آموزش PageSpeed insight: چطور امتیاز 100 بگیریم؟
سرعت سایت مسئله بسیار مهمی است و یک فاکتور حیاتی سئو سایت است. اگر سرعت سایت شما کند باشد، کاربران به سرعت آن را ترک می کنند. ب PageSpeed Insights یکی از ابزارهای رایگان گوگل است که سایت شما را بررسی می کند و نقاط قوت و ضعف تان را مشخص می کند. در این مقاله توضیح می دهیم که چطور در سایت PageSpeed Insights نمره ی 100٪ را کسب کنید و سرعت سایتتان را افزایش دهید.
تست سرعت سایت با Page Speed Insights
راه های زیادی برای تشخیص سرعت سایت وجود دارد. اما وقتی سئو سایت برای گوگل حرف اول را می زند، در نتیجه ابزار های ایجاد شده توسط گوگل نیز یکی از بهترین معیار ها برای سنجش سرعت سایت هستند. یکی از رایج ترین راهکار ها برای سنجش سرعت سایت استفاده از ابزار PageSpeed Insights است.
هرچه سایت شما سریعتر بارگذاری شود، نرخ پرش کاربران کاهش می یابد و کاربران زمان بیشتری در سایت شما باقی می مانند و این یعنی افزایش نرخ تبدیل و افزایش شانس برای بدست آوردن رتبه های بهتر در Google دارید. پیش از هر چیزی پیشنهاد می کنیم از یک افزونه بهینه ساز کمک بگیرید. برای انتخاب بهترین افزونه حتما مقاله بهترین افزونه افزایش سرعت سایت در وردپرس را مطالعه کنید.
استفاده از Page Speed Insights رایگان است. در ادامه آموزش کار با Page Speed Insights با نحوه کار با Page Speed Insights و این که چه طور نمره ی 100٪ را کسب کنید آشنا می شوید.

آموزش کار با PageSpeed Insights
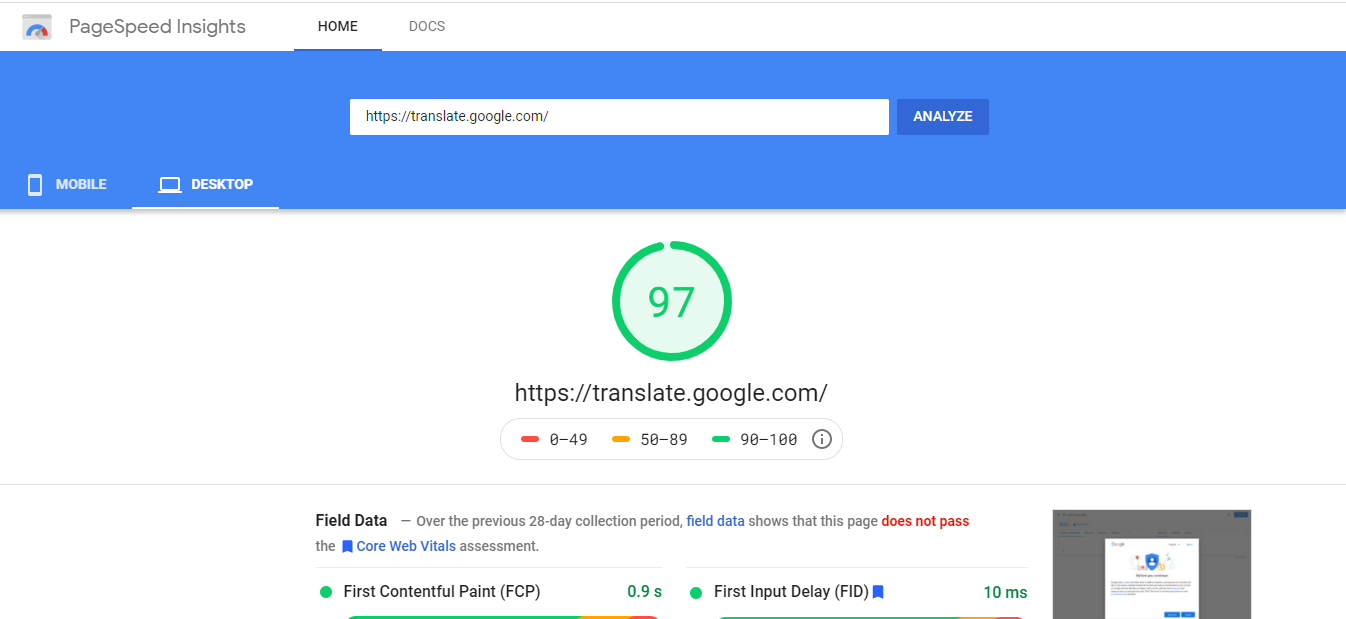
دانستن اینکه کندی سرعت سایت باعث افزایش نرخ پرش می شوند تنها آغاز کار است. برای کسب امتیاز 100٪ در ابزار PageSpeed Insights باید دقیقاً بدانید که چه عواملی باعث کندی سرعت سایت شما می شود. نحوه کار با PageSpeed Insights بسیار آسان است. برای شروع، ابزار Page Speed Insights را