چطور اینستاگرام را به سایت وردپرس متصل کنیم؟
اینستاگرام شبکه اجتماعی است که در چند سال اخیر رشد بی سابقه ای داشته است. اتصال سایت و شبکه های اجتماعی این امکان را فراهم می کند تا مخاطبان سایت را با شبکه اجتماعی خود بیشتر آشنا کنید از طرف دیگر با ایجاد گالری تصاویر جذاب از پست های اینستاگرام ظاهر زیبایی هم به سایتتان بدهید. در این مقاله، قصد داریم آموزش افزونه instagram feed را داشته باشیم تا بتوانید اینستاگرام را به سایت وردپرس متصل کنید.
افزونه instagram feed یا اینستاشو برای گرفتن فید از اینستاگرام یا ایجاد گالری تصاویر از صفحه کسب و کارتان در سایت به کار برده می شود. این محصول از جمله افزونه های کاربردی وردپرس می باشد. لازم به توضیح است که این محصول پرفروش ترین افزونه اینستاگرام برای وردپرس در دنیا است.
نکته جذاب اینجاست که با بیش از 60 پارامتر و البته 10 نوع طرح رنگی بسیار زیبا، گالری تصاویر تشکیل شده را می توانید شخصی سازی و زیبا کنید. در ضمن برای هر فید تنظیمات جداگانه و فیلترهای متنوعی وجود دارد. نمایش پست های اینستاگرام در وردپرس با استفاده از این افزونه به سادگی انجام می شود.
آموزش افزونه Instagram feed
آموزش افزونه اینستاگرام وردپرس را از گام اول، یعنی نصب روی وردپرس شروع می کنیم.
نصب افزونه اینستاگرام فید
مثل دیگر پلاگین ها، برای شروع کار، باید دانلود افزونه instagram feed را انجام دهید؛ به این صورت که پس از خرید آن از راست چین، بلافاصله در اختیار شما قرار می گیرد. همچنین از بخش دانلودهای پنل کاربری خود، به تمامی فایل های خریداری شده دسترسی دارید. اگر به تازگی کار با وردپرس را آغاز کرده اید، برای نصب، می توانید از راهنما و آموزش نصب افزونه وردپرس استفاده کنید.
البته طراح محترم در نسخه ای که از راست چین دریافت می کنید، راهنمای نصب را در یک فایل pdf قرار داده است. فراموش نکنید که در پایان نصب، حتما افزونه مورد نظر را فعال کنید.
کار با Instagram feed pro بهترین افزونه اینستاگرام وردپرس
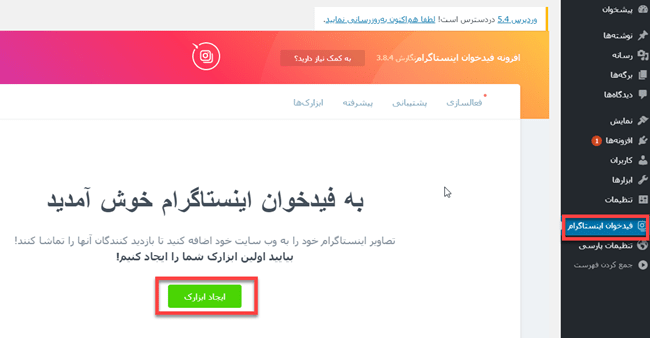
وقتی این افزونه اینستاگرام خودکار وردپرس را روی سایت خود نصب و فعال کنید، گزینه ای جدید به پنل مدیریت سایت اضافه می شود. گزینه ای به نام فیدخوان اینستاگرام. در فید خوان اینستاگرام، ما با ایجاد ابزارک، گالری تصاویر اینستا را در سایت وردپرسی خود ایجاد می کنیم. در واقع هر شورت کد که به این روش ساخته می شود را می توان شخصی سازی و در هر بخشی از سایت استفاده کرد.
