آموزش قالب Neighborhood؛ ایده آل برای همه وب سایتها
وب سایت های فروشگاهی جایگاه خودشان را بین افراد جامعه پیدا کرده اند و نکته جذاب این است که تقریبا برای هر نوع محصولی، سایتی برای خرید آن وجود دارد. در واقع فروشگاه های آنلاین، به سمت تخصصی تر شدن پیش می روند. امروز با آموزش قالب Neighborhood در خدمت شما هستیم. محصولی که به کمک آن هر نوع فروشگاهی را می توان راه اندازی کرد.
یکی از پرفروش ترین قالب های چندمنظوره فروشگاهی Neighborhood است. این پوسته وردپرس فروشی بیش از 9 هزار تا را در Themeforest تجربه کرده. یکی از مهم ترین ویژگی های آن، سوپر جستجو است. یعنی کاربران در ویژگی های محصول هم می توانند به جستجو بپردازند. همه به دنبال یک قالب عالی برای وب سایت خود هستند که نه تنها ظاهر شیک و شکیلی داشته باشد، بلکه بسیاری از ویژگی های مفید و جالب را هم در خود جای دهد و بتوان از آن برای چندین هدف استفاده کرد. این قالب چند منظوره وردپرس برای استفاده همه افراد، با هر سطح مهارتی، قابل استفاده است. کاملا ریسپانسیو و رتینا بوده و دارای گزینه های سفارشی سازی جذاب است.
قالب Neighborhood یک قالب فروشگاهی و چند منظوره دارای صفحه ساز اختصاصی به نام Swift Page Builder دارد. همچین افزونه ی Revolution Slider در این محصول به عنوان اسلایدر در اختیارتان قرار می گیرد. از دیگر ویژگی های آن می توان به موارد زیر اشاره کرد:
- قابلیت چند زبانه شدن سایت توسط افزونه های مرتبط
- قابلیت زوم تصاویر محصول
- تنظیمات قالب پیشرفته؛ فارسی و راستچین شده توسط تم سازان
- جستجوی ویژه محصولات ؛ جستجو در بین ویژگی های محصول (اندازه، رنگ، برند، مدل و… )
- لیست علاقه مندی های کاربر
- 5 طرح هدر متفاوت
- 9 طرح برای فوتر
- استفاده از تکنولوژی CSS3 و HTML5 در کدنویسی سایت
- امکان استفاده از فونت آیکون های فراوان
آموزش قالب Neighborhood
در زیر لیست آموزش قالب همسایگی در اختیار شما قرار گرفته. با کلیک روی هر لینک آبی به بخش مورد نظر هدایت می شوید.
آموزش نصب قالب Neighborhood
پس از خرید قالب همسایگی ، فایل های آن بلافاصله در اختیارتان قرار می گیرد. اما از سمت دیگری هم می توانید به محصولاتی که خریداری کرده اید، دست پیدا کنید. کافی است با نام کاربری خود وارد سایت راست چین شوید. در سمت چپ، نام خود را مشاهده خواهید کرد. چند ثانیه موس را روی username نگه دارید، لیست کوچکی برایتان باز می شود که گزینه “دانلود ها” هم بین آن هاست.
وارد بخش دانلود ها شوید. در اینجا به تمامی محصولاتی که از راست چین خریداری می کنید، دسترسی خواهید داشت. همچنین دریافت آپدیت های محصول نیز از همین مسیر خواهد بود.
حالا برای نصب، به فایل ها دسترسی دارید. همچون بسیاری از محصولات راست چین، “همسایگی” نیز دارای بسته نصب آسان است. پس پیشنهاد می کنیم برای نصب روی هاست های خام از easy installer و آموزش نصب بسته نصبی در سی پنل استفاده کنید.
به کمک این راهنما، می توانید قالب وردپرس خود را روی هاست سی پنل، دایرکت ادمین و لوکال هاست به سادگی و در کم تر از 10 دقیقه نصب کنید.
آموزش تنظیمات پایه قالب همسایگی
اولین بخشی که در آموزش قالب Neighborhood باید به آن بپردازیم، تنظیمات پایه است. برای شروع، وارد پیشخوان مدیریت سایت خود شوید. گزینه ای با عنوان تنظیمات قالب را مشاهده خواهید کرد.
