آموزش ساخت مگامنو دیجی کالا
تا به حال از خودتان پرسیده اید که چه المان یا المان هایی باعث میشود که افراد از یک سایت خوشش بیاید؟ آیا فقط محتوای سایت است که باید با کیفیت باشد؟ آیا فقط طراحی حرفه ای لازم دارد؟ یا این که هر دو این موارد باید در کنار هم استفاده شوند؟ بعد از تحقیقات و تجره های متفاوت به این نتیجه رسیدیم که مهم ترین المانی که باعث میشود یک نفر از یک سایت خوشش بیاید، نظم آن است. اگر منوی دیجی کالا را دوست دارید دقیقا به خاطر چیدمان آن است. در این محتوا نحوه ایجاد مگامنوی دیجی کالا را در وردپرس و با کمک افزونه UberMenu بررسی خواهیم کرد.
پیش از اینکه به آموزش بپردازیم، باید بدانیم که مگامنو چیست و با چه ترفندی کمک می کند تا سایت ما نظم درستی داشته باشد. فقط یک مثال کوتاه بزنیم؛ منویی که شما در دیجی کالا می بینید، نوعی از مگامنو است. و باعث شده بسیاری از افراد در طراحی سایت مشابه دیجی کالا به دنبال داشتن یک مگامنو باشند تا بهتر محصولاتشان را ارائه دهند.
مگامنو چیست؟
کاربران اینترنت که سایت دارند، زمان زیادی برای ارتقای XML، نقشه سایت، سئو و بازاریابی دیجیتال صرف میکنند. کار کردن برای دیده شدن سایت در گوگل و توییتر خوب است. اما تا به حال فکر کرده اید، بعد از این که کاربر سایت شما پیدا کرد، آیا از سایت شما خوشش خواهد آمد یا نه؟ آیا آدرس سایت را جای یادداشت میکند؟ چه چیزی باعث میشود که او روی دکمه “دنبالکردن” و “لایک کردن” بزند؟
همه اینها مربوط به زمینه تجربه کاربری (User Experience) میشود و برای اینکه بتوانید نظر کاربر را جلب کنید باید تجربه خوب و لذتبخشی در سایت خود برای او بسازید. UX (مخفف تجربه کاربری) به سه بخش تقسیم میشود، طراحی، کارآیی و محتوا. هر سه در کنار هم تجربه کاربری لذت بخشی برای کاربر به وجود میآورند.
همانطور که اشاره شد، نظم از اهمیت زیادی در جلب اعتماد دارد. کاربر باید به راحتی بتواند مسیرش را در سایت پیدا کند و میان حجم زیادی از مطالب و صفحات گم نشود. در کنار این نظم سایت باید از محتوای باکیفیت مانند ویدیو، عکس و متن برخوردار باشد. اینجاست که مگامنو وارد شده و به ارائه ظاهری منظم در منو این امکان را برایمان فراهم می کند. در واقع مگامنو نوعی از منو است که می توانید تعداد زیادی لینک را در یک کادر و یک جا نشان دهید. در این مقاله، ایجاد مگامنو وردپرس و ساخت منوی دیجیکالا را به کمک یکی از برترین افزونه مگامنو ، بررسی می کنیم.
آموزش ساخت مگامنو مشابه دیجی کالا در وردپرس
افزونه UberMenu، برای سایتهایی که در وردپرس ساخته شدهاند، مگا منو وردپرس میسازد و مطالب درون آن را منظم میکند. 17000 نسخه از این افزونه با قیمت 16 دلار آمریکا در سایت CodeCanyon به فروش رفته و در راست چین هم نسخه فارسی شده از آذر 98 تا تاریخ انتشار این مقاله، بیش از 100 فروش را تجربه کرده.
حالا که به آشنایی نسبی از این افزونه رسیدید، بگذارید آموزش افزونه UberMenu را آغاز کنیم.
نصب افزونه UberMenu
آموزش افزونه UberMenu را با چگونگی نصب افزونه شروع میکنیم. نصب افزونه UberMenu بسیار آسان است. از دو روش میتوانید این افزونه را نصب کنید.
