
افزایش سرعت سایت وردپرس؛ 22 راهکار عملی
افزایش سرعت سایت تاثیر زیادی بر تجربه کاربری، فروش، ترافیک و رتبه بندی سایت و در نهایت سئوی سایت دارد، بطوریکه 79% از کاربران با تجربه کندی سایت از خرید آنلاین خودداری میکنند و هر 2 ثانیه تاخیر در بارگذاری 15 درصد نرخ پرش را کاهش میدهد. در این مقاله تصمیم داریم روش های افزایش سرعت سایت و فرایندهای بهینه سازی را به صورت جامع آموزش دهیم. همراه ما باشید.
آیا میدانید هر چقدر سایت شما دیرتر بارگذاری شود، مشتریان بیشتری از دست میدهید؟ بر اساس آمار موجود، زمان بارگذاری 1-3 ثانیه نرخ پرش را تا 32% و زمان بارگذاری بین 1-5 ثانیه نرخ پرش را تا 90% افزایش میدهد، با افزایش نرخ پرش به مرور زمان مشتریان خود را از دست میدهید و فروشتان کم میشود. پس برای بهبود تجربه کاربری و افزایش فروش مهمترین راهکارهای افزایش سرعت سایت وردپرس را یاد بگیرید.
افزایش سرعت سایت چقدر مهم است؟
افزایش سرعت وردپرس بسیار مهم است و هر ثانیه آن اهمیت زیادی دارد. بر اساس گزارشهای ارائهشده توسط گوگل، نرخ پرش کاربران بر اساس مدت زمان بارگذاری سایت به صورت زیر است:
- زمان بارگذاری سایت 3 ثانیه، افزایش نرخ پرش تا 32 درصد
- زمان بارگذاری سایت 5 ثانیه، افزایش نرخ پرش تا 90 درصد
- زمان بارگذاری سایت 6 ثانیه، افزایش نرخ پرش تا 106 درصد
- زمان بارگذاری سایت 10 ثانیه، افزایش نرخ پرش تا 123 درصد
ضرورت آموزش افزایش سرعت سایت
افزایش سرعت سایت وردپرس از مهمترین مسائلی است که هر کسبوکار آنلاینی باید به آن توجه کند. شاید تا چند سال گذشته، سرعت سایت به این اندازه مهم نبود ولی در حال حاضر، به دلیل تاثیر مستقیم در رتبه بندی سایت در موتورهای جستجو، تجربه کاربری، فروش و… از اهمیت زیادی برخوردار است. بنابراین نمیتوانید افزایش سرعت وردپرس را تنها یک انتخاب بدانید، بلکه ضروری است و باید آن را بهینه کنید.
افزایش سرعت سایت یک مفهوم مشخص دارد؛ بارگذاری سایت در مدت زمان کمتر؛ هر چقدر سایت در زمان کمتری بارگذاری شود، سرعت آن بیشتر است. اما افزایش سرعت سایت وردپرسی چقدر مهم است و چطور میتوان آن را انجام داد؟ در ادامه به بررسی این مسائل میپردازیم با تا اهمیت آن آشنا شوید.
آموزش افزایش سرعت سایت با 21 روش موثر
در این قسمت مهمترین راهکارها برای افزایش سرعت وردپرس در سال 2024 که میتوانند تاثیر زیادی روی زمان بارگذاری سایت داشته باشد را بررسی میکنیم:
1) آموزش افزایش سرعت سایت با بهینهسازی و فشرده کردن تصاویر
استفاده از تصاویر در سایت موجب درک بهتر کاربران از محتوا و افزایش تعامل میشود و محتوا را جذابتر میکند، اما باید حواستان به حجم تصاویر باشد که باعث کند شدن سایت نشوند. بهینه سازی تصاویر یک راهکار عالی برای افزایش سرعت سایت است و حجم عکسها را بدون افت کیفیت کم میکند با کمک ابزارهای آنلاین نظیر Imagecompressor میتوانید به صوت کامل رایگان به بهینهسازی تصاویر سایت کمک کنید، همچنین در وردپرس، پلاگینهایی نظیر Imagify به شما کمک میکنند.
. مهمترین ابزارهای آنلاین برای کاهش حجم تصاویر:
- TinyPNG
- Kraken.io
- Compress JPEG
- Imagecompressor

2) استفاده از یک افزونه بهینه ساز مانند راکت
بلافاصله پس از طراحی و پیاده سازی سایت یک افزونه بهینه سازی سرعت را نصب کنید؛ در وردپرس افزونه های زیادی وجود دارد که میتوانید سرعت سایتتان را به طور قابل توجهی بهبود ببخشید، نمونه ای از ان افزونه wp rocket است. راکت به خاطر قابلیت ویژگیهای زیادی که دارد به عنوان بهترین افزونه افزایش سرعت وردپرس شناخته شده است که بنده نیز طی تجربههایی که داشته ام این افزونه را پیشنهاد میکنم.
