رفع خطای پیش نمایش قادر به بارگذاری نیست
امکان دارد خطای لودینگ یا بارگذاری پیش نمایش در المنتور ممکن است به دفعات در هنگام استفاده از این صفحه ساز برای شما اتفاق بیفتد. داشتن یک برنامه و راهکار مناسب برای رفع آن می تواند شما را از سردرگمی هنگام مواجه با آن رها کند. اگر نمیدانید در هنگام روبرو شدن با آن چه کنید با ما همراه باشید.
یکی از خطاهای رایج المنتور، خطای پیش نمایش قادر به بارگذاری نیست ( preview could not be loaded) میباشد. این خطا زیاد اتفاق میافتد و احتمالا همه کسانی که با المنتور کار کرده اند تا به حال با آن برخورد داشتند. در این حالت به المان های وردپرس دسترسی ندارید و زمانی که صفحه را باز می کنید یا ویرایش با المنتور را می زنید این خطا را نمایش می دهد. ما امروز در این مقاله از آموزش رایگان افزونه المنتور قصد داریم دلایل به وجود آمدن خطای بارگذاری در المنتور و روش های رفع این خطا را آموزش دهیم. این مساله همیشه از سمت المنتور نیست و باید راهکارهایی را به کار ببریم تا مشکل لود شدن المنتور برطرف شود.
دلایل به وجود آمدن خطای پیش نمایش قادر به بارگذاری نیست
خطای بارگذاری پیش نمایش در المنتور ممکن است به دلایل زیر به وجود آید.
- بعضی از فایل های قالب از دست رفته یا مشکل داشته باشند.
- این خطا ممکن است به دلیل وجود مشکل در فایل htaccess به وجود آید. یا به اصطلاخ فایل htaccess خراب شده باشد.
- ممکن است مجوزها و سطح دسترسی های فایل های شما مشکل داشته باشد که باید از هاستینگ خود بخواهید تا بررسی های لازم را انجام دهد.
- این مشکل می تواند به خاطر برخی افزونه های امنیتی به وجود بیاید.