باز کرده و URL وب سایت خود را وارد کنید روی گزینه ی analyze کلیک کنید تا گوگل یک آزمایش سریع روی سرعت سایت شما انجام دهد. بعد از دریافت گزارش، هر آنچه در مورد سایت خود و آنچه ممکن است مانع عملکرد صحیح و کندی آن شود برایتان مشخص می شود که در ادامه به بررسی بخش به بخش آن می پردازیم.

-
دایره ی امتیاز
همانطور که می بینید سایت PageSpeed Insights سه گروه امتیازی دارد، صفر تا 49 مشخص می کند که سرعت سایت شما بسیار پایین است. در امتیاز 50 تا 89 سرعت سایت شما متوسط است و از 90 تا 100 سرعت سایت شما عالی است.
-
تب های desktop و mobile
ابزار Page Speed Insights می تواند سرعت پیج شما را در دسکتاپ و موبایلی بررسی کند. البته برای تشخیص سرعت موبایلی سایت، ابزارهای پیشرفته تر دیگری هم وجود دارد. اما در هر حال این قابلیت در PageSpeed Insights هم وجود دارد.
-
Field Data
در این بخش، اطلاعاتی در مورد زمان نمایش اولین بخش ها، المان ها و تصاویر در بارگذاری سایت به شما داده می شود.
-
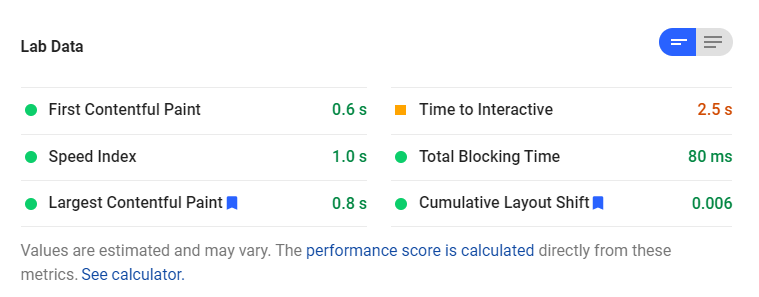
Lab Data
در این بخش سرعت بخش های مختلف سایت شما نمایش داده شده است. رنگ سبز کنار هر معیار نشان می دهد سرعت سایت شما خوب است و رنگ قرمز نشان از کند بودن سرعت آن بخش است.
-
FCP یا First Contentful Paint
مدت زمانی که کاربر در سایت شما در خواستی دارد تا زمانی که اولین نتیجه برای کاربر نمایش داده شود. این موضوع اهمیت زیادی دارد زیرا به خواننده نشان می دهد که URL واقعا در حال بارگذاری می باشد و به کاربر اطمینان می دهد که سایت در حال انجام درخواست انجام شده است. در واقع مدت زمانی که کاربران قبل از دیدن محتوای وب سایت منتظر می ماند.
-
SI یا Speed Index
مدت زمانی که بزرگترین عنصر محتوایی به طور کامل بر روی صفحه قابل مشاهده است. سرعت نمایش محتوا در هنگام بارگذاری صفحه را اندازه گیری می کند.