در تنظیمات قالب بخش های مختلفی وجود دارد که باید تنظیمات اولیه آن را به عنوان اولین قدم راه اندازی سایت انجام دهید. به صورت کلی در یک نگاه، تنظیمات سایت شما شامل موارد زیر است.
- تنظیمات عمومی
- تنظیمات عملکرد
- تنظیمات پس زمینه
- تنظیمات هدر
- تنظیمات فوتر
- تنظیمات لایت باکس
- تنظیمات جستجوی ویژه
- تنظیمات نوار تبلیغات
- تنظیمات متای پیش فرض
- تنظیمات پس زمینه
- تنظیمات بایگانی/ دسته بندی
- تنظیمات فونت
- تنیمات نظرات مشتریان
- تنظیمات حرفه ها
- تنظیمات ووکامرس
- پروفایل های اجتماعی
- درون ریزی / برون ریزی
در این بخش از آموزش قالب همسایگی به صورت خلاصه به هر یک اشاره ای مختصر خواهیم داشت.
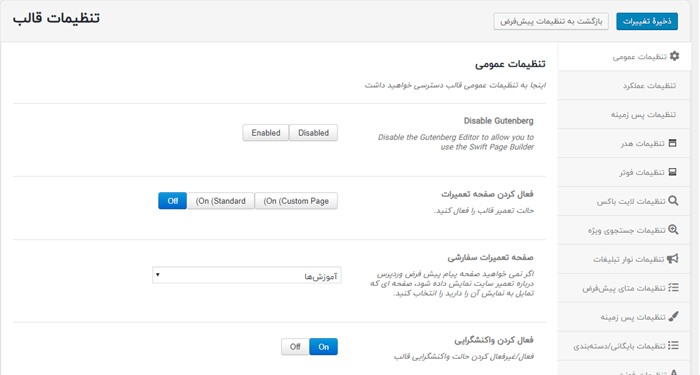
تنظیمات عمومی
تنظیمات عمومی همانطور که از نامش پیداست، مرتبط با کلیت سایتی است که با قالب فروشگاهی Neighborhood راه اندازی کرده اید. مثلا ویرایشگر گوتنبرگ، امکانی است که شاید برخی از کاربران وردپرس هنوز با آن ارتباط مناسبی برقرار نکرده اند. در تنظیمات عمومی به سادگی می توانید آن را فعال یا غیر فعال کنید.
همچنین حالت واکنشگرایی رافعال on/off کنید. البته طرح بندی صفحات، آدرس خوراک، css سفارشی و … هم قابل تنظیم هستند. گزینه ای هم وجود دارد که می توانید لوگو سفارشی مدیر را هم وارد کنید.
یکی دیگر از ویژگی هایی که در قالب همسایگی هست، صفحه تعمیرات سفارشی است. فقط کافی است دکمه را فعال کنید یا آن را به حالت عادی سایت برگردانید.
از طرف دیگر، این قابلیت هم فراهم شده تا در صورت تمایل، صفحه تعمیرات سفارشی را خودتان از بین برگه هایی که در سایت هست، انتخاب کنید. مشاهده می کنید که تمامی موارد فقط باید انتخاب شوند. البته در پایان دکمه ذخیره تغییرات را نباید فراموش کرد.
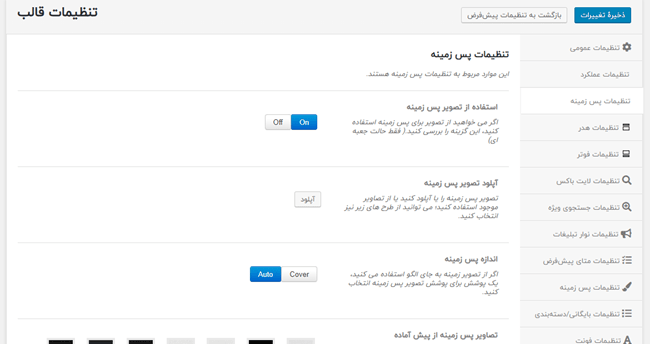
تنظیمات پس زمینه
در پس زمینه ها هم می توانید عکسی را آپلود کنید و هم از تصاویر از پیش آماده استفاده کنید. در حال حاضر، تصاویر پس زمینه ای از پیش آماده، 91 مورد هستند.
البته اندازه پس زمینه هم بسیار مهم است که می توانید؛ به حالت کاور و اتوماتیک، قرار دهید.

