اندازهگیری سرعت سایت در موبایل + معرفی 9 ابزار کاربردی
سرعت سایت یکی از مهمترین پارامترهای گوگل برای رتبه بندی صفحات است و از طرفی سرعت پایین روی تجربه کاربری تاثیر منفی دارد. این مسائل و استفاده گسترده کاربران از موبایل، باعث شده تا اندازه گیری سرعت سایت در موبایل یک اقدام ضروری و مهم در نظر گرفته شود. اگر این مساله دغدغه شما هم است این مقاله را از دست ندهید.
60 درصد بازدیدکنندگان سایت، کاربران موبایل هستند؛ اگر کاربران هنگام بازدید از سایت شما، مدت زیادی منتظر بمانند چه اتفاقی میافتد؟ ممکن است سایت شما را ترک کنند. این مساله باعث میشود که بخش بزرگی از بازدیدها و فروشتان را از دست بدهید. با اندازه گیری سرعت سایت در موبایل از طریق ابزارها و با ارائه راهکارها میتوانید سرعت سایت را در موبایل بهبود بدهید. اما ابزارهای تست سرعت در موبایل کدام هستند؟ در این مقاله همراه ما باشید تا با معرفی ابزارهای آنالیز آنلاین سایت، در نهایت راهکارهایی برای افزایش سرعت سایت در موبایل ارائه کنیم.
🚀 چرا تست سرعت سایت حیاتی است؟
قبل از آن که ابزارهای اندازهگیری سرعت سایت را معرفی کنیم، بهتر است دلیل اهمیت تست سرعت سایت را بدانید.
- اکثر کاربران سایت از طریق موبایل به سایت دسترسی دارند: با توجه به بالا بودن تعداد کاربران موبایلی، اگر سرعت سایت پایین باشد بخش زیادی از کاربران خود را از دست میدهید.
- پایین بودن سرعت سایت، منجر به کاهش فروش میشود: زمانی که کاربران وارد سایت میشوند، اگر با سرعت پایین آن روبرو باشند سایت را ترک کرده و به سراغ سایت رقیبتان میروند. در این صورت، میزان فروش کاهش پیدا میکند و ضرر بزرگی به کسبوکارتان وارد میشود.
بنابراین تست سرعت سایت اهمیت بسیار زیادی دارد تا مشکلات آن را پیدا و رفع کنید.
🚀 بهترین ابزارهای اندازه گیری سرعت سایت در موبایل
اگر به دنبال ابزارهای تست سرعت سایت میگردید، احتمالاً با تعداد زیادی گزینه روبرو خواهید بود. در این بخش از مقاله به بررسی 9 ابزار قدرتمند برای تست سرعت سایت میپردازیم تا با استفاده از آن، سرعت و زمان بارگذاری سایت خود را بررسی کنید.
-
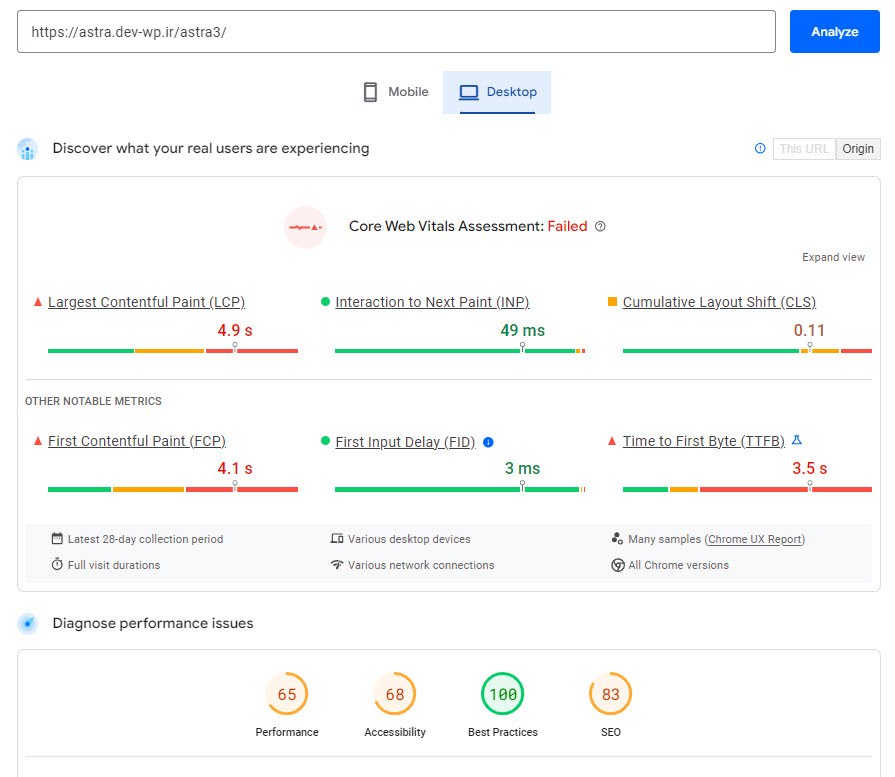
بررسی سرعت سایت در موبایل با ابزار Google PageSpeed Insights
ابزار Google PageSpeed Insights یکی از ابزارهای توسعه یافته گوگل است که از Lighthouse پشتیبانی میکند. با استفاده از این ابزار میتوانید تمام بخشهای سایت خود را بررسی کنید و مشکلات سایت خود را پیدا کنید. پارامترهایی که این ابزار نمایش میدهند مربوط به Core Web Vitals هستند. پارامترهایی که یان ابزار به شما نمایش میدهد پرفورمنس، در دسترس بودن (Accessibility) و غیره هستند که شامل LCP، CLS، FCP و غیره هستند. پس از آن، راهکارهایی برای رفع و بهبود این مشکلات به شما ارائه میدهد.