3) انتخاب هاست مناسب و بهینه
انتخاب هاست مناسب برای میزبانی سایت، به بهبود عملکرد و سرعت سایت شما کمک میکند. هاست مناسب در بهینه سازی سایت تاثیر زیادی دارد و افزایش سرعت سایت وردپرس تا حد زیادی به ارائه دهندگان میزبانی وب بستگی دارد. انتخاب نوع هاست هم بسیار مهم است، مثلا مناسبترین هاست برای سایتهای وردپرسی، هاست وردپرس است. ممکن است که چالش کمبود سرعت وب سایت شما بدلیل بهینه نبودن هاست شما باشد. این مورد را بررسی کنید و اگر هاست شما بهینه نیست آن را ارتقا دهید یا اینکه اگر سرویس ارائه دهنده هاست امکان ارائه هاست مورد مناسب یا حتی بهبود آن را ندارد، آن را تغییر دهید.
یک راه ساده برای استفاده بهینه از فضای هاست، استفاده از هاست جدا برای ویدئوها است. با این کار از آپلود ویدئوهای سنگین که موجب مصرف ترافیک و پهنای باند میشود، جلوگیری میکنید. همچنین بهتر است به جای سرویسهای اشتراکی، از سرویسهایی که منابع اختصاصی در اختیار شما قرار میدهند استفاده کنید. در سرویسهای اشتراکی، تعداد زیادی سایت میزبانی میشود و این مسئله روی سرعت سایت شما تاثیر منفی خواهد داشت.
4) کش کردن صفحات سایت
به زبان خیلی ساده کش شدن سایت، به معنی داشتن یک کپی از سایت در مرورگر است. هر زمان که کاربری از مرورگر خود موضوعی را سرچ کند، یک درخواست برای سایت مقصد ارسال میشود تا دادههایش را ارسال کند، این فرایند درخواست و ارسال زمانبر است. با فعال سازی کش سایت، تمامی اطلاعات مانند تصاویر، متنها، کدهای CSS، HTML و… بر روی مرورگر کاربری که برای اولین بار به سایت مراجعه کرده، ذخیره میشوند و اگر دوباره به وب سایت مراجعه کند مجددا این دادهها از سرور اصلی دانلود نمیشوند و دادههای دخیره شده به نمایش گذاشته میشوند، بطور کلی فعالسازی کش موجب افزایش سرعت وردپرس و بهبود تجربه کاربری میشود.
برای کش کردن صفحات سایتتان میتوانید از یک افزونه وردپرس استفاده کنید؛ برای این کار افزونه های زیادی وجود دارد که به راحتی میتوان گفت افزونه راکت و افزونه کش W3 Total Cache بهترین افزونه کش برای وردپرس هستند.
5) ایجاد تاخیر در بارگذاری فایلها
هر سایت از تعداد زیادی فایل CSS و جاوا اسکریپت تشکیل شده است. یکی از راههای افزایش سرعت سایت، بارگذاری غیر همزمان فایلها است؛ یعنی به ترتیب و یکی پس از دیگری بارگذاری شود. برای مثال اگر مرورگر با یک اسکریپت روبرو شود، ابتدا آن را بارگذاری میکند و سپس به سراغ بارگذاری عناصر دیگر میرود.
اگر سایت وردپرسی دارید، افزونههای مختلفی نظیر Autoptimize به شما کمک میکند. البته ممکن است افزونههای فعلی سایت هم این قابلیت را داشته باشند! مثلاً اگر از WP Rocket روی سایت وردپرسی استفاده میکنید، این قابلیت را دارد و نیازی به نصب افزونه مجزا نیست.
6) فشرده سازی CSS، JavaScript و HTML
بهینهسازی و فشرده کردن کدهای سایت میتواند تاثیر زیادی روی سرعت بارگذاری آن داشته باشد. بنابراین بهتر است فایلهای CSS، JavaScript و HTML را فشردهتر و کوچکتر کنید. ترکیب فایلها میتواند راهکار مناسبی برای فشرده کردن کدهای سایت باشد؛ چرا که کدنویسی سایت فشرده و در نتیجه حجم صفحات سایت کمتر میشود.
اگر از وردپرس استفاده میکنید، یک خبر خوب برای شما داریم! با کمک افزونه Autoptimize میتوانید به فشرده کردن کدهای سایت خود بپردازید. البته بسیاری از قالبهای حرفهای این قابلیت را در پنل تنظیمات قرار دادهاند و نیازی به استفاده از افزونه جانبی ندارید.