تنظیمات هدر سایت
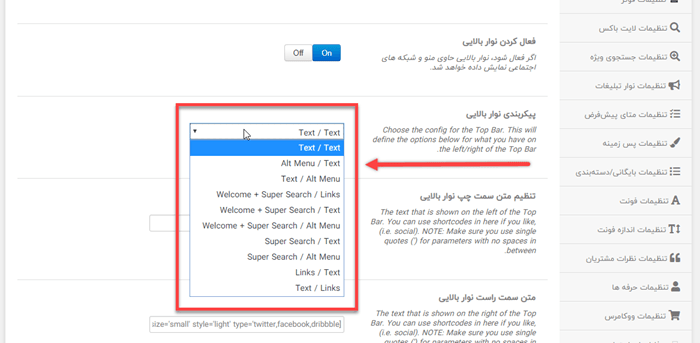
هدر سایت به خاطر جایگاهی که دارد، کاملا در چشم مخاطب است. از بخش هایی که در هدر هست، نوار بالایی است. البته یک سایت ممکن است نوار بالایی نداشته باشد. این مورد کاملا وابسته به سیاست مدیر است. در هدر تنظیمات موبایل، پیکربندی نوار بالایی، متن سمت چپ و راست نوار بالایی
پیکربندی متن جستجو و تنظیمات مختلف مرتبط با لوگو و … را پیدا خواهید کرد.
همانطور که در تصویر زیر مشاهده می کنید، نوار بالایی را به سادگی می توانید پیکربندی کنید. کافی است از بین گزینه های 10 گانه، یک مورد را انتخاب کنید.
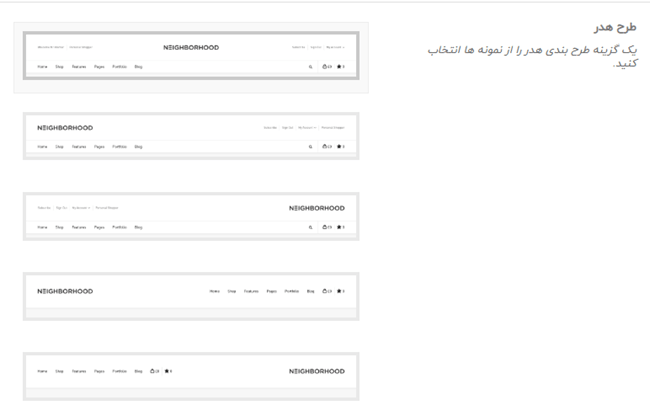
قالب فروشگاهی همسایگی 5 طرح هدر آماده هم در اختیارتان قرار می دهد. بسته به محل قرار گیری لوگو، و باقی اجزا هر طرح با دیگری متفاوت است. با یک کلیک به سادگی می توانید هدر خود را تغییر دهید.
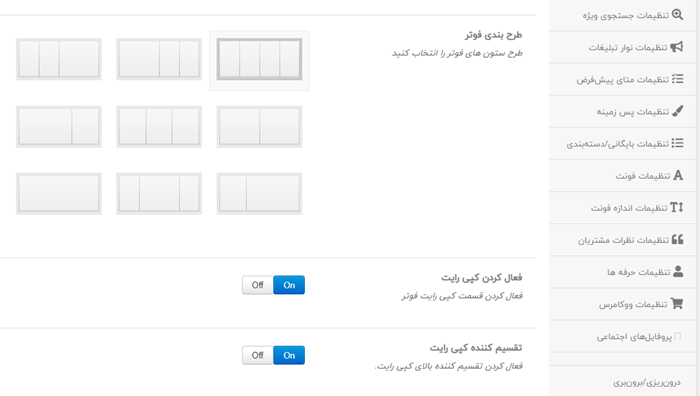
تنظیمات فوتر سایت
در فوتر سایت ها، اطلاعات مختلفی قرار داده می شود. ارتباط با ما، معرفی شرکت یا فروشگاه، کپی رایت سایت، و … . در ادامه آموزش قالب Neighborhood به فوتر می رسیم. اینجا می توانید طرح بندی های متفاوتی را انتخاب کنید. در حال حاضر، 9 طرح بندی آماده شده. همچنین قابلیت استفاده از ابزارک ها دارد که البته می توانید در صورت تمایل آن را غیر فعال کنید.
