
آموزش اسلایدر رولوشن (Slider revolution)
در آموزش افزونه روولوشن اسلایدر 0 تا 100 ایجاد و تنظیم اسلایدر در سایت بدون یک خط کدنویسی را بررسی خواهیم کرد. این آموزش با آخرین نسخه پلاگین صورت گرفته
اضافه کردن اسلایدر به سایت باعث جذابیت بیشتر می شود و می توانید خدماتتان را در قالب تصاویر اسلایدر به کاربران ارائه دهید در ویدئو زیر ساخت اسلایدر جدید و اضافه کردن اسلاید را آموزش دادیم تنظیمات دبیشتر افزونه Slider revolution را در ادامه آموزش اسلایدر رولوشن مشاهده کنید.
معرفی امکانات و کاربرد افزونه Slider Revolution
افزونه اسلایدر رولوشن یکی از بهترین افزونه های اسلایدر دنیا است. سهولت استفاده و سادگی کار به نوعی است که هر فردی با هر درجه از مهارت می تواند با این افزونه کار کند و در سایت خود اسلایدر داشته باشد. همین مسأله مهم ترین عامل برای محبوبیت آن است.
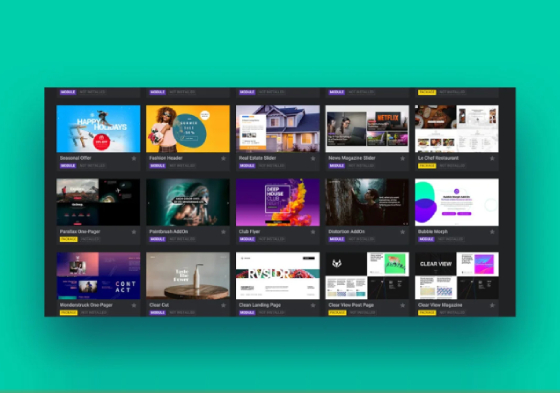
این افزونه اسلایدر وردپرس محبوب در راست چین، بر خلاف دیگر سایت ها، دمو های این افزونه را به صورت کاملا فارسی شده در اختیار کاربران قرار می دهد.ا کنون بیش از 100 دمو فارسی ارائه شده که در هر آپدیت به این تعداد افزوده خواهد شد. از طرف دیگر تمامی افزودنی های روولوشن اسلایدر نیز در پکیج محصول در اختیار شما قرار می گیرد.
از دیگر امکانات slider revolution فارسی به موارد زیر نیز میتوان اشاره داشت:
- امکان ساخت انواع اسلایدر های دوبعدی و سه بعدی
- امکان ساخت اسلایدر های واکنش گرا
- افزودن متن، تصویر، ویدئو، لایه های محتوای HTML
- رابط کاربر گرافیکی کامل
- محتوای سفارشی اسلاید برای دستگاه های مختلف
- کنترل کامل بر استایل ها، انیمیشن ها، انتقال ها
- فلش، بولت ها، تب ها، کنترل تصویر بند انگشتی
- نشانه گذاری و استایل ساز با پیش نمایش
آموزش افزونه روولوشن اسلایدر
رولوشن اسلایدر همانطور که از نام آن پیداست انقلابی در طراحی سایت ایجاد کرد. افرادی که دانشی از برنامه نویسی نداشتند، با کمک چنین محصولاتی، به سادگی اسلایدر را در سایت خود ایجاد کردند. حالا به سراغ گام های ایجاد اسلایدر با کمک این پلاگین می رویم. البته کاملا واضح است که پیش از هر کاری، باید slider revolution را در سایت خود نصب و فعال سازی کنید.
نکته: اگر تازه با وردپرس آشنا شده اید، پیشنهاد می کنیم راهنمای نصب افزونه وردپرس را یک بررسی داشته باشید.
آموزش تنظیمات پایه اسلایدر روولوشن
پیش از اینکه اسلایدر ها را برای سایت خود ایجاد کنید، باید یک سری تنظیمات اساسی ایجاد کنید. این موارد اهمیت زیادی دارند. یک بار انجام شده و در تمامی اسلایدرهای یک سایت عمل می کنند. بیایید پیش از ایجاد اسلایدر این تنظیمات را انجام دهیم.
تنظیمات ریسپانسیو پایه
مطمئنا از اهمیت ریسپانسیو بودن سایت آگاه هستید. برای بسیاری از سایت ها، بیشترین ترافیک مربوط به کاربران موبایل است. بنابراین در روولوشن اسلایدر تنظیمات جداگانه ای برای این مورد در نظر گرفته شده است. برای دسترسی به این بخش مراحل زیر را بگذرانید:
- وارد پنل مدیریت سایت خود شوید.
- Slider Revolution را انتخاب کنید.
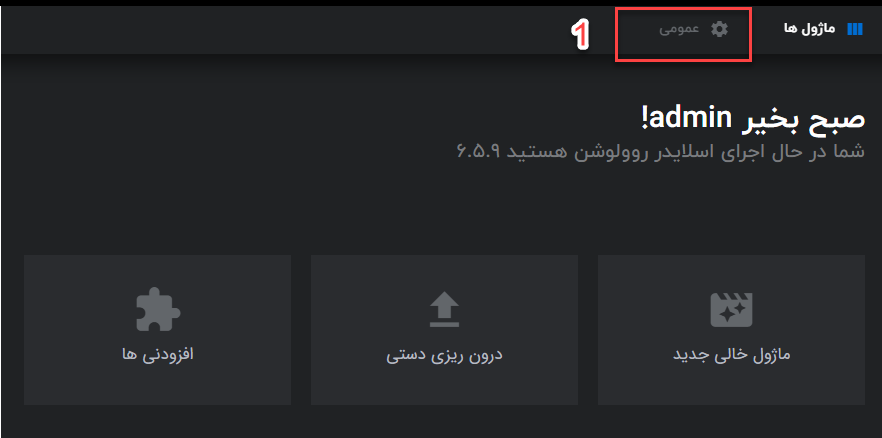
- در بالای صفحه، عمومی را انتخاب کنید.