-
LCP یا Largest Contentful Paint
مدت زمان ارائه محتوای اصلی یک صفحه بارگیری از زمانی که کاربر URL را درخواست می کند تا زمانی که نمایش داده شود. LCP تاثیر زیادی در معیارهای سال 2021 در رتبه بندی سایت دارد. آنچه اندازه گیری می شود بزرگترین تصویر یا بلوک زمینه در نمایش برای کاربر است. عناصری که معمولا اندازه گیری می شوند تصاویر، تصاویر پوستر ویدئو، تصاویر پس زمینه و عناصر متنی در سطح بلوک مانند برچسب های پاراگراف هستند.

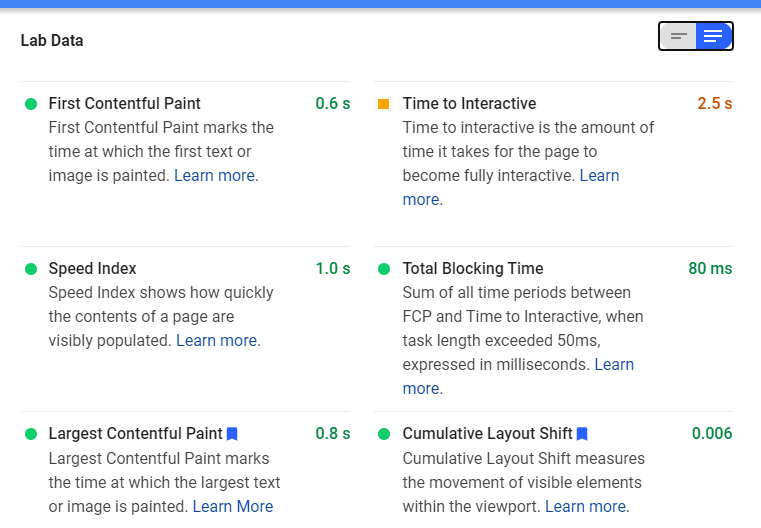
همانطور که در بالا سمت راست تصویر می بینید، یک گزینه ی دوتایی وجود دارد که اگر روی گزینه ی سمت راست کلیک کنید. اطلاعات به شکل زیر در می آیند و توضیحات مختصری در مورد هر آیتم نمایش داده می شود در لینک learn more که با رنگ آبی مشخص شده است می توانید در مورد مواردی که سرعت سایت شما در آن نقص دارد و کند شده است اطلاعات بیشتری بدست آورید و بفهمید که چطور می توانید آن را بهبود ببخشید.

-
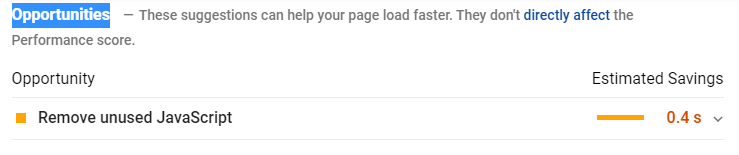
Opportunities
در این بخش، فرصت هایی برای بهبود سرعت سایت ارائه شده است. همانطور که می بینید در مثال ما، تعدادی از جاوا اسکریپت های استفاده نشده فضای سایتمان را اشغال کرده اند. اگر روی فلش کشویی کلیک کنید بیشتر در مورد این مشکل به شما توضیح می دهد.

-
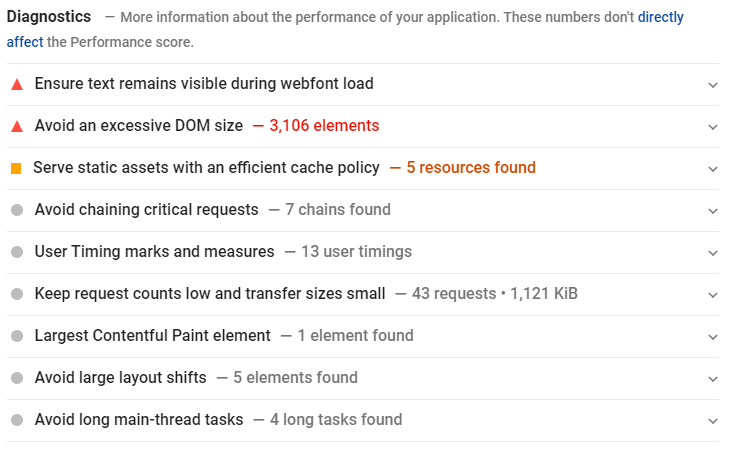
Diagnostics
در این بخش مشکلات تشخیص داده شده بر سر راه سرعت وب سایت مشخص می شوند. با کلیک بر روی فلش کشویی اطلاعات بیشتری در مورد این مشکل بدست آورده و به شما آموزش داده می شود که چطور این مشکل را حل کنید.