- فایروال سرور شما مثل حالت mod_security باشد که باید به هاست خود اطلاع بدهید تا آن را بررسی کند.
- ممکن است نداخل یکی از افزونه ها باعث بروز این مشکل شده باشد.
خطای لودینگ المنتور به صورت زیر است.

اگر تجربه کار با افزونه المنتور را دارید، احتمالا با این خطا مواجه شدهاید و بدون رفع آن نمیتوانید اقدامی انجام دهید. برای مثال ممکن است در راهاندازی یک سایت با این خطا مواجه شدهاید برای اینکه بتوانید بخشهای مختلف آن را ویرایش کنید باید این خطا را رفع کنید. در ادامه روشهای رفع خطای پیشنمایش قادر به بارگذاری نیست را با هم میبینیم.
چطور خطای پیش نمایش قادر به بارگذاری نیست را رفع کنیم؟
در این بخش همه راه حل های رفع خطای بارگذاری یا لودینگ در المنتور را آموزش می دهیم.
بررسی و غیرفعالسازی قالب نصب شده
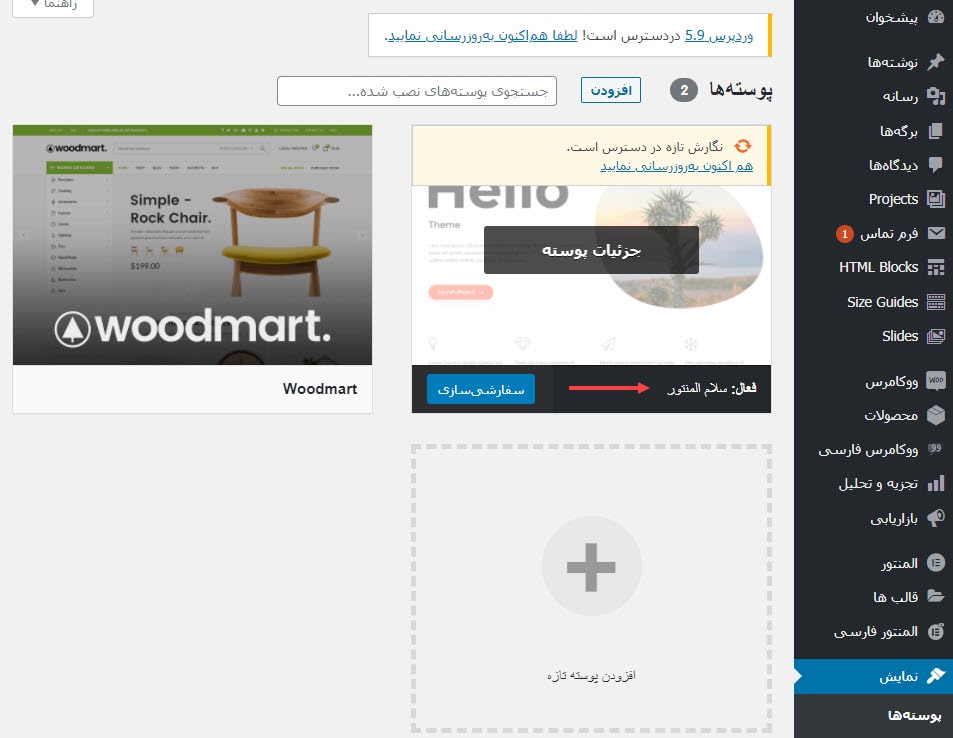
به عنوان اولین راهکار قالب را از بخش نمایش > پوستهها مطابق تصویر غیر فعال کرده و یکی از قالب های پیش فرض وردپرس یا سلام المنتور را فعال کنید. اگر مساله حل شد ممکن است فایل های قالب مشکل داشته باشند و برای بررسی باید با پشتیبان قالب در ارتباط باشید.
 امکان دارد در هنگام کار با المنتور با خطاهای دیگری نیز مواجه شوید.
امکان دارد در هنگام کار با المنتور با خطاهای دیگری نیز مواجه شوید.
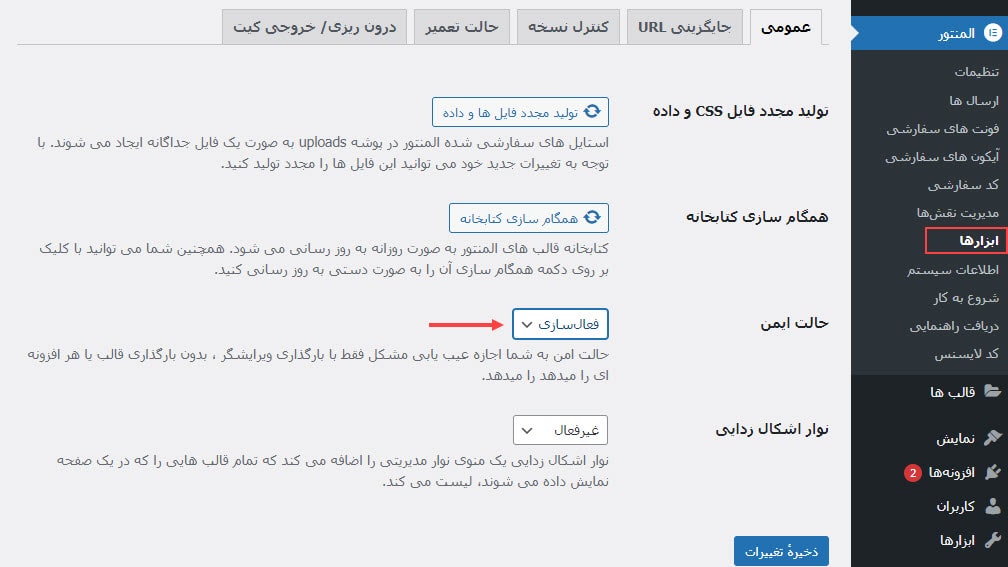
فعالسازی حالت ایمن برای المنتور
در آموزش افزونه المنتور درباره تنظیمات آن صحبت کردیم حال برای فعال سازی حالت ایمن به پیشخوان وردپرس > المنتور > ابزارها در سربرگ عمومی بروید و حالت ایمن را فعال کنید و سپس تغییرات را ذخیره کنید. این یک راه حل موقتی است و باید این مشکل را اساسی حل کنید.

