
دانلود افزونه لایت اسپید کش به همراه آموزش
استفاده از افزونه های بهینه سازی سایت یکی از راه های بهبود سرعت است. افزونه litespeed cache یکی از افزونه های بهینه سازی است که در این مقاله قصد داریم به آموزش افزونه لایت اسپید و نحوه تنظیمات آن بپردازیم. همراه ما باشید.
افزونه لایت اسپید کش یک افزونه بهینه سازی سایت و افزایش سرعت، کاملا رایگان است که می توانید از مخزن وردپرس دانلود و نصب کنید. برای نصب و فعالسازی افزونه در ابتدا وارد پیشخوان وردپرس> افزونه ها> افزودن جدید می شوید و litespeed را سرچ می کنید، سپس آن را نصب و فعال می کنید ما در ادامه به آموزش افزونه لایت اسپید کش و تنظیمات آن به صورت ویدئویی و تصویری می پردازیم.
شما در این ویدئو می توانید به طور کاملا نحوه نصب و فعالسازی و تنظیمات افزونه لایت اسپید کش را مشاهده کنید.
افزونه لایت اسپید کش (دانلود رایگان)
شما میتوانید این افزونه را به صورت رایگان از مخزن وردپرس دریافت کنید.
آموزش تنظیمات افزونه لایت اسپید کش به صورت تصویری
بعد از نصب افزونه لایت اسپید تنظیمات را در قسمت های مختلف می توانید انجام دهید.
⭐تنظیمات بخش عمومی افزونه litespeed cache
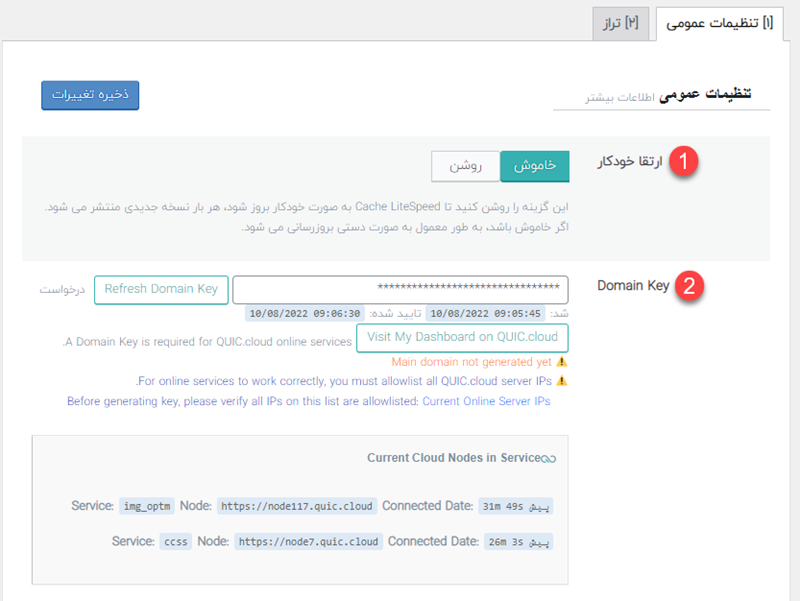
اولین بخش از آموزش افزونه لایت اسپید کش تنظیمات بخش عمومی است.
- قسمت 1: ارتقا خودکار برای زمانی است که شما به افزونه اجازه به روز رسانی خودکار می دهید.
- قسمت 2: Domain key برای دریافت کلید quic cloud است. زمانی که در خواست این کلید را دارید به quic cloud اجازه بهینه سازی تصاویر و فایل های css را می دهید.
⭐تنظیمات کش افزونه litespeed cache
یکی از مهم ترین قسمت های تنظیمات برای این ابزار قوی، قسمت کش است. شما در این بخش کش قسمت های مختلف سایت را فعال یا غیر فعال می کنید.
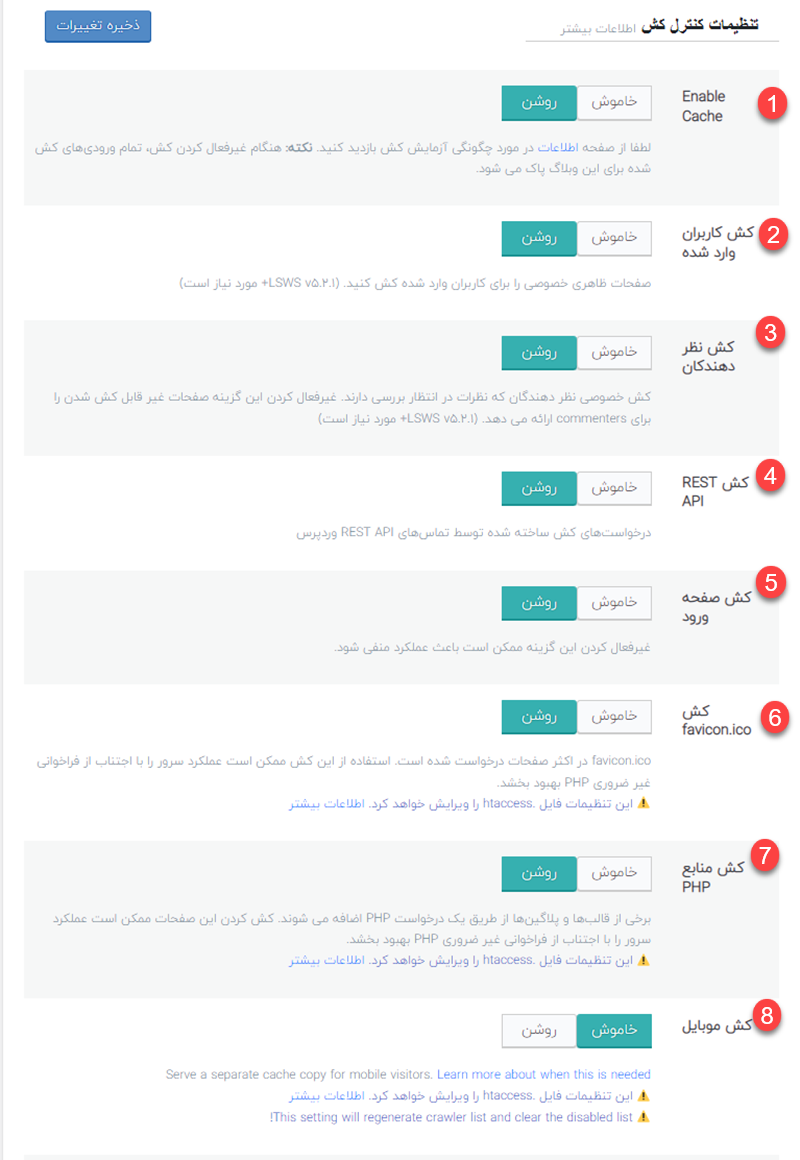
تنظیمات کنترل کش
- قسمت 1: Enable cache را وقتی فعال کنید به صورت کلی کش سایت شما فعال می شود.
