معرفی کلید های میانبر برای وردپرس
تا به حال از کلیدهای ترکیبی و راه های میانبر برای صرفه جویی در زمان خود در محیط وردپرس استفاده کرده اید؟ اگر می خواهید در مدیریت سایت کارامدتر عمل کنید و سریع تر بنویسید با ما همراه باشید. در این مقاله قصد داریم تا برخی از این کلید های میانبر را به شما معرفی کنیم تا به سرعت کار شما کمک کند.
افزایش سرعت در کار با کلید میانبر وردپرس
وردپرس یکی از محبوب ترین پلتفرم های طراحی سایت و بلاگی در جهان است و دارای انواع مختلف محتوای متنی، عکس، ویدئو و … می باشد. در قالب های وردپرس امکانات مختلف بهینه سازی بسته به نیاز خود را دارید تا بتوانید پست و لندینگ پیج هایی متناسب، طراحی کنید. بسیاری از تازه کاران زمان زیادی را برای طراحی لندینگ پیج و پست های خود می گذارنند؛ در حالی که با دانستن کلید میانبر وردپرس یا shorcut keywod می توانید به سرعت کارهای خود را یکی پس از دیگری به پایان برسانید.
یکی از نکات جالب درباره این میانبر صفحه کلید وردپرس ، مشابه بودن برخی از کلید های ترکیبی کیبورد با شورتکات ها در ویندوز است. بنابراین یادگیری را برای شما بسیار راحت می کند. بهتر است بجای توضیح بیشتر به سراغ این شورتکات کیبورد ها برویم تا بیشتر با آنها آشنا شویم.
معرفی میانبر صفحه کلید وردپرس(Keyboard Shortcuts)
- Ctrl + c = کپی
- Ctrl + v = چسباندن
- Ctrl + b = برجسته کردن
- Ctrl + i = نمایش کج نوشته
- Ctrl + x = بریدن
- Ctrl + a = انتخاب تمام متن
- Ctrl + z = برگشت به مرحله قبل
- Ctrl + s = ذخیره تنظیمات
- Ctrl + p = پرینت
- Ctrl + u = کشیدن خط زیر متن انتخابی
- Ctrl + k = تبدیل متن انتخابی به لینک
- Alt + Shift + x = یکپارچه کردن فونت تمام متن
- Alt + Shift + h = نمایش کلید ترکیبی (نمایش راهنما)
- کلید های ترکیبی کیبورد برای کاربران Mac
- Command + c = کپی
- Command + v = چسباندن
- Command + b = ضخیم کردن متن
- Command + i = نوشتن کج
- Command + x = بریدن
- Command + a = انتخاب همه
- Command + z = برگرداندن به حالت قبلی
- Command + s = ذخیره تغییرات
- Command + p = پرینت
- Command + u = کشیدن خط زیر
- Command + k = تبدیل متن به لینک
- Option + Control + x = یکپارچه کردن فونت تمام متن
- Option + Control + h = نمایش کلید ترکیبی (نمایش راهنما)
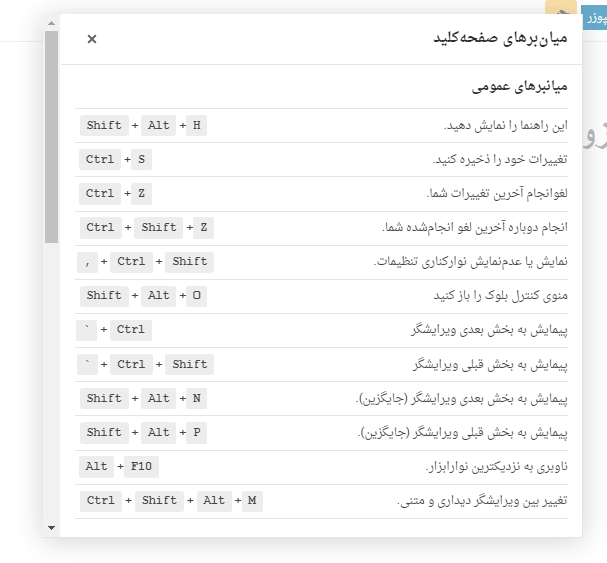
اگر شما نیز با وردپرس کار می کنید می توانید از این کلید های میانبر استفاده کنید و کاربرد آنرا ببینید. قبل از ادامه باید عرض کنیم که کلید ترکیبی Alt + Shift + h در سیستم عامل mac به صورت Option + Control + h نمایش داده خواهد شد، پس مانند بالا از تکرار آن خودداری خواهیم کرد؛ درضمن اگر شما همین کلید کیانبر را در قسمت پست های خود در وردپرس بزنید می توانید تمامی کلید های میانبر را ملاحضه کنید.

کلید های میانبر در ویرایشگر گوتنبرگ وردپرس
یکی از ویرایشگر های وردپرس که بسیار همه گیر نیز شده است گوتنبرگ است که جدایی از کلید های میانبر های بالا، کلید های میانبر دیگری نیز دارد که در ادامه آمده است.