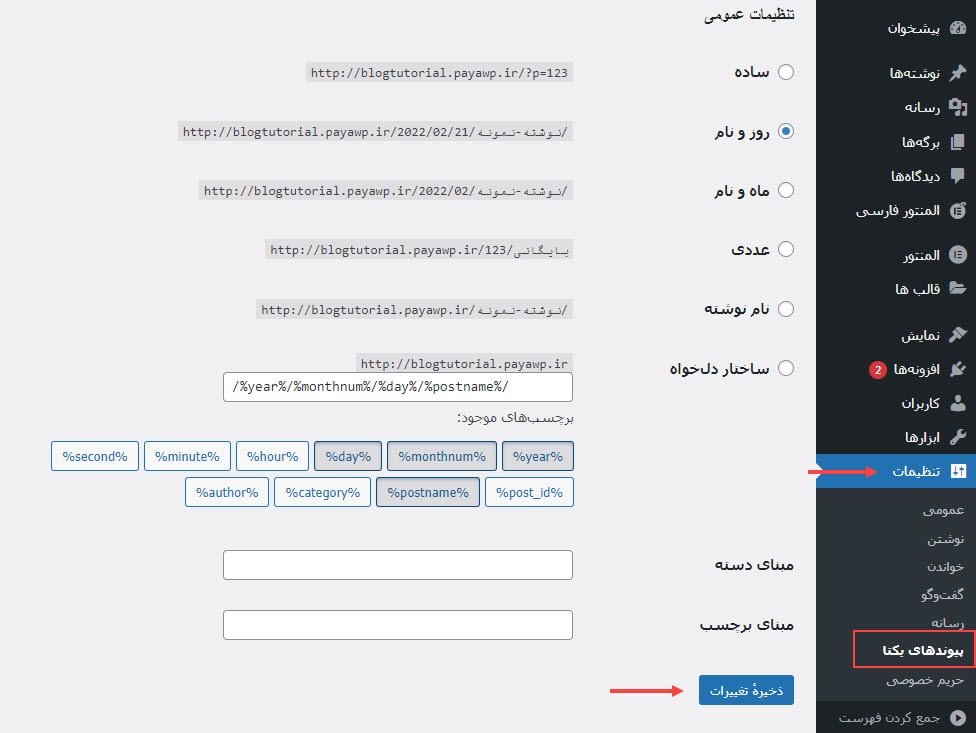
اصلاح مشکل فایل htaccess
به عنوان اولین قدم، ساختار پیوندهای یکتا را به روزرسانی کنید. برای این کار از پیشخوان وردپرس وارد تنظیمات > پیوندهای یکتا شوید و بدون هیچ تغییری ذخیره تغییرات را بزنید.

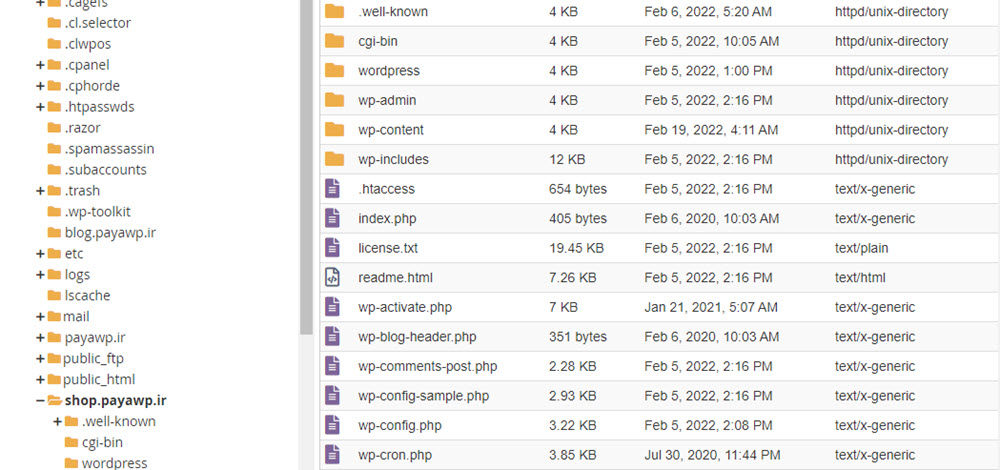
سپس وارد هاست خود شده و از مسیر Public-html می توانید فایل htaccess را مشاهده کنید. یک کپی یا بکاپ بگیرید و سپس فایل htaccess را حذف کنید و از پیشخوان وردپرس وارد مسیر پیوندهای یکتا شوید و دکمه ذخیره تغییرات را بزنید.

ورود به صفحه با حالت ناشناس
برای رفع خطای پیش نمایش قادر به بارگذاری نیست به پیشخوان وردپرس با حالت ناشناس incognito یا کلیدهای Ctrl+Shift+N وارد شوید. با مرورگر incognito وارد صفحه ای که در ویرایش آن مشکل دراید شوید. چنانچه از این طریق توانستید وارد شوید برای حل مشکل باید کش مرورگر خود را پاک کنید.
