.your_element { font-family: Font Name; }

آموزش 0 تا 100 قالب ایمپرزا
یکی دیگر از پرفروش ترین پوستههای چند منظوره وردپرس قالب ایمپرزا است. این قالب قابلیت ساخت سایت های خبری، شرکتی، فروشگاهی، تجاری و … را برای کاربران وردپرس به سادگی فراهم کرده است. این پوسته حرفه ای رتبه ۱۱ و بیش از 50000 فروش را در تم فارست به خود اختصاص داده که این عدد خود گویای قدرت و محبوبیت آن است. در آموزش قالب impreza به بررسی کلیه امکانات قالب، تنظیمات پیشرفته و سفارشی سازی برگه ها پرداخته شده است. سوالات متداول کاربران پاسخ داده شده و آپدیت های ایمپرزا آموزش داده می شود.
در این آموزش به کلیه سوالات شما در مورد بخش های مختلف قالب impreza با جزییات کامل پرداخته ایم. این محتوا هر روز بروز رسانی شده و مطالب جدیدی به آن افزوده خواهد شد. ما سعی کرده ایم مرجعی کامل از آموزش کار با قالب ایمپرزا را برای کاربران عزیز راست چین ارائه کنیم.
آموزش قالب ایمپرزا
در این مقاله هر آنچه که برای طراحی و سفارش سازی یک سایت نیاز دارید را به صورت رایگان در اختیارتان قرار خواهیم داد؛ با کمک آموزش قالب ایمپرزا میتوانید یک سایت چند منظوره را طراحی و سفارش سازی کنید.
بخش اول: معرفی و نصب قالب
- معرفی و نصب دموی قالب
- کار با ابزراکهای قالب
- کار با بخشهای مختلف تنظیمات قالب
بخش دوم: کار با بخش تنظیمات قالب
- کار با بخش تنظبمات رنگها
- کار با بخش تنظبمات فونتها
- کار با ویرایشگر زنده قالب
آموزش تصویری قالب ایمپرزا
در ادامه میتوانید با آموزش تصویری قالب ایمپرزا همراه ما باشید.
فصل اول:تنظیمات کلی سایت
در این بخش از آموزش به تنظیمات کلی سایت از جمله تغیر صفحه اصلی، منو ها، آیکون ها، سایدبار و تنظیمات سایز تصاویر پرداخته شده است.
تغییر صفحه اصلی ایمپرزا
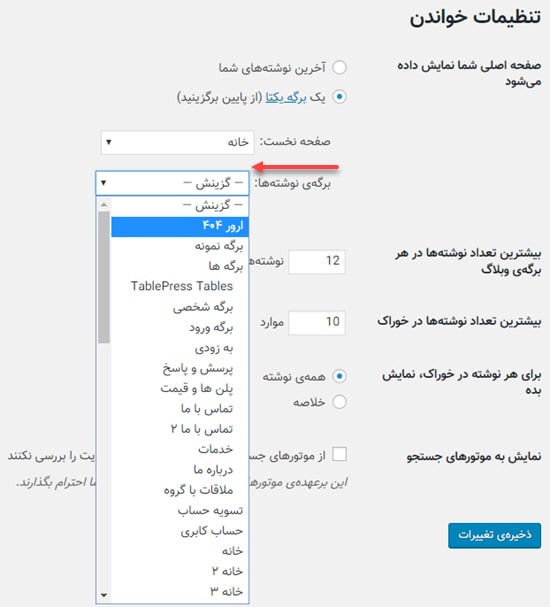
وردپرس به طور پیش فرض آخرین پست ها را به عنوان صفحه اصلی تنظیم می کند. اگر می خواهید صفحه اصلی خود را تغییر دهید و صفحه دیگری را به عنوان صفحه اصلی خود تنظیم کنید، دستورالعمل های زیر را دنبال کنید.
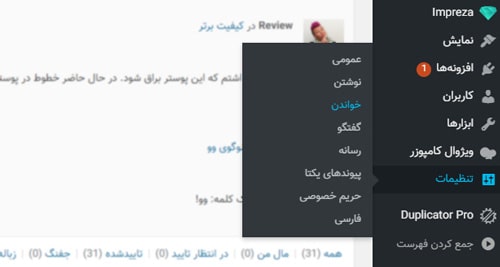
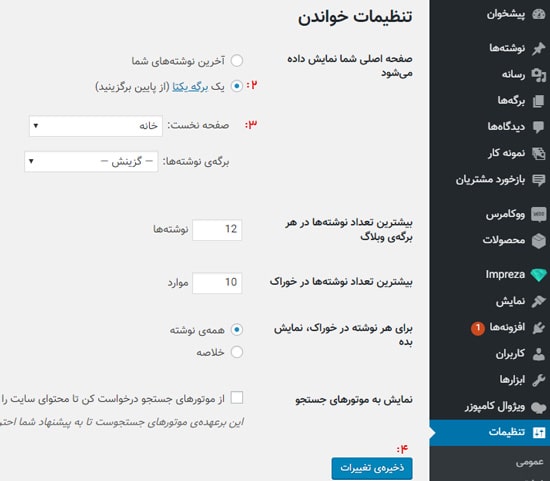
- از پیشخوان به تنظیمات> خواندن بروید.

- گزینه “یک برگه یکتا” را انتخاب کنید.
- از لیست کشویی صفحه ای را که میخواهید به عنوان صفحه اصلی باشد، انتخاب کنید.
- تنظیمات را ذخیره کنید.

تغییر منوی قالب impreza
ایمپرزا برای تعریف منوی جدید از تعریف فهرست پیش فرض وردپرس استفاده می کند.
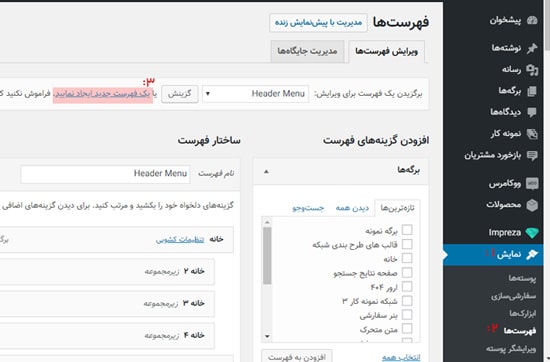
- از فهرست پیشخوان “نمایش” را انتخاب کنید.
- گزینه “فهرست ها” را انتخاب کنید تا منوی ویرایشگر را مشاهده کنید.
- “یک فهرست جدید ایجاد کنید” را از بالای صفحه انتخاب کنید.

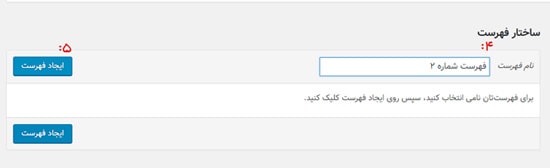
4: یک نام در کادر نام فهرست وارد کنید.
5: روی دکمه ایجاد فهرست کلیک کنید.

اضافه کردن ویژگی به لینک منوها
در این بخش از آموزش قالب impreza به بررسی پیوندهای همسو و سایر تنظیمات پیشرفته منو می پردازیم.
پیوندهای هم سو
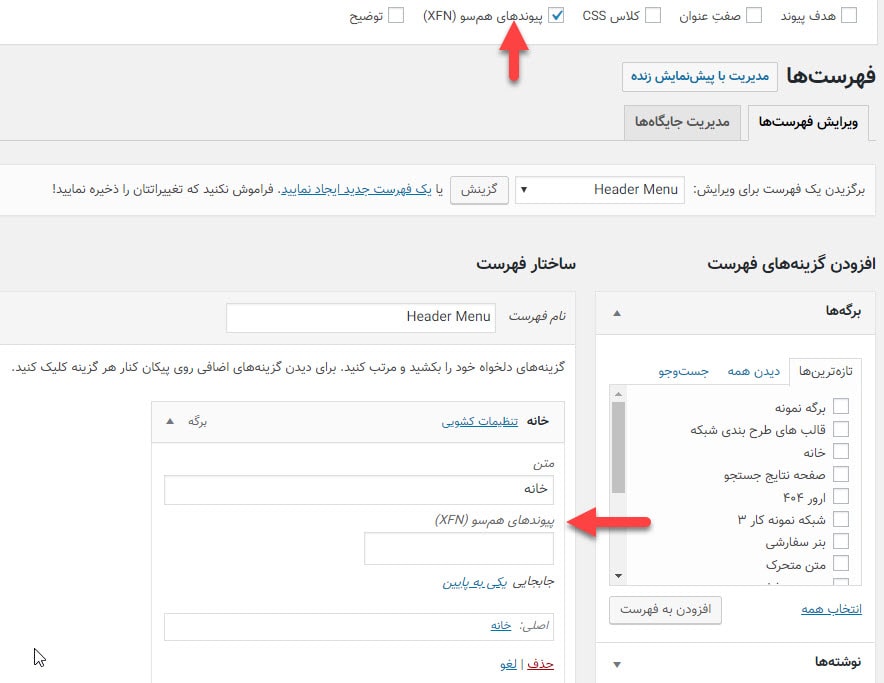
برای اضافه کردن خصوصیاتی مانند nofollow به لینک منو، باید در بالای صفحه فهرست ها Screen Options را انتخاب کنید، سپس:
- پیوندهای همسو (XFN) را انتخاب کنید.
- به عنوان مثال در بخش پیوندهای هم سو از تنظیمات خانه منوی اصلی، nofollow را وارد کرده ایم. شما می توانید این تغییر را بر هر کدام از آیتم های منوی مورد نظر خود وارد کنید تنظیمات منو با فلش قرمز در تصویر زیر نشان داده شده است

تغییر ظاهر منوی هدر
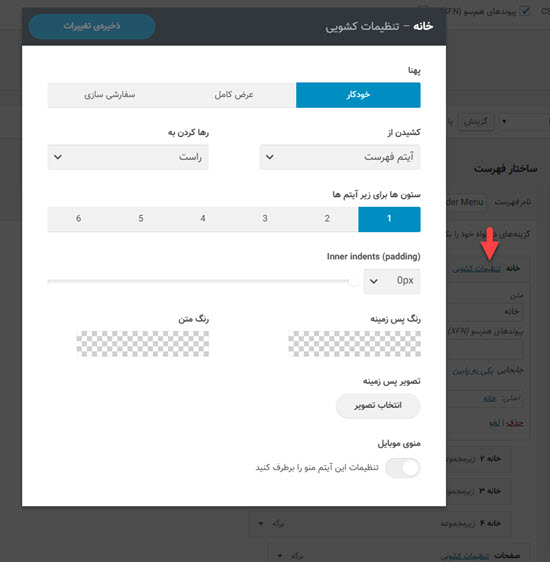
اگر ادانز هدر فعال است، گزینه تنظیمات کشویی آیتم مورد نظر از منوی موردنظر را کلیک کنید. در غیر اینصورت برای تغییر رنگ هدر منو به مسیر تنظیمات قالب> رنگ ها مراجعه کنید.
به عنوان مثال: در تصویر زیر تنظیمات کشویی آیتم خانه از منوی اصلی را نمایش داده ایم.

