
آموزش طراحی سایت شخصی
داشتن یک رزومه خوب به شما در پیدا کردن موقعیت شغلی کمک می کند اما اگر رزومه ای را که دارید به بهترین نحو ارائه دهید امکان پذیرفته شدن شما افزایش می باید. داشتن سایت شخصی یک راه عالی برای ارائه رزومه و سابقه کاری است. اگر به دنبال طراحی سایت شخصی هستید با ما همراه باشید تا بتوانید در زمان کوتاهی یک سایت برای خودتان طراحی کنید.
در این مقاله با ما همراه باشید می خواهیم مراحل طراحی سایت شخصی را با هم بررسی کنیم.
راه اندازی سایت شخصی و هر سایتی در 4 مرحله انجام می شود:
- انتخاب نام دامنه و خرید هاست و دامین: اولین گام برای طراحی سایت با وردپرس و طراحی یک سایت شخصی خرید دامنه است؛ نامی که انتخاب می کنید بهتر است شامل نام و نام خانوادگی و یا ترکیب یک حرف از اسم و فامیل باشد. مثلا A حرف اول اسم و Niyazi هم فامیل که دامنه می تواند Aniazi یا AliNiyazi باشد. برای انتخاب نام می توانید با ایده خودتان یا از ابزارهای انتخاب دامنه کمک بگیرید. انتخاب هاست مناسب با توجه به حجم بالای دانلود یا نمایش آنلاین هم تاثیر زیادی در افزایش سرعت سایت دارد. می توانید با ثبت دامنه ir با کمترین هزینه شروع کنید.
- نصب قالب وردپرس: با استفاده از بسته نصب آسان می تواند دقیقا وب سایت شخصی طراحی کنید که مشابه دموی قالب وردپرسی است. این بسته نصبی، کار شما را بسیار ساده می کند زیرا نیازی به طراحی هدر و فوتر، چیدمان صفحه محصول، چیدمان صفحات وبلاگ و حتی ساید بار ندارید و همه چیز از قبل ساخته شده. کافیست شما آنها را سفارشی سازی و به دلخواه خود تغییر دهید. ویژگی قالب های وردپرس این است که همانند یک سایت آماده هستند و بخش هایی مانند صفحه درباره ما، تماس با ما، رزومه، تحصیلات و… را دارند و بعد از نصب کافیست اطلاعاتتان را جایگزین کنید.
- نصب افزونه های موردنیاز: افزونه برنامههای کوچکی هستند که برای اضافه کردن قابلیت های جدید به سایت کاربرد دارند، یک افزونه کاربردی که هر کسب و کار اینترنتی به آن نیاز دارد افزونه داپلیکیتور است؛ Duplicator یک افزونه قدرتمند وردپرس است که به شما این امکان را میدهد به سادگی از سایت خود یک نسخه پشتیبان تهیه کنید.
- ست کردن هاست و دامین: اگر هاست و دامین را از یک شرکت بخرید به صورت خودکار ست می شود اما اگر از شرکت های جداگانه خریداری کنید نیاز دارید هاست و دامین را ست کنید. برای تنظیم dns ها در ایرنیک کافیست در قسمت دامنه های من dns ها را ست کنید.
- سفارشی سازی قالب: تنظیمات قالب یکی از بهترین و ساده ترین روش های شخصی سازی پوشته نصب شده است. با استفاده از این تنظیمات می توانید لوگو، چینش هدر، فوتر، چینش صفحات تکی مقالات و محصولات و آرشیو را تعیین کنید. علاوه بر این با استفاده افزونه های صفحه ساز مانند افزونه المنتور با افزونه ویژوال کامپوزر تمام بخش های صفحات قابل ویرایش و شخصی سازی است. امکان درج هر المانی (از تایمر، نظرات مشتریان، اسلایدر تا طراحی متنوع صفحات آرشیو) در این افزونه ها برای کاربران فراهم شده است.
هزینه طراحی سایت شخصی
معمولا برای طراحی یک سایت شما نیاز به ثبت دامنه، هاست، قالب وردپرس و افزودنه وردپرس دارید. برای خرید قالب باکو با تخفیف ارائه شده در این مقاله 49 هزارتومان می شود. یک هاست هم نیاز دارید که چون که حجم زیادی مورد نیاز نیست یک هاست لینوکس حجم 500 مگابایت الی 2 گیگ برای شما کافی است که اشتراک یک سال این نوع هاست 100 الی 200 هزارتومان است. دامنه ir هم سالیانه 16 تومان است. یک قیمت حدودی 200 هزارتومان است. یکی از دلایل اهمیت داشتن سایت شخصی برندسازی است و صرف این هزینه نسبت به کاربردی که دارد ارزش صرف هزینه را دارد. در انتهای این آموزش کد تخفیف خرید و دانلود قالب Bako ویژه کاربران وبلاگ راست چین را قرار دادیم.
معرفی قالب شخصی باکو
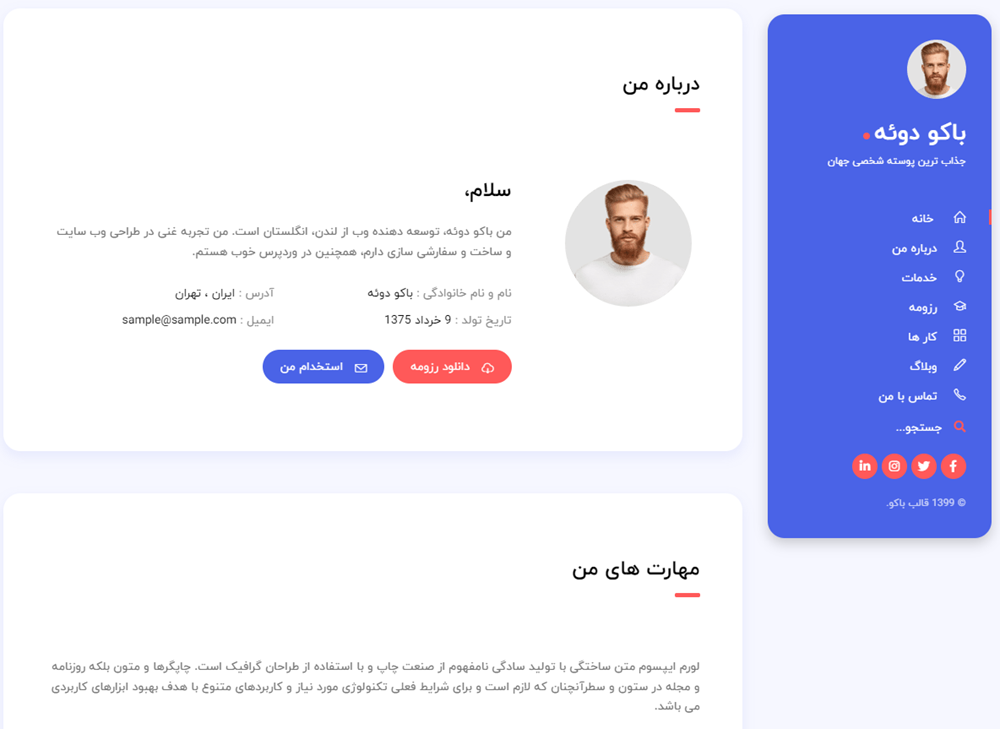
ما قصد داریم آموزش طراحی سایت شخصی را با قالب باکو انجام دهیم. قالب Bako یک قالب تک صفحه است که بصورت تخصصی برای سایت شخصی و رزومه ایجاد شده است. این قالب در کنار ظاهر جذابش، سرعت لود بالایی هم دارد که در وبسایت های شخصی یک امتیاز محسوب می شود. امکان سفارشی سازی قالب باکو با استفاده از افزونه قدرتمند المنتور است و شخصی سازی آنلاین، درون ریزی تنها با یک کلیک، سفارشی سازی آسان و… از جمله ویزگی های این قالب وردپرس است. با آموزش قالب شخصی باکو همراه ما باشید.

