تأثیر افزونه وردپرس روی سرعت سایت
با اینکه افزونه ها ویژگی های جدیدی به سایت شما اضافه می کنند، اما از طرف دیگر سرعت سایت شما را هم تحت تأثیر قرار می دهند. در این مقاله می خواهیم در مورد تأثیر افزونه وردپرس روی سرعت سایت صحبت کنیم.
افزونه ها برای هر سایت وردپرس ضروری هستند. از ویژگی های جدید تا امکانات منحصر به فردی که فقط در این محصولات پیدا میشوند، برای توجیه استفاده از آنها کافی است. افزونه ها مثل اپ ها برای سایت وردپرسی شما عمل می کنند. می توانید آنها را روی سایت نصب کنید تا ویژگی های بیشتری به سایت شما اضافه کنند. مثل انواع فرم ها، فروشگاه الکترونیک، بهینه سازی سایت و … وقتی افراد وب سایت شما را باز می کنند، اول فایل های هسته وردپرس و بعد پلاگین ها بارگزاری می شوند.
چطور افزونه ها سرعت سایت را تحت تأثیر قرار می دهند؟
هر پلاگین وردپرس قابلیت ها و ویژگی های مختلفی دارد. برای انجام این کار، بعد از ارتباط با دیتا بیس در بک اند سایت اجرا می شوند. کوئری ها و درخواست هایی که به دیتابیس ارسال می شوند، زمان بارگزاری سایت را افزایش می دهند. اکثر افزونه ها برای بارگزاری و شروع فعالیتشان یک درخواست به دیتابیس سایت ارسال می کنند و همین مسأله هست که باعث افزایش سرعت سایت وردپرس می شود.
البته وقتی عملکرد کاملا درست انجام میشود، تأثیر چندانی نخواهد گذاشت. اما اگر از چندین افزونه استفاده می کنید، که درخواست های http زیادی برای راه اندازی به پایگاه داده ارسال کند، اینجاست که روی عملکرد و تجربه کاربری شما اثر می گذارد.
چطور لود فایل ها توسط پلاگین وردپرس را بررسی کنیم؟
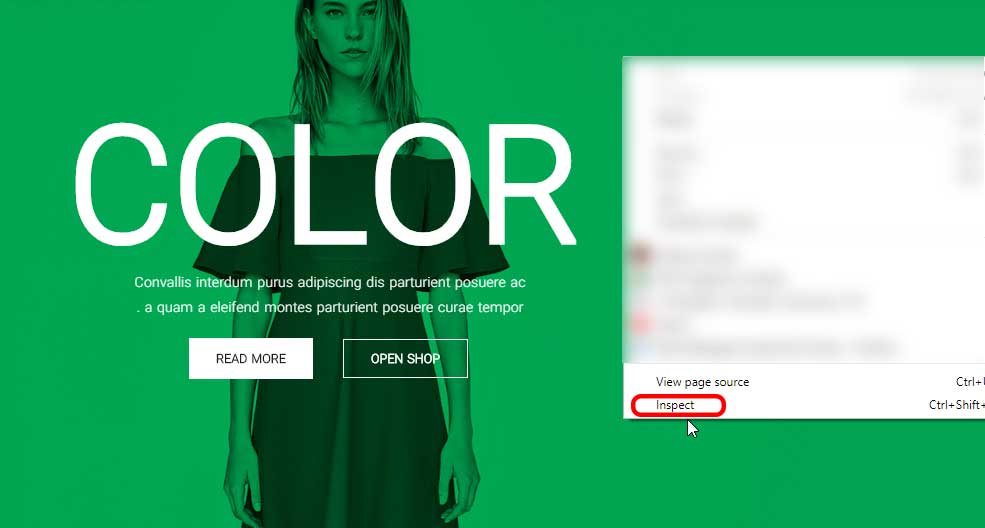
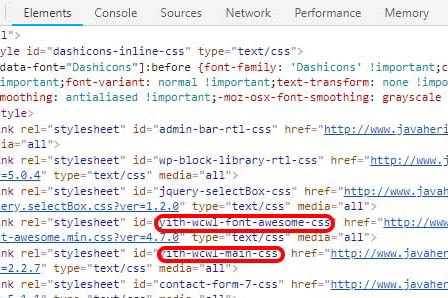
برای اینکه ببینیم چطور افزونه ها روی زمان بارگذاری اثر می گذارند، باید فایل هایی که توسط افزونه ها بارگزاری می شوند را بررسی کنیم. ابزارهای زیادی وجود دارد که می توانید از آن استفاده کنید. یکی از آنها گزینه Inspect در مرورگر هاست(Inspect در گوگل کروم و Inspect Element در فایرفاکس). کافی است روی یک صفحه از سایتتان راست کلیک کنید. با این کار به این ابزار developer ها دسترسی پیدا می کنید.
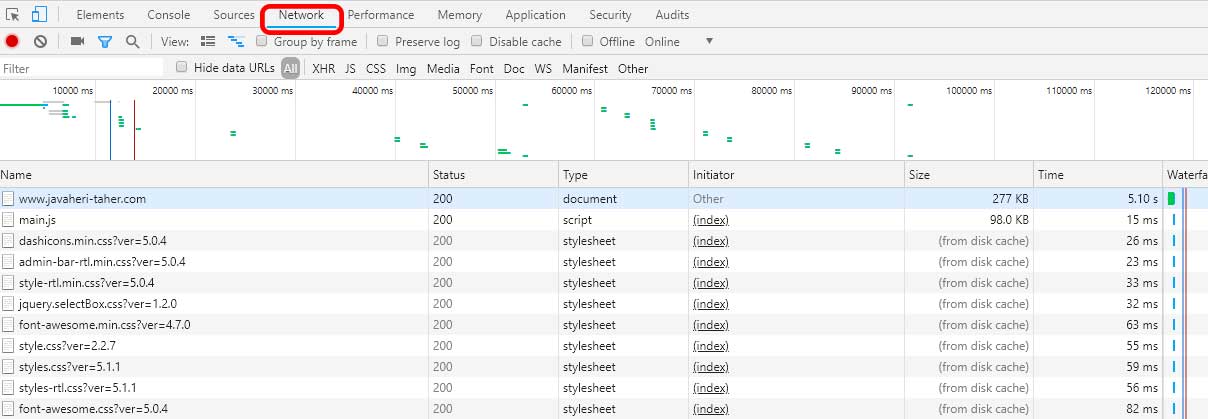
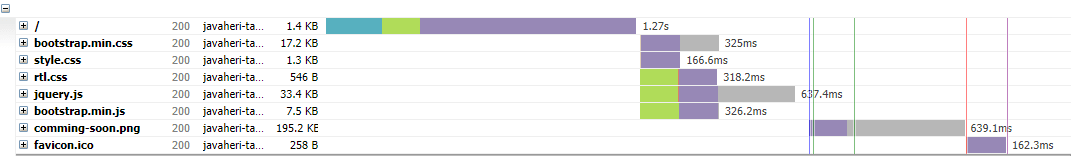
حالا روی دکمه ‘Network‘ کلیک کنید و سایت را ریلود کنید. همینطور که صفحه دوباره بارگزاری می شود، می توانید ببینید که هر فایل توسط مرورگرها چطور بارگیری(load) می شود.
برای بزرگتر شدن عکس ها و نمایش واضح تر، لطفا روی آن ها کلیک کنید.
البته می توانید از ابزارهای دیگر هم برای این کار استفاده کنید. مثل GTmetrix یا Pingdom. این ابزارها اطلاعات زیادی در اختیار شما قرار می دهند. یکی از آنها زمانی است که فایل ها بارگزاری می شوند.
چه تعداد افزونه برای سایت زیاد است؟
با این اوصاف برای داشتن سرعت مناسب، چه تعداد افزونه می توانیم روی سایت داشته باشیم؟ چه تعداد افزونه ‘زیاد’ محسوب می شود و روی سرعت، اثر می گذارد؟ پاسخ این سوال، دقیقا بسته به مجموعه افزونه هایی که شما استفاده می کنید. یک افزونه بد می تواند تا 12 فایل را بارگزاری کند.
افزونه ای که کدنویسی خوبی داشته باشد، سعی دارند فایل هایی که لود می شوند را به حداقل برسانند. با این حال همه توسعه دهنده ها دقیق نیستند. برخی افزونه ها فایل ها را روی هر صفحه مجزا می آورند؛ در حالیکه ممکن است به آن نیازی نباشد. اگر از تعداد زیادی افزونه ی بد استفاده می کنید، این مسأله روی عملکرد سایت تأثیر می گذارد. اینجاست که تفاوت افزونه ها مشخص می شود. و تأثیر سایتی که آن را عرضه می کند، واضح می شود.
Dan Norris, یکی از بنیانگذاران WP Curve معتقد است که 20 افزونه با کیفیت یا کمتر برای یک سایت کافی است. با اینکه او هم تعداد کمتر را پیشنهاد می کند، معتقد است هیچ قوانین سخت و پیچیده ای در این میان وجود ندارد. با این حال روش هایی وجود دارد که به ما برای کنترل افزونه های یاری می رساند.
چطور پلاگین ها را کنترل کنیم؟
مهم ترین کاری که در این زمینه می توانید انجام دهید آن است که از پلاگین هایی استفاده کنید که به درستی کدگذاری شده و توسط منابع مورد اعتماد عرضه می شوند. اگر متوجه شدید یکی از افزونه های شما تأثیر منفی روی سایت دارد، توصیه می کنیم حتما به دنبال نمونه ای مشابه باشید. در مرحله بعد از کش روی سایت استفاده کنید تا سرعت را افزایش دهید.
در این مورد پیشنهاد ما استفاده از افزونه راکت است. این پلاگین امکان زمان بندی سایت شما را داراست.

