اصول طراحی لندینگ پیج
امروزه از صفحات فرود در سایت ها و کسب و کارهای مختلف استفاده می شود. یک صفحه لندینگ از نظر زیبایی و قوی بودن باید نظر کاربران را جلب کند و منجر به مشارکت کاربران شود. در این مقاله می خواهیم به بررسی نکات مهم در طراحی لندینگ پیج بپردازیم.
اصول طراحی لندینگ پیج استاندارد
# تعیین هدف
ابتدا تعیین کنید قرار است برای چه موضوعی لندینگ پیج طراحی کنید مثلا هدف معرفی محصول، ارائه تخفیف یا افزایش مخاطبین است. معمولا هدف طراحی لندینگ پیج یکی از موارد زیر است:
-
تبلیغ و فروش
لندینگ پیج در چنین حالتی شامل اطلاعات مربوط به کالا و خدمات سایت است که با قرار دادن یک دکمه دعوت به اقدام (call o action)، مخاطبین به خرید دعوت می شوند. در چنین صفحاتی غالبا عکسی از محصول مورد نظر و توضیحی مختصر درباره آن قرار می گیرد.
-
ارتباط با کاربر
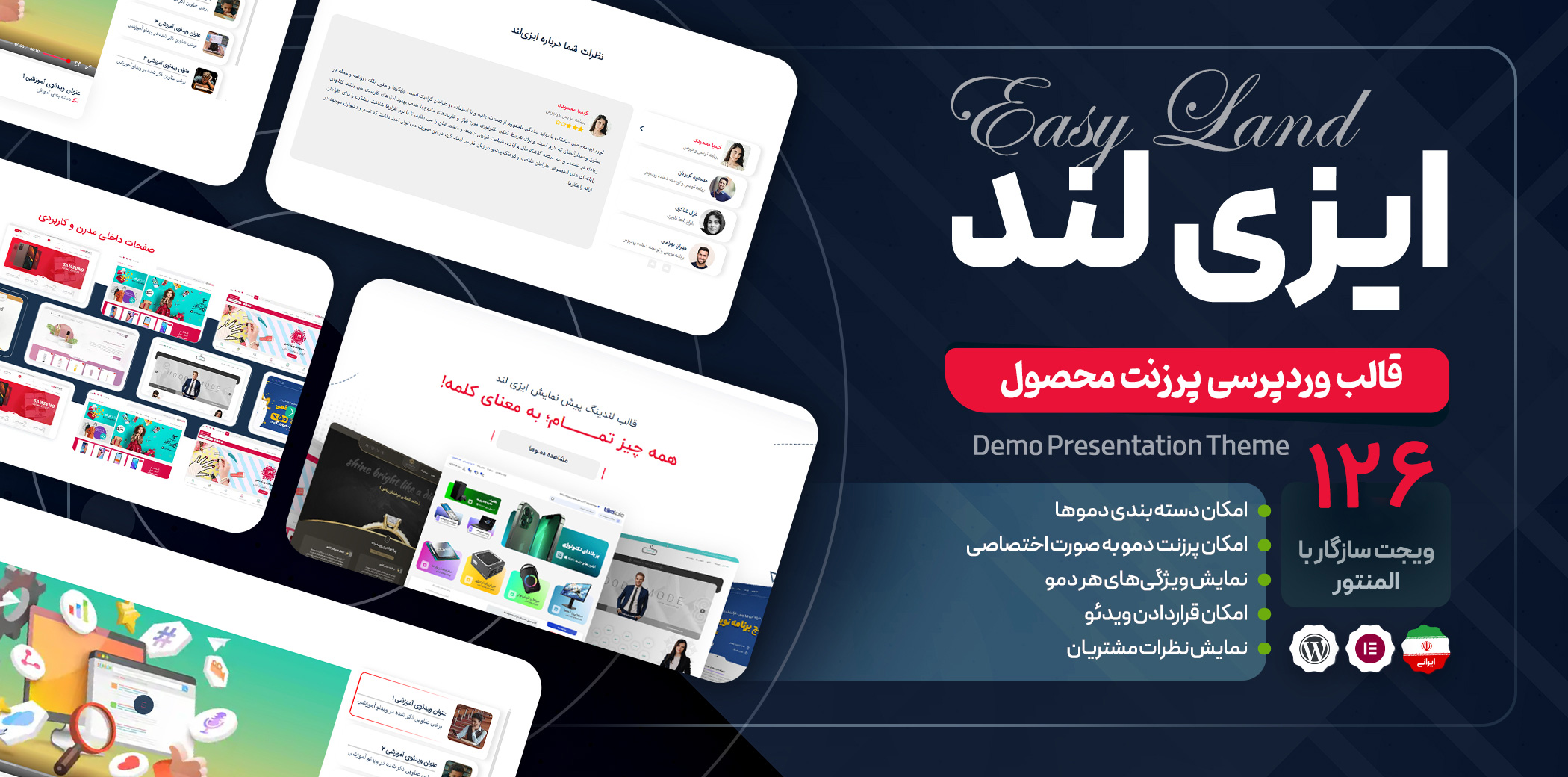
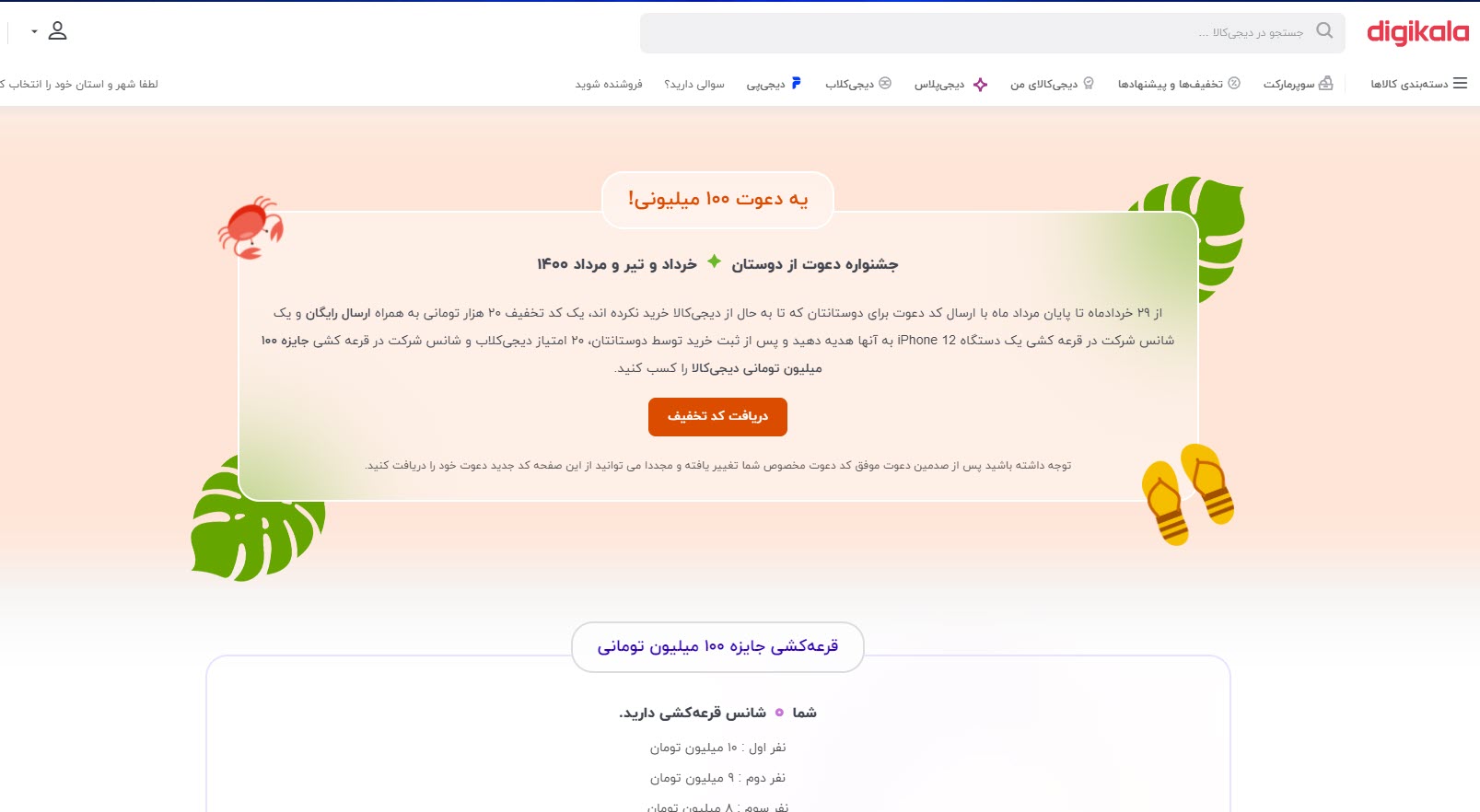
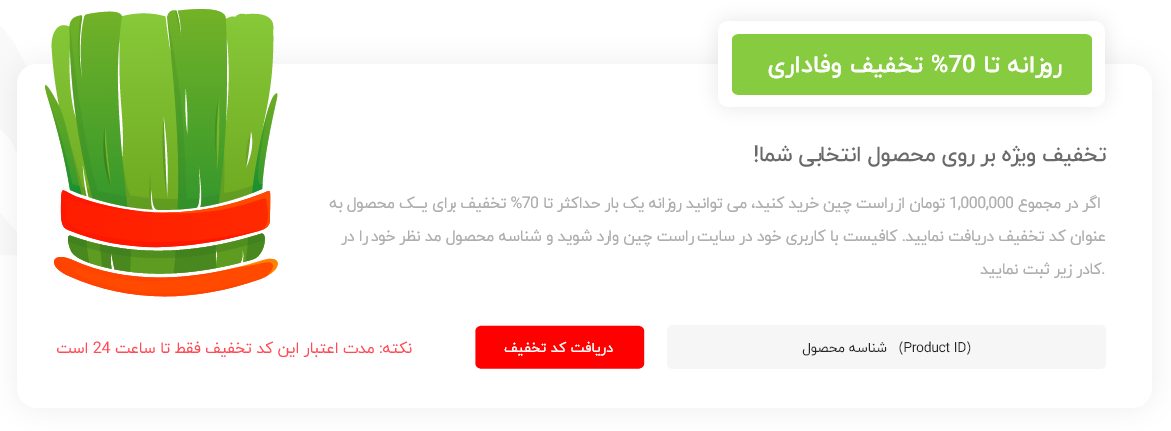
در چنین حالتی صفحه فرود شامل پیشنهادی جذاب می باشد که کاربر را وادار به پر کردن یک فرم و درج اطلاعاتی نظیر نام، آدرس ایمیل و… می کند. در صورت استفاده از اصول طراحی یک لندینگ پیج استاندارد پس از گذشت زمان و با افزایش اطلاعات جمع آوری شده، شما لیستی بلند بالا از مشتریان بالقوه دارید که می توانید آن ها را به کاربرانی دائمی تبدیل کنید! مثلا در لندینگ زیر با ارائه پیشنهادات و جوایز به کاربران، تشویق به افزایش تعداد کاربران می کند.
 یا در لندینگ مربوط به این سایت که یک فرم برای در یافت اطلاعات کاربر وجود دارد.
یا در لندینگ مربوط به این سایت که یک فرم برای در یافت اطلاعات کاربر وجود دارد.

-
راهنمایی کاربر به صورت قدم به قدم
در برخی مواقع ترغیب کاربر به گشت و گذار در سایت و آشنایی با محصولات و خدمات موجود اصلی ترین هدفی ساخت لندینگ پیج است. جالب است بدانید که این روش یکی از تاثیرگذار ترین روش های بازاریابی اینترنتی محسوب می گردد.
# چیدمان لندینگ
آیا می دانید که طرح بندی های مختلف می تواند بر رفتار کاربر تأثیر بگذارد؟ اولین قدم برای ساختن یک صفحه فرود موثر، ترتیب عناصر آن است. در لندینگ پیج مهمترین اطلاعات باید توجه خواننده را به خود جلب کند، شما 3 تا 5 ثانیه وقت دارید تا مخاطب را جذب کنید. بنابراین اطلاعات مهم را در بالای صفحه فرود قرار دهید، عناصر با اهمیت بالا باید به محض بارگیری صفحه و بدون نیاز به اسکرول صفحه قابل مشاهده باشند.