در این بخش از تنظیمات منو می توانید به بخشهای زیر دسترسی پیدا کنید.
- پهنا > خودکار: تعداد این ستون را می توانید از 1 تا 6 تنظیم کنید. عرض کامل: یا Width را بر اساس px تنظیم کنید (به طور پیش فرض عرض کامل برابر است با عرض محتوای سایت که از تنظیمات قالب> گزینه های طرح بندی سایت قابل تنظیم است).
- Padding: فاصله اطراف یک محتوا را از این قسمت می توان تنظیم کرد.
- رنگ پس زمینه سفارشی: یک رنگ پس زمینه دلخواه به آیتم منو اختصاص دهید.
- رنگ متن سفارشی: یک رنگ متن دلخواه اختصاص دهید.
- تصویر زمینه: یک تصویر پس زمینه اختصاصی انتخاب و تنظیمات آن را انجام دهید.
افزودن منو به فوتر و برگه
در این بخش از آموزش قالب ایمپرزا افزودن منوی سفارشی به برگه یا ناحیه خاص را یاد می گیریم.
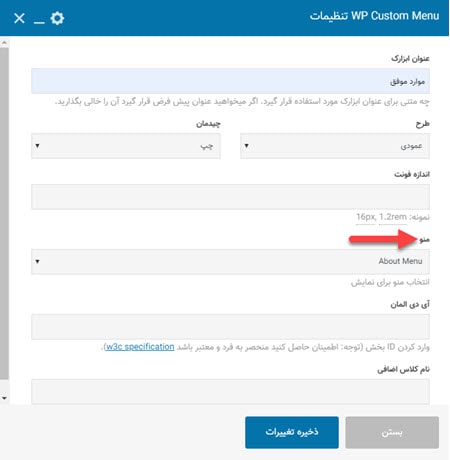
برگه مورد نظر را در حالت ویرایشگر پیشرفته قرار دهید (زیر عنوان برگه). در ناحیه مورد نظر برگه، بر روی علامت + کلیک کنید. المان WP Custom Menu (فهرست سفارشی ) را از دسته المانهای ویژوال کامپوزر انتخاب کنید. سپس منوی مورد نظر را برای فراخوانی انتخاب نمائید. در کادر کشویی منو تمامی فهرست های تعریف شده قرار دارند، فقط کافی است منوی مورد نظر خود را انتخاب و تغییرات را دخیره کنید.

افزودن دکمه به منو
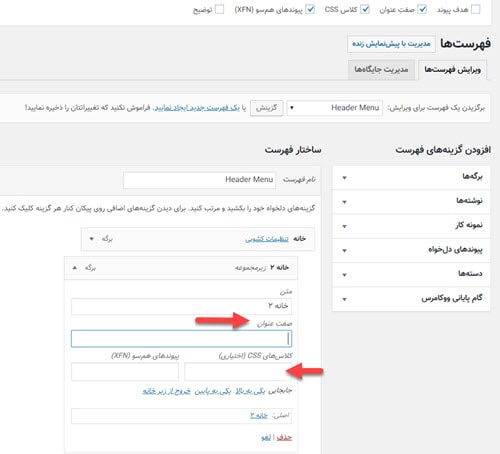
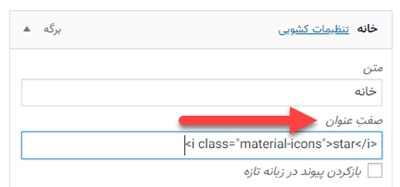
ابتدا تیک صفت عنوان و کلاس css را همانند آنچه در پیوندهای همسو گفته شد، فعال کنید.
برای تبدیل هر یک از آیتم های منوی سطح 1 به یک دکمه، به قسمت نمایش> فهرست ها بروید و کلاس btn را در کادر CSS آیتم منو مورد نظر وارد کنید و تغییرات را ذخیره کنید.
افزودن آیکون به آیتم های منو
می توانید با افزودن <“i class = “fas fa-star> در قسمت “صفت عنوان” از تنظیمات منو ، آیکون خود را به منو اضافه کنید.
در تصویر زیر کادر ورود CSS و صفت عنوان با فلش قرمز نمایش داده شده است.

ویرایش سایدبار قالب ایمپرزا
در این بخش از آموزش قالب impreza به سفارشی سازی سایدبار قالب خواهیم پرداخت.
نوار کناری یا سایدبار ناحیه ای ویژه است که برای نمایش ابزارک های خاصی در همه یا برخی از صفحات سایت استفاده می شود. به عنوان مثال هنگامی که شما می خواهید آخرین پست های وبلاگ، لینک های شبکه های اجتماعی یا برچسب ها را نمایش دهید، می توانید از نوار کناری و ابزارک های مورد نظر استفاده کنید.
این قالب شامل “ساید بار پیش فرض زیر” است:

افزودن سایدبار سفارشی
- از منوی پیشخوان وردپرس نمایش> ابزارک ها رفته و سایدبار (نوار کناری) خود را در آنجا اضافه کنید.

- سایدبار مورد نظر را با ابزارک مدنظر، ایجاد کنید. به عنوان مثال ما آخرین دیدگاه ها را به عنوان ابزارک به سایدباری با نام “نمونه نوار کناری” اضافه کردیم.

سپس نوارکناری سفارشی خود را تخصیص دهید.
دو راه برای اختصاص یک نوار کناری وجود دارد:
- برای یک نوع پست خاص در تنظیمات قالب> نوارکناری.
- برای یک صفحه خاص می توانید از طریق تنظیمات صفحه در سمت چپ و زمانی که یک صفحه را ویرایش می کنید، اقدام کنید.
مدیریت آیکون ها
قالب چند منظوره Impreza با تمام آیکون های Font Awesome و Material یکپارچه شده است، و شما می توانید از آنها در محتوا ، هدر، طرح بندی شبکه، منو و … به عنوان بخشی از متن استفاده کنید.
آیکون های Font Awesome Pro
این قالب دارای آیکون های Font Awesome PRO داخلی است که تعداد آنها به صدها آیکون لایت می رسد.
آیکون های material
آیکون های material فونت آیکون هایی هستند که توسط Google ایجاد شده است.
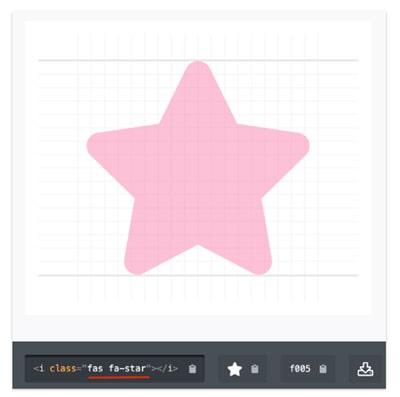
المان های قالب Impreza یک کنترل ویژه برای تنظیم آیکون ها دارند. از بین 5 استایل آیکون ، آیکون مناسب را انتخاب و نام آن را کپی کنید و در فیلد مورد استفاده paste کنید. سپس پیش نمایش آن را مشاهده کنید. در ادامه افزودن کردن آیکون به منو را آموزش می دهیم.
اضافه کردن آیکون به منو
اگر بخواهید آیکون FontAwesome را به منو اضافه کنید، باید نام کامل آیکون را با پیشوند بکار ببرید. به عنوان مثال برای اضافه کردن آیکون ستاره به صفحه its page on the Font Awesome site مراجعه و کد را در محل کپی کنید.

با افزودن کد زیر به قسمت “برچسب ناوبری” ، آیکون را به آیتم فهرست خود اضافه کنید
برای آیکون ستاره در FontAwesome کد زیر:
<i class="fas fa-star"></i>
و برای آیکون ستاره در Material کد زیر را استفاده کنید.
<i class="material-icons">star</i>
به عنوان مثال در منوی خانه از قالب وردپرسی ایمپرزا فارسی، آیکون ستاره را درج کردیم.
تغییر سایز تصاویر رسپانسیو قالب
توضیحات این بخش به درک مکانیسم نمایش تصاویر در سایت های وردپرسی کمک خواهد کرد.
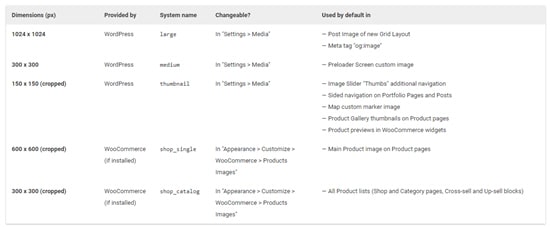
اولین چیزی که باید بدانید این است که هر تصویری که در کتابخانه رسانه شما بارگذاری می شود ، به طور خودکار چندین عکس کوچک با اندازه های متفاوت (ابعاد در پیکسل ها) ایجاد می کند. این یک مکانیزم پیش فرض برای وردپرس است. تعداد این تصاویر کوچک به ابعاد اصلی یک تصویر و تنظیمات شما بستگی دارد. جدول زیر را بررسی کنید.

