آموزش طراحی سایت خدماتی
طراحی سایت خدماتی، کاربران زیادی را با انواع محصولات و خدمات شما آشنا می کند و موجب رونق کسب و کار آن خواهد شد. یک وبسایت خدماتی علاوه بر اطلاعات مفیدی که به کاربر می دهد برای جلب مشتری نیز تلاش می کند. ما در این مقاله قصد داریم درباره وب سایت های خدماتی صحبت کنیم. پس از مطالعه این مقاله پی خواهید برد که سایت خدماتی چیست؟ چه ویژگی هایی باید داشته باشد و یک طراحی وبسایت خدماتی اصولی چگونه است.
در این مقاله با صفر تا صد راه اندازی یک وبسایت خدماتی و رعایت اصولی که موجب بهینه سازی، اعتبار سایت و اعتماد مشتری می شود آشنا خواهید شد.
سایت خدماتی چیست؟
سایت های خدماتی اغلب سایت هایی بدون محصول و یا کالای فیزیکی هستند، که به معرفی و دریافت سفارش خدماتی که ارائه می دهند می پردازند. سایت های خدماتی مشاغل و تخصص های زیادی را در بر می گیرند، مانند انواع شرکت های خدماتی، هتل ها، شرکت های برنامه نویسی و طراحی سایت، انواع تعمیرات و طراحی و …
در طراحی یک وبسایت خدماتی، رابط کاربری بسیار مهم است تا کاربر بتواند براحتی با سایت ارتباط برقرار کند. علاوه بر آن یک تجربه کاربری خوب می تواند مشتری را از بازدید سایت شما راضی نگه دارد.
برای مثال در یک وب سایت ساختمانی، هنگامی که وارد صفحه می شوید، بلافاصله چند تصویر با کیفیت از نمونه کار های آنها به شما نمایش داده می شود. در ادامه، به سرعت صفحه سه حوزه اصلی خدمات آنها دیده شود برای مثال: کفپوش، طراحی و ساخت! حالا شما براحتی خدمتی که نیاز دارید را انتخاب می کنید و آن را درخواست می دهید.
ویژگی های مهم یک سایت خدماتی
داشتن پایه و اساس قوی در ساختار وب سایت برای موفقیت بخش خدمات شما مهم است. این ساختار نه تنها تجربه کاربری را بهبود می بخشد، بلکه شما را برای بهبود بهینه سازی موتورهای جستجو آماده می کند. مرحله اول در طراحی یک وبسایت خدماتی، نیاز سنجی و شناخت مشتریان سایت است. امکاناتی که وبسایت خدماتی نیاز دارد باید تمام نیازهای کاربر را شامل شود که بسته به نوع و گستره ی خدمات متفاوت خواهد بود. امکان برقرای ارتباط سریع و پشتیبانی آنلاین یکی دیگر از امکانات مهمی است که وبسایت های خدماتی باید داشته باشند. در ادامه با استانداردها و ویژگی های یک وبسایت خدماتی خوب آشنا خواهید شد.
- صفحه تماس با ما، فرم ها و راه های ارتباطی کاملا مشخص و آنلاین باشد.
- جابجایی و حرکت بین صفحات سایت براحتی انجام شود.
- دسته بندی خدمات صحیح و اصولی انجام شود تا براحتی قابل دسترسی باشند.
- نمونه خدمات در سایت نمایش داده شود.
- آدرس مراکز خدماتی مشخص باشد تا مشتری نزدیکترین مکان را انتخاب کنید.
- خدمات باید با ذکر جزئیات و گزینه های موجود معرفی شوند.
- خدمات در دسترس باشند و کاربر در هنگام ورود به وبسایت بتواند براحتی آن ها را پیدا کند.
- ارائه دیدگاه ها و نظرات و پیشنهادات مشتریان می تواند موجب آشنایی بیشتر کاربران با خدمات شود.
- سرعت بارگذاری سایت خدماتی باید بالا باشد تا کاربر در سریعترین حالت ممکن بتواند خدمت موردنظرش را پیدا کند.