با استفاده از این ابزار میتوانید توصیههای بینظیری برای بهینهسازی سرعت سایت در موبایل داشته باشید. پس از تست سرعت سایت، بخشهایی که قرمز هستند نیاز به بهینهسازی دارد اما بخشهای سبز، قابل قبول بودن آن را نشان میدهد. این ابزار برای آنالیز سرعت سایت در موبایل و دسکتاپ به کار میرود.
مهمترین ویژگیهای این ابزار عبارتند از:
- امکان اندازهگیری سرعت سایت در دسکتاپ و موبایل
- اندازهگیری زمان پاسخ سرور
- اندازهگیری اندازه فایلها
- اندازهگیری حجم و میزان بهینه بودن تصاویر
- بررسی منابع مسدود شده در سایت و ارائه راهکار
- ارائه راهنمایی دقیق در مورد بهینهسازی سرعت صفحات، کش
- بررسی فاکتورهای مهم در تجربه کاربری سایت

-
ابزار Chrome DevTools؛ تست سرعت سایت در موبایل
یکی دیگر از ابزارهای ارائه شده توسط Lighthouse، ابزار Chrome DevTools است. این ابزار تمام بخشهای سایت را برای موبایل و دسکتاپ بررسی، آنالیز و ارزیابی میکند. هر بخش از سایت که مشکلی داشته باشد، اطلاعرسانی شده و راهکاری برای حل آن ارائه میشود. یکی از مهمترین ویژگیهای این ابزار، ارائه ویدئو از نحوه بارگذاری سایت است؛ تا تشخیص دهید چه بخشهایی از سایت سنگین بوده و دیرتر لود میشوند.
سایر امکانات این ابزار عبارتند از:
- دسترسی رایگان بدون نیاز به اکستنشن و نرمافزار
- بررسی کدنویسی سایت و ارائه راهکار برای بهینهسازی آن
- بررسی کدهای جاوا اسکریپت و کمک به رفع مشکلات آن
- ارائه نمودار بارگذاری بخشهای مختلف سایت و زمان آنها
- بررسی میزان حافظه مصرف شده از سیستم کاربران
- امکان بررسی دادهها، کوکیها، کش و پایگاه داده
- بررسی امنیت سایت
- امکان بررسی سایت از نظر استانداردهای Lighthouse
نکته: با کلیک راست روی صفحه و زدن inspect، میتوانید به این ابزار دسترسی داشته باشید.
-
ابزار GTmetrix؛ بهترین ابزار تست سرعت سایت
یکی از بهترین ابزارهای تست سرعت سایت در موبایل و دسکتاپ، جی تی متریکس (GTmetrix) است. فاکتورهای مورد بررسی در این ابزار همان فاکتورهای Lighthouse هستند که اطلاعات بسیار خوبی در اختیار شما قرار داده و پس از آنالیز سایت، یک امتیاز کلی به شما ارائه میدهد که میتوانید وضعیت کلی سایت را بسنجید. جی تی متریکس یکی از بهترین ابزارها برای تست پرفورمنس سایت در موبایل است.
علاوه بر ارائه اطلاعات کلی این ابزار به صورت جزئی اطلاعات مربوط به بخشهای مختلف را ارائه داده تا آنها را رفع کنید. مهمترین نکته در مورد این ابزار، آزمایش کردن سایت با بیش از 40 دستگاه مختلف است که میتوانید عیبهای پنهان هر دستگاه را به خوبی پیدا کنید. همچنین در نسخه تجاری امکان انتخاب سرعت اتصال اینترنت، موقعیت جغرافیایی و… وجود دارد.