پیشنمایش قالب باکو دانلود قالب باکو
ویدئو آموزش نصب قالب باکو
نصب قالب را می توانید از طریق بسته نصب آسان انجام دهید. در ویدئوی زیر مراحل را با جزئیات کامل مشاهده می کنید.
سفارشی سازی و تنظیمات کلی قالب
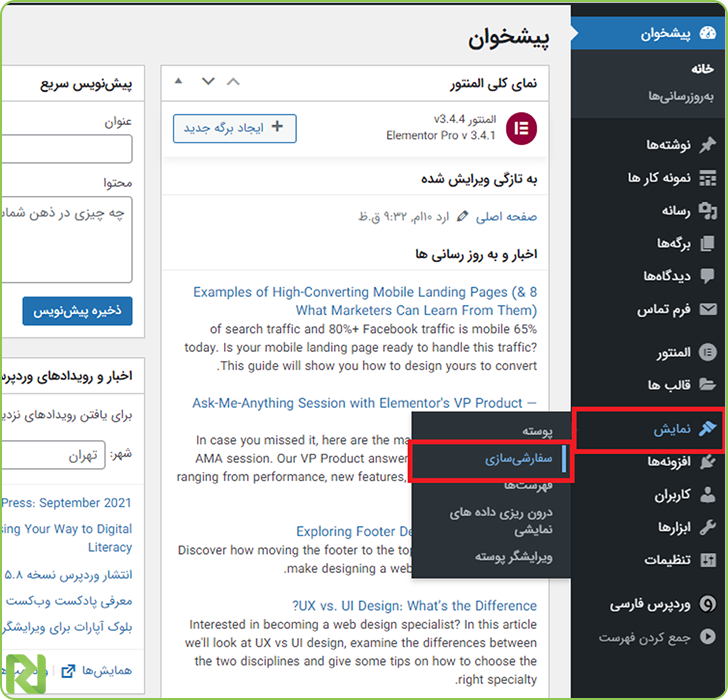
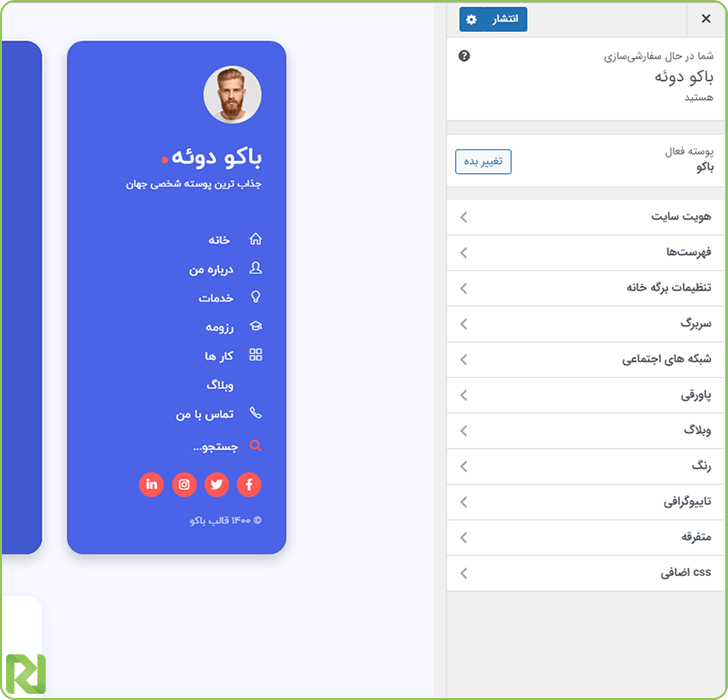
بعد از نصب به سراغ انجام تنظیمات و سفارشی سازی قالب می رویم. از قسمت پیشخوان وردپرس > نمایش > سفارشی سازی را انتخاب می کنیم.

در پنل سفارشی سازی گزینه های مربوط به سفارشی سازی قالب وجود دارند.
در این قسمت از آموزش قالب شخصی باکو به معرفی بخش های سفارشی سازی قالب می پردازیم.
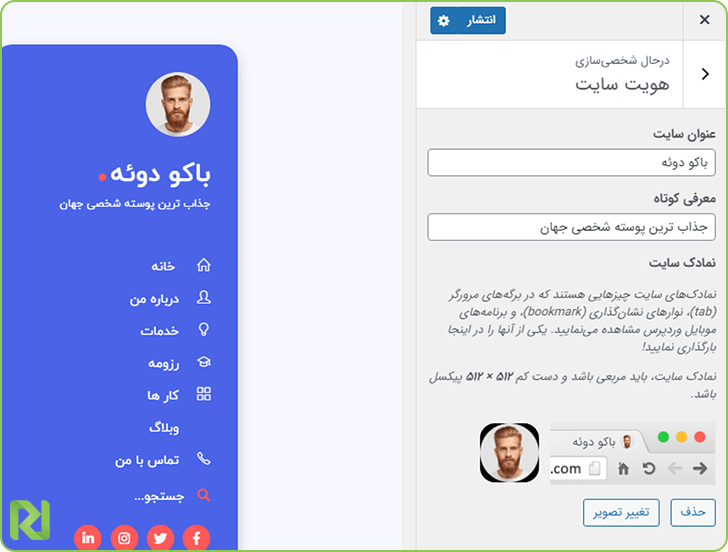
– هویت سایت
اولین مورد در بخش سفارشی سازی آنلاین هویت سایت است که در این قسمت می تونید عنوان سایت (که نام شماست)، معرفی کوتاه (که حوزه فعالیت شماست) و فاوآیکون خود را شخصی سازی کنید.

– فهرست ها
قسمت بعدی فهرست هاست که بهتر است از داخل پیشخوان وردپرس شخصی سازی شود و چون لینک دهی در قالب تک صفحه ای باکو به هر قسمت المنتور است، این قسمت رو در بخش المنتور توضیح خواهم داد.
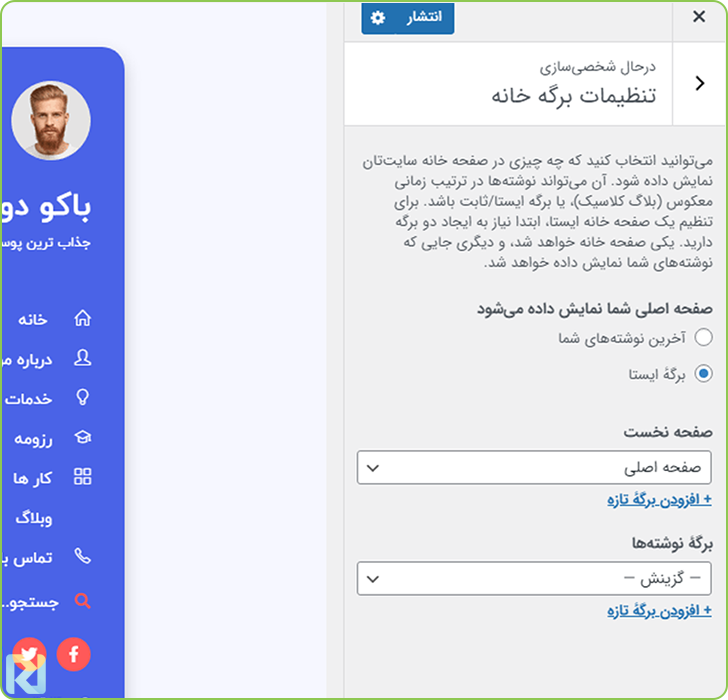
– تنظیمات برگه خانه
این قسمت برای تعیین صفحه اصلی است که اگر شما دو برگه به عنوان دمو داشته باشید می تونید یکی از آن ها را به عنوان صفحه اصلی وبسایت (صفحه نخست ) خود انتخاب کنید. قالب باکو دارای یک دمو اصلی است که می توانید از همین قسمت آن را به عنوان صفحه اصلی انتخاب کنید. (اگر با بسته نصب آسان، نصب را انجام داده باشید این قسمت انتخاب شده است و نیاز به انتخاب نیست.)
یک قسمت برگه نوشته ها وجود دارد که برای تعیین آرشیو کلی وبلاگ است که اگر برگه ای برای وبلاگ داشته باشید می توانید در این قسمت انتخاب کنید.(در قالب باکو وبلاگ کاملا سیستمی است و نیاز به انتخاب برگه ای نیست.)