پیگیری از هاست
همانطور که گفتیم برای ایجاد فایل htaccess در بخش پیوندهای یکتا ذخیره تنظیمات را بزنید. پس از آن چک کنید اگر فایل htaccess ایجاد نشد این مشکل را از هاست تان پیگیری کنید.
غیرفعالسازی افزونه ها
ممکن است این مشکل به دلیل ایراد یکی از افزونه ها باشد. از پیشخوان > وردپرس > افزونه ها همه افزونه ها به جر المنتور را غیرفعال کنید، اگر خطای پیش نمایش المنتور حل شد یکی یکی افزونه ها را فعال کنید تا افزونه دارای مشکل را پیدا کنید. استفاده از افزونه های نال شده می تواند باعث بروز این مشکل شود.
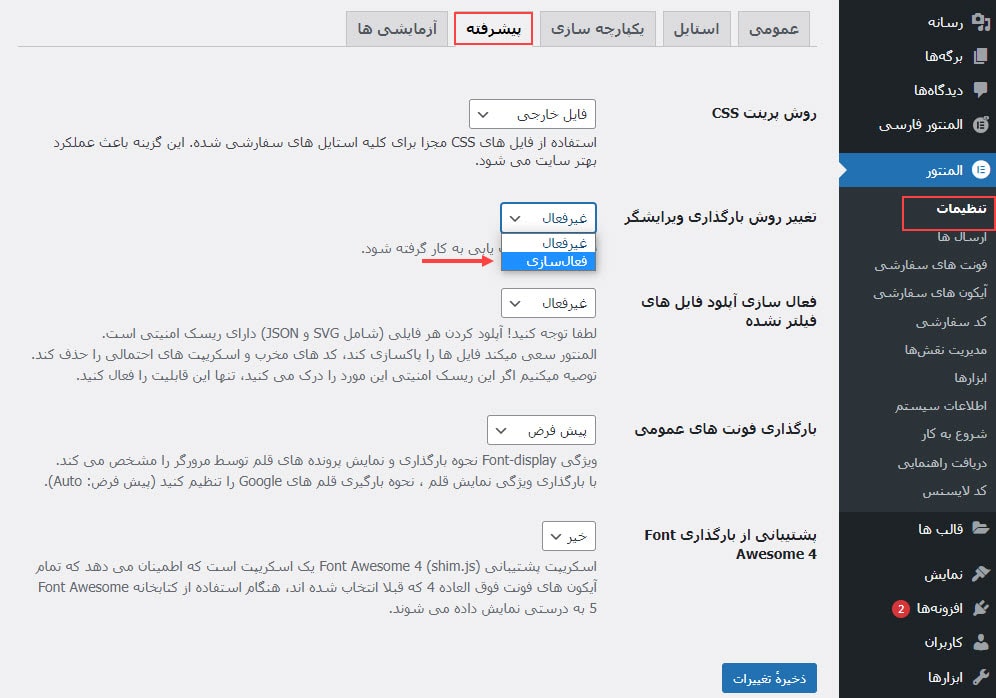
تغییر روش بارگذاری ویرایشگر
از پیشخوان وردپرس > المنتور > تنظیمات > سربرگ پیشرفته گزینه تغییر روش بارگذاری ویرایشگر را فعال کنید.

