چگونه نوار پیشرفت را به سایت اضافه کنیم؟
یکی از المانهای جذاب در المنتور، نوار پیشرفت یا Progress Bar است که تاثیر زیادی در تجربه کاربران دارد. در این مقاله نحوه استفاده از دو سبک مختلف نوار پیشرفت را آموزش میدهیم.
افزونه المنتور دارای المانهای متنوعی است و میتوانید امکانات مختلفی رابه سایت اضافه کنید.یکی از المانهای پرطرفدار المنتور، Progress Bar یا نوار پیشرفت است که برای نشان دادن میزان پیشرفت یک کار استفاده میشود. نوار پیشرفت به خصوص برای ساخت صفحه رزومه و وبلاگ، کاربرد دارد.
کاربرد نوار پیشرفت چیست؟
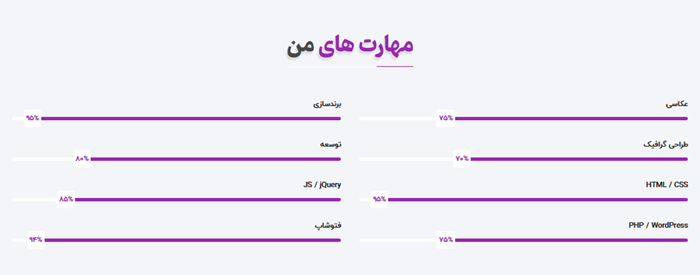
نوار پیشرفت دارای کاربردهای مختلفی است، به عنوان مثال اگر یک صفحه رزومه دارید برای نشان دادن میزان تخصص در یک صفحه رزومه کاربرد دارد. همچنین اگر یک سایت وبلاگی دارید این المان را میتوانید به مقالهها اضافه کنید تا کاربران هنگام خواند مقاله و اسکرول کردن صفحه متوجه میزان محتوای خوانده شده شوند.

استفاده از نوار پیشرفت تاثیر زیادی در تجربه کاربری دارد و کاربر میداند که چه قدر از محتوا باقی مانده است و احتمالا چه قدر زمان نیاز دارد تا صرف خواندن ادامه مقاله کند و مانع از ترک زودهنگام او میشود.
چگونه یک نوار پیشرفت به سایت اضافه کنیم؟
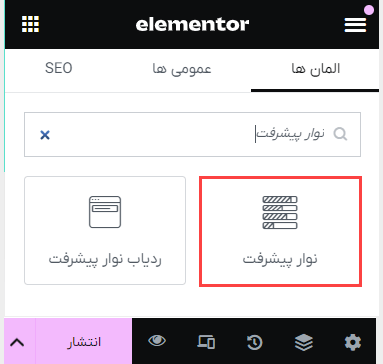
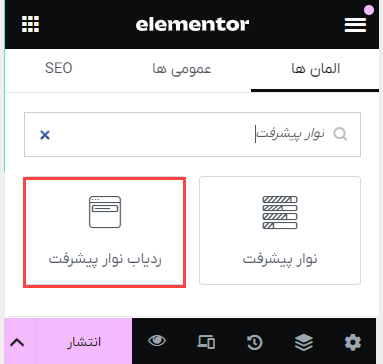
برای اضافه کردن المان نوار پیشرفت در سایت، صفه مورد نظر را با المنتور باز کنید و المان Progress Bar یا نوار پیشرفت را در لیست ابزارها جستجو کنید و به صفحه اضافه کنید.

بعد از اضافه کردن نوار پیشرفت به سراغ تنظیمات این المان میرویم:
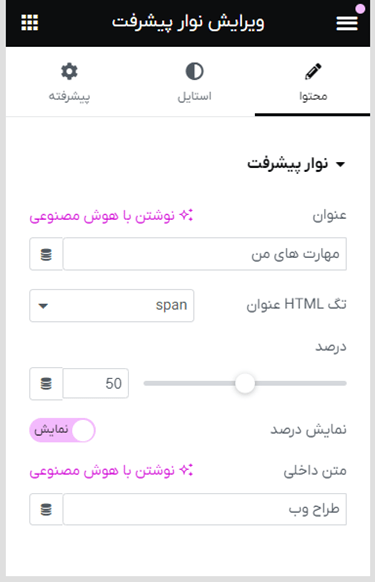
محتوا:
- عنوان: متن عنوانی که در بالای نوار پیشرفت نمایش داده میشود.
- تگ HTML عنوان: از منوی کشویی برای تعیین عنوان نوار پیشرفت به عنوان هدر (H1-H6) استفاده کنید. همچنین میتوانید به عنوان یک پاراگراف، span یا div برچسب گذاری کنید.
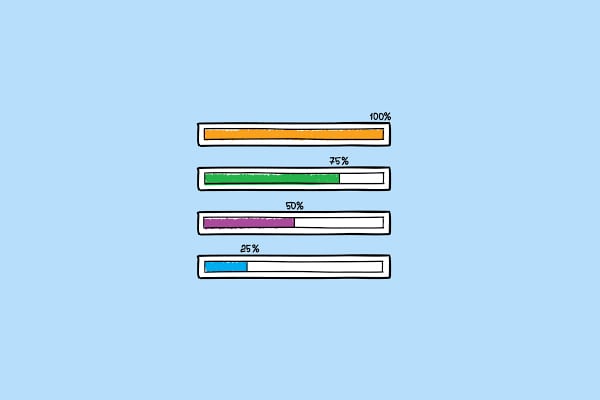
- درصد: میزان درصد تکمیل هر آیتم را تنظیم کنید.
- نمایش درصد: اگر میخواهید عدد میزان پیشرفت در نوار نشان داده شود، نمایش درصد را فعال کنید، این عدد در انتهای نوار نمایش داده میشود.
- متن داخلی: متن مورد نظر برای نمایش در نوار را وارد کنید.