7) آپدیت ورژن Php
به روز بودن نسخه php روی افزایش سرعت سایت تاثیر زیادی دارد، به دلیل اینکه در هر آپدیت ورژن php اشکالات نسخه قبلی رفع میشود و سخت افزار و الگوریتمها قویتر میشوند. البته قبل از ارتقا باید از سازگاری قالب و افزونهها با نسخه جدید مطمئن شوید.
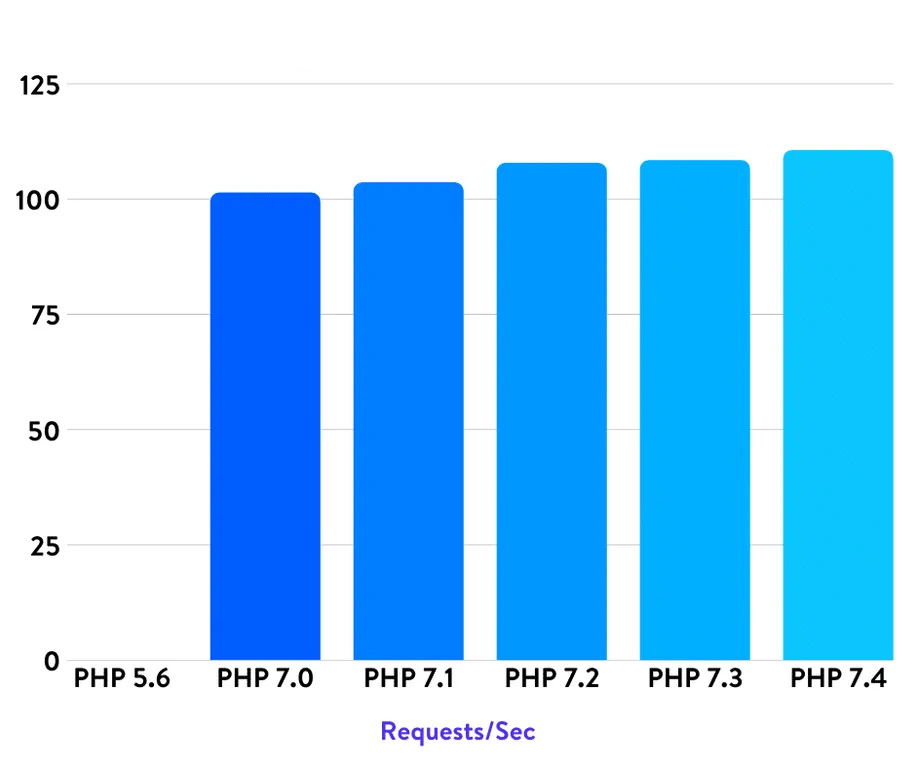
طبق گزارشات تاثیر تغییر نسخه php بر افزایش سرعت سایت:
- افزایش 2 برابر سرعت با ارتقا از PHP 5.6 به PHP 7.0
- 10% افزایش سرعت با ارتقا از PHP 7.0 به PHP 7.4
- 5% افزایش سرعت با ارتقا PHP 7.4 به PHP 8.0
8) افزایش سرعت سایت وردپرس با استفاده از شبکه توزیع محتوا (CDN)
Content Delivery Network یا به اختصار CDN به معنی شبکهی توزیع محتوا میباشد. CDN شبکهای متصل به تمام سرورهایی است که در سرتاسر دنیا پخش شدهاند. با استفاده از CDN تمام اطلاعات سایت شما از قبیل JavaScripts، فایلهای CSS، تصاویر و… روی این سرورها ذخیره میشوند. هنگامی که یک کاربر وارد سایت میشود محتوای مورد نظر از نزدیکترین سرور برای کاربر ارسال میشود، این کار موجب کاهش لودینگ تایم و افزایش سرعت سایت میشود و تجربه کاربری بهتری ارایه میدهد.
9) حذف پلاگینهای غیرضروری در جهت افزایش سرعت سایت وردپرسی
تأثیر افزونه وردپرس روی سرعت سایت بسیار زیاد است؛ افزونهها از مهمترین اجزای هر سایتی هستند که امکانات زیادی را به سایت اضافه میکنند. اما وجود افزونههای نصب شدهی زیاد باعث سنگینی سایت میشود و سرعت آن را کند میکند! اگر افزونههایی روی سایت دارید که از آن استفاده نمیکنیدبهتر است آن را حذف کنید.
همچنین بروزرسانی افزونهها هم میتواند تاثیر زیادی روی سرعت سایت داشته باشد. افزونههای ضروری سایت یک افزونه سئو مانند رنک مث، یک افزونه امنیت و یک افزونه افزایش سرعت مانند افزونه راکت در هر سایتی ضروری است.
