
آموزش قالب نگارشاپ
اگر می خواهید یک سایت فروشگاهی با رنگبندی و نمایش زیبا داشته باشید آموزش قالب نگارشاپ را دنبال کنید و خودتان سایتتان را طراحی کنید.
قالب نگارشاپ یکی از قالبهای فروشگاهی ایرانی با کدنویسی کاملا اختصاصی است و دارای 14 دمو متنوع فروشگاهی مانند آرایشی، مشابه دیجی کالا، مینیمال، فروشگاه مد و لباس، فروشگاه کفش، فروشگاه لوازم الکترونیکی، لندینگ مخصوص یلدا و صفحات متنوع وبلاگ و محصول است، با کمی سفارشیسازی میتوانید برای هر فروشگاهی یک سایت راه اندازی کنید این قالب با المنتور طراحی شده و امکان ساخت صفحات جدید یا ویرایش صفحات متنوع را خواهید داشت.
یکی از ویژگیهای قالب نگارشاپ تنظیمات ساده قالب است در ادامه کار کردن با بخشهای مختلف را آموزش می دهیم.
نصب قالب نگارشاپ
قالب نگارشاپ مانند تمام قالبهای دیگر راست چین داری بسته نصب آسان است با بسته نصب آسان در زمان کوتاهی میتوانید قالب را نصب کنید مراحل نصب قالب شامل موارد زیر است:
- ساخت Database سایت
- آپلود بسته نصب آسان
- نصب بسته نصب آسان
در مقاله نصب قالب با بسته نصب آسان مراحل را مشاهده کنید و در کمتر از 10 دقیقه قالب را نصب کنید. حالا که نصب قالب انجام شده ادامه آموزش قالب نگارشاپ را دنبال کنید.
ساخت برگه
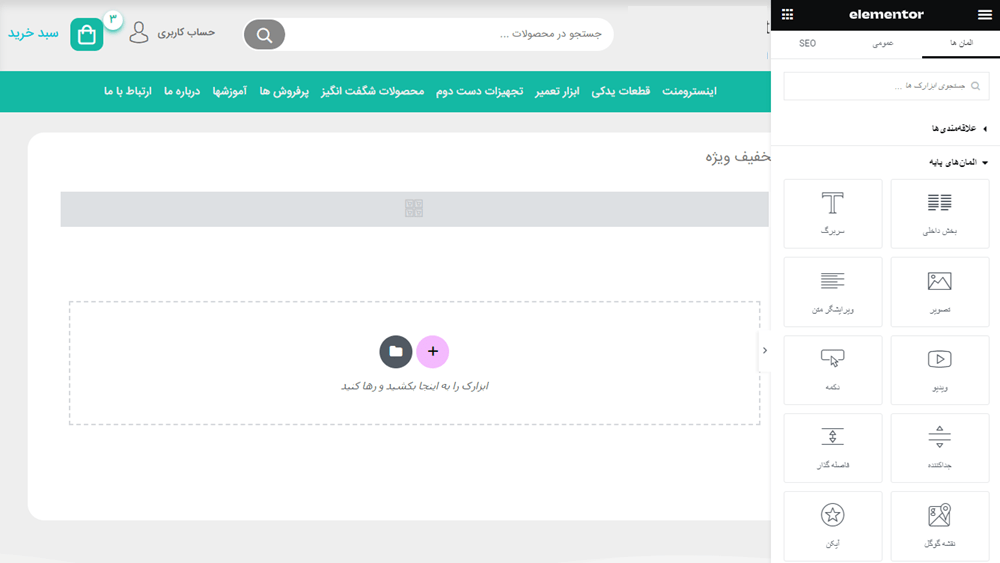
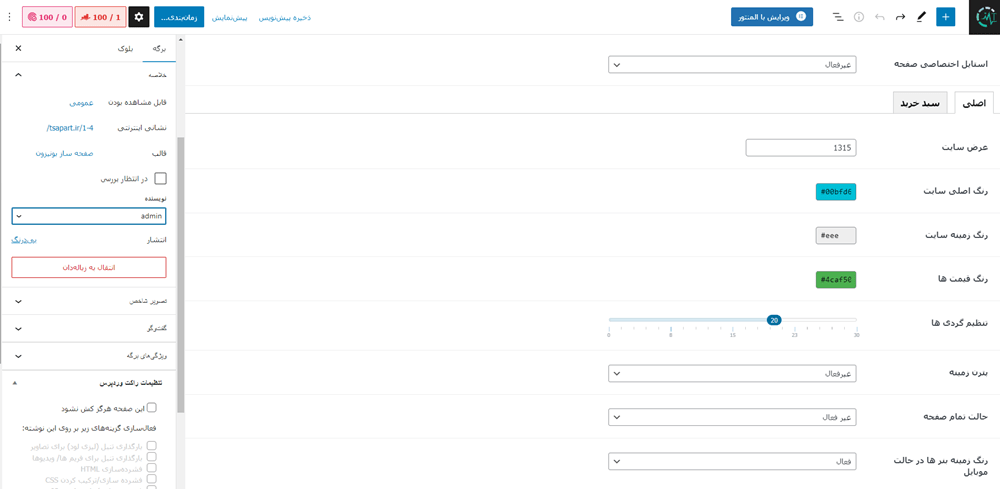
برای افزودن برگه از پیشخوان وردپرس>برگه ها> افزودن جدید را انتخاب کنید صفحه سازها این امکان را فراهم میکنند که صفحات دلخواهتان را طراحی و سفارشیسازی کنید در تصویر زیر از تنظیمات پیش فرض قالب با گوتنبرگ مواردی مانند رنگ، حالت نمایش صفحه، تنظیم بوردر و… را ویرایش کنید.
و یا با انتخاب دکمه ویرایش با المنتور تمام قسمتهای برگه را ویرایش کنید یا المانهای دیگری را به سایتتان اضافه کنید

درون ریزی و برون ریزی فایل ها
امکان درون ریزی و برون ریزی سربرگ، پابرگ و… وجود دارد و می توانید از مواردی که قبلا وجود دارد استفاده کنید و دقیقا مواردی که قبلا ساخته شده را استفاده کنید در ویدئو زیر علاوه بر آموزش درون ریزی سربرگ، پابرگ و برگه ها نحوه ایجاد سربرگ موبایل را هم آموزش داده ایم.
