
آموزش قالب Phlox pro
استفاده از قالب های چندمنظوره همیشه جذاب است؛ چرا که امکانات مختلفی را در اختیارمان قرار می دهند. مثلا یک سایت شرکتی را در کنار فروشگاهی شیک و تمیز به راحتی می توانید ایجاد کنید. یکی از این پوسته ها که امکانات فوق العاده دارد، قالب فلوکس است. در این محتوا، قصد داریم، آموزش قالب فلوکس را به شما کاربران عزیز ارائه کنیم.
آموزش قالب فلوکس را با هم مرور کنیم. تلاش کرده شده، به تمامی بخش های phlox سر زده و به سوالات متداول بررسی شود. با ما همراه باشید.
همانطور که اشاره شد، قالب phlox یکی از جذاب ترین پوسته های چند منظوره وردپرس است. در آموزش قالب فلوکس می خواهیم به تمامی بخش ها سرک بکشیم و به سوالات شما پاسخ دهیم. در زیر لیست آموزش را مشاهده می کنید. با کلیک روی هر کدام به بخش مورد نظر هدایت می شوید.
معرفی قالب phlox
phlox به عنوان لوکس ترین قالب وردپرس مطرح شده است. با نگاهی به دموهای جذاب و امکانات مختلف، متوجه می شویم که این شعار، گزاف نیست. این محصول، با المنتور و گوتنبرگ هماهنگی کاملی دارد. به طوریکه بن پاینس مدیر عامل المنتور معتقد است فلوکس به بهترین شکل با المنتور کار می کند و بیش از 160 المان حرفه ای برای المنتور دارد.
این پوسته به سبب ظاهر مدرن و البته امکانات حرفه ای، به عنوان قالب دیجیتال مارکتینگ، قالب شرکتی فروشگاهی و قالب فریلنسری هم شناخته می شود. در قالب phlox pro بیش از 18 دمو کاملا فارسی وجود دارد که تنها با یک کلیک قابل استفاده هستند. البته خبر خوش اینجاست که نه فقط دموهای فارسی، بلکه کلیه دموهای فلوکس را فقط با یک کلیک می توانید دریافت کنید.
phlox pro بیش از 130 طرحبندی و صفحه آماده، 160 المان حرفه المنتور، 90 اسلایدر از پیش ساخته شده و 14 افزونه پرمیوم رایگان در اختیارتان قرار می دهد. به طوریکه بیش از 412 دلار در هزینه های شما صرفه جویی می شود. فلوکس داشبورد مدیریتی بسیار قدرتمندی هم دارد که به شما امکان نظارت کامل بر تمامی بخش ها را فراهم می کند.
افزونه های پرمیومی که به صورت رایگان به همراه phlox pro عرضه شده اند، به شرح زیر هستند.
- المنتور پرو
- ویژوال کامپوزر
- مستر اسلایدر
- مداد زرد
- اولیتمیت ادانز کامپوزر
- اسلایدر روولوشن
- کانورت پلاس
- گو پرایسینگ
- لایراسلایدر
- جت المنتور
- جت منو
- جت پاپ آپ
- اولیمیت ادانز المنتور
- المنت پک
آموزش قالب Phlox
در ادامه میتوانید به صورت 0 تا 100 آموزش کار با قالب فلوکس را یاد بگیرید، برای این آموزش همراه ما باشید:
-
آموزش کامل پیش نیازها
-
نصب و راه اندازی قالب
-
نصب و فعال افزونه های مورد نیاز + آپدیت قالب
-
سفارش سازی قالب
-
درون ریزی دموی مورد نظر
-
سفارش سازی بخش فرم ها، نظرات و…
-
آموزش المنتور بخش اول
-
آموزش المنتور بخش دوم
-
آموزش المنتور بخش سوم
-
طراحی فوتر جذاب با المنتور
آموزش قالب Phlox (تصویری)
در ادامه میتوانید به صورت 0 تا 100 آموزش کار با قالب فلوکس را یاد بگیرید، برای این آموزش همراه ما باشید:
آموزش نصب قالب phlox
فلوکس مثل بسیاری دیگر از قالب های راست چین، دارای بسته نصب آسان است. در آموزش نصب هم کافی است، آخرین نسخه آن را از بخش دانلود ها ی اکانت خود، روی سیستم بازگذاری کرده و با آموزش نصب و فعال سازی قالب ، روی هاست خود، اعم از سی پنل، دایرکت ادمین و لوکال هاست استفاده کنید.
درون ریزی دمو های مختلف فلوکس
یکی از گزینه های جذابی که در قالب فلوکس روبروی شما قرار گرفته، استفاده از دموهای مختلف فقط با یک کلیک است. در واقع درون ریزی هر کدام تنها در چند ثانیه اتفاق می افتد. کافی است مراحل زیر را انجام دهید.
- وارد پنل ادمین وردپرس سایت خود شوید. برای این کار آدرس سایت خود را با /wp-admin بزنید. مثلا: www.yoursite.com/wp-admin
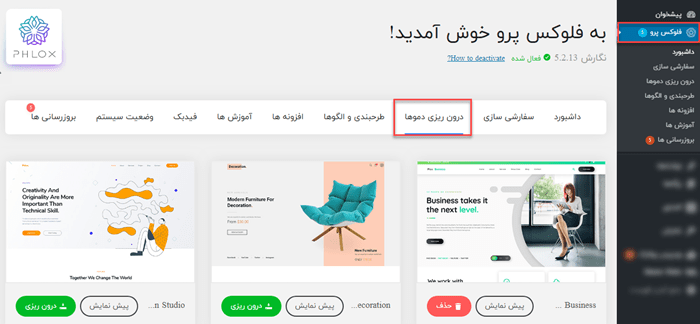
- روی سایدبار وردپرس در سمت راست، روی فلوکس پرو کلیک کنید.
- در اینجا روی گزینه “درون ریزی دموها” کلیک کنید.

4. دمو مورد نظرتان را انتخاب کنید و روی دکمه درون ریزی کلیک کنید.