10) کاهش درخواستهای HTTP سایت برای افزایش سرعت وردپرس
هر چقدر تعداد درخواستهای مرورگر از سرور بیشتر باشد، سرعت بارگذاری صفحه کمتر است. با استفاده از ابزارهای تست سرعت سایت تعداد درخواستهای HTTP را بررسی کنید، اگر زیاد است، آن را کاهش دهید. راههای زیادی برای آن وجود دارد:
- فشردهسازی فایلها
- کاهش تعداد لینک فهرست و فوتر
- کاهش لینکهای داخلی محتوا
- و…
11) محدود کردن استفاده از اسکریپتهای خارجی
یکی از راههای افزایش سرعت سایت وردپرس بدون افزونه، محدود کردن اسکریپتهای خارجی است؛ برخی کاربران اسکریپتهای خارجی زیادی روی سایت خود استفاده میکنند؛ مانند استفاده از چند آمارگیر مختلف روی سایت. این اقدام روی سرعت بارگذاری سایت تاثیر بسیار زیادی دارد. سعی کنید استفاده از اسکریپتهای خارجی را محدود کنید و در هر مورد، تنها به یک اسکریپت قانع باشید. مثلاً تنها از یک آمارگیر دقیق استفاده کنید و بقیه آمارگیرها را از سایت حذف کنید.
12) استفاده از قالب و افزونه بهینه برای افزایش سرعت سایت وردپرس
یکی دیگر از روشهای موثر در آموزش افزایش سرعت سایت استفاده از قالب و افزونه بهینه است، استفاده از قالبهای غیراستاندارد که به صورت بهینه کدنویسی نشدهاند، سرعت سایت را کاهش میدهند. بنابراین اگر میخواهید سرعت سایت شما بیشتر باشد، از قالب بهینه استفاده کنید.
به عنوان مثال اگر سایتتان یک سایت فروشگاهی است میتوانید از قالب فروشگاهی وودمارت استفاده کنید.
13) بهینهسازی پایگاه داده
پایگاه داده قلب تپنده هر سایتی است و تمام محتوا و اطلاعات موجود در سایت، از اطلاعات کاربران، پستهای وبلاگ، محصولات، تنظیمات قالب و افزونهها گرفته تا رونویسی محتوا در پایگاه داده ذخیره میشود.
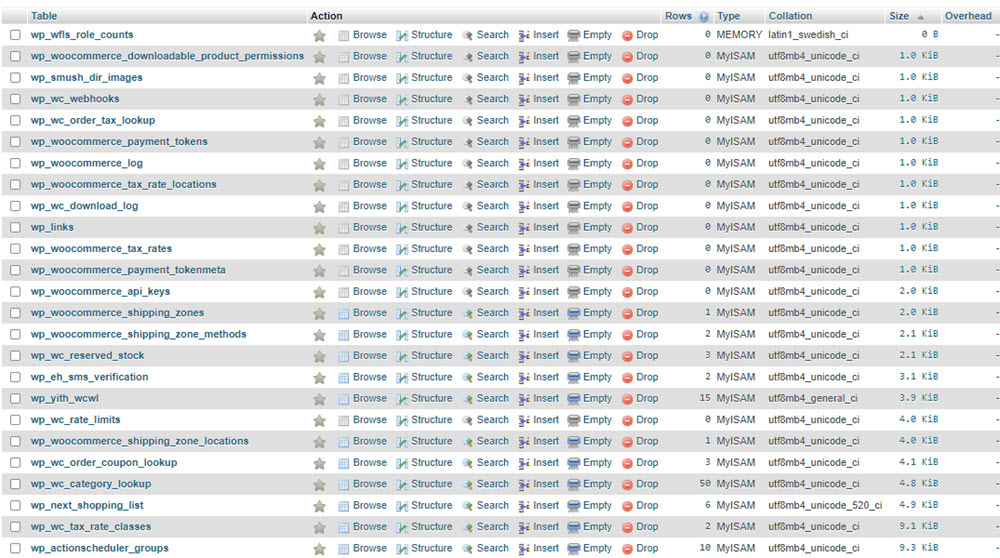
اگر مدت زمان زیادی است که از وردپرس استفاده میکنید، احتمالا اطلاعات بی فایده زیادی در پایگاه داده از قبیل post revisions، نظرات اسپم، سطل زباله، متا دادههای منقضی شده و غیره وجود دارد. این دادهها اندازه پایگاه داده وردپرس را افزایش میدهند. با افزونههایی مانند WP-Optimize, WP DBManager, WP Clean Up Optimizer و WP-Sweep میتوانید بهینه سازی دیتابیس را انجام دهید تمیز کردن این اطلاعات ناخواسته به طور قابل توجهی حجم database را کاهش می دهد، که باعث می شود پشتیبان گیری سریع تر، بازگرداندن سادهتر و در نتیجه به بهبود عملکرد پایگاه داده و افزایش سرعت سایت منجر میشود.