-
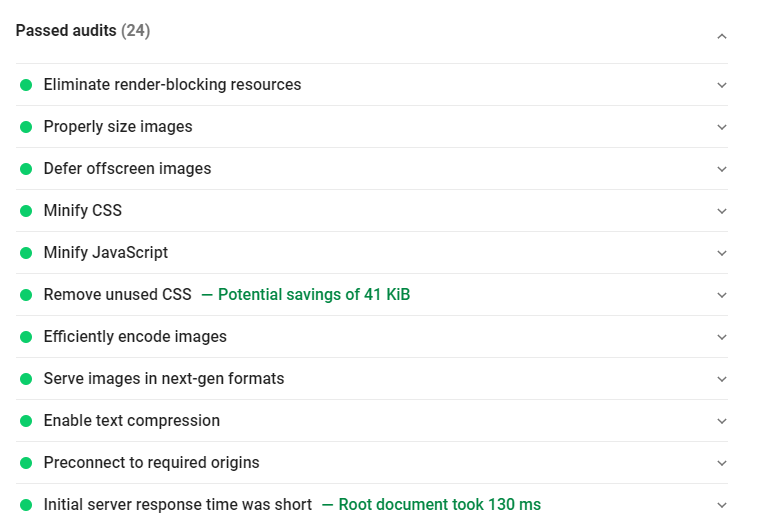
بهینه سازی های انجام شده
در قسمت Passed audits بهینه سازی هایی که تا الان روی سایتتان با موفقیت انجام شده را نشان می دهد، می توانید از همین بهینه سازی ها کمک بگیرید تا بتوانید نتایج بهتری را کسب نمایید.
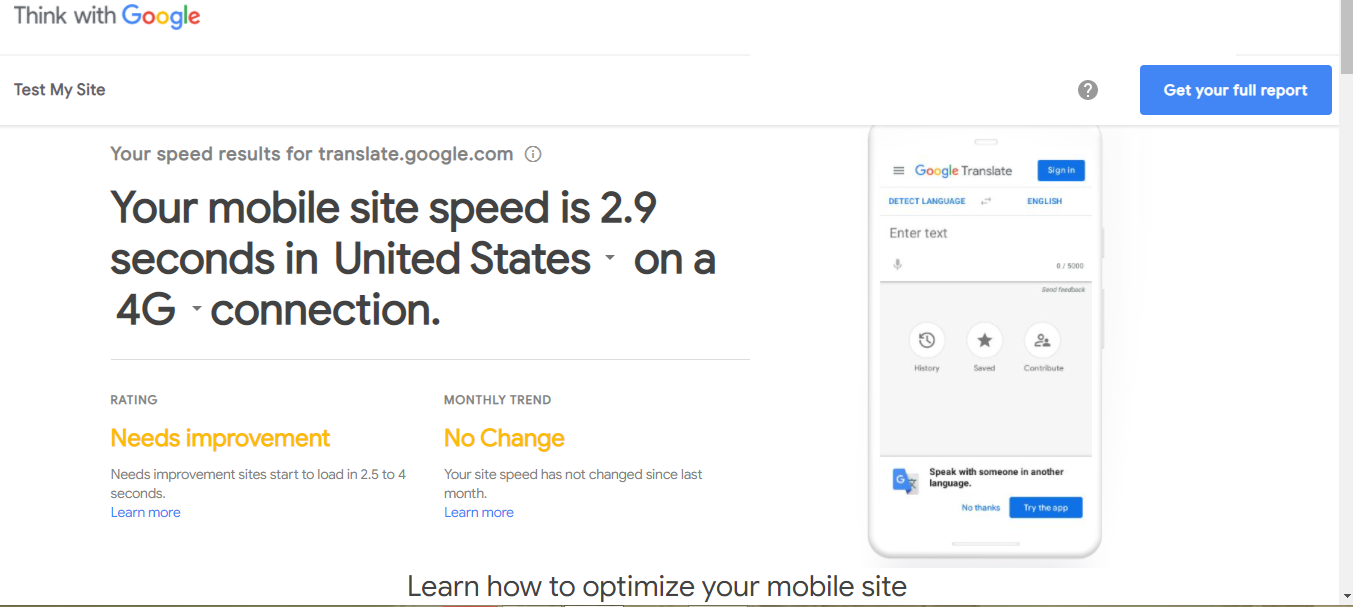
در ادامه آموزش کار با Page Speed Insights قصد داریم تب موبایلی را هم بررسی کنیم بخش موبایلی هم دقیقا بخش هایی مانند تب دسکتاپ دارد و سرعت بارگذاری سایت شما را در موبایل بررسی می کند. با این حال خود گوگل ابزار بهتری را برای بررسی سرعت سایت در نسخه موبایل پیشنهاد می کند، با مراجعه به سایت thinkwithgoogle می توانید مانند سایت بالا با وارد کردن آدرس سایتتان سرعت نسخه موبایل آن را تست کنید. اجازه دهید مثال بالا را برای این سایت تکرار کنیم:
ابتدا مانند سایت Page Speed Insights آدرس سایت مدنظرتان را در کادر مخصوص وارد کنید و دکمه ی اینتر را بزنید. بعد از آن گزارش زیر ظاهر می شود:

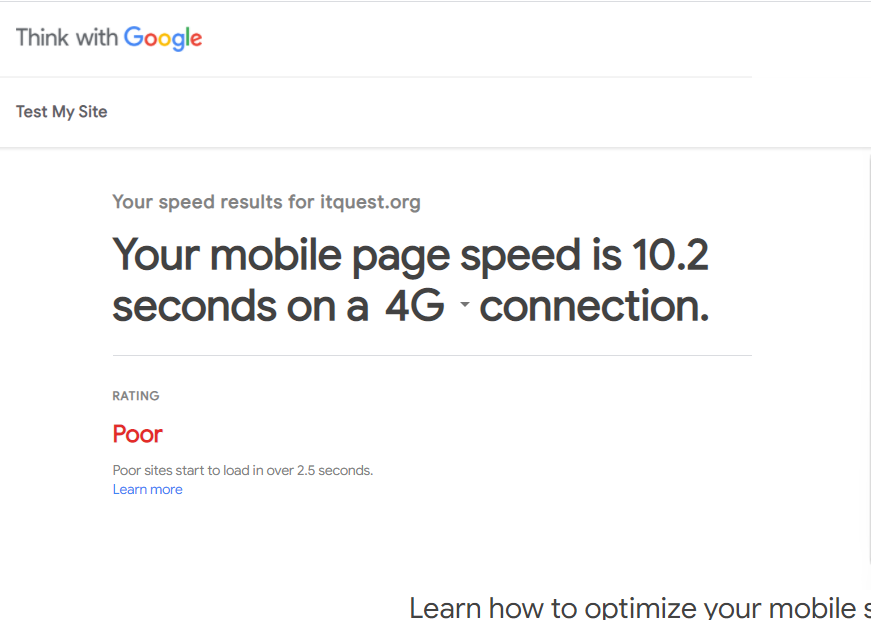
