تفاوت SOURCE و DOM چیست؟
قصد داریم امروز با عبارت DOM که بیشتر آنرا در زبان جاوا اسکریپیت و تکنولوژی AJAX میشنویم صحبت کنیم. اینکه DOM چیست؟ چه کاربردی دارد؟ تفاوت SOURCE و DOM چیست؟ را به زبان ساده بیان می کنیم و در نهایت مواردی که باید در مورد سئو سایت درنظر گرفت را بیان کرده ایم.
Source را میتوان با استفاده از یک ویرایشگر ایجاد کرد اما DOM را باید با استفاده از زبان جاوا اسکریپت تولید کرد. برای اینکه بهتر با این دو مفهوم آشنا شوید، در این مقاله به تفاوت DOM و Source میپردازیم.
DOM چیست؟
DOM مخفف چیست؟ DOM مخفف Document Object Model است و در فارسی به معنی “مدل شیء گرای سند” است. DOM (دام) یک رابط برنامهنویسی (API) برای اسناد HTML و XML است. با استفاده از مدل DOM، برنامه نویسان جاوا اسکریپت می تواند به عناصر یک صفحه HTML دسترسی داشته باشد و صفحات را ایجاد کنند، در ساختار صفحه مرورگر حرکت کنند و عناصر و محتوا را اضافه، اصلاح یا حذف کنند.
یک هدف مهم برای DOM ارائه یک رابط برنامه نویسی استاندارد در طراحی سایت است که می تواند در طیف گسترده ای از محیط ها و برنامه ها استفاده شود.
DOM یکی از استانداردهای کنسرسیوم جهانی وب W3C (World Wide Web Consortium) است و استانداردی را برای دسترسی به صفحات تعریف می کند. بطور کلی:
✔️DOM همان ساختار اصلاح شده HTML، توسط جاوا اسکریپت است.
حالا که صحبت از جاوا اسکریپت شد، اگر هنوز نمیدانید جاوا اسکریپت چیست، این زبان یکی از زبان های برنامه نویسی پرکابرد در کنار HTML و CSS است. علیرغم اشتباه عمومی، زبان جاوااسکریپت با زبان جاوا ارتباطی ندارد و برای برنامه نویسی فرانت اند و کلاینت به کار میرود.