مهمترین ویژگیهای این ابزار برای اندازه گیری سرعت سایت در موبایل عبارتند از:
- اندازهگیری عملکرد سایت بر اساس فاکتورهای Lighthouse گوگل یعنی محاسبه پرفورمنس، ساختار سایت، پارامترهای Core Web Vitals یعنی (LCP, TBT, CLS,…)
- بررسی مدت زمان بارگذاری بزرگترین عنصر محتوایی سایت Largest Contentful Paint (LCP)
- اندازهگیری تعداد درخواستهای ارسالی سمت سایت
- بررسی سایت از موقعیتها، مرورگرها و سرورهای مختلف

-
ابزار WebPageTest؛ ابزار جامع اندازه گیری سرعت سایت در موبایل
یکی از ابزارهای متن باز است که با ارائه زمان لود صفحه و سرعت پردازش یک تحلیل جامع از سایت شما ارائه میدهد. ابزار WebPageTest یک محیط شبیهسازیشده برای تست سایت با دستگاههای مختلف در اختیارتان قرار میدهد. همچنین امکان شخصیسازی سرعت اتصال اینترنت هم وجود دارد و به راحتی میتوانید جزئیات مختلف برای تست سایت خود را انتخاب کنید. اگر نیاز به یک آزمایش جامع با متدهای مختلف نظیر سرعت اتصال، دستگاههای متفاوت، ابعاد مرورگر و…. دارید این ابزار کاملاً مفید و کاربردی است.
مهمترین ویژگیهای این ابزار عبارتند از:
- امکان بررسی سایت از طریق مرورگرهای مختلف
- ارائه نمودارهای مربوط به بارگذاری بخشهای مختلف سایت
- امکان ذخیرهسازی تاریخچه تا 13 ماه پس از تست کردن
-
ابزار YSlow؛ یک ابزار رایگان تست سرعت سایت
ابزار YSlow یکی از ابزارهای تست سرعت سایت است که توسط کمپانی یاهو ارائه شده است و برای استفاده باید اکستنشن آن را برای هر مرورگر فعال کنید. امتیازات را بر اساس قوانین Lighthouse ارائه داده کهسختگیرانه هستند و گزارش دقیقی از سایت به شما ارائه میکنند.
جالب است بدانید که این ابزار 34 قانون مختلف را برای اندازهگیری سرعت سایت در موبایل در صفحه بررسی میکند و با رنگ سبز تا قرمز نشان میدهد؛ اولویت بهینهسازی سایت با بخشهایی است که رنگ قرمز دارند. رنگ سبز هم نشاندهنده بهینه و قابل قبول بودن آن بخش است و نیازی به بهینهسازی ندارد.
مهمترین ویژگیهای این ابزار عبارتند از:
- امکان بررسی سایت بر اساس فاکتورهای Lighthouse
- بررسی بخشهای مختلف سایت بر اساس میزان بهینه بودن
- رایگان بودن
ابزار UpTrends یک ابزار تست سرعت لود شدن سایت است که برای کنترل آپتایم، عملکرد وب سایت و سرور و همچنین API ها به کار میرود. این ابزار از بازههای زمانی مختلف بارگذاری سایت، اسکرین شات تهیه میکند تا بتوانید نحوه بارگذاری کامل سایت را به صورت بصری مشاهده کنید. این ابزار اندازه گیری سرعت سایت، امکان انتخاب 10 موقعیت جغرافیایی مختلف برای تست سایت ارائه میکند. همچنین امکان انتخاب نوع دستگاه نظیر آیفون، سامسونگ و حتی نوع گوشی را خواهید داشت.
مهمترین ویژگیهای این ابزار عبارتند از:.
- ارائه گزارش بصری از نحوه لود شدن سایت
- اندازه گیری پارامترهای تست سرعت سایت مثل نظیر FCP و TTFB
- امکان نظارت دقیقتر بر عملکرد سایت از طریق فیلتر کردن فاکتورهای مختلف
- امکان بررسی لحظهای و 24 ساعته سایت
- امکان ارائه گزارشهای مربوط به عملکرد سایت
اگر به دنبال ابزاری هستید که سایت خود را روی دستگاههای مختلف تست و حتی سایز صفحه نمایش را انتخاب کنید، ابزار BrowserStack کمک زیادی به شما میکند. همچنین امکان انتخاب نوع دقیق دستگاه موردنظر هم وجود دارد تا نحوه نمایش ظاهر سایت را بررسی کنید. در نسخه رایگان این ابزار اطلاعات بسیار خوبی در اختیار شما قرار دارد اما طبیعتاً در نسخه پولی، امکانات در دسترس بیشتر است.