همانطور که می بینید سرعت سایت شما را براساس اتصال به یک اینترنت 4G نشان می دهد. محک سرعت، زیر 3 ثانیه است و گزارش بالا نشان می دهد که سایتی که ما بررسی کرده ا ایم سرعت بسیار بالایی دارد. اما این ابزار یک ویژگی جالب دارد. اجازه دهید سایت کندتری را در آن بررسی کنیم:

همانطور که می بینید سایت دیگری را امتحان کردیم و سرعت آن بسیار کند است. گوگل در ادامه در سه بخش راه حل هایی را برای افزایش سرعت سایت به شما پیشنهاد داده است:

اهمیت سرعت سایت در سئو
حالا که آموزش کار با PageSpeed Insights را یاد گرفتید خوب است به تحقیقات انجام شده در مورد تاثیر سرعت سایت بر سئو بیندازیم، در تحقیقی که بر روی یک میلیون سایت در صفحه نتایج موتور جستجو (SERP) قرار گرفت مشخص شد سایت هایی که در ده نتیجه ی اول قرار دارند سرعت بالایی دارند. میانگین سرعت بارگذاری صفحه برای هر سایت، فاکتور مهمی در رتبه بندی است. کاملاً واضح است که ده نتیجه ی اول نتایج گوگل بیشترین تعداد کلیک را دارند، بنابراین تمرکز بر سرعت صفحه از اهمیت بالایی برخوردار است.