که باید در نظر بگیرید، سرویس هاستینگ شماست. اگر به هاست شما به درستی بهینه نشود، ممکن است روی سرعت سایت شما اثر منفی داشته باشد. در واقع عملکرد کلی سایت شما مختل خواهد شد. پس دقت کنید شرکت هاستینگ معتبری برای میزبانی سایتتان انتخاب کنید.
نکته دیگری که باید در نظر داشته باشید این است که فقط پلاگین های ضروری را در سایت نگه دارید. برخی از افزونه ها فعالیت چندان خاصی در سایت شما ندارند. پس بهترین کار حذف آن از سایت شماست. البته یکی از راه های افزایش سرعت سایت، نصب پلاگین های افزایش سرعت است. ما در مقاله بهترین افزونه های رایگان وردپرس، بهترین افزونه های رایگان در حوزه افزایش سرعت سایت را به شما معرفی کرده ایم.
غیرفعال کردن Stylesheets افزونه ها در وردپرس
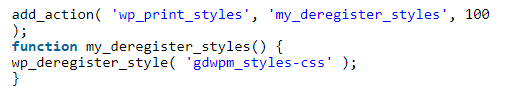
اول باید نام یا دست های را که می خواهید استایل شیت را عوض کنید پیدا کنید. می توانید از ابزار inspect مرورگر خود کمک بگیرید. بعد از پیدا کردن استایل شیت مورد نظر، کد زیر به فایل functions.php اضافه کنید.


