
آموزش تصویری 0 تا 100 قالب Ryse
قالب رایس پوسته وردپرسی دیجیتال مارکتینگ، طراحی وب و سئو است که می تواند برای راه اندازی سایت های فروشگاهی – شرکتی نیز مورد استفاده قرار گیرد. این قالب بر اساس ترندهای طراحی وب سایت های 2020 ایجاد شده و تنظیمات زیادی دارد. به طوری که می توانید تمامی 18 هدر، 5 فوتر و برگه های سایت را کاملا سفارشی کنید. بنابراین سایتی کاملا شخصی و مطابق سلیقه خود خواهید داشت. در آموزش قالب رایس سعی می شود تمامی سوالاتی که خریداران این محصول از ما پرسیده اند پاسخ داده شود و شما را با کلیه قابلیت های این قالب چندمنظوره آشنا کنیم.
قالب Ryse به دلیل داشتن افزودنی های اختصاصی نیازمند حافظه بیشتر و php7.2 به بالا است. در انتهای توضیحات قالب نیز تذکر داده شده است با اینحال قبل از نصب قالب تنظیمات زیر را از هاستینگ خود بخواهید. php7.2 به بالا امنیت و سرعت بالاتری را برای اجرای سایت به ارمغان می آورد.
- ورژن php 7.2 به بالا
- max_execution_time 300
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
نکته: درصورتیکه تنظیمات بالا انجام نشده باشد شما با صفحه سفید در ورود به پیشخوان و یا نمایش سایت مواجه می شوید.
آموزش تغییر هدر و لوگوی قالب رایس
برای تغییر و سفارشی کردن هدر هر برگه دو روش وجود دارد. یکی هدر پیش فرض برای تمامی برگه هایی است که ایجاد می شود و دیگری تغییر هدر صفحاتی است که به صورت اختصاصی برای همان برگه تعیین شده است.
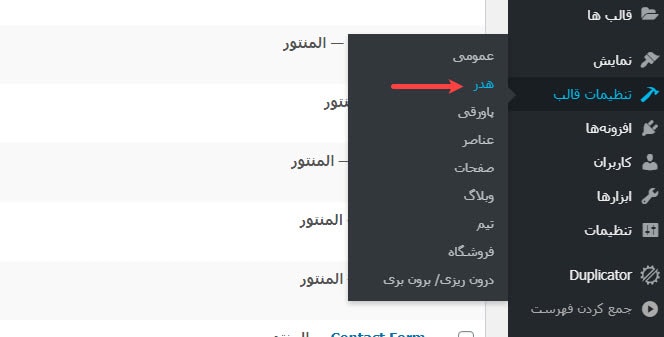
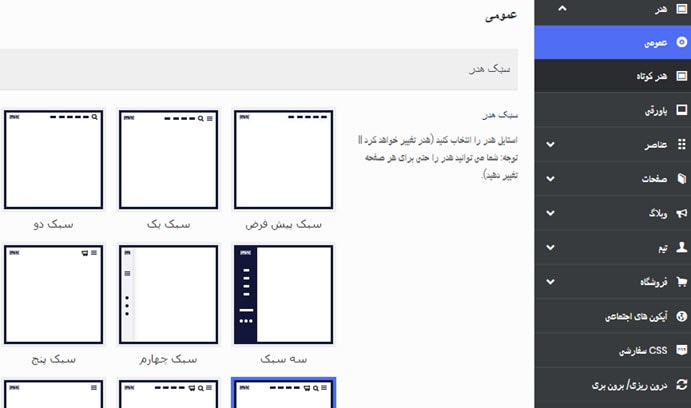
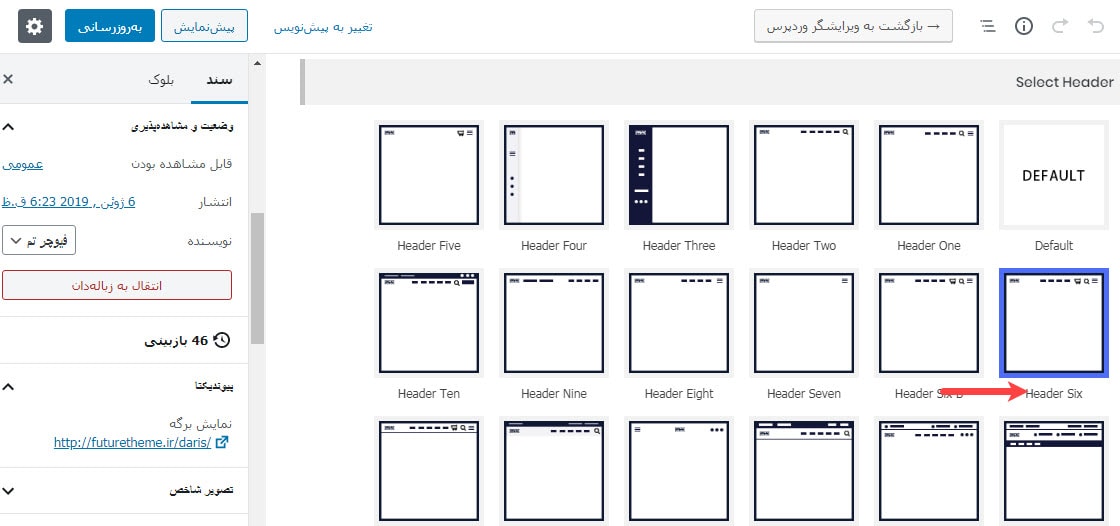
از تنظیمات قالب> هدر انتخاب کنید. این تنظیمات مربوط به هدر پیش فرض است. در قالب رایس هدر شش به طور پیش فرض انتخاب شده است. در تصویر زیر می توانید هدر مورد نظر را انتخاب و ذخیره تغییرات را کلیک کنید. از این به بعد هر برگه جدیدی که ایجاد میکنید با این هدر ایجاد می شود.