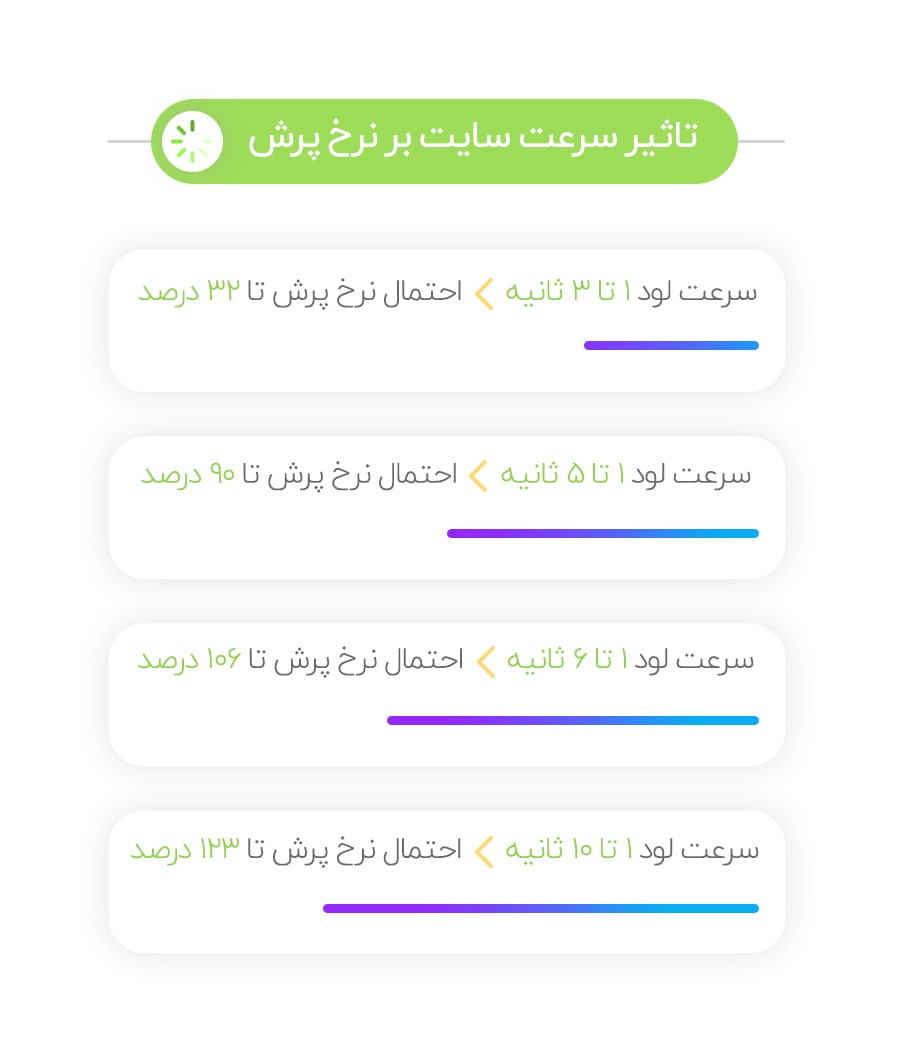
بین وب سایت های سریع و نرخ پرش پایین همبستگی زیادی وجود دارد و این ارتباط به تازگی توسط معیارهای جدید Page Speed Google پشتیبانی شده است. اگر بارگیری صفحه بیش از 10 ثانیه طول بکشد، احتمال خروج شخص از سایت قبل از بارگیری، بیش از 123٪ افزایش می یابد! سرعت صفحه در وب سایت های برتر در صفحه ی اول Google زیر 3 ثانیه است. اما طبق آخرین گزارش Google اکثر وب سایت های موجود به طرز باورنکردنی کند هستند و این یعنی رسیدن به سرعت زیر دو ثانیه می تواند میزان بازدید و درآمد شما را دو برابر کند.
