
حل مشکل مربعی شدن آیکون ها در المنتور
المنتور صفحه ساز محبوب وردپرسی است که کارکردن با آن بسیار لذت بخش است. بعضی اوقات ممکن است در این صفحه ساز مشکلاتی پیش بیاید مثلا از آیکون ها استفاده کنید ولی در حالت نمایش به شکل مربع ظاهر شوند و خود آیکون نمایش داده نشود. همراه ما باشید تا روش های حل مشکل مربعی شدن آیکون ها در المنتور بررسی کنیم.
آیکون ها تصاویری کوچک هستند که چیزی را در ذهن کاربران تداعی می کنند و امروزه در طراحی های سایت بسیار مورد استفاده قرار می گیرند و باعث افزایش زیبایی گرافیکی سایت می شوند و تجربه کاربری سایت را بهبود می بخشند. اگر با افزونه المنتور طراحی سایت و صفحه انجام میدهید ممکن است برای شما پیش بیاید که در حین استفاده از آیکون ها در حال نمایش صفحه یا سایت به صورت مربعی نمایش داده شوند برای حل مشکل مربعی شدن آیکون ها در المنتور راهکارهای ارایه شده در مقاله را بخوانید.
حل مشکل عدم نمایش آیکون Font Awesome
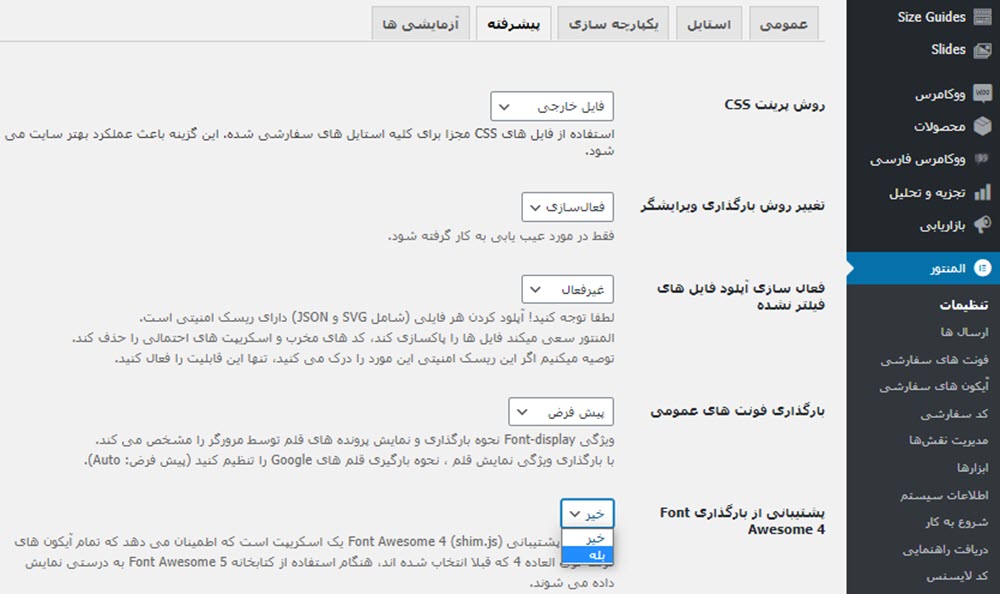
اولین کاری که می توانید بعد از اضافه کردن آیکون در المنتور انجام دهید این است که در قسمت پیشخوان وردپرس وارد قسمت المنتور شوید و روی تنظیمات آن کلیک کنید. حالا تب پیشرفته را انتخاب کنید و در قسمت پشتیبانی از بارگذاری Font Awesome 4 را روی حالا بله قرار بدهید. مشکل عدم نمایش آیکون Font Awesome در المنتور حل می شود.
پیشخوان وردپرس> المنتور> تنظیمات> پیشرفته

استفاده از کد css برای حل مشکل مربعی شدن آیکون ها در المنتور
اگر با انجام تنظیمات مرحله قبل به نتیجه مورد نظر خود نرسیدید می توانید با استفاده از کد css این مشکل را برطرف کنید.
وارد پیشخوان وردپرس شوید و از قسمت نمایش روی سفارشی سازی کلیک کنید و در قسمت css اضافی کد زیر را وارد کنید.
پیشخوان وردپرس> نمایش> سفارسی سازی> css اضافی
.fa {
font-family: FontAwesome;
}





















با عرض سلام تمامی این راه هارو انجام دادم مشکل عدم نمایش آیکن ها رفع نشد .
قالب وودمارت هم هست .