
فعالسازی پیش بارگذاری در افزونه راکت
پیش بارگذاری یا Preload یکی از قابلیتهای افزونه WP Rocket است که به شما امکان میدهد صفحات سایت خود را قبل از باز شدن، بارگذاری کنید. در واقع قبل از اینکه کاربر روی لینکی کلیک کند و بخواهد صفحهای را ببیند، آن صفحه از قبل بارگذاری شده و آماده نمایش است. با فعال کردن پیش بارگذاری در افزونه راکت کاربران تجربه سریع و روانی را در سایت شما خواهند داشت.
همانطور که میدانید افزونه راکت بهترین افزونه افزایش سرعت وردپرس است که با استفاده از افزونه راکت میتوانید سرعت سایتتان را کد قابل قبولی افزایش دهید، ما امروز در این مقاله قصد داریم فعالسازی پیش بارگذاری در افزونه راکت را به شما آموزش بدهیم، برای کسب اطلاعات بیشتر تا انتهای این مقاله همراه ما باشید.
کش پیش بارگذاری چیست؟
کش پیش بارگذاری، با شبیهسازی بازدید از صفحات سایت شما، فایلهای کش را از قبل آماده میکند تا به افزایش سرعت سایت وردپرس کمک کند. به این ترتیب، صفحات شما از همان اولین بازدید، با سرعت بالا بارگذاری میشوند. این قابلیت به طور پیشفرض در افزونه راکت فعال است و نیازی نیست منتظر بمانید تا یک بازدیدکننده واقعی قبل از شروع به ارائه فایل های کش به صفحات دسترسی پیدا کند، بنابراین، صفحات شما از اولین بازدید سریع هستند.
کش پیش بارگذاری در افزونه راکت چیست؟ با فعال کردن قابلیت کش پیش بارگذاری در افزونه WP Rocket، شما به ربات گوگل این امکان را میدهید که به جای صفحات اصلی سایت، نسخههای کش شده و سریعتر آنها را مشاهده کند. این کار باعث میشود ربات گوگل سایت شما را سریعتر ایندکس کرده و رتبه بهتری در نتایج جستجو به شما اختصاص دهد.
پیش بارگذاری کش با راکت
اگر افزونه راکت را روی سایت وردپرس خود نصب کردهاید، نیازی به نصب افزونه دیگری برای پیش بارگذاری ندارید. راکت به شما امکان پیش بارگذاری لینکها و فونتها را میدهد. در آموزش راکت درباره نحوه پیش بارگذاری برای دسترسی به تنظمیات پیش بارگذاری در افزونه راکت و فعالسازی پیش بارگذاری در راکت به صورت زیر عمل کنید.
✔️ پیش بارگذاری لینک ها در افزونه راکت
وقتی کاربر موس خود را روی یک لینک نگه میدارد یا آن را لمس میکند، WP Rocket به طور خودکار صفحه مربوط به آن لینک را در پس زمینه بارگذاری میکند. به این ترتیب، وقتی کاربر روی لینک کلیک میکند، صفحه تقریباً بلافاصله برای او نمایش داده میشود.
این قابلیت باعث میشود کاربر احساس کند سایت شما بسیار سریع است؛ هرچند این قابلیت تاثیر مستقیمی بر امتیاز PageSpeed یا زمان بارگذاری اندازهگیری شده توسط ابزارهایی مانند Pingdom و GTmetrix ندارد، اما در بهبود زمان بارگذاری درک شده توسط کاربر بسیار موثر است. برای فعالسازی پیش بارگذاری لینک در WP Rocket باید اقدامات زیر را انجام دهید.
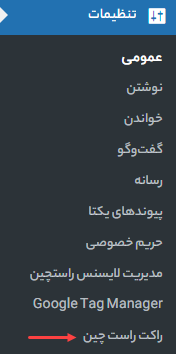
- به بخش تنظیمات در پیشخوان وردپرس بروید.
- افزونه راکت راست چین را انتخاب کنید.