- قسمت 2: کش کاربران وارد شده بهتر است روشن باشد تا وقتی کاربران مجدد وارد سایت می شوند سایت برای آن ها کش شده باشد.
- قسمت 3: کش نظر دهندگان بهتر است فعال باشد تا وقتی کاربران نظری در سایت می گذارند سایر نظرات و پاسخ برایشان کش نشود.
- قسمت 4: فعال بودن کش Reset API برای تماس های Reset API وردپرس مناسب است.
- قسمت 5: کش صفحه ورود بهتر است فعال باشد تا کاربران در هنگام ورود راحت تر وارد سایت شوند.
- قسمت 6 و 7: این دو قسمت هم بهتر است برای عملکرد بهتر افزونه حالت فعال داشته باشند.
- قسمت 8: بهتر است کش موبایل در حالت غیر فعال باشد و زمانی فعال شود که شما در نسخه موبایل نسخه ای متفاوت از دسکتاپ داشته باشید.
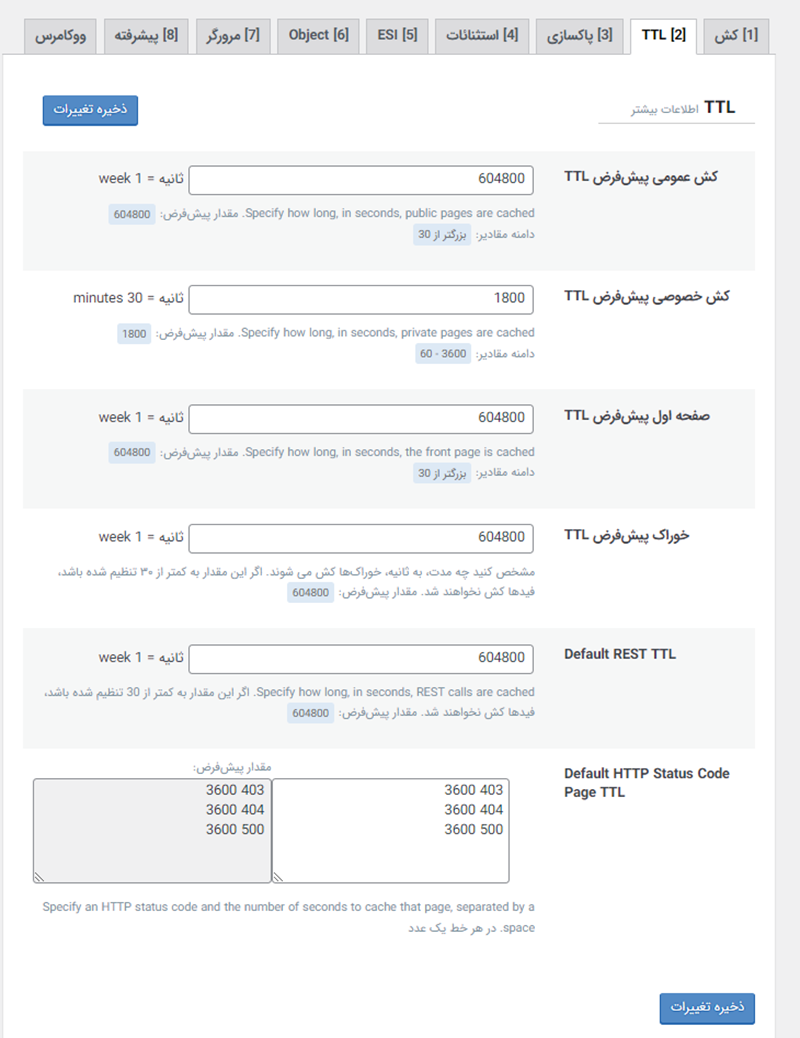
تنظیمات TTL
در ادامه آموزش افزونه لایت اسپیدکش به تنظیمات TTL می رسیم. TTL مدت زمان انقضای کش صفحات سایت ما را مشخص می کند و بر حسب ثانیه مشخص می شود و بهتر است تنظیمات تغییر داده نشوند و روی حالت پیش فرض بمانند.