استایل
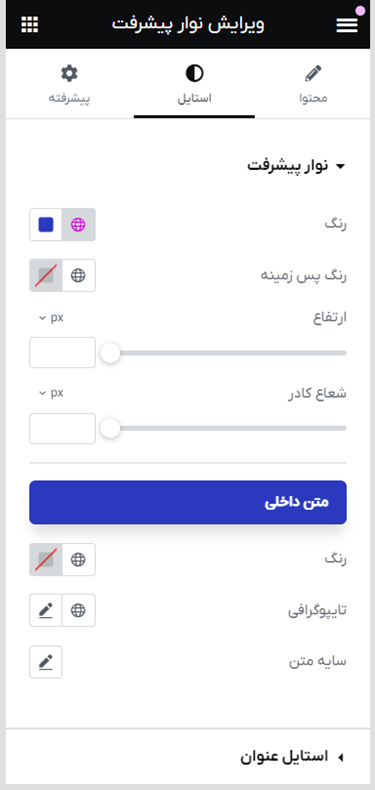
برای ویرایش ظاهر نوار پیشرفت میتوانید از سربرگ استایل موارد زیر را تنظیم کنید:
- رنگ: رنگ نوار را تغییر دهید.
- پس زمینه: رنگ پس زمینه نوار را انتخاب کنید.
- رنگ متن داخلی: رنگ متنی که در نوار نمایش داده میشود را انتخاب کنید.
- ارتفاع: سایز ارتفاع را تعیین کنید.
- رنگ در متن داخلی: رنگ متن عنوانی که در بالای نوار پیشرفت نمایش داده میشود را انتخاب کنید.
- تایپوگرافی: گزینه های تایپوگرافی متن عنوان مانند نوع فونت، وزن فونت، استایل، فاصله بین حروف و… را تنظیم کنید.
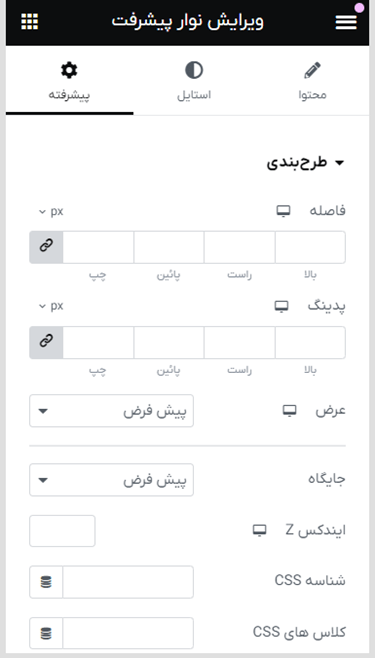
تنظیمات پیشرفته
- فاصله: حاشیه المان انتخاب شده در بالا، راست، پایین و چپ را تنظیم کنید. مقادیر مثبت فضا را افزایش و مقادیر منفی فضا را کاهش میدهند.
- پدینگ: این قسمت برای تعیین فضای بین محتوا و حاشیه با عناصر دیگر کاربرد دارد و میتوانید مقادیر بالایی، راست، پایین و چپ را تنظیم کنید.
- عرض: پهنای ویجت را از بین عرض کامل (100%)، درون خطی (خودکار) یا سفارشی انتخاب کنید.
- عرض کامل: تمام عرض را در بر میگیرد.
- شناسه css: در صورت نیاز از کلاسهای css اختصاصی استفاده کنید.
- پس زمینه: نوع پس زمینه که به صورت گرادیانت و یا رنگ ثابت است را انتخاب کنید.
- و…

تنظیمات ردیاب نمایش نوار پیشرفت
همانطور که گفتیم یک روش استفاده از نوار پیشرفت این است که در بالای صفحه، برا نمایش میزان اسکرول یک صفحه قرار گیرد و با اسکرول کردن کاربر، نوار پیشرفت پر میشود. برای استفاده از این المان در قسمت ویجتها یک ردیاب نوار پیشرفت را به صفحه اضافه کنید.

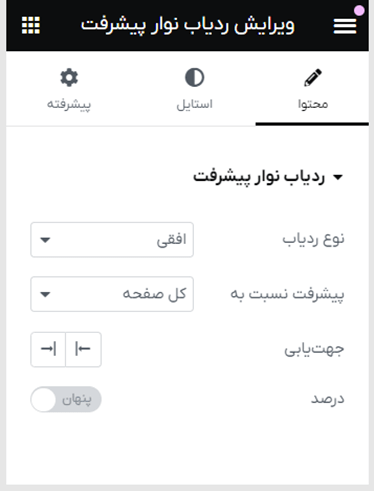
در ردیاب نوار پیشرفت میتوانید استایل و تب پیشرفته را همانند بالا تنظیم کنید و برای تنظیمات محتوا این المان موارد زیر را انجام دهید:
- نوع ردیاب: میتوانید نوع ردیاب را به صورت افقی یا دایره تعیین کنید.
- پیشرفت نسبت به: نمایش میزان پیشرفت را بر اساس کل صفحه، محتویات نوشته و سلکتور انتخاب کنید.
- جهت یابی: نمایش میزان پیشرفت از سمت راست و چپ را تنظیم کنید.

کار کردن با المانهای المنتور بسیار ساده است و با تنظیماتی که دارد، میتوانید المانهای مختلف مانند نوار پیشرفت را به سایت اضافه کنید. در صورتی که سوالی دارید در قسمت دیدگاهها از ما بپرسید.