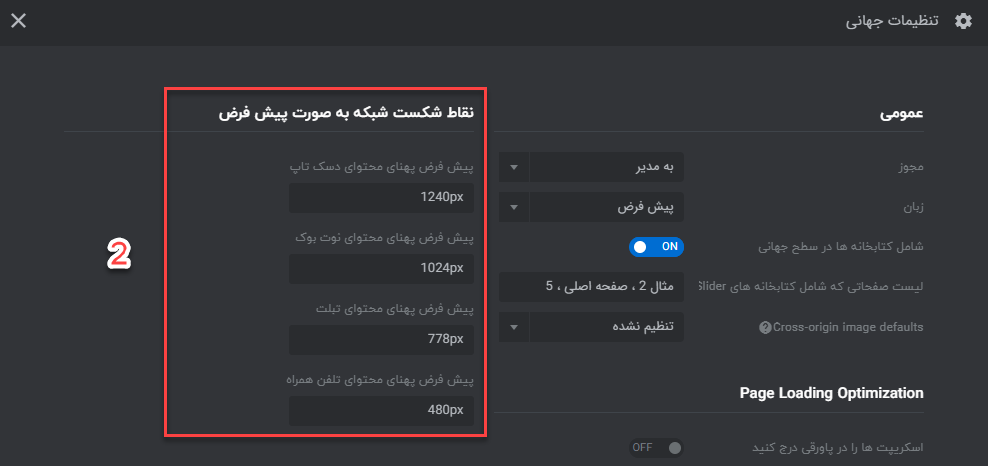
- ممکن است گزینه های متعدد، شما را گیج کند. پس پیشنهاد می کنیم روی گزینه های ریسپانسیو که در تصویر با شماره 2 مشخص شده اند تمرکز کنید.
فراموش نکنید در پایان هر تغییری، دکمه ذخیره را کلیک کنید.

آموزش ایجاد اسلایدر در اسلایدر رولوشن و شخصی سازی آن
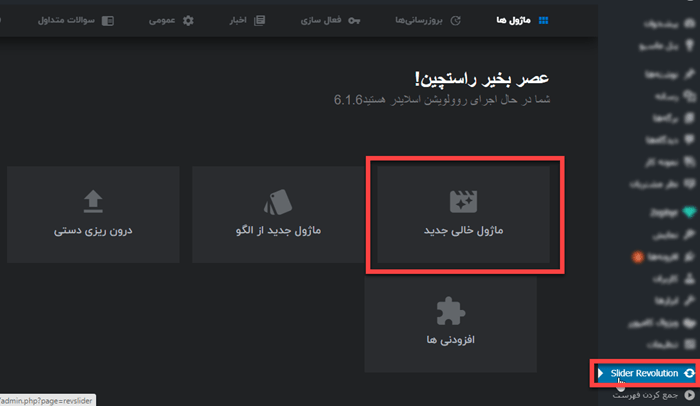
بعد از نصب و فعال سازی افزونه ، در منو وردپرس سایت شما، یک گزینه با عنوان Slider Revolution فعال می شود. مدیریت و ایجاد اسلایدها باید از این قسمت انجام شود. همانطور که در تصویر زیر می بینید، 4 گزینه روبروی شما قرار گرفته است:
- ماژول خالی جدید
- ماژول جدید از الگو
- درون ریزی دستی
- افزودنی ها
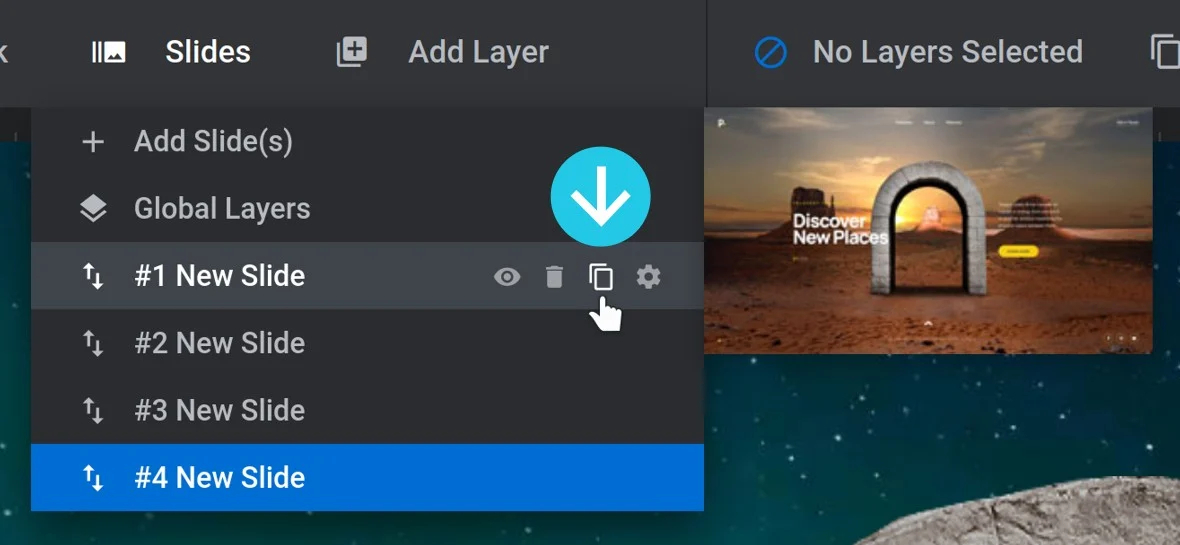
نکته: لیست اسلایدهایی که ایجاد کرده اید هم در این بخش زیر گزینه های بالا قرار گرفته. با رفتن روی هر کدام یک علامت مداد مشاهده می کنید که امکان ویرایش هر کدام از آن ها را فراهم می کند.
newslid
افزودن اسلایدر جدید
برای ایجاد اسلاید جدید، از گزینه “ماژول خالی جدید” استفاده می کنیم.