- Enter = اضافه کردن یک بلوک متنی جدید
- Ctrl + Shift + d = تکرار بلوک متنی که انتخاب شده است
- Alt + Shift + z = حذف کردن بلوک انتخابی
- Ctrl + Alt + t = درج بلوکی جدید قبل از بلوک انتخابی
- Ctrl + Alt + y = درج بلوک متنی جدید بعد از بلوک انتخابی
- / = تغییر نوع بلوک بعد از اضافه کردن آخرین پاراگراف
- Esc = خارج کردن از حالت انتخاب
- Ctrl + Shift + z = یرگرداندن به مرحله قبل از آخرین تغییر
- Ctrl + Shift + , = نمایش یا مخفی کردن منوی تنظیمات
- Alt + Shift + o = بازکردن منوی اصلی (navigation menu)
- Alt + Shift + n = رفتن به گزینه بعدی در منو های ویرایشگر
- Alt + Shift + p = رفتن به گزینه قبلی در منوهای ویرایشگر
- Alt + F10 = رفتن به نزدیک ترین نوار ابزار
- Ctrl + Shift + Alt + m = رفتن از حالت متن به حالت کد
کلید های میانبر برای ویرایشگر کلاسیک وردپرس
اگر شما هنوز از ویرایشگر متن کلاسیک استفاده می کنید، می توانید از کلید های میانبر آن برای افزایش سرعت کار خود استفاده کنید. برای اینکه از تمامی امکانات این ویرایشگر بتوانید استفاده کنید پیشنهاد می کنیم ویرایشگر خود را به روز رسانی کنید.
کلید های میانبر ویرایشگر کلاسیک وردپرس
- Ctrl + y = تکرار
- Alt + Shift + [number] = انتخاب نوع عنوان، برای مثال عدد 1 همان h1 است و الی آخر
- Alt + Shift + l = چپ چین کردن متن
- Alt + Shift + j = جاستیفای کردن متن (میزان کردن اول و آخر متون در یک اندازه مساوی)
- Alt + Shift + c = وسط چین کردن متن
- Alt + Shift + d = پاک کردن (ازبین بردن)
- Alt + Shift + r = راست چین کردن
- Alt + Shift + u = مرتب سازی مجدد لیست
- Alt + Shift + a = درج لینک
- Alt + Shift + o = تبدیل کردن لیست به لیستی با شمارش اعداد
- Alt + Shift + s = پاک کردن لینک
- Alt + Shift + q = نقل قول
- Alt + Shift + m = درج تصویر
- Alt + Shift + t = اضافه کردن تگ های بیشتر
- Alt + Shift + p = درج یک تگ <br/> در قسمت کد
- Alt + Shift + w = تمام صفحه کردن ویرایشگر متنی شما در محیط گرافیکی
- Alt + Shift + f = تمام صفحه کردن ویرایشگر متنی شما در محیط متنی
شورتکات کیبورد وردپرس برای قسمت کامنت ها
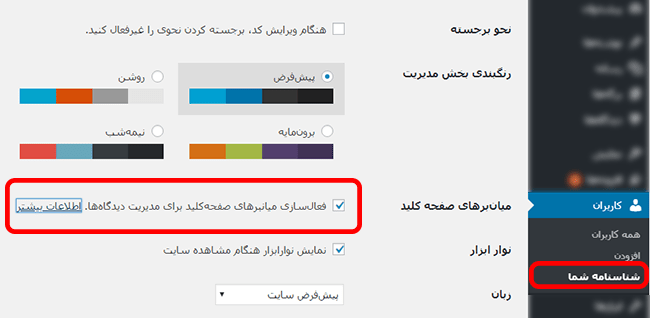
اگر شما کامنت های زیادی دارید و کار رسیدگی به آنها زمان زیادی را از شما میگیرد می توانید میانبر های آنرا فعال کنید تا با سرخت بالاتری به این کار برسید. توجه داشته باشید که این گزینه به صورت پیش فرض غیرفعال است و در صورت نیاز می توانید از منو اصلی وردپرس > کاربران، قسمت پروفایل(شناسنامه شما) این خاصیت را فعال کنید.
بعد از انجام تغییر فوق بر روی گزینه تایید کلیک کنید تا گزینه های زیر برای شما فعال شود.
- J = کامنت بعدی
- K = کامنت قبلی
- A = تایید کامنت
- U = لغو کامنت
- D = پاک کردن کامنت
- R = جواب دادن به کامنت
- Q = ویرایش سریع کامنت
- Z = فرستادن کامنت به سطل زباله یا بازگرداندن از آنجا
برای رفتن به کامنت های قبلی و یا بعدی، ابتدا بر روی گزیمه X کلیک کنید و بعد دکمه j یا k را انتخاب کنید. اگر می خواهید این عملیات را بر روی چندین کامنت انجام دهید به صورت زیر باید انجامش دهید:
- Shift + A = تایید همه کامنت ها
- Shift + D = پاک کردن همه کامنت ها
- Shift + U = عدم تایید تمامی کامنت ها
- Shift + T = انتقال تمامی کامنت ها به یطل زباله
- Shift + Z = بازگردانی کامنت ها از سطل زباله
درست است که استفاده از دکمه های وردپرس بسیار ساده تر است و گیج کننده هم نیست ولی اگر کار شما بسیار زیاد باشد، کلید میانبر وردپرس به شما کمک خواهد کرد تا زمان خود را برای کارهای دیگر ذخیره کنید.
این مقاله توسط یکی از کاربران عزیزمون آقای رحمان صادقی نوشته شده است. نهایت تشکر از ایشان را داریم.