در تصویر بالا لیست دادههایی که حذف شدهاند ولی هنوز در دیتابیس وجود دارند را مشاهده میکنید.
توجه: برای بهینه سازی پایگاه داده باید دقت بسیار داشته باشید چون ممکن است با دستکاری پایگاه داده اطلاعات مهمی را از دست بدهید.
14) کاهش DNSها برای افزایش سرعت سایت وردپرسی
هر چقدر تعداد دامنههای بخشهای سایت شما بیشتر باشد، تعداد DNSها هم بیشتر است. هر دی ان اس برای بارگذاری 20 تا 120 میلی ثانیه زمان نیاز دارد. بنابراین سعی کنید بهجای استفاده از دامنههای مختلف (نظیر سابدامنهها) از سابفولدرها استفاده کنید. برای مثال بهتر است به جای آدرس blog.Domain.ir، از آدرس Domain.ir/blog استفاده کنید.
15) عدم استفاده از Expires و Cache-Control در هدر
در هر سایت دو نوع اطلاعات وجود دارد؛ اطلاعات ثابت و اطلاعاتی که تغییر میکنند. برای بخشی از سایت که اطلاعات آن ثابت است، از قابلیت Cache-Control و برای بخشی از سایت که اطلاعات آن تغییر میکند از قابلیت Expires به همراه تاریخ انقضای آن استفاده کنید، با انجام این کار میتوانید سرعت بارگذاری سایت را افزایش دهید.
16) استفاده از قابلیت G-Zip در جهت افزایش سرعت سایت وردپرس
حذف فضاهاو کاراکترهای غیر ضروری یکی دیگر از روشهای آموزش افزایش سرعت سایت است، این قابلیت فشرده سازی Gzip است که با حذف فضاهای غیر ضروری، حجم فایلها و دادههای یک وبسایت را کاهش میدهد و موجب بهبود سرعت بارگذاری سایت میشود. در واقع GZIP یک فرمت فایل و نرم افزار کاربردی است که رشته کدهای مشابه را در فایلهای متنی مکان یابی میکند، سپس آنها را به طور موقت برای ایجاد فایلهای کوچکتر جایگزین میکند در نتیجه سرعت انتقال در شبکه سریعتر است.
روشهای فعال سازی Gzip compression:
- از طریق پشتیبانی هاست
- کدی را در فایل .htaccess بگذارید (کد به نوع سرور بستگی دارد)
- استفاده از پلاگینهایی مانند:
- افزونه WP Rocket
- افزونه W3 Total Cache WP Super Cache
- افزونه Check and Enable GZIP Compression
17) کنترل فعالیتهای پسزمینه
یکی از مسائلی که روی سرعت سایت تاثیر دارد و کمتر به ذهن کاربران میرسد، فعالیتهای پسزمینه است. برخی از برنامهها با کمک cron jobs در سایت ایجاد میشود و در زمان مشخص، کاری خاصی را انجام میدهد. این موضوع روی سرعت سایت تاثیر زیادی دارد. بهتر است از آنها کمتر استفاده کنید! اگر هم ضروری است، زمان آن را روی ساعاتی که کاربران کمتر از سایت بازدید میکنند و ترافیک کمتر است، تنظیم کنید.
18) هاست جدا برای ویدئو و پادکستها
استفاده از پادکست و ویدئو تاثیر مثبت زیادی روی سئو و تجربه کاربری سایت دارد، البته به شرط آن که استفاده از آنها روی سرعت سایت تاثیر منفی نگذارد. اگر فایلهای آن را روی هاستی که سایتتان روی آن میزبان میشود آپلود کنید، منجر به کاهش سرعت سایت میشود. بنابراین بهتر است از هاست دیگری برای آپلود فایل استفاده کنید و در نهایت آن را روی سایت خود نمایش دهید.