ایجاد ابزارک
هر ابزارک را می توان با نام جداگانه ای تعریف کرد. در Instagram feed pro هر شورت کد، تنظیمات شخصی سازی جداگانه ای دارد که به راحتی می توانید آن را منحصر به فرد کنید. به طوریکه ظاهر آن در جایی دیگر تکرار نشود. این مسأله هم کاملا سلیقه ای است. برای ایجاد شورت کد، ابتدا نام را در فیلد آن وارد می کنیم. توجه داشته باشید که نام ابزارک ها فقط در صفحه مدیریت شما نمایش داده می شود.

تنظیمات شورت کد افزونه اینستاگرام وردپرس
همانطور که اشاره شد، هر ابزارک دارای تنظیماتی است که از چهار بخش محتوا، طرح بندی، رنگ ها و بیشتر تشکیل شده. هر کدام از تنظیمات را جداگانه بررسی می کنیم.
محتوا
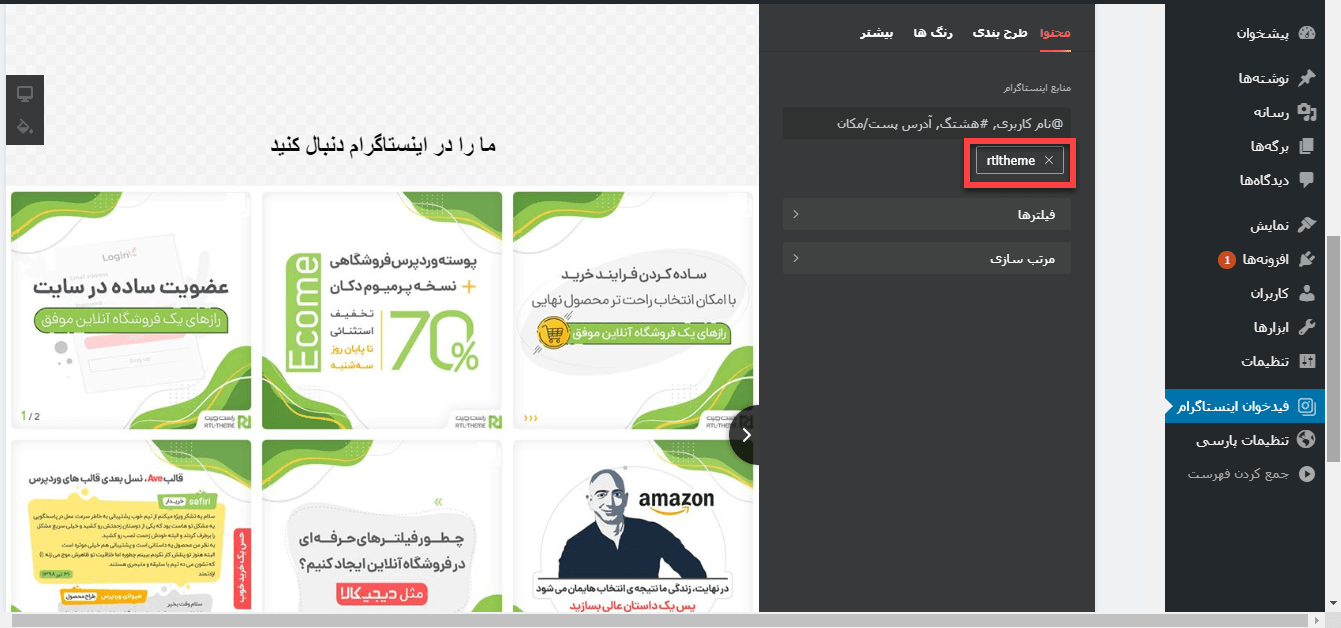
برای اولین کار، لازم است که اطلاعات اکانت اینستاگرام ، هشتگ، آدرس پست یا مکانی که دوست داریم تصاویرش در سایت ما نمایش داده شود، اینجا قرار گیرد. تنها موردی که نیاز است وارد کنید، یک نام است. به این صورت به راحتی می توانید اطلاعاتی که به نظر کاربرانتان جذاب هستند در سایت هم نمایش دهید.
برای مثال ما اینجا از اکانت اینستاگرام راست چین استفاده کرده ایم. بعد از قرار دادن یوزرنیم، چند ثانیه طول می کشد که فرایند فیدخوان انجام شود. سپس تصاویر در سمت چپ منو نمایش داده می شوند.