- ریسپانسیو بودن سایت برای نمایش صحیح آن در تلفن های هوشمند در جذب کاربران تلفن همراه موثر است.
- اپلیکشن های مرتبط به سایت، با ایجاد امکان مشاهده و سفارش خدمات با تلفن همراه، دریافت خدمات را برای کاربران راحت تر می کند.
- قابلیت جستجوی خدمت در سایت برای سرچ موضوع موردنظر کاربر باید وجود داشته باشد.
- امکان چت آنلاین در تمام صفحات سایت در دسترس باشد و کاربر پاسخ سوالات خود را دریافت کند.
- صفحهی درباره ما موجب می شود تا کاربر شمارا بهتر بشناسد و بتواند به شما اعتماد کند.
- نمایش موقعیت مکانی برای خدماتی که نیاز به دسترسی به محل دارند.
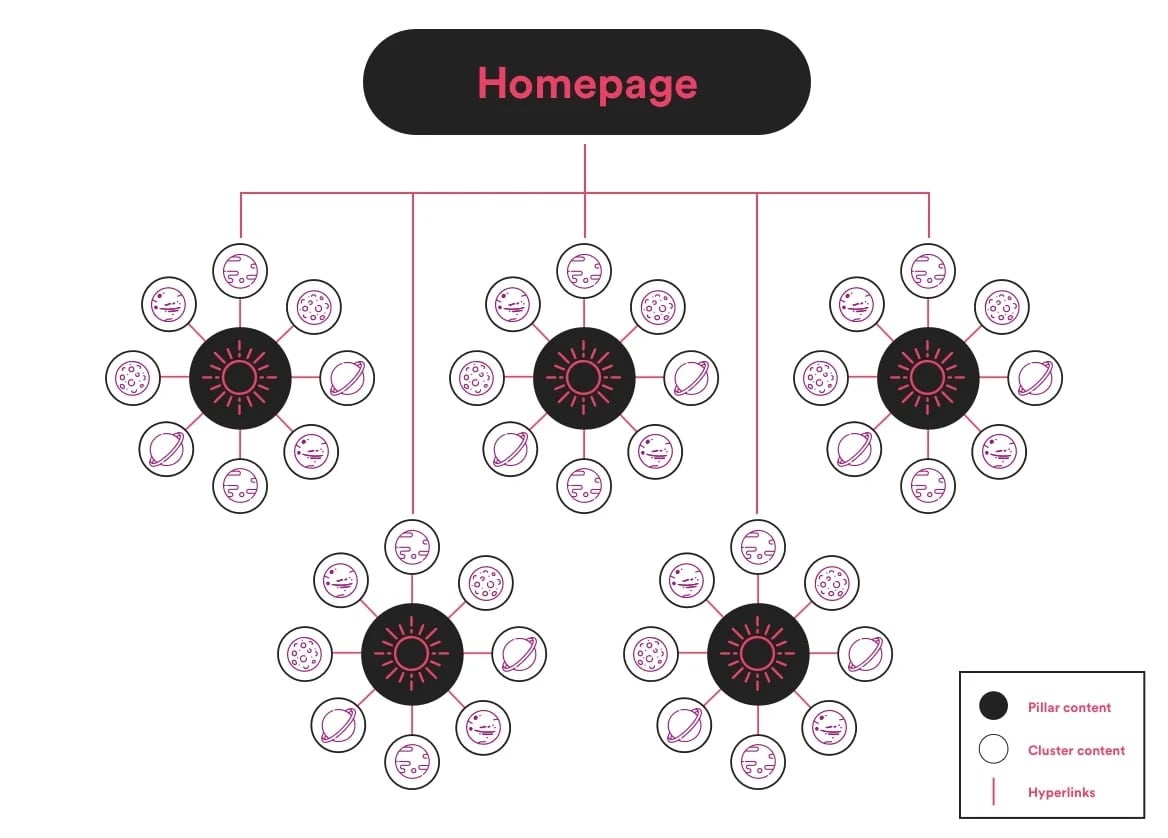
صفحات یک وبسایت خدماتی
اجازه دهید ابتدا به یک سوال پاسخ دهیم. “آیا باید همه خدمات خود را در یک صفحه لیست کنم یا برای هر سرویس صفحات جداگانه ایجاد کنم؟”. پاسخ سریع و کوتاه ما این است: شما باید هر دو را داشته باشید. صفحات لندیگ خدمات و صفحات جداگانه هرکدام اهداف مختلفی را در طراحی وب سایت شما ارائه می دهند.