حذف یا ویرایش متن کپی رایت قالب وردپرس یکی از سوالات متداول کاربران، به ویژه افرادی است که کار با وردپرس را به تازگی آغاز کرده اند.
از همین بخش تنظیمات فوتر به سادگی می توانید این کار را انجام دهید.
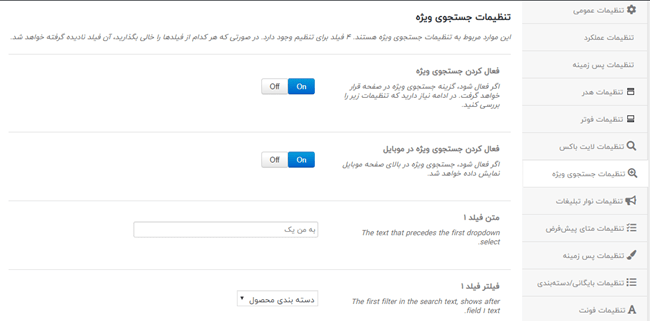
جستجو ویژه یا سوپر جستجو
Neighborhood با جستجوی ویژه امکانی منحصر به فرد در سایت شما فراهم کرده. به همین دلیل به حق شایسته لقب یکی از بهترین قالب وردپرس است. به کمک جستجوی ویژه می توانید به کاربر کمک کنید تا زودتر به هدفش برسد. به این صورت که در ویژگی ها مثل جنس، رنگ، سایز و … سرچ کند.
در تنظیمات قالب البته نیاز است که در درجه اول، شما آن را فعال کنید. در نسخه موبایل هم به صورت جداگانه می توانید آن را با کمک گزینه های on/off فعال کنید.
البته فیلد ها را هم خودتان به عنوان مدیر سایت تعریف می کنید؛ چرا که هر سایتی ویژگی ها و قابلیت های خاص خودش را دارد. به عنوان مثال بیایید یک فروشگاه اینترنتی را فرض کنیم. شاخصی که مدیر به کمک فیلد ها تعریف کرده، چنین است، “به من یک (محصول) در رنگ (رنگ) نشان بده که سایز آن (سایز) بوده و از برند (برند) که پارچه اش از جنس (جنس پارچه) است:
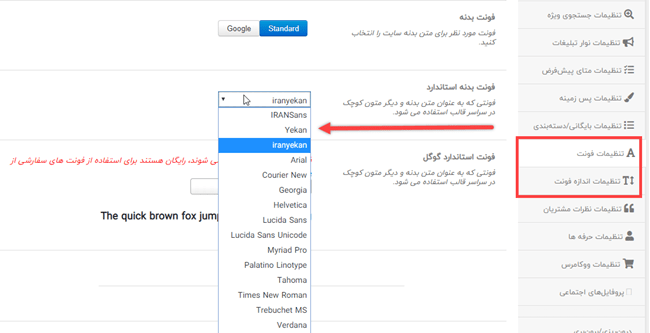
تنظیمات فونت ها و اندازه آن
فونت های زیبا علاوه بر اینکه زیبایی سایت شما را چند برابر می کنند، در خوانایی متن ها هم بسیار مؤثر هستند. در واقع طراحان وب سایت وقت زیادی را جهت تنظیمات تایپی مثل فاصله ها، سایز، رنگ، نوع فونت و … صرف می کنند. اما شما از این قاعده مستثنی هستید، چرا که قالب همسایگی در اختیار شماست.
فونت های اختصاصی فارسی پیش از این در قالب قرار داده شده اند و لازم نیست برایشان هزینه کنید. همچنین فونت های گوگل هم در اختیارتان هستند. کافی است از بخش تنظیمات قالب، تنظیمات فونت و تنظیمات اندازه فونت را انتخاب کنید.
گفتیم که فونت های اختصاصی فارسی در قالب هستند. فونت های ترند وب فارسی مثل ایران یکان و ایران سنس از جمله آن ها هستند. فونت بدنه ، فونت منو، فونت هدینگ ها را به صورت جداگانه می توانید انتخاب کنید و به راحتی تعریف کنید. در اندازه فونت هم هر کدام را به صورت جداگانه تنظیم کنید. مثلا فونت استاندارد هدینگ ایران یکان باشد و اندازه فونت بدنه 14 px باشد.