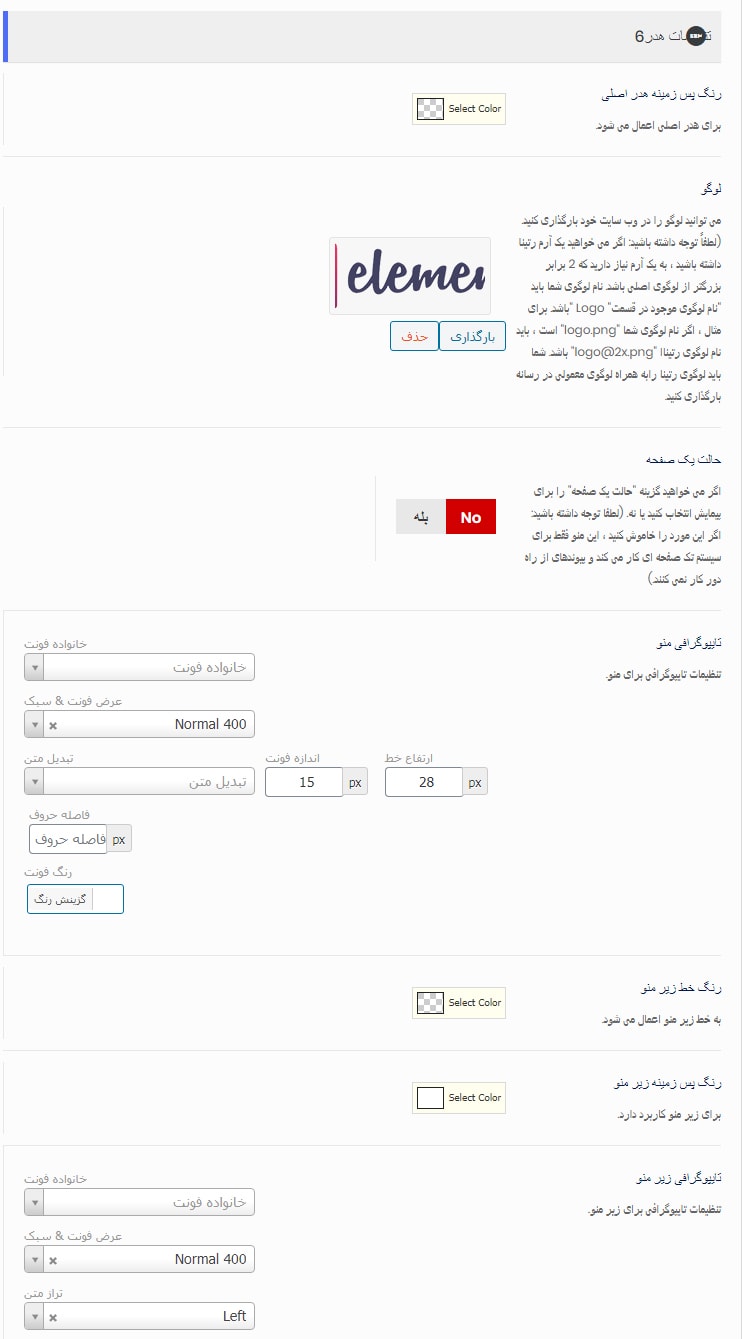
تغییر عرض و ارتفاع لوگو را می توان در بخش تنظیمات عمومی هدر انجام داد.
تغییر لوگوی قالب رایس
در ادامه تنظمیات این بخش می توان هر کدام از 18 هدر را سفارشی کرد. فونت و جهت چینش، نمایش آیکون سبد خرید، حذف و آپلود لوگوی سایت شخصی شما، رنگ پس زمینه منوی موبایل و منوی چسبیده را می توان در هر کدام از هدرها تغییر داد.