اگر دو یا چند تصویر یکسان دارای اندازه های متفاوت باشند، فقط یک تصویر کوچک تولید می شود.
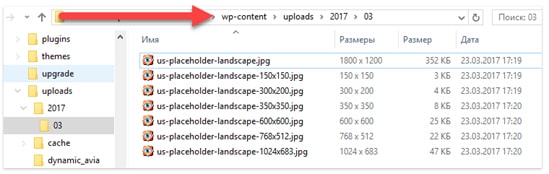
با توجه به جدول بالا هنگام بارگذاری یک تصویر بزرگ (بزرگتر از 1024 پیکسل) ، به طور پیش فرض 5 تصویر کوچک (در صورت استفاده از WooCommerce7 عکس کوچک) ایجاد می شود. همه تصاویر کوچک در / wp-content / upload / پوشه نصب وردپرس شما قرار دارند ، همچنین این تصاویر کوچک دارای پسوندی است که ابعاد پیکسلی تصویر را بیان می کند.

تغییر سایز تصاویر قالب وردپرس ایمپرزا
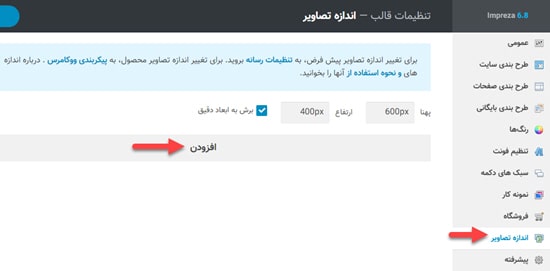
برای افزودن اندازه های تصویر سفارشی ، به تنظیمات قالب> اندازه های تصویر بروید.
اندازه مورد نظر خود را اضافه یا اندازه های قبلی را ویرایش کنید. از این طریق می توانید سایز تصاویر بند انگشتی خود را تغییر دهید و نیازی به نصب افزونه اضافی نیست.

شما می توانید هر تعداد تصویر تنظیم کنید. پس از افزودن اندازه های جدید یا تغییر موارد موجود ، باید تصاویر کوچک خود را بازسازی کنید.
توصیه می کنیم سایز های زیادی، تنظیم نکنید زیرا:
- با افزودن تصاویر به Media Library ، زمان بارگذاری را افزایش می دهید.
- با توجه به تعداد تصاویر آپلود شده ، فایل های اضافی دیگری نیز در فهرست بارگذاری شما ایجاد می شود. به عنوان مثال ، اگر 100 تصویر را در وب سایت خود بارگذاری کنید ، به طور پیش فرض 600 فایل خلاصه خواهید داشت و به ازای هر اندازه تصویر اضافی که ایجاد کرده اید، 100 فایل را بعد از تنظیم مجدد تصاویر کوچک (thumbnails) اضافه می کند.
چه طور تصاویر کوچک خود را مجددا تنظیم کنیم؟
بازسازی تصاویر با اندازه های جدید فقط از طریق افزونه ها در دسترس است. توصیه می کنیم از افزونه Force Regenerate Thumbnails استفاده کنید زیرا این افزونه کلیه تصاویر با اندازه های بلااستفاده را از کتابخانه رسانه شما حذف می کند.
در بیشتر موارد ، المانهای قالب impreza از مناسب ترین اندازه تصویر استفاده می کنند، که از پیش تعریف شده است. جدول اندازه ها را مشاهده کنید، متوجه خواهید شد که بهترین اندازه ها برای این قالب از قبل تعریف شده است!
فصل دوم:آموزش تنظیمات قالب ایمپرزا
در این بخش از آموزش کار با قالب impreza به بررسی تنظیمات عمومی، طرح بندی سایت، نوشته، برگه ها، بایگانی، تنظیمات رنگ و فونت، سبک دکمه، پورتفلیو، تنظیمات پیشرفته قالب، فروشگاه و کدهای سفارشی پرداخته شده است.
تنظیمات عمومی ایمپرزا
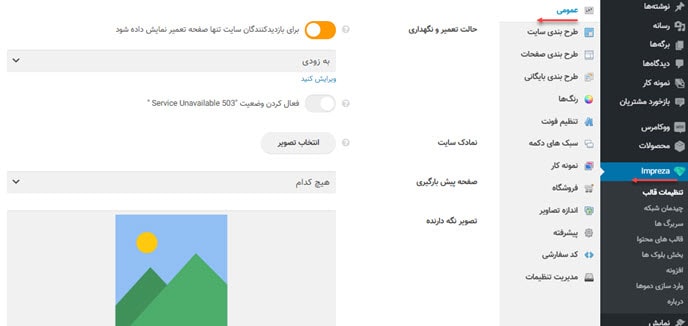
برای تغییر و سفارشی سازی تنظیمات عمومی قالب، پیشخوان > impreza > تنظیمات قالب > عمومی را انتخاب کنید. در بخش تنظیمات عمومی به حالت تعمیر و نگهداری، در ادامه توضیح داده می شود.
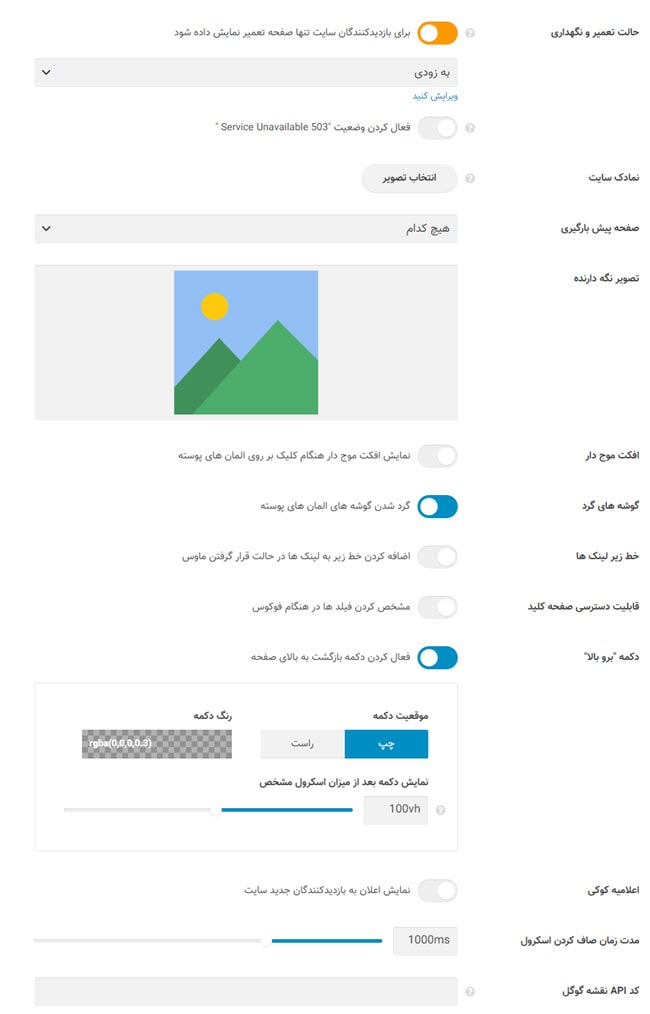
- حالت تعمیر و نگهداری: این گزینه را روشن کنید تا سایت خود را در حالت تعمیر قرار دهید. این صفحه خاص (که از لیست صفحات انتخاب شده است) برای همه بازدیدکنندگانی نمایش داده می شود، که وار سایت نشده اند.
- وضعیت “503 سرویس غیرقابل دسترسی” : این گزینه را روشن کنید تا سرور خود را برای ارسال 503 (سرویس در دسترس نیست) تنظیم کنید. این گزینه می تواند از ردیابی صفحه توسط ربات هاتی موتورهای جستجو جلوگیری کند. از این گزینه فقط برای مدت زمانی کوتاه استفاده کنید.

- آیکون سایت: از این قسمت میتوانید برای تنظیم تصویری برای نماد سایت در مرورگر استفاده کنید. آیکون باید مربع و حداقل 512*512 پیکسل باشد. این گزینه برای راحتی بیشتر قرار داده شده و مشابه عملکرد تنظیمات پیش فرض وردپرس است.
- صفحه پیش بارگذاری: یکی از صفحات از پیش تعریف شده را انتخاب کنید یا صفحه مورد نظر خودتان را اختصاص دهید.
- گوشه های گرد: گوشه های گرد را می توانید برای همه المان های قالب روشن یا خاموش کنید (به عنوان مثال آیکون پیوندهای اجتماعی را می توان به صورت لبه گرد تنظیم کرد).
- خط زیر لینک ها: از طریق روشن/خاموش کردن خط زیر می توان نمایش یا عدم نمایش این خط را برای پیوندهای متنی تنظیم نمود.
- قابلیت دسترسی به صفحه کلید: برای روشن/ خاموش کردن قابلیت انتخاب عناصر قابل کلیک با استفاده از تب و کلیدهای جهت دار کیبورد می توان از این بخش استفاده کرد. عناصر قابل کلیک مانند دکمه ها ، آیتم های منو ، پیوندها ، زمینه های فرم و… هستند.
- دکمه بازگشت به بالا: برای نمایش دکمه برگشت به بالای صفحه، این گزینه را فعال کنید ،این دکمه تجربه کاربری خوبی برای بازدیدکنندگان سایت فراهم می کند. در این بخش می توانید رنگ و موقعیت مکانی را تنظیم کنید.
- اعلامیه کوکی: اگر این گزینه را روشن کنید، به بازدید کنندگان سایت جدید یک اعلان نشان داده می شود. با توجه به سیاست GDPR تنظیم این گزینه ممکن است مفید باشد.
- کلید API Google Maps: این کلید API برای همه دامنه ها لازم است.

طرح بندی کلی سایت
در قالب ایمپرزا و اکثر قالبهای دیگر وردپرسی دو نوع طرح بندی برای نمایش سایت در دسترس قرار می دهند. یکی طرح عریض و دیگری بسته بندی شده (boxed).