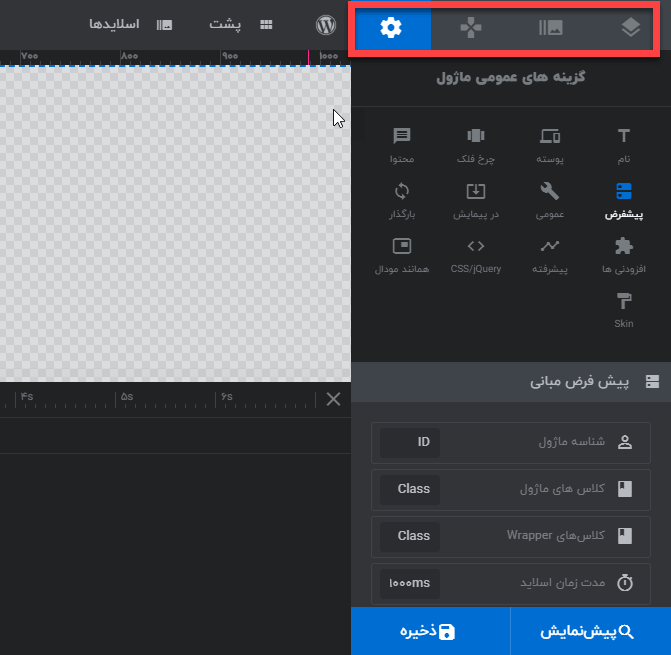
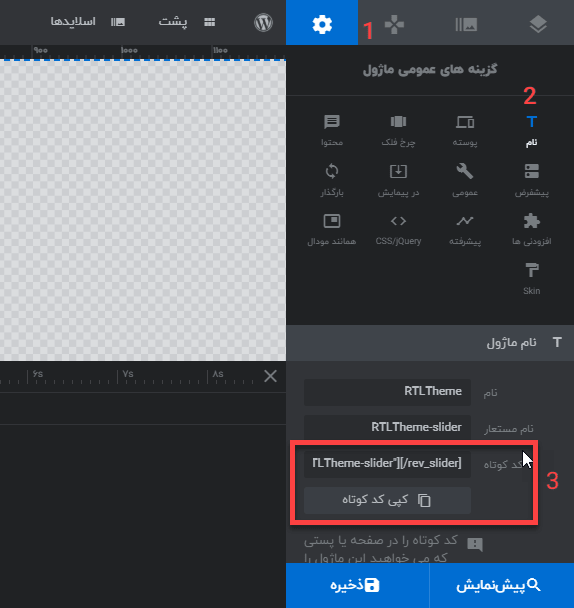
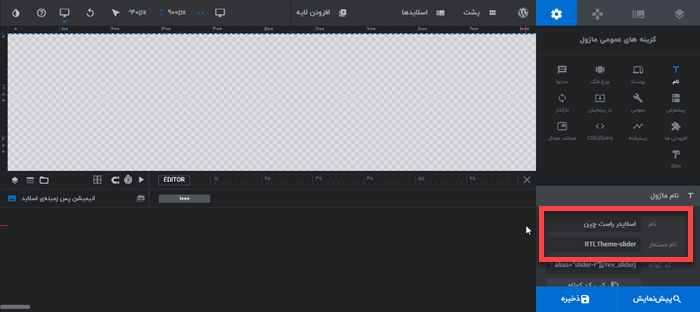
برای هر اسلاید، اول از همه باید “اسم و عنوانی” انتخاب کنید. در سمت راست شما منو تنظیمات اسلایدر روولوشن قرار گرفته که اولین گزینه آن “نام” است.
همانطور که می بینید، من نام را “RTLTheme” و نام مستعار را “RTLTheme-slider” قرار داده ام. بعد هم دکمه ذخیره را می زنیم. البته اگر می خواهید با وضوح بیشتری ببینید، کافی است روی تصویر کلیک کنید. برای نام مستعار، نمی توانید از فاصله و علائم خاصی استفاده کنید. اما استفاده از – یا _ مشکلی ندارد.
نکته: نام مستعار در مراحل بعد، برای اضافه کردن اسلایدر به صفحات وب سایت مهم است.
انتخاب نوع اسلاید
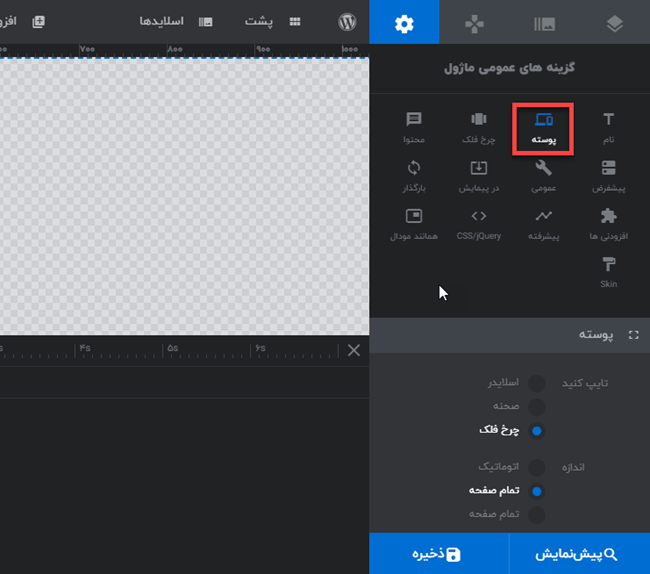
در مرحله بعد از نام گذاری، حالا باید نوع اسلاید را از قسمت پوسته انتخاب کنید. پس تب مورد نظر کلیک می کنیم. تنظیمات آن در ستون سمت راست باز می شود. در بخش پوسته علاوه بر نوع اسلایدر، اندازه آن را هم می توانید مشخص کنید. اینکه تمام صفحه، تمام عرض یا اتوماتیک باشد.
در بخش انتخاب نوع اسلایدر سه گزینه وجود دارد: اسلایدر، صحنه، چرخ و فلک. بیایید ببینیم هر کدام چه کاربردی دارند.
- اسلایدر: اگر بیشتر از یک اسلاید در اسلایدر رولوشن در نظر دارید، حتما این گزینه را انتخاب کنید.
- صحنه: اگر فقط یک اسلاید دارید، صحنه را انتخاب کنید. به این صورت فلش ها و هر گزینه ی ورق زدنی حذف می شود.
- چرخ و فلک: اگر می خواهید که چندین اسلاید را همزمان مشاهده کنید، این گزینه برای شما مناسب است. اسلایدها بصورت شعاعی و با یک اثر سه بعدی (با استفاده از فاصله و عمق میدان) چرخانده می شوند.
معمولا از گزینه اول و دوم بیشتر استفاده می شود. کمتر زمانی است که چرخ و فلک را به عنوان نوع سوم اسلایدهای خود انتخاب کنید.