تنظیمات قالب نگارشاپ
از مسیر پیشخوان> نمایش> تنظیمات قالب امکان تنظیم قسمتهای مختلف سایت وجود دارد که در ادامه تنظیمات تک تک قسمتها را بررسی میکنیم:
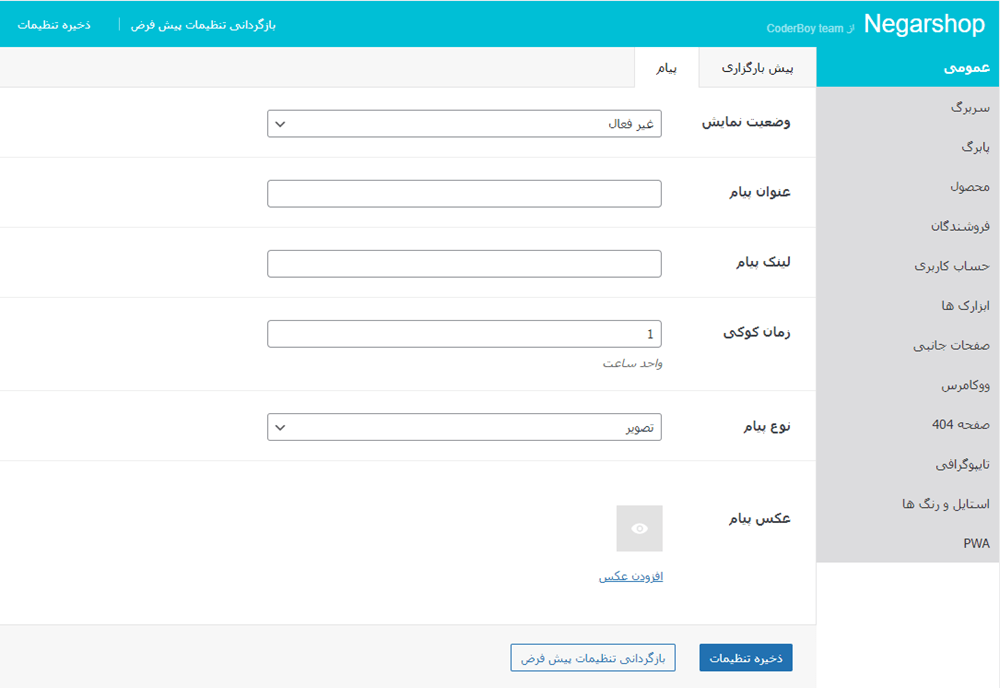
پیغام پاپ آپ
برای ورود کاربران به حساب کاربری میتوانید از نمایش پاپ آپ استفاده کنید در تب پیش بارگذاری این گرینه را فعال کنید برای تنظیم متن پاپ آپ هم از تب پیام مواردی مانند عنوان پیام، لینک پیام، نوع پیام و عکس پیام را تنظیم کنید.
سربرگ و لوگو
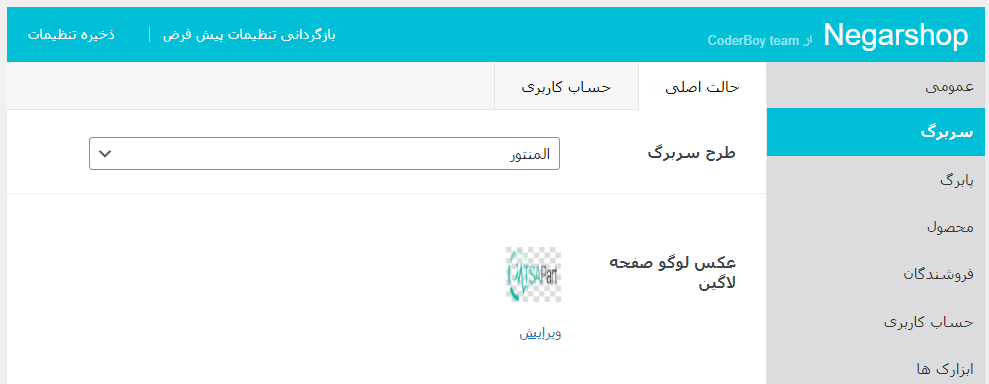
در قسمت سربرگ علاوه بر تعیین نوع سریرگ عکس لوگو را هم مشخص کنید.

پابربرگ و بالابر
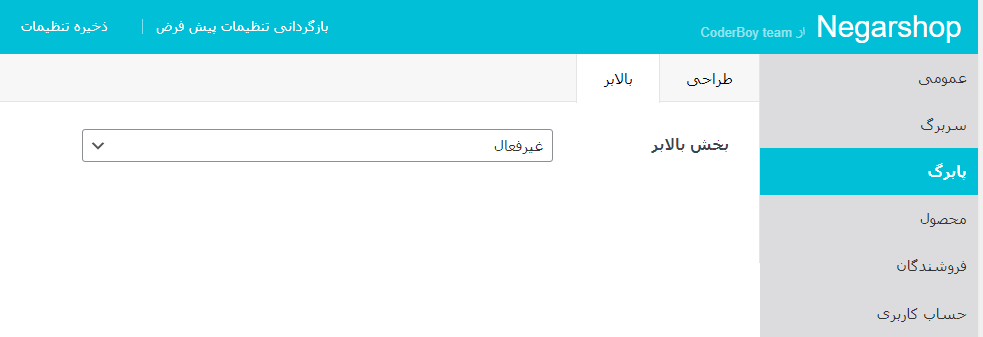
در قسمت پابرگ نوع فوتر و دکمه بالابر را فعال یا غیرفعال کنید. دکمه بالابر برای صفحاتی که محتوای زیادی دارند و کاربران مجبور به اسکرول کردن هستند، کاربرد دارد و با انتخاب دکمه بالابر به ابتدای برگه میروند و تجربه کاربری خوبی برای کاربران ایجاد میکند.