طرح عریض تمام صفحه و طرح بسته بندی شده با حاشیه های کناری طراحی شده است. در زیر تفاوت دو طرح بندی را مشاهده می کنید.
| طرح عریض | طرح بسته بندی شده |
|---|---|
 |
 |
پس از انتخاب طرح بسته بندی شده (Boxed)، می توانید رنگ پس زمینه و تصویر پس زمینه را تنظیم کنید:

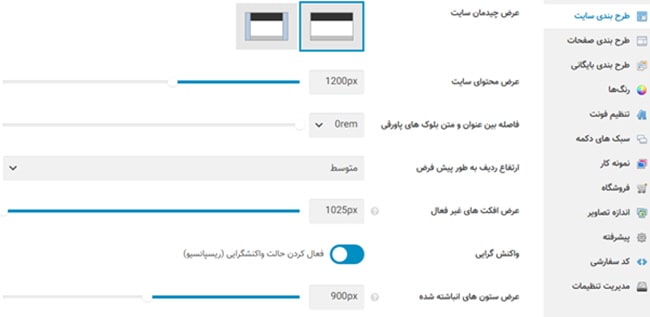
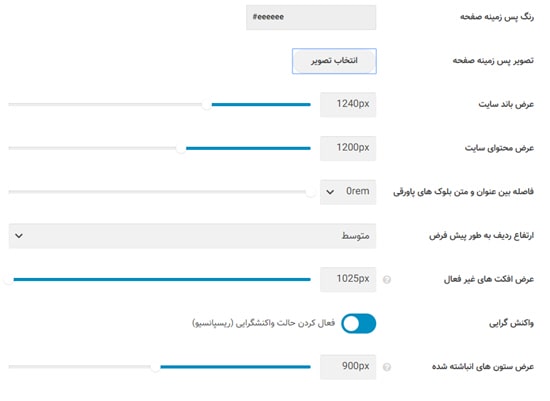
عرض طرح بندی
تصویر بعدی به درک بهتر طرح بندی می تواند کمک کند. در تصویر زیربه ترتیب عرض سایت، عرض محتوای سایت، عرض محتوای درون صفحه و عرض سایدبار با فلش های قرمز نمایش داده شده است:
- بوم سایت: عریض ترین بخش طرح بندی
- محتوای سایت: شامل محتوای دورن صفحه و سایدبار
- محتوا: محتوای صفحه شامل متن ها، فرم ها، محصولات و ..
- عرض نوار کناری یا سایدبار: نوار کناری شامل ابزارک های جستجو و فیلتر محصول، اطلاعات تماس و شبکه های اجتماعی و … که در برخی صفحات تکرار می شوند. تنظیمات سایدبار به طور اختصاصی در ادامه توضیح داده می شود.

عرض افکت های غیر فعال
- افکت پارالاکس از زمینه تصویر در سطر و نوار عنوان
- ظاهر متحرک ستونها و عنصر تک تصویر
- بازکردن صفحات پورتفولیو در پاپ آپ
عرض ستون های انباشته شده (تجمیع شده)
وقتی عرض صفحه کمتر از مقدار وارد شده در این بخش باشد، تمام ستون های یک ردیف به یک ستون واحد تبدیل می شوند.
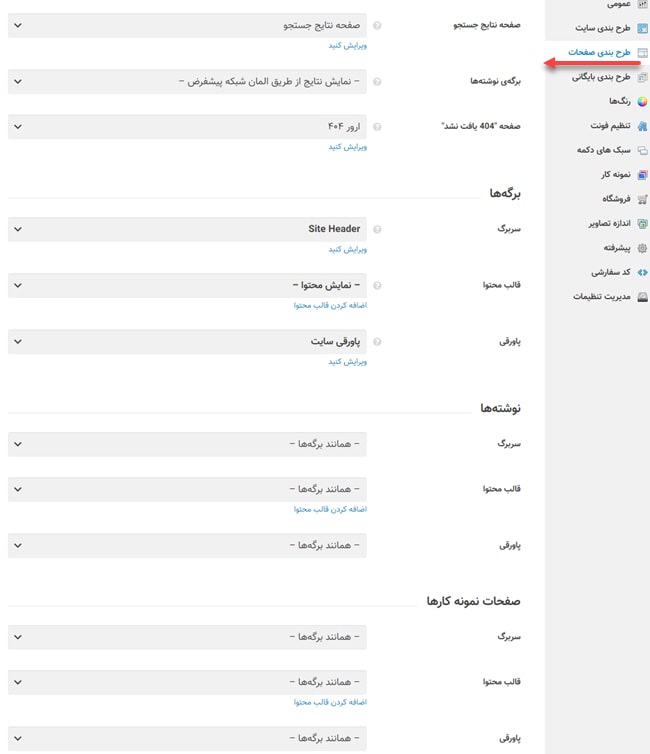
همانند تنطیمات قبلی، برای تغییر طرح بندی صفحات پیشخوان> impreza> تنظیمات قالب> طرح بندی صفحات را انتخاب کنید. تنظیمات طرح بندی برگه ها یکی از کاربردی ترین بخش آموزش قالب ایمپرزا است که در ادامه تک تک گزینه های طرح بندی مورد بررسی قرار می گیرد.

تنظیم صفحه نتایج جستجو
صفحه ای را که تمایل دارید به عنوان الگوی صفحه نتایج نتایج جستجو مورد استفاده قرار گیرد ، در این قسمت تنظیم نمائید. این صفحه باید شامل شبکه نمایش عناصر (Grid element showing) باشد، که آیتم های پرس و جو فعلی را نشان می دهد.
برگه نوشته
برگه نوشته، صفحاتی هستند که لیست آخرین پست های شما را نشان می دهند. به طور پیش فرض ، این صفحه بعد از نصب وردپرس، صفحه اصلی وب سایت شما خواهد بود.
برای تنظیم صفحه نوشته به تنظیمات> خواندن> صفحه نوشته ها مراجعه کنید.

قالب هر صفحه ای را که تمایل دارید از آن استفاده شود را انتخاب کنید که به عنوان الگوی صفحه نوشته ها استفاده شود ، صفحه باید دارای عنصر شبکه باشد که آیتم های نمایش داده فعلی را نشان می دهد.
صفحه “404 یافت نشد”
صفحه انتخاب شده به جای پیام پیش فرض “صفحه یافت نشد” نمایش داده می شود.
تغییر طرح بندی صفحات قالب ایمپرزا
طرح بندی صفحات به شما اجازه می دهد تا نواحی مختلف صفحه را بر اساس نوع نوشته مدیریت کنید. هر صفحه سایت ممکن است شامل نواحی زیر باشد
- هدر: هدر ناحیه بالای صفحه است و هدر به طور پیش فرض برای تمام صفحات سایت فعال شده است. شما می توانید برای هر صفحه یک هدر جدید اضافه، ویرایش و یا حذف کنید تا نمایش داده نشود.
- نوار عنوان: ناحیه بین هدر و محتوای صفحه است. نوار عنوان، عنوان محتوای بلاک صفحه خاص را نمایش می دهد. به عنوان مثال برای صفحه وبلاگ شما “خانه > بلاگ” نمایش داده می شود. به طور پیش فرض این تنظیمات غیر فعال است. شما می توانید از طریق تنظیمات قالب > پیشرفته آن را فعال کنید.
- محتوا: محتوای صفحات شامل تمامی عناصری که در صفحه موجود است.
- سایدبار (نوار کناری): سایدبار ها نواحی کناری صفحات هستند که شما می توانید سایدبارهایی را با ابزارهای ویژه ایجاد و ویرایش کنید.
- فوتر: ناحیه پایین صفحه که به طور پیش فرض برای تمامی صفحات نمایش داده می شود.
تمام این تنظیمات را می توان به طور اختصاصی برای برگه ها، نوشته های بلاگ، نمونه کارها انجام داد. به این ترتیب هر کدام از این نوع صفحات می توانند هدر، فوتر و سایدبار مختص به خودشان را داشته باشند.
چه طور برگه سفارشی برای قالب وردپرسی ایمپرزا ایجاد کنیم؟
برای ساخت صفحه سفارشی به دو روش زیر می توان عمل کرد:
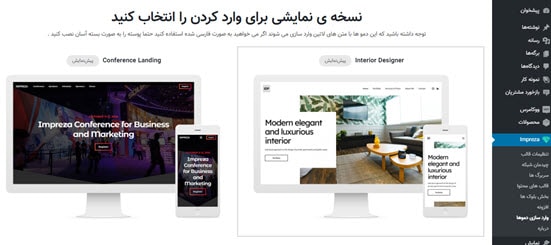
از بلاک های از پیش تعریف شده استفاده کنید: از پیشخوان > impreza > وارد سازی دموها را انتخاب کنید.

سپس روی دموی مورد نظر خود کلیک کنید. به همین سادگی دموی شما ایمپورت شد.

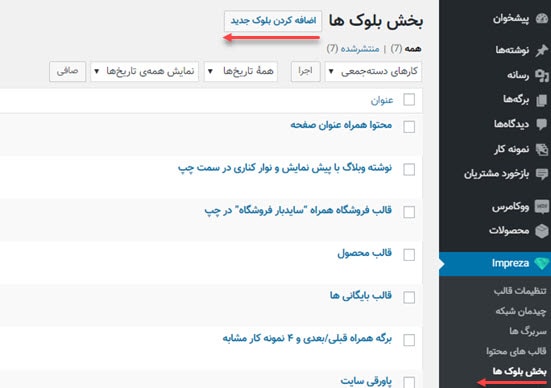
صفحه جدیدی بر اساس قالب ایمپرزا ایجاد کنید: از پیشخوان >impreza > بخش بلاک ها را انتخاب کنید.
از طریق صفحه مدیریت بلاک با استفاده از المان های موجود بلاک خود را طراحی کنید. المان های ارايه شده توسط impreza بسیار جامع هستند و تقریبا تمامی نیازهای شما را برای ایجاد بلاک پست جدید برطرف می کند. بعد از ایجاد بلاک پست می توانید آن را به طرح بندی برگه ها تخصیص دهید.

