بهینه سازی تصاویر سایت
اگر سرعت بارگذاری سایت بیش از 4 ثانیه طول بکشد بانس ریت یا نرخ پرش سایت تا 32 درصد افزایش پیدا می کند. بنابراین بهبود سرعت سایت از اهمیت بالایی برخوردار است. یکی از مهم ترین عوامل تاثیر گذار روی سرعت سایت بهینه سازی تصاویر یا سئو تصاویر شماست.
بهینه سازی تصاویر برای سئو سایت بسیار ضروری است. در دنیای وب سایت های امروزی تقریبا 40 درصد محتوا تصاویر است و همین موضوع تاثیر بارگذاری عکس ها روی سرعت سایت را می رساند. اگر می خواهید در نتایج گوگل جز اولین ها باشید یکی از موارد رعایت نکات بهینه سازی تصاویر است که شامل رعایت فرمت عکس ها و فشرده سازی و بارگذاری تنبل تصاویر است که این موارد را در ادامه توضیح می دهیم.
برای اندازه گیری سرعت سایت ابزارهای زیادی وجود دارد یکی از آنها gtmetix است. lcp یک فاکتور اندازه گیری سرعت لودینگ سایت در gtmetrix است که سرعت لود بزرگتربن محتوای صفحه را اندازه میگیرد پس معمولا اگر تصاویر اسلایدر یا بنر (در اصطلاح تصاویر hero) سنگین باشند lcp هم بیشتر است و باید سعی کنیم آن را کاهش دهیم. با آموزش جی تی متریکس متوجه خواهید شد که نیاز به بهینه سازی تصاویر دارید یا خیر. برای حل مشکل تاخیر در بارگذاری تصاویر و کاهش lcp و در نهایت افزایش سرعت سایت یکی از بهترین راه ها بهینه سازی تصاویر سایت است که این موضوع یکی از فاکتورهای امتیاز دهی گوگل به وب سایت شما است و از مهم ترین چک لیست های سئو بهینه سازی موتورهای جستجو است.

روند بهینه سازی تصاویر سایت
بهینه سازی تصاویر مانند تصاویر اینفوگرافیک در طراحی سایت در حدی اهمیت دارد که عدم رعایت آن یکی از اشتباهات رایج سئو است. بهینه سازی تصاویر یا سئو تصاویر به معنی فشرده سازی یا کمپرس کردن عکس ها با حفظ کیفیت است. برای بهینه سازی تصاویر باید از همان ابتدای انتخاب تصویر، دقت لازم را داشت در ادامه این مراحل را توضیح داده ایم:
✔️ انتخاب عکس متناسب با محتوا
وقتی به دنبال عکس برای محتوای خود هستید باید حتما عکسی را انتخاب کنید که بیشترین ارتباط معنایی را با محتوای شما دارد.
✔️نوشتن متن جایگزین یا تگ alt برای تصاویر
همیشه برای تصاویر خود یک متن جایگزین بنویسید، بهتر است متن جایگزین کلمه کلیدی شما باشد. زمان هایی که تصاویر دیرتر بارگذاری می شوند وجود این متن جایگزین عکس را به کاربران معرفی می کند.
✔️انتخاب فرمت مناسب برای تصویر
تصاویر فرمت های مختلفی دارند شما با شناختن انواع فرمت عکس ها می توانید فرمت مورد نظر برای سایت خود را انتخاب کنید و به بهینه سازی تصاویر سایت خود کمک کنید.
 فرمت JPEG یا JPG:
فرمت JPEG یا JPG:
این فرم رایج ترین فرمت برای عکس هاست که توسط متخصصین عکاسی نیز انتخاب می شود. حجم بسیار کمی دارند ولی در زمان فشرده سازی با افت کیفیت همراهند این فرمت برای عکس هایی با تم رنگی بالا بسیار مناسبند.
 فرمت PNG:
فرمت PNG:
این فرم تصاویر از حجم بالایی برخوردارند و فشرده نمی شوند ولی خب از کیفیت بسیار خوبی هم برخوردارند و اگر از این تصاویر در سایت استفاده کنید سرعت بارگذاری افزایش پیدا می کند.

فرمت GIF:
این فرمت برای انیمیشن های کوتاه استفاده می شوند که زیبای بصری به سایت شما می دهند ولی حجم بالایی دارند. اگر ضرورتی به استفاده از این نوع فرمت عکس ندارید از آن ها استفاده نکنید. شما یه سادگی می توانید تبدیل عکس به گیف را انجام دهید.