- روش اول:
اکسترکت کردن فایل زیپ شده و کپی کردن همه 261 فایل و 39 فولدر به پوشه Plugins با استفاده از FTP.
- روش دوم:
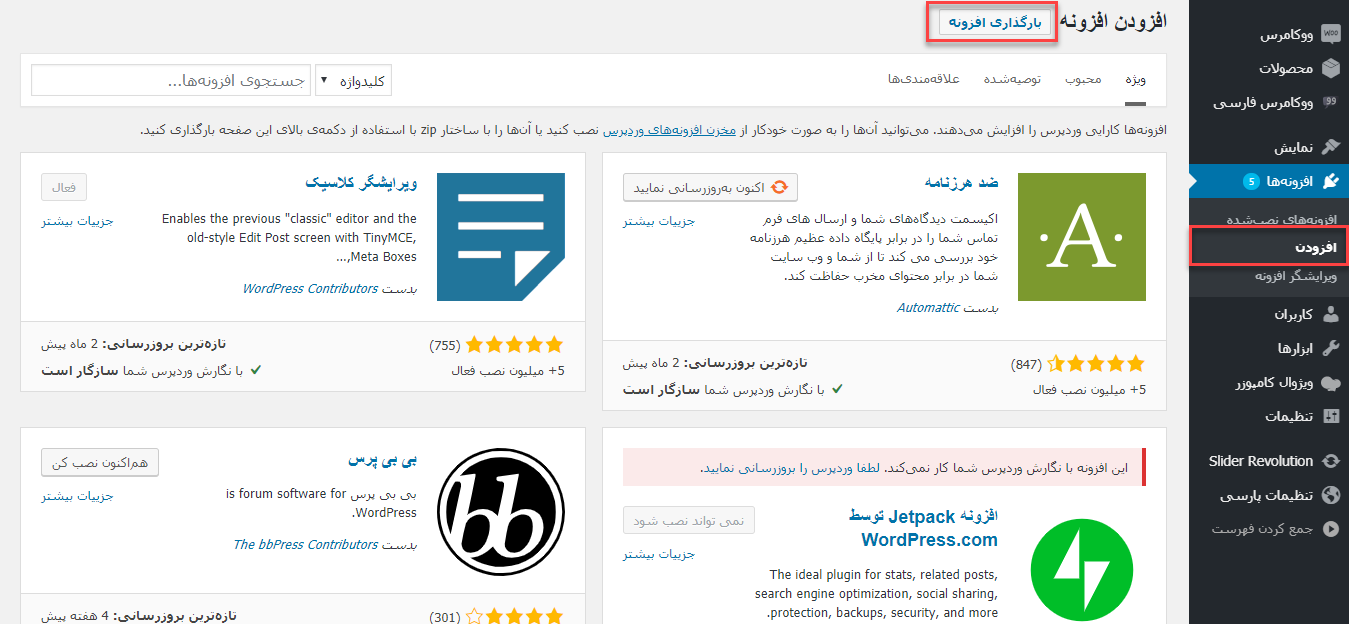
نصب مستقیم از طریق دشبورد ورد پرس. برای نصب افزونه UberMenu از این روش، از مسیر زیر در دشبورد وردپرس استفاده کنید.
افزونه ها > افزودن
فایل زیپ را بهصورت مستقی آپلود کنید!

بعد از نصب افزونه، آموزش مربوط به افزونه بالا میآید و به شما نشان میدهد که این افزونه چگونه کار میکند. پیشنهاد می دهیم که این آموزش را برای آشنایی با افزونه حتما نگاه کنید، ضرری نخواهد داشت.
از پایه شروع کنید
تولید کننده افزونه UberMenu، کریس ماوریکوس، همه بخش هایی که در این افزونه وجود دارد را به طور کامل توضیح داده است و این توضیحات شامل آموزش هایی ویدیویی هم هستند. با خواندن این توضیحات، چیزهای پایهای باید از این افزونه بدانید را خواهید فهمید. گزینه مگامنو وردپرس، برای دسته بندی مطالب بسیار به کار می آید.