چطور هدر صفحه اصلی را تغییر دهیم؟
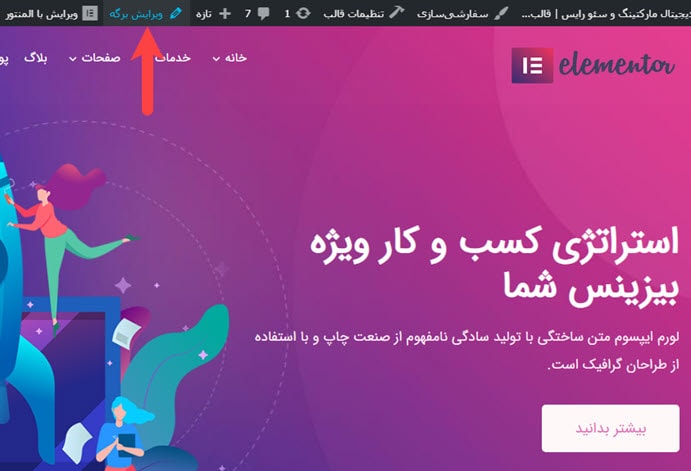
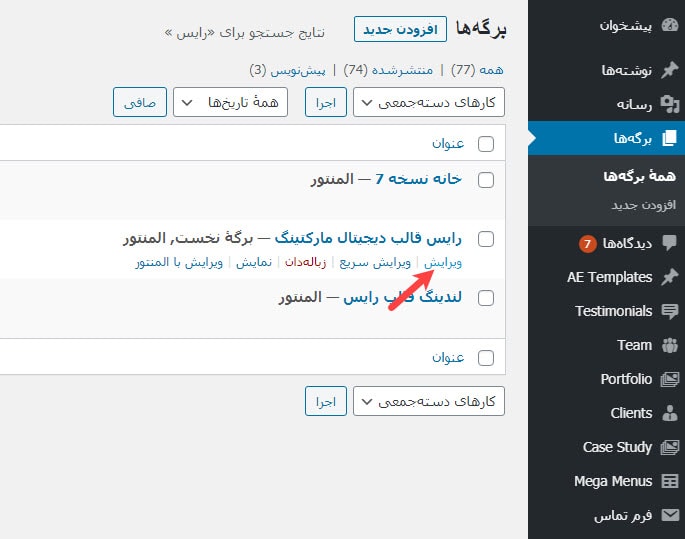
در این بخش از آموزش قالب رایس به تغییر هدر صفحه اصلی سایت می پردازیم. قالب ryse این قابلیت را دارد که برای هر برگه یک هدر اختصاص دهید. برای تغییر هدر صفحه اصلی و سایر برگه های پیش فرض سایت باید همان برگه را در حالت ویرایش وردپرس باز کنید. در حالت نمایش سایت در نوار مدیریت ویرایش برگه را انتخاب کنید.