تنظیمات مفید دیگر اسلاید
در این بخش از آموزس اسلایدر رولوشن تنظیمات بیشتری را خواهیم آموخت. حالا می توانید به سمت پانل گزینه های کشویی سمت راست بروید. در اینجا ، تعدادی از نمادهای مرتب شده که گزینه های مفید دیگری دارد. در اینجا تنظیمات زیادی وجود دارد؛ که در آموزش افزونه slider revolution به ضروری ترین آن ها اشاره خواهیم کرد.

در ادامه گزینه های عمومی ماژول، گزینه پیشفرض را بررسی می کنیم. وقتی انتخاب کنید، خواهید دید که مدت زمان پیش فرض اسلاید روی 9000ms تنظیم شده است. این یعنی هر اسلاید در اسلایدر شما، 9 ثانیه در صفحه به کاربر نمایش داده می شود.
من شخصاً فکر می کنم که زمان خیلی زیادی است. مدت زمان اسلایدها نباید بیش از 4000ms باشد. در غیر این صورت ، کاربران شما به احتمال زیاد فقط اسلایدهای اول شما را خواهند دید. منظورم این است که چه کسی می خواهد 9 ثانیه منتظر تغییر اسلاید باشد؟
اگر بخواهید این مورد را تغییر دهید، کافی است وارد تنظیمات عمومی اسلایدر شوید، گزینه پیشفرض را انتخاب کنید و از آپشن های زیر مجموعه، مدت زمان اسلاید را تغییر دهید. (در تصویر به خاطر عرض کم، کامل عدد مشخص نیست).
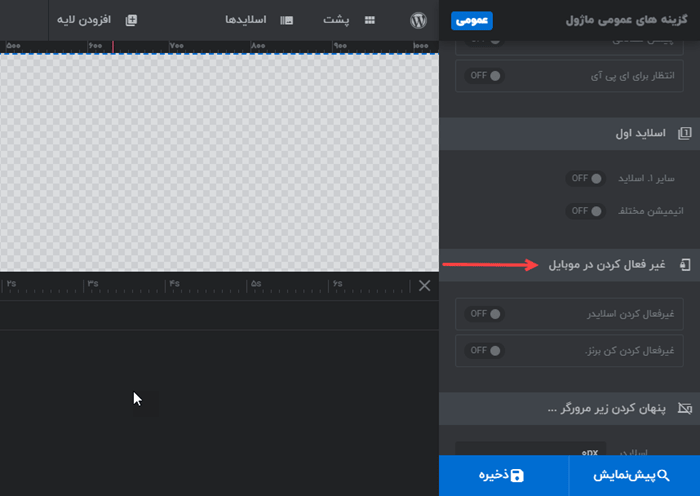
غیر فعال کردن اسلایدر در موبایل
شاید برای لود سریع تر در موبایل مایل باشید که اسلایدر در هنگام نمایش سایت در دستگاه های تلفن همراه، پخش نشود. بسیار خب کافی است بدون هیچ زحمت خاصی مسیر زیر را بروید.
- پس از وارد شدن به slider revolution و اسلایدر مورد نظر، گزینه های عمومی ماژول را انتخاب کنید.
- از بین گزینه های منو سمت راست، روی عمومی کلیک کنید.
- زیر آن، گزینه غیرفعال کردن موبایل را پیدا کنید. از اینجا علاوه بر اسلایدر، کن برنز را هم می توانید غیر فعال کنید. هر دو این موارد، باعث می شوند، در موبایل عملکرد سریع تر و بهتری داشته باشید.
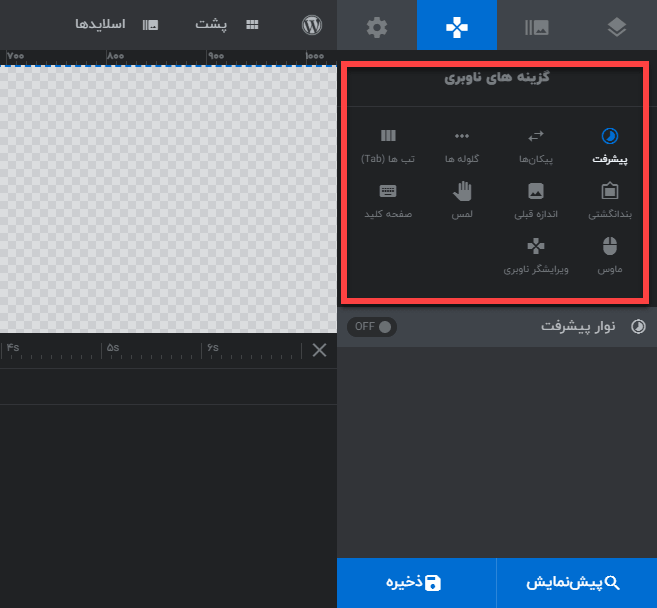
نحوه ناوبری اسلایدها
در واقع منظور از ناوبری انتقالی است که بین دو نقطه اتفاق می افتد. حالا برای اسلایدر، اگر بیش از یک اسلاید داشته باشید، این گزینه به کار می آید. در اینجا می توانید تنظیمات فلش ، بولت ها (که بیشتر برای دستگاه های تلفن همراه استفاده می شود) و غیره را تنظیم کنید.
آموزش افزونه روولوشن اسلایدر: نمایش اسلاید در صفحات
اکنون زمان آن رسیده است تا تصمیم بگیرید کجای اسلایدر خود را نشان دهید. برای افزودن یک اسلایدر به یک صفحه، ابتدا باید شورت کد ها را از عنوان گزینه های عمومی ماژول کپی کنید. قبلا این شورت کد را ایجاد کرده اید. در هنگام ثبت عنوان.
پس به گزینه های عمومی ماژول > عنوان مراجعه کنید.

در مرحله بعد ، به قسمت متن صفحه خود بروید و در هر کجا که می خواهید اسلایدر را نشان دهید، کد کوتاه را جایگذاری کنید. بعد از آن صفحه را به روز کنید.
بنابراین می توانید بلافاصله پیش نمایش زنده ای از اسلایدر خود را مشاهده کنید. هنگامی که کد کوتاه را به صفحه اضافه کردید، هر تغییری که در اسلایدر خود ایجاد می کنید در آن صفحه قابل مشاهده خواهد بود. فراموش نکنید که هر بار که تغییری ایجاد کنید، دکمه ذخیره را بزنید.
البته تا این بخش از آموزش اسلایدر رولوشن، هنوز هیچ تصویری به اسلایدر اضافه نکرده ایم. پس هنوز خالی است.