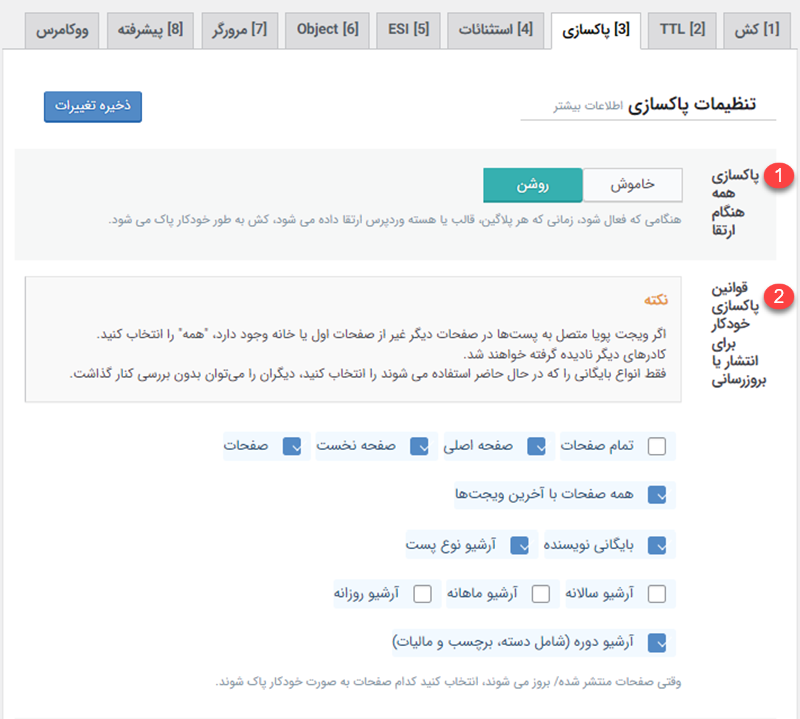
تنظیمات پاکسازی
قسمت 1: پاکسازی همه هنگام ارتقا یعنی اگر قالب یا افزونه را آپدیت کنیم کش به صورت خودکار پاک می شود و بهتر است در حال روشن باشد.
قسمت2: قوانین پاکسازی خودکار برای انتشار یا به روزرسانی برای انتخاب صفحاتی است که در هنگام به روز رسانی بهتر است کش آن ها پاک شود.
نکته: اگر در سایتتان ویجت آخرین مقالات ندارید بهتر است تیک آن را بردارید. برای سئو سایت بهتر است آرشیو های سالانه و ماهانه و روزانه تیک نزنیم.

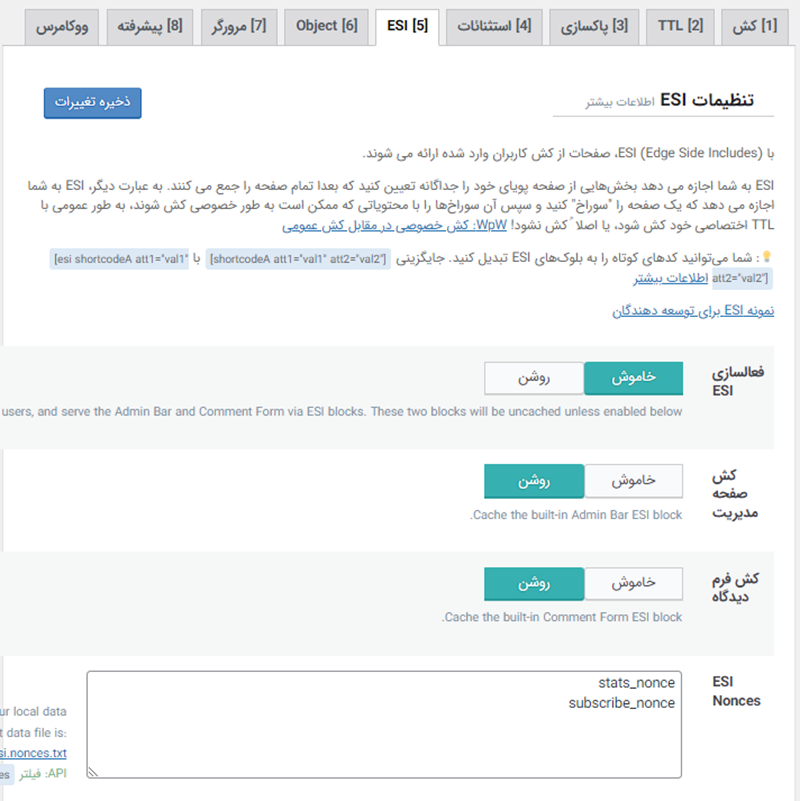
تنظیمات ESI
تنظیمات این بخش از آموزش افزونه لایت اسپید کش معمولا برای زمانی است که وب سرور ESI برای سایت شما فعال باشد.
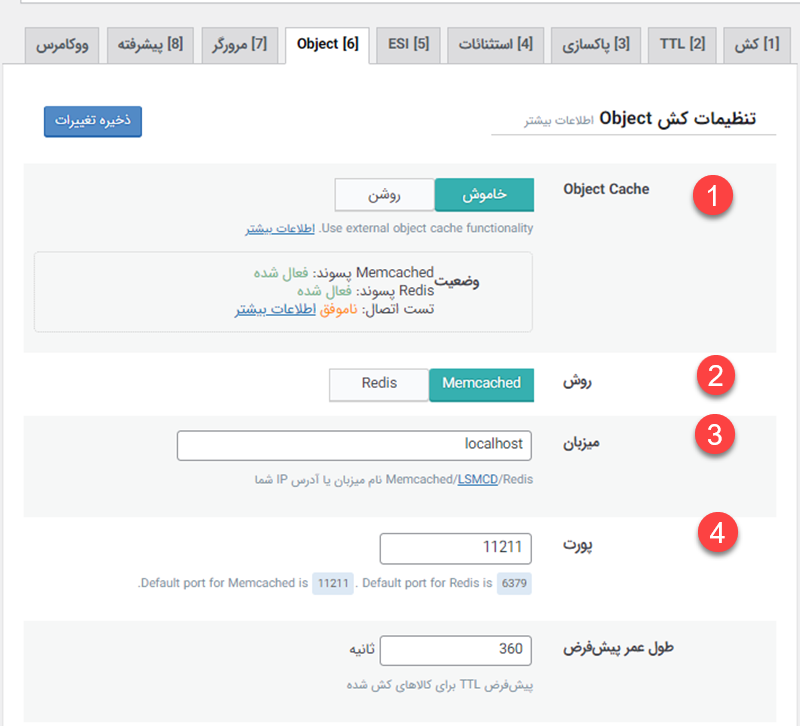
تنظیمات کش Object
قسمت1: روشن بودن Object cache اگر روی وب سرور شما نصب شده باشد بسیار مهم است. Object Cache مناسب برای کش دیتابیس است تا سرعت وب سایت افزایش یابد.