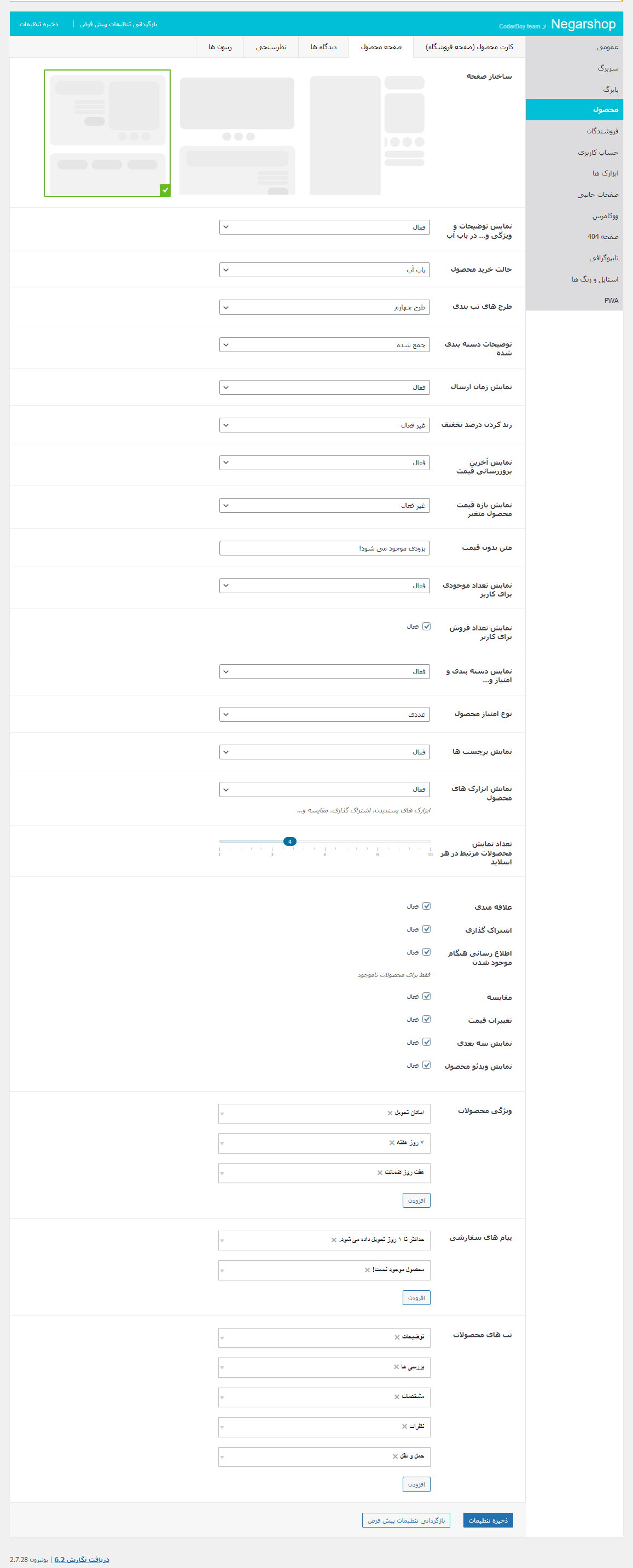
تنظیمات محصول
برای محصول گزینه های مختلف سفارشی سازی وجود دارد:
-
صفحه محصول
همانطور که در تصویر میبینید میتوانید ۳ سبک برای برای نمایش محصول را انتخاب کنید و میتوانید گزینههای مختلفی مانند فعال کردن پاپ آپ، قیمت محصول، امتیاز محصول، نمایش برچسبها و… را تنظیم کنید.

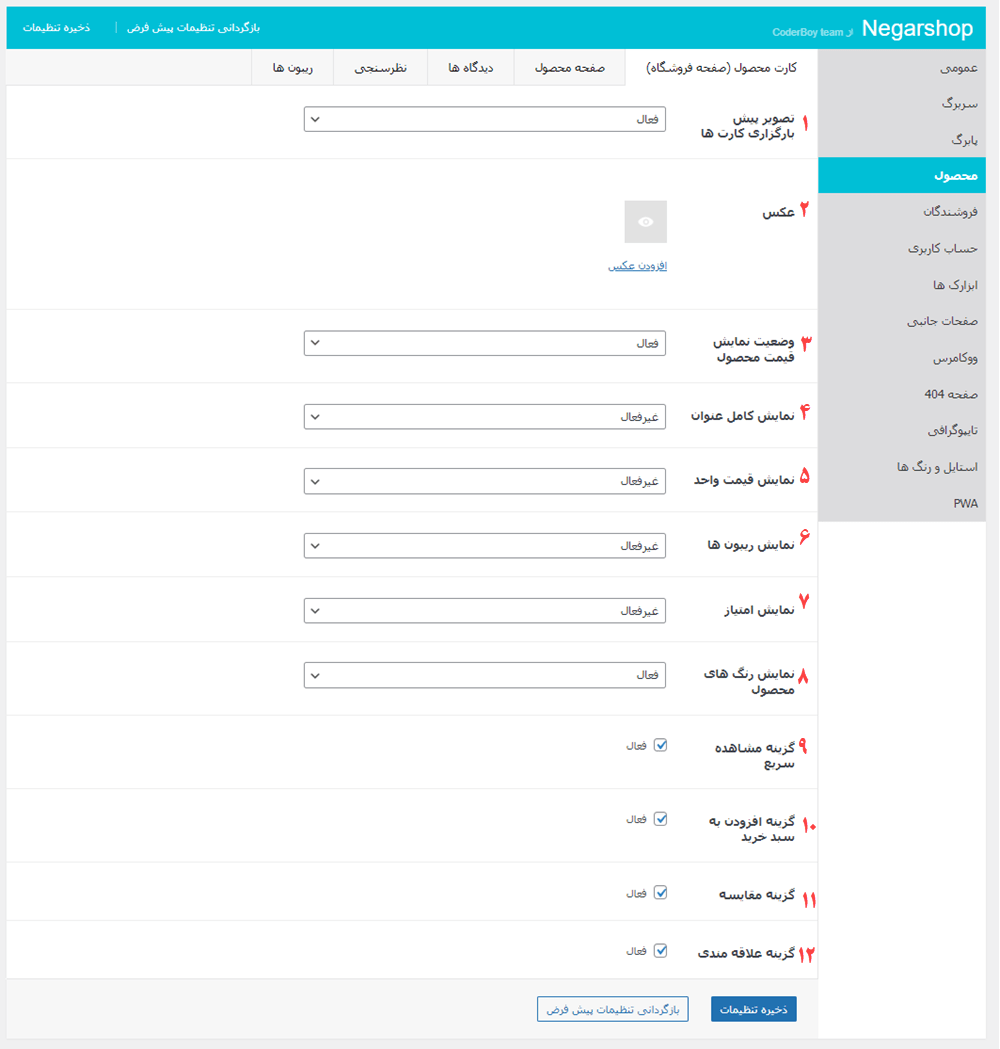
کارت محصول
برای ساخت کارت محصول گزینه های مختلف سفارشی سازی کنید را مطابق موارد زیر
- فعال کردن پیش بارگذاری تصویر محصولات قبل از بارگذاری تصویر اصلی محصول
- بارگذاری تصویر دوم برای نمایش تصویر مرحله قبل
- نمایش قیمت محصولات
- نمایش عنوان محصول شما در صفحه محصول
- نمایش قیمت اصلی و بدون تخفیف محصول
- نمایش ریبونهای محصول مانند توقف محصول یا کدتخفیف