توجه: برای نمایش واضح تر می توانید روی عکس کلیک کنید.
همانطور که در تصویر می بینید، تنظیمات محتوا شامل دو گزینه دیگر هم هست: فیلترها و مرتب سازی.
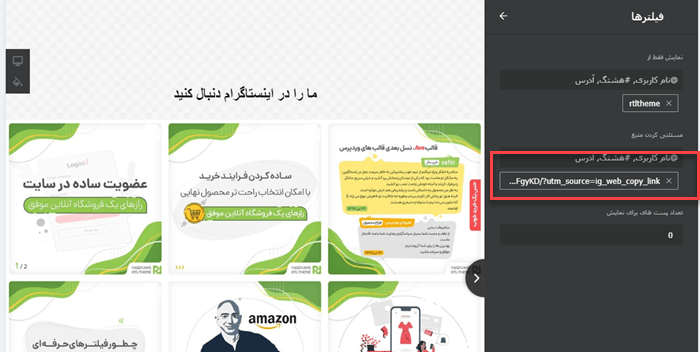
- فیلترها: نمایش فید را از یک منبع خاص سفارشی می کنیم یا اینکه یک منبع را استثنا می کنیم. این مورد بخصوص در مواقعی که تمایل دارید، هشتگ خاصی را در سایت نمایش دهید، کاربرد دارد. یا اینکه یک پست خاص را بخواهید از لیست بالا حذف کنید. برای مثال من همین کار را انجام داده ام. تخفیف 70 درصدی یکی از قالب های وردپرس را از لیست حذف کرده ایم.
در فیلتر می توانید تعداد پست هایی که باید نشان داده شود هم تعریف کنید. البته اگر 0 باشد کلیه پست ها در صفحه وجود دارند.

- مرتب سازی: در حال حاضر دو گزینه وجود دارد. ترتیب پست ها را می توانید براساس تاریخ انتشار و نیز موقعیت فهرست منبع قرار دهید.
حالا وارد طرح بندی شورت کد مورد نظر می شویم.
طرح بندی در آموزش قالب اینستاگرام فید
- فید طرح بندی :در دو طرح اصلی کشویی و شبکه ای می توانید طرح بندی پست های اینستاگرام را در سایت خود تعریف کنید.
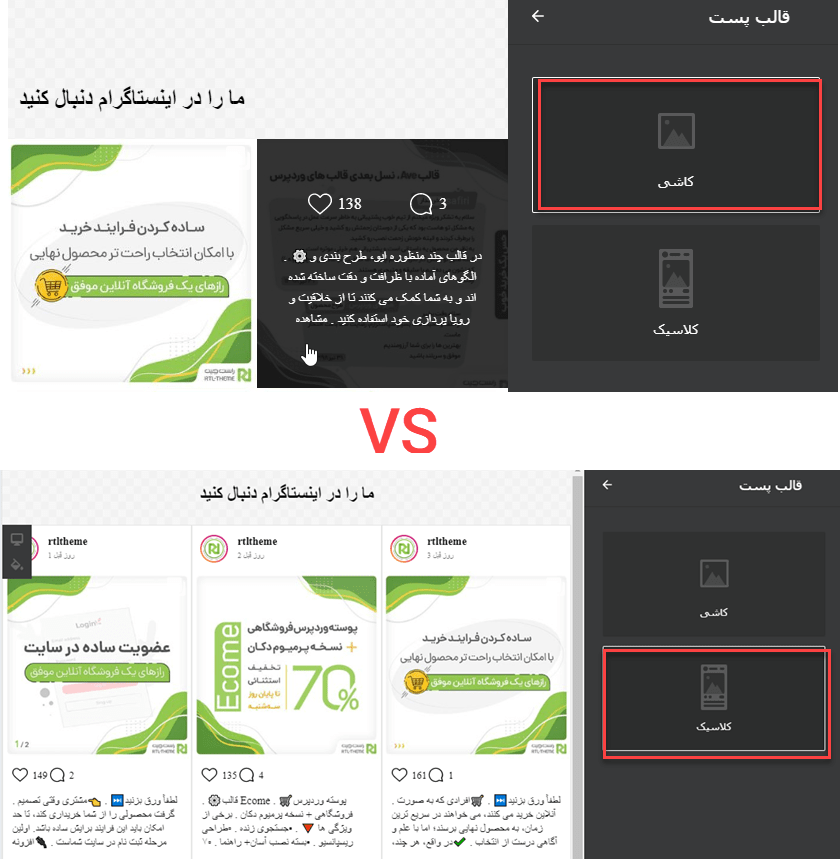
- قالب پست: علاوه بر طرح بندی اصلی، قالب پست هم دو انتخاب اصلی دارد: کاشی و کلاسیک. در گزینه کلاسیک، علاوه بر تصویر مورد نظر، کامنت ها و تعداد لایک ها را می توانید مشاهده کنید. اما در طرح کاشی که نمونه مدرن تری است، باید روی هر تصویری چند ثانیه نگه دارید، تا بخشی از کپشن و تعداد لایک و کامنت ها قابل مشاهده هستند.