قسمت2: در ابتدا باید در قسمت وضعیت چک کنید که MemCached یا Redis روی سیستم فعال باشد یا خیر، حالا یکی از روش ها را انتخاب کنید.
قسمت 3: بهتر است این قسمت در حالت local host باقی بماند.
قسمت 4: این قسمت با توجه به روش انتخاب شده عوض می شود همانطور که در تصویر مشاهده می کنید 6379 برای Redis و 11211 برای MemCached انتخاب می شود.

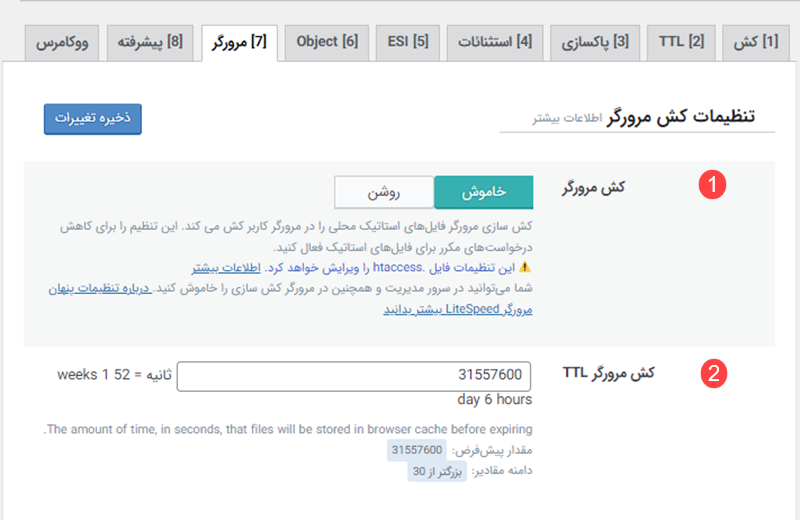
تنظیمات کش مرورگر
قسمت1: کش مرورگر بهتر است روشن باشد با این کار مشخص می کینم اگر تصویری در مرورگر ما باز باشد تا چه مدت در حافظه مرورگر باقی بماند.
قسمت2: در قسمت کش مرورگر TTL مدت زمان کش را تعیین می کنید.
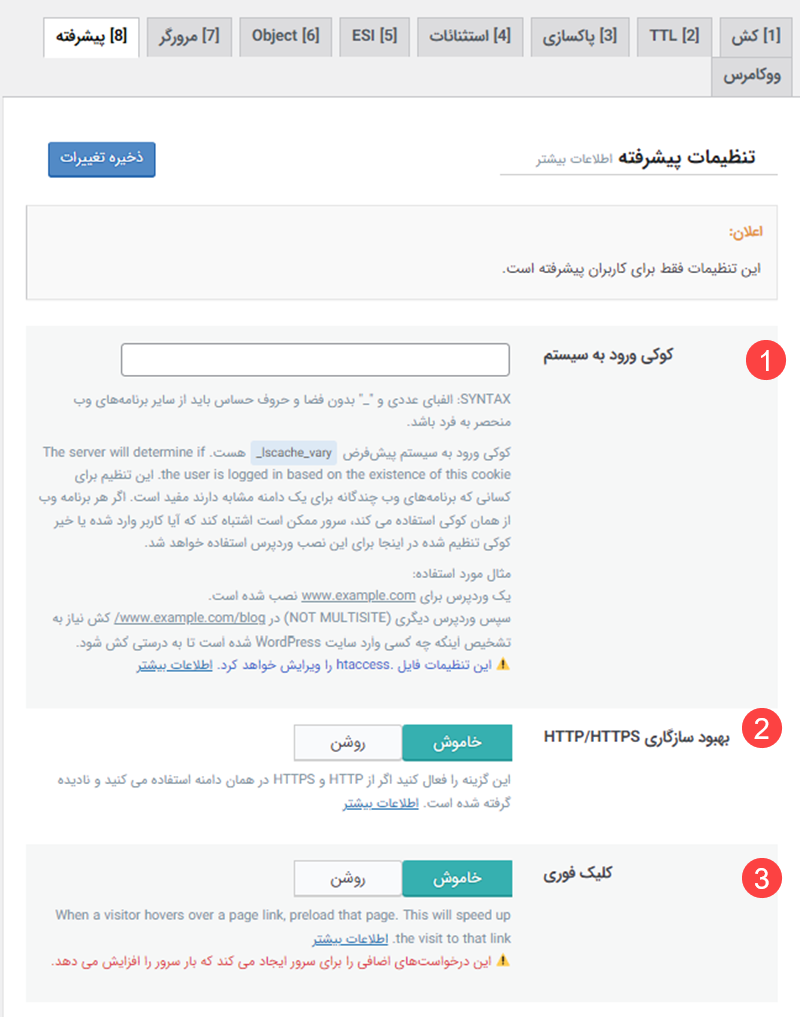
تنظیمات پیشرفته کش
قسمت 1: تنظیمات این بخش برای کاربران پیشرفته است.