بررسی نسخه PHP و حافظه در هاست
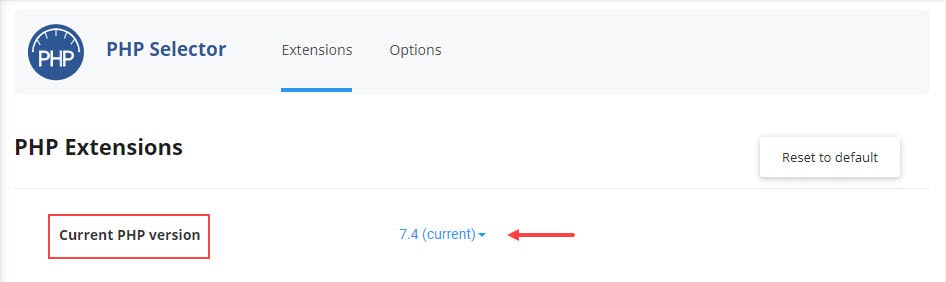
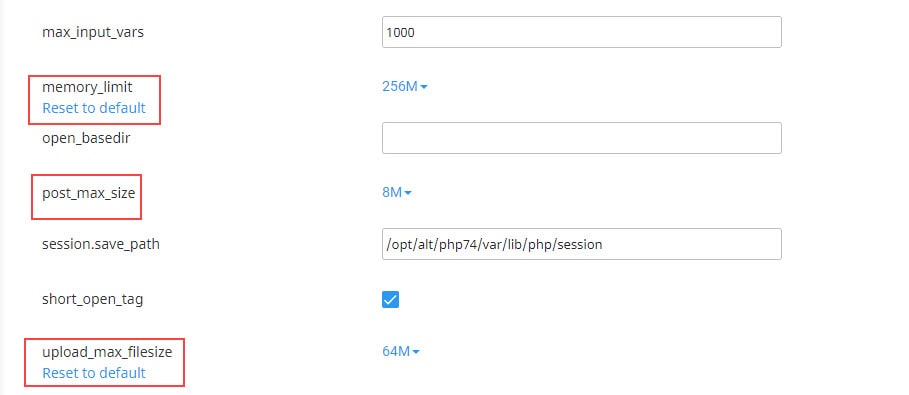
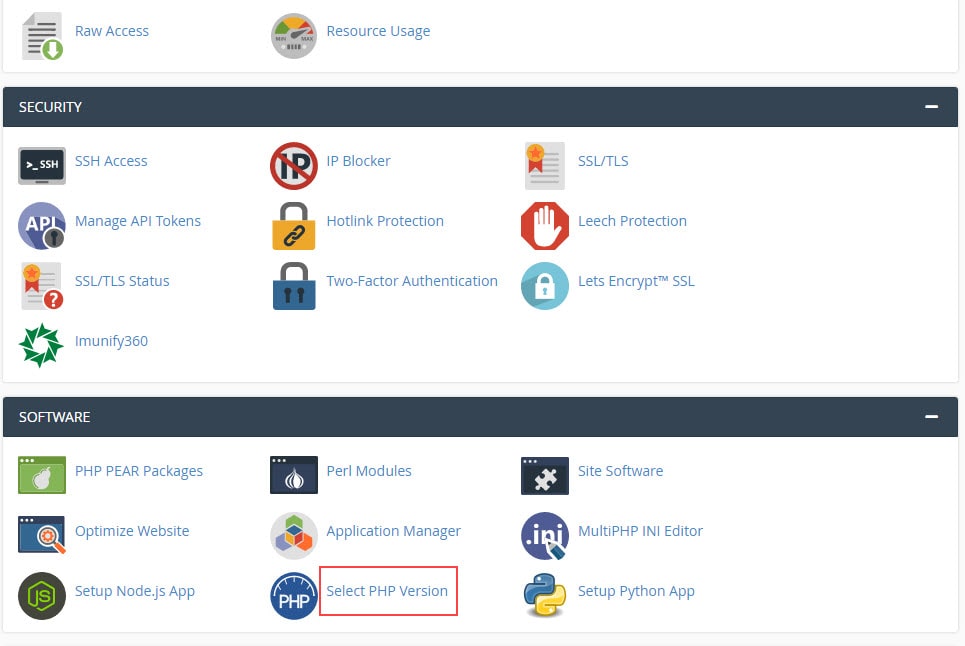
نسخه PHP شما باید روی 7.3 یا 7.4 باشد. برای تغییر نسخه PHP وارد هاست خود شوید و از بخش Software > Select PHP Version را بزنید. در بخش Current PHP Version می توانید ورژن فعلبی را تنظیم کنید. سپس از همان مسیر وارد سربرگ option شوید و مقادیری مانند Memory_Limit را که در تصویر مشخص شده است تغییر دهید. اگر مشکل محدودیت حافظه باشد با این تنظیمات رفع شده و صفحه موردنظر بارگذاری می شود.

غیر فعالسازی افزونه های کش به طور موقت
اگر افزونه کش دارید ممکن است این مشکل به خاطر این افزونه ها باشد. افزونه کش خود را غیر فعال کنید و اگر صفحه لود و مشکل حل شد افزونه را فعال کرده و سپس کش افزونه را پاک کنید. به علاوه کش مرورگر را نیز از تنظیمات آن یا با کلیدهای Ctrl+f5 پاک کنید.
امیدوارم با این آموزش بتوانید خطای پیش نمایش قادر به بارگذاری نیست المنتور را رفع کنید. اگر راه حل دیگری به ذهن شما می رسد لطفا در دیدگاه ها با ما اشتراک بگذارید.