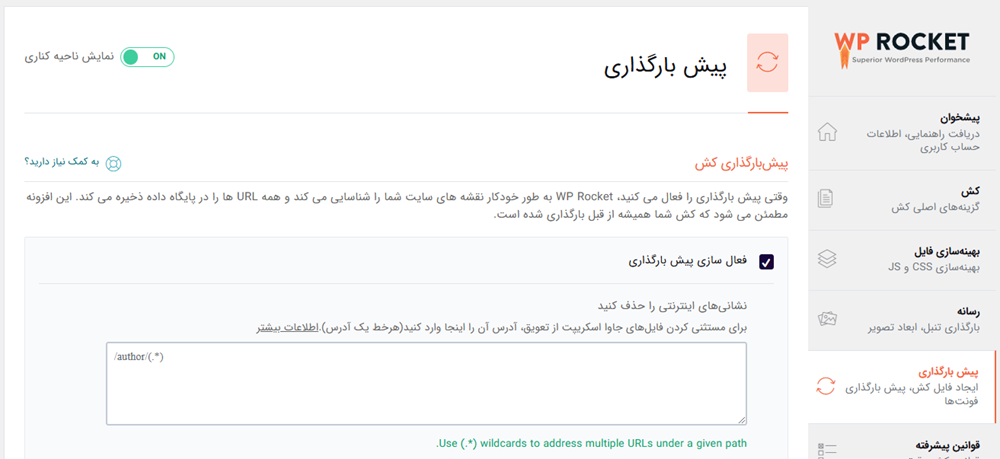
3. به تب پیش بارگذاری بروید.
4. گزینه فعال کردن پیش بارگذاری لینک یا (Enable Link Preloadng) را فعال کنید.

نکته: پیش بارگذاری لینکها برای تمام صفحات (کش شده و کش نشده) و برای همه بازدیدکنندگانی که وارد سایت نشدهاند اعمال میشود.
اگر به دنبال بهبود سرعت سایت به شکل اصولی با این پلاگین هستید، در دوره افزایش سرعت سایت وردپرسی، تنظیمات راکت برای بهبود سرعت را به طور کامل آوردهایم. به علاوه با معرفی ابزارهای تست سرعت سایت و نکات مهم راهکارهای عملی برای بهینه سازی سایت را ارائه دادهایم.
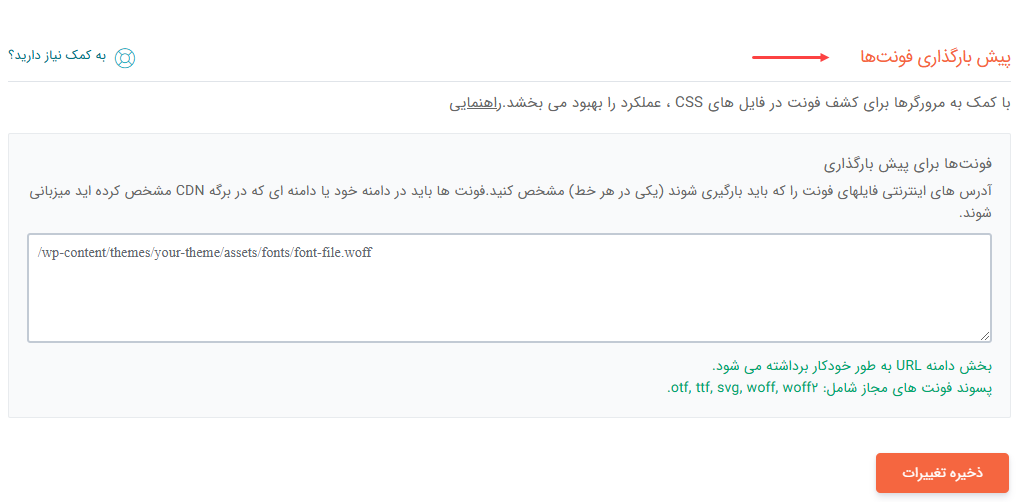
✔️ پیش بارگذاری فونت ها در افزونه راکت
فونتها یکی از عواملی هستند که میتوانند سرعت بارگذاری سایت را کاهش دهند؛ با فعالسازی پیش بارگذاری فونتها در WP Rocket، میتوانید این مشکل را برطرف کنید. برای فعالسازی پیش بارگذاری فونتها در راکت باید لینک فونت را در بخش زیر قرار دهید.

