حذف کپی رایت قالب وردپرس
حتما شما هم تا به حال در فوتر قالبی که نصب کرده اید با عبارت نیرو گرفته از وردپرس یا Powered by wordpress مواجه شده اید. هر کسی که صاحب یک کسب و کار باشد دوست ندارد کاربران سایت این پیام را در فوتر سایتش مشاهده کنند و در عوض تمایل دارد که پیغامی متناسب با نوع کسب و کار خود مشاهده کند. اگر حذف کپی رایت قالب وردپرس دغدغه شما هم هست این مقاله را از دست ندهید.
بعد از اینکه قالب وردپرس خود را نصب کردید احتمالا با عبارت هایی مثل powered by wordpress یا نیرو گرفته توسط وردپرس مواجه شدید و مخصوصا اگر یک کسب و کار اینترنتی دارید تمایلی به وجود این عبارت در فوتر سایت خود ندارید. این عبارت در انتهای سایت وردپرس قرار می گیرد. اگر بخواهید عبارت منحصر بفرد خودتان را در انتهای سایت بنویسید باید این عبارت را تغییر دهید.
قالب های جدید معمولا در بخش سفارشی سازی یا تنظیمات قالب امکان حذف کپی رایت را می دهند. حذف این عبارت در فوتر روش مشخصی ندارد و کاملا بستگی به تنظیمات قالب تان دارد. در این مقاله سه روش حذف کپی رایت قالب وردپرس را یعنی از بخش سفارشی سازی قالب، تنظیمات قالب و ویرایشگر پوسته توضیح می دهیم.
آموزش ویدئویی تغییر و حذف کپی رایت قالب وردپرس
در این بخش سه روش توضیح داده شده را برای حذف کپی رایت فوتر ببینید.
1- حذف یا تغییر کپی رایت قالب وردپرس با بخش سفارشی سازی
در بعضی از قالب های امروزی از بخش سفارشی سازی امکان تغییر یا حذف کپی رایت قالب را خواهید داشت یکی از قالب هایی که این امکان را دارد قالب شاپینو است. برای دسترسی به این بخش به نمایش > سفارشی سازی بروید. در صفحه ای که باز می شود سمت راست مجموعه ای از تنظیمات به شما نمایش داده می شود مانند هویت سایت، فهرست ها و فوتر سایت و شما باید به دنبال عبارت Disable Footer Credits تا آن را انتخاب کنید و سپس با گزینه انتشار، تغییرات را ذخیره کنید. اما ممکن است بخش سفارشی سازی برخی از قالب ها امکان تغییر یا حذف کپی رایت قالب را نداشته باشند.
2- حذف کپی رایت پایین سایت با تنظیمات قالب
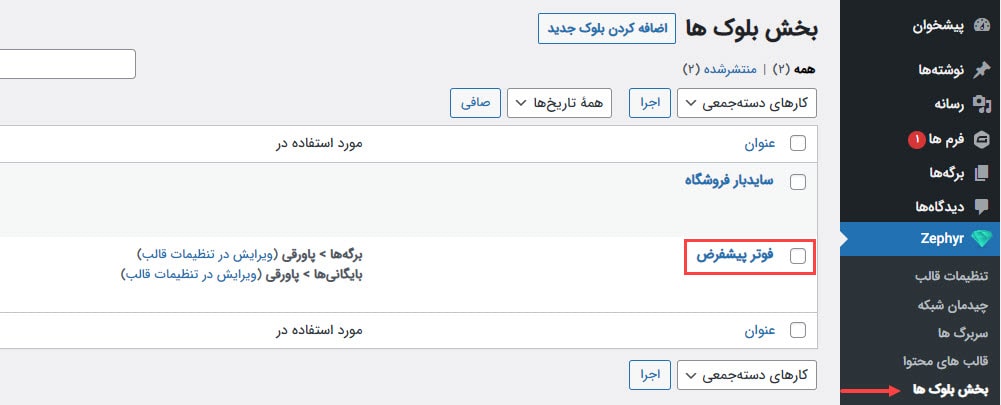
بسیاری از قالب های امروزی مانند زفایر، آوادا و غیره بعد از نصب قالب، یک منو با نام پوسته به پیشخوان وردپرس اضافه می شود که باید از همین بخش وارد تنظیمات قالب شوید. برای مثال در قالب زفایر مطابق تصویر از پیشخوان وردپرس Zephyr > بخش بلوک ها به بخش فوتر پیش فرض وارد شوید.