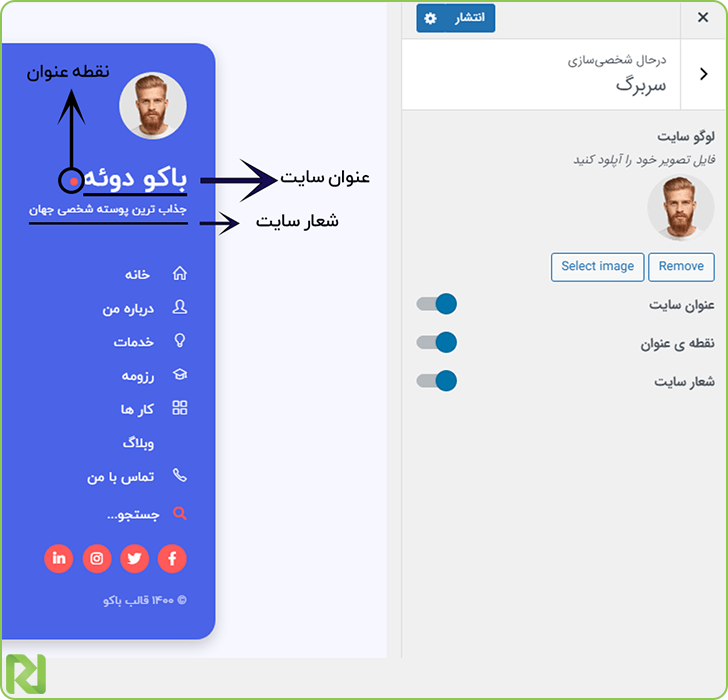
– تنظیمات سربرگ
در این بخش شما می توانید لوگو خود، نمایش یا عدم نمایش عنوان سایت، نمایش و یا عدم نمایش شعار سایت ( معرفی کوتاه) و نقطه ی انتهایی عنوان سایت رو مدیریت کنید. (این قسمت ها در تصویر زیر مشخص شده اند)

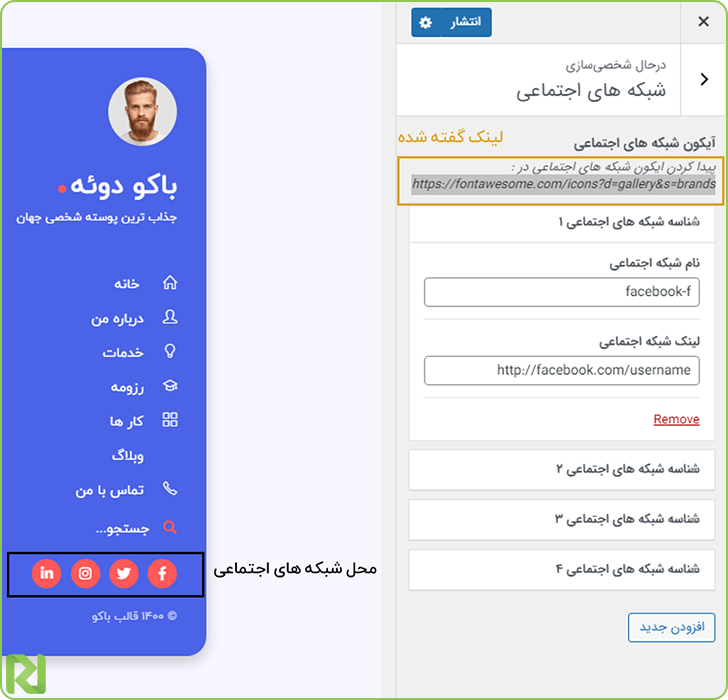
– شبکه های اجتماعی
در این قسمت می توانید شبکه های اجتماعی که در سایدبار نمایش داده می شوند را ایجاد کنید. در تصویر زیر مشاهده می کنید با ایجاد یک شبکه اجتماعی دو قسمت نمایان می شوند، یکی نام شبکه اجتماعی و یکی لینک شبکه اجتماعی است.در بالای قسمت نمایش داده شده یک لینک قرار دارد که مربوط به فونت آیسوم است. برای اینکه آیکون شبکه اجتماعی خود را ایجاد کنید باید به این لینک بروید و نام شبکه اجتماعی خود را پیدا کنید و در قسمت نام شبکه اجتماعی قرار دهید تا نمایش داده شود.

– پاورقی
در این بخش می توانید قسمت شبکه های اجتماعی را مدیریت کنید و فعال یا غیرفعالش کنید و همینطور متن کپی رایت خود را قرار دهید.