- ستون ها و ردیف ها: در اینجا تعداد ستون ها و ردیف هایی که تمایل دارید تصاویر از اینستاگرام فراخوانی شود، تعریف می کنید. همچنین فاصله بین تصاویر بر حسب پیکسل، بهینه سازی در موبایل و تعریف عرض بر حسب پیکسل به صورت خودکار را در همین بخش قرار گرفته اند.
- دکمه های فراخوانی برای اقدام: دکمه های اقدام را هم در این بخش اضافه می کنید.
- تنظیمات پست : نمایش عناصر پست و پاپ آپ ، از قبیل کاربر، تاریخ، لینک اینستاگرام، تعداد لایک ها، تعداد نظرات، متن، مکان ، دنبال کننده ها و … . اقدام به لینک روی تصویر هم به دو صورت می توانید انتخاب کنید. یکی باز شدن در پاپ آپ و باز شدن در اینستاگرام.
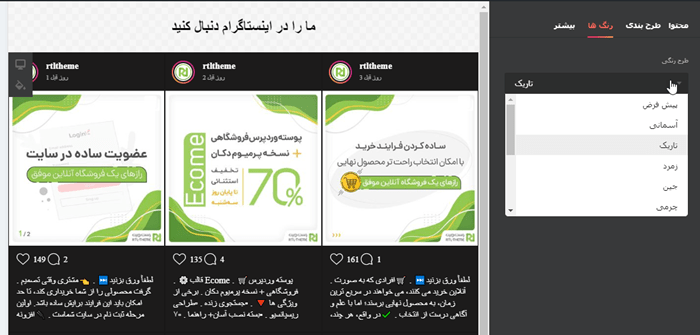
رنگ ها
در ابتدای آموزش افزونه instagram feed گفتیم که 10 طرح رنگ آماده در اینجا وجود دارد. کافی است یکی را انتخاب کنید و در صورت تمایل آن را شخصی سازی کنید. تنظیمات رنگ بخش های مختلف دیگر اعم از رنگ های پست، رنگ های شبکه ای ، رنگ های پاپ آپ را هم به صورت جداگانه در اختیار شما قرار می دهد.

نکته ای در مورد قرار دادن لینک اینستاگرام در وردپرس
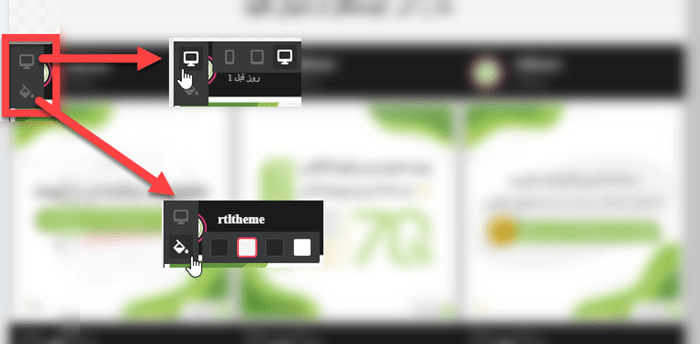
بین آموزش افزونه اینستاگرام فید، اجازه دهید پرانتز باز کنیم و یک نکته ریز را هم معرفی کنیم. موقع تنظیمات مختلف فیدخوان اینستاگرام روی سایت دو گزینه کوچک در سمت چپ تصویر وجود دارد که در زیر مشخص شده اند. یکی پیش نمایش ریسپانسیو و دیگری تنظیمات رنگ پس زمینه است. می توانید هر تنظیمی انجام دهید با کلیک روی موبایل، دسکتاپ و … از ظاهر آن مطمئن شوید.