 فرمت SVG:
فرمت SVG:
این نوع فرمت بیشتر به پایه تصاویر وکتوری است و می توانید این تصاویر را با بدون از دست دادن کیفیت کاهش حجم دهید.
برای اینکه بهینه سازی تصاویر را خیلی حرفهای یاد بگیری میتونی، دوره ویدئویی دوره افزایش سرعت سایت رو ببینی.
✔️استفاده از تصاویر باکیفیت
استفاده از عکس تاثیر زیادی در زیبایی سایت دارد اما اگر عکس هایی که دارید کیفیت پایینی دارند و مات باشند تجربه کاربری خوبی برای کاربران شما ندارد و ممکن است سایت شما را ترک کنند. به عنوان مثال می خواهید کار با یک نرم افزار را آموزش دهید اما تصاویر مات باشند کاربران نمی توانند جزئیات تصاویر را ببینید. روش ها و ابزارهای مختلفی برای افزایش کیفیت عکس وجود دارد به عنوان مثال تصاویر را با ابزارهایی فشرده کنید که کیفیت عکس را پایین نمی آورند یا از سایز مناسب عکس ها استفاده کنید به عنوان مثال اگر سایت شما تصاویر را با عرض 1000 نمایش می دهد از عکس هایی با عرض 200 استفاده نکنید.
✔️کم کردن حجم تصاویر یا کمپرس عکس ها
یکی از مهم ترین مراحل در روند بهینه سازی تصاویر سایت کاهش حجم تصاویر است که می توانید این کا را با ابزار های آنلاین یا برنامه فتوشاپ انجام دهید و به راحتی عکس فشرده شده خود را دریافت کنید.
| توجه : | نکته طلایی برای بهینه سازی تصاویر سایت توازن بین فشرده سازی و کیفیت عکس هاست. |
سایت های آنلاین برای فشرده سازی تصاویر
سایت هایی برای فشرده سازی و کاهش حجم عکس وجود دارد که در زیر لیست کرده ایم:
-
imagecompressor.com
یکی از بهترین ابزار های آنلاین برای فشرده سازی تصاویر است. شما به راحتی می توانید عکس خود را در این سایت بارگذاری کنید و تصویر فشرده شده خود را دریافت کنید. از مهم ترین ویژگی های این سایت دارا بودن نوار لغزنده ای است که شما می توانید با توجه به وضوح تصاویر حجم خود را کاهش دهید.
-
tinypng.com
سایت tinypng یک سایت جذاب دیگر برای کاهش سریع حجم تصاویر شماست و کار کردن با این سایت بسیار راحت است. وقتی وارد سایت می شوید می توانید عکس خود را در قسمت Drop your WebP, PNG or JPEG files here بازگذاری کنید و منتظر کاهش حجم عکس بمانید. از مهم ترین ویژگی های این سایت قابلیت آپلود 20 تصویر همزمان است.
-
compressor.io
این سایت می تواند حجم تصاویر تا 90 درصد کاهش دهد. ولی قابلیت فشرده سازی چندین تصویر همزمان را ندارد.
-
CompressNow
شما در این سایت می توانید تعداد زیادی تصویر را بار گذاری کنید و با استفاده از نوار لغزنده میزان فشرده سازی را تعیین کنید و در نهایت دکمه compress را بزنید. این سایت زمانی خوب است که شما بخواهید همه تصاویر سایت را به یک میزان کاهش حجم دهید.
-
giftofspeed.com
شما با استفاده از این سایت می توانید چندین تصویر PNG را بارگذاری کنید ولی برای تصاویر JPEG یا JPG اجازه بارگذاری بیش از یکی را نمی دهد.
-
jpeg-optimizer
این سایت آنلاین همانطور که از اسمش پیداست برای عکس هایی با فرمت JPEG مناسب است. یک ویژگی عالی که دارد این است که شما قبل از کاهش حجم می توانید سایز تصاویر را تنظیم کنید و دو کار تغییر حجم و تغییر ابعاد را همزمان انجام می دهد.