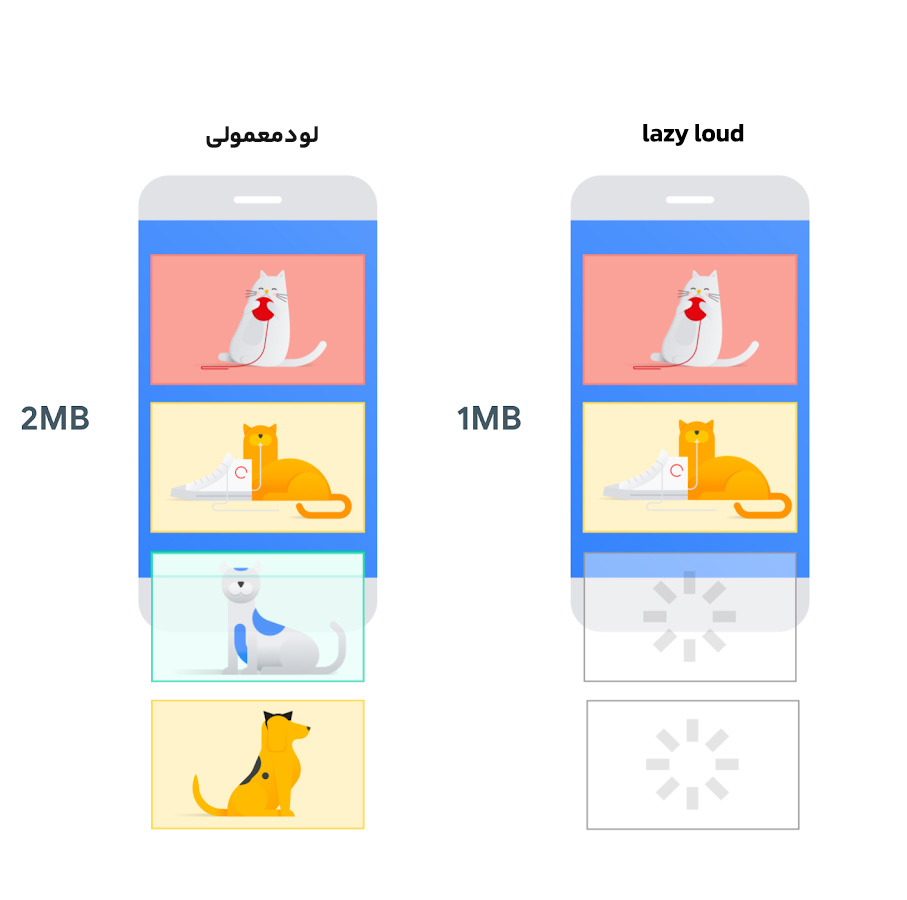
19) استفاده از قابلیت Lazy Load
lazy load نام قابلیتی کاربردی است که به افزایش سرعت سایت هم کمک میکند و برای سایتهایی با تعداد بالای عکس بسیار مناسبند. با فعالسازی لیزی لود در وردپرس هر بخش از صفحه که توسط کاربران رؤیت شود عناصر آن بخش هم در همان لحظه بارگذاری میشوند. استفاده از این قابلیت تاثیر خوبی روی سرعت سایت و در نهایت بهبود تجربه کاربری سایت دارد.
یکی دیگر از دلایل اهمیت افزایش سرعت سایت، این است که سرعت بارگذاری یکی از مهمترین فاکتورهای مهم سئو است. سرعت بارگذاری بالای سایت و عملکرد مناسب آن، یک سیگنال مثبت برای گوگل است و به افزایش رتبه سایت شما، ترافیک ورودی و در نهایت، فروشتان منجر میشود.
20) افزایش سرعت وردپرس با اطمینان از از موبایل فرندلی بودن سایت
سایتهای موبایل فرندلی یا سازگار با موبایل برای گوگل و کاربران جذاب هستند، زیرا اندازه دکمه، فاصله آنها و سایز نوشتهها در گوشی مناسب خواندن و لمس کردن هستند، بنابراین تجربه کاربری خوبی را رقم میزنند. با ابزار Mobile Friendly Test امکان بررسی نمایش صحیح سایت در دستگاههای موبایل وجود دارد. اگر نسخه دسکتاپ سایتتان بدون مشکل است ولی در نسخه موبایل مشکلاتی وجود دارد، روی رتبه و فروش سایت شما تاثیر میگذارد و رتبه سایتتان را کاهش میدهد. ممکن است چالش کندی وب سایت شما در سمت موبایل و حال موبایل بیشتر و همچنین ناراحت کننده تر برای کاربر وب سایت شما باشد؛ به سراغ این مورد بروید و سایت خود را از نظر ریسپانسیو و حالت موبایل بررسی کنید و اگر جای بهبود دارد آن را بهبود دهید.
21) وب سایت خود را از سمت وردپرس و افزونه ها بروز کنید
اگر وب سایت شما بوسیله وردپرس طراحی شده است سعی کنید که وردپرس خود و افزونههای خودتان را بروز کنید. این بروزرسانیها در راستای ارائه خدمت بهتر به شما و رفع باگهای قدیمی است، که ممکن است این خدمات جدید یا رفع باگها به شما کمک کند تا وب سایت خود را از لحاظ سرعت بهینه تر کنید.