صفحات لندینگ خدمات
صفحاتی که برای معرفی یک خدمات یا محصول ایجاد می شوند، اغلب به عنوان صفحات لندینگ شناخته می شوند. این صفحات در طراحی وب سایت بر ارائه یک سرویس واحد و خاص متمرکز شده اند. برخی از مزایای این صفحات عبارتند از:
- به شما این امکان را می دهند که روی یک موضوع (سرویس) خاص تمرکز داشته باشید.
- می توانند برای جستجوی بر اساس اصطلاحات کلیدی خاص بهینه سازی شوند.
- می توانند به عنوان نقاط ورود برای کاربران جدید بسیار تاثیرگذار باشند.
- ویژگی های خدمات و تفاوت های خود را در این صفحه توضیح دهید.
- در نهایت، صفحات لندینگ خدمات، یک ابزار قدرتمند برای ارائه اطلاعات به کاربران جدید است. این نوع صفحات هنگام ورود کاربران جدید بیشتر مشاهده می شوند.
نکته: یک سایت می تواند چندین صفحه لندینگ داشته باشد.
صفحات خدمات
صفحات خدمات یک مقصد واحد است که تمام خدمات ارائه شده توسط شما فهرست شده است. این صفحات برای اولین بار برای بازدیدکنندگانی که از جایی مانند صفحه اصلی شما وارد می شوند بسیار عالی است زیرا به کاربر اجازه می دهد به سرعت همه پیشنهادات شما را ببینند.

طراحی سایت خدماتی با قالب اکسترا
برای داشتن یک سایت خدماتی، پس از خرید دامنه و هاست یک قالب مناسب بر اساس نیازهای وبسایتتان خریداری کنید. در مقاله انتخاب نام دامنه برای سایت وردپرس با نحوه تعیین نام دامین وبسایت آشنا شوید.
ما در این آموزش از قالب چند منظوره اکسترا (Xtra) استفاده می کنیم. بطور خلاصه مراحل طراحی و ایجاد سایت بصورت زیر است:
1.نصب وردپرس
2.نصب قالب اکسترا
3.نصب افزونه ها
4.درون ریزی دمو
5.بروزرسانی خودکار
6.فعال سازی لایسنس قالب اکسترا
7.سفارشی سازی تنظیمات در قالب اکسترا
قالب اکسترا شامل دموهای مختلف برای انواع کسب و کار شخصی، فروشگاهی، خدماتی، نمونه کار، گالری تصاویر،رستوران و … می باشد. در ادامه ویدئو های آموزشی مربوط به راه اندازی یک وب سایت با قالب اکسترا را می بینید. برای آموزش های بیشتر به صفحه قالب اکسترا مراجعه کنید.
نصب، فعال سازی و درون ریزی دمو در اکستر
در این ویدئو نحوه نصب قالب اکسترا و درون ریزی دموی مورد نظر آموزش داده شده است. اکسترا 90 دموی آماده دارد و شما کافیست فقط موضوع خدمت خود را انتخاب کنید و دموی موردنظرتان را با چند کلیک در قالب سایت درون ریزی کنید.
اگر هاست و دامین را از شرکت های جداگانه ای خریداری کرده اید قبل ازز نصب قالب نیاز به تنظیم dns دامنه دارید مراحل تغییر DNS های دامنه در ایرنیک را به صورت تصویری و یویدئویی مشاهده کنید.