قسمت2: بهبود سازگاری HTTP/HTTPS برای سایت هایی است که همزمان از HTTP و HTTPS استفاده میکنند
قسمت 3: فعال کردن کلیک فوری برای زمانی است که با قرار دادن ماوس روی لینک، برای کاربر در پس زمینه صفحه لود می شود و بلافاصله پس از کلیک صفحه باز می شود. البته ممکن است فعال کردن این قسمت بعضی مشکلات در سایت ایجاد کند.
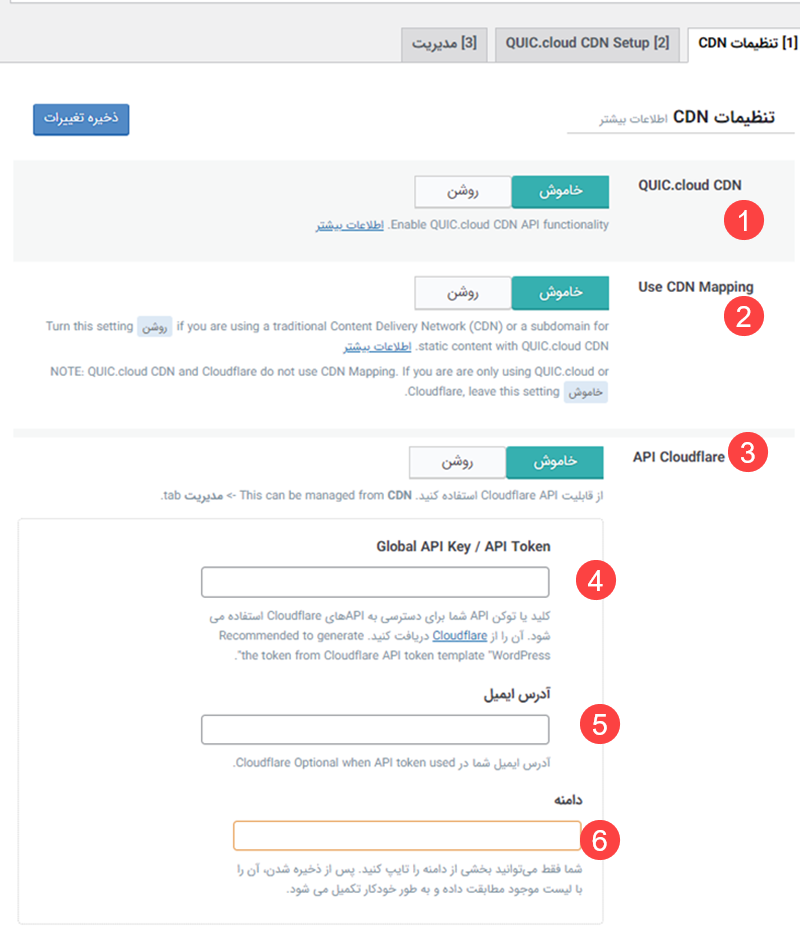
⭐تنظیمات CDN در آموزش افزونه لایت اسپید کش
در این بخش درصورتیکه به تنظیمات CDN کلود فلر یا سایر CDN ها تسلط دارید تنظیمات زیر را مورد استفاده قرار دهید. در غیر اینصورت از تنظیمات آن صرفنظر کنید؛ ممکن است با تنظیمات اشتباه در بخش DNS سایت شما از دسترس خارج شود.
قسمت 1: اگر از CDN quic cloud استفاده می کنید می توانید این قسمت را روشن کنید.
قسمت 2: اگر تنظیمات قسمت قبل را روشن می گذارید می توانید این قسمت را روشن کنید.
قسمت 3: در قسمت API CLOUDFLARE می توانید CDN کلودفلر را ست کنید
- برای این کار در ابتدا باید وارد سایت cloudflare.com شوید.
- سایت خود را ادد کنید.
- از قسمت کلودفلر رایگان نیم سرورهای خود دریافت کنید.
- وارد قسمت دامنه های من در هاست یا سایتی که دامنه های خود را خریدید شوید
- و نیم سرور ها و DNS های خود را با نیم سرور های کلودفلر جایگزین کنید.
قسمت4: برای دریافت API TOKEN در همان سایت کلودفلر روی GET YOUR API TOKEN کلیک کنید و آن را دریافت کنید.
قسمت 5: در این قسمت ایمیلی که با آن در سایت کلوفلر ثبت نام کردید، وارد کنید.
قسمت 6: در قسمت دامنه هم باید آدرس سایت خود را وارد کنید.