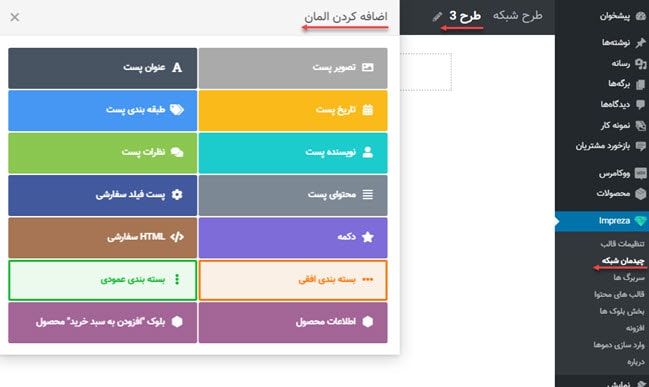
عناصر پست
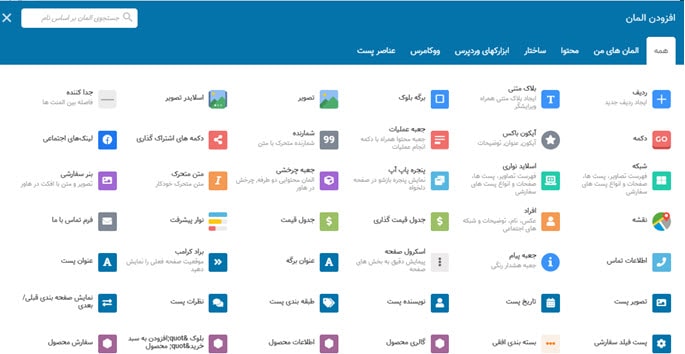
هر طرح بندی برگه می تواند از طریق المان های پست قالب ایمپرزا ساخته شود. در تصویر زیر همه المان های قالب نمایش داده شده است. عناصر پست در ردیف 5 و 6 با آیکون های آبی نمایش داده شده است. سربرگ عناصر پست را کلیک کنید تا تنها عناصر پست که در زیر توضیح داده شده را مشاهده کنید.
- تصویر پست– تصویر شاخص پست فعلی را نشان می دهد.
- عنوان پست – عنوان پست فعلی را نشان می دهد.
- تاریخ ارسال – تاریخ پست فعلی را نشان می دهد (منتشر یا اصلاح شده).
- نویسنده پست – اطلاعات مربوط به نویسنده پست فعلی را نشان می دهد.
- طبقه بندی پست – کلیه اصطلاحات طبقه بندی پست فعلی را نشان می دهد.
- نظرات – لیست نظرات را با فرم پاسخ مربوطه نمایش می دهد.
- نمایش پست قبلی/بعدی – پیوندهایی به پست های قبلی و بعدی را نمایش می دهد.
- فیلد پست سفارشی – مقدار برخی از المان های از پیش تعریف شده یا سفارشی پست فعلی را در خروجی نمایش می دهد.
- شکست افقی – مانند طرح بندی شبکه ( Grid Layout ) و یا Header Builder برای طبقه بندی عناصر بکار می رود.
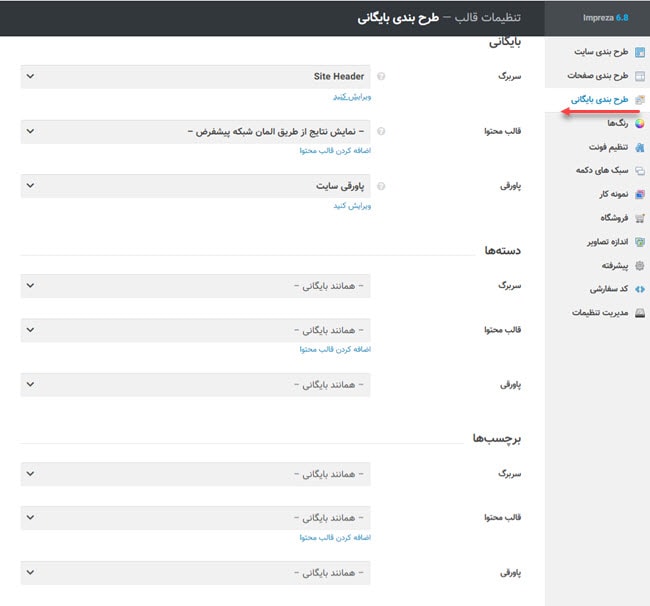
تغییر طرح بندی صفحات بایگانی
صفحات آرشیو چه صفحاتی هستند؟
صفحات آرشیو یا بایگانی به صفحاتی گفته می شود که لیست پست ها را بر اساس برخی ویژگی ها و پارامترها نمایش می دهد.
- پست های یک دسته واحد
- پست های یک تگ خاص
- پست های هر سال
- پست های ماه های خاص
- پست های روز های خاص
- صفحات پورتفولیو از دسته پورتفولیو
در تصویر زیر تنها بایگانی و دسته ها نمایش داده شده است. برچسب، نویسنده و پورتفولیو هم با همین گزینه ها در ادامه صفحه قرار دارند.

تنظیمات طرح بندی بایگانی، امکان مدیریت نواحی این نوع صفحات را بر اساس نوع پست (post type) فراهم میکند.
هر صفحه بایگانی ممکن است نواحی زیر را داشته باشد:
- هدر: هدر ناحیه بالای برگه بایگانی است. هدر به طور پیش فرض برای تمام صفحات بایگانی فعال شده است. شما می توانید برای هر صفحه یک هدر جدید اضافه، ویرایش و یا حذف کنید تا نمایش داده نشود.
- نوار عنوان: ناحیه بین هدر و محتوای برگه آرشیو است. نوار عنوان، عنوان محتوای بلاک صفحه خاص را نمایش می دهد. به عنوان مثال برای صفحه وبلاگ شما “خانه > بلاگ” نمایش داده می شود. به طور پیش فرض این تنظیمات غیر فعال است. شما می توانید از طریق پیشخوان> impreza > تنظیمات قالب > پیشرفته آن را فعال کنید.
- محتوا: ناحیه اصلی صفحه بایگانی است. محتوای این صفحه از طریق ویرایشگر صفحه وردپرس، ویژوال کامپوزر یا سایر صفحه سازها ساخته می شود.
- سایدبار (نوار کناری): سایدبار ها نواحی کناری صفحات هستند. شما می توانید سایدبارهایی را با ابزارک ها ایجاد و ویرایش کنید. اگر این گزینه غیر فعال است می توانید از طریق تنظیمات قالب > پیشرفته آن را فعال کنید.
- فوتر: ناحیه پایین صفحه که به طور پیش فرض برای تمامی صفحات نمایش داده می شود.
چگونه می توان یک طرح سفارشی را به صفحه بایگانی ایمپرزا اعمال کرد؟
- شما می توانید یک طرح بندی شبکه ای را از طریق Impreza> چیدمان شبکه ایجاد کنید.
- بلوک صفحه را در Impreza> بخش بلوک ها ایجاد کنید
- سپس صفحه بلوک را با عناصر مورد نظر ایجاد کنید.

- اضافه کردن طرح بندی شبکه را کلیک کنید. به عنوان مثال در تصویر بالا ما طرح بندی مورد نظر خودمان را با عنوان طرح ۳ ایجاد کردیم. پس از ایجاد طرح، با استفاده از المان های صفحه ساز ویژوال کامپوزر طرح خود را ایجاد کنید.
آموزش تنظیمات رنگ قالب ایمپرزا
شما می توانید تنظیمات رنگ قالب impreza را بدون دانش کد نویسی تغییر دهید و سفارشی سازی کنید. شما با تنظیم این قسمت قادر خواهید بود رنگ های از پیش تعریف شده قالب را انتخاب یا تغییر دهید.
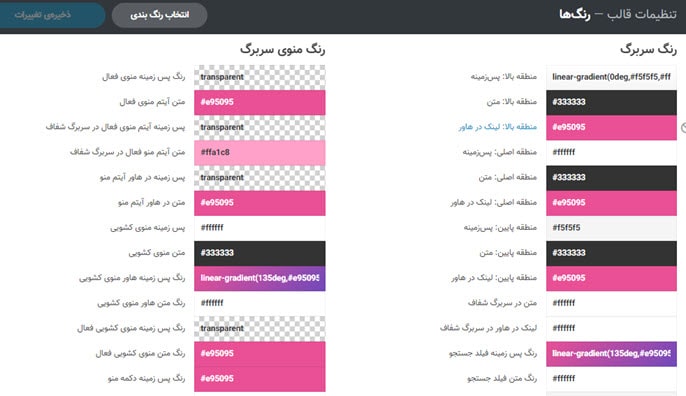
از تنظیمات قالب> رنگ ها را انتخاب کنید. با کلیک بر روی دکمه انتخاب رنگ بندی می توانید از رنگ بندی های پیش فرض قالب ایمپرزا استفاده کنید. در این بخش رنگ بندی های متنوعی در اختیار کاربر قرار داده شده است.
در صورتی که نیاز بیشتری به سفارشی سازی رنگ ها دارید، می توانید رنگ های محتوا و محتوای جایگزین، منو سربرگ، پایین صفحه، پاورقی و … را مطابق سلیقه خود تغییر دهید.

