تست تطابق با وردپرس 5
یک ماهی از انتشار وردپرس 5 و رونمایی از گوتنبرگ گذشته و هنوز هم خیلی از ما، هیجان کار با گوتنبرگ را داریم. ویرایشگری که با امکانات بلوکی (جدول، گالری تصاویر، ویدئو و…) به شما اجازه خلق سایت هایی زیباتر، شکیل تر و قدرتمند تر می دهد. در حالیکه در کوتاه ترین زمان می توانید محتوایی جذاب ایجاد کنید.
اما چالش این است که برخی قالب ها و پلاگین ها ی وردپرس با گوتنبرگ هنوز هماهنگ نشده اند و به روز رسانی ممکن است سایت شما را دچار اشکال کند. در این مقاله به نحوه تست وردپرس 5 برای آپدیت سایت شما به ویرایشگر گوتنبرگ می پردازیم.
به صورت مرحله به مرحله با ما همراه باشید تا بدانید آپدیت به نسخه 5 وردپرس چه مزیتها و معایبی ممکن است داشته باشد. و اصلا چه ضرورتی برای این کار هست؟
چرا باید سایتتان را قبل از آپدیت به گوتنبرگ تست کنید؟
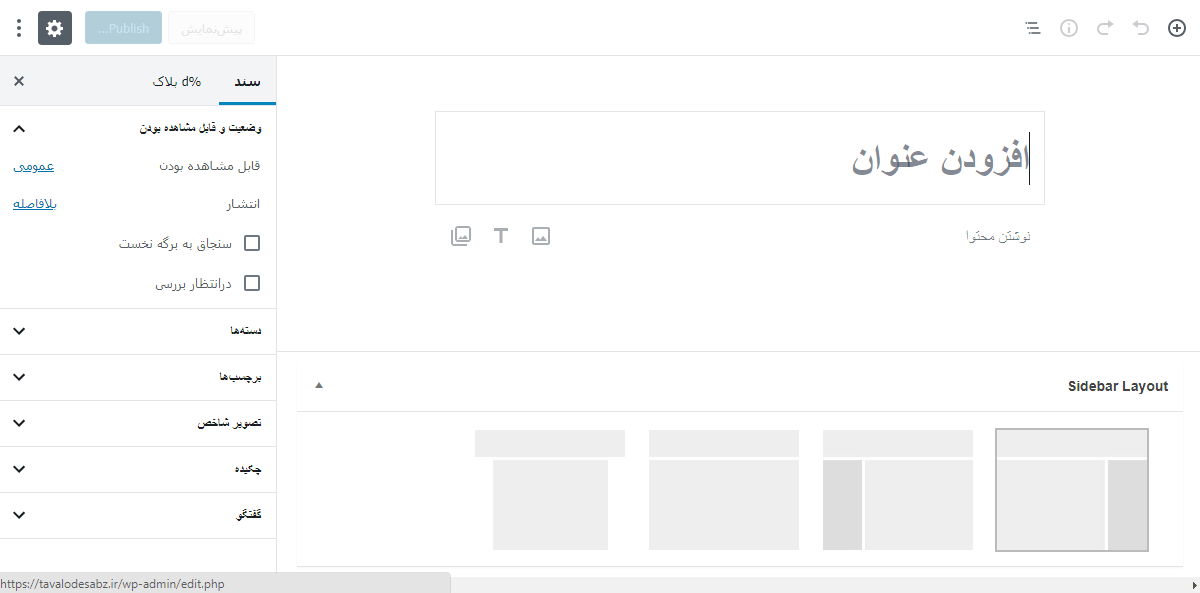
وردپرس 5 با رونمایی از ویرایشگر گوتنبرگ، سبک جدیدی برای ایجاد محتوا ارائه داد. این ویرایشگر از بلوک ها که حاوی عناصر محتوایی (جدول، گالری تصاویر، ویدئو و…) هستند استفاده می کنند. اگر می خواهید در مورد بلوک های گوتنبرگ بدانید، آموزش جامع گوتنبرگ را با فیلم آموزشی مطالعه کنید.