گاهی اوقات هم به این دلیل که بعد از آپدیت یک افزونه یا حتی خود وردپرس ممکن است تداخلی بین افزونههای قدیمی یا وردپرس نسخه قدیم رخ دهد و یکی از اتفاقاتی که میتواند این تداخلها رقم بزند کم شدن سرعت وب سایت وردپرسی شما است.
پس سعی کنید که وب سایت وردپرسی خودتان را چه از نظر خود وردپرس یا چه از نظر افزونهها بروز کنید.
22) برای افزایش سرعت سایت وردپرس مراقبت و نگهداری از وب سایت خودتان را فراموش نکنید.
بعد از این گامها فرآیند بهینه سازی سرعت وب سایت یا افزایش سرعت وب سایت به اتمام نرسیده است و شما بهتر است سایت خود را در زمانهای مشخص و همچنین منظم بررسی کنید تا اگر باگ فنی یا تکنیکالی بود که باعث کم شدن سرعت وب سایت شما میشد، آن را حل کنید و سرعت وب سایت خودتان را بهبود دهید. همچنین ممکن است چالش کم شدن سایت شما یکی از دلایلش هک یا ورود بدافزارها به وب سایت شما باشد، شما میتوانید با این بررسیها از این موارد اطلاع پیدا کنید و بهینه ترین زمان این باگ را حل کنید و سرعت سایت خود را بهینه کنید.
چگونه سرعت سایت را اندازهگیری کنیم؟
اکنون که با مهمترین روشهای آموزش افزایش سرعت سایت آشنا شدید، احتمالاً این سوال برایتان پیش میآید که چطور سرعت سایت را اندازهگیری کنیم؟ با کمک ابزار تست سرعت سایت وردپرس در دسکتاپ، موبایل، مرورگرها و موقعیتهای جغرافیایی مختلف میتوانید سرعت سایت را بسنجید و گزارش کاملی از مشکلات سایت مشاهده کنید.
ابزارهای بررسی و تست سرعت سایت وردپرس
ابزارهای بررسی سرعت، سایت را در محیط و شرایط خاصی بررسی میکنند. هر ابزار فاکتورهای خاص خود را دارد که البته گزارش نهایی ابزارهای مختلف تفاوت زیادی با هم ندارند و تفاوت جرئی هم بخاطر فاکتورهایی است که هر ابزار درنظر میگیرد. ابزارها به دو صورت سایت شما را آنالیز میکنند:
- آنالیز واقعی: گزارش واضحی از عملکرد سایت شما بر اساس شرایط واقعی کاربر ارائه میشود.
- آنالیز آزمایشگاهی: گزارش عملکرد سایت شما بر اساس شرایط کنترلشده و آزمایشگاهی ارائه میشود. این نوع آنالیز برای رفع ایرادات سایت مناسب است، نه بهبود سرعت سایت برای کاربران واقعی.
3 ابزار پرطرفدار بررسی سرعت سایت را در ادامه بررسی میکنیم:
-
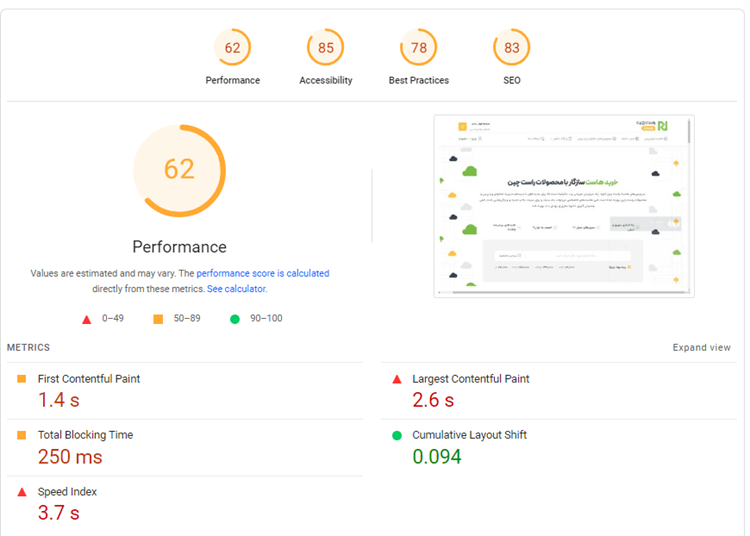
Google PageSpeed Insights برای بهینه سازی سرعت سایت
ابزار Google PageSpeed Insights یکی ابزارهای کاربردی گوگل است که سایت شما را آنالیز میکند و سرعت آن را میسنجد. برای استفاده از این ابزار، کافی است آدرس صفحه خود را وارد کنید. گوگل گزارش کامل به همراه راهکارهای بهبود هر پارامتر ارائه میکند که بسیار مفید است. بنابراین در کمتر از چند دقیقه میتوانید گزارش تمام صفحات مهم سایت خود را دریافت کنید.