آموزش مفهوم رنگ های بیان شده در تنظیمات رنگ بندی قالب ایمپرزا :
پس زمینه: رنگ پیش فرض پس زمینه برای تمام صفحات سایت
پس زمینه جایگزین: رنگ پس زمینه فیلدهای ورودی مثل دکمه های بارگزاری بیشتر، مطالعه بیشتر در بلاگ و پورتفولیو، جستجو و فیلتر در نمونه کارها و وبلاگ ، برای نوار فیلتر نمونه کارها ، پس زمینه عناوین تب و عنوان پلن های قیمت جدول قیمت گذاری
حاشیه : رنگ مرزی پیش فرض برای همه عناصر
عنوان : رنگ پیش فرض برای همه عناوین متن
متن: رنگ متن پیش فرض برای همه صفحات سایت
پیوند : رنگ پیوندهای متنی
لینک شناور: رنگ پیوندهای متنی در حالت هاور (در حالت اشاره موس روی لینک یا دکمه)
رنگ اصلی: رنگ اصلی، برای بسیاری از عناصر محتوا
رنگ فرعی: رنگ ثانویه ، معمولاً برای حالتهای کاور عناصر محتوا ست
متن محو شده: برای عناصر پست (تاریخ ، دسته ، برچسب ها ، نویسنده ، و غیره)، پیوندهای ابر برچسب و برخی از نمادها
تغییر هدر قالب ایمپرزا
شما در ایمپرزا 4.6 می توانید هدرهای پیشرفته ای از طریق Header Builder ایجاد کنید و به صفحات مورد نظر خود اختصاص دهد. به طور پیش فرض در قالب ایمپرزا ادآنز هدربیلدر قرار گرفته است و برای ایجاد هدر مشکلی نخواهید داشت.
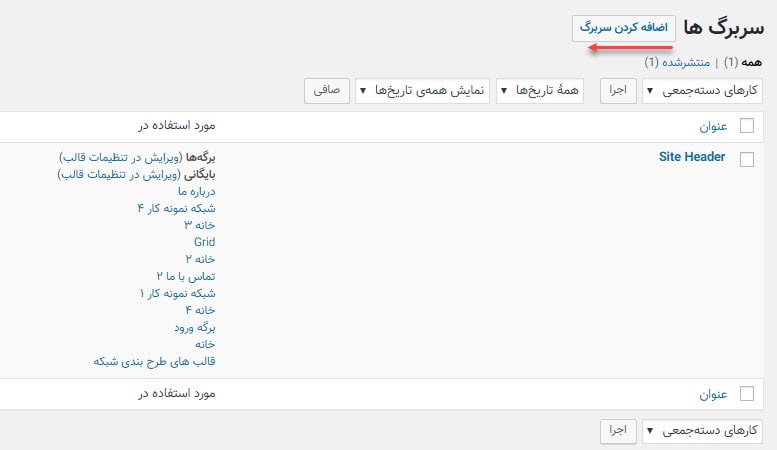
- از مسیر پیشخوان> impreza > سربرگ ها را انتخاب کنید.

- در صفحه باز شده شما لیست سربرگ های ایجاد شده را می بینید. برای ایجاد سربرگ جدید بر روی دکمه اضافه کردن سربرگ کلیک کنید.

- با استفاده از المان هایی که هدر بیلدر در اختیار شما قرار می دهد، هدر خود را طراحی کنید و نامی به آن اختصاص دهید.
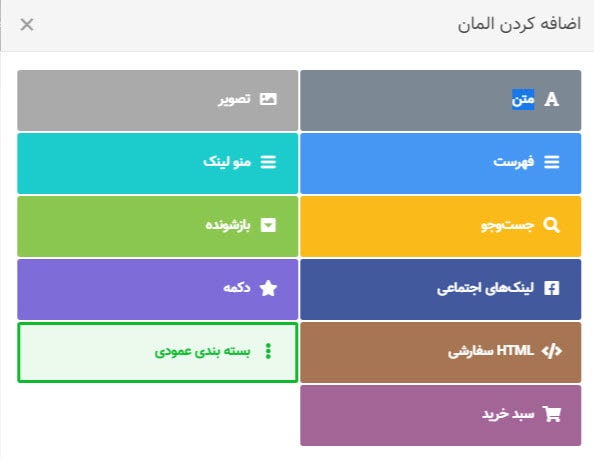
در تصویر زیر شما می توانید المان هایی که هدر بیلدر برای ساخت سربرگ جدید در اختیار شما قرار می دهد را مشاهده کنید. 
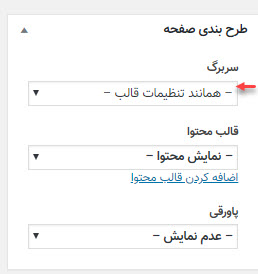
- برگه ای که قصد دارید هدر اختصاصی داشته باشد را در حالت ویرایش باز کنید. از تنظیمات سمت چپ نام هدر خود را انتخاب کنید و بروز رسانی را کلیک کنید.

آموزش سفارشی سازی هدر قالب ایمپرزا
برای سفارشی سازی هدر های موجود در قالب می توانید از مسیر impreza در منوی پیشخوان> سربرگ ها را انتخاب کنید.
سربرگ مورد نظر خود را انتخاب کنید و ویرایش را کلیک کنید. به عنوان مثال ما سربرگ پیش فرض قالب ایمپرزا را قصد داریم تغییر دهیم.
در تصویر زیر المانهای پیش فرض برای هدر سایت را مشاهده می کنید. شما می توانید با کلیک بر روی دکمه + سایر المان ها را مشاهده و اضافه کنید. المان ها header builder در بخش قبل نمایش داده شدند.

در سمت چپ برگه هدر ، می توانید تنظیمات بیشتری انجام دهید.
آموزش ساخت هدر قالب ایمپرزا با افزونه هدر بیلدر
بسیاری از کاربران وردپرسی سوال پرسیده اند که : چطور برای هر صفحه از سایت هدر متفاوتی بگذاریم؟ ایمپرزا این امکان را به سادگی برای کاربران خود فراهم کرده است. ما در این بخش، سفارشی سازی هدر قالب ایمپرزا را از طریق پلاگین قدرتمند heade builder به شما آموزش خواهیم داد.
نحوه تغییر هدر
از مسیر پیشخوان> سربرگ ها را انتخاب کنید. در صفحه جدیدی که باز می شود شما می توانید، هدرهای موجود را ویرایش کرده و هدر جدیدی را ایجاد کنید. به عنوان مثال بر روی هدر پیش فرض قالب کلیک کنید و به صفحه ویرایش هدر وارد شوید.
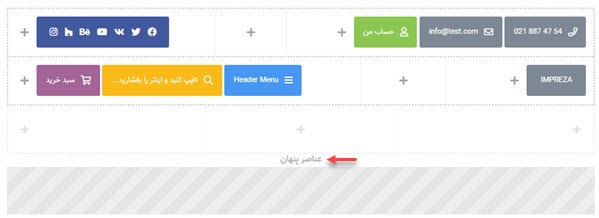
در اینجا ویرایشگر هدر بیلدر، سه سطر بالا، اصلی و پائین را برای شما نمایش می دهد که هر کدام شامل سه سلول راست، وسط و چپ هستند. هر ردیف نشانگر ناحیه ای از هدر وب سایت است که تنظیمات و رنگ های خاص خود را دارد. مناطق بالا و پایین اختیاری هستند و می توان نمایش آنها را در تنظیمات جانبی غیر فعال کرد. در تصویری که ما از هدر قالب برای شما نشان داده ایم ناحیه پائین هدر را غیر فعال کرده ایم.
هر سلول یک ظرف برای المان های هدر با موقعیت مربوطه است، به عنوان مثال سلول سمت راست المان های تماس و حساب کاربری را در سمت راست هدر وب سایت شما نشان می دهد.در ویرایشگر هدر بلیدر شما می توانید هر عنصر را جا به جا کرده، ویرایش، کپی یا حذف نمائید.
ناحیه “عناصر پنهان” هنگامی مورد استفاده قرار می گیرد که شما نیاز به مخفی کردن برخی از المان ها از دید کاربر داشته، اما تنظیمات و محتوای آن را نیاز دارید. به عنوان مثال. وقتی می خواهید ظاهر هدر را در حالت های مختلف عنوان تغییر دهید. در تصویر بالا ناحیه “عناصر پنهان” با فلش قرمز رنگ نشان داده شده است.
تنظیمات هدر قالب impreza
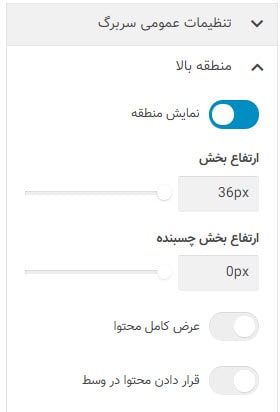
تنظیمات عمومی سربرگ، تنظیمات منطقه بالایی، منطقه اصلی و پایین را می توانید در سمت چپ همین صفحه مشاهده کنید. به عنوان مثال می توانید نمایش منطقه بالای هدر را فعال و غیر فعال کنید. ارتفاع، شفافیت و چینش عناصر هر کدام از سه بخش را تنظیم کنید.

دو نکته مهم که هنگام استفاده از وضعیت نمایش هدر باید بدانید:
- موقعیت المان ها و تنظیمات Header می تواند در حالت های مختلف نمایش در موبایل و تبلت و پیش فرض متفاوت باشد.
هنگامی که هر المان از هدر را جابه جا می کنید، این عنصر روی دو حالت دیگر تغییر نمی کند. به عنوان مثال شماره تماس با شرکت را در نمایش موبایل در وسط و در حالت پیش فرض در سمت راست قرار داد.
وقتی تنظیمات هدر ر را برای هر حالت تغییر می دهید، این تنظیمات در دو حالت دیگر تغییر نمی کنند. - محتوا و تنظیمات عناصر Header در حالت های مختلف متفاوت نیستند.
وقتی المان جدیدی را روی هر کدام از حالت ها اضافه می کنید، این عنصر به طور خودکار در دو حالت دیگر در همان سلول اضافه می شود. به عنوان مثال وقتی عنصر جستجو را به یکی از سلول های وضعیت موبایل اضافه می کنید، عنصر جستجو در همان سلول و در دو وضعیت دیگر نیز اضافه می شود.
وقتی هر عنصر هدر را در هر حالت ویرایش می کنید، این تنظیمات برای دو حالت دیگر نیز تغییر می کند. به عنوان مثال وقتی متن نگهدارنده المان “جستجو” را به “جستجوی محصول” تغییر می دهید، این تغییر در دو وضعیت پیش فرض و تبلت هم اعمال می شود.
وقتی هر عنصر هدر را روی هر حالت حذف کنید ، این عنصر در دو حالت دیگر حذف می شود.
تغییر نام عنوان هدر قالب
برای تغییر نام هدر بر روی ایکون مداد کلیک کنید و نام مورد نظر خود را وارد کنید.
تغییر قالب هدر
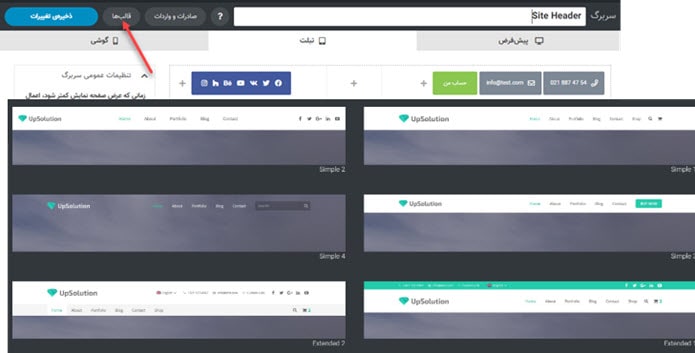
الگوی هدر همان طرح های از پیش تعریف شده هدر هستند که ایمپرزا برای راحتی در اختیار کاربران قرار داده است. استفاده از این قالب ها یک شروع خوب برای طراحی هدر سفارشی است.
برای نمایش قالب های پیش فرض هدر می توانید بر روی قالب از منوی بالای همین صفحه کلیک کنید و پیش نمایش قالب های هدر را مشاهده و انتخاب کنید. در تصویر زیر دکمه قالب ها و پیش نمایش برخی از قالب ها را مشاهده می کنید.