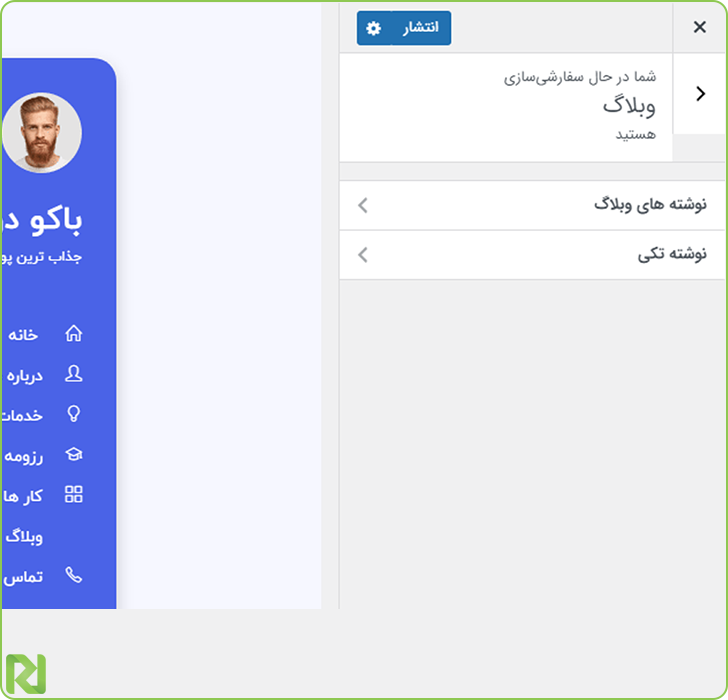
– وبلاگ
در این قسمت می توانید وبلاگ خود را مدیریت کنید. بخش وبلاگ قالب باکو توسط برگه ها ایجاد نمی شود و از طریق خود قالب اعمال می شود و در این قسمت می توانید موارد رو مدیریت کنید.
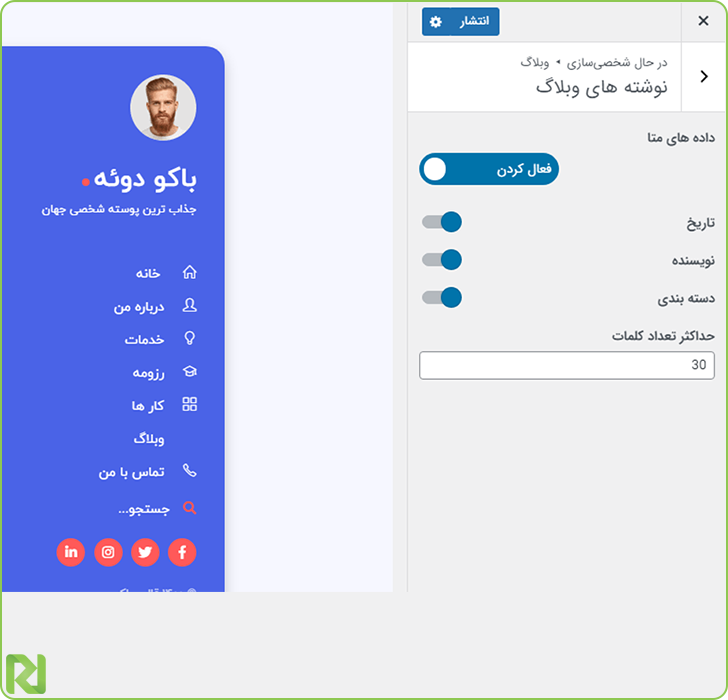
– نوشته های وبلاگ
این قسمت آموزش قالب شخصی باکو مربوط به تنظیمات آرشیو وبلاگ قالب است. در اولین بخش به فعال یا غیرفعال کردن تنظیمات متا می رسیم. تنظیمات متا تاریخ و نویسنده و دسته بندی است که در زیر همین قسمت آورده شده و مربوط به اطلاعات در آرشیو وبلاگ است که به صورت کلی یا تکی می توانید فعال یا غیر فعال کنید.
و در نهایت تعیین حداکثر تعداد کلمات است. این مورد مروبط به خلاصه متن شما در آرشیو وبلاگ است که می توانید تعیین کنید چند کلمه در این قسمت نمایش داده شود.

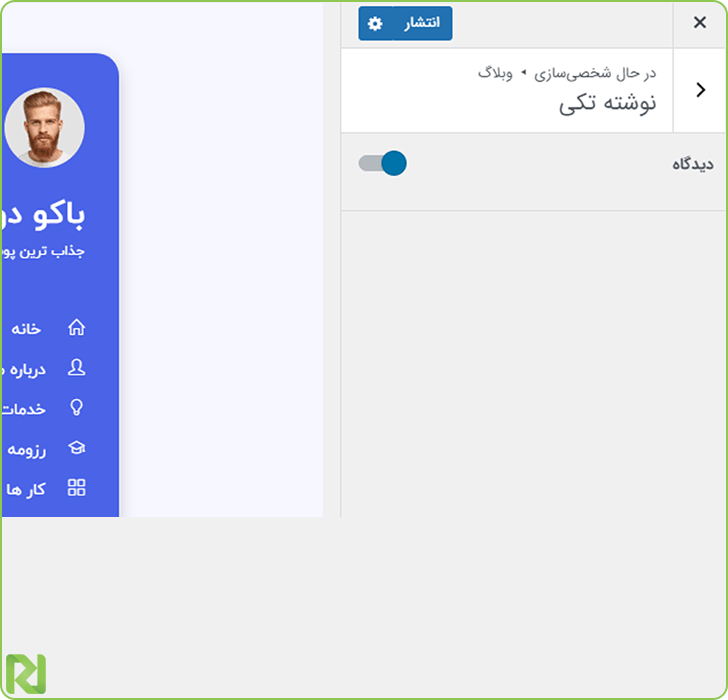
– نوشته تکی
در این قسمت هم می توانید بخش دیدگاه ها را فعال یا غیرفعال کنید .(وبلاگ تکی شما یا همون نوشته کلی شما دارای بخش دیدگاه باشه یا خیر)

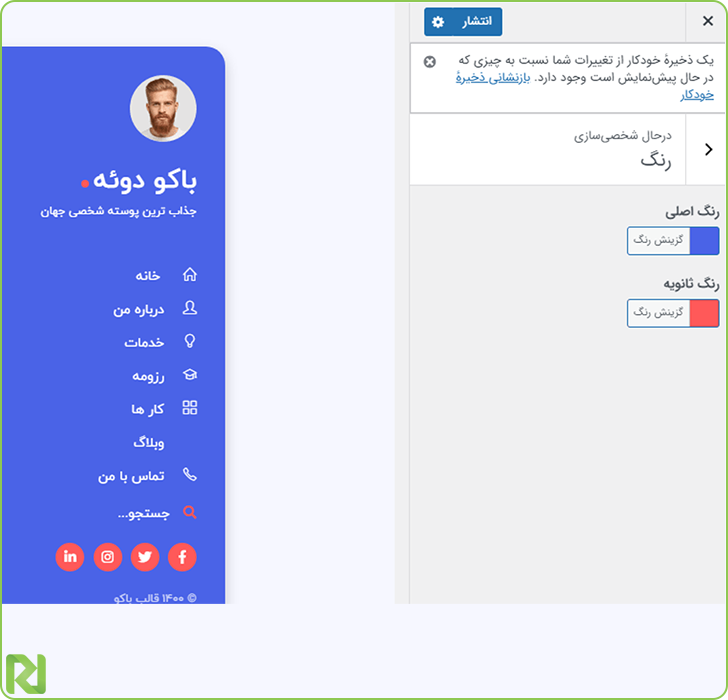
– رنگ قالب
در این قسمت می توانید رنگ اصلی و ثانویه وبسایت را تعیین کنید. این رنگ مربوط به بخش کلی سایت است و بخشی که با المنتور ویرایش می شود را می توانید از قسمت المنتور ویرایش کنید.

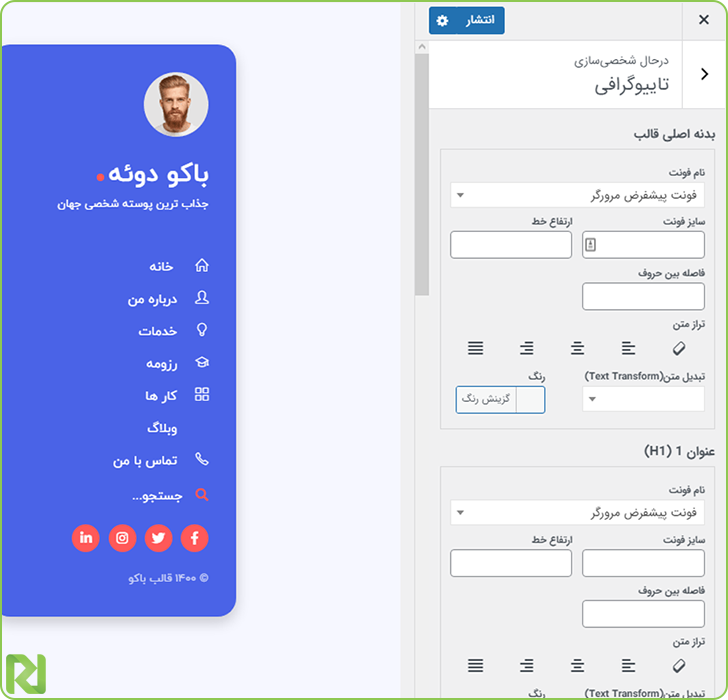
– تایپوگرافی
در این بخش می توانید فونت های قالب رو مدیریت کنید. نوع فونت، اندازه، وزن و از این دست تنظیمات را برای تایپوگرافی بدنه اصلی قالب، عناوین و دکمه ها انجام دهید.