تنظیمات قالب اکسترا
در این ویدئو درمورد تنظیمات قالب توضیحاتی داده شده است. گزینه تنظیمات قالب در بالای صفحه به شما نمایش داده می شود. با کلیک بر روی آن وارد صفحه سفارشی سازی قالب خواهید شد.
آموزش ویرایش سربرگ
در این آموزش تنظیمات سربرگ را خواهید دید. ویرایش سربرگ در تنظیمات قالب وجود دارد و شما می توانید آیتم های موجود در سربرگ را سفارشی سازی کنید.
تنظیمات محصولات
در این ویدئو آموزش تنظیمات صفحه مربوط به محصولات را خواهید دید. ارائه محصول می تواند جزئی از ارائه خدمات شما باشد.
تنظیمات و تغییرات فرم تماس
فرم تماس در یک وبسایت خدماتی بسیار مهم است. در ویدئوی بعدی نحوه ایجاد و ویرایش فرم تماس آموزش داده می شود.
تنظیمات نمونه کارها در دموی درون ریزی شده
نمونه کارها در اعتماد مشتریان جدید موثر است. در این ویدئو نحوه ویرایش برگه نمونه کارها را در دمویی که دورن ریزی شده است آموزش داده می شود.
در ویدئوهای بالا نحوه کار با قالب اکسترا را آموزش دادیم و اگر نیاز به آموزشهای تخصصی طراحی سایت دارید با دوره طراحی سایت با وردپرس بدون نیاز به کدنویسی طراحی حرفای انواع سایت را یاد بگیرید.
چگونه می توان اعتماد مخاطبان خود را جلب کرد؟
چرا یک مشتری به شما اجازه ورود به خانه خود را می دهد؟ یا حاضر است به شما هزینه پرداخت کند؟ موضوع اعتماد مشتری و اعتبار شماست. مهمتر از همه، روشی است که شما خدمات خود را به نمایش می گذارید.
دو تاکتیک اساسی را برای جذب اعتبار مشتری در نظر داشته باشید.
1. نمایش لوگوهای مشتری
درج آرم سایر مشتریان راهی آسان و قدرتمند برای اثبات تخصص شماست. لوگو مشتریان توانایی شما را برای همکاری با شرکت های دیگر به نمایش می گذارد. اگر مخاطبان شما بدانند که چه کسانی قبلاً از خدمات شما استفاده کرده اند، بیشتر به شما اعتماد می کنند.
لوگوها فضای زیادی را در صفحه خدمات شما اشغال نمی کنند. به سادگی می توانید بخش کوچکی از طراحی وب سایت را به آنها اختصاص دهید و خیلی زیرکانه تخصص خود را به نمایش بگذارید.
2. نمایش نقاط قوت خود از دیدگاه مشتریان
صفحه ای مانند صفحه دیدگاه ها ایجاد کنید که مشتریان بتوانند در مورد خدمات شما صحبت می کند. از مشتریان خود بخواهید که برای شما بنویسند که خدمات شما چگونه به آن ها کمک کرده است. چند جمله قوی یا یک فیلم کوتاه برای جذب مشتریان جدید و اعتماد آن ها کافیست. خدمات شما باید برای هر کسی که آن را انتخاب می کند، به یک نتیجه ملموس و مثبت منجر شود. این نتیجه را به گوش دیگران برسانید.

ایجاد Call To Action و قیف فروش
شما به فراخوان هایی نیاز دارید که بازدیدکنندگان یا همان مشتریان بالقوه شما را به سمت پایین قیف فروش بکشاند. یعنی مشتریان علاقمند به خرید را به خریدار واقعی تبدیل کنید. اگر با مدل بازاریابی قیف فروش (Funnel) آشنا نیست پیشنهاد می کنیم مقاله چرخ و فلک بازاریابی جایگزین قیف فروش را مطالعه فرمایید. برای ایجاد این کال تو اکشن ها در طراحی سایت خدماتی به دو نکته زیر دقت کنید.
1: برای جمع آوری اطلاعات تماس، برای مشتری ایجاد نیاز کنید.