هر قالب هدر شامل:
- تنظیمات هدر شامل تنظیمات رسپانسیو تبلت و حالت تلفن همراه است
- موقعیت عناصر هدر از جمله تبلت و حالت تلفن همراه
- محتوای عناصر هدر
- تنظیمات عناصر هدر
هنگامی که قالب هدر را اعمال می کنید، عناصر و تنظیمات هدر قبلی شما حذف می شوند.
صادرات / واردات هدر (ایمپورت و اکسپورت)
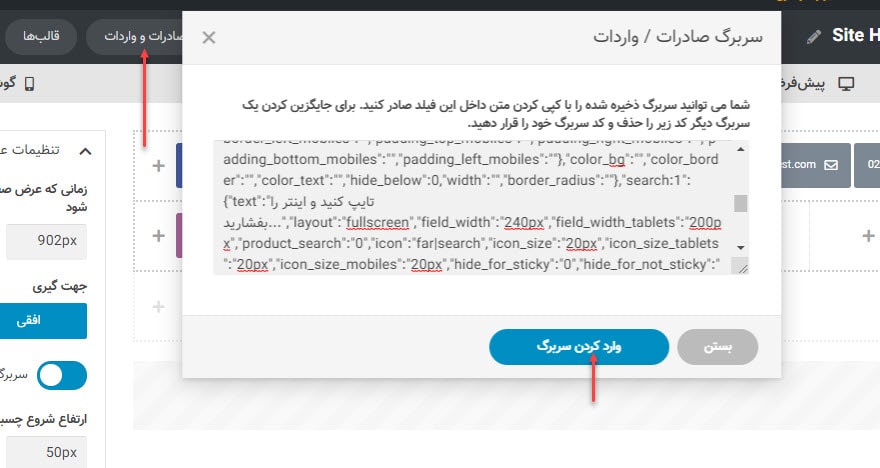
می توانید هر هدری را با تمام عناصر و تنظیمات آن اکسپورت کنید و در قالب ایمپرزای فعال دیگری وارد کنید. این گزینه برای انتقال هدر بین سایت های ایمپرزایی می تواند مفید باشد.
 اکسپورت : کدهای سربرگ را از جعبه متنی کپی کرده و در جعبه متنی واردات /صادرات قالب مقصد paste کنید و دکمه وارد کردن سربرگ را کلیک کنید. عناصر و تنظیمات سربرگ قبلی شما حذف می شوند و هدر جدید برای سایت شما مشابه هدر قبلی تنظیم می شود.
اکسپورت : کدهای سربرگ را از جعبه متنی کپی کرده و در جعبه متنی واردات /صادرات قالب مقصد paste کنید و دکمه وارد کردن سربرگ را کلیک کنید. عناصر و تنظیمات سربرگ قبلی شما حذف می شوند و هدر جدید برای سایت شما مشابه هدر قبلی تنظیم می شود.
تغییر استایل دکمه
در این بخش از آموزش قالب ایمپرزا به شما آموزش می دهیم که چطور می توانید دکمه هایی متناسب با نیاز و سبک خود طراحی کنید. سبک های طراحی شده برای هر دکمه را می توان به همه المان های دکمه مربوط به یک موضوع استفاده کرد، مثل: دکمه های ActionBox، شبکه، جدول قیمت گذاری، فرم های تماس با ما.
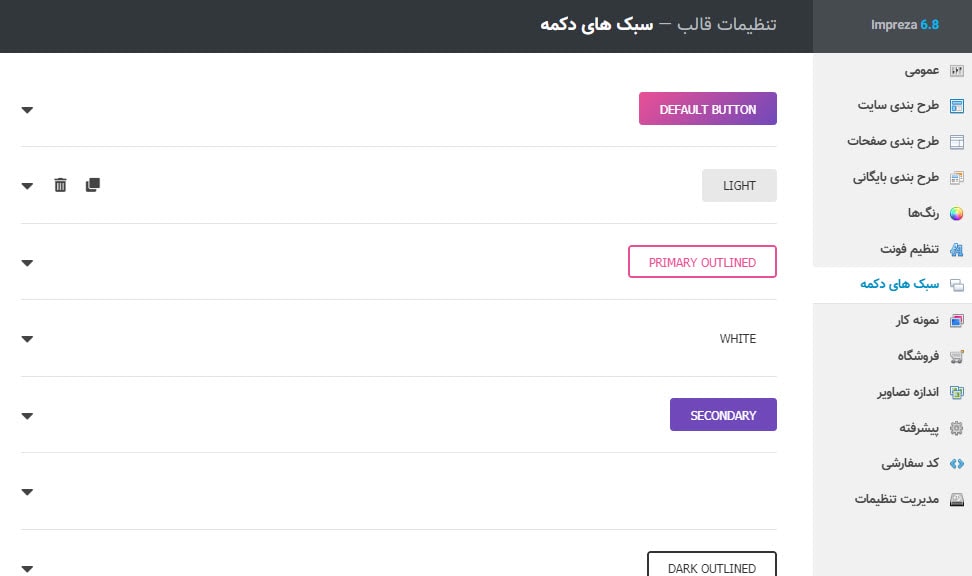
از منوی پیشخوان> impreza > تنظیمات قالب>سبک های دکمه را انتخاب کنید.

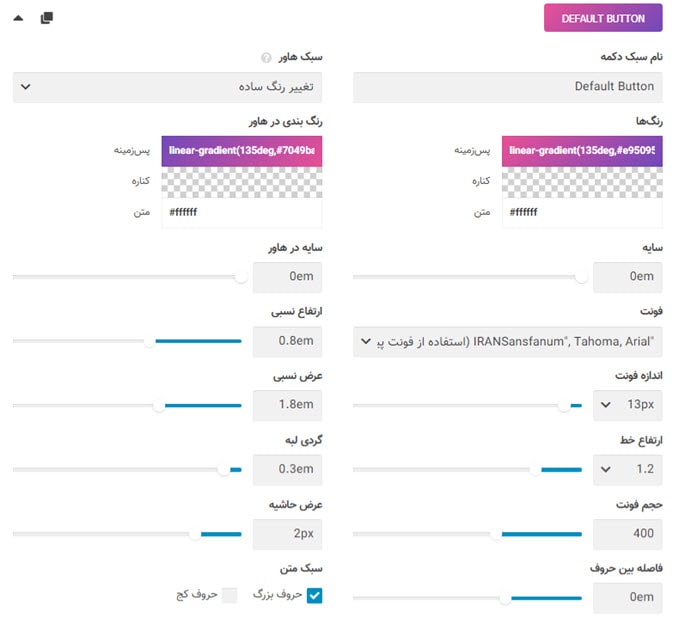
بر روی فلش جهت پایین هر سبک کلیک کنید تا جزپیات ویرایش دکمه را مشاهده کنید. در این بخش می توانید تنظیمات دکمه ها را در حالت عادی و هاور انجام دهید. تنظیمات رنگ، سایه، فونت و فاصله بین حروف را می توانید به سادگی انجام دهید.
- نام سبک دکمه: نام مورد نظر را برای یک سبک خاص دکمه وارد کنید، این نام همان متنی است که در پیش نمایش دکمه ظاهر می شود.
- رنگها / رنگها در هاور: رنگ اصلی دکمه و حالت هاور را می توانید در این بخش ها تعیین کنید.
- سایه / سایه هاور: سایه های حالت عادی و هاور دکمه ها و اندازه آن را از این بخش می توانید تعیین کنید. این اندازه بستگی به اندازه قلم دکمه دارد.
- فونت: شما می توانیدبرای هر سبک دکمه یک فونت اختصاصی انتخاب کنید. این فونت مقدارهای خود را از برگه تنظیم فونت دریافت می کند.
- اندازه، ارتفاع ، حجم فونت و فاصله بین حروف به تریتب بیانگر سایز قلم، ارتفاع ، ضخامت و فاصله بین حروف است که بستگی به سایز قلم دارند.
- سبک هاور: هاور به زمانی که اشاره گر موس روی دکمه قرار می گیرد و تنظیمات رنگ و اتایل دکمه تغییر می کند، گفته می شود. تمامی تنظیمات این بخش بر هاور سبک دکمه مورد نظراعمال می شوند.
- ارتفاع نسبی: به اندازه قلم بستگی دارد ، 0.8em به معنی 0.8 برابر اندازه فونت است. اگر اندازه قلم 16px باشد ، ارتفاع 16 * 0.8 = 12.8px خواهد بود.
- عرض نسبی : این تنظیم نیز به اندازه قلم بستگی دارد ، 1.8em به معنای 1.8 برابر اندازه فونت است اگر اندازه قلم 16px باشد ، عرض 28.8px خواهد بود.
- گوشه های گرد: مشابه گزینه های بالا به اندازه قلم بستگی دارد. اگر اندازه قلم 16px باشد ، شعاع 16 * 0.3 = 4.8px خواهد بود.
- عرض حاشیه: ضخامت حاشیه (مرز) دکمه را از این بخش می توانید تنظیم کنید.