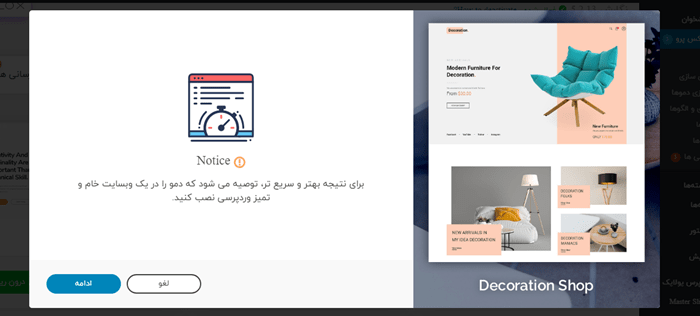
5. در پنجره پاپ آپ باز شده، پیامی می بینید که از شما می خواهد برای نتیجه بهتر روی سایت خام این کار را انجام دهید.
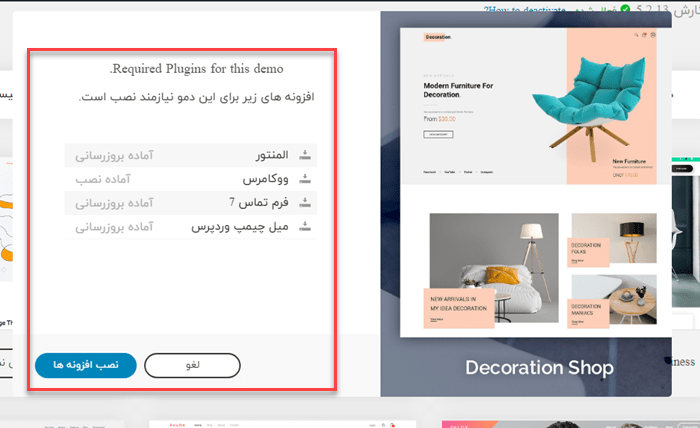
6. با زدن دکمه ادامه، مشابه تصویر زیر پیامی خواهید دید، مبنی بر اینکه چه افزونه هایی مورد نیاز است.

7. نصب افزونه ها را کلیک کنید. نکته ای که اینجا وجود دارد. اگر قبلا این ها نصب شده باشند البته پیغام را مشاهده نمی کنید.
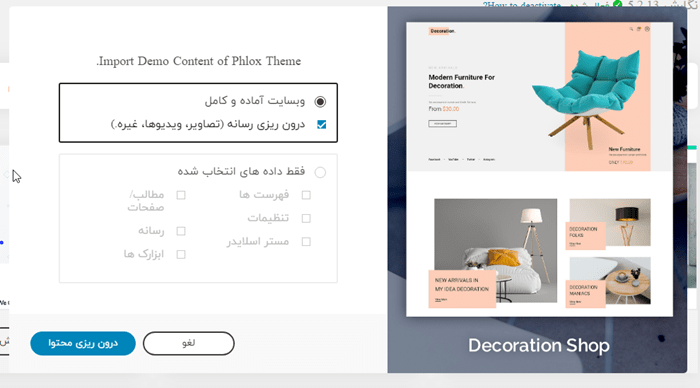
8. پس از نصب افزونه ها هم به مرحله آخر می رسید. اینجا دو گزینه روبروی شماست.
-
- “وب سایت آماده و کامل” که شامل درون ریزی رسانه ها می شود.
- دیگری فقط “داده های انتخاب شده” است. در اینجا می توانید گزینه هایی مثل فهرست ها، تنظیمات، مستر اسلایدر، رسانه ها، ابزارک ها و ….
9. در نهایت شخصی سازی که تمایل دارید را در دمو مورد نظر پیاده کنید.
فرایند درون ریزی ممکن است چند دقیقه طول بکشد. در این مدت، صبور باشید تا درون ریزی تکمیل شود.
آموزش تنظیمات پایه قالب فلوکس
تنظیمات پایه فلوکس را به راحتی در بخش “سفارشی سازی” انجام دهید. تنظیمات پایه اولین گام شما برای استفاده و شخصی سازی از قالب فلوکس است. در اینجاست که می توانید کنترل بخش های مختلف سایت را بر عهده بگیرید؛ مثل منو ناوربری، لوگو، فوتر و بسیاری بخش های دیگر. بنابراین برای شروع سفارشی سازی، این مراحل را شروع کنید:
- وارد پنل ادمین سایت وردپرس خود شوید. سایتی که قالب فلوکس را روی آن نصب کرده اید.
- روی گزینه نمایش کلیک کنید.
- گزینه سفارشی سازی بخشی است که شروع کار است. پس روی آن کلیک کنید.
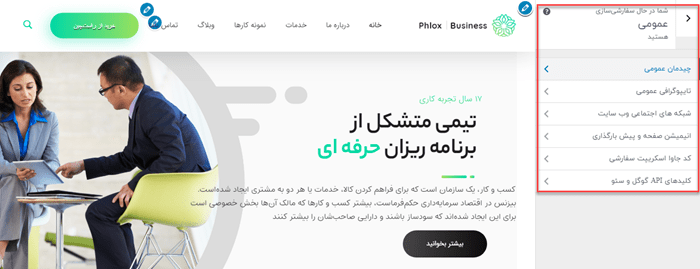
- حالا اولین گزینه یعنی عمومی را می توانید انتخاب کنید.
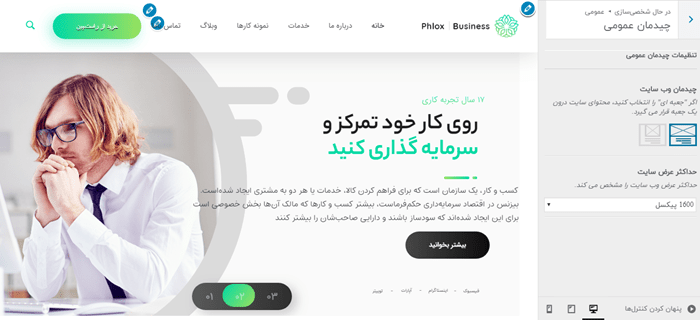
چیدمان عمومی وب سایت
در این بخش دو نوع نمایش را می توانید برای ظاهر وب سایت خودتان انتخاب کنید. اینکه سایت شما در یک جعبه نمایش داده شود یا به صورت تمام عرض.
گزینه ها هم به همین نام هستند. همانطور که در تصویر زیر مشاهده می کنید، یک باکس دور صفحه وجود دارد که نشان دهنده، نمایش سایت در جعبه است. گزینه دوم هم به صورت آزاد نشان داده شده.