دلایل کند شدن سرعت سایت چیست؟
وب سایت ها با تصاویر پر شده اند شایع ترین علت کند شدن صفحات، استفاده از تصاویر حجیم، عدم فشرده سازی کد ها و طراحی نامناسب است. با بهینه سازی تصاویر و فعال سازی Gzip در وردپرس به مقدار زیادی می تواند سرعت لود سایت شما را بهبود دهد.
مشکل دیگر در بالا بودن حجم بالای صفحات است، بهترین میزان برای اندازه یا وزن صفحه زیر 500 کیلوبایت است این در حالی است که 70٪ صفحات بیش از 1 مگابایت، 36٪ بیش از 2 مگابایت و 12٪ بیش از 4 مگابایت وزن دارند. بارگیری یک صفحه با 1.49 مگابایت، هفت ثانیه طول می کشد. این میزان در بعضی از سایت ها بسیار بیشتر از این مقدار است.
چطور امتیاز بالایی در PageSpeed Insights بدست آوریم؟
هر چند نحوه کار با PageSpeed Insights آسان است اما کسب عدد 100 یا رتبه ی عالی در ابزار PageSpeed Insights Google کار ساده ای نیست. یک شبه هم اتفاق نمی افتد شما در حال حاضر اطلاعاتی در مورد وضعیت سایتتان دارید بهتر است از طراحی پایه و اصولی شروع کنید و حتی مدتی صبر کنید تا نتایج مناسبی دریافت نمایید. در ادامه چهار روش ذکر شده است که به کمک آن ها می توانید سرعت سایت خود را به میزان چشمگیری افزایش دهید و به یک امتیاز عالی دست یابید:
-
تصاویر خود را فشرده کنید
همانطور که گفته شد بزرگ ترین علت کندی صفحات تصاویر بزرگ است. وقتی این مشکل را در سایت خود اصلاح کنید، تأثیر بسیار زیادی در سرعت سایت خواهید دید. یکی از بهترین تکنیک های بهینه سازی برای اصلاح اندازه ی تصویر، فشرده سازی آن ها است. با استفاده از ابزارهای فشرده سازی ساده می توانید به طور متوسط 50٪ یا بیشتر در اندازه ی تصویر صرفه جویی کنید.
اگر از وردپرس استفاده می کنید، یکی از بهترین راه ها برای این کار بدون صرف وقت زیاد، استفاده از افزونه است. یکی از بهترین افزونه ها برای این کار، افزونه ی WP Smush است. با کمک این افزونه می توانید تصاویر را به صورت خودکار فشرده کنید.

اما اگر از وردپرس استفاده نمی کنید، چه راهکاری وجود دارد؟
اگر با افزونه ها آشنایی ندارید یا دوست ندارید از آنها برای سایت خود استفاده کنید، می توانید از ابزارهای رایگان آنلاین مانند Compress JPEG ،Optimizilla و موارد دیگر استفاده کنید. هر دو ابزار سریع و رایگان هستند و به شما این امکان را می دهد تا در یک بارگذاری حداکثر 20 تصویر را فشرده کنید.

-
از حافظه ی پنهان مرورگر یا کش استفاده کنید
حافظه ی کش مرورگر ابزار دیگری است که می تواند با تلاش نسبتاً کمی بر سرعت پیج تأثیر زیادی بگذارد. بررسی منابع برای بارگذاری وب سایت شما، به تلاش شبانه روزی نیاز دارد. این کار به بارگذاری هر تصویر و عنصر صفحه و سپس مقابله با HTML سنگین و کدگذاری نیاز دارد.
هر بار که شخصی سایت شما را باز می کند، این فرایند باید دوباره اتفاق بیفتد. بارگذاری سایت شما خیلی وقت آن ها را می گیرد و اینجاست که حافظه ی مرورگر می تواند به شما کمک کند. این کار با به خاطر سپردن منابع بارگذاری شده ی قبلی انجام می شود به طوری که مجبور نشوند آن ها را در هر بار بازدید مجدد بارگیری کنند.وقتی بازدید کننده ی وب سایت به صفحه جدیدی در سایت شما می رود، دیگر همه ی اطلاعات شما مانند آرم و پاورقی نیازی به بارگیری مجدد ندارند. این امر منجر به افزایش سرعت سایت در هنگام بارگذاری خواهد شد.