چه فونتهایی را باید پیش بارگذاری کرد؟
برای پیدا کردن فونتهایی که نیاز به پیش بارگذاری دارند، میتوانید از ابزار Google PageSpeed Insights استفاده کنید. این ابزار در بخش ,و زیر عنوان Preload Key Requests فونتهایی که باید پیش بارگذاری شوند را به شما نشان میدهد.
نکات مهم در پیش بارگذاری فونتها
- فقط فونتهایی که روی دامنه خودتان یا CDN شما میزبانی میشوند را پیش بارگذاری کنید. فونتهای خارجی مانند Google Fonts به طور خودکار بهینه میشوند.
- از پیش بارگذاری بیش از حد فونتها خودداری کنید، زیرا ممکن است باعث کاهش سرعت سایت شود.
- فرمتهای مختلف یک فونت را پیش بارگذاری نکنید. به عنوان مثال، اگر فونت شما با فرمت woff2 در دسترس است، نیازی به پیش بارگذاری فرمتهای woff ،ttf ،eot و svg نیست.
نکته: اگر از قابلیت «حذف CSSهای استفاده نشده» در افزونه راکت استفاده میکنید، قابلیت پیش بارگذاری فونتها غیرفعال میشود.
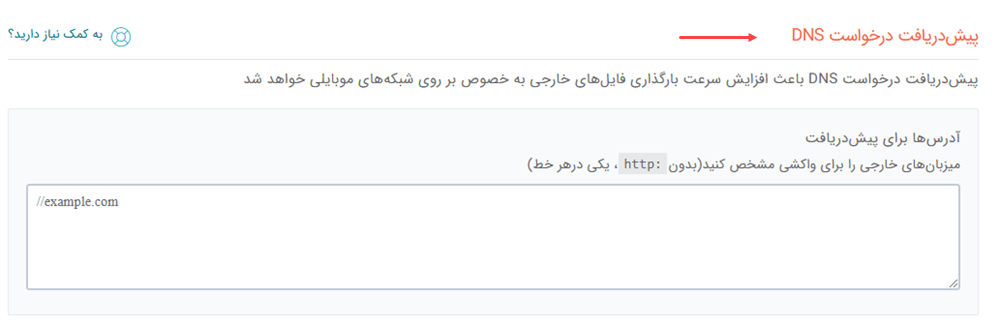
✔️ پیش دریافت درخواست DNS
این قسمت از تنظیمات پیش بارگذاری در افزونه راکت مربوط به کش DNS سایت است؛ اگر در سایتتان از محتوای سایت های دیگر استفاده می کنید(مثلا فونت های بارگذاری شده گوگل یا فیلم از یوتیوب)، ممکن است بخواهید، دامنه مبدأ به درخواست های DNS اضافه کنید. در باکس پایین این بخش، میزبان مورد نظر را به فرمت زیر اضافه کنید: پیش درخواست DNS فایلهای خارجی را در موبایل سریعتر بارگذاری میکند.

چطور مطمئن شویم که کش پیش بارگذاری کار میکند؟
برای اطمینان از عملکرد صحیح کش پیش بارگذاری، میتوانید از ابزارهای آنالیز سرعت سایت مانند Google PageSpeed Insights یا GTmetrix استفاده کنید. این ابزارها به شما نشان میدهند که آیا صفحات سایت شما از کش استفاده میکنند یا خیر.
از طریق لینک های زیر میتوانید آموزش هر یک از این 2 ابزار را کامل ببینید:
پیش بارگذاری و رفع خطای Largest Contentful Paint image
LCP به بزرگترین عنصر (معمولا یک تصویر) در صفحه اشاره دارد که در دید کاربر قرار میگیرد. با پیش بارگذاری تصویر LCP، میتوانید سرعت بارگذاری صفحه را به طور چشمگیری افزایش دهید.
فعالسازی پیش بارگذاری در راکت یکی از بهترین روشها برای افزایش سرعت سایت وردپرس و بهبود سئوی آن است. با استفاده از افزونه راکت و رعایت نکات گفته شده در این مقاله، میتوانید به راحتی سرعت سایت خود را افزایش داده و تجربه کاربری بهتری را برای کاربران خود فراهم کنید.






















سلام وقتتون بخیر من داخل سرچ کنسول خطای زیادی در مورد lcp دیدم و الان بررسی که کردم فهمیدم تو هدر سایت من المان های زیادی هست که باید غیر فعال بشن شما ممکنه در این باره راهنمایی کنید؟