نکته ای را باید به هنگام آموزش قالب فلوکس به خاطر بسپارید. با انتخاب گزینه اول، یعنی جعبه ای، قادر هستید، پس زمینه سفارشی را به وب سایت اضافه کنید. همچنین موارد دیگری مثل رنگ سفارشی یا مشخص کردن بک گراندی خاص.
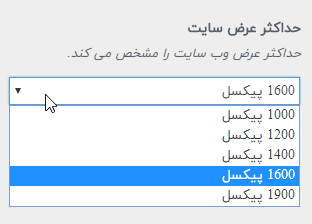
حداکثر عرض سایت
این گزینه به شما اجازه می دهد تا حداکثر عرض بسته بندی اصلی وب سایت خود را انتخاب کنید. در تصویر زیر گزینه های مختلف آن را که بر اساس پیکسل هستند، می توانید مشاهده کنید.
اضافه کردن لوگو
خب حالا وقت آن رسیده تا لوگو خود را به سایت اضافه کنید. لوگو بخشی از هویت هر مجموعه ای از جمله سایت ها محسوب می شود. پس از این بخش می توانید هویت سایت خودتان را اضافه کنید.
- وارد پنل ادمین سایت خود شوید. روی گزینه نمایش و سپس سفارشی سازی کلیک کنید.
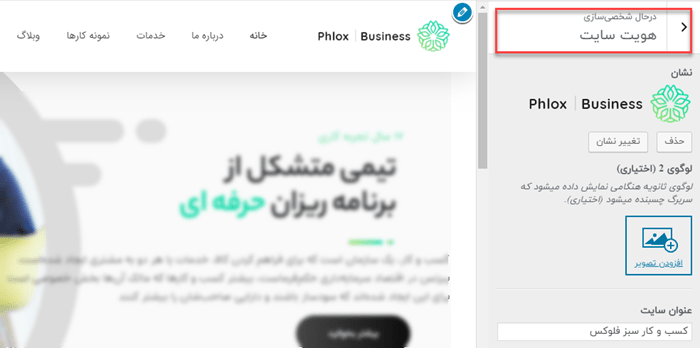
- از بخش سفارشی سازی روی گزینه هویت سایت کلیک کنید.
- اولین گزینه در شخصی سازی هویت سایت، لوگو است.

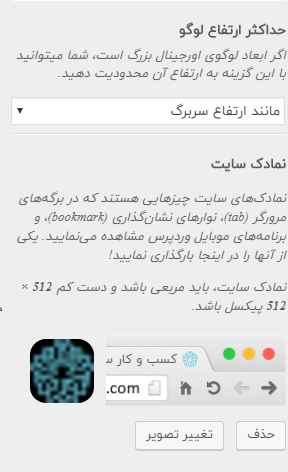
علاوه بر این، لوگو دیگری هم می توانید اضافه کنید که به حالت چسبنده در هدر نمایش داده شود. ابعاد آرم را هم در همینجا می توانید تغییر دهید. البته توضیحات دیگری هم در بخش هویت سایت، مثل عنوان و معرفی کوتاه را هم اضافه کنید. علاوه بر لوگو اصلی، سایت شما می تواند نمادی داشته باشد که در تب مرورگر، نوار نشانک و در برنامه های تلفن همراه وردپرس مشاهده کنید.
نکته: توصیه می شود که لوگوی خود را در اندازه بزرگ قالب بارگذاری کنید تا Phlox بهترین اندازه را، نسبت به نوع صفحه، انتخاب کند.

شخصی سازی هدر
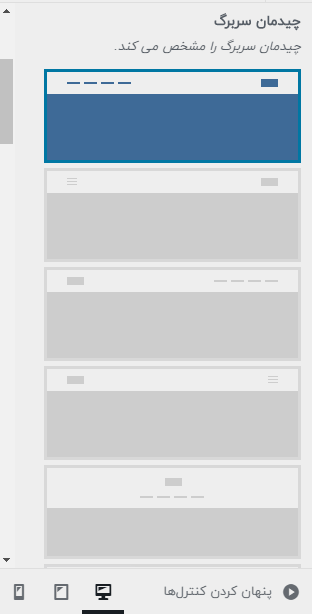
برای شخصی بخش هدر وب سایت، می توانید یک طرح مناسب از تغییراتی که در این بخش آماده شده اند، انتخاب کنید. برای هدر، 9 طرح اصلی وجود دارد که می توانید انتخاب کنید. تمام اینها شامل لوگو و منو هستند. فقط مکان قرار گیری آن ها با هم متفاوت است. در این بخش از آموزش قالب فلوکس، برای سفارشی کردن هدر مراحل زیر را بگذارنید.
- وارد پنل ادمین سایت وردپرس خود شوید.
- روی نمایش > گزینه سفارشی سازی کلیک کنید.
- سربرگ > بخش سربرگ > در اینجا کلیه تنظیمات موارد زیر را می توانید شخصی کنید:
-
- بخش سربرگ و چیدمان
- عرض و ارتفاع هدر
- افزودن دکمه جستجو
- افزودن شبکه های اجتماعی
- نمایش لوگو و نمایش سبد خرید در هدر به علاوه نحوه نمایش در دستگاه های مختلف
- افزودن حاشیه ها
- انیمیشن سربرگ
- و…

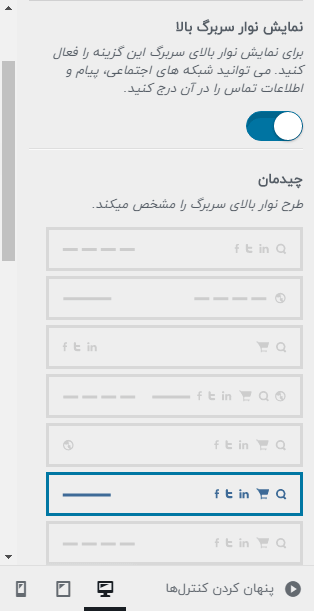
نوار بالای سربرگ (Top Header)
علاوه بر هدر اصلی، نوار بالای سربرگ یا top header را هم می توانید به سایتتان اضافه کنید. تاپ هدر فضای باریکی را در بالای بخش سربرگ اضافه می کند ، که می تواند شامل عناصر مفیدی مثل، فهرست ثانویه ، پیوندهای اجتماعی وب سایت و … است. برای اضافه کردن تاپ هدر کافی است این مراحل را انجام دهید.