آموزش اضافه کردن تصویر به اسلاید ها
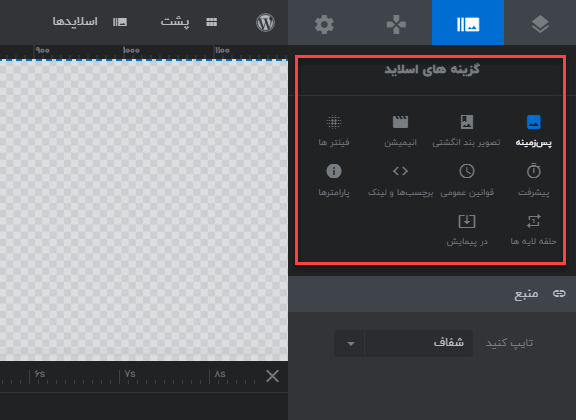
تا به اینجای آموزش افزونه روولوشن اسلایدر تنظیمات مختلفی برای اسلاید مان انجام داده ایم. حالا وقت آن رسیده که شروع به ایجاد اسلایدها کنیم. بیایید به پانل گزینه های اسلاید برویم. در نوار بالا، گزینه های اسلاید را پیدا می کنید.
افزودن تصویر پس زمینه
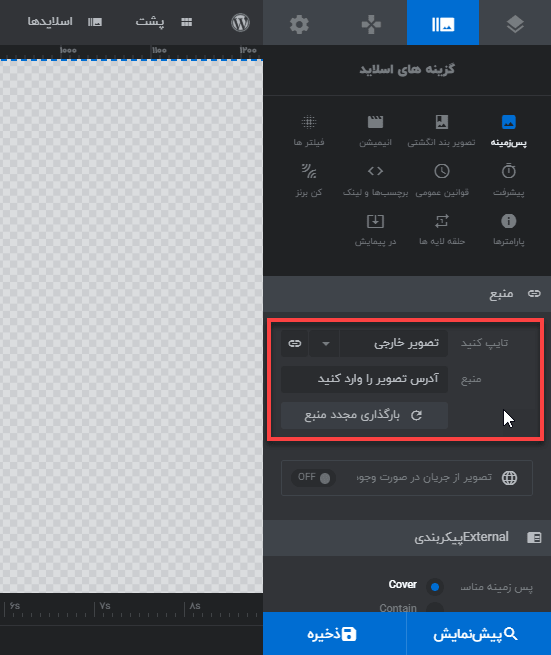
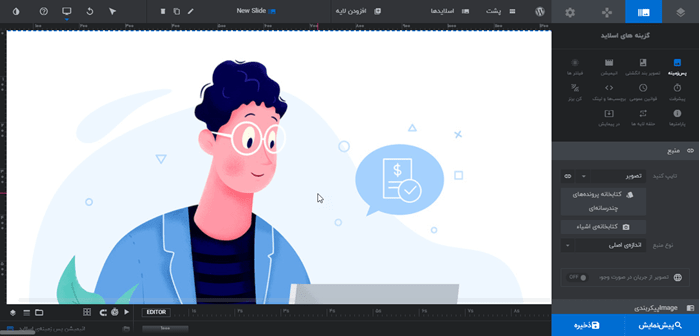
به صورت معمول، انتظار داریم که در اسلایدرها تصاویر باشند. اما همانطور که در تصویر زیر مشاهده می کنید، موارد مختلفی از تصاویر گرفته تا ویدئوهای یوتیوب را می توانیم در اسلایدر وارد کنیم.
برای افزودن تصویر پس زمینه، تنها کاری که باید انجام دهید این است که تصویر را از لیست کشویی انتخاب کرده و سپس بر روی دکمه کتابخانه های پرونده چند رسانه ای کلیک کنید. اکنون می توانید یک تصویر جدید را بارگذاری کنید یا یکی از آن را از کتابخانه رسانه خود انتخاب کنید.
فقط مطمئن شوید که تصویری را انتخاب کنید که متناسب با اندازه اسلایدر شما باشد.
در هر حال، وقتی عکس را آپلود کردید، روی فریم شما نمایش داده می شود. در نوع منبع هم تنظیمات مختلفی می توانید مشاهده کنید.
پیکربندی تصاویر در اسلاید
در پیکربندی تصاویر، می توانید انتخاب کنید که چطور می خواهید تصور در اسلاید شما نمایش داد شود. از آنجایی که در اینجا می خواستیم پس زمینه تصویر باشد، گزینه cover را انتخاب کردیم. دیگر گزینه هایی که در اینجا هست:
نکته: اگر می خواهید از تصویری که جایی دیگر آپلود شده، استفاده کنید، در منبع، بجای انتخاب تصویر، کافی است تصویر خارجی را انتخاب کنید.

از دیگر گزینه هایی که برای تنظیم تصویر اسلاید می توانید استفاده کنید، تکرار آن تصویر و یا مواردی مثل موقعیت، عنوان و … است.
نتیجه نهایی آموزش اسلایدر رولوشن را ببنید
حالا می توانید به صفحه ای که در شورت کد اسلایدر را در آن قرار داده بودید، برگردید و تصویرتان را با تمام تنظیماتی که رویش اعمال کرده اید، مشاهده کنید. نکته مهمی که باید یادآوری کنیم، این است که حتما در پایان هر صفحه از تنظیمات، دکمه ذخیره را کلیک کنید.