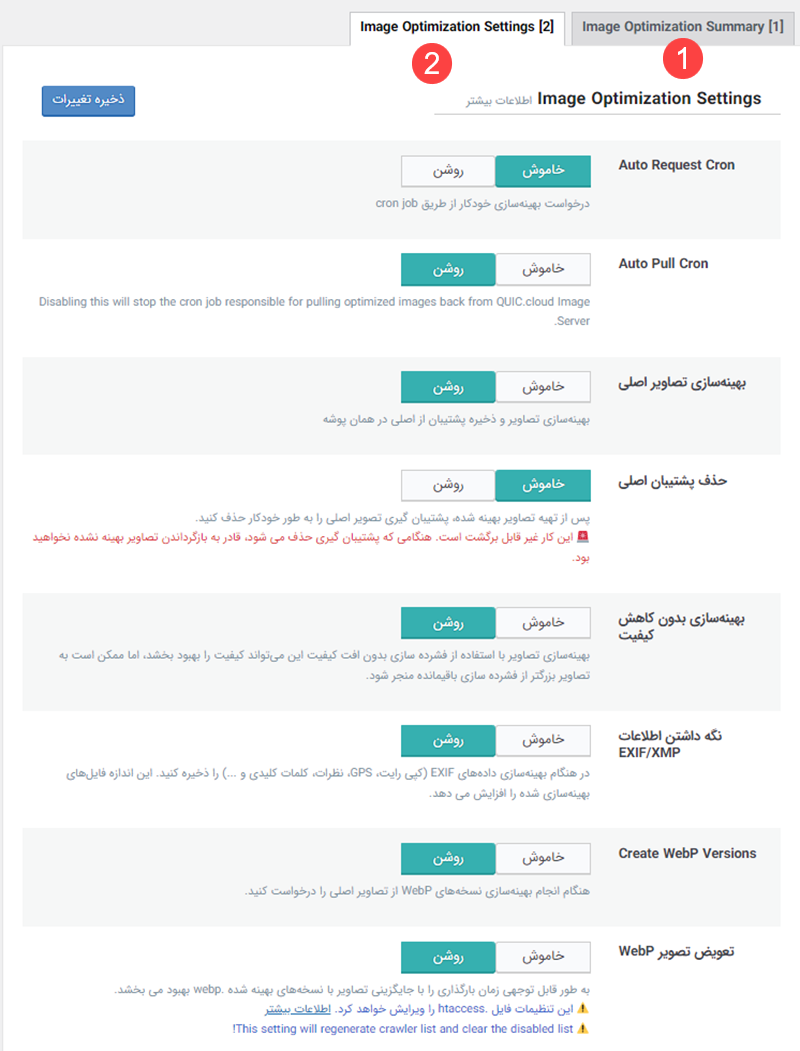
⭐بهینه سازی تصاویر
یکی از روش های افزایش سراعت سایت بهینه سازی تصاویر است. در این قسمت از آموزش افزونه لایت اسپید کش به سراغ تنظیمات قسمت بهینه سازی می رویم.
قسمت 1: برای تنظیمات این قسمت در ابتدا باید در قسمت 1 جمع آوری همه تصاویر را بزنید.
قسمت 2: در ایتجا می توانید تصاویر را بدون افت کیفیت طبق گزینه ها بهینه سازی کنید. بهتر است Create Webp Versions در حالت روشن باشد، تعویض تصاویر WEBP هم اگر روشن باشد باعث می شود تا تصاویر در هر فرمتی که روی سایت آپلود شوند به WEBP تبدیل شوند.
⭐بهینه سازی برگه ها
با تنظیمات این قسمت در آموزش افزونه لایت اسپید کش، می توانید کد های سایت را بهینه سازی کنید.
قسمت 1: در قسمت تنظیمات CSS با روشن کردن “CSS Minify” فایل های CSS مینیفای می شود. با روشن کردن “ترکیب CSS” تمام CSS ها در یک فایل جمع می شوند. با فعال کردن “CSS Combine External and Inline” همه اکسترنال ها و اینترنال ها باهم ترکیب می شوند ولی حواستان باشد که با فعال کردن این قسمت باید گزینه ترکیب CSS هم فعال باشد. در “Font Display optimize” هم بهتر است روی Swap باشد تا متن ها با فونت پیش فرض نمایش داده شوند.
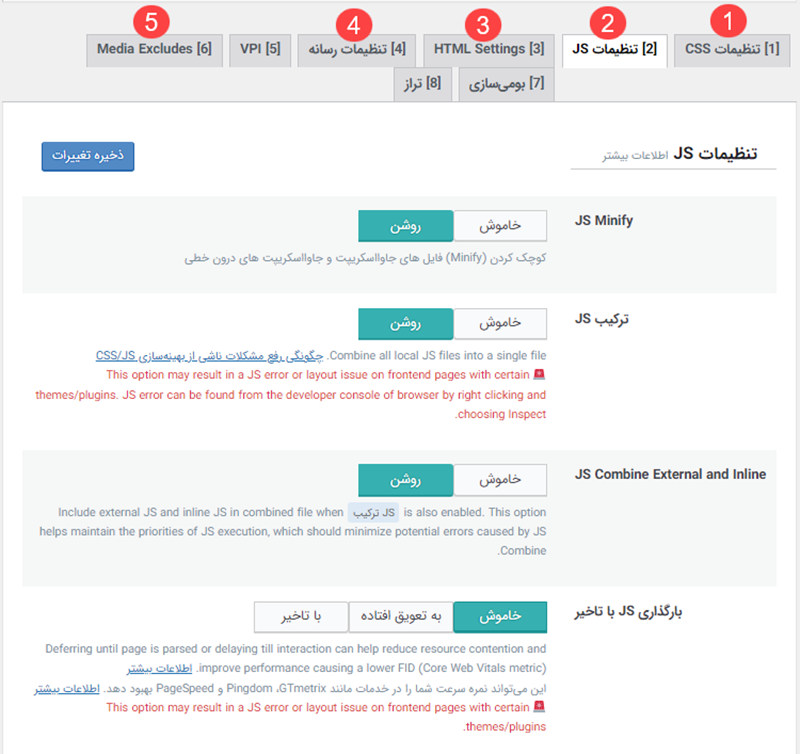
قسمت 2: در قسمت تنظیمات JS دقیقا مانند قسمت تنظیمات CSS است. روشن بودن “بارگذاری JS با تاخیر” یعنی ابتدا محتوا به کاربر نمایش داده شود و سپس جاوا اسکریپت.
قسمت 3: در قسمت تنظیمات HTML بهتر است “HTML Minify” را روشن کنید تا فضای خالی بین کد ها ازبین رود. بهتر است “حذف فونتهای گوگل” و “حذف Emoji وردپرس” را هم فعال کنید. “بارگیری ناهمگام فونتهای گوگل” هم خاموش باشد چون در ایران از فونت های گوگل استفاده نمی شود.