- بعد از وارد شدن به سفارشی سازی قالب فلوکس(مثل مراحل دیگر)، بخش سربرگ را انتخاب کنید.
- در بین گزینه های آن، نوار بالای سربرگ گزینه ای است که باید با آن کار کنید.
- بعد از انتقال بین گزینه ها، می توانید طرح مناسب را انتخاب کنید.
نکته: به یاد داشته باشید که بعضی عناصری که در هدر قرار می دهید مثل منوی ثانویه ، اجتماعی ، سبد خرید و دکمه زبان وب سایت ، فقط در صورت فعال بودن ظاهر می شوند.
مدیریت مکان منو ها
منو سایت شما به نوعی نقشه کاربری برای مشتریان سایت است. این منو می تواند در مکان مختلف سایت باشد. اما باید پیش از تعریف جا برای منو، قبلا آن را تعریف کرده باشید.
نکته: در صورتیکه تا الان منو برای سایت نساخته اید، پیشنهاد می کنیم آموزش ساخت منو در وردپرس و تغییر فهرست را مطالعه کنید.
حالا که منو را ایجاد کرده اید، برای تعیین مکان آن مراحل زیر را انجام دهید.
- به پنل ادمین وردپرس وارد شوید.
- از داشبورد سایتتان گزینه نمایش را انتخاب کنید
- روی فهرست ها کلیک کنید
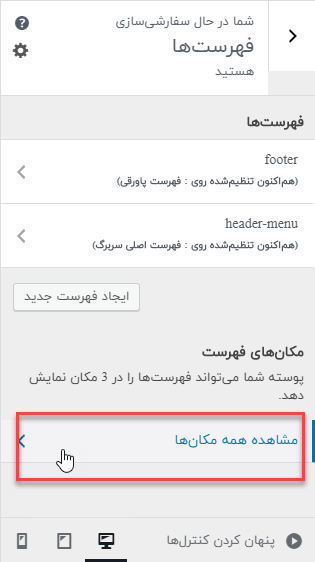
- در بخش پایینی گزینه ای به نام مکان های فهرست وجود دارد.
در اینجا بخش هایی که می توانید فهرست سایت خود را قرار دهید برایتان نمایش داده می شود. برای هر کدام از فهرست اصلی سربرگ، فهرست ثانویه سربرگ و فهرست پاورقی می توانید مکان مورد نظر را انتخاب کنید.
 دیگر تنظیمات اولیه سایت شما مثل فوتر، بسیار مشابه با تنظیمات هدر و … است. پس نیازی به توضیح مجدد نیست.
دیگر تنظیمات اولیه سایت شما مثل فوتر، بسیار مشابه با تنظیمات هدر و … است. پس نیازی به توضیح مجدد نیست.
تنظیمات وبلاگ قالب فلوکس
وبلاگ ها بخش های مهمی از هر سایتی را تشکیل می دهند. چرا که با انتشار محتوای منحصر به فرد و کاربردی پیرامون فعالیت می توانید به صورت غیرمستقیم، مشتریان را جذب سایت خود کنید. این یعنی استفاده صحیح از بازاریابی محتوا. علاوه بر آن، احتمال وفاداری مشتریان را هم افزایش می دهد.
حالا برای اینکه بتوانید از وبلاگی که به کمک قالب فلوکس برای سایت خود می سازید استفاده بهتری داشته باشید، با ما همراه باشید تا تنظیمات را به دقت انجام دهید.
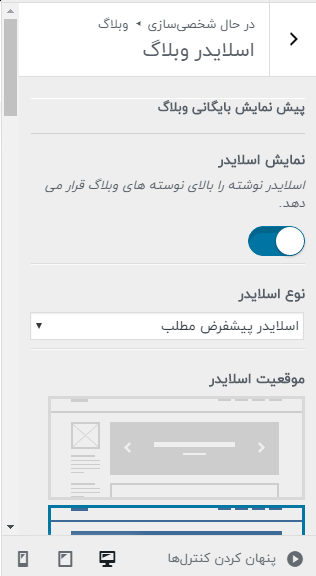
نمایش اسلایدر وبلاگ در فلوکس
فلوکس بخشی به عنوان پست اسلایدر دارد که آخرین پست ها را به عنوان اسلایدر در بالاترین بخش وبلاگ به کاربران نمایش می دهد. این اسلایدر در 4 حالت مختلف پست شما را با یا بدون عنوان و توضیحات خلاصه نمایش می دهد.
علاوه بر آن، خودتان می توانید انتخاب کنید که کدام یک از پست ها نمایش داده شوند. ضمن اینکه محدودیتی هم در تعداد اسلایدها وجود ندارد.
نحوه نمایش را هم می توانید اتوماتیک یا دستی قرار دهید. به این صورت که خود کاربران هم بتوانند اسلاید ها را مرور کنند. حالا چطور این کار را انجام دهیم؟
برای مدیریت اسلایدر وبلاگ روی وب سایت خود، می توانید مراحل زیر بگذارنید:
- وارد پنل مدیریت وردپرس شوید
- روی نمایش کلیک کنید
- سفارشی سازی را باز کنید
- روی وبلاگ اسلایدر وبلاگ کلیک کنید
- حالا می توانید نمایش اسلایدر را فعال کنید.
سفارشی کردن پست فرمت قالب phlox
پست فرمت قالب phlox اجازه می دهد که سبک و قالب مشخصی برای پست ها تعریف کنید. فلوکس از 8 پست فرمت پشتیبانی می کند. برای اعمال یکی از این فرمت ها روی پست جدید در وبلاگ
برای اعمال این فرمت روی پست های باید یک پست جدید ایجاد کنید یا اینکه پست های قدیمی را ویرایش کنید.
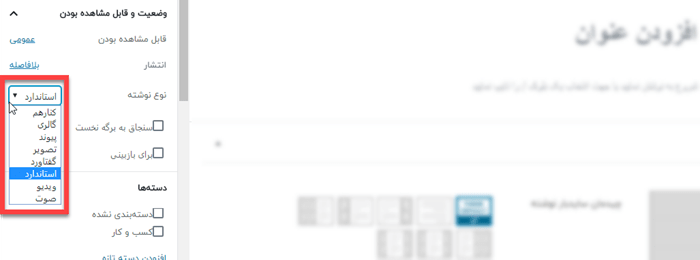
با انتخاب بعضی از فرمت ها مثل گالری، صوت، ویدئو و … تب جدیدی به باکس تنظیمات پست اضافه می شود.