افزودن لایه تصویری به اسلایدر
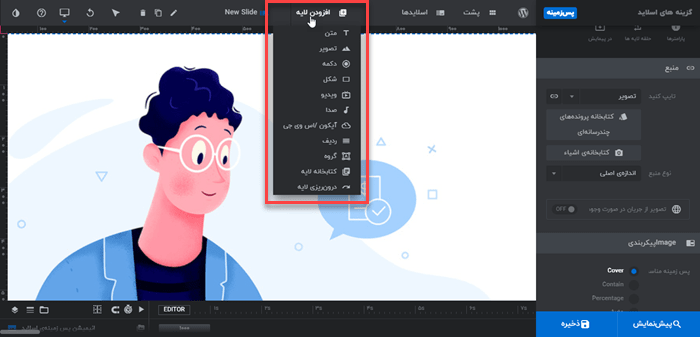
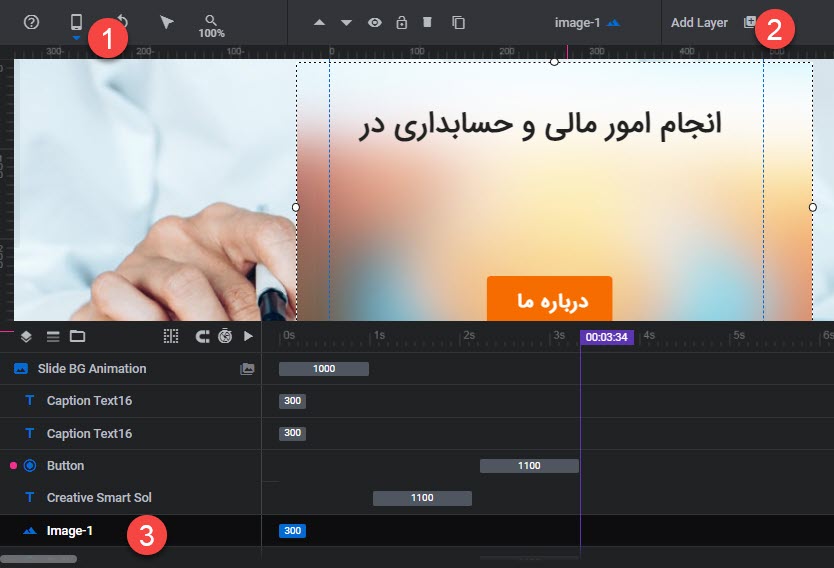
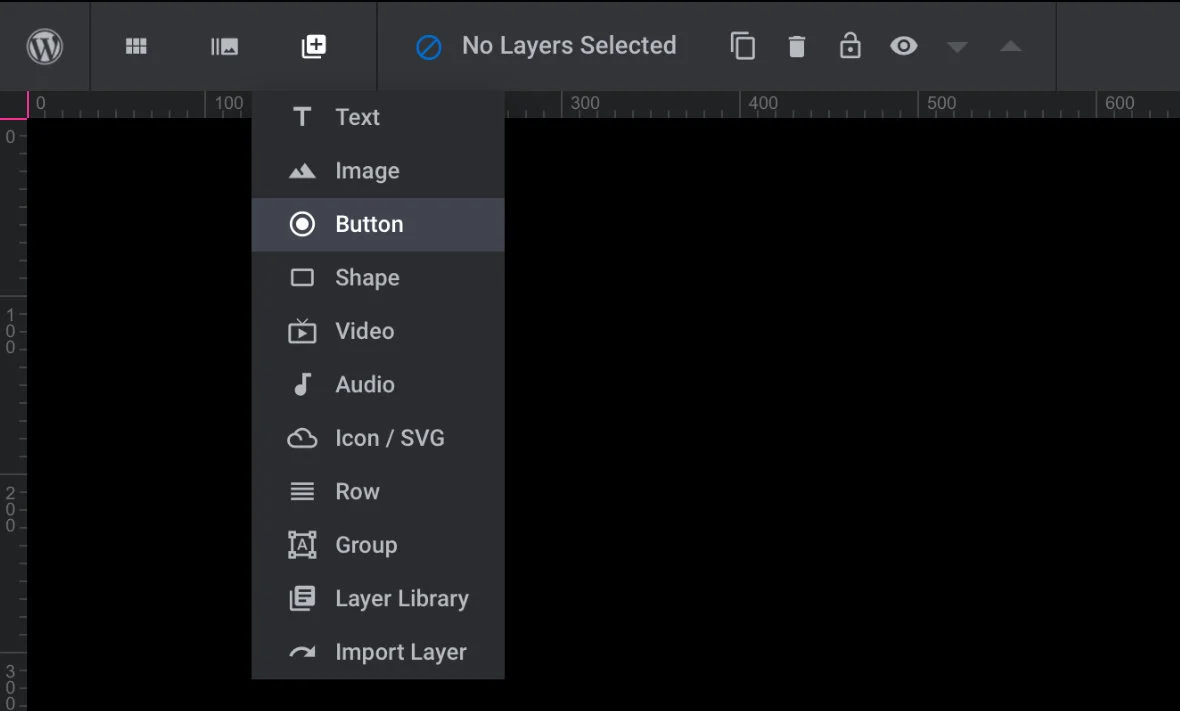
در این بخش از آموزش افزونه روولوشن اسلایدر که تنظیمات اصلی اسلایدها را طی کردیم، می توانیم لایه هایی به اسلایدها اضافه کنیم. در بالای تنظیمات اسلایدر، بخشی به عنوان افزودن لایه ها وجود دارد. اینجاست که می توانید لایه های مختلف با ترکیبات گوناگون مشاهده کنید. لایه هایی که به اسلایدر می توانید اضافه کنید شامل متن، تصویر، دکمه، شکل، ویدئو، صدا، گروه و … است.

خب حالا لایه ای را می خواهیم اضافه کنیم. البته با کار روی لایه های تصویری شروع می کنیم. البته که لایه های متنی را هم توضیح خواهیم داد. برای اضافه کردن لایه تصویر، روی گزینه تصویر کلیک کنید. اینجاست که می توانید هر سبک تصویری بخواهید به اسلایدر اضافه کنید.