برای استفاده از حافظه ی مرورگر در وردپرس افزونه های بسیاری وجود دارد که برای کار با آن ها نیازی نیست که متخصص برنامه نویسی باشید. سعی کنید از W3 Total Cache برای سایت های وردپرسی استفاده کنید. این افزونه بیش از یک میلیون نصب فعال داشته و محبوب ترین افزونه ی کش در بازار است. W3 Total Cache افزونه راکت ادعا می کند که می تواند حداقل تا 10 برابر عملکرد کلی سایت را بهبود بدهد. بعلاوه این افزونه به شما کمک می کند تا نتایج بالاتری در ابزارها Page Speed Insights کسب کنید. افزونه های کش وردپرس حتی می توانند فشرده سازی های مرتبط با کدنویسی را هم تا حدودی انجام دهند و فایل های HTML، JavaScript و CSS را فشرده نمایند که تا 80٪ در پهنای باند صرفه جویی به عمل خواهد آورد.

-
فشرده سازی HTML
به حداقل رساندن فضایی که کد های HTML شما اشغال کرده است، یکی دیگر از عوامل مهم در گرفتن نمره ی کامل از Google است. Minification فرآیند حذف یا اصلاح داده های غیرضروری یا تکراری بدون تأثیر بر نحوه ی پردازش HTML از طریق مرورگر است. این کار شامل اصلاح کد، قالب بندی، حذف کدهای استفاده نشده و کوتاه کردن کد در صورت امکان است. و یک بار دیگر، به لطف افزونه های وردپرس، برای رفع این مشکل نیازی به دانش برنامه نویسی ندارید. یکی از بهترین افزونه ها برای این کار HTML Minify است. البته افزونه راکت راست چین نیز می تواند تمامی مراحل بالا را برای شما گردآوری کرده و باعث افزایش سرعت سایت شما شود.
-
پیاده سازی AMP
AMP مخفف Accelerated Mobile Pages بوده و پروژه ای است که توسط Google برای کمک به دانلود سریعتر سایت در نسخه تلفن همراه ایجاد شده است. در این پروژه ایجاد یک قالب متن باز باعث می شود که تعداد زیادی از محتواهای غیرضروری از بین برود. این موضوع باعث ایجاد تجربه ی کاربری بهتری برای کاربران تلفن همراه می شود.
AMP می تواند سرعت نسخه موبایل را به میزان قابل توجهی افزایش دهد و به شما فرصتی بزرگ برای کسب نمره ی بالاتر در PageSpeed Insights گوگل می دهد. اگر می خواهید از AMP در سایت خود استفاده کنید، چند روش برای انجام آن وجود دارد یا خودتان دست به کار شوید و با استفاده از کد نویسی این قابلیت را به سایتتان اضافه کنید یا اگر هیچ تجربه ای در کد نویسی HTML ندارید می توانید از یک افزونه وردپرس استفاده کنند. یکی از محبوب ترین افزونه ها، افزونه AMP WP است.
وقتی روزها، هفته ها و ماه های زیادی را صرف ساخت یک وب سایت جدید می کنید، می خواهید از همه نظر عالی باشد. هر تصویر، عنصر و نماد آن باید درجه یک باشد. همانطور که در این مقاله گفته شد سرعت سایت تأثیر زیادی بر دیده شدن سایت دارد پس حیف می شود اگر با بی توجهی به سرعت سایت نتوانید به نتیجه دلخواهتان دست پیدا کنید. امیدواریم با آموزش کار با PageSpeed Insights بتوانید از این ابزار کاربردی که یکی از بهترین ابزارهای گوگل برای اطمینان از سرعت سایت استفاده کنید. با کمک این ابزار نه تنها می توانید از سرعت سایتتان مطلع شوید بلکه اطلاعاتی هم در مورد مشکلاتتان و روش های حل کردن آن پیدا خواهید کرد.