- نمایش امتیاز ثبت شده توسط کاربران برای محصول
- نمایش رنگهای اصلی تصویر
- افزودن مشاهده سریع به محصول
- اضافه کردن دکمه افزودن به سبد خرید
- افزودن دکمه مقایسه برای کارت محصول
- افزودن دکمه علاقهمندی
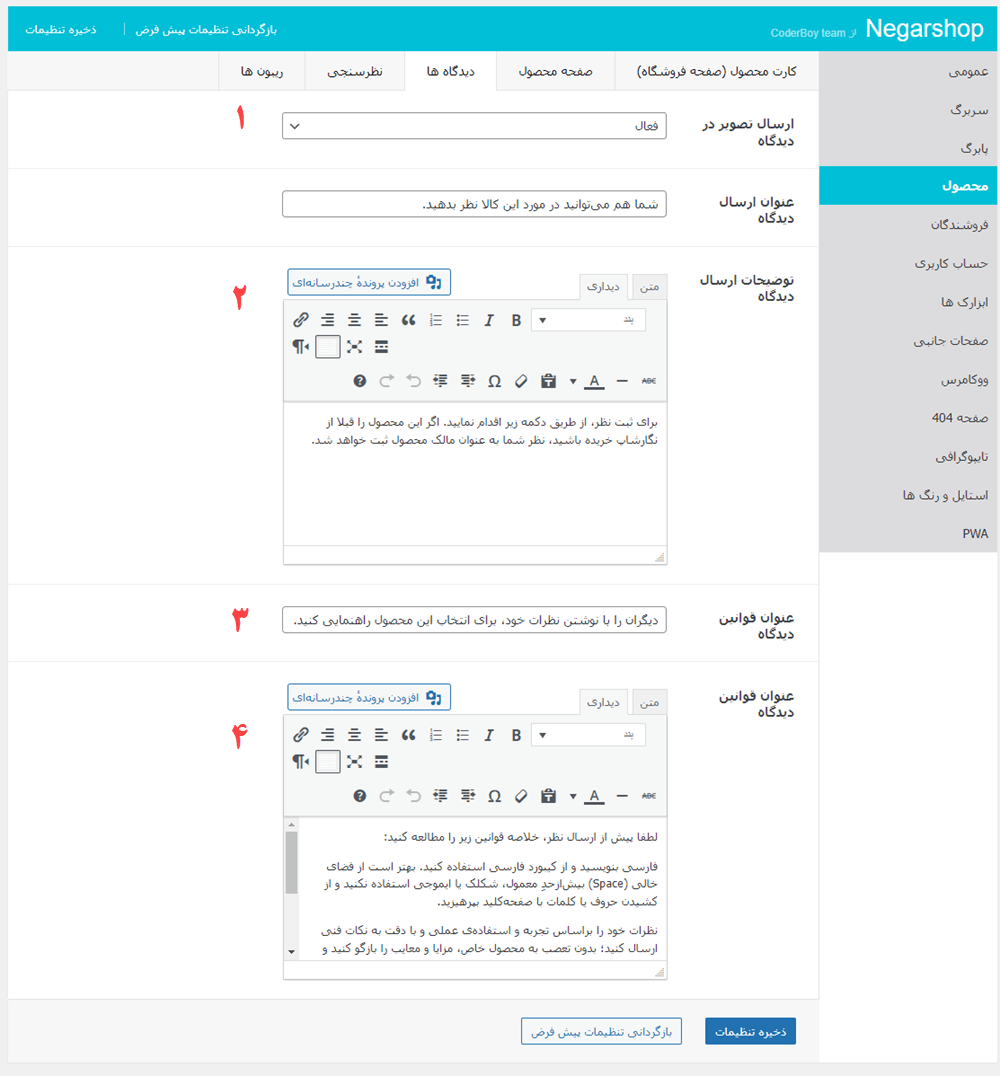
تنظیمات دیدگاه ها
یکی از بخشهای مهم سایتهای فروشگاهی قسمت دیدگاهها است گاهی کاربران با خواندن نظرات دیگران در مورد محصول ترغیب به خرید میشوند یا ممکن است از خرید صرف نظر کنند در تنظیمات دیدگاهها میتوانید موارد زیر را تعیین کنید:
- فعال کردن نمایش دیدگاه ها
- عنوان ارسال دیدگاه
- توضیحات ارسال دیدگاه برای کاربران
- نمایش قوانین دیدگاه ها

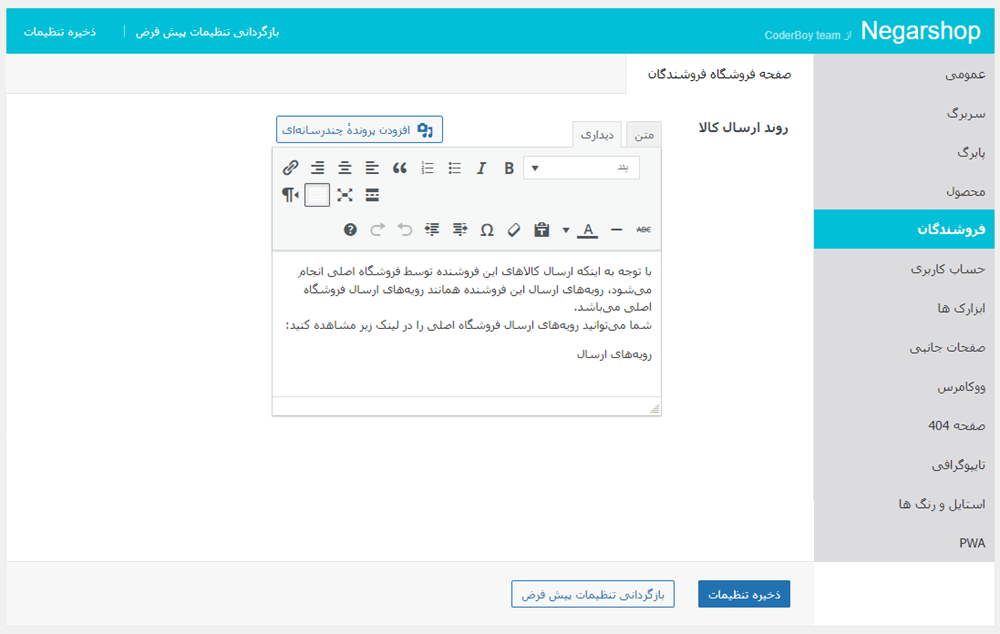
تنظیمات فروشنده
فروشندهها میتوانند در حالت چند فروشندگی یک پروفایل داشته باشند و متن توضیحات فروشنده را میتوانید تنظیم کنید.