برای مدیریت فرمت پست ها این مراحل را بروید.:
1- روی داشبورد سایت وردپرس خود، روی گزینه نوشته ها کلیک کنید.
2- روی افزودن نوشته کلیک کنید.
3- در سمت چپ بین گزینه های دسته ها و انتشار با استفاده از گزینه نوع نوشته ،فرمت را می توانید تغییر دهید.
این تازه اول راه ما برای شناخت بیشتر و کار با فلوکس در آموزش قالب phlox است. در روزهای آتی همراه ما باشید.
فرمت استاندارد
این فرمت پست گزینه پیشفرض نوشته ها در وردپرس است. می توانید به این نوع نوشته متن، تصویر، فایل صوتی، نقل قول و بسیاری فایل های دیگر را هم اضافه کنید.
فرمت کنارهم
این فرمت از پست، برای اضافه کردن یادداشت ها بسیار مناسب است.
نوع نوشته گالری
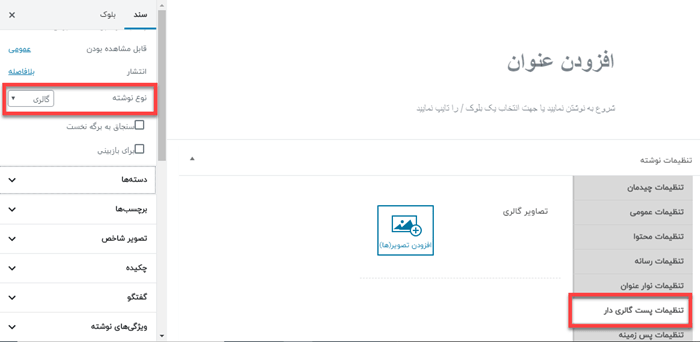
با این گزینه تصاویر متعدد به نوشته ها یا برگه ها می توانید اضافه کنید. با انتخاب گالری، تب جدیدی مشاهده می کنید که تنظیمات نوشته های گالری است. خب حالا به سادگی تصاویر را می توانید به نوشته ای که مد نظرتان است اضافه کنید. اگر شما هم مثل ما از گوتنبرگ استفاده می کنید، پس مثل تصویر زیر تب جدید با انتخاب فرمت ها نمی بینید؛ بلکه گزینه ها در پایین صفحه نوشتار ظاهر می شود.
تنظیمات پست های گالری
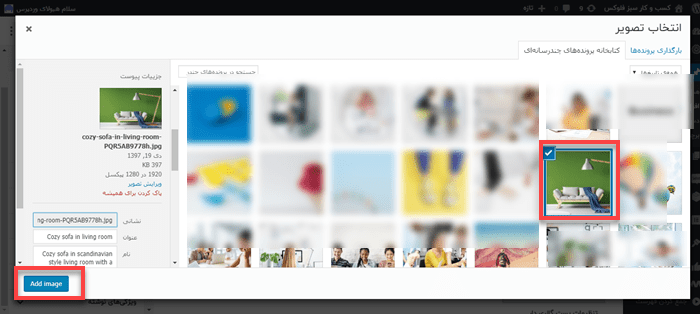
1- روی گزینه افزودن تصاویر کلیک کنید.
2- تصاویر را هم از گزینش پرونده ها >بارگذاری پرونده ها یا پرونده چند رسانه ای در وردپرس انتخاب کنید.
3- در نهایت گزینه add image را اضافه کنید.

نکته: برای اضافه کردن تصاویر متعدد، کلید Ctrl را بگیرید و نگه دارید؛ حالا روی تصاویری که مدنظرتان باشد کلیک کنید.
تصویر:
این نوع از پست ها، برای اضافه کردن عکس های تکی مناسب است. در پایین صفحه هم برای دیدن تنظیمات بیشتر، تنظیمات رسانه را می توانید مشاهده کنید.
لینک
برای لینک دهی به دیگر سایت ها از گزینه لینک استفاده کنید.
مهم: این نوع از فرمت، مهم: به طور خودکار اولین پیوند در محتوا شما را انتخاب می کند.
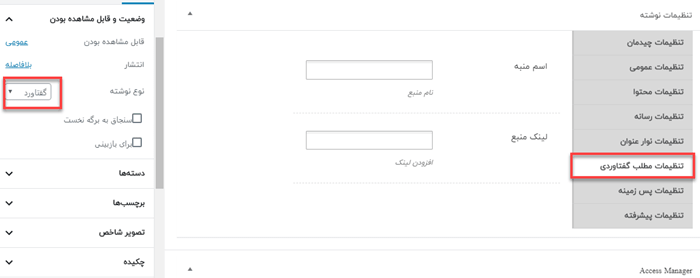
گفتاورد
این پست فرمت برای نقل قول ها استفاده می شود. با انتخاب گفتاورد ، یک برگه جدید (گزینه های نقل قول ارسال) در گزینه های ارسال نمایش داده می شود. سپس به راحتی می توانید نقل قول اضافه کنید.
ویدئو ها در آموزش قالب phlox
اگر این گزینه را برای نوشته ها انتخاب کنید، یک ویدئو پلیر در بالای نوشته مورد نظر ظاهر می شود. به این ترتیب می توانید یک ویدئو از کتابخانه سایتتان آپلود کنید. یا اینکه ویدئو مورد نظر را از یوتیوب و … به صورت جایگذاری شده(embed) نمایش دهید.
نکته: وردپرس در حال حاضر، فرمت های فایلی MP4 ،OGG و WEBM را پشتیبانی می کند.
تنظیمات پست های ویدئویی
1- روی گزینه افزودن ویدئو کلیک کنید.
2- فرمت مورد نظر خود را در سایت آپلود کنید.
3- حالا تصویری که برای ویدئو می خواهید، از افزودن تصویر بارگذاری کنید
4- در نهایت هم سبک پخش را با طرح پخش کننده انتخاب کنید.
فرمت صوتی
خب مثل دیگر، فرمت هایی که تا به الان بررسی کردیم، این گزینه فایلی که متناسب با نامش باشد قابل آپلود است. این گزینه برای آپلود فایل های صوتی کاملا ایده آل است. با استفاده از فرمت های صوتی می توانید فایل ها را هم از کامپیوترتان و هم از کتابخانه خودتان انتخاب کنید. با انتخاب این نوع از فرمت نوشته وردپرس، گزینه تنظیمات هم برایتان نمایش داده می شود.