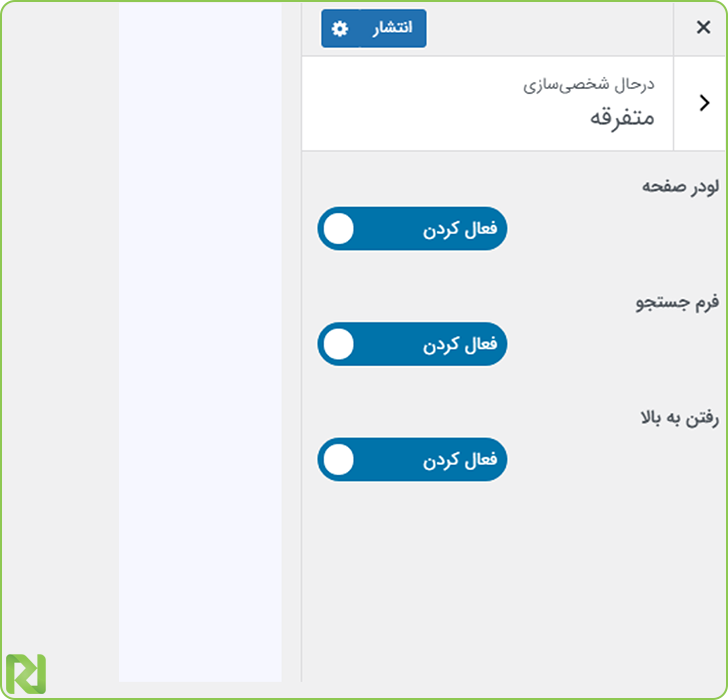
– متفرقه
در این قسمت می توانید موارد لودر سایت، فرم جستجو (که در سایدبار قرار دارد) و رفتن به بالا (آیکونی که در سایت ها شما را به بالای صفحه برمیگردانند) رامدیریت کنید و آن ها رو فعال یا غیرفعال کنید.

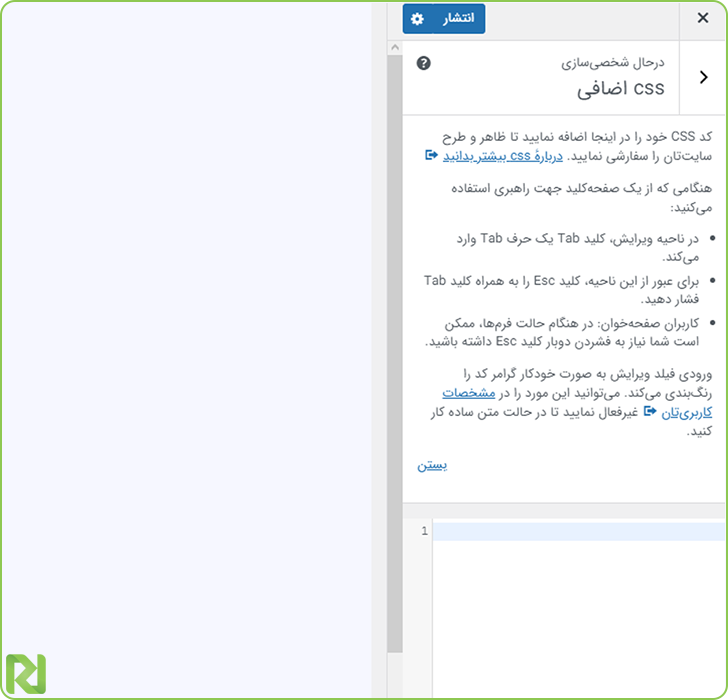
– CSS اضافی
در این بخش می توانید کد های CSS دلخواه خود را قرار دهید و سفارشی سازی اختصاصی داشته باشید.