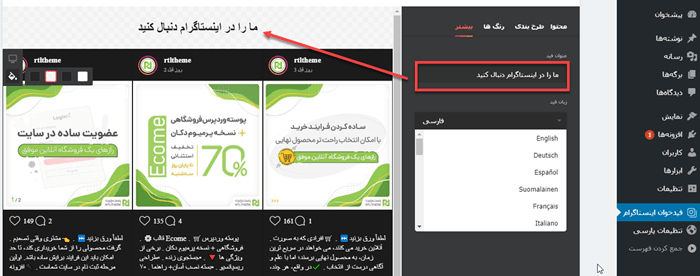
تنظیمات بیشتر
حالا ببینیم در بخش آخر تنظیمات بیشتر این ابزارک چه گزینه های دیگری وجود دارد. متنی که در بالای ابزارک مورد نظرمان می نویسیم، را به همراه زبان مورد نظر در این بخش قرار می دهیم.

در پایان هر مرحله تنظیمات مورد نظر را ذخیره کنید.
ثبت شورت کد در صفحه مورد نظر
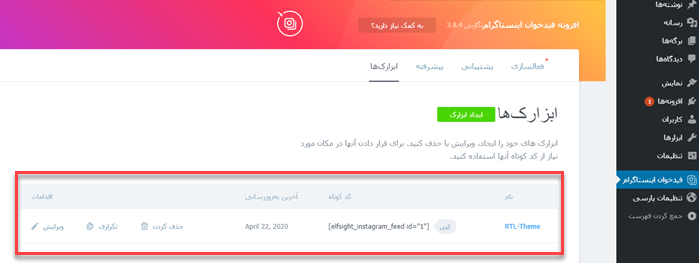
بعد از اتمام مراحل بالا، یک شورت کد در اختیارتان قرار می گیرد که می توانید با قرار دادن آن در هر بخشی از سایت خود، گرفتن feed از instagram را فعال کنید. تاریخ ایجاد شورت کد و نیز قابلیت های حذف، تکرار و ویرایش همان فید هم در اختیار شماست.

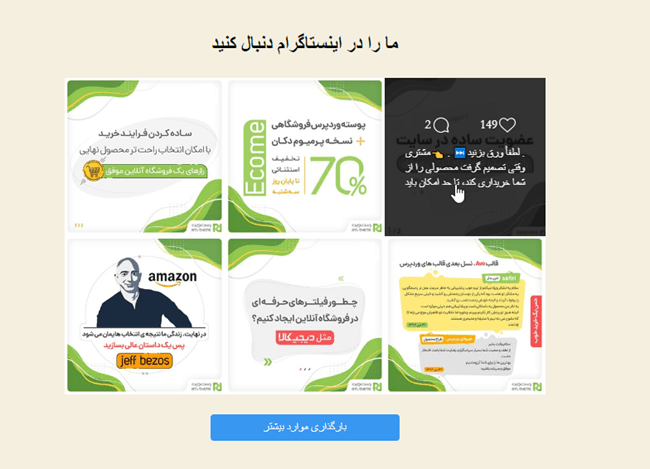
حالا برای قرار دادن آن کد را کپی می کنیم و برای مثال در یک صفحه از وبلاگ قرار می دهیم.

خب کار ما تمام شد. به همین سادگی قابلیت اتصال اینستاگرام را به سایت ایجاد کردیم. امیدواریم آموزش افزونه instagram feed برایتان مفید باشد.