-
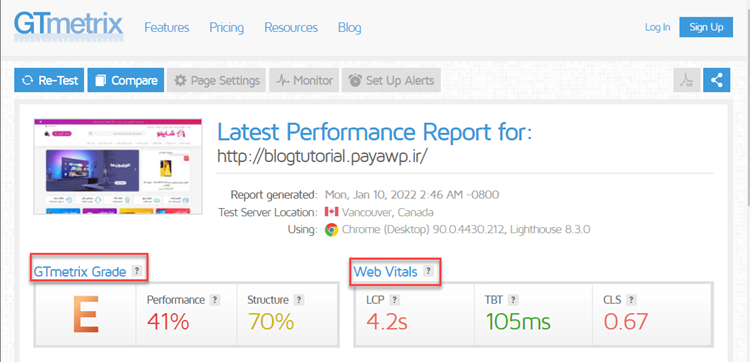
ابزار GTmetrix برای بهینه سازی سرعت سایت
ابزار GTmetrix یکی دیگر از بهترین ابزارهای بررسی سرعت سایت است. با کمک آن میتوانید سروری که قرار است سایت شما را بررسی کند را انتخاب کنید. این قابلیت زمانی استفاده میشود که شما در یک کشور خاص هستید و سایتی برای کشورهای دیگر طراحی میکنید. در این صورت میتوانید موقعیت کشور موردنظر را برای تست سایت خود انتخاب کنید و بررسی کنید که سایت شما برای کاربران آن کشور چقدر سریع است.

برای استفاده از این ابزار، کافی است وارد سایت GTmetrix.com شوید، سپس آدرس سایت خود را وارد کرده و بر روی Test Your Site کلیک کنید. سپس منتظر دریافت گزارش نهایی سایت خود بمانید. این ابزار گزارش کاملی از سایت شما ارائه میکند که عبارتند از:
- امتیاز ساختار کلی سایت
- امتیار عملکرد کلی سایت
- نمودار گرافیکی سرعت سایت
- امتیاز Core Web Vitals (معیارهای تاثیرگذار روی تجربه کاربری)
در نهایت، توصیههای بهبود عملکرد هر بخش ارائه میشود. با کمک این توصیهها میتوانید هر بخش از سایت را به راحتی بهینهسازی کنید و حداکثر سرعت سایت را برای کاربران خود ارائه کنید.
-
ابزار WebPage Test یک ابزار بهینه برای افزایش سرعت وردپرس
اگر به امکانات بیشتری نیاز دارید، ابزار WebPage Test گزینه خوبی است. با کمک این ابزار، میتوانید زمان بارگذاری سایت را بر اساس شرایط مختلف بررسی کنید. برای مثال میتوانید موقعیت جغرافیایی، مرورگر مورد استفاده، نوع اینترنت، نوع اتصال و… را مشخص کنید.

گزارشی که این سایت ارایه میدهد شامل:
- نموداری برای نمایش نحوه بارگذاری عناصر مختلف سایت
- دادههای مربوط به FCP، TTFB و زمان بارگذاری نهایی
در نهایت میتوانید گزارش را دانلود کنید و سایت خود را بر اساس دادههای دریافتی بهینهسازی کنید.
مهمترین پارامترهای افزایش سرعت سایت وردپرس
برای بهینهسازی سرعت سایت باید پارامترهای مختلفی را بهینهسازی کنید. در میان پارامترهای مختلف، برخی تاثیر بیشتری روی سرعت سایت دارند. 3 مورد از مهمترین پارامترهایی که روی سرعت بارگذاری سایت تاثیر زیادی دارند عبارتند از:
- پارامتر LCP: این پارامتر مخفف Largest Contentful Paint و زمان بارگذاری بزرگترین عنصر یک صفحه را اندازهگیری میکند.
- پارامتر FID: این پارامتر مخفف First Input Delay است و سرعت پاسخ یک صفحه به کاربران را اندازهگیری میکند.
- پارامتر CLS: این پارامتر مخفف Cumulative Layout Shift است و تغییرات ناگهانی عناصر مختلف سایت را اندازهگیری میکند.
جمع بندی آموزش افزایش سرعت سایت
در این مقاله به آموزش افزایش سرعت سایت پرداختیم و سعی کردیم یک آموزش جامع ارایه دهیم، خوشحال میشویم تجربههای خود را درباره افزایش سرعت سایت با کاربران ما به اشتراک بگذارید.























وقتتون بخیر
ممکنه یک ابزار برای بهینه سازی تصاویر معرفی کنید؟ ترجیحا رایگان