قسمت 4: در این قسمت می توانید “بارگذاری تنبل تصاویر” را فعال کنید و یا اگر افزونه آن را دارید و یا قالب شما این ویژگی را دارد نیازی به روشن کردن آن نیست.
قسمت 5: در قسمت استثنایات هم می توانید برخی تصاویر و رسانه ها را انتخاب کنید که بارگذاری تنبل در آن ها صورت نگیرد.

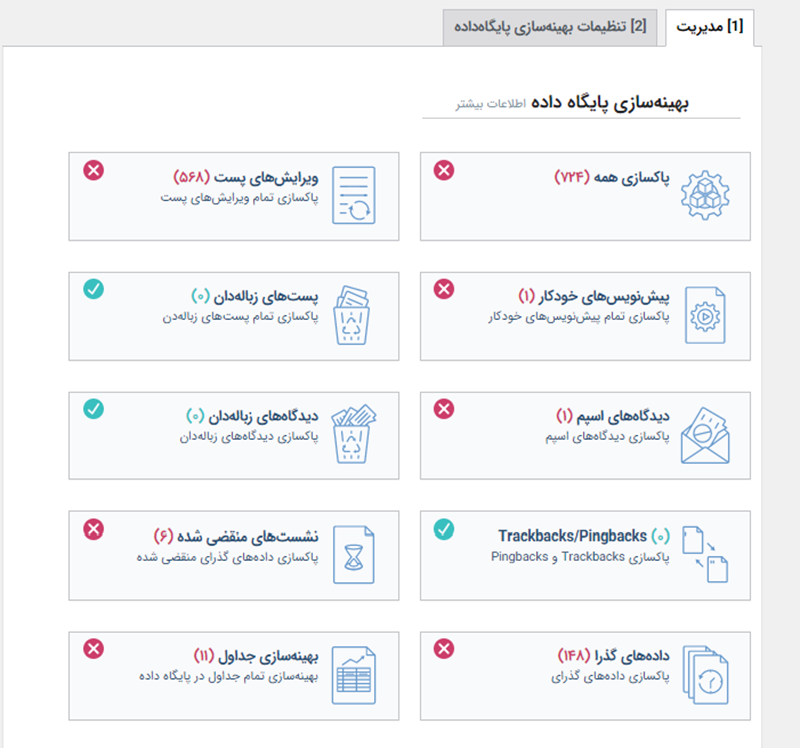
⭐تنظیمات پایگاه داده
برای بهینه سازی پایگاه داده می توانید از این قسمت این کار را انجام دهید و نحوه پاکسازی پایگاه داده را انتخاب کنید. در این قسمت به پست های پیش نویس و نوشته های زباله دادن و دیدگاه ها دقت کنید چون ممکن است در صورت انتخاب پاکسازی همه، حذف شوند.
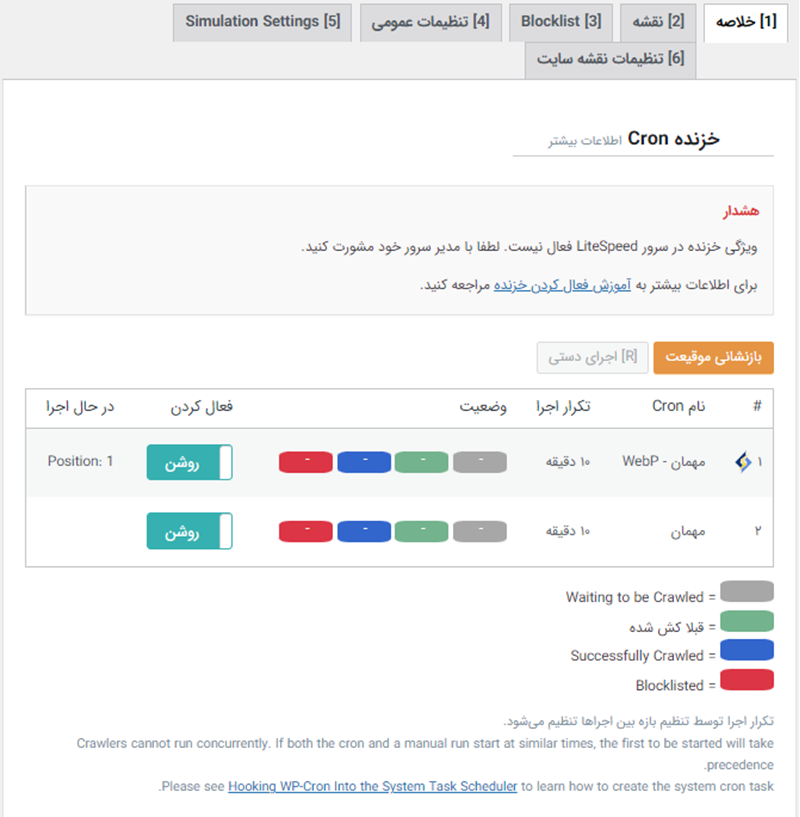
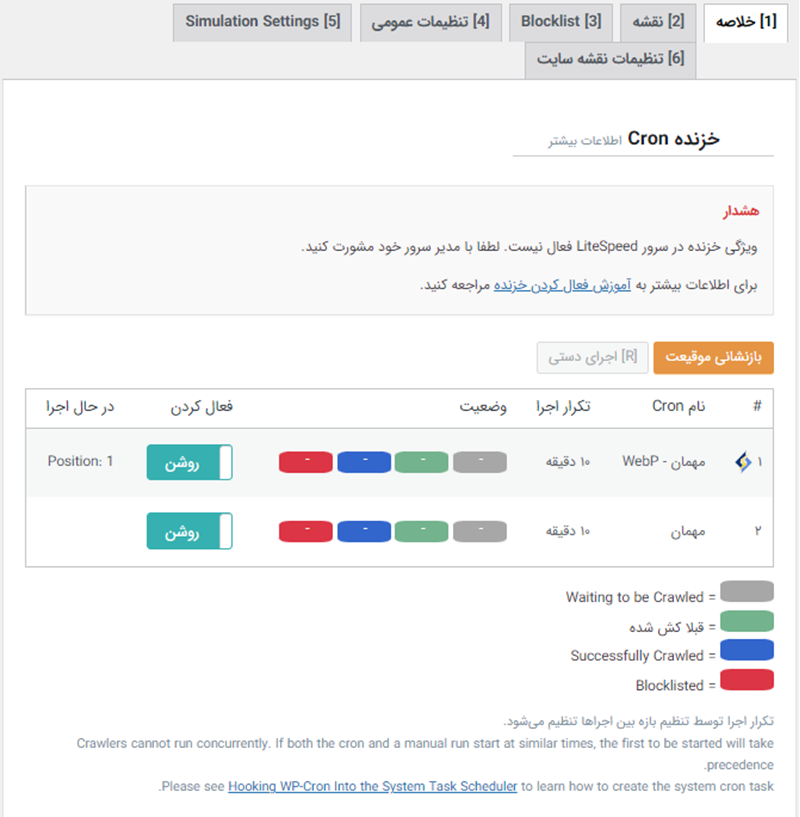
⭐تنظیمات خزنده
در این قسمت از آموزش افزونه لایت اسپید کش می توانید مشخص کنید که قبل از اینکه کاربری به سراغ صفحات برود صفحات کش و کرون شوند. با دادن نقشه سایت به این افزونه، صفحاتی که درآن است کرون و کش می کند. می توانید در قسمت تنظیمات عمومی خزنده را فعال کنید ولی بهتر است باقی تنظیمات در حالت پیش فرض بمانند.