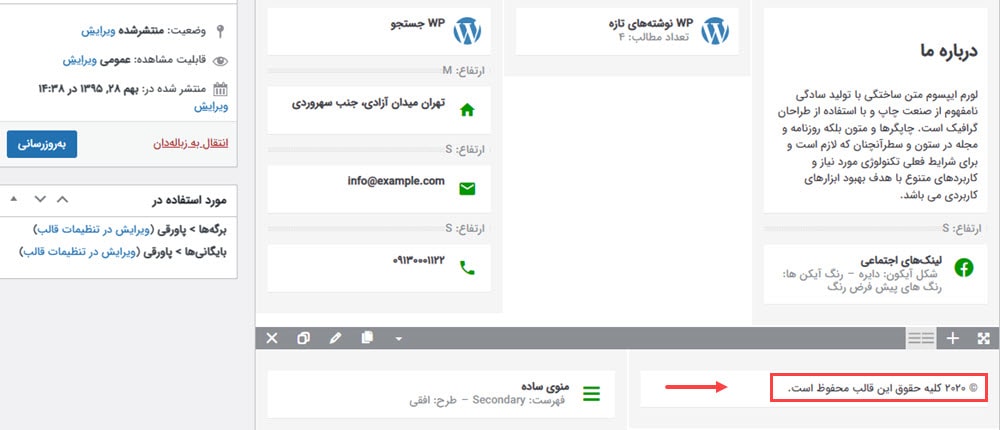
از بخشی که در تصویر زیر مشخص است می توانید فوتر پیش فرض را تغییر دهید و متن دلخواه خود را بنویسید.

3- حذف کپی رایت قالب وردپرس با فایل Footer.php
اگر از قالب های پیش فرض وردپرس استفاده می کنید و یا در تنظیمات قالب امکان حذف کپی رایت پایین سایت با استفاده از روش های گفته شده وجود ندارد می توانید از بخش ویرایشگر پوسته این کار را انجام دهید. وارد بخش نمایش > ویرایشگر پوسته شوید تا به بخش Footer.php دسترسی داشته باشید. فایل Footer.php در بخش ویرایشگر پوسته شامل تمامی اطلاعات فوتر سایت است. با استفاده از این فایل و آشنایی با PHP و HTML می توانید عبارت قدرت گرفته از وردپرس را حذف کنید.
با توجه به اینکه کد قالب ها با هم متفاوت است و نمی توان گفت دقیقا کدام بخش از کد فوتر در ویرایشگر پوسته را تغییر دهید باید به دنبال عبارت قدرت گرفته از وردپرس یا Powered by wordpress باشید و آن را حذف کرده و عبارت موردنظر خود را جایگزین کنید و به روزرسانی پرونده را بزنید.
روش های دیگری برای حذف فوتر یا کپی رایت قابل وردپرس وجود دارد که از جمله آنها می توان به استفاده از افزونه هایی مانند افزونه Remove Footer Credit استفاده کرد. این افزونه را می توانید به صورت رایگان از مخزن وردپرس دانلود و نصب کنید.
بعضی مواقع قالب شما نیاز به سفارشی سازی (از طریق کدنویسی) دارد که باید با مراحل طراحی قالب وردپرس آشنا باشید تا بتوانید مشکل قالب خود را رفع کنید. به این منظور آموزش ساخت قالب وردپرس به شما کمک می کند تا علاوه بر طراحی قالب وردپرس با کدهای ضروری قالب هم آشنا شوید.
در این مقاله به 3 روش کلی و یک روش با استفاده از افزونه برای حذف متن کپی رایت در قالب های وردپرس اشاره کردیم. امیدوارم برای شما مفید باشد و بتوانید از یکی از این روش ها برای حذف کپی رایت قالب وردپرس خود استفاده کنید.