مگامنو برای وردپرس
مگامنو وردپرس نسخه پیشرفتهای از لیست پیشفرض وردپرس است که قابلیت شخصی سازی دارد. نسخه پیشفرض مگامنو سه رده لیست را قرار داده است. اما این افزونه به شما این امکان را میدهد که همه ویژگی های لیست را مطابق با میل خود تغییر دهید.
آموزش افزونه UberMenu که آماده کردیم، تمام مطالب را از پایه پوشش میدهد.
آموزش ایجاد مگامنو
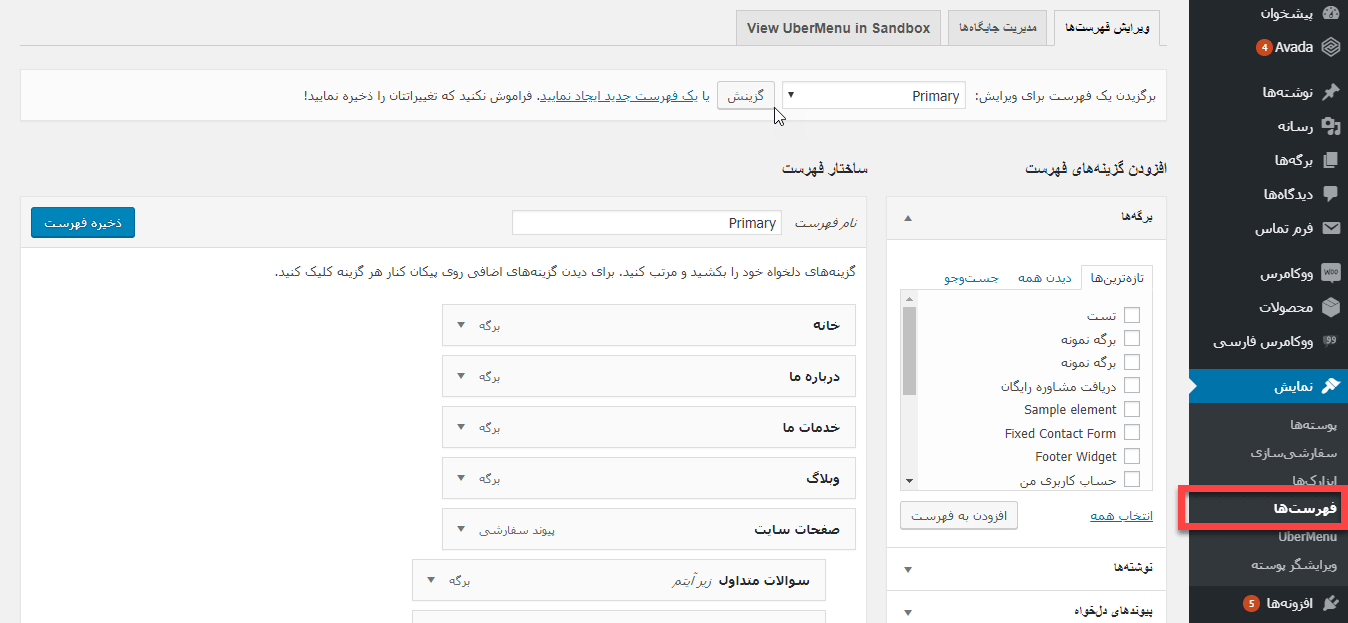
فرض کنید سایتی دارید که در آن در مورد فیلم ها، سریال ها، موسیقی و کتاب های مورد علاقه خود صحبت میکنید. برای دسته بندی هر کدام از محتواهای سایت خود باید از مگامنوهای وردپرس استفاده کنید. برای این که اطلاعات را بتوانید دستهبندی کنید، باید از طریق “نمایش > فهرست ها” ابتدا یک لیست بسازید و به مکان لیستهای پوسته مورد نظر متصل کنید.
