیاتی بصورت مجزا می توانید تعریف کنید.
کد زیر را در این صفحه اجرا و برای درک بهتر تمرین کنید:
.center {
padding: 70px 0;
border: 3px solid green;
}
وسط چین کردن عمودی با line-height
یک ترفند دیگر برای ترازبندی متن استفاده از ویژگی line-height با مقداری است که برای height تعیین می کنیم.
کد زیر را در این صفحه اجرا و برای درک بهتر تمرین کنید:
.center {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
/* If the text has multiple lines, add the following: */
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
وسط چین به صورت عمودی position & transform
جز padding و line-height روش دیگری که می تواند به شما کمک کند position & transform است .
کد زیر را در این صفحه اجرا و برای درک بهتر تمرین کنید:
.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
وسط چین به صورت عمودی با Flexbox
همچنین می توانید از Flexbox برای وسط چین کردن عناصر استفاده کنید. فقط توجه داشته باشید که flexbox در IE10 و نسخه های قبلی پشتیبانی نمی شود.
کد زیر را در این صفحه اجرا و برای درک بهتر تمرین کنید:
.center {
display: flex;
justify-content: center;
align-items: center;
height: 200px;
border: 3px solid green;
}
امیدواریم این آموزش وردپرس با عنوان تراز بندی افقی و عمودی متن در css به شما در تراز کردن متن و تصاویر وبسایتتان کمک کرده باشد.



















سلام و دورد خدمت شما دوست عزیز خیلی ممنون از مطلب زیبا شما
_______________________________
سوال داشتم در مطلب شما
من می خواهش عکس را در قسمت footer عکس را چپ چین کنم باید از چه کدی استفاده کنم
_______________________________
با تشکر از سایت خوب شما
______________________________
راست چین