توجه: وردپرس فقط از فرمت های MP3 و OGG پشتیبانی می کند.
سفارشی سازی تنظیمات پست وبلاگ
با تنظیمات پست قالب وردپرس می توانید طرح بندی پست، طرح بندی عنوان و همچنین ویژگی های دیگری را در نوشته های قالب فلوکس تعریف کنید. از طرف دیگر شخصی سازی css و jc را هم امکان پذیر می کند.
برای مشاهده تنظیمات نوشته این مراحل را بروید:
- وارد پنل مدیریت وردپرس سایت خود شوید.
- روی نوشته ها کلیک کنید.
- روی افزودن نوشته کلیک کنید.
- در پایین صفحه گزینه تنظیمات نوشته را کلیک کنید.
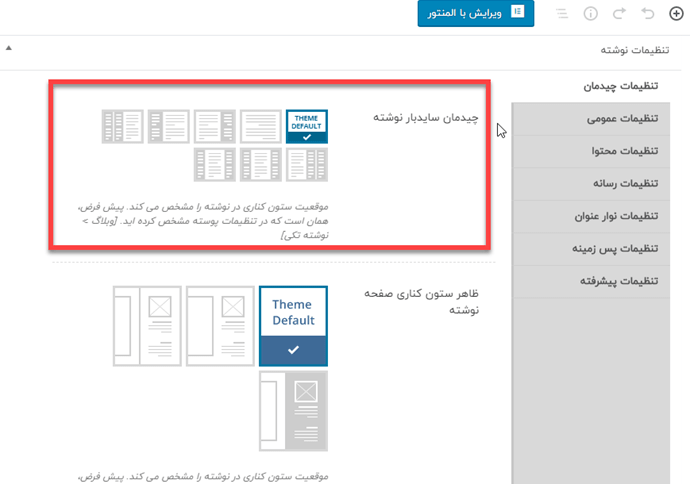
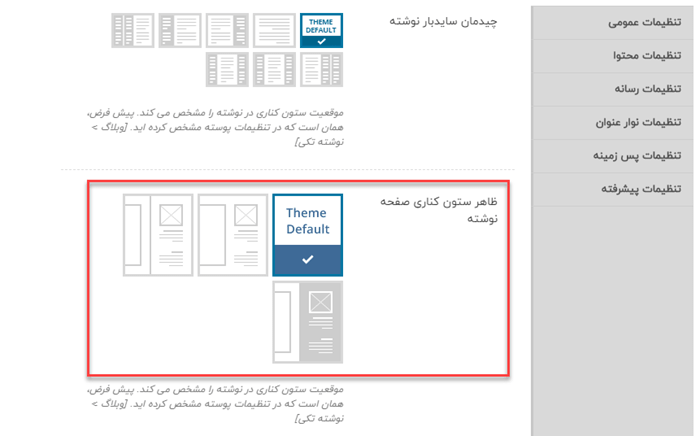
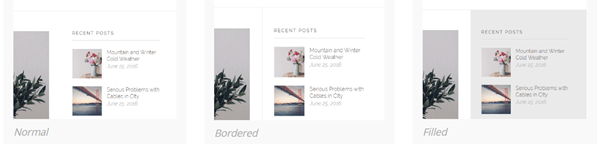
تنظیمات طرح بندی
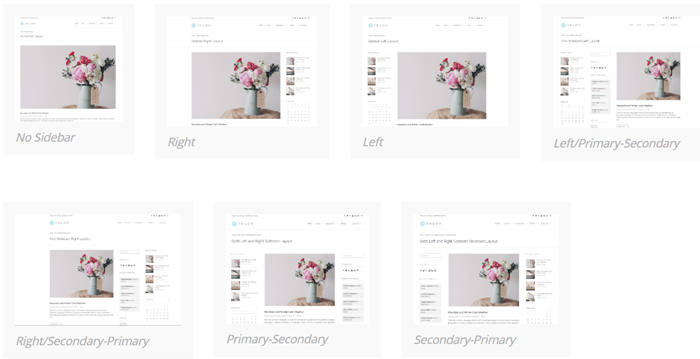
در بخش تنظیمات طرح بندی، 8 نوع مختلف طرح بندی وجود دارد که برای سایدبار پست استفاده می شود.

توجه: بعضی از طرح بندی ها، دو تا سایدبار دارند. این سایدبار ها دو منطقه برای اضافه کردن ابزارک دارند.
می توانید سبک نوار کناری پست را نیز تغییر دهید.

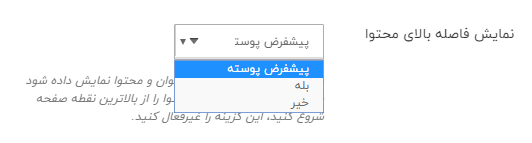
تنظیمات چیدمان و طرح بندی، گزینه ای هم را برای مشخص کردن تراز عنوان دارد. علاوه بر این ، به راحتی می توانید فضایی برای نمایش محتوای حاشیه بالا تنظیم کنید. به این صورت یک حاشیه روشن کوچک بین عنوان پست و محتوا، اضافه می شود و طبعا به زیبایی و خوانایی نوشته شما کمک می کند.