ساختار درختی مدل DOM
مدل DOM یک ساختار درختی از اشیاء صفحه HTML می سازد. هر یک از اجزای این درخت گره یا Node نامیده میشود و گرههای این درخت انواع متفاوت مانند تگ HTML با محتویات متنی و تعدادی صفت (یا خاصیت) یا Attribute دارند.
مدل DOM از دو بخش DOM Core و DOM HTML تشکیل شده است. DOM Core عملکرد اسناد XML را نشان می دهد و همچنین پایه DOM HTML است. در استاندارد DOM در مجموع ۱۲ نوع گره مختلف تعریف شده است. اما معمولا 4 مورد زير را تعريف مي کند.
- عناصر HTML به عنوان اشياء
- خصوصيات عناصر HTML
- رويدادهاي عناصر HTML
- متدهايي براي دسترسي به عناصر HTML
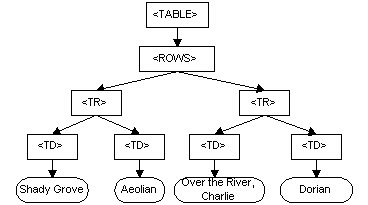
نمونه ای از ساختار درختی از اشیاء صفحه HTML در DOM:
<TABLE>
<ROWS>
<TR>
<TD>Shady Grove</TD>
<TD>Aeolian</TD>
</TR>
<TR>
<TD>Over the River, Charlie</TD>
<TD>Dorian</TD>
</TR>
</ROWS>
</TABLE>
dom این جدول به صورت زیر نشان می دهد:
تفاوت SOURCE و DOM چیست؟
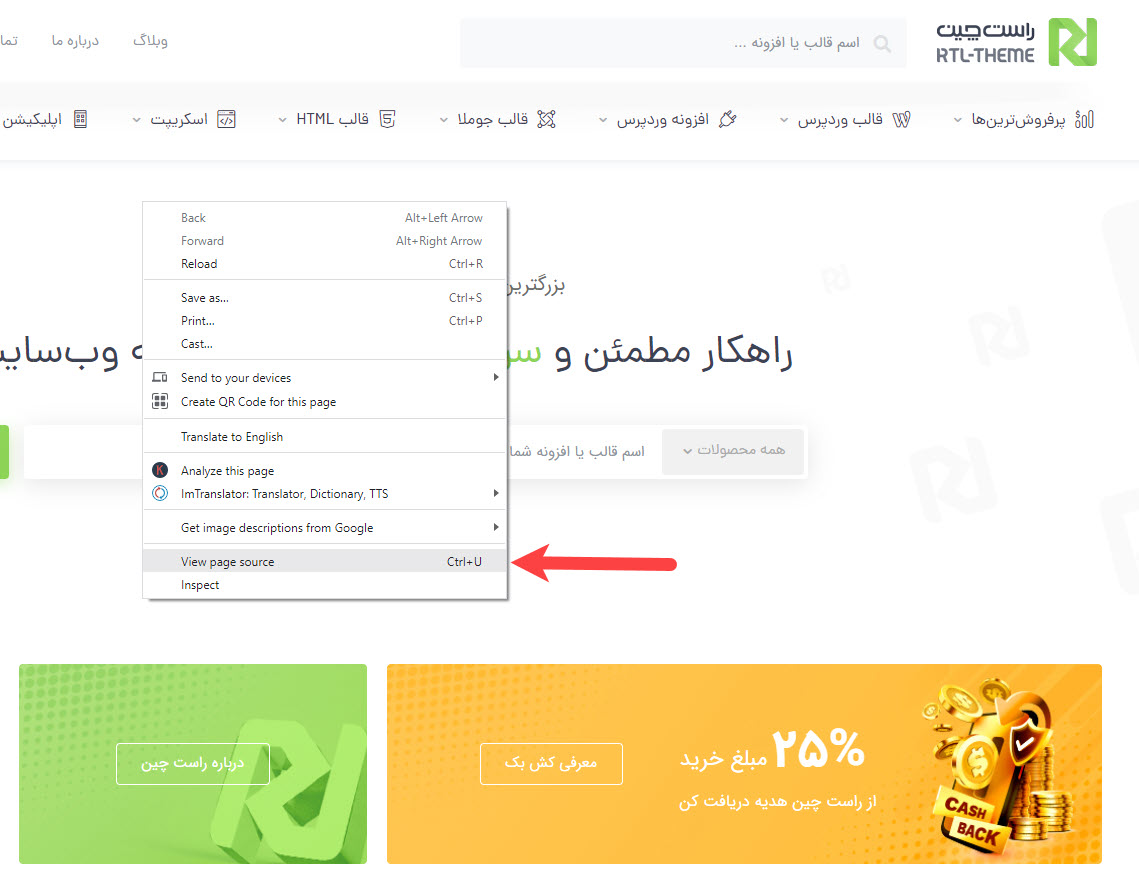
برای روشن شدن تفاوت SOURCE و DOM از یک مثال استفاده می کنیم. برای شروع با کلیک راست کردن بر روی صفحه و انتخاب گزینه View page Source می توانیم سورس صفحه مورد نظرمان را ببینیم.

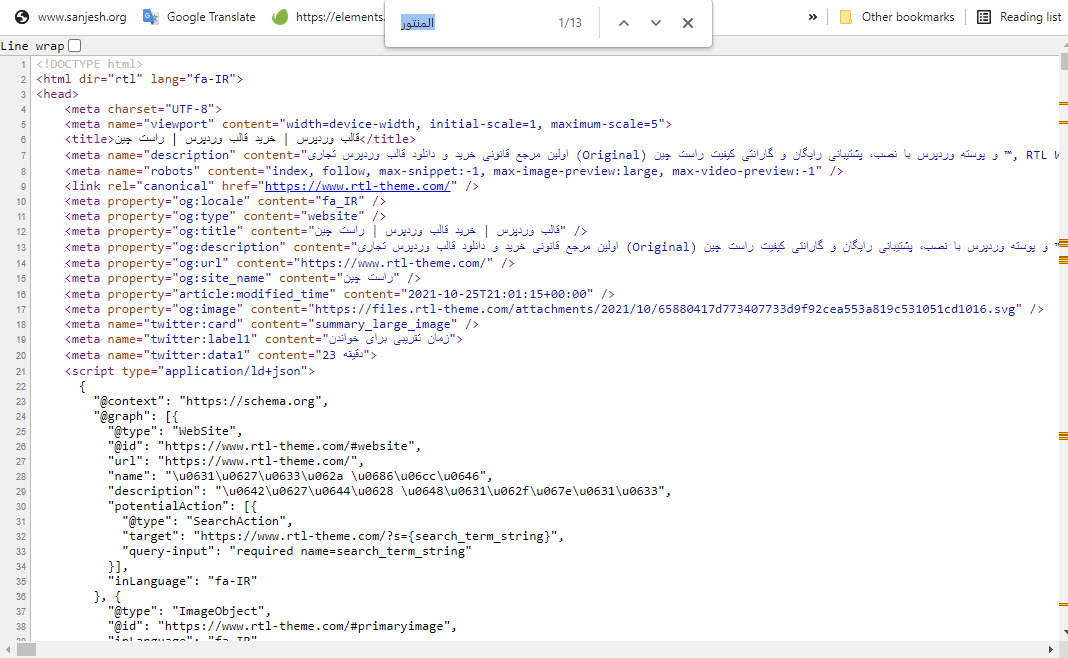
کد سورس صفحه بالا تصویر زیر است:

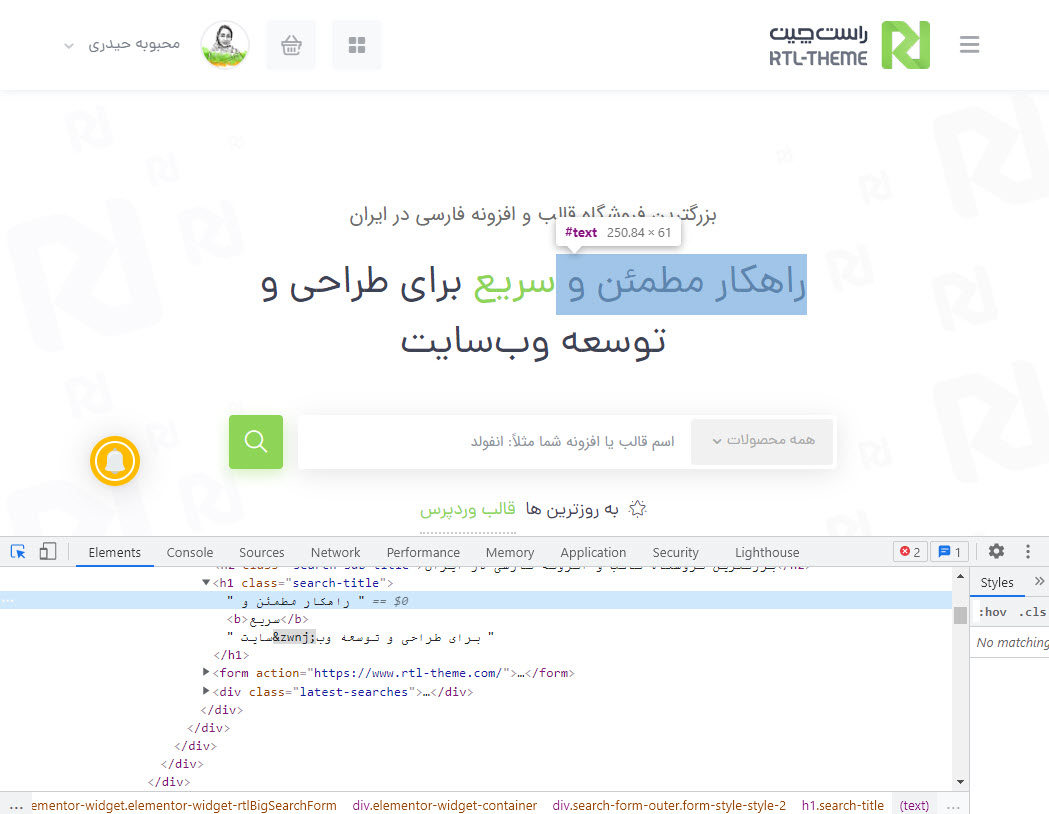
در source code اثری از منوهایی که با آیجکس ایجاد شده اند وجود ندارد. برای مثال ما قالب عکاسی را جستجو کردیم و نتیجه ای پیدا نکردیم. حالا دوباره به همان صفحه در مرور گر بر می گردیم و این بار با کلیک راست کردن بر روی صفحه، گزینه inspect را انتخاب می کنیم. نتیجه را در تصویر زیر می بینید. همانطور که می بینید در حالت DOM کد های جاوا اسکریپت نیز دیده خواهند شد.