برای این منظور می توانید از پیشخوان> برگه ها> همه برگه ها را انتخاب و به عنوان مثال برگه رایس قالب دیجیتال مارکتینگ که صفحه نخست است را ویرایش کنید.

در پایین صفحه ویرایشگر می توانید هدر و فوتر برگه را تغییر دهید. در تصویر زیر مشاهده می کنید که هدر شش به عنوان سربرگ هوم پیج فعال شده است. کافی است هدر مورد نظر را انتخاب و دکمه بروزرسانی را کلیک کنید.

در ادامه تنظیمات برگه می توانید عنوان و فوتر را هم تغییر دهید. این تنظیمات صرفا برروی برگه ای که ویرایش کرده اید اعمال می شود.

چطور فوتر قالب رایس را تغییر دهیم؟
برای تغییر فوتر قالب می توانید از تنظیمات قالب> پاورقی را باز کرده و مشاده کنید کدام فوتر به عنوان پاورقی پیش فرض انتخاب شده است. در قالب رایس فوتر 3 به عنوان پاورقی پیش فرض انتخاب شده است. علاوه بر این همانند تنظیمات هدر، می توانید در هر برگه یک فوتر متفاوت تعیین کنید.
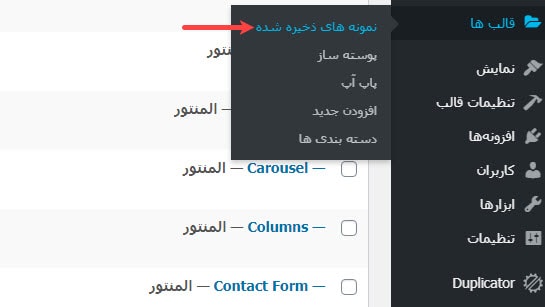
بهر حال برای تغییر فوتر شامل لینک ها، آیکون های شبکه اجتماعی و متن کپی رایت از مسیر پیشخوان> قالب ها> نمونه های ذخیره شده را انتخاب کنید. سپس فوتر 3 را انتخاب و ویرایش با المنتور را کلیک کنید.
 افزونه صفحه ساز المنتور بهترین صفحه ساز وردپرس است که تنظیمات استایل و افکت انیمیشن را به سادگی در اختیار کاربران خود قرار داده است. این صفحه ساز رابط کاربرپسند و بسیار ساده ای دارد. تمامی فوترها و صفحه های قالب با استفاده از المنتور ساخته شده اند. بنابراین برای ویرایش آنها از صفحه ساز المنتور استفاده کنید.
افزونه صفحه ساز المنتور بهترین صفحه ساز وردپرس است که تنظیمات استایل و افکت انیمیشن را به سادگی در اختیار کاربران خود قرار داده است. این صفحه ساز رابط کاربرپسند و بسیار ساده ای دارد. تمامی فوترها و صفحه های قالب با استفاده از المنتور ساخته شده اند. بنابراین برای ویرایش آنها از صفحه ساز المنتور استفاده کنید.
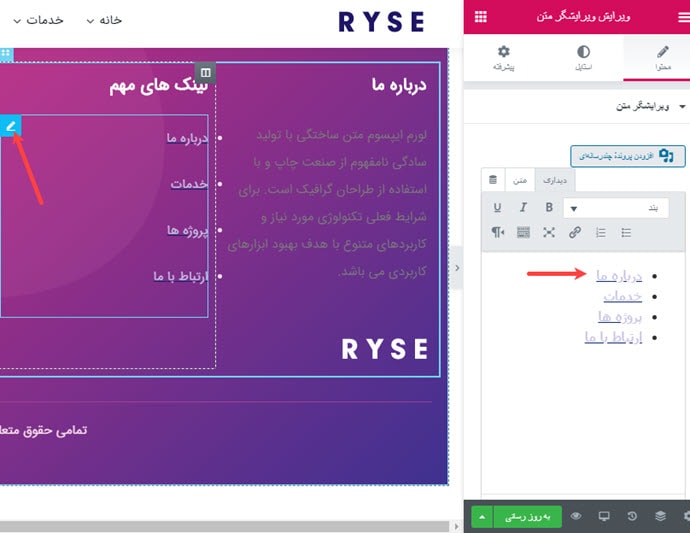
در تصویر زیر مشاهده می کنید که چطور می توان فوتر را ویرایش کرد. کافی است المان مورد نظر مانند متن و لینک ها را انتخاب سپس در پنل سمت راست ویرایش مورد نظر را انجام دهید. در نهایت دکمه به روزرسانی را کلیک کنید.