نکته: اگر شما به دنبال داشتن تصاویر با کیفبت برای وب هستید، می توانید از تصاویر وب inspect بگیرید و سپس سایز تصاویر را به سایز render برسانید برای اینکه تصاویر بزرگ را با حفظ کیفیت کوچک کنید یا بالعکس به مقاله تغییر سایز عکس بدون افت کیفیت مراجعه کنید.
بهینه سازی تصاویر با فتوشاپ
یکی دیگر از ابزارهایی که به بهینه سازی تصاویر یا سئو تصاویر سایت شما کمک می کند فتوشاپ است. در ادامه آموزش کاهش حجم تصاویر با فتوشاپ را آورده ایم:
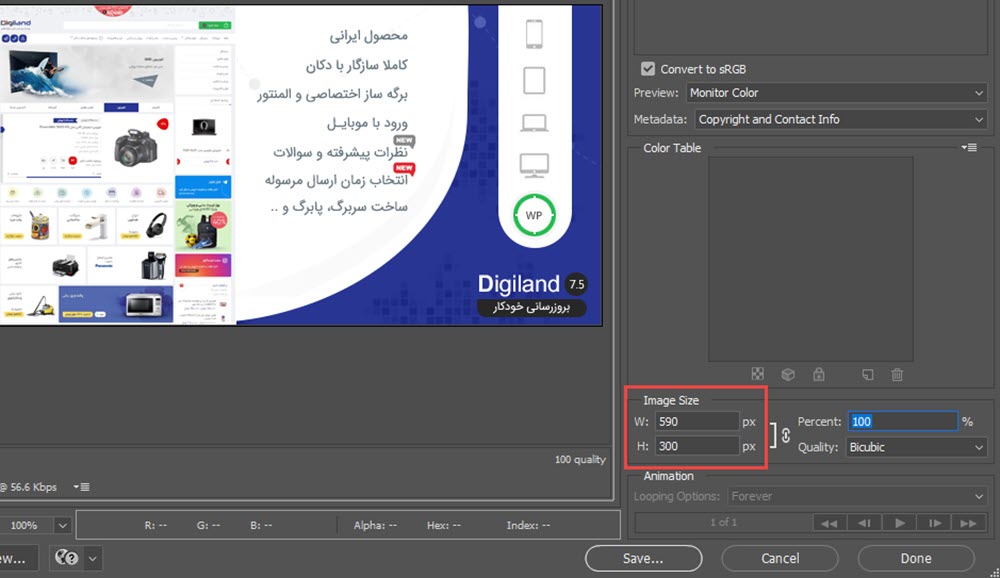
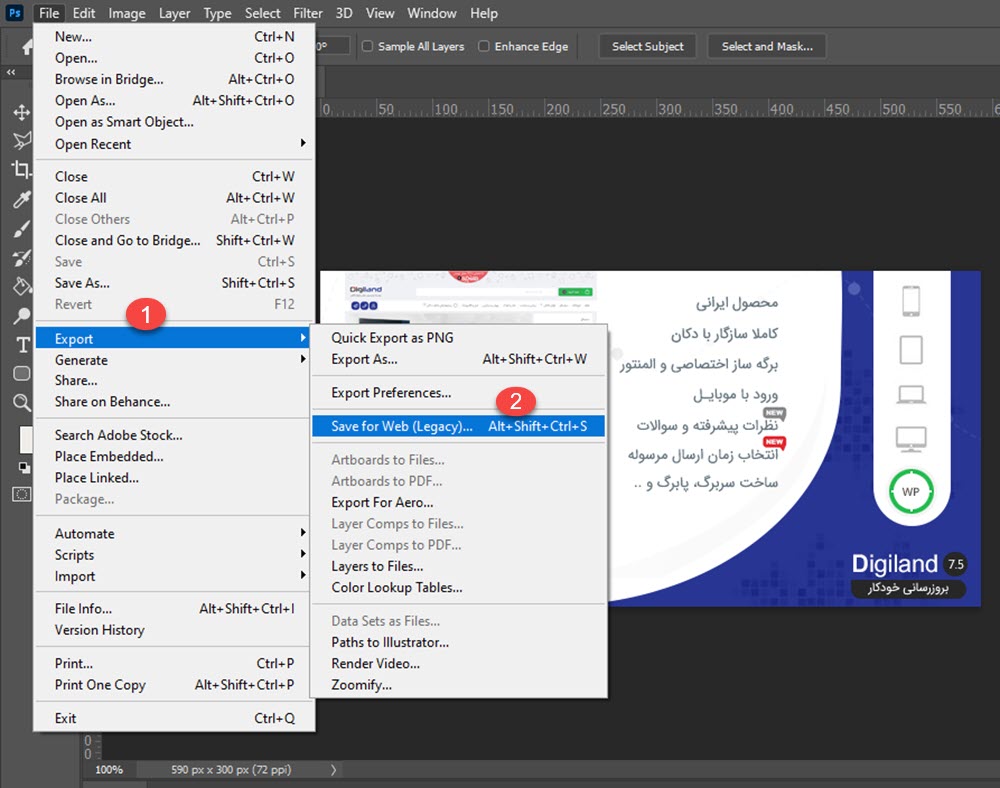
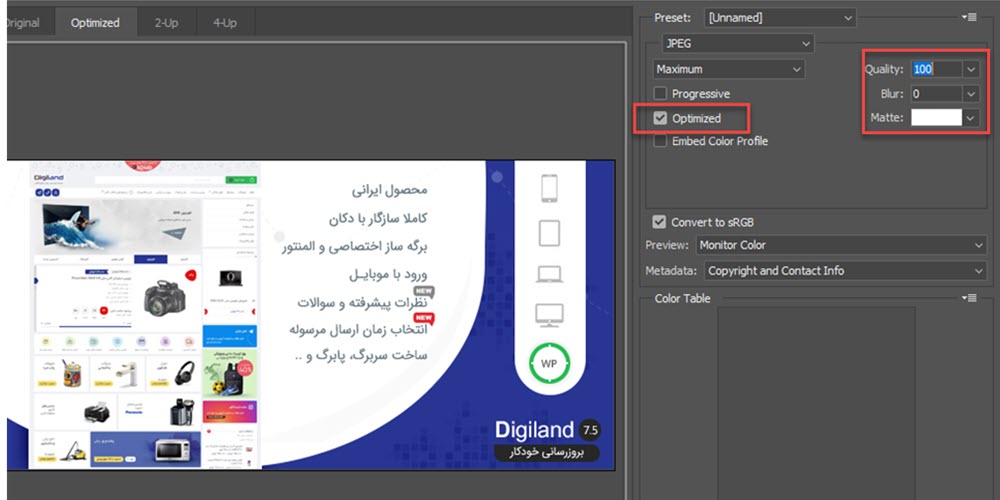
در ابتدا وارد قسمت فایل شوید و روی Export کلیک کنیدو save for web را انتخاب کنید.

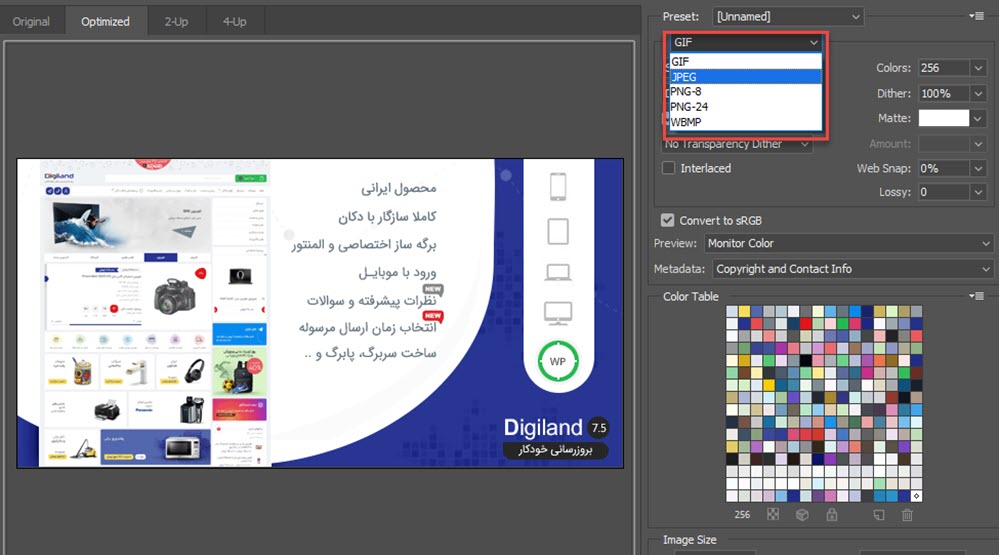
وارد صفحه زیر می شوید در اینجا می توانید فرمت عکس خود را انتخاب کنید.