برای افزودن سبک دکمه جدید می توانید در پایین صفحه بر روی افزودن کلیک کنید.
تنظیمات نمونه کار
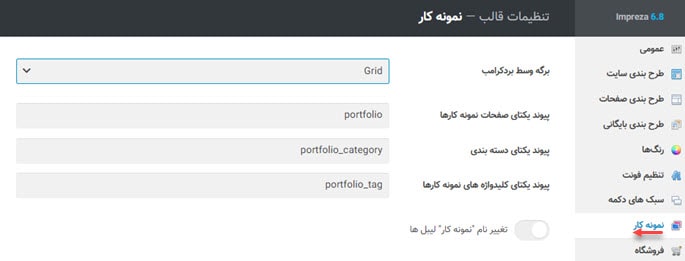
برای تنظیمات پورتفولیو از impreza > تنظیمات قالب> نمونه کار رانتخاب کنید.
صفحه میانبر بردکرامپ
در این بخش از تنظیمات قالب ایمپرزا یک صفحه را میتوان به عنوان یک بردکرامپ تنظیم کرد.
پیوند یکتای صفحات نمونه کارها
این گزینه Slug برگه نمونه کارها راتنظیم می کند. به عنوان مثال: به طور پیش فرض صفحات Portfolio دارای URL مانند yoursite.com/portfolio/project-one/ است، از طریق این گزینه می توانید URL خود را به yoursite.com/works/project-one/ تغییر دهید.
شما می توانید این قسمت را خالی بگذارید تا این زیر بخش به طور کامل حذف شود و آدرس سایت شما مانند yourite.com/project-one/ تغییر پیدا کند.
پیوند یکتای دسته بندی
این گزینه slug دسته بندی نمونه کارها را تغییر می دهد. به عنوان مثال ما مقدار پیوند یکتای دسته را به portfolio_category تنظیم کرده ایم. نتیجه این تغییر در آدرس دسته بندی های نمونه کارها مشاهده خواهد شد.
پیوند یکتای کلیدواژه های نمونه کارها
با ویرایش این گزینه می توانید تگ های پورتفولیو را تغییر دهید. در این مثال slug را “portfolio_tag” وارد کرده ایم.

تغییر فونت قالب ایمپرزا
یکی از دغدغده های کاربران سایت های وردپرسی تغییر فونت پیش فرض قالب است. قالب impreza انجام این تغییرات را به سادگی چند کلیک، برای کاربران خود فراهم کرده است. ما در این بخش از آموزش قالب ایمپرزا به تغییر استایل و آپلود فونت های پیش فرض این قالب چندمنظوره پرداخته ایم.
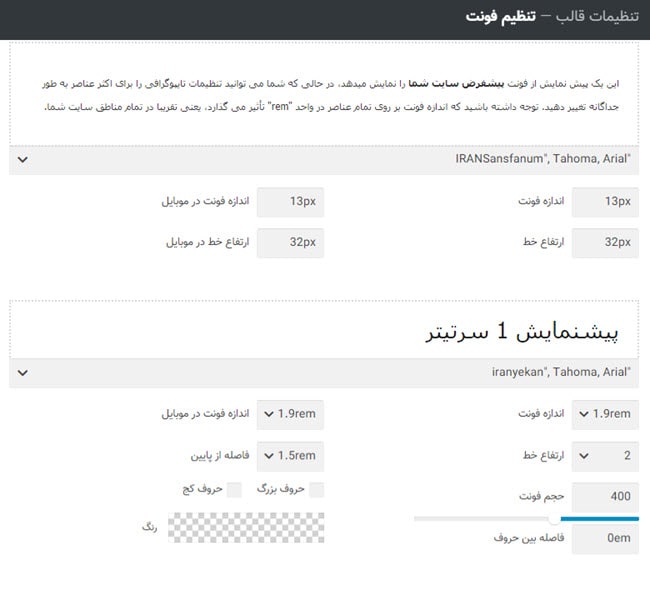
شما می توانید یکی از فونت های امن وب (فونتی که در هر رایانه یا موبایلی نصب شده است) یا یکی از صدها فونت Google را انتخاب کنید. با تنظیم هر یک از فونت های Google ، صفحات سایت شما فایل های فونت را از سرورهای Google بارگیری می کنند. در صورتی که نمی خواهید فایل ها را از سرورهای جانبی بارگیری کنید ، می توانید آنها را در قالب بارگذاری کنید. اندازه و ارتفاع فونت ها را برای دسک تاپ و موبایل به طور جداگانه تنظیم کنید.
گزینه “اندازه قلم” روی کل وب سایت تأثیر می گذارد. هرچه مقدار “اندازه قلم” بزرگتر باشد ، مقدار عرض ، ارتفاعات ، بالشتک ها ، حاشیه اکثر عناصر موضوع و مناطق صفحه بزرگتر می شود.
گزینه “اندازه فونت” روی کل وب سایت تأثیر می گذارد. هرچه “اندازه فونت” بزرگتر باشد ، مقدار عرض، ارتفاعات، پدینگ ها و حاشیه اکثر عناصر و نواحی صفحه بزرگتر می شود.
تیترهای قالب impreza تنظیمات فونت مشابهی دارند. اما گزینه های بیشتری برای سفارشی سازی ظاهر عناوین h1-h6 به طور جداگانه وجود دارد. اگر برای سر تیترها “فونت مشخص نشده” تنظیم کنید ، آنها از فونت پیش فرض قالب استفاده می کنند. اندازه فونت را برای دسک تاپ و موبایل به طور جداگانه تنظیم کنید.
در تصویر زیر فقط تنظیمات سرتیتر 1 نمایش داده شده است. تنظیمات سایر سرتیتر ها در ادامه همین صفحه قرار دارند.

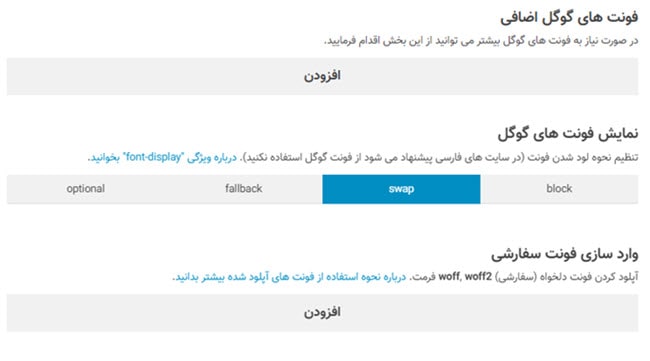
فونت های اضافی Google
این گزینه به شما اجازه می دهد تا فونت های بیشتری از Google را اضافه کنید. همه فونت های اضافه شده فقط یک درخواست برای سرورهای Google ایجاد می کنند.

فونت های بارگذاری شده
ویژگی فونت های بارگذاری شده از Impreza 5.2 به بعد در دسترس است. وقتی نمی خواهید فونت های Google را بارگیری کنید، می توانید فونت های دلخواه خود را بارگذاری کرده و از آنها به عنوان یک فونت جداگانه در المان ها استفاده کنید.
توجه داشته باشید که فقط انواع فونت woff و woff2 توسط Impreza پذیرفته می شوند.
اگر به نمایش سایت خود در مرورگر Internet Explorer 11 و UC برای اندروید اهمیتی نمی دهید ، فقط از پرونده های woff2 استفاده کنید ، چون حجم کمتری دارند. و برای تمامی فونت های اول.د شده، پشتیبانی از مرورگر را بررسی کنید. برای تبدیل فونت های خود به انواع woff و woff2 توصیه می کنیم از تولید کننده های فونت (font generators) استفاده کنید. دو نمونه از این تبدیل کننده های فونت در زیر امده:
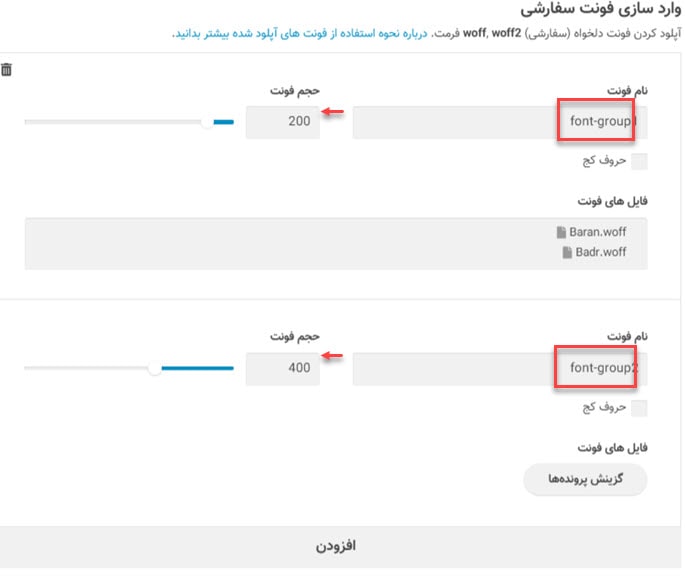
هنگامی که فایل فونت های مودر نیاز خود را دارید به Impreza> تنظیمات قالب> تنظیم فونت > وارد سازی فونت سفارشی رفته و آنها را در یک گروه اضافه کنید.
اگر فایل فونت های مختلفی با حجم (ضخامت) فونت متفاوت دارید، باید فونت ها را با ضخامت مورد نظر به صورت جداگانه بارگذاری کنید و برای آن گروه ها نام فونت یکسان تنظیم کنید. به عنوان نمونه دو فونت باران و بدر را با دو حجم مختلف اضافه کردیم. به این ترتیب دو قلم با دو زون داریم.
تنظیمات ذکر شده را در تصویر زیر مشاهده کنید:

شما از فونت های بارگذاری شده می توانید در موارد زیر استفاده کنید:
- تنظیمات قالب > تنظیمات فونت> پیش فرض (بعد از رفرش صفحه)
- تنظیمات قالب > تایپوگرافی> سر تیتر ها (بعد از رفرش صفحه)
- تنظیمات قالب> دکمه ها (بعد از رفرش صفحه)
- المان های هدرها
- المان های موجود در در طرح بندی های شبکه
- المان های موجود در ویرایشگر WPBakery
- هر المانی در کدهای CSS سفارشی:






















وقت بخیر چطوری زبان قالب فارسی کنم انگیلیسی هست ؟