نکته: در صورتیکه نیاز به تغییر پس زمینه فوتر دارید باید تصویر پس زمینه مورد نظر را در با همان نام در هاست و در مسیر زیرو دقیقا با نام همان پس زمینه آپلود کنید. زیرا این فایل زمینه در کدنویسی قرار داده شده است.
Public-html/ wp-content/themes/ryse-child/image/home-version-one-footer-banner.png
آموزش تنظیمات قالب ryse
مهمترین و پرتکرار ترین سوالات کاربران در مورد تغییر هدر و فوتر قالب رایس بود. اما سایر تنظیمات این قالب وردپرس نیز می تواند برای سفارشی سازی سایت شما مفید واقع شود که در ادامه بیان شده است.
تنظیمات عناصر قالب رایس: تنظیم دکمه های پیش فرض و دکمه اسکرول به بالا را می توان در این بخش انجام داد.
تنظیمات صفحات: مربوط به خطای 404، حالت تعمیر و نگهداری و به زودی می آییم را می توان تغییر داد.
تنظیمات برگه وبلاگ: نوع نمایش صفحه بلاگ، دسته بندی، نام نویسنده، اشتراک گذاری و نظرات ومقالات مرتبط را می توان در این بخش تعیین کرد.
تنظیمات تیم: سبک نمایش اعضای تیم را می توان تغییر داد.
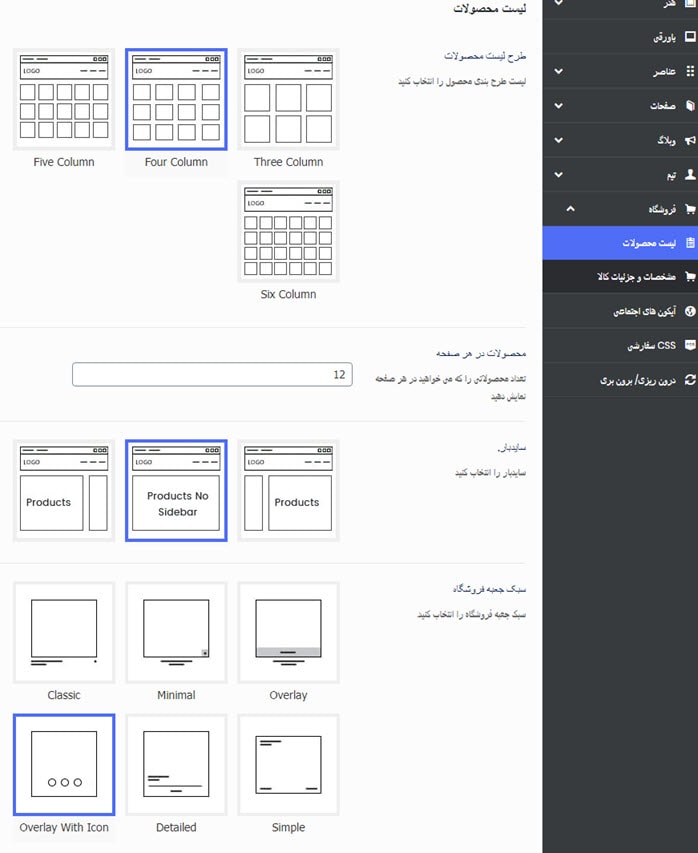
تنظیم برگه های فروشگاه: تغییر 4 نوع سبک نمایش محوصلات فروشگاه، تعداد محصولات در هر صفحه، سایدبار و… را می توانید تنظیم کنید. در تصویر مشاهده می کنید که به سادگی این تغییرات را می توان انجام داد. در بخش جزئیات کالا نیز می توانید سبک نمایش صفحه محصول تکی و سایدبار را تغییر دهید.