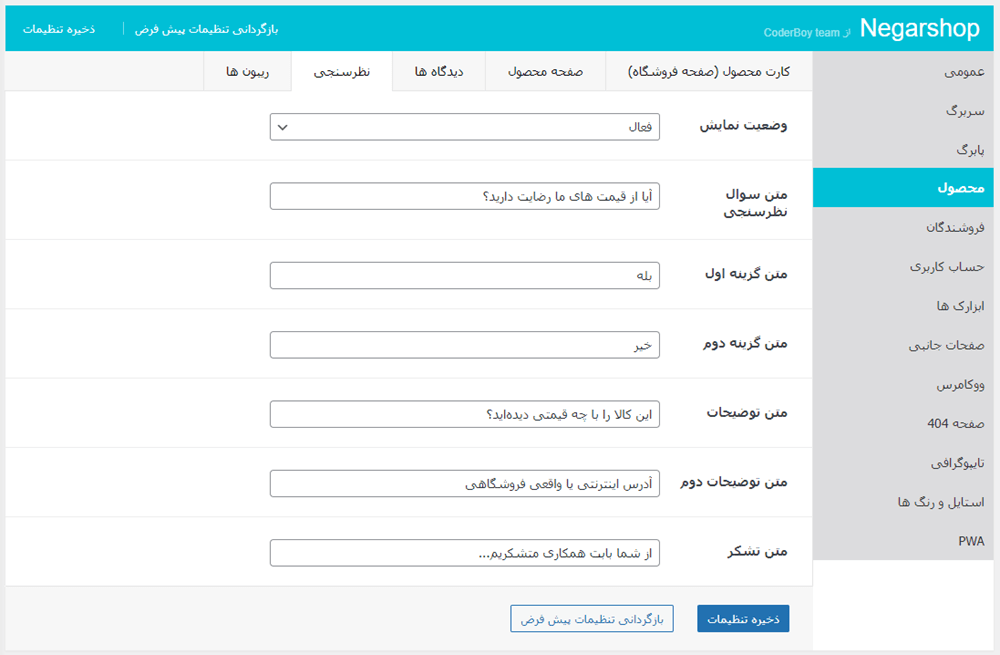
نظر سنجی
با فعال کردن وضعیت نمایش نظرسنجی را برای کاربرانتان نمایش داده میشود و میتوانید سؤالات و متن گزینهها را اضافه کنید. با نظرسنجی از کاربران میتوانید اطلاعات مفیدی برای بهبود کارتان به دستآورید.

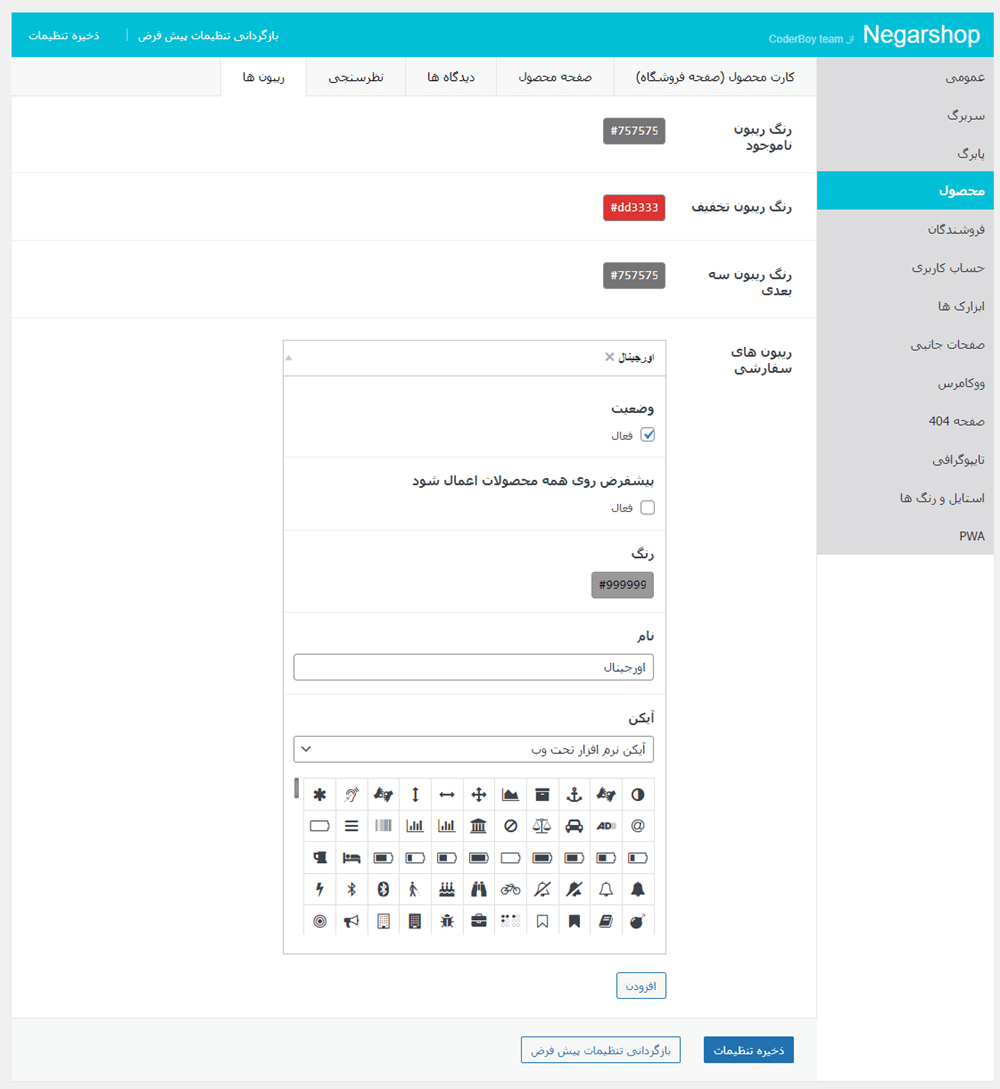
ریبون
مواردی مانند تخفیف یا ناموجود بودن محصولات معمولاً با یک ریبون بر روی محصولات نمایش داده میشود در این بخش میتوانید ریبونهای موجود را مشاهده کنید یا در صورت نیاز خودتان یک ریبون تعریف کنید و مواردی مانند رنگ، آیکون، نام و فعال و غیر فعال بودن ریبون را تعیین کنید.