در آموزش ساخت مگانو دیجی کالا از قالب های پیشفرض وردپرس، استفاده میکنیم که لیستی با یک رده را در اختیار قرار میدهد. حالا که لیست را به وجود آوردید، باید آن را بسازید.
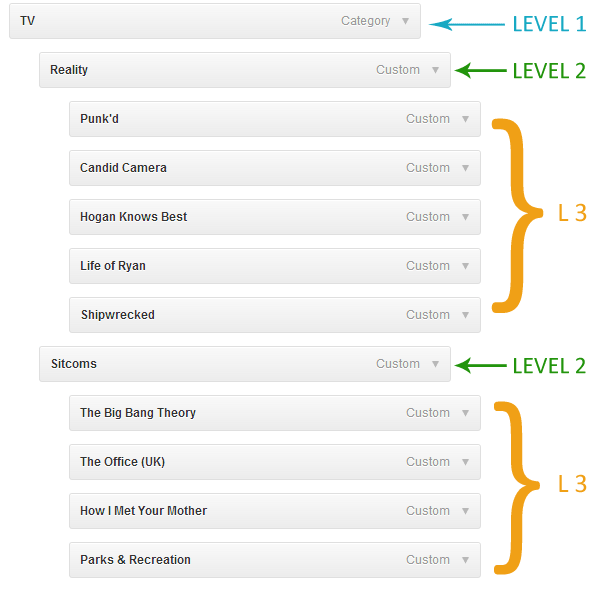
اولین ورودی لیست را “تلویزیون” قرار می دهیم. این ورودی رده 1 را خواهد داشت. بعد از این مرحله، سریال های تلویزیونی را طبق ژانر به سه دسته جنایی، درام و زندگی نامه تقسیم می کنیم. این ژانرها در رده دوم لیست و به صورت زیر مجموعه برای بخش “تلویزیون” قرار میگیرند. و بعد از آن در رده سوم (یعنی زیر مجموعه هر یک از ژانرها) نام سریالهای موردنظر را وارد میکنیم.

این منو درحالت پیشفرض وردپرس به این صورت درمیآید.

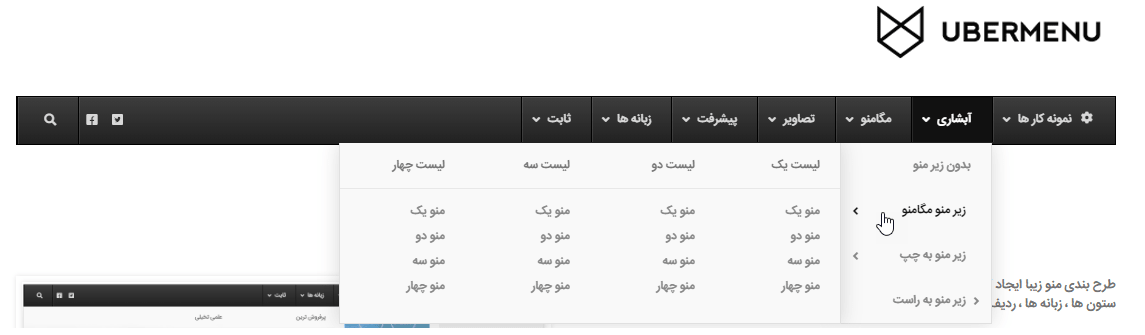
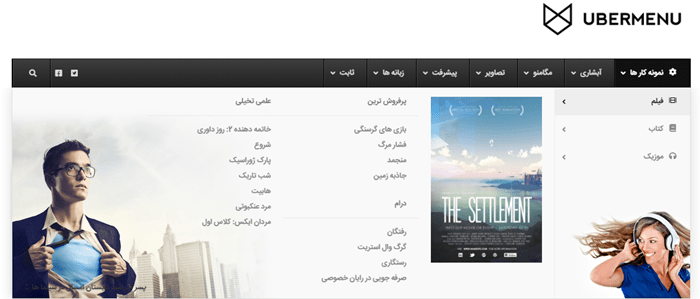
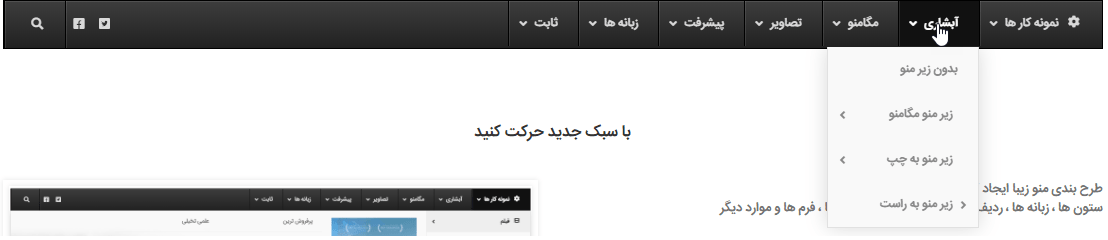