طراحی صفحات و سفارشی سایت شخصی با المنتور
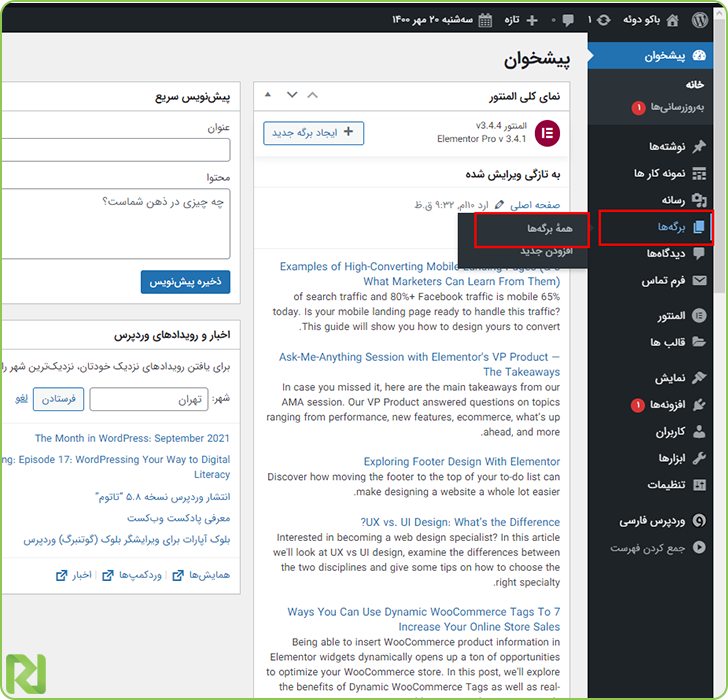
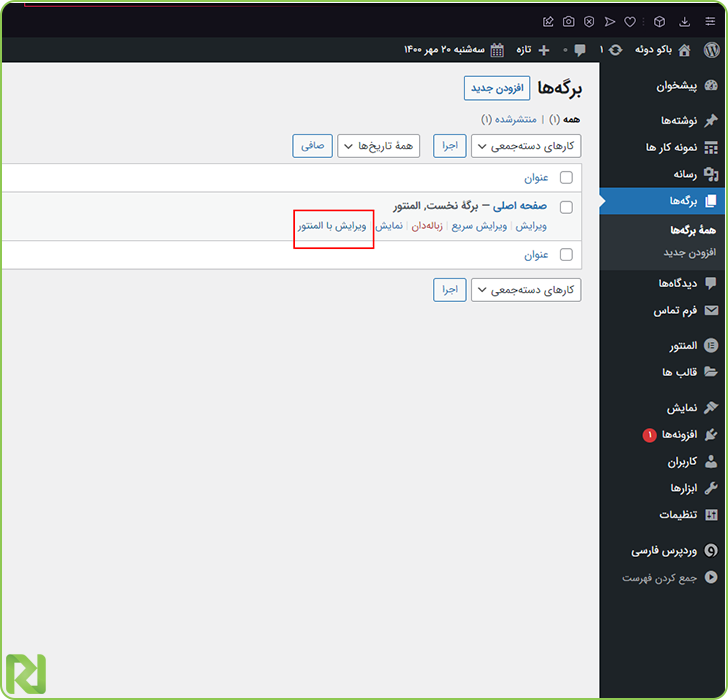
برای ویرایش بخش اصلی قالب با المنتور به پیشخوان وردپرس و سپس به قسمت برگه ها وارد می شویم و برگه صفحه اصلی را با المنتور ویرایش می کنیم. اما ابتدا مورد فهرست رو باهم بررسی می کنیم و سپس به ویرایش صفحه اصلی بر می گردیم.
ویدئو کار با المنتور
در این بخش از طراحی سایت شخصی ویدئو آموزش کار با صفحه ساز المنتور را ببینید. با استفاده از این صفحه ساز می توانید هر صفحه ای که مد نظر دارید از نمونه کار تا صفحات تماس و رزومه را به سادگی بسازید.
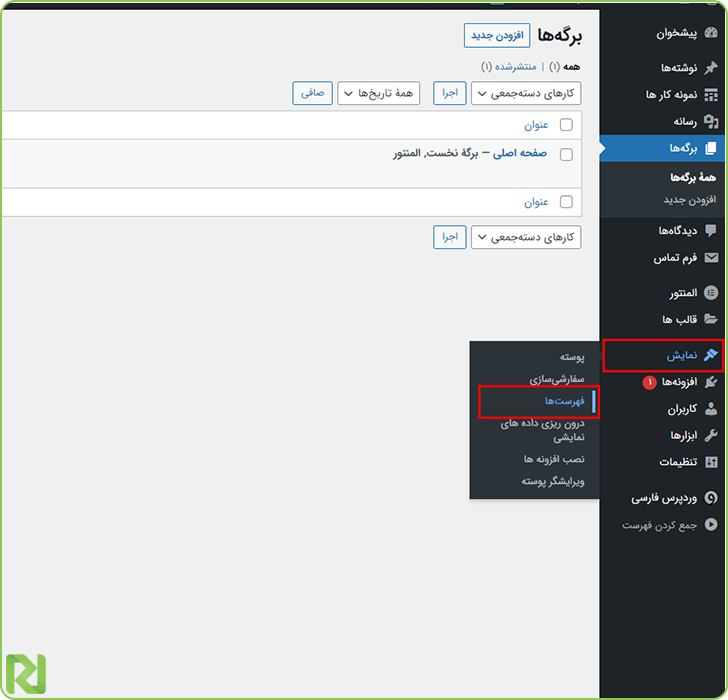
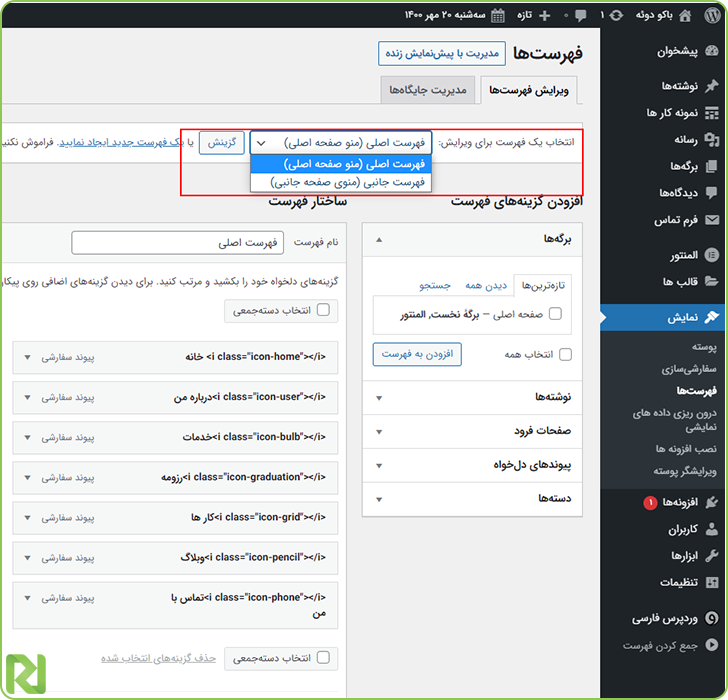
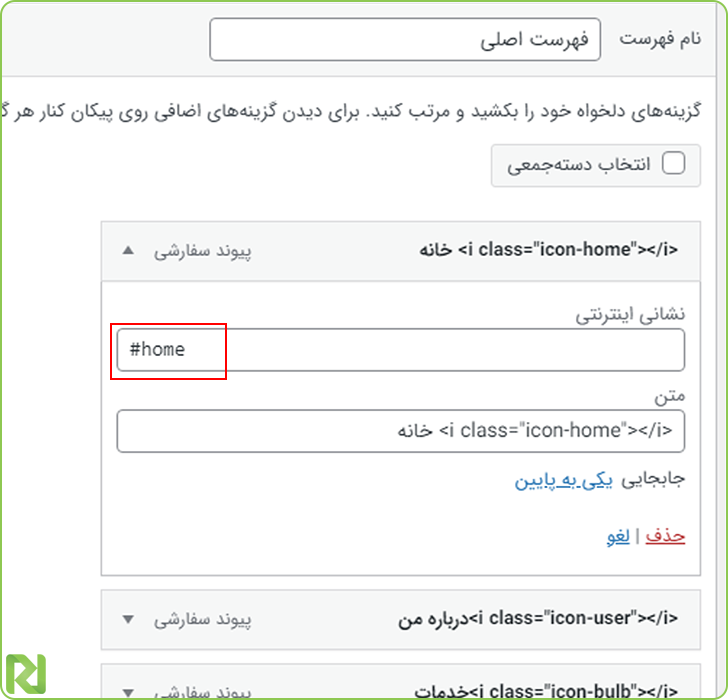
در پیشخوان وردپرس به نمایش و سپس فهرست ها می رویم. در قالب دو فهرست، فهرست اصلی و فهرست جانبی قرار داده شده است. علت قرار دادن دو فهرست به این علت است که در صفحه اصلی با کلیک روی منو های فهرست به بخش های همان صفحه اسکرول می شویم اما در صفحاتی مانند نمونه کارها یا وبلاگ ما باید به بخش های صفحه اصلی برگردیم پس لینک دهی این منو با منوی اصلی تفاوت دارد.

در قسمت فهرست ها شما می توانید یک فهرست را برای ویرایش انتخاب کنید و با گزینش فهرست، اجزای فهرست نمایان می شوند که به راحتی می توانید آن ها را ویرایش کنید.