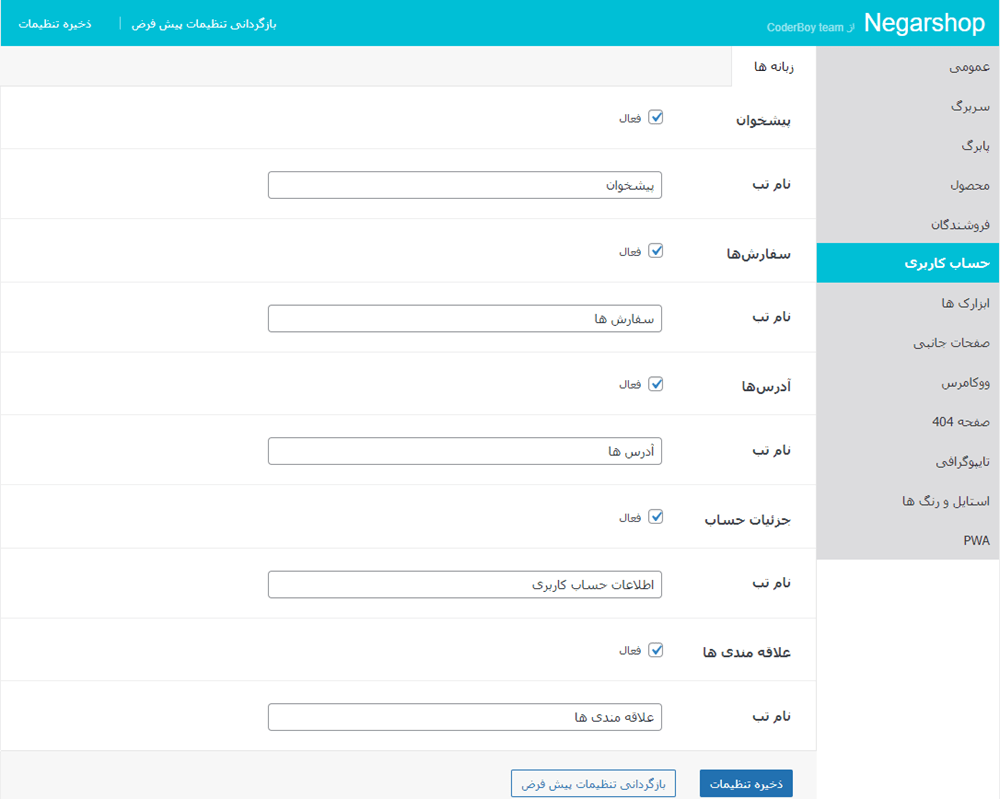
حساب کاربری
برای کاربرانی که عضو سایت میشوند میتوانید دسترسیهای مختلفی را ایجاد کنید به عنوان مثال سفارشها، آدرسها، اطلاعات حساب کاربری و… را برای کاربران فعال یا غیرفعال کنید و عنوان هر تب را سفارشیسازی کنید.
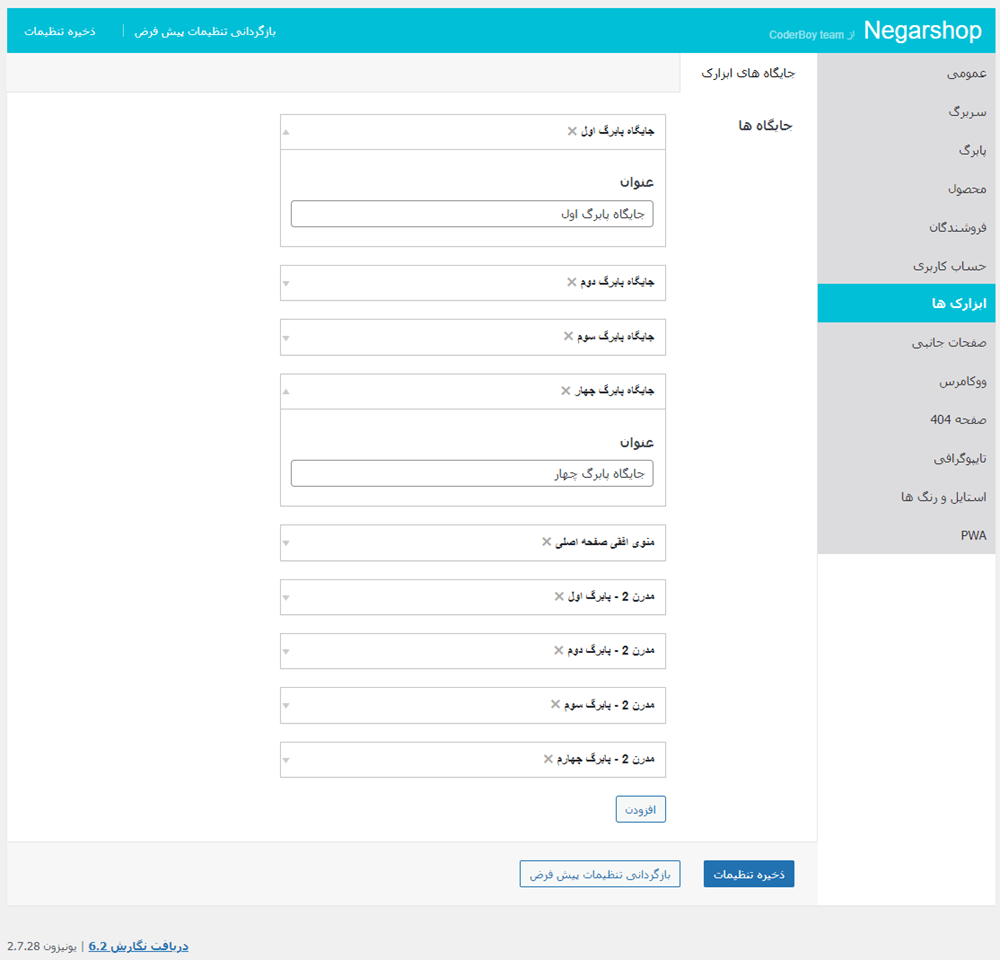
ابزارک ها
در تنظیمات ابزارکها میتوانید محل قرارگیری ابزارکها را مشخص کنید، ابزارکها را اضافه کنید یا در صورت نیاز به تنظیمات پیش فرض برگردانید. یکی از ویژگیهای قالب نگارشاپ این است که دارای ۱۰۰ ابزارک است و میتوانید با این ابزارکها امکانات متنوعی را بدون کدنویسی به سایتتان اضافه کنید.