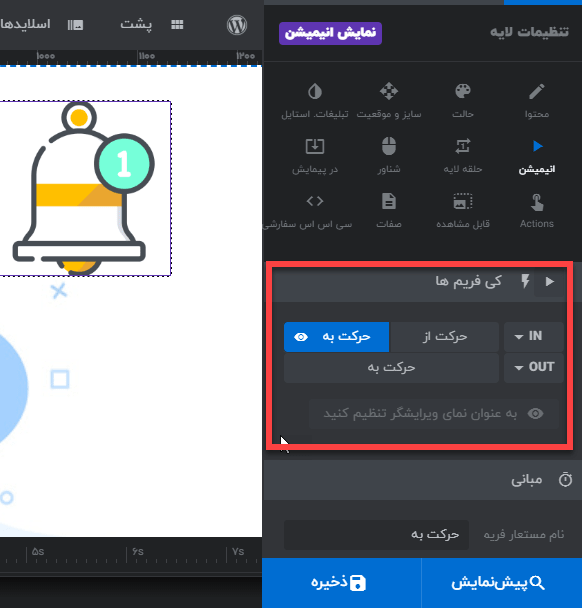
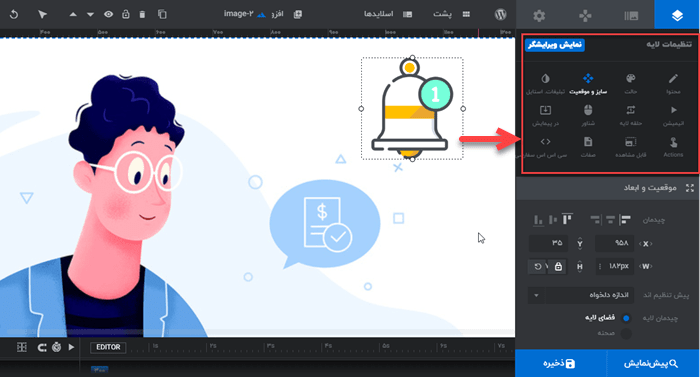
پیشنهاد می کنم هر لایه ای که اضافه می کنید، اسلایدر خود را در صفحه ای که قرار داده اید، چک کنید تا ببینید با موفقیت افزوده شده یا خیر. با انتخاب هر لایه، تنظیمات آن را هم جداگانه می توانید انجام دهید. در تصویر زیر می بینید که لایه عکس زنگ که اضافه شده، تنظیمات آن هم بلافاصله در اختیارتان قرار می گیرد.
تنظیمات لایه های اسلاید
- محتوا: در این بخش، اطلاعات اساسی در مورد لایه داریم. می توان بارگذاری تنبل یا lazy load را تنظیم کرد.
- حالت: این گزینه امکان اضافه کردن یک پس زمینه لایه ای را می دهد. وقتی روی آن کلیک کنید، می توانید رنگی را برای پس زمینه لایه انتخاب کنید. همچنین فاصله ها، کناره ها و نیز حاشیه را هم تنظیم می کنید.
- سایز و موقعیت: در این بخش می توانید تراز لایه خود را تنظیم کرده و اندازه آن را تغییر دهید. برای مثال اگر لایه ما بطور پیش فرض در سمت چپ بالای صفحه قرار گرفته، بدان معنی است که تراز افقی در سمت چپ تنظیم شده است ، و تراز عمودی در بالا قرار دارد. تراز کردن لایه ها، به صورت عمودی و افقی، با کلیک کردن روی یکی از نمادهای تراز، به راحتی قابل تغییر است. دیگر گزینه قابل تنظیم مهم در اینجا، تنظیمات واکنشگرایی لایه مورد نظر است.
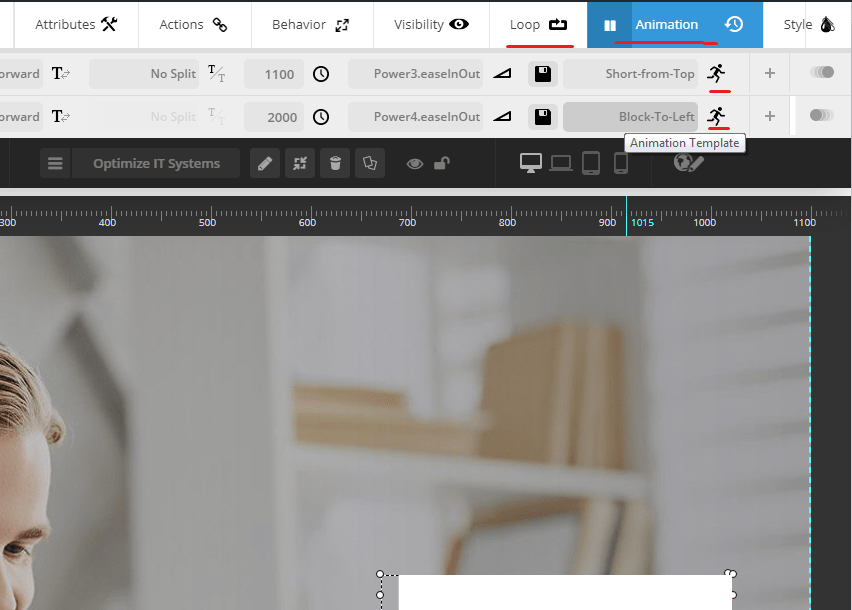
- انیمیشن: در اینجا هم تحرک هر کدام از لایه ها اعم از حرکت خروج و ورود را تنظیم می کنید. البته حرکت ورود انیمیشن جذاب تر است. چرا که راه مناسبی برای ایجاد تصور مثبت هستند. در تصویر هم مشخص است که in حرکت ورود و out حرکت خروج است.

- شناور : اگر می خواهید که وقتی لایه شما به هر روش دیگری کلیک یا فعال شود، نوعی اقدامات انجام شود؛ پس احتمالا می خواهید رفتار آن را به صورت شناور تعریف کنید. مثلا در اولین لیست کشویی، گزینه های مکان نما را تنظیم می کنید.
- در پیمایش : اگر می خواهید لایه ای که روی اسلاید ایجاد کرده اید، با اسکرول ماوس حرکت کند، می توانید آن را در اینجا فعال کنید. سه گزینه وجود دارد که هر کدام در یک سطر قرار دارند. برای بهترین نتیجه، حتما آن ها را امتحان کنید.
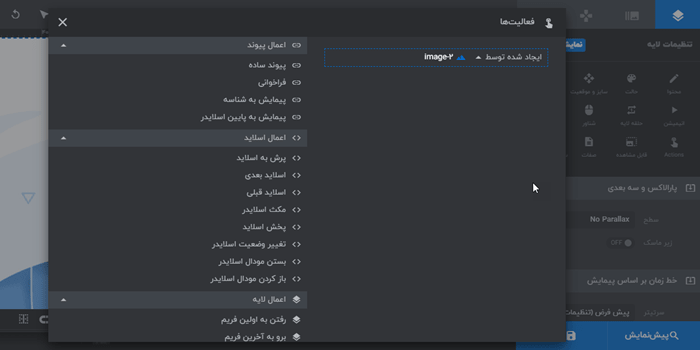
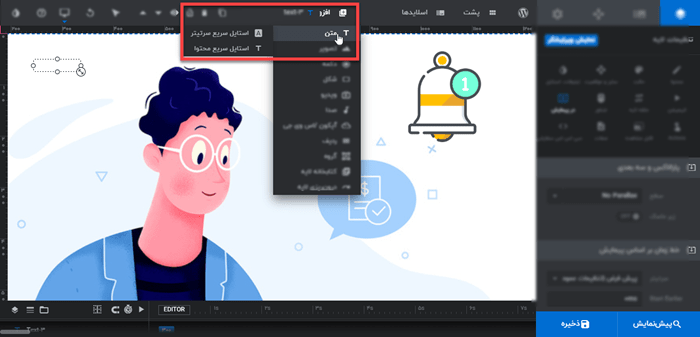
- Actions: این بخش به شما امکان می دهد لایه های خود را تعاملی کنید. به عنوان مثال، هنگامی که کاربر روی آن کلیک کرد، می توانید یک لایه را باز کنید. وقتی رویش کلیک کنید مثل تصویر زیر باز می شود.