یک منبع مفید برای جمع آوری اطلاعات مخاطبان خود در نظر بگیرید. اگر این صفحه به رفع نیاز های آن ها کمک کنند، خوشحال می شوند که آدرس ایمیل خود را به شما بدهند. اگر به مخاطبان خود چیزی ارزشمند بدهید، آنها در مقابل چیزی ارزشمند به شما بدهند.
وقتی این اطلاعات را کسب کنید، بازدیدکننده شما دیگر ناشناس نیست. در عوض، می توانید از آدرس ایمیل آنها برای ایجاد یک دنباله قیف فروش استفاده کنید. برای حفظ ارتباط با مشتری اقدامات زیر را انجام دهید:
- یک ایمیل “سپاسگزاری” بلافاصله پس از ثبت نام ارسال کنید.
- یک هفته بعد ایمیلی ارسال کنید که محتوای صفحه خدمات شما را مرور می کند.
- یک هفته بعد از آن ایمیلی با اطلاعات قیمت دقیق تر خدمات بفرستید.
- یک هفته بعد از آن ایمیلی با دعوت نامه ایجاد تماس فروش ارسال کنید.

نکته: اگر نیاز به اضافه کردن فرم به سایتتان دارید تا بتوانید ایمیل و اطلاعات کاربران را دریافت کنید با افزونه گرویتی فرم می توانید انواع فرم را به سایتتان اضافه کنید.
2: قیف فروش خود را از طریق فرم های تماس مدیریت کنید.
ارسال ایمیل ممکن است نتایج دلخواه شما را ایجاد نکند، بنابرین دستیابی به اطلاعات تماس بیشتر می تواند موفقیت شما را بیشتر کند. برای دستیابی به این موفقیت ، چند شیوه اصلی اساسی برای فرم های تماس را دنبال کنید:
- فقط فیلدهای مورد نیاز خود را وارد کنید. که اصلی ترین آن، نام، شماره تماس و آدرس ایمیل است. هر فیلدی که اضافه کنید شانس ثبت نام را کاهش می دهد. در صورتی که قصد تماس یا ارسال محتوای را دارید، فقط اطلاعاتی مانند شماره تلفن یا ایمیل مشتری را درج کنید.
- در صورت امکان در فرم ها کمتر از هفت فیلد داشته باشید. بیشتر از این تعداد، نرخ تبدیل به مشتریان واقعی را به شدت کاهش می یابد.
- اگر فرم شما مرتبط با محتوای صفحه است، فرم خود را در همان صفحه قرار دهید. در غیر اینصورت برای کسب اطلاعات بیشتر یک صفحه جداگانه برای فرم تماس ایجاد کنید.
سئو در طراحی سایت خدماتی
بعد از اتمام طراحی سایت خدماتی و طراحی سایت شرکتی را در مقاله آموزش اصول سئوی سایت خدماتی و شرکتی مطرح کردیم. بهینه سازی و سئو (SEO) سایت رتبه سایت شما را در رقابت بین کسب و کارها بالا می برد. پیاده سازی اصولی سایت و رعایت الگوریتم های گوگل نتایج بهتری را در نتایج گوگل ایجاد می کند. حسابرسی سئو، تجزیه و تحلیل رقبا، سئو خارجی، بهینه سازی مستمر و… از اقداماتی است که باید در سئو سایت انجام داد.
اگر بدنبال قالب های فروش ابزار و طراحی سایت فروشگاهی و خدماتی همزمان هستید سر زدن به این دسته محصولات احتمالا برای شما مفید است.
در این مقاله از صفر تا صد راه اندازی طراحی سایت خدماتی را شرح دادیم. سایت خدماتی خود را با همه اصول گفته شده طراحی و ایجاد کنید و از مزایای داشتن سایت بهره مند شوید. از همراهی شما سپاسگزاریم. اگر در مورد طراحی سایت سوال یا مشکلی دارید، پیج اینستاگرام راست چین را دنبال کنید. ما در این پیج، آموزشهای زیادی در زمینه طراحی سایت ارائه میدهیم که میتوانید از این آموزشها برای حل مشکلات خود استفاده کنید.