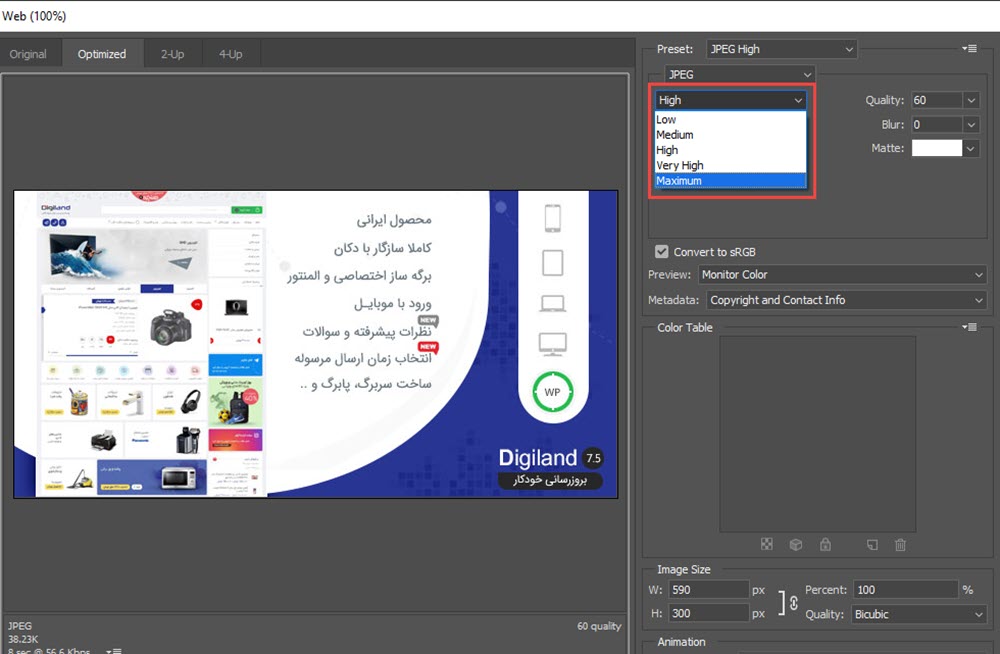
در این قسمت می توانید کیفیت عکس خود را انتخاب کنید که low پایین ترین کیفیت و maximum بالاترین کیفیت است.

در قسمت Quality شما می توانید بالا ترین کیفیت یعنی عدد 100 یا کیفیت کمتری انتخاب کنید. هم چنین توجه کنید که حالت Optomized فعال باشد.

و در نهایت در کادر قرمز رنگ عکس پایین می توانید سایز دلخواه خود را وارد کنید و گزینه save را بزنید.
✔️ بارگذاری تنبل تصاویر
در مرحله آخر بارگذاری تنبل برای تصاویر انجام دهید. بارگذاری تنبل برای مواقعی است که نمی خواهیم همه تصاویر باهم لود شوند و سرعت سایت را پایین بیاورند و تصاویر به تناسب اسکرول کاربر لود می شوند. می توانید افزونه Native Lazy load را نصب کنید. یکی دیگر از افزونه های رایگان برای بارگذاری تنبل تصاویر افزونه لایت اسپید است.
بهینه سازی تصاویر در وردپرس
با توجه به اینکه 40 درصد وب سایت های دنیا از وردپرس که یک سیستم مدیریت محتوا قوی است استفاده می کنند راه های بهینه سازی تصاویر و سئو تصاویر در وردپرس یکی از دغدغه های سایت های وردپرسی است. وردپرس به خاطر قابلیت هایی بالا مثل داشتن افزونه های زیاد این مشکل را تقریبا با نصب افزونه حل کرده است. یکی از سریع ترین راه های بهینه سازی تصاویر در وردپرس نصب افزونه WP Smush Pro یا webp است، البته به یاد داشته باشید در افزونههای سئو مانند افزونه رنک مث قابلیت بهینه سازی تصاویر فراهم است.
در این مقاله روش های بهینه سازی تصاویر سایت و سئو تصاویر که مرتبط با مقالۀ آموزش افزایش سرعت سایت است را بیان کردیم. اگر در این موضوع دچار ابهام یا سوال هستید در قسمت دیدگاه ها با ما مطرح کنید.