دو نکته در ویرایش اجزای فهرست در طراحی یک سایت شخصی وجود دارد:
- نحوه ی لینک دهی به اجزای صفحه
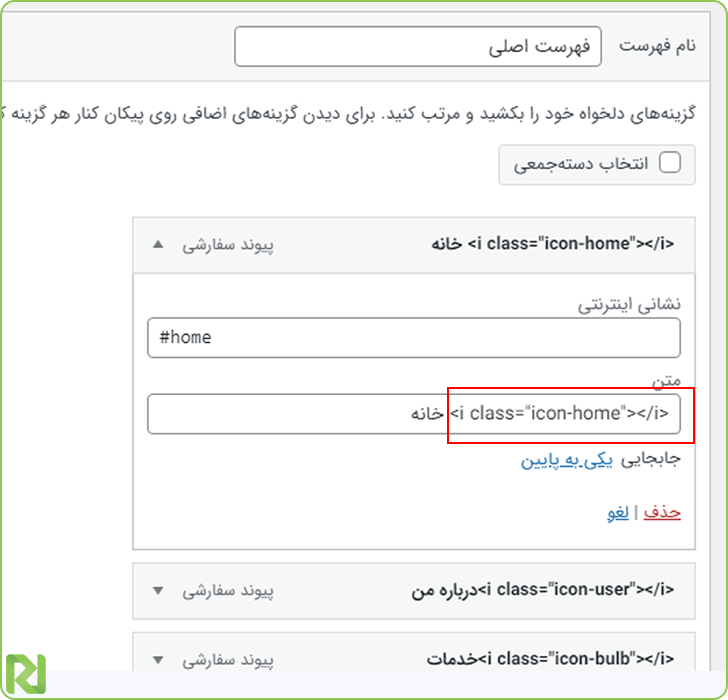
- نحوه ی گذاشتن آیکون قبل از فهرست
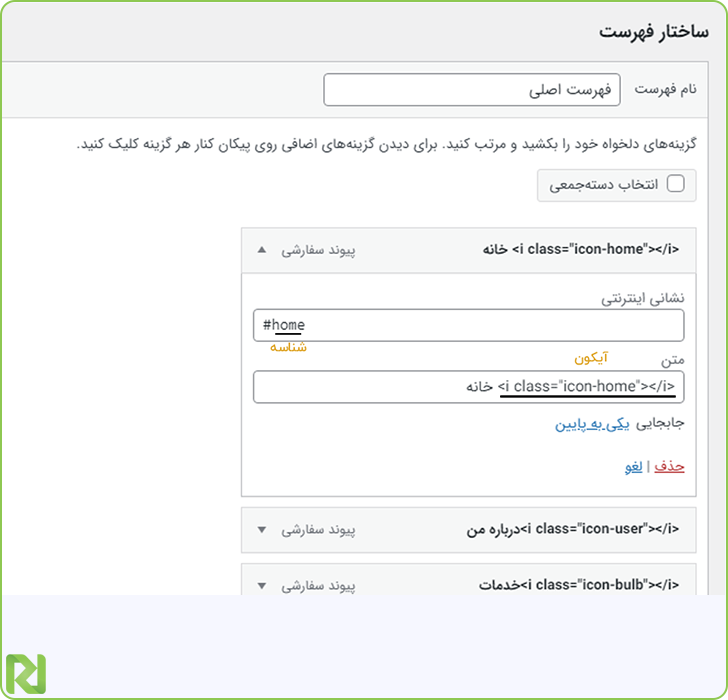
1.در فهرست اصلی برای اینکه به بخش های همان صفحه لینک دهیم باید در قسمت نشانی اینترنتی، شناسه آن قسمت رو قرار دهید (بیاد داشته باشید که در لینک دهی قبل از شناسه # قرار دهید) مانند تصویر برای خانه ما لینک رو #home قرار دادیم

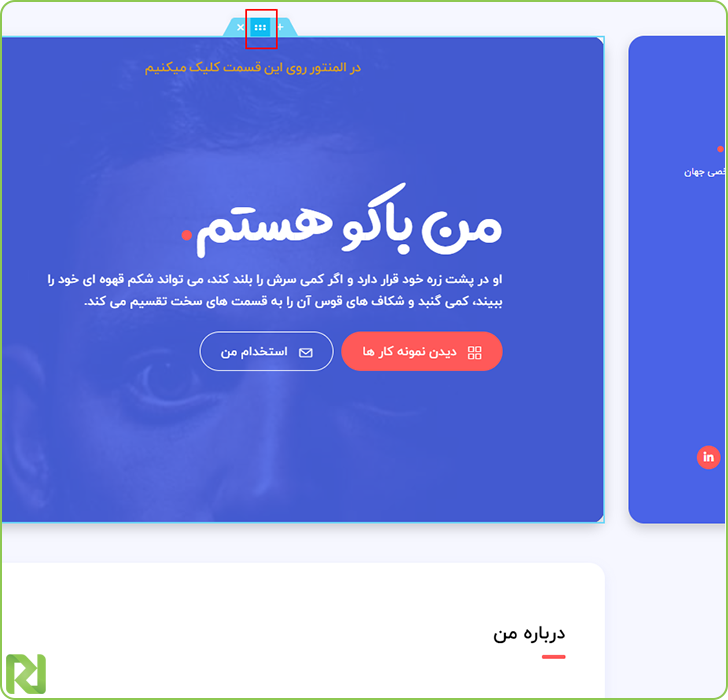
برای ایجاد شناسه، به قسمت برگه های می رویم و صفحه اصلی رو با المنتور ویرایش می کنیم. ما می خواهیم منوی خانه را به بخش اول لینک دهیم.

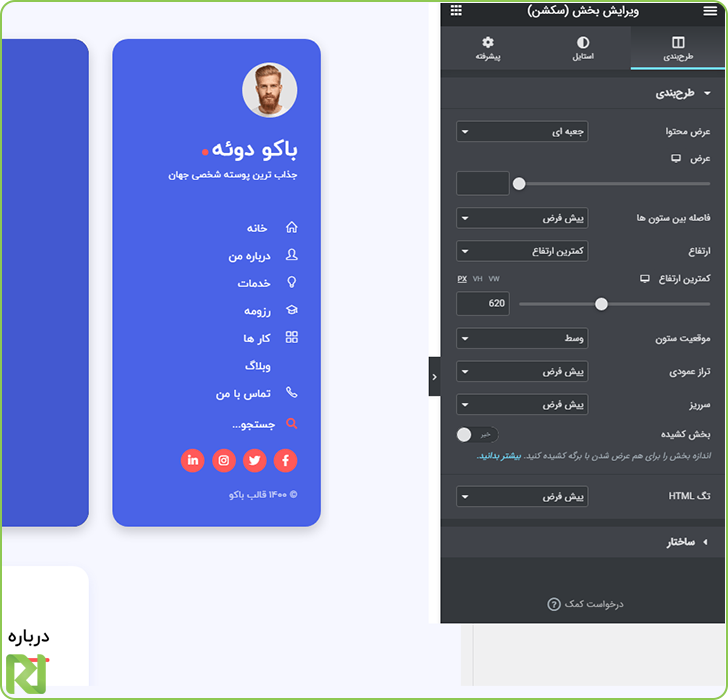
روی بخش ویرایش با المنتور کلیک می کنیم تا تنظیمات آن در المنتور باز شود.

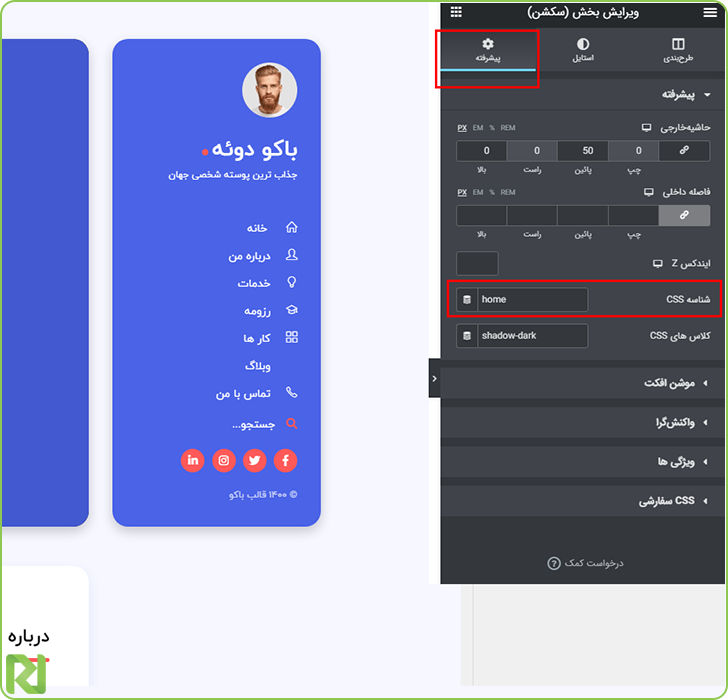
در بخش پیشرفته در شناسه CSS، می توانید شناسه خود را ایجاد کنید (توجه کنید که اینجا نباید ابتدا آن # قرار دهید، فقط در فهرست و نشانی اینترنتی آن باید ابتدای شناسه # قرار دهید)