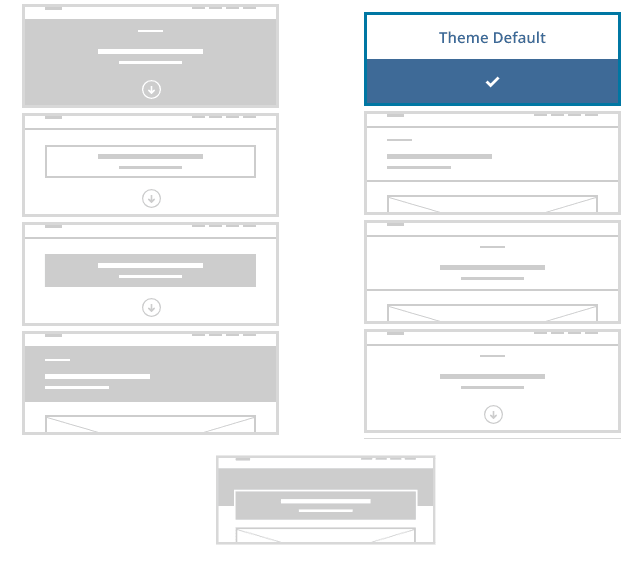
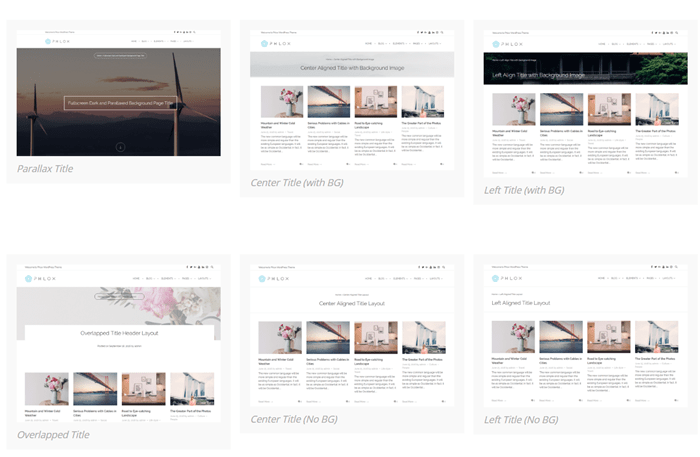
تنظیمات بخش عنوان
در تنظیمات عنوان گزینه های مختلفی برای عنوان مشاهده خواهید کرد. همچنین، در این بخش، باکسی برای دارد . عنوان ثانویه دومین عنوان از از نوشته شما است و البته اختیاری است. برای نمایش گزینه های بیشتر در تنظیمات نوار عنوان نمایش بخش نوار عنوان را به گزینه بله تغییر دهید. حالا می توانید طرح بندی را تغییر دهید. 8 طرح بندی متفاوت برای نمایش عنوان وجود دارد که در تصویر زیر می توانید مشاهده کنید.

آموزش صفحه ساز قالب فلوکس
یکی از مهم ترین امکاناتی که با قالب phlox pro در اختیار شما قرار می گیرد، افزونه المنتور است. این افزونه یکی از جدید ترین صفحه سازهاست که کار با آن بسیار ساده است؛ به طوریکه صفحات متفاوت ریسپانسیو مثل صفحه خانگی، ارتباط با ما، در باره ما و … و دیگر صفحاتی که نیاز دارید. این افزونه صفحه ساز بصری به شما اجازه می دهد که صفحاتی ایجاد کنید که بخش ها و ستون های مختلفی داشته باشد. ابزارک های متفاوتی هم به صفحات می توانید اضافه کنید.
در هر بخش، ستون هایی وجود دارد و می توانید ابزارک های مورد نیاز خود را به همان بخش بکشید یا بین بخش های مختلف جابجا شوید. هر بخش نیز قابل کشیدن است. در کنار ویژگی کشیدن و رها کردن ، تقریباً همه چیز قابل تنظیم است و می توانید از طریق صفحه سازنده صفاتی مانند حاشیه ، پدینگ، عرض ستون ، موقعیت محتوا ، رنگ پس زمینه و غیره را تغییر دهید. در نسخه حرفه ای Elementor ، می توانید CSS سفارشی روی صفحه ساز بنویسید.
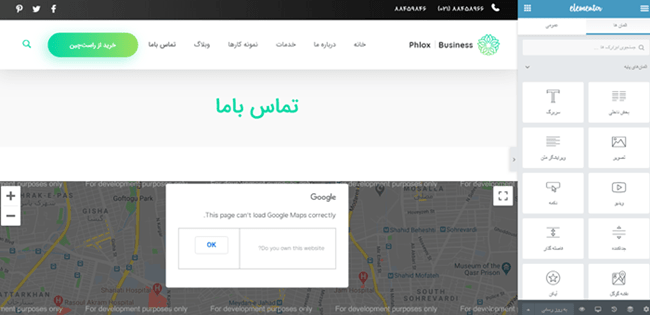
تنظیمات پایه المنتور | آموزش قالب فلوکس
در سمت چپ صفحه ، ویرایش را مشاهده خواهید کرد. در آنجا می توانید عناصر را اضافه و ویرایش کنید؛ حتی یک طرح بندی برای صفحه خود انتخاب کنید. پنل Elementor هم در سمت راست قرار دارد. در المنتور می توانید از ابزارک های موجود برای اضافه کردن عناصر بر روی ستون انتخاب شده خود استفاده کنید، یا یکی از قالب های از پیش ساخته را انتخاب کنید.
صفحه ویرایش المنتور
اضافه کردن یک بخش جدید
همانطور که اشاره کردیم، با این صفحه ساز می توانید برگه ها، بخش ها، ستون ها و حتی ابزارک ها را ایجاد کنید.
بخش جدید را اضافه کنید و یک ساختار ستونی ایجاد کنید. بعد از آن ابزارک ها را از المنتور به ستون مورد نظر بکشید.
این تازه اول راه ما برای شناخت بیشتر و کار با فلوکس در آموزش قالب phlox است. در روزهای آتی همراه ما باشید.
نمایش پست های اخیر به سبک شبکه ای در آموزش قالب phlox
تقریبا تمامی قالب های وردپرس این امکان را در اختیار شما قرار می دهند تا آخرین پست های خود را به سبکی زیبا نمایش دهید. این گزینه در قالب phlox هم موجود است؛ منتها با این تفاوت که با ویرایش گزینه هایی که در ویجت مور تظر یا صفحه ساز قرار داده شده، سبکی جذاب را به پست های اخیر خود بدهید.
ابزارک این کار، به شما امکان می دهد تا جدیدترین نوشته ها را در هر صفحه یا پستی که دوست داشته باشید، نشان دهد.
یکی از ابزارهای دیگر، همانطور که اشاره شد، المانی در افزونه صفحه ساز فلوکس است. این المان اصطلاحا “پست های گردونه ای و شبکه ای” یا Grid and Carousel posts گفته می شود. در این المان، می توانید دسته یا دسته های مد نظر خود را مشخص کنید. همچنین گزینه هایی برای انتخاب عنوان، ترتیب ارسال ها، چیدمان محتوا و غیره داشته باشید. علاوه بر این امکان تغییر تعداد ستون ها را تا 6 تا برای نمایش مطالب اخیر در اختیار شماست.

خب حالا برای تنظیمات نمایش پست های اخیر سایت بصورت شبکه ای و گردان ، باید این مسیر را طی کنید.