# طرح F
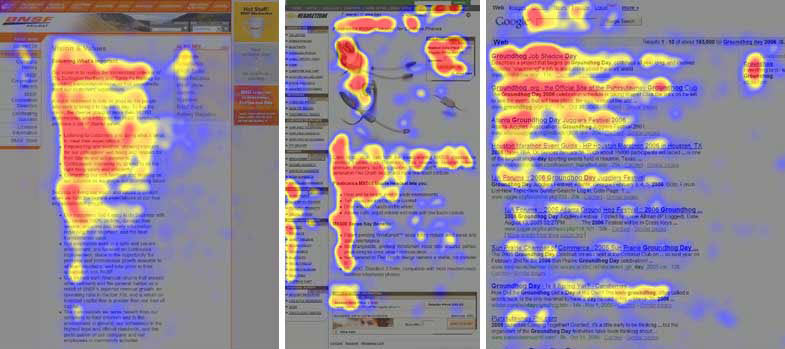
یکی از استراتژی های موثر که هنگام طراحی صفحات فرود باید در نظر داشته باشید، طرح F است. محققان eye-tracking یا مسیری که چشم کاربران دنبال می کند، را مورد بررسی قرار دادند. نتایج حاصل از داده های هاتجر نشان داد که حرکت چشم در مواجه با یک صفحه وب به صورت F است که البته برای زبان فارسی این مسیر را راست به چپ در نظر بگیرید. یعنی از ابتدای صفحه کامل بررسی می شود و سپس شروع به اسکرول کردن صفحه می کنند بنابر این در قرار دادن المان اصلی در بالای لندینگ پیج دقت کنید.

اولین قسمتی که با باز کردن صفحه بدون اسکرول کردن لود می شود از اهمیت زیادی برخوردار است، دقت کنید اولین قسمت که لود می شود فوکوس بیشتری روی موضوع اصلی داشته باشد.
# محتوای جذاب
یک صفحه فرود که دارای اطلاعات زیادی است خواننده را خسته می کند به همین دلیل محتوای لندینگ باید به صورت مختصر و مفید باشد؛ از طرفی اگر محتوا کم باشد کاربر نمی تواند اطلاعات مورد نیازش را به دست آورد. برای انتخاب محتوا به موارد زیر دقت کنید:
- بهتر است از پاراگراف های کوتاه با عنوان و زیر عنوان استفاده کنید. چنین وقفه هایی در متن به خوانندگان اجازه می دهد تا به سرعت کل متن را اسکن کرده و بر آنچه به آن علاقه دارند تمرکز کنند.
- مردم می خواهند بدانند که چگونه محصول یا خدمات ممکن است بر زندگی یا کار آنها تأثیر بگذارد. سعی کنید پیام را برای کاربر به نحوی که احساسات مخاطب را به خود جلب می کند، شخصی سازی کنید.
- به جای معرفی ویژگی های خدمات یا محصولات بر مزایایی محصول یا خدمات برای مشتریان، تمرکز کنید.
- محتوای جذاب و راحت تر خواندن محتوا می تواند بر نرخ تبدیل تأثیر مثبت بگذارد.
- از زبانی استفاده کنید که نشان می دهد دسترسی به محصول یا خدمات ممکن است محدود باشد این امر باعث می شود بازدیدکنندگان انگیزه بیشتری برای انجام اقدامات مورد نظر شما مانند خرید محصول را داشته باشند تا این فرصت بی نظیر را از دست ندهند.
- انتخاب سایز تیتر ها برای تاکید بر اهمیت مطالب هم مهم است.