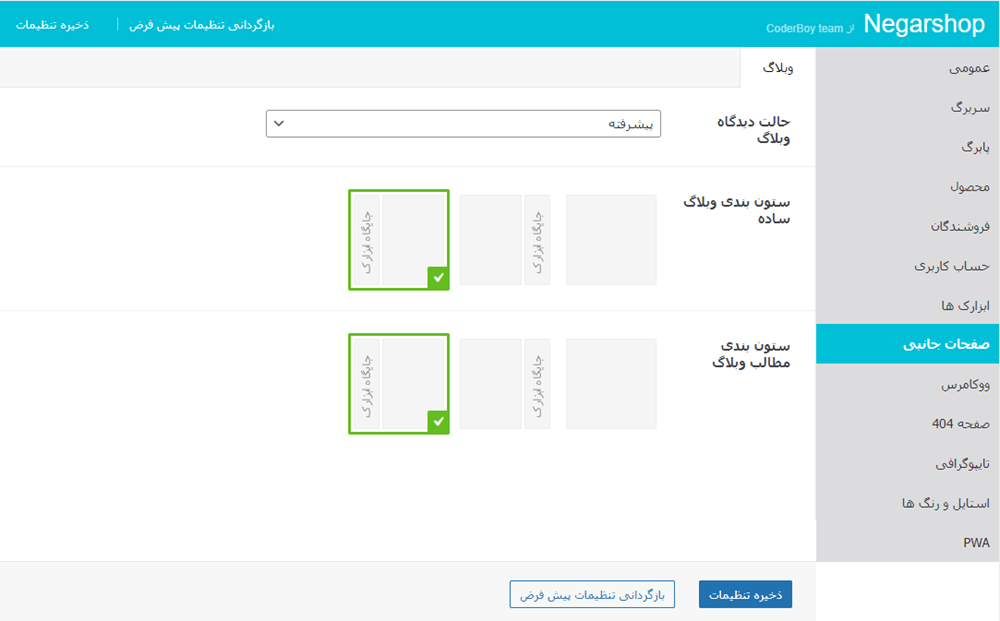
تنظیمات صفحات وبلاگ
وبلاگ در سایتهای فروشگاهی به ارائه محتوای مرتبط با محصولات و کاربران کمک میکند، صفحات وبلاگ را میتوانید دو حالت ساده و پیشرفته تعیین کنید و نمایش ابزارکها را در وبلاگها در ستون سمت راست یا چپ مشخص کنید.

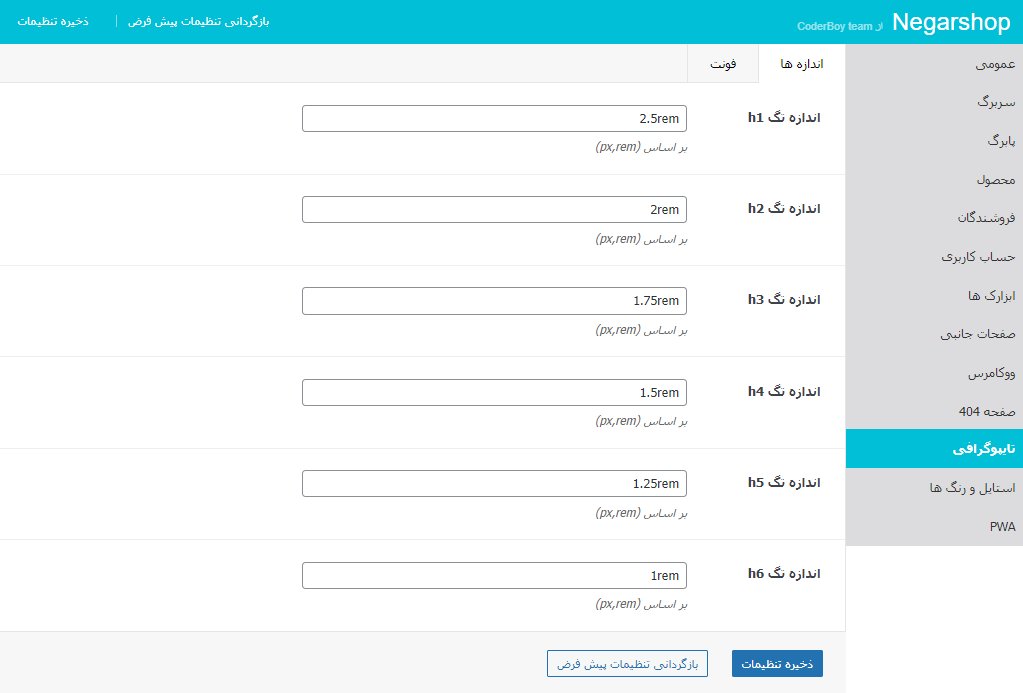
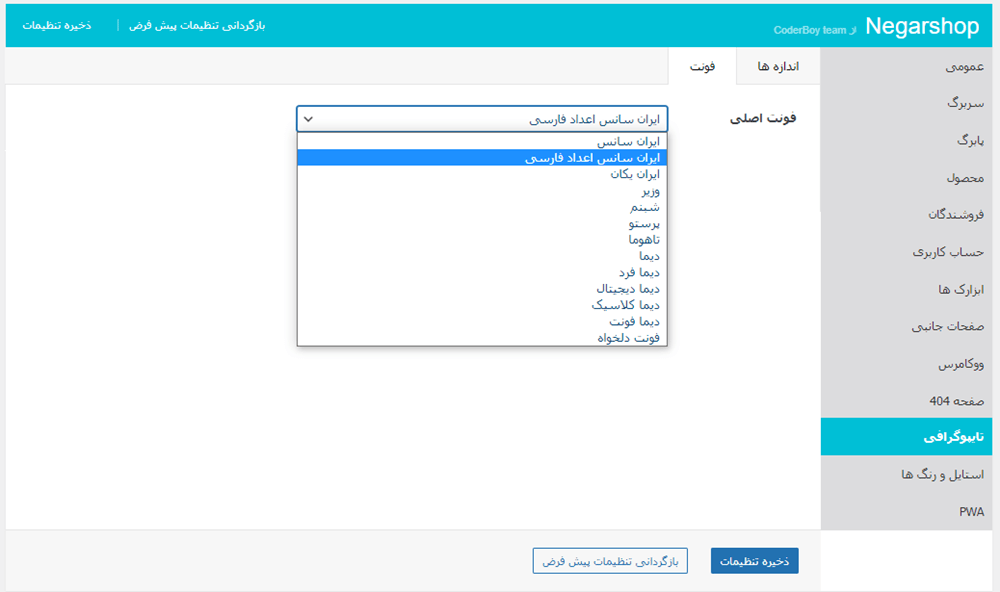
تایپوگرافی
در این قسمت می توانید اندازه هدینگ های مختلف از H1 تا H6 را تعیین کنید.