همان منو با استفاده از افزونه مگامنو وردپرس
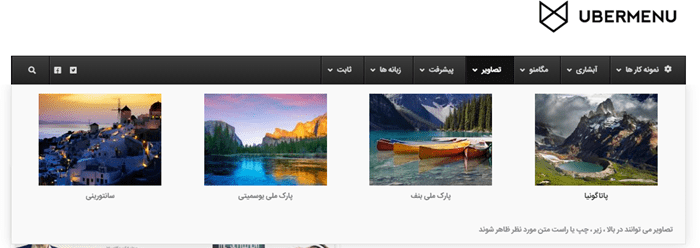
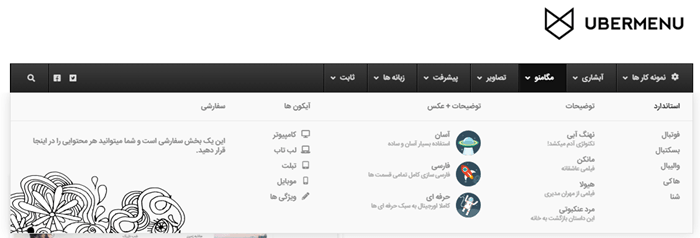
استفاده از مگامنو برای عکسها و توضیحات
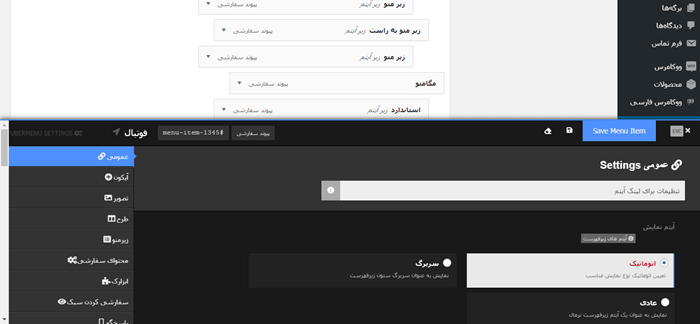
در این بخش از آموزش افزونه UberMenu به اضافه کردن عکس و توضیحات به موارد لیست میپردازیم. افزونه UberMenu گزینه های زیادی را در اختیار کاربر قرار میدهد. می توانید به هر مورد از لیست عکس یا توضیحات و یا هر دو را اضافه کنید و رنگ بعضی از موارد لیست را برای دیده شدن تغییر دهید.
برای اضافه کردن عکس، از قبل باید اندازههای آن را تنظیم کنید. برای این که وقت تان با تنظیم کردن اندازه هدر نرود، میتوانید Timthumb را فعال کنید تا همه عکسهای بارگذاری شده، به اندازه دلخواهتان دربیایند.
موارد لیست با توضیحات اینگونه دیده میشوند.