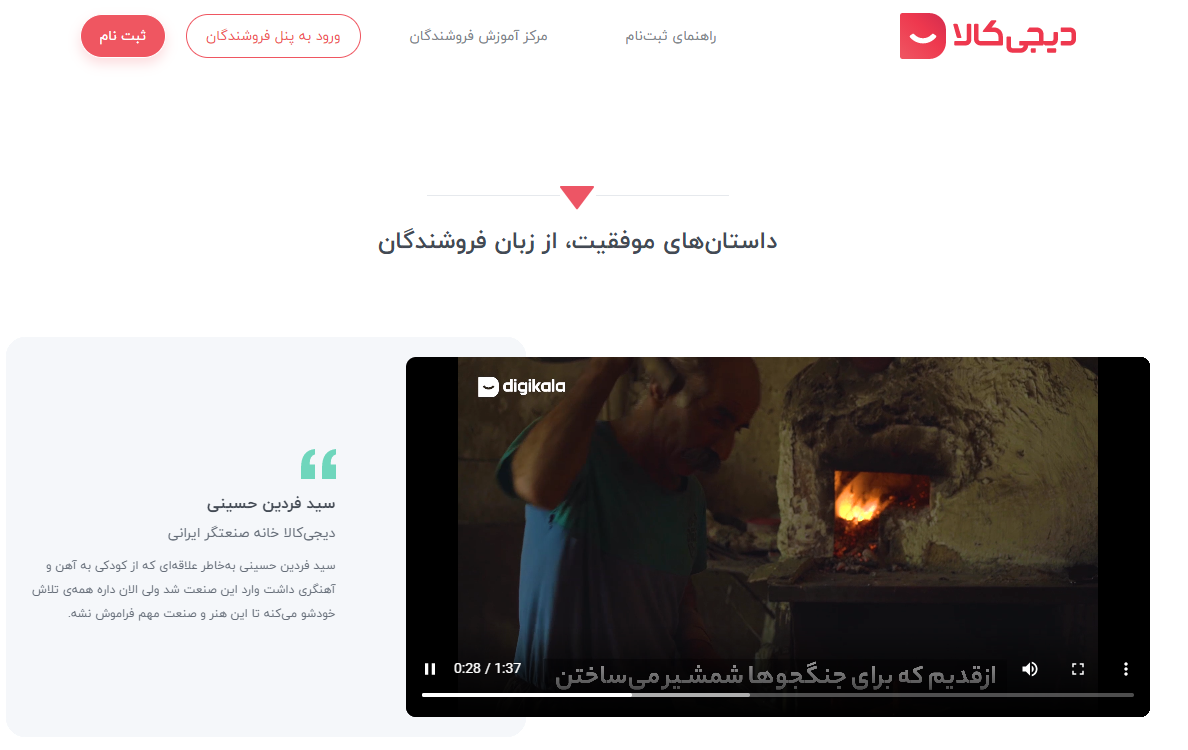
- 96٪ افراد برای کسب اطلاعات بیشتر در مورد محصولات یا خدمات فیلم مشاهده می کنند با توجه به افزایش روز افزون محبوبیت ویدئو می توانید از محتوای ویدیویی استفاده کنید. هیچ محتوای دیگری به اندازه یک ویدیوی کوتاه جالب که ارزش های یک محصول یا خدمات را نشان می دهد، نمی تواند بیننده را درگیر خود کند. به علاوه می توانید اطلاعات بیشتری را در مدت زمان کوتاهی به کاربر بدهید.
نکته: یکی از ترندهای طراحی لندینگ پیج 2021 استفاده از ویدئوهای رئال است. بهتر است از ویدئوهای واقعی از مشتریان یا محصولات در صفحات فرود استفاده کنید. مانند این لندینگ پیج که داستان موفقیت فروشندگان از زبان خودشان را نمایش می دهد.

# انتخاب رنگ
انتخاب رنگ مهم ترین نکته در طراحی لندیگ پیج است. ممکن است ساختار لندینگ پیج را با دقت و طبق اصول بچبینید اما با انتخاب رنگ نامناسب تمام زحمتی که کشیده اید را بر باد دهید! اگر رنگ مناسبی انتخاب نکنید برای کاربر جذابیتی نخواهید داشت و حتی کاربران صفحه شما را ترک می کنند. در انتخاب رنگ بندی برای ساخت صفحه لندینگ پیج به موارد زیر دقت کنید:
- شما به عنوان یک طراح باید دقت کنید که مخاطب شما کیست؟
- سبک کارتان چگونه است؟
- گروه سنی مخاطبان چیست؟ گروه مخاطبین هدف اگر پیر، جوان، نوجوان و یا کودکان باشند هر کدام در انتخاب رنگ موثر هستند.
- بهتر است که از رنگ های روشن و لایت استفاده کنید.