اگر به جاوا اسکریپت علاقمند هستید یکی از فریمورکهای آن، ری اکت است که در دو نسخه ری اکت نیتیو و ری اکت جی اس ارائه شده است که برای ساخت رابطهای کاربری پویا مثل اپلیکیشن موبایل به کار میرود. در آموزش برنامه نویسی ری اکت ابتدا مقدمات CSS و HTML و سپس زبان جاوا اسکریپت، مفاهیم اولیه ری اکت و کامپوننتهای آن را آموزش میدهیم.
DOM در سئو
با بارگزاری یک صفحه وب، مرورگر، یک مدل شیء گرا از آن صفحه ایجاد می کند. با مثال بالا به این نتیجه می رسیم که اگر به عنوان مثال منوی وبسایت شما بصورت AJAX باز می شود اما برای شما اهمیت دارد که گوگل این منو را به همراه لینک به صفحات مقصد کراول کند، پس باید منو را از حالت AJAX خارج کنید تا در بخش سورس قابل مشاهده باشد. ساختار درختی DOM در اختیار شماست تا با جاوا اسکریپت بتوانید هر تغییری که می خواهید در این ساختار صفحه ایجاد کند!
✔️ اگر محتوایی در صفحه وجود دارد که نیاز دارید در کراول گوگل دیده بشود باید مطمئن شوید در بخش سورس قابل مشاهده باشد.
نکته: اگر به برنامه نویسی علاقه مند هستی، یکی از بهترین دوره های راست چین آکادمی دوره آموزش برنامه نویسی php است. با شرکت در این دوره به یک برنامه نویس حرفه ای تبدیل شوید.
در این مقاله در مورد تعریف DOM صحبت کردیم و بررسی کردیم که تفاوت SOURCE و DOM چیست؟ دیدیم که Dom یکی از مفاهیم مهم در جاوا اسکریپت برای تعامل با صفحات مرورگر است. ساختار درختی DOM بر کرال صفحات شما و در نتیجه سئو سایت شما موثر است. پس مراقب ساختار آن باشید تا براحتی توسط ربات های گوگل بررسی شود!