همچنین از تب فونت ها میتوانید از فونت های موجود یکی را انتخاب کنید.

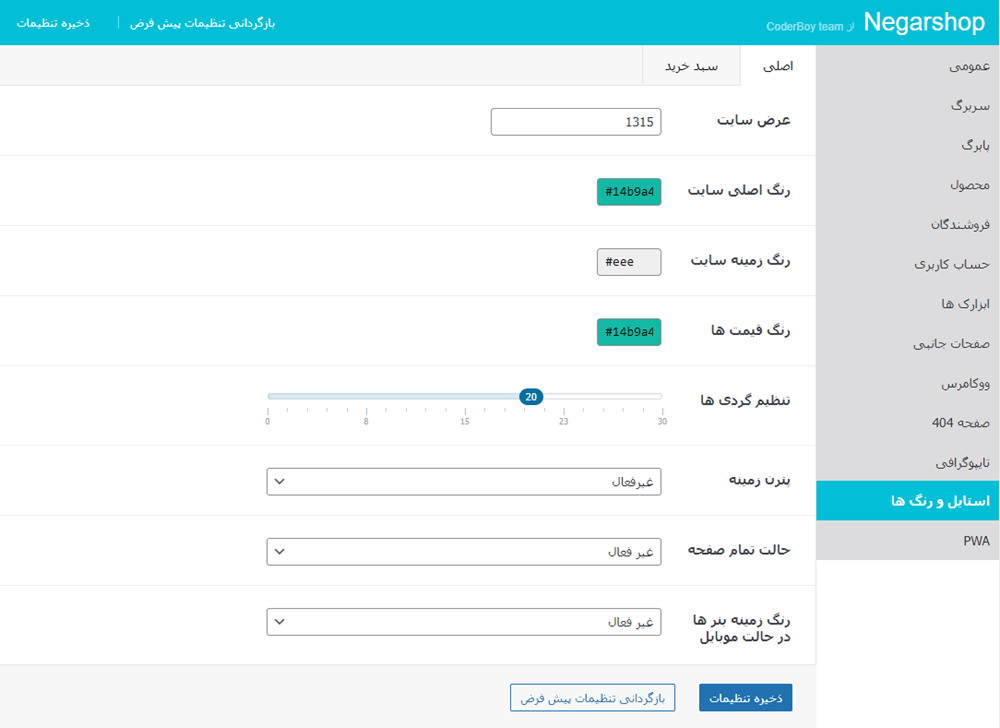
استایل و رنگ اصلی
رنگبندیهای جذاب قالب نگارشاپ باعث شده تا سایتی زیبا و جذاب داشته باشید اما میتوانید رنگها را تغییر دهید رنگ سایت، رنگ اصلی، حالت بوردرها، نمایش تمام صفحه، تنظیمات نمایش سبدخرید مانند رنگ زمینه، رنگ متن، رنگ دکمه خربد و… در این تب قابل تنظیم است.

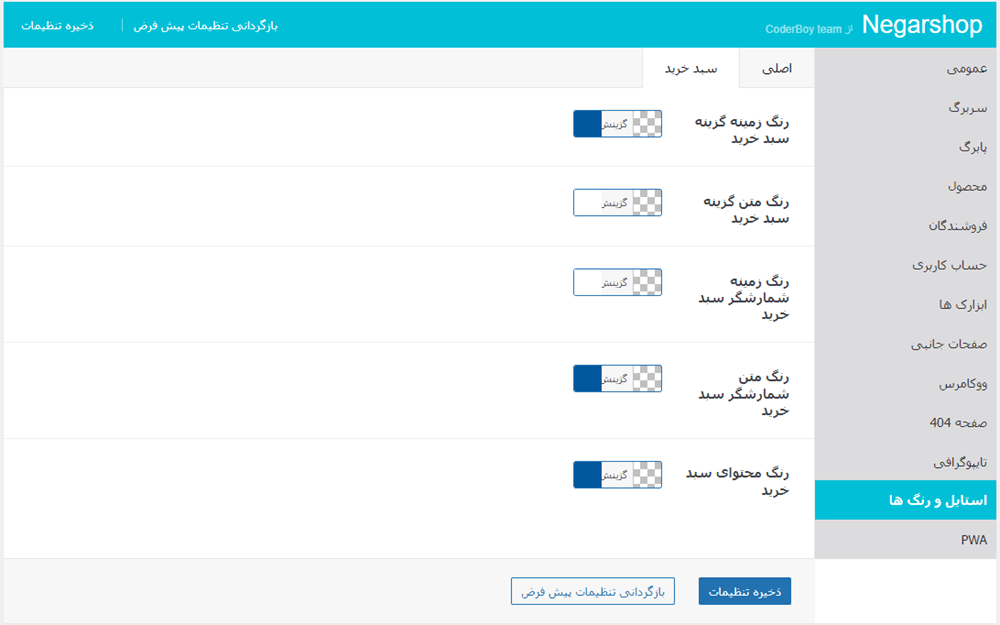
تنظیمات سبد خرید
برای سبد خرید رنگ بک گراند سبد، تعداد محصولات خریداری شده و رنگ متن را تنظیم کنید.

آپدیت قالب نگارشاپ
آپدیت قالب نگارشاپ به صورت خودکار با افزونه بروز رسان راست چین امکان پذیر است اما خودتان هم به صورت دستی می توانید قالب را بروز کنید کافیست فایل بروز رسانی را از راست چین دانلود کنید و مطابق ویدئو مراحل را انجام دهید.
امیدوارم این آموزش برای شما مفید باشد همانطو که دیدید تنظیمات قالب نگارشاپ به راحتی قابل تنظیم است حالا که تا انتهای این مقاله همراه ما بودید اگر در ابتدای یادگیری وردپرس هستید در دوره هیرو وردپرس میتوانید آموزش وردپرس از مفاهیم ساده را به صورت عملی مشاهده کنید.




























سلام وقت بخیر ، پنل پیامکی رو اضافه کردم ، ورود با موبایل هوشمند و نیز فعال کردم ولی پیامک نمیتونه ارسال کنه ایا نیاز هست که دیجیتس نصب بشه و اپدیت جدید کار افزونه ورود/عضویت مشترک رو انجام میده یا بطور کلی نیاز به دیجیتس در اخرین اپدیت قالب نیاز نیست؟