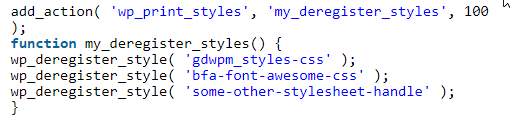
البته اگر تمایل داشته باشید که بجای یکی، چند استایل را تغییر دهید می توانید از کد زیر هم استفاده کنید. نکته ای که باید به یاد داشته باشید آن است که این غیرفعال کردن استایل شیت ها، بر ویژگی های افزونه ها در وب سایت شما تأثیر می گذارد.

پلاگین جاوا اسکریپت را غیرفعال کنید
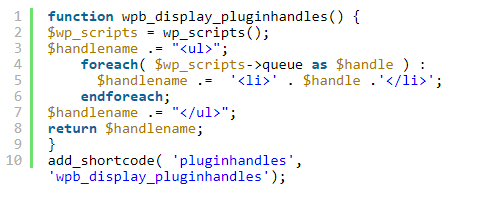
درست مانند روش قبل، برای استایل شیت ها، باید بخشی از سایتتان که از جاوا اسکریپت استفاده می کند را بیابید. اما با inspect نمی توانید آن را پیدا کنید. اینجاست که باید یک بررسی عمیق تر در فایل های پلاگین داشته باشید. روش دیگر این است که کد زیر را در فایل functions.php پوسته تان قرار دهید.

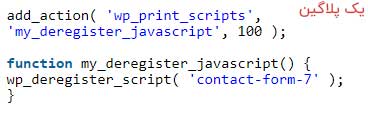
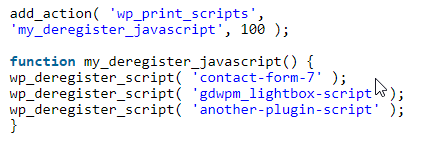
بعد از اضافه کردن این کد می توانید از شورت کد [pluginhandles] برای مشاهده لیست این پلاگین ها استفاده کنید. حالا می توانید از کد های زیر برای غیرفعال کردن استفاده کنید. کد اول برای یک پلاگین و کد دوم برای بیش از یکی است.


امیدوارم مقاله برای شما مفید باشد.