-
استفاده از ویجت در لیستها در آموزش مگامنو
این ویژگی منحصربهفرد افزونه UberMenu است که آن را از همه افزونه های مگامنوی دیگر متمایز میکند. ایده ساده اما خلاقانهای است و کار با آن نیز بسیار ساده است. در تنظیمات افزونه، هر چندتا ویجت که می خواهید را انتخاب کنید و در تنظیمات وردپرس آنها را در هر جایی که میخواهید، قرار دهید.
برای این که ویجت را در لیست قرار دهید، تنظیمات رده را باز کنید و از قسمت انتخاب گجت، هر گجتی را که می خواهید انتخاب کنید. حتما چک باکس هایDisable text و Disable links را بزنید.
عکس زیر، نمونه ای از استفاده ویجت در لیست است.
امکانات شخصی سازی قوی برای ساخت مگامنوی دیجی کالا
افزونه UberMenu دارای امکانات CSS3 برای شخصی سازی هر آن چه که فکرش میکنید است. همچنین میتوانید بطور دستی کد CSS را مطابق میل خود تغییر دهید.
این افزونه همچنین دارای پوستههای و انواع مختلف بصورت آماده است که میتوانید از آنها استفاده کنید.
بخش دیگری که این افزونه به خاطر آن شناخته شده است بخش Customization Assistant است که می تواند در انتخاب نوع لیست به شما کمک بکند.
ویژگی های دیگر افزونه UberMenu
-
همگامسازی پوسته Theme Integration
بسیاری از پوستههایی که در سطح اینترنت وجود دارد، با افزونه UberMenu سازگاری دارند. اما اگر از پوسته ای استفاده میکنید که با این افزونه سازگار نیست، این ویژگی بسیار به شما کمک خواهد کرد.
-
صفحه کنترل Control Panel
کارکردن با صفحه کنترل این افزونه بسیار ساده است. تنظیمات به سادگی یا روشن هستند یا خاموش و هیچ چیز پیچیدهای وجود ندارد.
-
سرعت سایت
در سئو و رنکینگ سایت، یکی از مهم ترین فاکتورهاف سرعت بارگذاری صفحات سایت است. افزونه UberMenu تاثیر قابل توجهی بر سرعت بارگذاری سایت میگذارد. نتیجه آزمایشی که تیم ما انجام داد، 0.25 ثانیه کاهش زمان بارگذاری بود که شاید چیز مهمی به نظر نرسد اما بسیار اهمیت دارد.
-
طراحی واکنشگرا
این افزونه روی سیستمعامل های متفاوت مانند iOS و Android به خوبی عمل میکند و به همه اندازههای صفحه ها واکنش مناسب میدهد.
-
سازگاری با مرورگرها
این افزونه با تمامی مرورگرهای پرطرفدار مانند کروم، فایر فاکس، سافاری، IE 9 و IE 10 سازگاری کامل دارد.
-
خدمات پشتیبانی
کلیه خدمات پشتیبانی افزونه اوبرمنو از طریق تیکت در راست چین امکان پذیر است. به این شیوه نه تنها با طراح ارتباط مستقیم خواهید داشت، بلکه به صورت مستند پشتیبانی دریافت می کنید.
دیجی کالا با امکانات مختلفی که دارد کاربران زیادی را به سمت خود جذب کرده و از نحوه طراحی سایت تا روش های بازاریابی جذابی که دارد می توانید برای سایتتان ایده بگیرید در این مقاله در مورد نحوه ساخت مگا منو دیجی کالا صحبت کردیم در مورد روش های بازاریابی هم دیجی کالا از سیستم افیلیت مارکتینگ استفاده کرده است در مقاله همکاری در فروش دیجی کالا می توانید نحوه بازاریابی محصولات دیجی کالا و کسب درآمد از این روش آشنا شوید.
در پایان امیدواریم در آموزش مگامنو با از افزونه ubermenue براحتی بتوانید منویی بسیار عالی مشابه دیجی کالا برای سایت وردپرس خود تهیه کنید. اگر حین ایجاد منو با مشکلی مواجه شدید، حتما آن را با ما به صورت کامنت در میان بگذارید.