تنظیمات ووکامرس و فروشگاه آنلاین
در ادامه آموزش قالب همسایگی به یکی از مهم ترین تنظیمات می رسیم. اگر قصد دارید به کمک Neighborhood روی سایت خود فروشگاه راه اندازی کنید، این تنظیمات را به دقت و با توجه به سیاست های خود انجام دهید.
اگر به صفحه توضیحات این پوسته محبوب دقت کرده باشید، یکی از ویژگی ها را حالت کاتالوگ اعلام کرده است. حالا منظور چیست؟ در کاتالوگ لیست محصولات آورده می شود اما خبری از فرایند های قیمت گذاری و صورت حساب نیست. این حالت را به سادگی می توانید هر زمانی نیاز باشد در فروشگاه خود فعال یا غیر فعال کنید. در ابتدای تنظیمات ووکامرس حالت کاتالوگ قرار دارد.
همچنین می توانید انتخاب کنید که می خواهید از صفحه ساز در برگه محصولات استفاده کنید یا خیر. اگر فعال باشد، صفحه ساز در برگه محصولات فعال خواهد شد. در اینجا هم کار فقط با دکمه on/off صورت می گیرد.
دیگر تنظیمات ووکامرس آموزش قالب همسایگی
- عرض تصویر محصول
- توضیحات محصول در برگه های فروشگاه: انتخاب کنید آیا می خواهید توضیح کوتاه زیر هر محصول را در صفحه فروشگاه نمایش دهید یا خیر
- حالت تبهای توضیحات محصول: این تنظیم را فعال کنید تا به تبهای استایل توضیحات پیش فرض محصول بازگردید. این کار به شما امکان می دهد که از پسوندهای اضافه استفاده کنید که تب های اضافی را به زبانه های محصول اضافه کند.
- پیکربندی سایدبار ووکامرس: به صورت جداگانه سایدبار چپ و راست ووکامرس را انتخاب می کنید.
- پیکربندی سایدبار پیشفرض محصولات: در اینجا می توانید سایدباری که در صفحه محصول وجود دارد را انتخاب کنید.
- متن حساب کاربری جدید:این متن در ناحیه ثبت نام / ورود در فرآیند پرداخت نمایش داده می شود.
- متن نوار راهنما: این متن در نوار راهنما در صفحات حساب کاربری / پرداخت نمایش داده می شود. مثلا در صورت نیاز به راهنمایی با کارشناس ما تماس بگیرید
- ایمیل خدمات مشتری: که در یک کادر ایمیلی که برای پشتیبانی در نظر گرفته اید را می توانید وارد کنید.
- اطلاعات حمل و نقل
- بازخورد: در باکس آن می توانید لینک تماس با ما یا تماس با واحد خدمات مشتریان را قرار دهید.
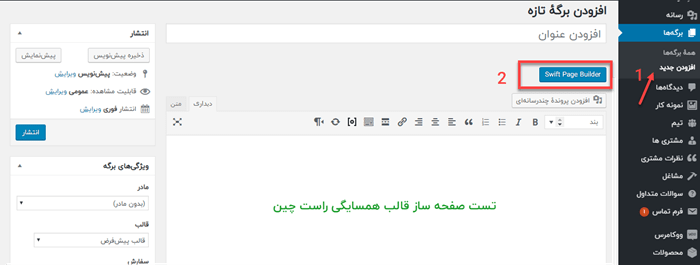
آموزش صفحه ساز Neighborhood
برای شروع کار با صفحه ساز قالب neighborhood اول از همه باید یک صفحه جدید ایجاد کنیم. پس در داشبورد سایت خود، وارد بخش برگه ها شوید و گزینه افزودن جدید را کلیک کنید. پس از ثبت عنوان ، swift page builder به عنوان یک دکمه روبروی شما قرار دارد. روی آن کلیک کنید.
در مراحل بعدی گزینه های صفحه ساز پیش روی شما قرار می گیرند. در سازنده صفحه سوئیفت چند گزینه در اختیار شماست.
- عناصر را انتخاب کنید
- طرح بندی: در طرح بندی 6 انتخاب دارید.
- صفحات از پیش ساخته شده
- قالب های سفارشی
- و در نهایت پاک کردن محتوا
بسته به اینکه چه نوع صفحه ای در نظر داشته باشید، طرح بندی را انتخاب کرده و المان ها را به صفحه مورد نظر اضافه کنید.