- توجه به رنگ سازمانی: بانک ها، موسسات و کسب و کارهای مختلف هر کدام رنگ سازمانی متفاوتی دارند، مثلا ایرانسل رنگ زرد، دیجی کالا رنگ قرمز و راست چین رنگ سبز دارد. بسیار مهم است که رنگ سازمانی تکرار شود و بر روی آن تاکید شود و جاهای مختلف به صورت محسوس و نامحسوس تکرار و تاکید شود.
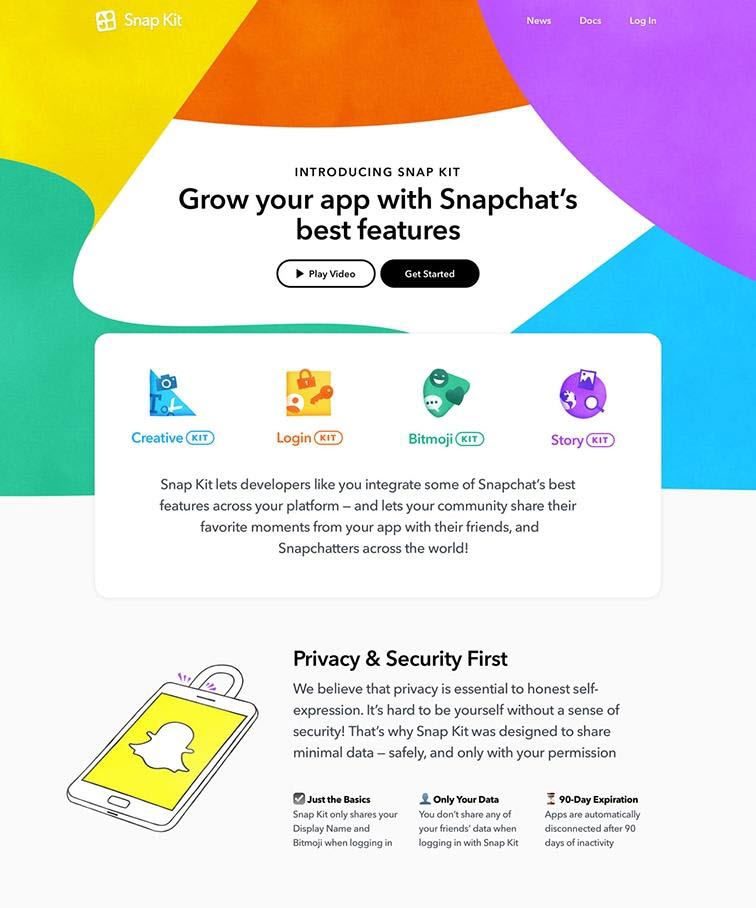
نکته: گاهی هم می توان از رنگ های شارپ استفاده کرد مثلا در لندیگ اسنپ چت از رنگ های شارپ استفاده شده که با توجه به نوع و کاربرد این برند موجب جذابیت برای کاربران می شود.

# هماهنگی و هارمونی در طراحی
اگر همه عناصر از نظر بصری متناسب نباشند، حتی بهترین طراحی صفحه فرود نیز کارایی نخواهد داشت. یک صفحه فرود باید منظم، بدون تصاویر یا اطلاعات غیرضروری باشد. همانطور که در قسمت انتخاب رنگ به آن اشاره شده اطمینان حاصل کنید که در انتخاب رنگ به رنگ برند توجه شده و بقیه المان هایی که انتخاب می کنید با این رنگ بندی هارمونی داشته باشند البته توصیه نمی شود همه صفحات صفحه فرود یکسان باشند اما انتخاب یک تم مشترک در طراحی از نظر انتخاب رنگ، فونت و نوع تصویر باعث ایجاد ثبات در تجربه کاربری و ارتباط بین کمپین ها می شود.
اگر بازدیدکنندگان نتوانند ارتباط بین صفحه فرود و مارک تجاری شما را درک کنند، ممکن است گیج شوند و در نهایت سایت یا لندیگ شما را ترک کنند و نتوانید به هدفی که برای طراحی لندیگ داشته اید برسید. با استفاده از ابزارهای موجود حفظ یک طراحی هماهنگ کار دشواری نیست، فقط نیاز به کمی دقت و خلاقیت دارد.