مهمترین ویژگیهای این ابزار عبارتند از:
- امکان تست کردن فاکتورهای مختلف به صورت همزمان
- امکان تست عملکرد سایت از طریق مرورگرهای مختلف
- امکان تهیه اسکرین شات از مراحل مختلف بارگذاری سایت
- امکان شبیهسازی فضای تست با فضای واقعی مرورگر کاربران
-
ابزار MobiReady
ابزار MobiReady یک ابزار حرفهای دیگر برای تست سرعت سایت در موبایل است که شاخصهای مختلفی برای تست گرفتن دارد. با استفاده از این ابزار هم میتوانید دستگاه موردنظر خود را انتخاب کنید تا ببینید در دستگاه موردنظر عملکرد سایت چگونه است.
همچنین امکان گزارش نهایی نحوه بارگذاری بخشهای مختلف صفحه را هم ارائه میکند تا اگر مشکلی وجود دارد، آن را رفع کنید. با کمک این دستگاه به راحتی میتوانید سایت خود را برای موبایل بهینهسازی کنید و بهترین سرعت را به کاربران خود ارائه کنید.
مهمترین ویژگیهای این ابزار عبارتند از:
- امکان انتخاب دستگاه موردنظر برای تست
- امکان ارائه گزارش نهایی در مورد بارگذاری بخشهای مختلف سایت
- ارائه راهکارهای کاربردی برای رفع مشکلات عملکرد سایت
🚀 چطور میتوان سرعت سایت را در موبایل افزایش داد؟
این ابزارها با اندازه گیری سرعت سایت در موبایل راهکارهایی را برای بهینه سازی و افزایش سرعت ارائه میدهند؛ اما در کل راهکارهای زیر به افزایش سرعت سایت در موبایل کمک میکنند.
-
استفاده از کش موبایل
یکی از بهترین روشهای افزایش سرعت سایت در موبایل استفاده از حافظه پنهان (Cache) در موبایل است. با استفاده از این راهکار اطلاعات ضروری در موبایل کاربران ذخیره میشود و اگر کاربر برای دفعات بعدی وارد سایت شود، اطلاعات کش شده بهجای درخواست از سرور، از طریق موبایل فراخوانی میشوند. در نهایت، سرعت سایت تا حدودی افزایش پیدا میکند. در وردپرس، افزونه WP Rocket برای پیادهسازی کش موبایل به کار رفته و تا 80 درصد عملکرد سایت را بهبود میبخشد.
-
بهینهسازی تصاویر سایت برای موبایل
یکی از راهکارهای افزایش سرعت سایت در موبایل، بهینهسازی تصاویر است. بهینهسازی تصاویر به شما کمک میکند تا بدون افت کیفیت عکسها، حجم آنها کاهش پیدا کند. پس از آن اگر کاربر وارد سایت شود، در مدت زمان کمتری تصاویر بارگذاری میشوند و عملکرد سایت در موبایل بهبود پیدا میکند. اگر کاربر وردپرس هستید، افزونه Smush Pro با فشرده سازی تصاویر به صورت گروهی، بارگذاری تنبل و تبدیل فرمت تصاویر به بهبود و افزایش سرعت سایت در موبایل کمک میکند.
-
بهینهسازی فایلهای css و جاوا اسکریپت
یکی دیگر از راههای افزایش سرعت سایت در موبایل، بهینهسازی کدهای سایت است. فشردهسازی فایلهای CSS و جاوا اسکریپت به افزایش سرعت سایت شما کمک زیادی میکند. سادهترین راه برای فشردهسازی این است که کاراکترها و فاصله غیرضروری را حذف کنید. همچنین حذف سیاساس استفاده نشده در قالب و افزونهها کمک زیادی به بهینهسازی کدهای سایت میکند.
-
ایجاد AMP موبایل
یکی دیگر از بهترین راههای افزایش سرعت بارگذاری سایت در موبایل، استفاده از حالت AMP موبایل است. با استفاده از این حالت به راحتی بسیاری از المانهای غیرضروری سایت غیرفعال شده و تنها همان بخشهای ضروری در اختیار کاربران قرار میگیرد. سرعت سایت در حالت AMP بسیار بالاتر از حالتی است که سایت به صورت ریسپانسیو در اختیار کاربران نمایش داده میشود.
سرعت سایت در موبایل اهمیت برای یک کسب و کار اینترنتی اهمیت زیادی دارد؛ چرا که درصد بالایی از کاربران سایت با استفاده از موبایل وارد سایت شده و از خدمات شما استفاده میکنند. در این مقاله به بررسی ابزارهای تست سرعت سایت در موبایل پرداختیم و راهکارهایی برای بهبود آن ارائه کردیم. اگر سوالی در مورد این مقاله دارید یا ابزار دیگری استفاده کردهاید لطفا در دیدگاهها با ما به اشتراک بگذارید.