- به پنل مدیریت سایت خود مراجعه کنید
- در داشبورد، روی گزینه برگه ها کلیک کنید
- گزینه افزودن برگه جدید را انتخاب کنید.
- در بالای برگه گزینه ویرایش با المنتور را کلیک کنید.
- حالا المان هایی که مقابلاتان قرار گرفته را بررسی کنید. در چند دسته قرار گرفته اند. برای مثال، المان های پایه، نرم افزار،سایت، المان های ووکامرس و …
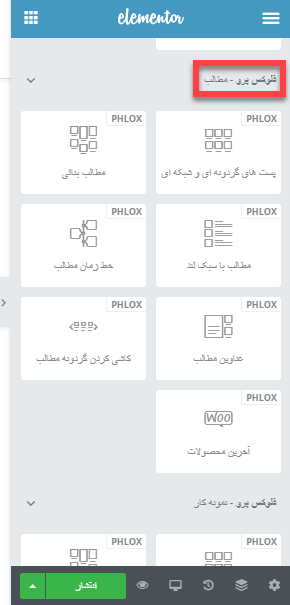
- صفحه را رو به پایین اسکرول کنید و گزینه فلوکس پرو – مطالب را پیدا کنید
- حالا از بین گزینه ها، پست های گردونه ای و شبکه ای را انتخاب کنید.

بعد از افزودن پست های اخیر به پست یا صفحه، می توانید آن را با گزینه های موجود تنظیم کنید. بیایید به بررسی این گزینه ها بپردازیم.
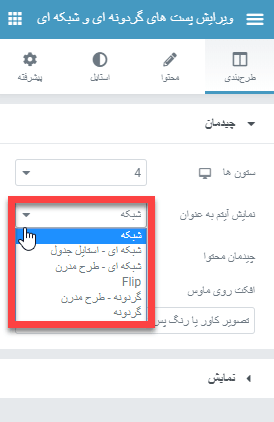
طرح بندی
در این جا تعداد ستون ها و فاصله ستون ها پست های اخیر را می توانید تعریف کنید.
همچنین می توانید آیتم ها را به عنوان شبکه، شبکه ای- استایل جدول، شبکه ای- طرح مدرن، flip، گردونه- طرح مدرن و گردونه تعریف کنید.

تب بعدی محتوا است.
محتوای شما می تواند محتوای کامل یا محتوای جعبه ای باشد. در طرح بندی محتوای دوم ، یک مرز باریک در اطراف موارد شما ظاهر می شود.
نمایش موارد مختلف مثل
- دسته بندی هایی که دوست دارید نمایش داده شود،
- تعداد مطالبی که برای نمایش می خواهیم نشان داده شود
- نحوه نمایش نادیده گرفتن نوشته های بدون رسانه
- نمایش مستثنی کردن تمامی فرمت های پست سفارشی
- مرتب کردن بر اساس تاریخ، ترتیب منو، عنوان، شناسه، تصادفی، دیدگاه ها، تاریخ ویرایش، نویسنده، شناسه یا ID پست درج شده
این فقط بخشی از تنظیماتی است که در صفحه ساز قالب فلوکس می توانید پیاده کنید. برای دیگر تنظیما و عمل ها کافی است به المان های عمومی و اختصاصی فلوکس مراجعه کنید. البته توجه داشته باشید که فلوکس یکی از پوسته های وردپرس است که بیشترین سازگاری را با المنتور دارد. در واقع مشاهده این المان ها کاملا در فلوکس اختصاصی است.
تنظیمات پورتفولیو
یکی دیگر از ویژگی های مهم این پوسته که در آموزش قالب phlox به آن اشاره می کنیم، ایجاد نمونه کارهای حرفه ای است. با با Phlox ، می توانید صفحات پورتفولیو الهام بخش است. به کمک این بخش به سادگی می توانید نمونه کارها را سفارشی کنید و پورتفولیویی قابل توجه ایجاد کنید و کارهای خود را به طرز چشمگیری نشان دهید.
در صفحه نمونه کارها موارد مختلفی وجود دارد مانند تصاویر پروژه ها، فیلم ها، عنوان، ابرداده و غیره. هر کدام از این موارد هم در قالب فلوکس، گزینه های متعدد دارند؛ به طوریکه هم برای هر دو نمونه کارها منفرد و بایگانی در نظر گرفته شده است. به علاوه طرح های مختلفی مثل شبکه ای و …. هم برای پاسخگویی به نیازهای شما در نظر گرفته شده است.
هر یک از موارد نمونه کارها می توانند با یک تصویر، عنوان پست، تاریخ ارسال، اطلاعات بیشتر یا نام نویسنده و … ظاهر شوند.
افزودن نمونه کارهای جدید در آموزش قالب phlox
برای اضافه کردن نمونه کارهای جدید به سایت شما که با استفاده از قالب فلوکس ساخته شده، سه افزونه اصلی مورد نیاز است. المان های فلوکس، صفحه ساز شما و در نهایت فلوکس پورتفولیو.
توجه داشته باشید که قالب فلوکسی که از راست چین خریداری می کنید و با بسته نصب آسان روی هاست خود نصب می کنید، تمامی مواردی که نیاز به فعال سازی یا نصب داشته باشند، به صورت کاملا خودکار فعال شده و می توانید دسترسی داشته باشید. تیم حرفه ای پشتیبانی قالب وردپرس فلوکس ، این امکان را برای راحتی هر چه بیشتر شما فراهم کرده است.
حالا برای ایجاد یک نمونه کار جدید مراحل زیر را انجام دهید:
- وارد پنل مدیریت سایت وردپرس خود شوید.
- در داشبورد به دنبال گزینه ای با عنوان پورتفولیو | نمونه کارها بگردید.
- روی گزینه افزودن جدید کلیک کنید.
- یک تصویر مناسب و شایسته برای نمونه کارهای خود انتخاب کنید.
حالا در سایت شما گزینه ای به همین نام ایجاد شده که معمولا با آدرسی مشابه زیر در دسترس خواهد بود:
yourwebsite.com/portfolio/all
بجای yourwebsite آدرس سایت خود را قرار دهید. دیگر نمونه کارها را به همین نحو می توانید وارد کنید.
امیدواریم آموزش قالب phlox برای شما مفید باشد.































سلام سایت من انگلیسی هست چجوری فارسی کنم؟