نکته: در طراحی باکس و دکمه باید دقت کنید تمامی سایز دکمه ها و باکس ها باید گردی یکسانی داشته باشند؛ نباید یک دکمه به صورت مربعی و یک دکمه به صورت گرد باشد فقط زمانی در طراحی المان ها می توانید از طراحی متفاوتی برای یک المان استفاده کنید که بخواهید یک تفاوت ایجاد کنید و بر روی آن تاکید داشته باشید، البته بهتر است از رنگ یا یک المان خاص استفاده کنید تا این تفاوت ایجاد شود.
# Call to Action
یک عنصر کاملاً حیاتی که باید در هر صفحه فرود ظاهر شود، دکمه Call to Action یا دعوت به عمل است. منظور از Call to Action یا CTA دکمه، تصویر، گزینه یا عبارتی است که با این هدف طراحی شده که کاربر اقدام خاصی مثلا کلیک یا ورود اطلاعات را انجام دهد.
اما چه کار کنیم که Call to Action ما جلب توجه کند نرخ کلیک افزایش پیدا کند؟
طبیعت انسان هر چیزی که رنگ متضاد باشد را جذب می کند وقتی از CTA در صفحه فرود استفاده می کنید، باید دکمه از پس زمینه جدا شود تا در عرض چند ثانیه مورد توجه قرار گیرد. انتخاب یک رنگ متفاوت و استفاده از فضای سفید اطراف دکمه کمک می کند تا توجه بازدید کنندگان را جلب کنید و آنها را مستقیماً به CTA هدایت کنید. دکمه CTA باید آنقدر بزرگ باشد که بتواند خودنمایی کند اما آنقدر بزرگ نباشد که باعث حواس پرتی با سایر عناصر طراحی صفحه فرود شود.
دکمه بزرگتر = توجه بیشتر
به طور خلاصه، هنگام انتخاب ظاهر دکمه CTA ، مطابقت آن با نام تجاری و مخاطبان و همچنین توجه به تجربیات قبلی و شناختی که مشتریان دارید، بسیار مهم است. یکی از کارها برای انتخاب چیدمان کال تو اکشن انجام می شود استفاده از آزمایش های A/B تست است. روش کار به این صورت است که با ثابت بودن تمام المان ها فقط یک ویژگی را تغییر دهیم تا رفتار کاربر را مورد بررسی قرار دهیم.
# طراحی و انتخاب المان ها
در یک لندینگ پیج اولین چیزی که کاربران می بینند تصاویر و سپس متن است. المان ها مهمترین قسمت در طراحی ui هستند، در انتخاب المان ها دقت کنید وقتی کاربر تصویر را می ببیند باید تداعی کننده موضوع مورد نظر باشد. بنابراین انتخاب المان های مرتبط در طراحی صفحه فرود به همراه طراحی منسجم با توجه به برند برای تشویق بازدیدکنندگان به ماندن در سایت ضروری است.
مثلا انتخاب المان ها برای لندینگ پیج عید نوروز نیاز به المان های مرتبط با عید نوروز دارد. یا اگ می خواهید کمپینی برای شب یلدا بچینید می توانید از المان هایی مانند فال حافظ، انار و… استفاده کنید.

# اتصال المان ها
بعد از انتخاب المان ها و قرار دادن در صفحه فرود مورد نظر باید بین این المان ها ارتباط برقرار کنید برای اتصال المان ها می توانید از تصاویر یا عکس هایی استفاده کنید که یک هارمونی و رنجیر بین اجزا صفحه ایجاد کند مثلا المان هایی مانند + یا فلش در بک گراند صفحه به نحوی که به چشم کاربر نیاید و موجب حواس پرتری کاربر نشود ولی به صورت ناخداگاه یک ارتباط بین اجزا به وجود بیاورد، می تواند این ارتباط را به وجود بیاورد. این یک نکته طلایی از راست چین است که در جای دیگری گفته نشده است!