در واقع نسخه پنجم و ویرایشگر گوتنبرگ، انقلابی در پلت فرم وردپرس است. با وجود این تغییر گسترده، برخی کاربران همچنان علاقه ای به آپدیت وردپرس 5 را ندارند. و عمده ترین دلیل را ترس از درست کار نکردن و یا ایراد کلی در سایت را عنوان می کنند.
البته باید به این نکته توجه داشته باشید که توسعه گوتنبرگ در طول زمان زیادی صورت گرفته. در این میان طراحان و توسعه دهندگان قالب وردپرس و افزونه ها فرصت هماهنگ کردن محصولاتشان را داشته اند. بنابراین تم ها و پلاگین های برتر با ویرایشگر گوتنبرگ و تغییراتی که در وردپرس 5 رخ داده هماهنگ هستند و بدون ایراد کار می کنند.
با این حال برای جلوگیری از هر ایرادی پیشنهاد می کنیم پیش از آپدیت به وردپرس 5 ، به روشی که خواهیم گفت، سایتتان را تست کنید. به این صورت می توانید افزونه ها و تم های ناسازگار را تشخیص دهید. از طرف دیگر، خطاهای غیرمنتظره ای که ممکن است برایتان پیش بیاید را شناسایی و پیش از به روز رسانی آن ها را رفع کنید.
خب به این ترتیب با ما همراه باشید تا چگونگی تست سایت پیش از آپدیت به وردپرس 5 و ویرایشگر گوتنبرگ را با هم مرور کنیم.

مرحله اول: از سایتتان یک بک آپ کامل تهیه کنید.
همیشه این نکته را در نظر داشته باشید که قبل از هر به روزرسانی عمده ای حتما از سایتتان بک آپ بگیرید. چون بک آپ جلو آسیب های احتمالی موقع آپدیت را به سایت شما را می گیرد. بخصوص اینکه به صورت منظم و همیشگی باشد. حتی اگر سایت را به روز رسانی نکنید. بک آپ منظم باعث می شود اگر با خطراتی مثل هک، حمله بدافزارها و … روبرو شدید، خطری سایتتان را تهدید نکند.
افزونه ها و پلاگین های زیادی برای بک آپ وجود دارد. یکی از قدرتمند ترین ها، افزونه Duplicator Pro است. با کمک این پلاگین می توانید فرایند بک آپ سایتتان را تنظیم کنید. مثلا اگر بک آپ منظم بخواهید تاریخ و توالی ها را تنظیم کنید. از طرف دیگر افزونه داپلیکیتور، به شما کمک می کند در کوتاه ترین زمان سایتتان را از آنلاین به آفلاین انتقال دهید.
یا برعکس سایتی که روی لوکال هاست ساخته اید را تنها یا یک کلیک روی دامنه انتقال دهید. از طرف دیگر، پشتیبانی قدرتمند در کنار آپدیت رایگان در اختیار شما قرار دارد.

مرحله دوم: سایت را روی سرور محلی (Local) تست کنید.
بعد از تهیه نسخه پشتیبان کامل از سایت، حالا وقت آن است که سایتتان را با وردپرس 5 و ویرایشگر گوتنبرگ تست کنید. روشی که امروز استفاده می کنیم، روی سایت آنلاین تان تأثیری ندارد. پس با خیال راحت می توانید این تست را روی محتوا، قالب وردپرس و پلاگین هایتان انجام دهید. این راه، تست وب سایت روی لوکال هاست کامپیوتر شماست.
منظور ما از نصب روی لوکال هاست، به معنای نصب سایت وردپرسی شما در کامپیوتر شخصی با نرم افزارهایی مثل Wamp یا Xampp است. بعد از بک آپ گیری، نسخه ای از سایت آنلاین را دارید. حالا با پلاگین های مهاجرتی مثل Duplicator این نسخه را به نرم افزار لوکال هاست در کامپیوترتان انتقال دهید.
اینجاست که براحتی می توانید وردپرس را به نسخه 5 آپدیت کنید و امکانات ویرایشگر گوتنبرگ را تست کنید.