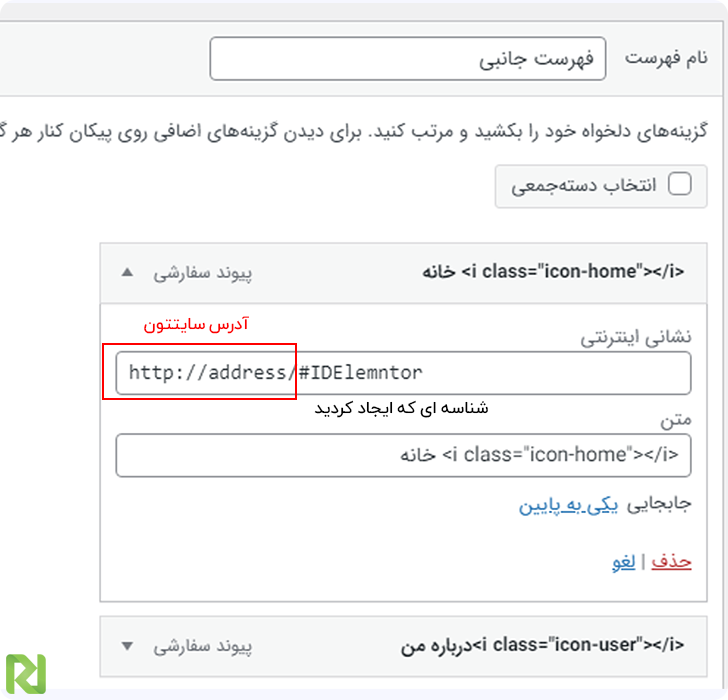
فهرست جانبی
در فهرست جانبی کافیست قبل از #، آدرس سایت شخصی خود را وارد کنید تا در صفحه های دیگر با کلیک روی منو به صفحه اصلی و قسمت مورد نظر بیاید.

2. قرار دادن آیکون قبل از فهرست: برای اینکار کافیست به سایت فونت آیسوم بروید و لینک آیکونی که مدنظر دارید را کپی کنید و در ابتدای نام فهرستتان اضافه کنید.

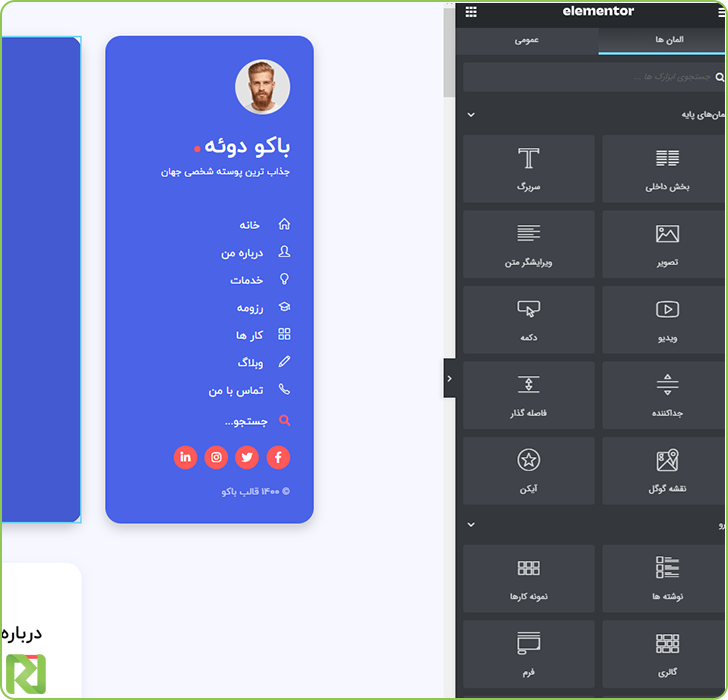
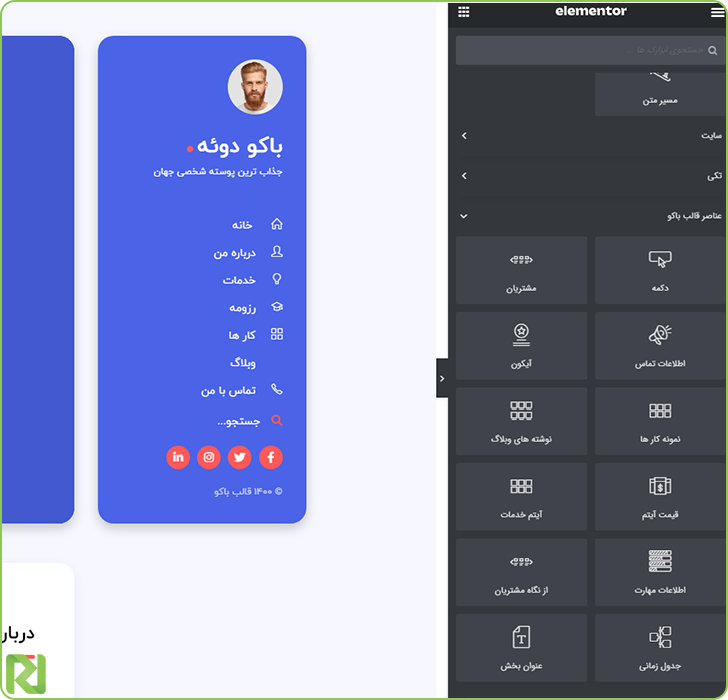
صفحه ساز قالب شخصی باکو
قالب باکو با صفحه ساز المنتور ایجاد شده است و شما می توانید از تمامی المان های این صفحه ساز استفاده کنید. البته المان های اختصاصی خود قالب نیز وجود دارند که کافیست برگه را با المنتور ویرایش و در پنل المنتور که در سمت چپ نمایان می شود به قسمت عناصر قالب باکو مراجعه کنید و ره صفحه دیگری که تمایل دارید برای سایت شخصی خود بسازید.

تنظیمات صفحه ساز باکو
در این ویدئو نحوه کار با صفحه ساز باکو را خواهید دید. این تنظیات تکمیل کننده مواردی است که برای طراحی و راه اندازی سایت شخصی خود نیاز دارید.
اگر در شروع کار هستید و میخواهید با هزینه کم سایتتان را طراحی کنید، در قالب شخصی رایگان یک لیست از قالبهای سایت شخصی رایگان را معرفی کردهایم.
در این آموزش به طراحی سایت شخصی با قالب باکو پرداختیم، در ادامه نظرات و سوالات خود را با ما در میان بگذارید.




















سلام وقتتون بخیر
من قبل از خرید قالب شما ، وردپرسم رو نصب کرده بودم.
اگر بخوام از راه غیر نصب اسان قالب رو به وردپرس اضافه کنیم، کدوم فایل ها رو باید اپلود کنیم؟