# رعایت فاصله بین المان ها
لندینگ پیج با توجه به اهدافی که دارد، دارای طراحی متفاوتی است ولی نکته مشترک در طراحی و ساخت انواع لندینگ پیج این است که صفحه فرود نباید بیش اندازه شلوغ یا خلوت باشد. در چیدمان المان ها دقت کنید که فاصله بین المان ها، نوشته ها و سطر بندی نوشته ها نباید خیلی زیاد یا کم باشد و این فاصله باید به نحوی باشد که گردش چشم به صورت طبیعی و نرمال باشد؛ اگر فاصله خیلی زیاد باشد با اسکرول کردن صفحه، طرح نیمه تمام می ماند. مخصوصا اولین قسمتی که با باز کردن صفحه لود می شود، باید کاربر بدون اسکرول کردن قسمت مهم را مشاهده کند.
در رعایت فاصله بین المان ها دقت کنید که اگر فاصله کم باشد صفحه شلوغ می شود و کاربر گیج می شود چرا که زمان زیادی باید دنبال یک دکمه بگردد و تجربه خوبی برای کاربر ایجاد نمی کند.به طور کلی در مورد المان ها به نکات زیر دقت کنید:
-
- از المان های مرتبط استفاده شود
- فاصله بین المان ها مناسب باشد و صفحه شلوغ یا خلوت نباشد
- بین المان ها ارتباط ایجاد کنید
- صفحه لندینگ طبقه بندی شده و منسجم باشد
نکته: در ساختار لندینگ پیج المان ها و عناصر انتخابی را جدی در نظر بگیرید. انتخاب، چیدمان، نحوه قرار دادن المان ها و فاصله بین المان ها در طراحی لندینگ پیج از اهمیت زیادی برخوردار است.
# استفاده از فضای سفید
ایده خوبی است که طرح صفحه فرود خود را تمیز و مینیمالیستی نگه دارید تا کاربران از شلوغی عناصر بصری و المان های بیش از حد از موضوع اصلی و هدف اصلی لندنینگ منحرف نشوند. استفاده از فضای سفید به بازدیدکنندگان این امکان را می دهد تا بر روی محصول شما تمرکز کرده و اقدام لازم را انجام دهند. به همین دلیل توضیه می شود فضای سفید اطراف المان ها و بین بخش های مختلف را حفظ کنید.
# ایده و خلاقیت
باید جذابیت کار را به اوج برسانید تا مخاطب با دیدن صفحه ترغیب به کلیک شود، کنجکاو شود که صفحه را تا آخر ببیند یا در صورت نیاز فرم مورد نظر شما را پر کند. اهداف ساخت لندینگ پیج با اعمال خلاقیت در چیدمان عناصر، رنگ بندی و متن لندینگ پیج بر میزان مشارکت کاربر تاثیر گذار است.
# ریسپانسیو بودن لندینگ پیج
با توجه به این که مخاطین زیادی از دستگاه های مختلف مانند موبایل، دسکتاپ، تبلت و.. . با سایزهای مختلف استفاده می کنند، بسیار مهم است که در لندینگ پیج شما به خوبی در تمام دستگاه ها نمایش داده شود. حتما هنگام طراحی، لندینگ پیج را برای دستگاه های مختلف بررسی کنید تا نمایش و چیدمان المان ها در سایزهای مختلف صفحه بهم نریزد و به خوبی نمایش داده شود. طراحی سایت ریسپانسیو برای تمامی بخش های سایت از اهمیت بالایی برخوردار است به خصوصی کاربری که برای اولین بار لندینگ پیج شما را با موبایل باز می کند انتظار یک صفحه بهم ریخته را ندارد.
# محدود کردن تعداد لینک در لندینگ پیج
در لندینگ پیج باید بر روی هدف اصلی لندینگ پیج تمرکز شود و از قرار دادن لینک های مختلف و یا تبلیغات برای محصولات دیگر خودداری شود. طبق تحقیقات انجام شده بالاترین نرخ تبدیل در لندینگ پیج ها برای صفحاتی است که تنها یک لینک را صفحه قرار میدهند. نمونه لندینگ پیج های جذاب با نرخ تبدیل بالا را مشاهده کنید.
موارد گفته شده مهمترین اصول طراحی لندینگ پیج است خوشحال می شویم که شما هم تجربه تان را در طراحی لندینگ پیج با ما در اشتراک بگذارید یا به عنوان یک کاربر به ما بگویید که ویژگی های لندینگ پیج جذاب از نظر شما چیست؟