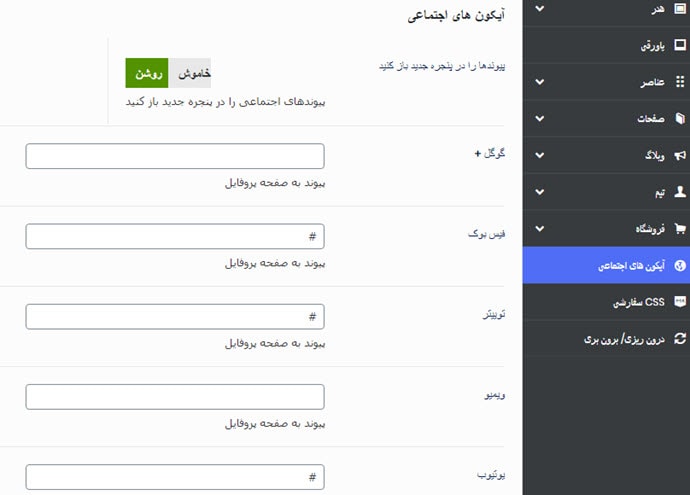
تغییر آیکون و لینک های شبکه اجتماعی: در این بخش می توانید نمایش شبکه های اجتماعی را در فوتر و سایر بخش های سایت را تعیین کنید. آدرس شبکه اجتماعی خود را در کادر های مربوطه وارد کنید.

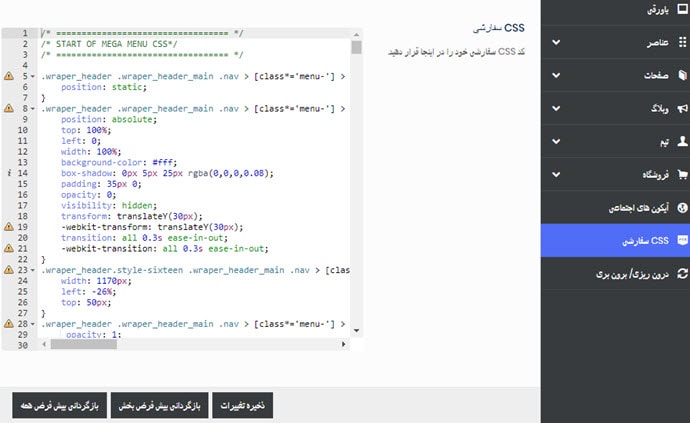
اضافه کردن کدهای CSS سفارشی: در این بخش می توانید کدهای استایلی که برای تغییر تمایل دارید.

تا به اینجای آموزش قالب رایس تنظیمات آن بررسی شد. آموزش سفارشی سازی برگه های ساخته شده با المنتور و ایجاد برگه های جدید را می توانید در آموزش افزونه المنتور مشاهده کنید.



















سلام و عرض ادب
من قالب رو از طریق افزودن پوسته از داشبورد وردپرس نصب کردم و الان میخوام که دموها برام لود بشه
امکانش نیست؟