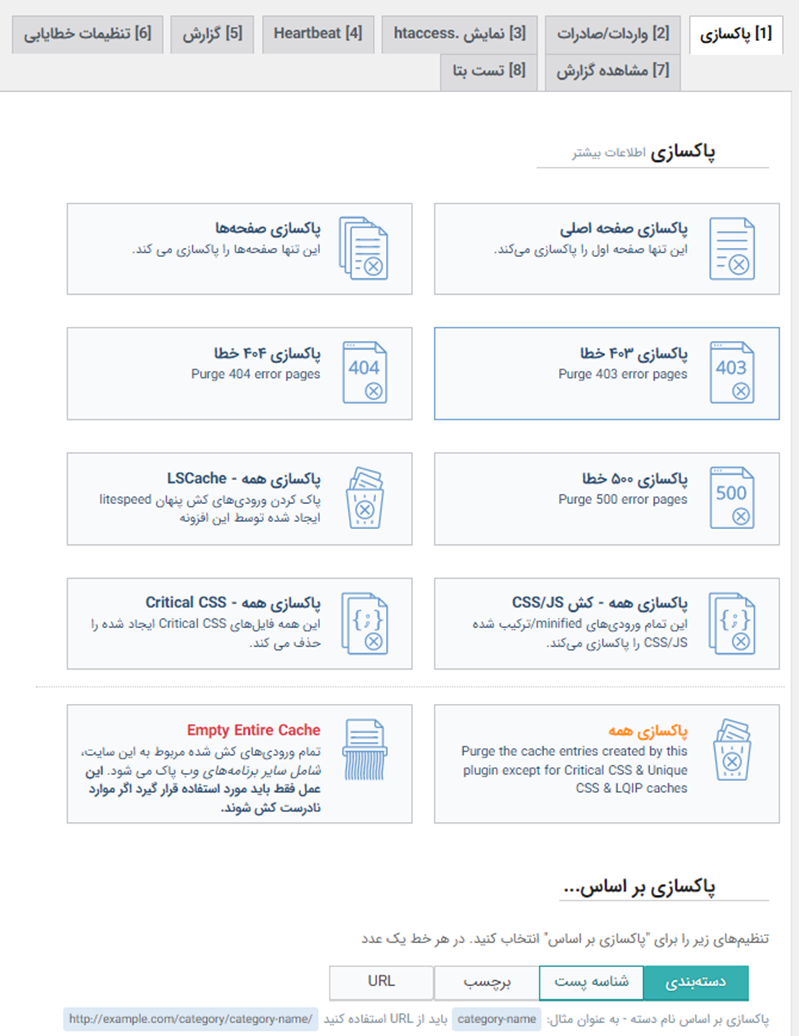
⭐تنظیمات جعبه ابزار
در این قسمت از آموزش افزونه لایت اسپید کش تنظیمات جعبه ابزار را توضیح می دهیم. قسمت شامل پاکسازی صفحه های 404 و 403 و اصلی و و یا پاکسازی بر اساس دسته بندی و شناسه پست و … است. هم چنین در این قسمت می توانید از افزونه خروجی بگیرید و فایل htaccess را ویرایش کنید ویا خطاهای سایت را بررسی کنید و گزارش سایت یا سرور را مشاهده کنید.
بهتر است بتا تست را فعال نکنید چون باعث فعال شدن نسخه های آزمایشی افزونه می شود و ممکن است برای سایت خطا ایجاد کند.

تا به اینجا کلیه تنظیماتی که باید برای بهبود سرعت سایت و بهینه سازی ان با استفاده از افزونه لایت اسپید کش لازم بود را بیان کردیم. ذکر ابن نکته هم ضروری است که همیشه افزایش سرعت سایت وردپرسی با استفاده از افزونه های بهینه سازی کافی نیست و باید اقدامات دیگری هم برای بهینه سازی سایت و بهبود سرعت انجام دهید.



























با تشکر از پاسخ تون
یعنی باید url بدم یا نه روش دیگ های هست؟