مرحله سوم : تصمیم برای انتخاب ویرایشگر جدید یا قدیمی
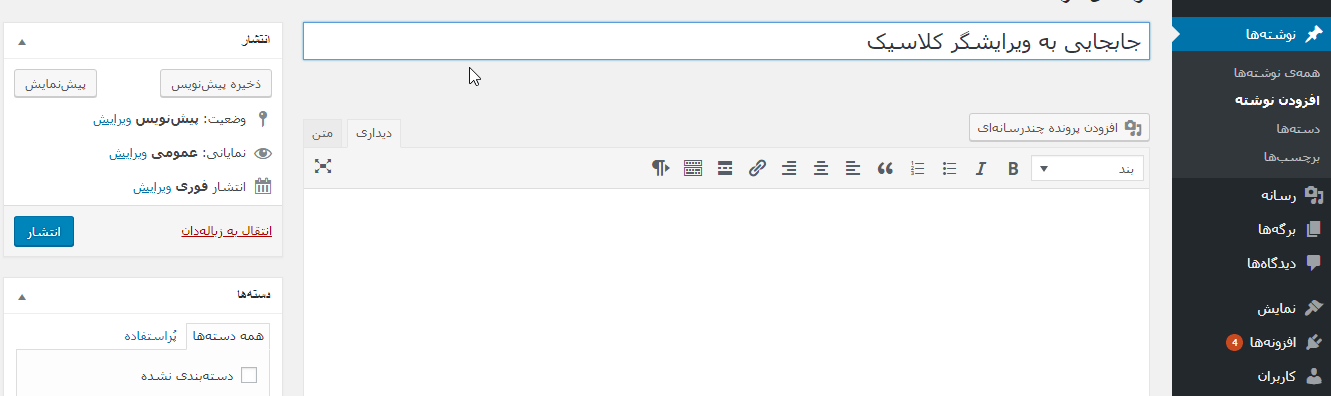
مهمترین تغییر در وردپرس 5 ویرایشگر گوتنبرگ است. اگر به هر مسأله ای برخوردید، احتمالا ناسازگاری پلاگین ها یا قالب شما، با ویرایشگر جدید است. یا ممکن است از سبک کار با گوتنبرگ خوشتان نیاید. در یکی از این دو حالت، ویرایشگر قدیمی را می توانید داشته باشید و استفاده کنید. در عین حال که به وردپرس 5 ارتقا پیدا کرده اید.
کافی است افزونه ای که تیم وردپرس برای ویرایشگر کلاسیک طراحی شده را نصب کنید تا گوتنبرگ غیرفعال شود. این کار به شما اجازه می دهد هم وردپرس آپدیت شده ای داشته باشید؛ هم ویرایشگری که با آن آشنا هستید را حفظ کنید.
اگر برای رفع ایراد عدم هماهنگی، مجبور به نصب پلاگین ویرایشگر کلاسیک شدید، مشکلی نیست. همچنان مثل سابق می توانید با قالب وردپرس تان کار کنید. البته می توانید با طراح قالب یا افزونه تماس بگیرید و درخواست آپدیتی هماهنگ با آخرین نسخه وردپرس داشته باشید. مطمئن باشید، این درخواست بجا شما برآورده خواهد شد.
اصولا هدف از آپدیت و به روز رسانی محصولات هم “توسعه” آنهاست و در ویژگی های طراحان حرفه ای هم به آن اشاره کردیم.
مرحله چهارم: بعد از آپدیت به وردپرس 5 چه کارهایی باید انجام دهیم؟
خب از اینجا به بعد کار تمام است. وردپرس را آپدیت کرده اید. تست را انجام داده اید و تصمیم تان را برای انتخاب ویرایشگر گرفته اید. می توانید روی سایت زنده هم تغییرات را اعمال کنید. اما یک نکته دیگر اگر به تازگی کاربر وردپرس شده اید، خیلی خوش شانس هستید که از ابتدا با ویرایشگر گوتنبرگ و حالت بلوکی آن کار می کنید. مطمئن باشید که خیلی سریع، کار با ویرایشگر جدید که قدرتمند، مدرن و سریع تر است را زود یاد خواهید گرفت.
از طرف دیگر، اگر تا به حال از وردپرس استفاده نکرده اید، گوتنبرگ تجربه ای هیجان انگیز برای شماست. برای کمک به شما آموزشی جامع از کار با گوتنبرگ وردپرس آماده کرده ایم که به شما نشان می دهد چطور می توانید محتوایی جذاب ایجاد کنید. امیدوارم با مطالعه این مقاله، سایتتان را تست کنید و ارتقا دهید.