افزودن لایه متنی به اسلایدر
قبل از ایجاد اولین لایه متنی، باید چند تصمیم بگیرید. بخصوص این تصمیم ها برای مبتدیان، بسیار مهم است. باید در مورد یکی از مهم ترین عوامل، تصمیم بگیرید؛ یعنی فونت مورد استفاده. در ترکیب با تصویری مناسب، یک فونت خوب می تواند شگفتی هایی را برای ارائه آنلاین شما ایجاد کند.
بنابراین ، به خودتان فرصت کافی دهید تا یک خانواده فونت متناسب با نیاز و سبک وب سایت خودتان پیدا کنید. در مرحله بعد، باید در مورد اندازه فونت برای دسکتاپ ها تصمیم بگیرید.
همچنین، در مورد رنگ متن فکر کنید. پیشنهاد می کنیم آن را ساده نگه دارید. رنگ های پررنگ و متضاد به شرط ترکیب با عناصر مشابه جذاب هستند. اما به صورت کلی از نظر رنگ خیلی ریسک نکنید و از رنگ های ساده و ملایم استفاده کنید.
حالا می توانید لایه متنی مورد نظر را اضافه کنید. روی افزودن لایه > متن کلیک کنید. بسته به اینکه عنوان یا متن ساده می خواهید وارد کنید، یکی از گزینه ها را انتخاب کنید.

یک کادر باز می شود که در تصویر بالا هم مشخص است. متن مورد نظر را در آن تایپ کنید.
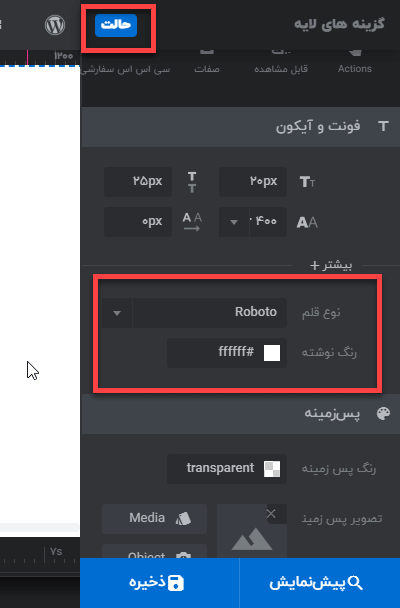
افزودن فونت به لایه متن
برای اضافه کردن فونت دلخواهتان به متن، باید به تب استایل یا حالت بروید. اینجا علاوه بر فونت، اندازه و رنگ قلم را هم می توانید انتخاب کنید.

دیگر تنظیماتی که در تصویر اشاره کردیم، برای متن و هر لایه دیگر پابرجاست ولی بعضا گزینه ها متفاوت است. مواردی مثل ایجاد انیمیشن برای هر لایه و …
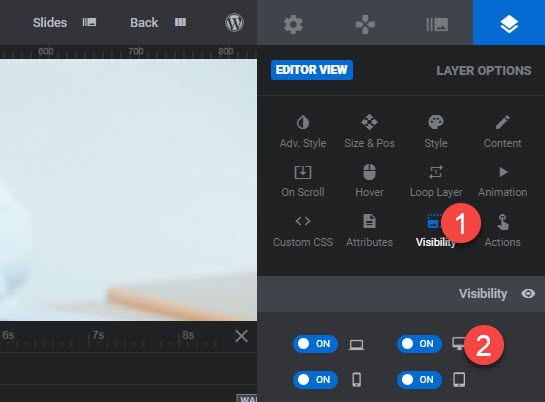
نمایش المان های خاص تنها در حالت رسپانسیو موبایل یا تبلت
گاهی نیاز هست که دکمه، توضیحات یا تصویری در حالت دسک تاپ نمایش داده شود اما به دلیل کمبود فضا در حالت موبایل بعضی المان ها و لایه ها مخفی شوند. برای اینکار می توانید از قابلیت visibility هر لایه استفاده کنید. یا به عنوان مثال ما می خواهیم یک تصویر زمینه متفاوت در موبایل نمایش داده شود که در بقیه حالت ها مخفی باشد. برای این منظور مراحل زیر را دنبال کنید.
اول در حالت رسپانسیو موبایل قرار بگیرید و تصویر مورد نظر را از طریق لایه جدید مطابق تصویر زیر درج کنید. تصویر را زید لایه های دکمه و متن خود قرار دهید و تغییر اندازه دهید تا منطقه اسلاید را پوشش دهد.

مطابق تصویر زیر لایه تصویر را انتخاب کنید و از پنل تنظیمات visibility را کلیک کنید. سپس تعیین کنید این لایه در کدام یک از نمایش های موبایل یا دسک تاپ و تلت مخفی باشد. شما تنها موبایل را برای خودتان فعال نگه دارید.

امیدواریم آموزش اسلایدر رولوشن گامی هر چند کوچک برای ساخت اسلایدرهایی جذاب و قدرتمند در سایت شما باشد. اگر در مورد این آموزش نظر یا پیشنهادی دارید، لطفا با گذاشتن کامنت به ما اطلاع دهید.




































سلام من یک تمپلیت از اسلایدر روولوشون رو اد کردم و ویرایش کردم. این تمپلیت تک اسلایدی بود. برای افزودن اسلاید تمپلیت دیگری رو در همون بخش درون ریزی کردم. الان به صورت اسلاید نمیره اسلاید بعدی با اینکه در بخش اسلاید هاش هست هر دو اسلاید