البته اگر از صفحات از پیش ساخته شده استفاده کنید کار بسیار راحت تری خواهید داشت. کافی است صفحه آماده را ویرایش و مطابق سلیقه تنظیم کنید.
اما فرض بر این می گیریم که می خواهید، خودتان صفحه ای را ایجاد کنید.
عناصر صفحه ساز swift
در بخش عناصر سوئیفت، در حال حاضر 40 المان قرار داده شده است. تنوع در بین عناصر به شما کمک می کند تا صفحه ای جذاب طراحی کنید و هر موردی که مد نظر داشته باشید در برگه سایت خود قرار دهید.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
هر المان وقتی انتخاب شود، تنظیماتی دارد. با کلیک روی علامت مداد، می توانید آن را ویرایش کنید. در ادامه با مشاهده فیلم آموزشی متوجه خواهید شد.
صفحات از پیش ساخته
صفحات از پیش ساخته شده این قالب بیشتر صفحات پر کاربرد هستند. مزیت خوب این برگه های آماده این است که به راحتی می توانید از یک صفحه از پیش ساخته شده مرتب را در سایت قرار دهید و آن را ویرایش کنید. در این صفحه ساز ، 8 صفحه آماده برای صفحه خانگی یا به اصطلاح Home
همچنین صفحاتی درباره ما، ارتباط با ما، نمونه کارها، وبلاگ و …
نمونه کارها
در سایت هایی مثل وب سایت شرکت ها، سایت های شخصی و رزومه کاری نمونه کارها، قسمت مهمی را تشکیل می دهند. در قالب همسایگی هم این امکان گنجانده شده و به سادگی می توانید نمونه کارهای خود را اضافه کنید. برای دسترسی به این بخش باید وارد پیشخوان مدیریت سایت خود شوید. در پیشخوان، گزینه نمونه کار را پیدا کنید.
در این جا می توانید نمونه کارهای پیشین را تنظیم کنید؛ گزینه جدید اضافه کنید و یا دسته بندی های پورتفولیو را مدیریت کنید. همراه ما باشید تا نگاهی به نمونه کارها داشته باشیم.
افزودن نمونه کارها در آموزش قالب Neighborhood
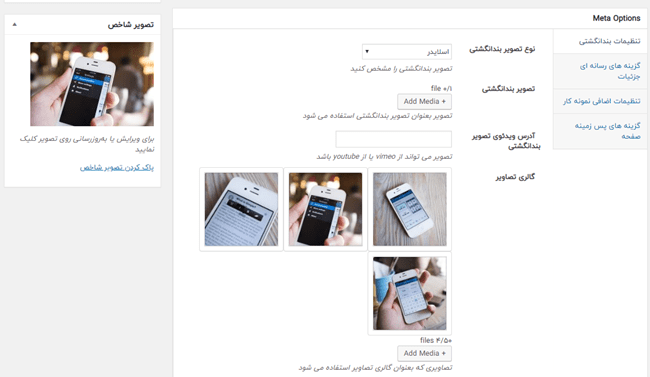
وقتی صفحه ی افزودن نمونه کار را باز می کنید، دو گزینه روبروی شماست. می توانید با استفاده از ویرایشگر، کار را انجام دهید یا اینکه از صفحه ساز اختصاصی این پوسته چندمنظوره استفاده کنید. در بخش پایین هر نمونه کار هم meta option قرار دارد که شامل موارد زیر است:
- تنظیمات بند انگشتی
- گزینه های رسانه ای جزئیات
- تنظیمات اضافی نمونه کار
- گزینه های پس زمینه صفحه
با meta option می توانید تنظیمات هر نمونه کار را تعریف کنید. تصویر، ویدئو، اسلایدر و یا هر نوع سفارشی سازی دیگر را به آن اضافه کنید و پس زمینه ها را تنظیم کنید. تمامی گزینه ها به سادگی قابل تعریف هستند و صرفا انتخاب کردن کار شما را انجام می دهد تا هر آنچه در ذهن دارید به واقعیت درآورید.
ضمن تشکر از همراهی شما، امیدواریم از آموزش قالب همسایگی لذت برده باشید و توانسته باشیم کمکی هر چند کوچک در راحتی ساخت سایت داشته باشیم.